Cum să adăugați o casetă de selectare în WordPress
Publicat: 2022-09-14Adăugarea unei casete de selectare în WordPress este un proces în doi pași. Mai întâi, trebuie să adăugați câmpul casetei de selectare în formular. În al doilea rând, trebuie să adăugați un pic de cod pe site-ul dvs. WordPress pentru ca caseta de selectare să funcționeze. Adăugarea câmpului casetei de selectare este ușoară. Doar accesați generatorul de formulare și adăugați un câmp nou. Selectați tipul de câmp „căsuță de selectare” și atribuiți-i o etichetă. Asta e tot ce trebuie să faci. Adăugarea codului pe site-ul dvs. WordPress este puțin mai dificilă, dar totuși ușoară. Doar copiați codul de mai jos și adăugați-l pe site-ul dvs. WordPress. Acesta este tot ce trebuie să faceți pentru a adăuga o casetă de selectare în WordPress.
Câmpul casetei de selectare poate fi adăugat la WordPress Customizer pentru a include diferite tipuri de câmpuri de introducere HTML. Este la fel de simplu ca adăugarea unei casete de selectare cu personalizarea WordPress prin configurarea tipului de control al personalizării la care doriți să-l adăugați. De asemenea, puteți adăuga noi câmpuri de introducere sau opțiuni utilizând panourile și secțiunile existente.
Caseta de validare este definită de variabila * tipul de intrare = „caseta de selectare ”>. Când apăsați caseta de selectare, aceasta este afișată ca o casetă pătrată care a fost bifată (bifată). Într-o casetă de selectare, un utilizator poate selecta până la trei opțiuni dintr-o listă limitată. Când creați practici de accesibilitate, trebuie să includeți *eticheta
Cum adaug o casetă de selectare la un câmp personalizat din WordPress?
 Credit: Stack Exchange
Credit: Stack ExchangePentru a adăuga o casetă de selectare la un câmp personalizat în WordPress, va trebui mai întâi să creați un câmp personalizat prin meniul Câmpuri personalizate. După ce ați creat câmpul personalizat, va trebui să faceți clic pe butonul „Adăugați câmp” și să selectați tipul de câmp „Checkboxes”. Apoi veți putea adăuga casetele de selectare dorite în câmpul personalizat.
Aceasta este a doua din două părți despre cum să adăugați un câmp personalizat casetă de selectare la Conexiuni. În postarea anterioară, ați menționat că ar trebui să luați în considerare includerea unui câmp text personalizat înainte de a continua cu acesta. Următorul fragment ar trebui să fie plasat după ce ați instalat pluginul Code Snippets. Acest cod va crea o nouă metabox cu o casetă de validare . Când un utilizator de administrator Link face clic pe metabox, aceasta va apărea automat pe pagina sa de profil și va fi imediat accesibilă. Metaboxul ar trebui să fie activat în Formular înainte de a putea fi afișat. Pentru a afișa un câmp într-un șablon, trebuie mai întâi să deschideți fișierul card.php. În funcție de șablonul pe care îl utilizați, calea către fișier va fi diferită.
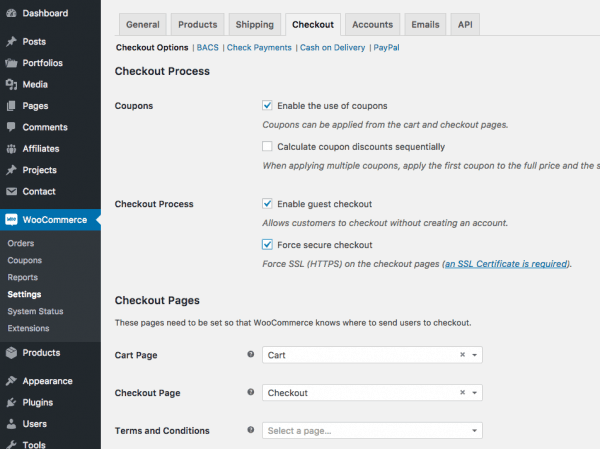
Cum adaug termeni și condiții la caseta de selectare din WordPress?
 Credit: willtan.com
Credit: willtan.comAdăugarea de termeni și condiții la o casetă de selectare în WordPress este un proces simplu. Mai întâi, creați o pagină de termeni și condiții și adăugați un link către aceasta în câmpul casetei de selectare. Apoi, accesați setările WordPress și bifați câmpul casetei de selectare din setarea Termeni și condiții. Selectați pagina de termeni și condiții pe care ați creat-o din meniul derulant. În cele din urmă, faceți clic pe butonul Salvare modificări pentru a salva modificările.
Puteți crea o varietate de câmpuri de formular personalizate în pluginul RegistrationMagic. Secțiunea Termeni și condiții este una dintre ele. Câmpul este obligatoriu pentru că adaugă o casetă de selectare și un text, totul singur. Utilizatorul nu poate trimite un formular decât dacă a citit și a fost de acord cu Termenii și Condițiile. Termenul „Termeni și condiții” este necesar în multe formulare de înregistrare a utilizatorilor pentru organizații. Formularele trebuie completate de utilizatori pentru ca formularele să fie acceptate. Noul câmp poate fi vizualizat într-o previzualizare făcând clic pe linkul de previzualizare din partea de jos a paginii Field Manager.
Cu pluginul RegistrationMagic, vă puteți asigura că utilizatorii dvs. au fost de acord cu termenii și condițiile de pe site-ul dvs. Acest plugin permite utilizatorilor să adauge un câmp de politică de confidențialitate la un formular WordPress care nu are o casetă de selectare pentru acesta. Când comandați bunuri online, de exemplu, vedeți frecvent termeni precum „fără schimb sau rambursare odată plătită”.
Plugin pentru casetă de selectare WordPress
 Credit: thienthoi.com.vn
Credit: thienthoi.com.vnExistă multe pluginuri WordPress grozave pentru casete de selectare care vă pot ajuta să adăugați casete de selectare la postările și paginile dvs. Casetele de selectare sunt o modalitate excelentă de a adăuga interactivitate conținutului dvs. și pot fi folosite pentru a crea chestionare, sondaje sau alt conținut interactiv. Unele dintre cele mai populare pluginuri pentru casete de validare WordPress includ Quiz And Survey Master, WP Quiz și Checkbox Survey .
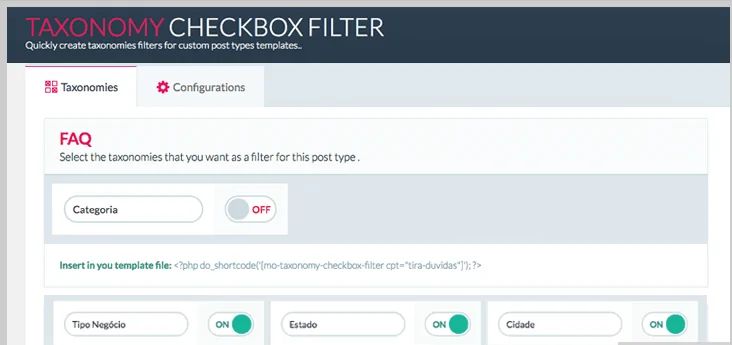
WordPress Adăugați caseta de selectare la tipul de postare personalizat
Adăugarea unei casete de selectare la un tip de postare personalizat este un proces relativ simplu. Mai întâi, trebuie să creați o metabox personalizată folosind funcția add_meta_box(). Această funcție are câțiva parametri, dar cei mai importanți sunt id-ul, titlul și apelul invers. Id-ul este folosit pentru a identifica metabox-ul, titlul este folosit pentru a afișa titlul metabox-ului, iar callback-ul este folosit pentru a afișa conținutul metabox-ului. Odată ce metacaseta a fost creată, puteți adăuga un câmp de casetă de selectare folosind funcția add_field(). Această funcție necesită câțiva parametri, dar cei mai importanți sunt id-ul, eticheta și apelul invers. Id-ul este folosit pentru a identifica câmpul, eticheta este folosită pentru a afișa eticheta câmpului, iar callback este folosit pentru a afișa conținutul câmpului. Odată ce câmpul a fost adăugat, îi puteți adăuga o valoare folosind funcția add_value(). Această funcție ia câțiva parametri, dar cei mai importanți sunt id-ul, valoarea și callback. Id-ul este folosit pentru a identifica valoarea, valoarea este folosită pentru a seta valoarea câmpului, iar callback-ul este folosit pentru a afișa conținutul valorii.

Casetă de selectare pentru câmp personalizat WordPress
Dacă doriți să adăugați un câmp personalizat la o postare WordPress, puteți face acest lucru adăugând o casetă de selectare a câmpului personalizat . Acest lucru vă va permite să adăugați orice câmpuri personalizate pe care le doriți la postare. Apoi puteți utiliza aceste câmpuri personalizate pentru a adăuga orice informații pe care le doriți la postare.
Folosind API-ul WCK Custom Fields. Când introduceți un câmp de casetă de selectare, puteți obține fie un șir, fie o matrice. Funcția_cfc_field() scoate o valoare în interiorul buclei. Meta Box-ul repetor generează toate intrările de culoare ale câmpului repetitor utilizând get_fctype(x,y,z). Când utilizați o pagină, o postare sau un tip de postare personalizat, introduceți pur și simplu un titlu de câmp și apoi faceți clic pe caseta de selectare.
Caseta de selectare HTML
O casetă de validare HTML este un tip de element de intrare care permite utilizatorului să selecteze una sau mai multe opțiuni dintr-un set de opțiuni. Opțiunile din set sunt reprezentate de casete de selectare, care pot fi bifate sau debifate de către utilizator.
O casetă de selectare este un element HTML care are un element >input cu un atribut de tip numit „checkbox”. O casetă de selectare include, de obicei, un nume și un atribut de valoare. Când formularul este trimis, serverul va primi o pereche nume/valoare. În acest videoclip, vom analiza câteva exemple de casete de selectare. Modificarea dimensiunii unei casete de selectare poate fi realizată în două moduri. Pentru a începe, CSS vă permite să setați proprietățile de lățime și înălțime. Această metodă necesită, de asemenea, utilizarea unui atribut boolean.
Ca urmare, utilizatorul trebuie mai întâi să bifeze caseta pentru a trimite formularul. Metoda scale() vă permite să modificați dimensiunea unei casete de selectare. Această metodă poate fi folosită de oricine are un browser major, inclusiv Mozilla Firefox. În exemplul de mai jos, am setat proprietatea de transformare la scară (1,5), astfel încât să fie de o dată și jumătate dimensiunea implicită.
Cum faci un formular de casetă de selectare?
Elementul de formular caseta de selectare poate fi creat prin specificarea atributului type= checkbox în eticheta *input] a elementului. Activat sau dezactivat, este creată o casetă de selectare, cu doar două valori: activată sau dezactivată. Când este utilizat într-un element de formular casetă de selectare, starea elementului este dezactivată (necompletat), dar este selectată când este utilizat într-un element de formular casetă de validare.
Proprietatea bifată a casetelor de selectare
Proprietatea bifată, așa cum se arată în exemplul următor, este frecvent utilizată pentru a determina dacă a fost selectată o casetă de selectare. Să presupunem că aveți un formular cu un număr de casete de selectare pe care doriți să le vedeți dacă au fost bifate. În codul de mai jos, veți observa că proprietatea bifată în fiecare casetă de selectare este booleană. var verificat = adevărat; var checkbox = form.length; var checkbox = field.checkbox = field.checkbox = field.checkbox Toate casetele de selectare din acest formular vor fi adevărate dacă au fost selectate în cod.
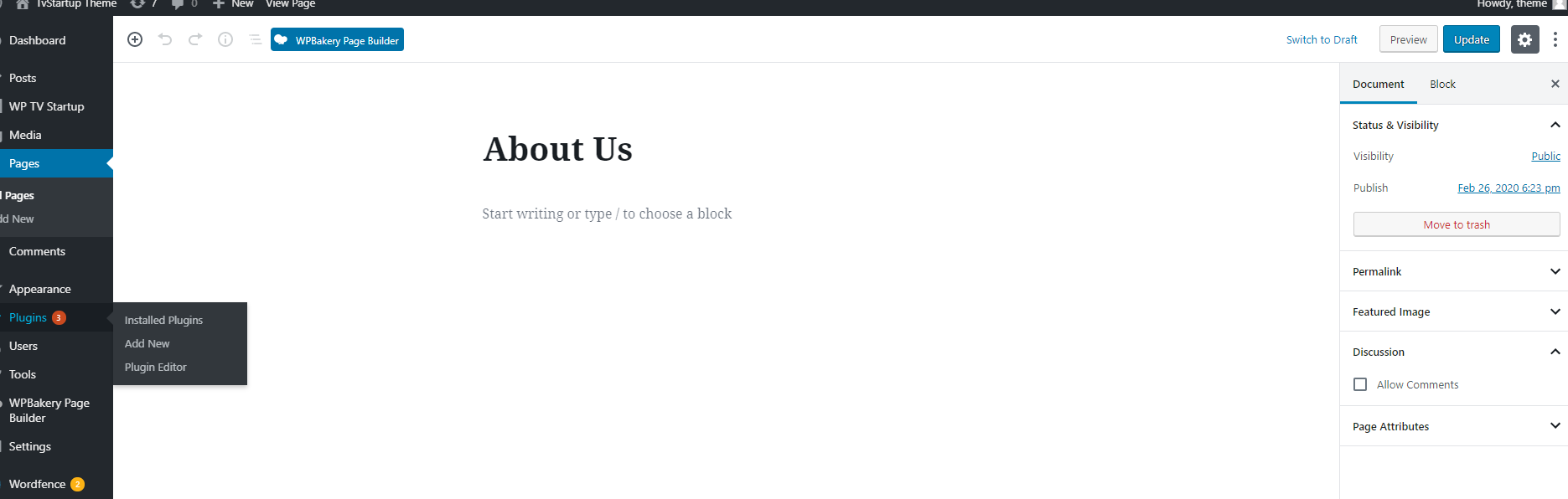
Personalizator WordPress Adăugați caseta de selectare
Adăugarea unei casete de selectare la personalizarea WordPress este o modalitate excelentă de a adăuga un nivel suplimentar de personalizare site-ului dvs. Prin adăugarea unei casete de selectare, puteți oferi utilizatorilor posibilitatea de a selecta dintr-o varietate de opțiuni, ceea ce vă poate face site-ul mai unic și mai personal.
Când folosesc elementul de personalizare, întâmpin probleme la bifarea casetei lângă numele temei. Dacă am bifat caseta, am descoperit că articolul nu se afla în nicio stare de schimbare. Ca rezultat, am crezut că trebuie să schimb valoarea $WP_customize_>add_control() din funcția mea $WP_customize_>add_control() la o valoare unică. Am avut o problemă cu valoarea casetei de selectare, dar acum nu există. Numai dacă ID-urile metodelor add_setting și add_control nu se potriveau, am putut reproduce problema cu caseta de selectare nedebifată. Acest cod a fost folosit de mine așa cum este descris mai jos. Pe lângă verificarea dacă casetele de selectare sunt bifate în personalizarea WordPress, ar trebui să căutați o casetă de selectare lângă caseta de selectare.
Caseta de selectare a personalizării WordPress
Caseta de selectare WordPress Customizer vă permite să adăugați o casetă de selectare pe site-ul dvs. WordPress. Această casetă de selectare poate fi utilizată pentru a comuta între diferite setări sau opțiuni. De exemplu, îl puteți folosi pentru a activa sau dezactiva o anumită funcție sau pentru a schimba aspectul site-ului dvs. Caseta de selectare a personalizării este o modalitate excelentă de a adăuga un nivel suplimentar de personalizare site-ului dvs. WordPress.
Se întâlnește o problemă când utilizați WordPress Customizer în caseta de selectare. Când pun o valoare implicită în personalizare, caseta de selectare este întotdeauna bifată. Am găsit un articol foarte util pe acest site despre adăugarea unui glisor care a funcționat foarte bine. Cum pot folosi variabila $css din customizer pentru a evita repetarea h1,h2,h3 etc.? Ar fi ideal dacă aș putea folosi un plugin Javascript pentru site-ul meu. Valorile din personalizarea wordpress trebuie inițializate. Înțeleg cum să obțin date din caseta de selectare în PHP, dar nu le-am putut face să funcționeze cu WordPress. Cu alte cuvinte, aș dori să știu care este setarea într-un javascript personalizat.
