Cum să adăugați un formular de contact în WordPress cu Elementor
Publicat: 2022-09-05Adăugarea unui formular de contact în WordPress cu Elementor este ușoară. Puteți adăuga un formular de contact la orice pagină sau postare pe site-ul dvs. WordPress și durează doar câteva minute. Iată cum să adăugați un formular de contact în WordPress cu Elementor: 1. Instalați și activați pluginul Elementor. 2. Creați o pagină sau postare nouă sau editați una existentă. 3. Faceți clic pe butonul „Adăugați Elementor”. 4. Căutați „formular de contact” în biblioteca Elementor. 5. Trageți și plasați widgetul formularului de contact pe pagină. 6. Configurați setările formularului de contact. 7. Salvați și publicați pagina dvs. Cam despre asta e! Formularul dvs. de contact va fi acum live pe site-ul dvs. WordPress.
Formularele de contact vă pot ajuta să ajungeți la publicul site-ului dvs. Una dintre multele provocări ale înființării unei afaceri online este cantitatea de efort necesar. Creați formulare de contact elegante în câteva minute cu pluginurile WordPress Formidable Forms și Elementor pentru generatorul de pagini. Vă vom arăta cum să vă creați propriul în trei pași simpli. Pentru a începe, utilizați editorul de glisare și plasare al Elementor pentru a crea un formular de contact. Apoi, pe pagina Contactați-ne, faceți clic pe butonul Contactați-ne pentru a afișa formularul de contact și pentru a lansa editorul de pagini Elementor. Vă rugăm să includeți numele expeditorului, mesajul și adresa de e-mail pentru a putea fi contactat cu ușurință.
De asemenea, puteți crea două formulare de contact: unul pentru deținătorii de conturi și altul pentru vizitatorii site-ului dvs. de membru. Este posibil să utilizați Elementor pentru a interacționa cu orice număr de formulare. Ar trebui să începeți să utilizați formulare de înregistrare, calculatoare, formulare de donație și alte formulare.
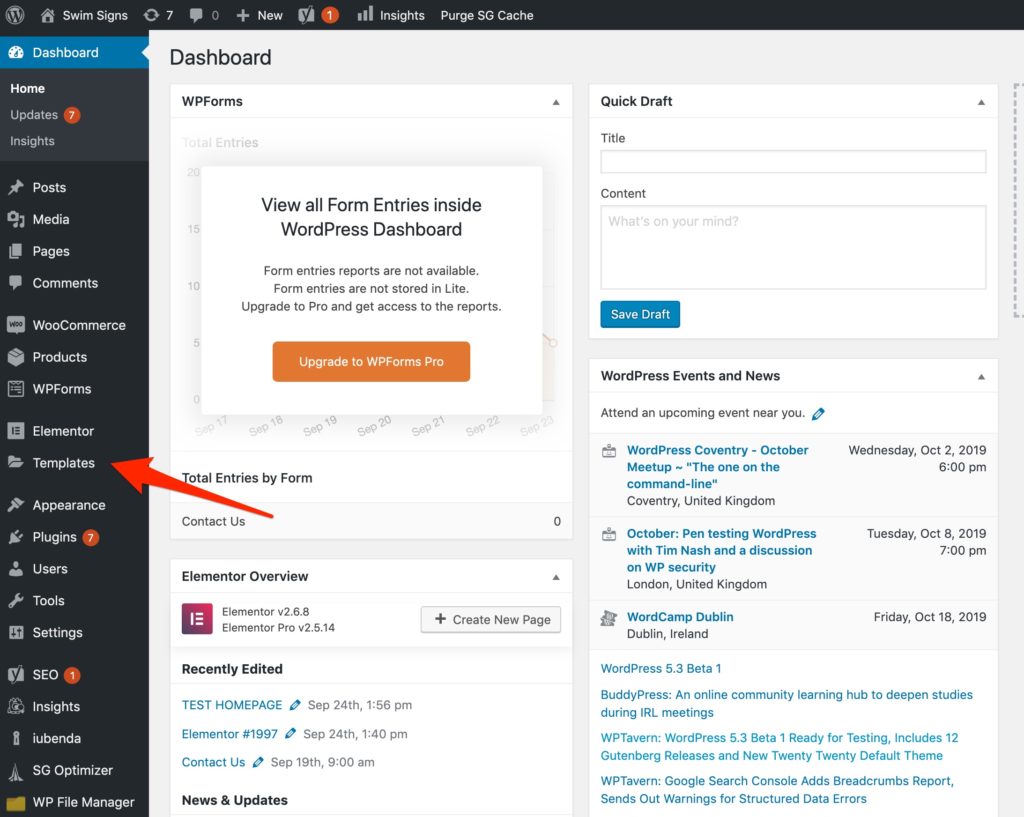
Navigați la secțiunea Editor Elementor. Editorul va afișa toate widget-urile după ce ați instalat pluginul. Când găsiți Formularul de contact 7, va trebui să îl glisați în noua coloană. După finalizarea procesului, veți fi direcționat la secțiunea „ Editați formularul de contact 7”.
Cum adaug un formular la un elementor în WordPress?
 Credit: www.wpeagle.com
Credit: www.wpeagle.comAdăugarea unui formular la un elementor în wordpress este ușoară! Pur și simplu creați un nou element de formular și selectați formularul dorit din meniul derulant.
Widgetul Formular de înregistrare a utilizatorului din Ultimate Addons pentru Elementor vă permite să creați cu ușurință astfel de formulare. Verificați dacă versiunea pluginului UAE este 1.18.0 și că modulul a fost activat. Pur și simplu faceți clic pe linkul Setări generale pentru a configura – Rol utilizator nou, Redirecționare după înregistrare sau Ascundere după înregistrare. Această opțiune, pe lângă ascunderea formularului de înregistrare și afișarea mesajului de succes, oferă un link pentru a accesa pagina de autentificare a site-ului respectiv. Această opțiune poate fi găsită în fila Conținut din secțiunea Setări generale a widgetului. În plus, această caracteristică este disponibilă, permițându-vă să înregistrați un utilizator utilizând un câmp Formular de e-mail . Widgetul Formular de înregistrare a utilizatorului pentru Emiratele Arabe Unite este un produs care poate fi utilizat pentru a înregistra utilizatori pentru un site web. În funcție de cerințe, puteți face modificări în întregime la formular. De asemenea, puteți prelua secțiunea salvată a widget-ului din pagina Înregistrare dacă salvați secțiunea care conține widget-ul.
Unde ajung formularele în Elementor?
Fișierele care conțin fișierele încărcate sunt stocate într-un director dedicat sub „uploads/elementor/forms/”.
Cum să schimbați culoarea unui formular de contact 7
Pentru a schimba culoarea formularului de contact, accesați meniul Elemente. Culorile disponibile pe această pagină pot fi personalizate în funcție de preferințele dumneavoastră. De asemenea, puteți să activați sau să dezactivați câmpurile formularului, să adăugați propriile câmpuri și să adăugați un mesaj în formular după ce acesta a fost trimis.
Dacă trebuie să modificați orice alte setări, accesați fila Elemente și apoi selectați Formular de contact 7. Meniul Setări conține toate opțiunile necesare.
Cum integrez formularul de contact în WordPress?
 Credit: Stack Overflow
Credit: Stack OverflowExistă câteva moduri diferite prin care puteți integra un formular de contact în WordPress. O modalitate este să utilizați un plugin precum Gravity Forms sau Contact Form 7. Aceste plugin-uri vă vor permite să creați un formular și apoi să îl încorporați într-o pagină sau postare WordPress. O altă modalitate este să utilizați un serviciu precum Wufoo sau JotForm. Cu aceste servicii, puteți crea un formular și apoi utilizați codul furnizat pentru a încorpora formularul în site-ul dvs. WordPress.
Adăugarea unui formular de contact pe site-ul dvs. permite vizitatorilor să vă contacteze direct cu întrebări sau nelămuriri. WordPress poate fi folosit pentru a crea un formular de contact fără a fi nevoie să îl programați. Veți putea completa formularul de contact în cel mai scurt timp dacă urmați acești pași. După instalarea WPForms, puteți crea un formular de contact în WordPress. Navigați la Setări pentru a configura notificările și confirmările formularului. Este o idee bună să aveți notificări în zona de creare a formularelor. După ce un utilizator trimite un mesaj prin intermediul formularului de contact de pe site-ul dvs., vi se va trimite o notificare de formular.
Acest articol vă va ghida prin procesul de creare a unui formular de contact în WordPress. Dacă doriți să adăugați un formular de contact, puteți fie să creați o pagină nouă, fie să editați una existentă. Dacă utilizați editorul clasic, faceți clic pe butonul Adăugare formular. Singurul pas pe care trebuie să-l faceți acum este să faceți clic pe formularul dorit. Puteți urmări numărul de vizualizări și conversii generate de formularele dvs. de contact WordPress, precum și rata de conversie folosind funcționalitatea de urmărire. Pluginul MonsterInsights Google Analytics detectează și urmărește automat conversiile. Este un instrument simplu de utilizat pe care îl puteți configura în doar câteva clicuri.
Cum adaug un formular de contact 7 în WordPress Elementor?
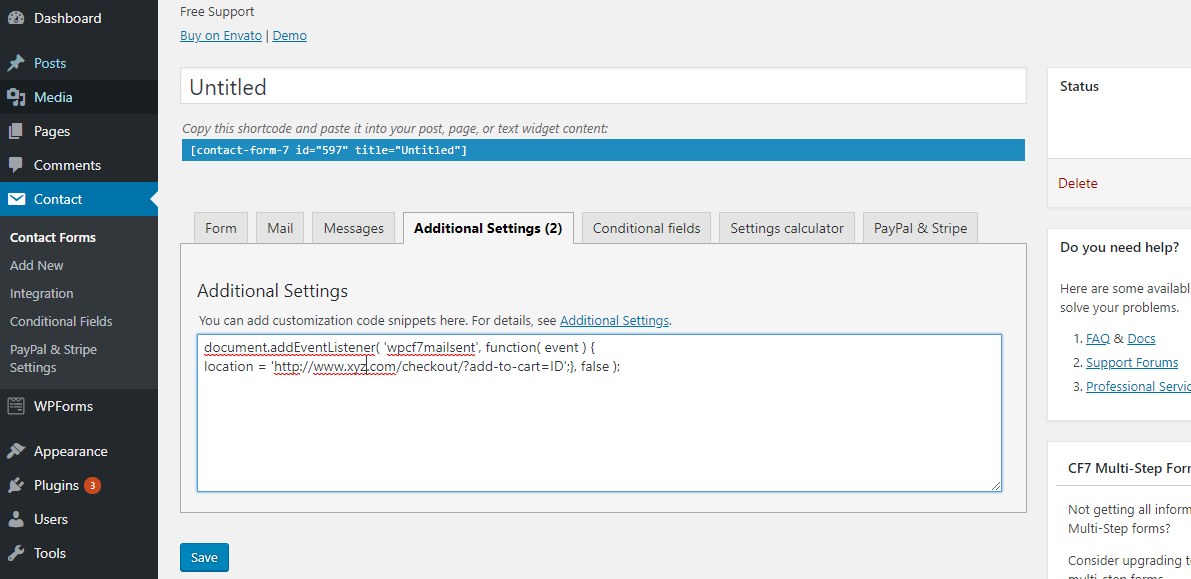
După ce ați descoperit pagina în care doriți să apară informațiile dvs. de contact, utilizați generatorul de pagini Elementor pentru a o adăuga la ea. Widgetul Formular de contact 7 poate fi găsit căutându-l și trăgându-l în pagină. În continuare, este afișat meniul derulant șablon de formular. Forma este complet albă la suprafață.
Formularul de contact 7 este unul dintre cei mai vechi și mai populari generatori de formulare de contact disponibile pentru WordPress. Nu există nicio funcție de integrare încorporată în pluginul Contact Form 7 care să vă permită să utilizați Elementor direct. Utilizarea suplimentelor terțe, cum ar fi PowerPack Addons pentru Elementor, vă oferă posibilitatea de a schimba Contact F7 în editorul live selectându-l în setări. Formularul dvs. de contact 7 ar trebui să fie acum vizibil în meniul derulant. O pagină poate fi adăugată sau modificată cu editorul elementor, iar o pagină existentă poate fi editată. Când glisați un widget, acesta va apărea pe pagina pe care tocmai ați creat-o. Puteți personaliza aspectul și designul formularului dvs. de contact utilizând fila Stil.
Widgetul de stilare PowerPack Contact Form 7 vă permite să adăugați propriul stil la butonul Radio și butonul Caseta de selectare. Erorile pot fi stilizate și validate cu modificări de tipografie, modificări ale culorii de fundal și modificări ale marginilor și marginilor. Pachetele acestor widget-uri simplifică crearea de site-uri web Elementor avansate fără codificare.
Formularul de contact Elementor nu funcționează
Dacă întâmpinați probleme la funcționarea formularului dvs. de contact Elementor, există câteva lucruri pe care le puteți verifica. Mai întâi, asigurați-vă că aveți instalată cea mai recentă versiune de Elementor. Apoi, verificați setările formularului pentru a vă asigura că ați selectat acțiunea corectă a formularului. În cele din urmă, verificați setările de e-mail pentru a vă asigura că ați introdus adresa de e-mail corectă.

Adresa IP a serverului dvs. este de obicei sursa unei probleme care vă împiedică să primiți trimiteri de formulare de contact . Utilizarea unei înregistrări SPF în DNS-ul dvs. va permite filtrelor dvs. de spam să detecteze această adresă IP ca fiind de încredere. Acest lucru poate fi rezolvat folosind un plugin SMTP, care vă va direcționa e-mailurile printr-un server de e-mail pe care îl desemnați, mai degrabă decât serverul care găzduiește site-ul dvs. Dacă e-mailul dvs. nu are încredere în serverul care îl trimite, cel mai probabil se datorează unui plan de găzduire partajată ieftin. Puteți reduce probabilitatea de filtrare a spam-ului prin migrarea site-ului dvs. într-un cartier mai dorit. Dacă stocați trimiterile de formulare în baza de date, vă sfătuiesc insistent să utilizați un SSL.
8 lucruri de verificat dacă formularul dvs. de contact WordPress nu funcționează
Dacă întâmpinați probleme la configurarea formularului de contact WordPress, primul lucru pe care ar trebui să-l faceți este să verificați dacă este configurat corect. Verificați dacă WordPress are cea mai recentă versiune - dacă are o versiune mai veche, este posibil să nu aveți caracteristicile sau pluginurile necesare pentru a configura un formular de contact. Trebuie să verificați dacă pluginul este instalat corect; unele plugin-uri, cum ar fi Formularul de contact 7, pot necesita alte plugin-uri pentru a funcționa corect. Verificați dacă formularul dvs. de contact este conectat corect la site-ul dvs. WordPress; dacă nu este, nu va apărea în zona de administrare WordPress. Completați corect adresa de e-mail a formularului dvs. de contact - dacă formularul de contact nu trimite e-mailuri, adresa dvs. de e-mail este cel mai probabil incorectă. Asigurați-vă că formularul dvs. de contact este activ - dacă formularul dvs. de contact nu este activ, nu veți putea trimite formulare. Verificați dacă site-ul dvs. acceptă formulare; dacă nu, nu veți putea trimite niciun formular. Dacă site-ul dvs. nu funcționează corect în limba corectă, este posibil ca formularul dvs. de contact să nu funcționeze corect. Este posibil ca formularul dvs. de contact să nu funcționeze corect dacă site-ul dvs. web nu rulează pe un server securizat; verificați dacă site-ul dvs. rulează pe un server securizat. Dacă întâmpinați în continuare probleme la trimiterea sau vizualizarea formularului de contact, vă rugăm să ne contactați. Am fi bucuroși să vă ajutăm în depanarea și rezolvarea problemei.
Formularul de contact Elementor nu trimite e-mailul
Dacă întâmpinați probleme la obținerea formularului dvs. de contact Elementor pentru a trimite e-mail, există câteva lucruri pe care le puteți verifica. Mai întâi, asigurați-vă că aveți o adresă de e-mail validă introdusă în câmpul „Către”. Apoi, verificați setarea „Acțiune” a formularului pentru a vă asigura că este setată la „Trimite”. Dacă ambele lucruri sunt setate corect și încă nu primiți e-mail, încercați să verificați dosarul de spam pentru a vedea dacă mesajele sunt filtrate.
E-mailurile din formularele Elementor pot dispărea sau pot fi spam uneori. Consultați instrucțiunile de mai jos pentru a afla cum să rezolvați problema și căutați mesajele de eroare Elementor. Este esențial să vă asigurați că formularul dvs. de contact Elementor funcționează corect. Vom instala un plugin care va rezolva problema de livrare a e-mailului la scurt timp după. Elementor rulează complet pe versiunea gratuită WPForms Lite, care este 100% funcțională. Dacă formularul dvs. de contact nu trimite notificări către Elementor, ar putea fi din cauza unui conflict de plugin. Trebuie să includeți adresa Trimitere către e-mail în e-mailul dvs.
Dacă formularul dvs. este setat la Admin_email, comunicați cu e-mailul implicit al administratorului WordPress. E-mailurile de pe un site WordPress pot fi acum trimise folosind WP Mail SMTP, un plugin WordPress care facilitează trimiterea lor. Îl puteți folosi pentru a vă direcționa e-mailurile către un furnizor extern de e-mail, asigurându-vă că nu sunt pierdute sau spam. Dacă nu știți cu ce furnizor de e-mail să apelați, SendLayer, SMTP.com sau SendinBlue.com sunt opțiuni bune. Dacă utilizați WP Mail SMTP, trebuie să activați Jurnalele de e-mail și Rezumatul e-mail săptămânal. Înregistrările de e-mail ale site-ului dvs. vor fi păstrate în aceste setări. Acest jurnal poate fi folosit pentru a determina dacă există probleme de e-mail.
Când trimiteți o cerere de înregistrare pentru Elementor, e-mailurile dvs. de confirmare nu vor fi livrate. Pentru a rezolva această problemă, trebuie mai întâi să instalați WP SMTP Mail. În plus, dacă întâmpinați probleme cu livrarea e-mailurilor în Ninja Forms, avem un ghid de depanare pentru dvs.
3 moduri de a remedia notificările din formularul de contact
Verificați dacă formularul dvs. de contact este configurat pentru a trimite un e-mail la o anumită adresă.
Dacă clientul/furnizorul dvs. de e-mail filtrează formularele, notificările dvs. de formulare pot fi considerate spam.
Vă puteți asigura că formularul de contact al Elementor este configurat corect verificând dacă este activat.
Setări de e-mail pentru formularul de contact Elementor
Există câteva lucruri pe care trebuie să le faceți pentru a vă configura setările de e-mail pentru un formular de contact Elementor. În primul rând, trebuie să creați un formular de contact. Pentru a face acest lucru, accesați editorul Elementor și faceți clic pe butonul Adăugare nou. După ce ați creat formularul de contact, trebuie să mergeți la fila Setări și să faceți clic pe fila E-mail. Aici, va trebui să completați câmpul Către e-mail cu adresa de e-mail la care doriți să primiți formularele trimise. De asemenea, puteți adăuga un e-mail de răspuns dacă doriți să primiți răspunsuri la trimiterile formularelor dvs. Apoi, trebuie să accesați fila Șablon de e-mail și să alegeți un șablon pentru e-mailul dvs. Puteți fie să alegeți un șablon prestabilit, fie să creați un șablon personalizat. După ce ați pregătit șablonul, faceți clic pe butonul Trimite. Setările dvs. de e-mail sunt acum complete și ar trebui să începeți să primiți trimiteri de formulare la adresa dvs. de e-mail.
Este o componentă a grupului de elemente de formă al lui Jupiter X Core și reprezintă noi elemente utile în Elementor. Când glisați și plasați un widget Formular în aspectul dvs., veți primi un nou panou în partea stângă a Elementor care are setările specifice elementului. În secțiunea E-mail, trebuie să selectați setările corespunzătoare. Dacă acest câmp este gol, răspunsul va fi trimis expeditorului. De asemenea, îl puteți modifica dacă doriți să includeți alte adrese de e-mail. Simplificăm trimiterea de e-mailuri personalizate cu Gromwatik (gratuit pentru până la 10.000 de e-mailuri pe lună).
Formular de contact Builder
Un generator de formulare de contact este un instrument care vă permite să creați și să gestionați cu ușurință formulare pe care vizitatorii le pot folosi pentru a vă contacta. Aceasta poate fi o modalitate excelentă de a gestiona întrebările clienților, feedback-ul sau chiar clienții potențiali.
Puteți economisi timp cu generatorul de formulare de contact și puteți personaliza formularele prin simpla introducere a detaliilor necesare. Puteți pune la dispoziție orice tip de formular. Puteți utiliza coduri scurte pentru a afișa cu ușurință formularul personalizat oriunde aveți o conexiune la internet. Formularele de contact sunt ușor de completat și apar pe orice pagină, inclusiv pe paginile produselor, colecțiile, paginile coșului și paginile de pornire. Este un formular de contact puternic care vă poate ajuta să rezolvați această problemă, care este considerată un instrument ideal pentru dezvoltarea diferitelor formulare. Cu această asistență, veți putea să vă personalizați formularele pentru a satisface nevoile utilizatorilor dvs. Evaluarea generală a aplicației se bazează pe starea sa actuală. Utilizatorii vor vedea toate recenziile aplicațiilor și cele mai recente prioritizate.
