Cum să adăugați o listă drop-down în WordPress
Publicat: 2022-09-14Adăugarea unei liste drop-down în WordPress este un proces simplu care poate fi realizat urmând câțiva pași. Mai întâi, va trebui să creați o listă de elemente pe care doriți să apară în meniul derulant. În continuare, va trebui să creați un meniu personalizat în WordPress și să adăugați lista de elemente în meniu. În cele din urmă, va trebui să adăugați meniul personalizat pe site-ul dvs. WordPress .
Cele două metode de creare a unei liste derulante pe un site WordPress sunt simple și directe. Pentru a crea o listă derulantă pentru fiecare postare, utilizați un cod sau un administrator. Dacă doriți să vă afișați toate postările, eliminați – și înlocuiți-l cu numărul 10. Platforma WordPress simplifică crearea unui meniu derulant . Când trageți o pagină în pagina în care doriți să fie submeniu, aceasta devine un submeniu imediat ce faceți acest lucru. Este posibil să schimbați meniurile în administratorul WordPress. Dacă doriți, puteți, de asemenea, să mutați locații sau să le anulați publicarea.
Lista drop-down în pagina WordPress
 Credit: blog.hostonnet.com
Credit: blog.hostonnet.comAdăugarea unei liste derulante la o pagină WordPress este o modalitate excelentă de a adăuga conținut și informații suplimentare pentru cititorii tăi. Pentru a adăuga o listă derulantă, faceți clic pe butonul „Adăugați o listă derulantă” din editorul WordPress . O listă derulantă este o modalitate excelentă de a adăuga conținut și informații suplimentare paginilor tale WordPress. Sunt ușor de utilizat și pot fi o modalitate excelentă de a adăuga conținut suplimentar pentru cititorii dvs.
Pluginul WordPress Listă drop-down
 Credit: wparchives.com
Credit: wparchives.comExistă câteva plugin-uri diferite pentru lista drop-down WordPress disponibile, fiecare cu propriile sale caracteristici unice. O opțiune populară este Plugin-ul meniu derulant, care vă permite să creați meniuri personalizate cu opțiuni derulante pentru o navigare ușoară. O altă opțiune grozavă este Plugin-ul Lista derulantă WP, care oferă o modalitate ușoară de a crea și de a gestiona liste derulante pe site-ul dvs. WordPress.
Utilizați meniurile derulante pentru a organiza linkurile site-ului dvs. și pentru a facilita navigarea utilizatorilor prin conținut. Un meniu drop-down pe site-ul dvs. este o idee bună din mai multe motive, atât pentru dvs., cât și pentru vizitatorii site-ului dvs. În acest tutorial, vom analiza șase dintre cele mai bune plugin-uri disponibile pe piață pentru a vă ajuta să alegeți cel mai bun pentru site-ul dvs. WP Mega Menu este o alegere excelentă pentru a crea un meniu drop-down pe site-ul dvs. web. Nu este nevoie să învățați codificarea pentru Responsive Menu, deoarece are peste 150 de opțiuni de personalizare . Puteți avea propriile meniuri pentru site-ul dvs. folosind Superfly, un plugin de meniu cu funcții complete. Puteți folosi editorul de text îmbogățit pentru a stila conținut personalizat cu coduri scurte.
Cu HTML, coduri scurte și widget-uri, puteți adăuga cu ușurință imagini și puteți crea meniuri personalizate. Acest plugin vine fără o cerință de codare pentru adăugarea meniului său drop-down pe site-ul dvs. web. De asemenea, puteți modifica fontul și culorile de fundal, dimensiunea antetelor, spațierea și o varietate de alte setări. UberMenu este acum disponibil pentru tine. Puteți crea un mega meniu derulant pe site-ul dvs. prin conversia automată a meniurilor existente. Acest software permite utilizatorilor să navigheze cu ușurință la toate linkurile site-ului dvs. în același timp. Vă puteți crea meniul organizându-l în coloane și rânduri folosind Grid Layout Builder sau afișând widget-uri WordPress în meniul dvs. Începeți să utilizați Max Mega Menu astăzi.
Lista drop-down de postări WordPress
O listă drop-down de postări WordPress este o modalitate excelentă de a afișa o listă cu cele mai recente postări pe site-ul dvs. Aceasta poate fi o modalitate excelentă de a vă menține site-ul web proaspăt și actualizat și poate fi, de asemenea, o modalitate excelentă de a vă promova cel mai recent conținut.
Un proces pas cu pas pentru crearea unei liste derulante de postări în WordPress pe categorii. WordPress are funcții încorporate care pot fi folosite pentru a realiza acest lucru, la fel ca și un plugin. Cu alte cuvinte, puteți insera meniul care apare mai sus direct în Pagina/Postarea dvs. folosind un plugin precum Exec PHP. O funcție încorporată precum WP_get_archives este o modalitate excelentă de a crea un meniu derulant, pe lângă faptul că vă permite să restrângeți domeniul de aplicare al meniului derulant la o anumită categorie. Dacă doriți să adăugați funcționalități numai la pluginul pentru lista de postări dropdown , pluginul Dropdown pentru WordPress de la Dagon Design este o alegere excelentă.

Lista drop-down de categorii WordPress
O listă drop-down de categorii WordPress poate fi o modalitate excelentă de a vă organiza conținutul și de a le face mai ușor pentru cititori să găsească ceea ce caută. Pentru a crea o listă derulantă de categorii, pur și simplu accesați secțiunea „Categorii” din tabloul de bord WordPress și selectați butonul „Adăugați o nouă categorie”.
Introduceți numele categoriei dvs. și faceți clic pe „Adăugați o categorie nouă”. Categoria ta va apărea acum în lista derulantă de categorii de pe blogul tău.
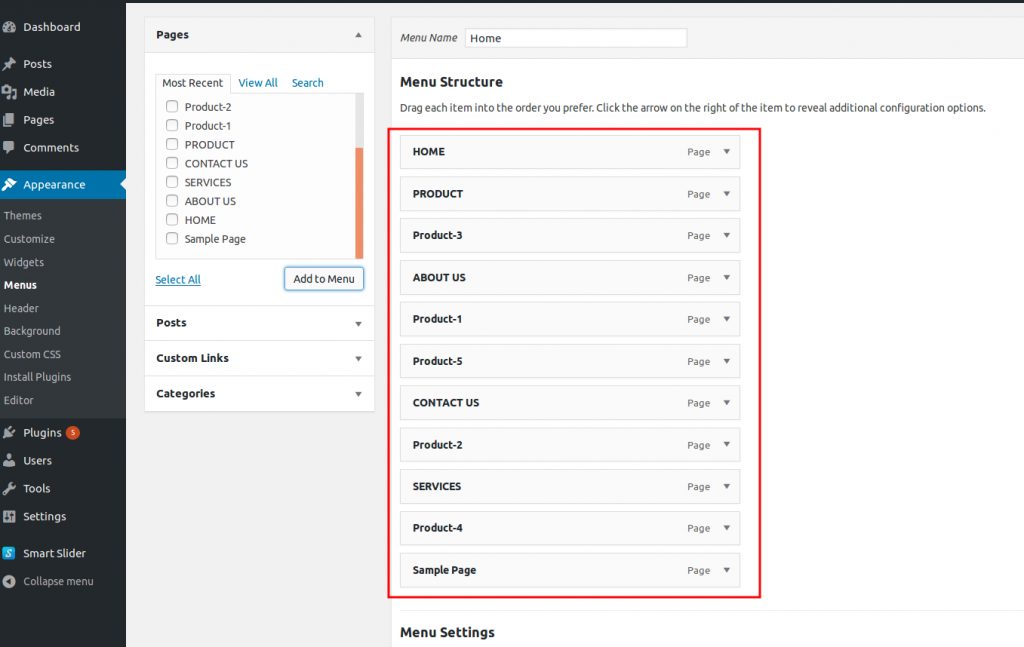
Cum pot derula o listă de articole din meniul meu principal? Vreau să le separ pe celelalte de categoriile principale. Acest lucru ar trebui să fie posibil dacă editați meniul principal și utilizați Aspect. Ne-ar plăcea să vă ajutăm dacă ați avut probleme, așa că vă rugăm să ne anunțați. Tocmai am început să folosesc această temă, așa că aș aprecia orice sugestie sau ajutor. Elementele dvs. de meniu par să fie adăugate ca elemente părinte, mai degrabă decât elemente secundare. Dacă meniul tău nu pare să funcționeze, te rog să distribui o captură de ecran?
Drop Down Text WordPress
Există multe modalități de a adăuga text drop-down în WordPress. O modalitate este de a folosi un plugin precum Advanced Text Widget. Acest lucru vă va oferi un widget pe care îl puteți adăuga în bara laterală și apoi adăugați text drop-down la acesta. O altă modalitate este să utilizați editorul HTML. În editorul HTML, puteți adăuga o casetă de text drop-down utilizând următorul cod:
Opțiunea 1
Opțiunea 2
Meniurile de navigare atrage atenția. Este o idee bună să învățați cum să creați un meniu derulant înainte de a începe să codificați meniuri avansate. Veți învăța elementele de bază ale meniurilor avansate ca urmare a acestui tutorial. Vă rugăm să urmați acești pași pentru a finaliza acest tutorial. Primul pas către proiectarea meniului WordPress este să înveți despre elementele de bază ale acestuia. O privire asupra funcționalității meniului încorporat WordPress . Această carte vă învață cum să creați un meniu drop-down pentru WordPress.
CSS pentru inserarea dinamică a elementelor de meniu într-o pagină WordPress. Puteți folosi meniul de navigare pentru a căuta o postare din tabelul wp_posts din baza de date. Fiecare postare are propriile metadate, care includ textul de afișat, precum și ținta linkului. Elementele de al doilea nivel ar trebui să fie ascunse în foaia de stil a temei dvs. în acest caz. În ciuda acestui fapt, nu va ascunde un element care necesită funcționalitate imbricată într-un alt element din meniu, cum ar fi un element din partea de sus a meniului. Veți fi împins în partea de jos a listei derulante. Pentru a face să pară că plutește deasupra conținutului, ar trebui să arate așa.
Pentru a rezolva această problemă, trebuie să adăugăm stilul aspectului elementului nostru ul ul din foaia de stil. Elementul de nivel superior trebuie, de asemenea, plasat în raport cu poziția elementului de nivel superior. Puteți adăuga un fișier nou numit burger-menu.js în temă și, de asemenea, puteți adăuga o nouă clasă numită interogare media. Utilizatorul poate face ca meniul să apară atunci când atinge o pictogramă prin crearea unui script. Când interogați media, inserați CSS pentru meniu în interiorul unui element cu o clasă pe care o vom folosi pentru a o ascunde pe un ecran mai mare.
