Cum să adăugați o dată dinamică a drepturilor de autor în subsolul WordPress
Publicat: 2023-08-16Dacă doriți să vă păstrați conținutul protejat de legile drepturilor de autor, este o idee bună să creați un subsol care să precizeze clar când a fost creat site-ul dvs. și, de asemenea, când a fost publicat cel mai recent conținut al acestuia. Puteți realiza acest lucru cu ușurință adăugând o dată dinamică a drepturilor de autor în subsolul dvs. WordPress.
De ce să adăugați o dată dinamică a drepturilor de autor la subsolul dvs. WordPress
Adăugând data în notificarea dvs. privind drepturile de autor, vă puteți asigura că conținutul dvs. este protejat de legile privind drepturile de autor pentru anul (sau intervalul de ani în care site-ul dvs. a funcționat). Cu toate acestea, modificarea manuală a datei în fiecare an poate dura mult. În plus, este ușor să uiți să o faci.
De aceea, este o idee bună să adăugați o dată dinamică a drepturilor de autor în subsolul dvs. WordPress. În acest fel, subsolul tău se va actualiza automat, asigurându-se că conținutul tău este întotdeauna acoperit.
Aceasta este, de asemenea, o modalitate ușoară de a semnala motoarelor de căutare (cum ar fi Google) că site-ul dvs. este activ și proaspăt. Deoarece motoarele de căutare prioritizează site-urile web cu conținut relevant și valoros, acest lucru vă poate spori indirect clasamentul în căutare. Ca atare, puteți obține vizibilitate în pagina de rezultate și puteți atrage mai mulți vizitatori către conținutul dvs.
Acum că știți de ce este o idee bună să adăugați o dată dinamică a drepturilor de autor la subsolul dvs. WordPress, să aruncăm o privire la două moduri simple de a face acest lucru.
- Utilizați un plugin precum Auto Copyright Year Updater
- Aplicați un fragment PHP personalizat ca shortcode
1. Utilizați un plugin precum Auto Copyright Year Updater
Cel mai simplu mod de a adăuga o dată dinamică a drepturilor de autor la un subsol WordPress este să folosești un plugin. Actualizarea automată a anului drepturilor de autor este o opțiune excelentă, deoarece anul se va actualiza automat. În plus, veți adăuga notificarea privind drepturile de autor folosind codul scurt, astfel încât să poată merge oriunde pe site-ul dvs.
Procesul va arăta ușor diferit, în funcție de dacă utilizați o temă clasică precum Neve sau o temă bloc precum Neve FSE. Vă vom arăta cum să o faceți cu ambele.
Cum să creați un subsol WordPress cu drepturi de autor cu o temă clasică
În primul rând, va trebui să instalați și să activați pluginul în tabloul de bord WordPress. Apoi, mergeți la Aspect > Widgeturi și extindeți fila Subsol .
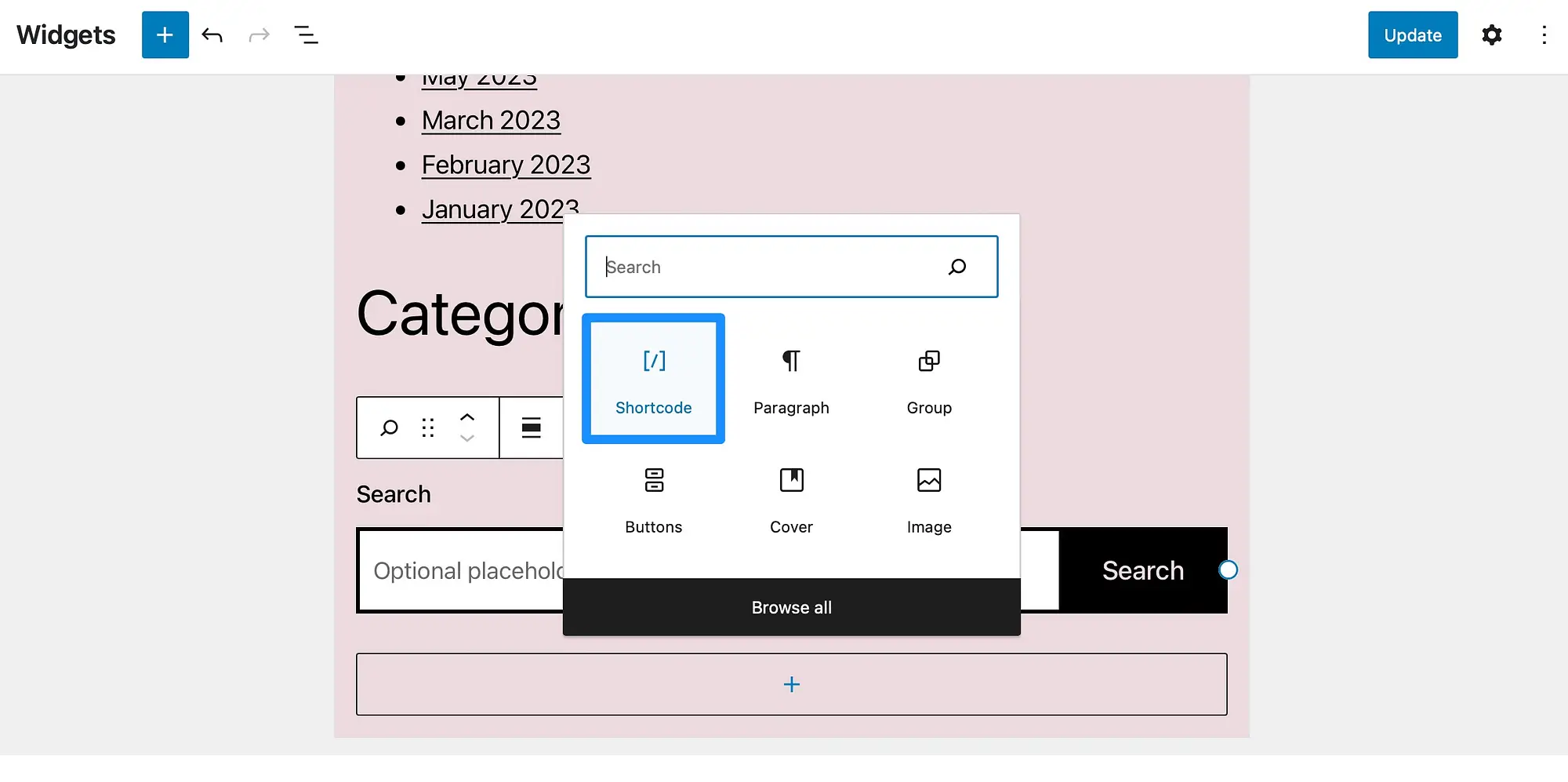
Faceți clic pe pictograma + pentru a adăuga un nou widget și selectați blocul Shortcode :

Introduceți următorul cod scurt: [cr_year]
De asemenea, ar putea dori să adăugați un simbol de drepturi de autor la subsolul WordPress. În acest caz, va trebui să adăugați următorul cod scurt la bloc: [cr_symbol]
Faceți clic pe Actualizare pentru a salva modificările. Apoi, deschideți site-ul într-o filă nouă pentru a vedea subsolul complet al drepturilor de autor WordPress:

Deși această metodă este cea mai bună modalitate de a crea o notificare de copyright WordPress cu o temă clasică, secțiunea următoare vă va arăta cum să o faceți cu o temă de blocare.
Cum să creați un subsol WordPress cu drepturi de autor cu o temă bloc
Dacă utilizați o temă de blocare, pașii pentru a adăuga o dată dinamică a drepturilor de autor la subsol folosind pluginul Auto Copyright Year Updater sunt ușor diferiți. Mai întâi, instalați și activați pluginul ca de obicei.
Dar apoi, va trebui să deschideți Full Site Editor (FSE) accesând Aspect > Editor din tabloul de bord. Selectați Componente șablon > Subsol :

Faceți clic pe pictograma + pentru a adăuga un nou bloc și alegeți Shortcode . Aici, adăugați următorul cod scurt pentru a adăuga o dată dinamică a drepturilor de autor la subsolul dvs. WordPress: [cr_year]
De asemenea, s-ar putea dori să adăugați un simbol de drepturi de autor folosind următorul cod scurt: [cr_symbol]
Acum, faceți clic pe Salvare . Apoi, previzualizați modificarea pe front-end-ul site-ului dvs.:

Si asta e. Deci, în acest moment, ați adăugat o dată dinamică la subsolul dvs. de copyright WordPress într-o temă bloc.
2. Aplicați un fragment PHP personalizat ca cod scurt (folosind fragmente de cod)
Dezavantajul utilizării unui plugin pentru a adăuga o dată dinamică la subsolul drepturilor de autor WordPress este că afișează doar anul curent. Cu toate acestea, puteți adăuga o dată dinamică care acoperă toți anii de când v-ați început site-ul web (până în anul curent). Pentru a face acest lucru, codul trebuie să se bazeze pe data celei mai vechi postări.
Această metodă necesită de obicei să editați fișierul functions.php . Cu toate acestea, acest lucru poate fi riscant (mai ales pentru începători), deoarece chiar și o ușoară eroare vă poate distruge site-ul. Prin urmare, este mai sigur să utilizați un plugin precum Code Snippets pentru a adăuga și edita cod.
Pentru a începe, va trebui să instalați și să activați Fragmente de cod din tabloul de bord WordPress. Apoi, accesați Fragmente > Adăugați nou .

Aici, dați fragmentului dvs. un nume memorabil și asigurați-vă că selectați fila Funcții PHP :

Acum, copiați următorul cod în caseta Cod :
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Derulați în jos și alegeți unde doriți să rulați codul. De exemplu, puteți rula fragmentul peste tot, pe front-end sau în zona de administrare. Pentru acest fragment de cod specific, trebuie să ruleze doar pe front-end-ul site-ului dvs.

Apoi, faceți clic pe Salvare modificări și activare .
Apoi, accesați configurația subsolului dvs. În funcție de dacă utilizați o temă bloc activată FSE sau o temă clasică, veți găsi această secțiune în diferite zone ale tabloului de bord WordPress.
- Pentru teme blocate, accesați Aspect → Editor .
- Pentru teme clasice, accesați Aspect → Personalizare .
Apoi, adăugați următorul cod scurt în locul în care doriți să apară drepturile de autor personalizate de subsol:
[ti_dynamic_copy]Tot ce mai rămâne de făcut acum este să te îndrepți spre interfață pentru a vedea data dinamică a drepturilor de autor în subsolul tău WordPress:

Rețineți, totuși, că modificarea site-ului dvs. prin utilizarea oricăror fragmente de cod personalizate poate duce la blocarea WordPress. Este întotdeauna o idee bună să faceți o copie de rezervă a site-ului dvs. înainte de a face orice fel de modificări ca acesta.
Concluzie
Una dintre cele mai simple modalități de a vă păstra site-ul protejat de legile drepturilor de autor este să afișați o notificare clară în subsolul site-ului dvs. Cu toate acestea, este, de asemenea, o idee bună să adăugați o dată dinamică a drepturilor de autor în subsolul dvs. WordPress, astfel încât să se actualizeze automat în fiecare an.
Pentru a recapitula, iată două moduri simple de a adăuga o dată dinamică a drepturilor de autor la un subsol WordPress:
Aveți întrebări despre cum să adăugați o dată dinamică a drepturilor de autor la un subsol WordPress? Spune-ne în comentariile de mai jos!
