Cum să adăugați o favicon pe site-ul dvs. WordPress
Publicat: 2022-09-08O favicon este o imagine mică, de 16×16, care este afișată în bara de locație a browserului și în meniul de marcaje atunci când site-ul dvs. este apelat. Este o idee bună să aveți o favicon pentru site-ul dvs., deoarece îl ajută să iasă în evidență de restul și îl face mai memorabil. Adăugarea unei favicon pe site-ul dvs. WordPress este un proces destul de ușor. Tot ce aveți nevoie este un fișier favicon cu dimensiunea de 16×16 pixeli și în format .ico. Puteți crea singur acest fișier folosind un editor de imagini precum Photoshop sau puteți descărca un generator gratuit de favicon precum Faviconer. După ce aveți gata fișierul favicon, trebuie să îl încărcați pe site-ul dvs. WordPress. Cel mai simplu mod de a face acest lucru este să utilizați instrumentul Media Uploader, care este încorporat în WordPress. Pur și simplu accesați fila Media din zona dvs. de administrare WordPress și faceți clic pe butonul „Adăugați nou”. Apoi faceți clic pe butonul „Selectați fișierele” și selectați fișierul favicon de pe computer. Odată ce a fost încărcat, trebuie să accesați pagina Aspect » Opțiuni teme și să faceți clic pe butonul „Încărcați Favicon”. Selectați fișierul favicon din listă și faceți clic pe butonul „Salvați modificările”. Cam despre asta e! Favicon-ul dvs. va fi afișat acum în bara de locație a browserului dvs. și în meniul de marcaje ori de câte ori cineva vă vizitează site-ul WordPress.
O pictogramă pătrată care reprezintă site-ul dvs. este denumită favicon. Când apare titlul unui site web, adresa URL este de obicei inclusă în fila browserului. O favicon poate fi găsită și în istoricul browserului dvs., în marcaje și în orice locație în care aveți nevoie de o identitate vizuală pentru site-ul dvs. În acest curs, vă vom prezenta cum să adăugați o favicon WordPress pe site-ul dvs. WordPress. WordPress este unul dintre cele mai populare sisteme de management al conținutului (CMS) de pe piață. Deoarece logo-ul companiei dumneavoastră are dimensiunea unui pătrat, WordPress vă recomandă să utilizați 512×480 ca dimensiune implicită. Dacă doriți să creați o imagine 480480 cu exact 512 pixeli x 512 pixeli în dimensiune, puteți face acest lucru folosind Adobe Photoshop sau software-ul generator de favicon online.
Site-ul dvs. web este cunoscut ca font în browserul dvs. web. Deoarece acest mic detaliu poate face sau distruge un brand, poate fi un factor semnificativ în creșterea recunoașterii mărcii și a interacțiunii utilizatorilor pe site-ul dvs. O favicon WordPress poate fi adăugată manual sau printr-un plugin. Cel mai bine este să-l testați mai întâi pe site-ul dvs. local de dezvoltare înainte de a fi lansat.
O pictogramă de browser , cunoscută și ca pictogramă preferată, este o imagine a unui anumit site web. Când marcați o pagină web, se utilizează de obicei funcția de marcare. Acestea sunt folosite pentru a identifica vizual site-urile web în bara URL, pe file și în alte locuri, printre alte locuri.
Puteți utiliza orice imagine doriți pentru favicon-ul dvs., dar rețineți că imaginile simple, cu contrast ridicat pot fi cele mai bune, deoarece favicon-ul este mic. Alternativ, puteți crea o favicon personalizată prin site-uri precum favicon.cc. O favicon este o imagine mică care apare în colțul din stânga sus al ferestrei browserului unei pagini web.
Cum adaug o favicon pe site-ul meu?
 Credit: Pinterest
Credit: PinterestPuteți fie să salvați imaginea unui favicon în directorul rădăcină al serverului dvs., fie să creați un folder numit imagini în directorul rădăcină numit imagini și să vă salvați imaginea acolo. În cele mai multe cazuri, o imagine favicon este denumită favicon.ico.
Fila browserului dvs. afișează un meta titlu care este urmat de sigla site-ului dvs. web. Prima opțiune este să utilizați un GIF, urmat de o altă opțiune pentru a adăuga o favicon pe site-ul dvs. Ar fi bine ca browserul dvs. să genereze o pictogramă sau să o încarce ca fișier.png sau.ico direct din Managerul de fișiere al găzduirii dvs. Este esențial să includeți o favicon pe site-ul dvs., deoarece vă va diferenția site-ul de mulțime. Încărcând un fișier.png, îl puteți adăuga în coș. Puteți utiliza imaginile or.ico pentru a genera un fișier public_html care poartă numele unei imagini or.ico . O imagine obișnuită (JPG, BMP, gif etc.) poate fi încărcată, precum și un fișier actualizat header.php care se află în prezent în folderul dvs. de teme.
Cum să adăugați o favicon pe site-ul dvs. web
Este o idee grozavă să adăugați o favicon pe site-ul dvs. pentru a-l face mai vizibil și mai profesionist. Cel mai obișnuit mod de a adăuga un graffito este să încărcați un fișier.png sau puteți crea unul pentru dvs. Pictograma unui site poate fi găsită și în filele Istoric și marcaje, precum și în rezultatele căutării. Dacă ați creat deja un site web, va trebui să includeți o favicon.
Unde se află Faviconul WordPress?
 Credit: www.greengeeks.com
Credit: www.greengeeks.comApoi, sub Aspect, selectați zona corespunzătoare. Puteți personaliza fila „Identitatea site-ului”. Secțiunea de identitate a site-ului din personalizarea temei WordPress vă permite să schimbați titlul site-ului, descrierea și dacă doriți sau nu să apară în antet.
Cel mai frecvent acronim folosit este filicon, care înseamnă pictograma preferată . Pictogramele sunt fișiere care apar lângă site-ul dvs. în acest caz. Cu câteva clicuri de mouse, puteți încărca favicon-ul. Puteți adăuga o favicon printr-un client FTP dacă versiunea dvs. WordPress este mai veche de 4.3 sau dacă tema dvs. nu o acceptă. Vizitatorii dvs. pot identifica cu ușurință site-ul dvs. folosind o favicon bine concepută, iar una bine concepută poate ajuta la creșterea recunoașterii mărcii. Cea mai comună formă de fantezie este o mică replică a logo-ului mărcii; cu toate acestea, sunteți liber să vă proiectați singur. Poate fi necesar să actualizați fișierul header.php pentru ca faviconul să apară în toate browserele.
Cum schimb Favicon-ul în WordPress 2021?
 Credit: herothemes.com
Credit: herothemes.comPersonalizatorul WordPress poate fi utilizat. Puteți folosi Personalizatorul pentru a adăuga pictograme site la tema dvs., atâta timp cât acceptă această setare. Puteți schimba cu ușurință pictograma site -ului accesând Aspect > Personalizare în tabloul de bord al site-ului dvs. și făcând clic pe Identitate site > Pictograme site. Dacă doriți să încărcați o favicon pe tema dvs., puteți face acest lucru făcând clic pe Pagina Opțiuni teme.

O pictogramă sau o imagine mică care apare lângă titlul unei pagini este afișată într-o filă de browser. Trebuie adăugată o favicon pe site-ul dvs. web pentru ca aceasta să apară în fila browserului dvs. GIF, PNG, JPEG și ICO sunt cele mai utilizate formate de fișiere pentru favicons. Toate fișierele sunt generate automat și adăugate la eticheta >head> de pe fiecare pagină a site-ului dvs. după ce specificați imaginea favicon dorită. Dacă utilizați o temă de blocare, este posibil să nu puteți accesa elementul de personalizare. Cu toate acestea, personalizarea este încă disponibilă prin această adresă URL de administrator: /wp-includes/customize.php. Setările pictogramei site-ului pot fi accesate accesând Aspect. Pe pagina de administrare WordPress, există o propunere de a include funcția Pictogramă site în secțiunea Setări generale pentru a o face disponibilă în afara personalizării. Ai avea o modalitate centralizată de a gestiona favicon-ul site-ului tău web.
Cum să ștergeți memoria cache a browserului dvs
Iată câțiva pași pentru a șterge memoria cache. Alegeți Instrumente > Opțiuni Internet din meniul derulant din Internet Explorer. Pentru a șterge secțiunea Istoric, accesați fila General și apoi faceți clic pe butonul Ștergere. Selectând Instrumente, puteți reîncărca cache-ul Firefox. Accesați Setări Chrome și faceți clic pe Setări avansate. Făcând clic pe butonul Reîmprospătare, puteți reîmprospăta conținutul. În Preferințe, accesați secțiunea General și selectați Conținut și autor. Vă puteți goli memoria cache făcând clic pe butonul Șterge din secțiunea Cache. Dacă site-ul dvs. WordPress încorporează o siglă sau o imagine personalizată , puteți utiliza funcția de încărcare pentru a adăuga imaginea sau sigla la acesta.
Plugin WordPress Favicon
O favicon este o imagine mică, de 16×16, care este afișată în bara de locație a browserului și în meniul de marcaje atunci când site-ul dvs. este apelat. Pluginul WordPress Favicon vă permite să încărcați cu ușurință o favicon pe site-ul dvs. WordPress.
În mijlocul site-ului dvs., este posibil să nu fi văzut un singur fișier numit „famavit”. Creați o favicon pentru browserul desktop, iPhone/iPad, dispozitivul Android, tableta Windows 8 sau orice alt dispozitiv. Creați o pictogramă care funcționează bine pe toate platformele majore în câteva secunde. Acest plugin este construit în jurul RealFaviconGenerator, pe care trebuie să-l utilizați când creați un favicon. Nu este nevoie să așteptați mult; în doar câteva secunde, vă puteți face propria favicon compatibilă cu: Pentru lista completă a robinetelor compatibile, consultați http://realfavicongenerator.net/favicon_compatibility.html. Puteți afla mai multe despre termenii și politica de confidențialitate, vizitând site-ul web al companiei.
Cum să-ți schimbi favicon-ul în WordPress
Mulți proprietari de site-uri web nu sunt familiarizați cu termenul „favicon”. Pictograme mici care apar pe tabloul de bord WordPress.com, în fila de browser a vizitatorilor site-ului dvs. și ca marcaj și pictogramă de aplicație pe ecranul de pornire atunci când sunt salvate într-un browser mobil sau browser web. O favicon este o modalitate excelentă de a vă marca site-ul și de a ajuta vizitatorii să vă recunoască și să-și amintească cu ușurință conținutul. Schimbați favicon-ul profilului dvs. WordPress.com accesând meniul Aspect și selectând Gestionați setările. După ce ați ales Site Identity, va trebui să alegeți pictograma pe care doriți să o utilizați. Alternativ, puteți încărca o nouă imagine din biblioteca dvs. media sau puteți alege una din bibliotecă. Când utilizați Favicons, site-ul dvs. va arăta și va funcționa mai mult ca înainte, iar vizitatorii îl vor găsi mai ușor.
Cum se schimbă Favicon WordPress Elementor
Adăugarea unui Favicon în WordPress cu Elementor este foarte ușoară. Tot ce trebuie să faceți este: 1. Deschideți Elementor și faceți clic pe pictograma hamburger din colțul din stânga sus. 2. Faceți clic pe Biblioteca mea. 3. Faceți clic pe butonul Adăugare nou din partea de sus. 4. Dați un nume șablonului și faceți clic pe butonul Încărcare. 5. Selectați fișierul pe care doriți să îl utilizați ca favicon și faceți clic pe butonul Deschidere. 6. Faceţi clic pe butonul Inserare. 7. Faceţi clic pe butonul Publicare.
Când o filă de browser afișează numele site-ului dvs. web, aceasta afișează o imagine mică numită favicon lângă nume. O imagine favicon ajută utilizatorii să recunoască vizual și să identifice site-ul dvs. Veți învăța cum să adăugați sau să schimbați o pictogramă WordPress cu acest tutorial. Pentru a adăuga o favicon pe site-ul dvs., mai întâi trebuie să instalați și să activați RealFaviconGenerator. Pluginul generează toate pictogramele necesare pentru a fi afișate pe browsere desktop, iPhone/iPad-uri, dispozitive Android, dispozitive Windows și alte dispozitive. Dacă ați selectat o imagine, trebuie să aveți dimensiunea de 70*70 pixeli sau mai puțin după instalarea pluginului. Dacă gazda dvs. web utilizează protocolul FTP, puteți încărca un fișier care conține favicon-ul.
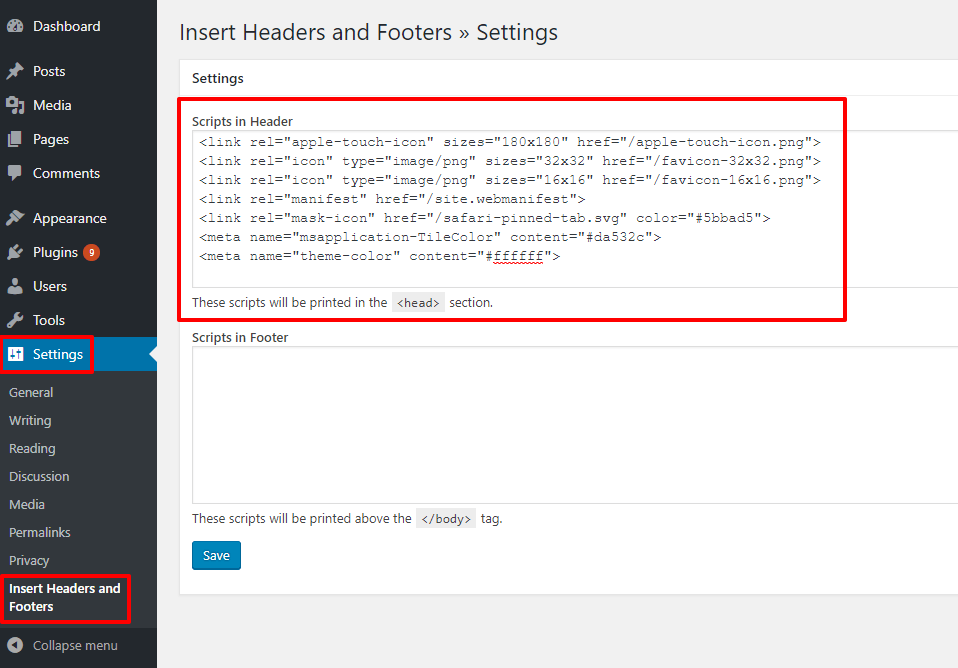
Încărcați propria imagine favicon în RealFaviconGenerator, apoi faceți clic pe Încărcare pentru a genera un pachet. Dacă trebuie să adăugăm acest cod în viitor, va trebui să-l folosim în secțiunile pentru care l-am creat deja. Puteți introduce codul în scripturile din caseta de antet a setărilor pluginului. Dacă utilizați Elementor, puteți schimba favicon-ul utilizând editorul Elementor. Este recomandat să utilizați un plugin pentru a introduce codul în antet pentru a nu vă pierde favicon-ul dacă schimbați tema mai târziu. Dacă doriți să adăugați suport pentru mai multe dispozitive, puteți utiliza un plugin sau îl puteți încărca prin panoul de administrare WordPress.
