Cum să adăugați un filtru la un grafic SVG
Publicat: 2022-12-27Adăugarea unui filtru la o grafică SVG se poate face în unul din două moduri: în linie sau prin referință. Filtrele inline sunt definite în elementul SVG și, prin urmare, sunt disponibile numai în acel element. Prin referință, filtrele sunt definite separat de elementul SVG și pot fi utilizate de mai multe elemente. Filtrele sunt folosite pentru a genera efecte precum estompare, umbre și lumini. Ele pot fi aplicate oricărui element grafic, inclusiv imagini, forme și text. Când utilizați filtre de referință, este important să vă asigurați că filtrul este definit înaintea oricăror elemente care îl folosesc. Acest lucru se poate face fie plasând elementul de filtru înaintea elementelor care îl folosesc în codul SVG, fie utilizând regula CSS `filter: url(#filter-id);` pe elementul care folosește filtrul.
Orice conținut standard al paginii poate fi transformat în filtre SVG . CSS, în esență, determină care ar trebui să fie ID-ul filtrului, iar acel ID este apoi aplicat imaginii. Deoarece codul nu va fi vizibil, ar trebui să fie plasat în partea de jos înaintea etichetei de închidere a corpului. Un filtru va fi aplicat titlului pentru a fi stilizat. Căptușeala este adăugată astfel încât să fie bine fixată, iar culoarea este schimbată astfel încât să fie în locația corectă. Textul din această animație va fi scalat de la lățimea verticală zero la o lățime verticală de 5,5 folosind aceeași animație. Pe măsură ce textul se mișcă în timp, deplasarea acestuia se modifică, rezultând o ondulație apoasă.
După salvarea acestei pagini, trebuie să selectați fișierul „design.css”. Când filtrul este aplicat, meniul va fi un meniu fix, astfel încât să apară mereu pe ecran. Când meniul este deschis, acesta este setat să devină invizibil. Veți observa că meniul se îndepărtează pe măsură ce bulburi lipicioase de lichid se despart.
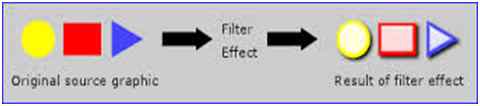
Consorțiul World Wide Web (W3C) definește standardul XML SVG ca un format XML standard deschis pentru grafica vectorială bidimensională. Efectele de filtru sunt folosite pentru a modifica bitmap-ul unui grafic vectorial prin aplicarea unei serii de operații grafice graficului sursă. Filtrele sunt formate din elemente de filtru, care sunt efectele de filtru.
Illustrator va fi lansat pe 13 iulie 2022. Unul dintre avantajele majore ale utilizării Scalable Vector Graphics (SVG) față de alte tipuri de formate de imagine este că este scalabil la infinit, ceea ce înseamnă că nu există nicio degradare a calității indiferent de dimensiune sau tip de imagine. Deși imaginile sunt cel mai comun format, SVG este folosit într-o varietate de alte formate.
Puteți pune SVG în conținut Css?

Da, puteți pune SVG în conținut CSS. Acest lucru se poate face folosind proprietatea de conținut CSS. Proprietatea conținut este folosită pentru a insera conținut într-un element. Acest lucru se poate face folosind funcția url(). Funcția url() ia un URL ca argument. Adresa URL poate fi o adresă URL relativă sau o adresă URL absolută.
Un alt avantaj al SVG este că poate fi folosit pentru a crea un efect animat de interfață de utilizare. Animațiile simple pot fi create cu SVG, în timp ce animațiile complexe pot fi folosite pentru a crea experiențe atrăgătoare pentru utilizator. Dacă doriți să schimbați modul în care apare imaginea dvs. SVG în browser, trebuie să urmați unul dintre cei trei pași menționați mai sus. Puteți modifica dimensiunea imaginii fără a o încărca în vizualizatorul de imagini utilizând o metodă inline, cum ar fi obiect/iframe/svg/iframe.
Ce sunt filtrele Svg Illustrator?

Filtrele SVG sunt folosite pentru a adăuga efecte speciale ilustrațiilor vectoriale. Efectele comune includ estomparea, colorarea și umbrirea. Filtrele SVG sunt scrise în XML și pot fi aplicate oricărei grafice vectoriale, inclusiv celor create în Illustrator.
Majoritatea filtrelor din SVG, precum efectele, nu pot fi editate imediat. Când aplicați un filtru SVG , acesta va părea a fi în aceeași ligă cu un efect non-SVG. În curând, veți putea să importați și chiar să vă creați propriile filtre SVG. Efectele și filtrele svg au un impact subtil, dar direct asupra comportamentului unui obiect. Efectele de teatru nu sunt programabile. Când aplicați filtre SVG, mai degrabă decât efecte raster, pentru lucrările de artă, nu trebuie să vă faceți griji cu privire la degradarea filtrelor atunci când sunt redimensionate într-un browser. În panoul Aspect, există și o opțiune de ștergere a unui filtru SVG.
Svg-ul poate fi editat în Illustrator?
Deși este posibil să editați fișiere SVG în Illustrator, există anumite restricții. Un fișier SVG nu poate fi editat individual și este posibil ca unele funcții de editare să nu funcționeze corect, de exemplu. Pentru a confirma că Ambele căi sunt bifate, bifați caseta de dialog Join path.
Fișiere SVG: modul versatil de a crea ilustrații
Oamenii folosesc frecvent fișiere sva pentru a crea ilustrații pentru site-uri web, produse tipărite sau chiar aplicații mobile. Photoshop și Inkscape sunt formate de fișiere utilizate pe scară largă, dar Illustrator, o aplicație bazată pe vectori, este mai ușor de utilizat atunci când vine vorba de editare. În plus, este posibil să exportați fișiere SVG ca PDF sau imagini, făcându-le mai ușor de partajat sau stocat.
Exemple de filtre Svg

Există câteva tipuri diferite de filtre disponibile în svg, inclusiv: estompare, umbră și strălucire. Fiecare filtru are propriul său scop specific și poate fi aplicat unui element pentru a crea efectul dorit. De exemplu, filtrul de estompare poate fi folosit pentru a crea un aspect moale, de vis, în timp ce filtrul de umbră poate adăuga profunzime și dimensiune unei imagini.

Fiind primul dintr-o serie de articole, acest articol va analiza ce tipuri de efecte de filtru sunt disponibile în limbajul de programare software cunoscut sub numele de „SVG” și cum să le utilizați. Folosind câteva linii de cod, puteți crea efecte în stil Photoshop în browser folosind filtre SVG. Este posibil ca un efect să fie aplicat într-o varietate de browsere, în funcție de suportul browserului pentru primitivele de filtru individuale. De asemenea, poate exista o diferență în compatibilitatea browserului pentru elementele HTML și SVG atunci când este aplicat filtrul SVG. Un element de filtru este un container pentru mai multe operațiuni de filtrare care sunt combinate pentru a produce un efect de filtru . În fiecare element, filtrele sunt construite ca proprii copii. Primitiva de filtru efectuează o singură operație grafică fundamentală pe o intrare și generează un rezultat grafic.
FeGaussianBlur primitiv, de exemplu, este folosit pentru a aplica efectul Gaussian Blur graficului sursă. Atributul rezultat este folosit pentru a descrie un rezultat al unei operații. Efectul de filtru poate lua o a doua intrare dacă atributul in2 este setat la adevărat. Filtrele sunt de obicei implementate folosind mai multe tipuri de intrări, dintre care cel mai important este valoarea. Este posibil să fie necesar să selectați ocazional graficul sursă ca fiind singurul care utilizează canalul alfa. În mod implicit, filtrele extind lățimea și înălțimea casetei de delimitare în toate direcțiile cu 10% în întreaga regiune. Filtrul poate fi extins prin modificarea atributelor x, y, lățime și înălțime ale elementelor de filtru.
Puteți vizualiza întinderea regiunii dvs. de filtrare prin inundarea cu culoare, ceea ce puteți face în orice imagine doriți. Într-un filtru SVG, utilizați primitiva feMerge pentru a combina straturi de elemente sau efecte. Primitiva folosește două sau mai multe noduri pentru a combina straturi. Fiecare nod are propriul său atribut care reprezintă un strat diferit pe care dorim să-l adăugăm. În plus, primitiva feFlood acceptă un atribut flood-opacitate, care vă permite să faceți stratul de culoare al flood opac. Puteți crea o umbră simplă folosind funcția de filtru CSS drop-shadow(). Umbra este de obicei compusă dintr-un strat gri deschis în spatele (sau dedesubt) unui element cu aceeași formă (sau formă) ca și în interior.
Deoarece vom avea nevoie de o estompare uniformă pentru o umbră, vom începe cu această primă metodă. Ca rezultat al fragmentului de cod care urmează, apare următoarea declarație: Utilizarea unei primitive feComposite este la fel de simplă ca definirea atributului operator, care specifică ce operație compozită dorim să folosim. Pentru a compensa un strat în sVG, folosim primitiva feOffset. Pentru a ne asigura că umbra interzisă nu împiedică imaginea sursă, vom folosi feMerge pentru a le combina pe cele două. În secțiunea anterioară, am îmbinat textul și culoarea. Am învățat cum să aplicăm culoarea umbrei cu feFlood în demonstrația anterioară. Încă o metodă este să folosiți o umbră într-un mod mai vizibil.
Acesta este drumul de urmat dacă doriți să creați o umbră care este mai strălucitoare decât o umbră neagră sau gri din orice motiv. Vom trece peste elementele fundamentale ale modului de configurare și aplicare a unui filtru în acest articol. În această serie, voi evita termenii cei mai tehnici atunci când vine vorba de operațiuni de filtrare. Nu trebuie să fii inginer mecanic pentru a înțelege detaliile a ceea ce se întâmplă sub capotă. În articolul final, voi trece peste câteva resurse excelente pentru studii ulterioare.
Diferite moduri de a estompa un SVG
Când creați un efect de estompare folosind SVG, aveți la dispoziție câteva opțiuni. Prima opțiune este să folosiți gradient. Acesta este cel mai elementar dintre efectele de estompare și poate fi obținut prin utilizarea unui gradient simplu. Singurul dezavantaj al utilizării unui gradient este că poate fi dificil de controlat efectul de estompare.
Aceasta este o altă opțiune, care este să utilizați filtrul (*)feGaussianBlur. Este mai versatil decât un filtru gradient și are un control mai bun asupra efectului de estompare. Atributele in=SourceGraphic, stdDeviation și filter ale elementului rect> pot fi toate utilizate pentru a controla filtrul.
Opțiunea finală este să folosiți ambele. Puteți utiliza un gradient pentru a crea efectul inițial de estompare, apoi utilizați filtrul feGaussianBlur pentru a regla estomparea. Ca rezultat, aveți mai mult control asupra modului în care apare imaginea dvs. neclară, păstrând în același timp simplitatea utilizării unui gradient.
Filtru Svg Css
Filtrele SVG sunt folosite pentru a aplica efecte speciale elementelor grafice. De exemplu, puteți folosi un filtru pentru a estompa o imagine sau pentru a adăuga o umbră. Filtrele pot fi aplicate oricărui element grafic SVG și pot fi înlănțuite pentru a crea efecte mai complexe. CSS poate fi folosit pentru a controla aspectul filtrelor SVG.
CSS include o opțiune pentru filtrele SVG inline. Următoarele sunt exemple de funcții de filtru care pot fi definite într-o declarație de filtru. A durat ceva timp pentru ca filtrele SVG complexe să funcționeze în Safari (uneori nu vor reuși să se afișeze fără eroare). Filtrele avansate trebuie tratate cu prudență pentru a oferi o îmbunătățire mai progresivă. Filtrul din CSS poate fi folosit și pentru a integra SVG-ul în HTML dacă nu doriți să încărcați fișiere SVG externe. Acest filtru de val de la yoksel.io/svg-filters este o versiune modificată a uneia dintre bibliotecile prestabilite disponibile pe site. Înainte de a implementa filtre SVG complexe pentru toate elementele dvs., asigurați-vă că le-ați testat cu succes în toate browserele.
Filtru Svg: Drop Shadow
Filtrul de umbră drop oferă o modalitate de a crea o umbră drop pentru un element. Filtrul acceptă o serie de parametri care definesc umbra, cum ar fi culoarea, offset-ul și estomparea.
