Cum să adăugați un widget de subsol în WordPress
Publicat: 2022-09-11Pentru a adăuga un widget de subsol în WordPress, mai întâi va trebui să instalați și să activați pluginul Jetpack. Odată ce ați făcut acest lucru, va trebui să mergeți la meniul Widgeturi și să adăugați widgetul HTML personalizat în zona de subsol. Apoi, va trebui să adăugați următorul cod la widget: Widget de subsol Aceasta este zona widget de subsol unde puteți adăuga text sau cod HTML. Cam despre asta e! Acum puteți continua și adăuga propriul conținut în zona widgetului de subsol.
Cum adaug un subsol la WordPress?
 Credit: wpallclub.com
Credit: wpallclub.comExistă câteva moduri diferite prin care puteți adăuga un subsol pe site-ul dvs. WordPress. O modalitate este să adăugați pur și simplu un widget text în zona de subsol și să introduceți textul pe care doriți să-l afișați. O altă modalitate este să utilizați un plugin precum WordPress Footer Putter , care vă va permite să adăugați cu ușurință un subsol pe site-ul dvs.
În designul web, subsolul este partea de jos a paginii, unde se află de obicei informații importante. Dacă utilizați teme premium WordPress, subsolul va avea propria sa structură, dar nu ești obligat să faci acest lucru. Zona de subsol poate fi, de asemenea, widgetizată, ceea ce înseamnă că conține mai multe coloane cu care să selectați widget-uri. Accesând Aspect și selectând Personalizare, puteți adăuga widget-uri la subsolul site-ului dvs. WordPress. Trageți pentru a rearanja secțiunile widget într-un subsol, apoi plasați pentru a le muta. Pot exista mai multe subsoluri în unele teme și doar unul în altele. Indiferent de pagină, subsolul este de obicei același în orice site WordPress.
Este esențial să includeți un subsol pe orice site web. Un sistem adecvat de navigare pe site necesită adăugarea de link-uri de navigare la subsol. Puteți folosi un buton de îndemn (CTA) pentru a le solicita vizitatorilor să facă următorul pas către obiectivul dvs. Dacă doriți să faceți acest lucru, vă recomandăm să utilizați widget-uri de rețele sociale.
WordPress Head include un plugin ușor de utilizat care vă permite să inserați cu ușurință codul de subsol în site-ul dvs. WordPress. Puteți schimba codul de subsol făcând clic pe un link Setări furnizat de plugin. Puteți crea un șablon care poate fi folosit pentru a adăuga cod de subsol pe site-ul dvs. WordPress. Acum vă puteți publica designul după ce l-ați terminat.
De ce subsolul meu nu apare în WordPress?
Cu alte cuvinte, în timp ce fullPage este activată pentru site-ul dvs. WordPress, va fi încărcată o pagină goală care nu este legată de temă. Din această cauză, antetul sau subsolul dvs. nu apar pe site-ul dvs. Depinde în întregime de dvs. dacă să vă afișați sau nu antetul și subsolul din nou după dezactivarea opțiunii „Activați șablonul de pagină goală”.
Ce sunt widgeturile de subsol în WordPress?
 Credit: wpastra.com
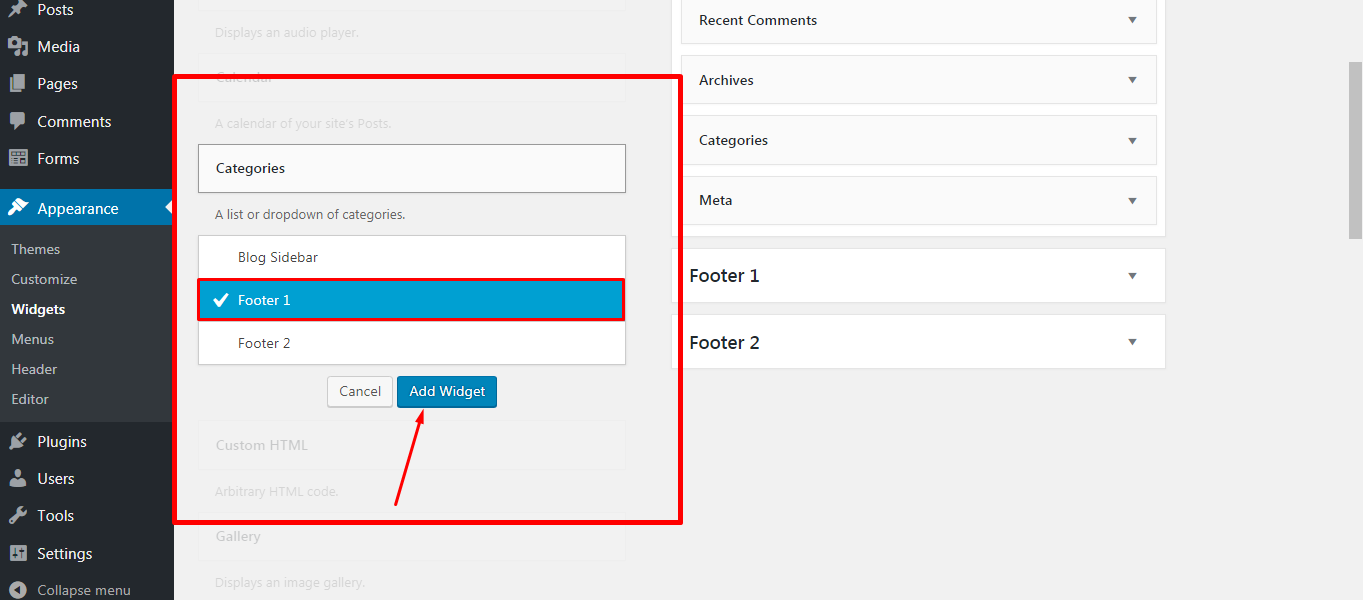
Credit: wpastra.comWidgeturile de subsol sunt zone din subsolul unui site web WordPress unde utilizatorii pot adăuga conținut sau funcționalități. Acesta poate include un calendar, postări recente, linkuri de rețele sociale sau informații de contact. Widgeturile de subsol sunt de obicei gestionate în panoul de administrare WordPress sub Aspect > Widgeturi.
Multe teme WordPress au o funcție widget-uri de subsol. O coloană de trei sau mai multe este de obicei folosită pentru a le despărți. Fiecare coloană include o zonă pentru utilizarea widget-ului. Folosind tehnica Flexible Footer Widgets, coloanele widget de subsol ale temei vor fi mutate automat la jumătăți și nu la treimi. Când folosiți tema Flexible Footer Widgets, vom ajusta lățimea coloanei în funcție de numărul de zone widget active. Tehnica descrisă de Lea Verou ne permite să realizăm un astfel de stil anticipator de lățime în CSS pur. Sunt surprins că este o tehnică pe care nu am întâlnit-o până acum. Această opțiune este o altă modalitate pentru utilizatorii de teme de a avea o flexibilitate mai mare cu mai puține opțiuni, așa cum este în tutorialul nostru despre aspectul automat al coloanei.
Cum afișez widget-urile în subsol?
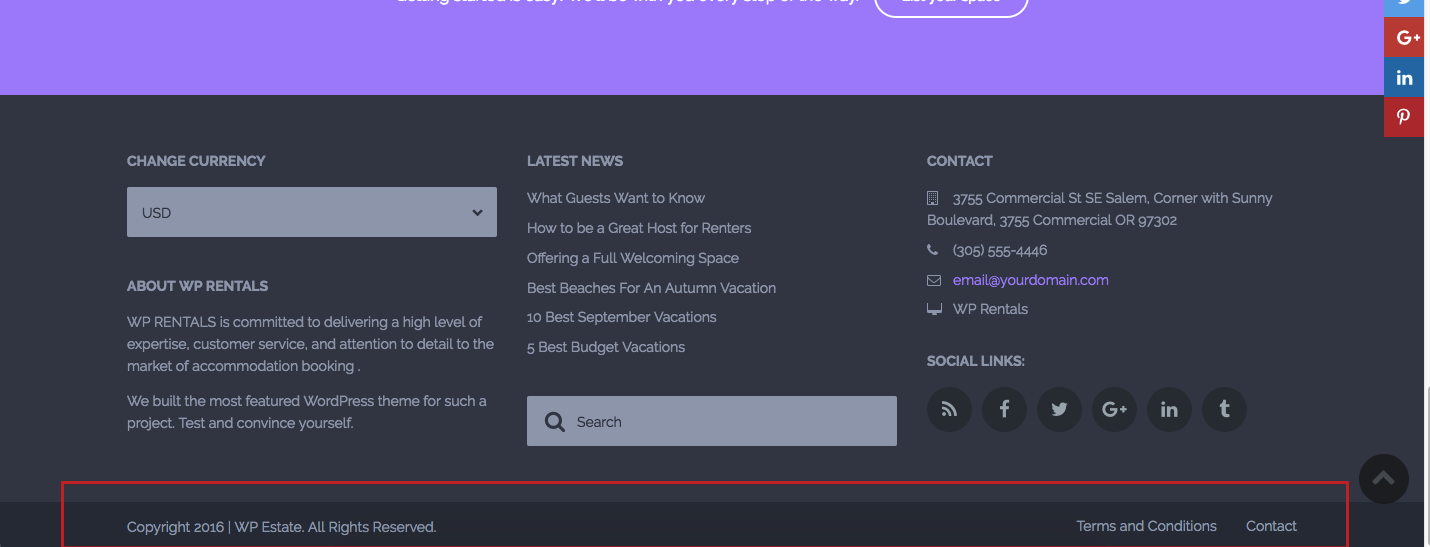
 Credit: help.wprentals.org
Credit: help.wprentals.orgPentru a afișa widget-urile în subsol, va trebui să adăugați următorul cod în fișierul functions.php: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Zona widget de subsol', 'id' => 'zona-widget-subsol', 'description' => 'Apare în secțiunea de subsol a site-ului', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } Aceasta va înregistra o nouă bară laterală numită „Zona Widget de subsol” la care puteți apoi adăuga widget-uri din pagina Aspect > Widgeturi din administratorul WordPress.
Funcționalitatea widget-ului WordPress va fi inclusă în acest tutorial, permițându-vă să afișați widget-ul WordPress standard (cum ar fi meniuri, categorii sau căutare) în șablonul dvs. Pentru a începe, trebuie mai întâi să creăm o bară laterală personalizată care va apărea în footer.php. Pe lângă împachetarea widget-ului în HTML, specificăm titlul și HTML-ul widget-ului. Dacă utilizați o temă pentru copii, puteți să vă creați propria prin copierea părinților sau folosind tema care vi s-a oferit. Dacă bara laterală este activă, trebuie mai întâi să confirmăm că folosește is_active_sidebar în secțiunea div.site-info. Dacă da, redați-l ca fișier dinamic. Puteți folosi această metodă pentru a adăuga bare laterale în plus față de cele pe care le aveți deja.
Cum afișez widget-urile în subsol?
Următorii pași vă vor ajuta să faceți acest lucru: Faceți clic pe Personalizare teme > Subsol > Aspect și alegeți Aspectul coloanei să fie o singură lățime completă. Acum, adăugați codul scurt la un widget HTML personalizat, pe care îl puteți utiliza pentru a afișa subsolul. Am decis că nu este adevărat că are lățime completă.
Ce sunt widgeturile de subsol?
Un widget de subsol este o caracteristică comună în temele WordPress. Majoritatea zonelor widget sunt împărțite în trei sau mai multe coloane, fiecare conținând propria sa zonă de widget. În demonstrația de mai jos, există trei coloane widget de subsol.
Pot fi adăugate widget-uri la subsolurile temei?
Adăugarea zonelor widget la tema dvs. Trebuie să le includeți în subsolul temei dvs. Pentru a începe, voi trece peste codul necesar pentru a introduce fișierul subsol în etape, adăugând mai multe verificări pe măsură ce trecem.
Cum elimin un widget din subsol?
Următorii pași vă vor arăta cum să eliminați zona widget Subsol din tabloul de bord WordPress: Accesați Aspect > Personalizare > Subsol > Widgeturi subsol din tabloul de bord WordPress. Accesând meniul Setări, puteți dezactiva widgetul Activare subsol . Pentru a publica, faceți clic pe butonul de publicare.
WordPress Eliminați zona widgetului de subsol
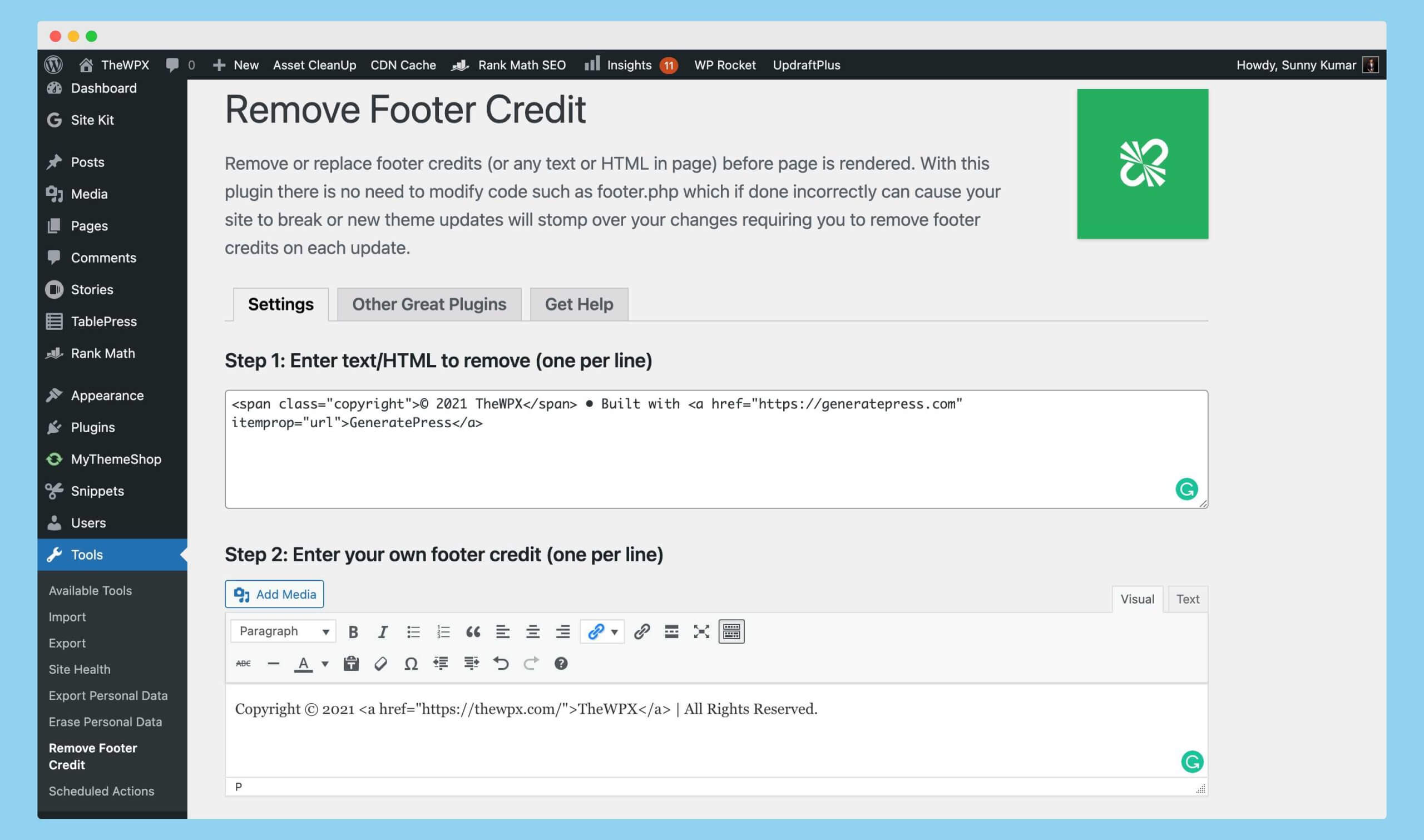
 Credit: thewpx.com
Credit: thewpx.comPentru a elimina zona widget de subsol din WordPress, va trebui să accesați fișierele teme și să faceți câteva modificări codului. În funcție de tema dvs., poate fi necesar să editați fișierul footer.php sau functions.php. Odată ce ați localizat fișierul corespunzător, va trebui să eliminați codul care solicită widget-urile de subsol. După ce ați salvat modificările, zona widget de subsol va fi eliminată de pe site-ul dvs. WordPress.
Cum să editați subsolul în WordPress
Pentru a edita subsolul în WordPress, va trebui să accesați Editorul de teme. Pentru a face acest lucru, accesați Aspect > Editor. Odată ajuns în Editorul de teme, localizați fișierul footer.php din partea dreaptă. Faceți clic pe acest fișier pentru a-l edita. Când editați fișierul footer.php, puteți face modificări codului HTML și CSS. După ce ați făcut modificările, faceți clic pe butonul Actualizare fișier pentru a salva modificările.
Un subsol este o secțiune a unui site web în partea de jos a unei pagini. Sunt enumerate informații suplimentare despre site, precum și link-uri către pagini care pot ajuta utilizatorii. În fișierul footer.php al temei WordPress, există un editor HTML sau CSS care creează conținutul subsolului . De asemenea, puteți utiliza personalizarea WordPress sau un widget pentru a schimba subsolul site-ului dvs. WordPress. Trecând mouse-ul peste Aspect, puteți accesa zona widget din tabloul de bord WordPress. Este important să rețineți că tema pe care o utilizați are zone de subsol diferite decât cea afișată mai sus. De asemenea, utilizatorii pot edita aspectul subsolului utilizând funcția de personalizare încorporată.

Există o modalitate de a edita sau elimina mesajul „Powered by WordPress” din subsolul tău. Pentru a rearanja blocurile din subsol, faceți clic pe pictograma listă din colțul din stânga sus al ecranului. Dacă editați manual fișierele PHP ale temei WordPress, puteți adăuga scripturi personalizate. Cu toate acestea, veți avea nevoie de experiență anterioară în dezvoltare web și design, pe lângă HTML, CSS, JavaScript și JavaScript. Pluginul Inserare anteturi și subsoluri vă permite să inserați cod și scripturi fără a fi nevoie să modificați fișierele temei. Acest plugin are o interfață foarte simplă, făcându-l ușor de utilizat pentru noii utilizatori. Îl puteți folosi pentru a crea coduri CSS, HTML și JavaScript personalizate din orice serviciu, cum ar fi Google AdSense și Twitter.
Subsol Mega Grid Columns, care funcționează cu pluginuri precum Footer Mega Grid Columns, afișează widget-ul într-o grilă orizontală pentru a vă ajuta să vă organizați conținutul subsolului în coloane. Widgetul poate fi tras în partea de jos a coloanei, astfel încât conținutul subsolului să poată fi afișat în vizualizarea grilă. De asemenea, puteți adăuga opțiuni de culoare, mai multe grile și un editor CSS personalizat la pachet pentru 119 USD pe an.
Cum să adăugați meniul de subsol în WordPress
Presupunând că doriți un meniu în subsolul site-ului dvs. WordPress: 1. Conectați-vă la tabloul de bord WordPress. 2. În bara laterală din stânga, plasați cursorul peste linkul „Aspect” și faceți clic pe linkul „Meniuri” care apare. 3. Pe pagina „Meniuri”, selectați linkul „creați un meniu nou”. 4. Introduceți un nume pentru meniul dvs. în câmpul „Nume meniu” și faceți clic pe butonul „Creare meniu”. 5. Adăugați linkurile pe care le doriți în meniul dvs. selectând fila „Pagini”, „Legături” sau „Categorii” și selectând elementele pe care doriți să le adăugați. 6. După ce ați adăugat toate linkurile dorite în meniul dvs., faceți clic pe butonul „Salvare meniu”. 7. Pentru a adăuga meniul dvs. la subsol, faceți clic pe fila „Gestionați locații”. 8. În secțiunea „ Meniu subsol ”, selectați numele meniului pe care l-ați creat din meniul derulant „Selectați un meniu”. 9. Faceți clic pe butonul „Salvare modificări”.
Cum adaug subsoluri la un blog sau un site web WordPress? Meniurile de subsol pot fi utile pentru adăugarea de linkuri, hărți de site și pentru a reveni la butoanele de sus, printre altele. Vă vom ghida prin adăugarea și editarea unui meniu de subsol în WordPress în următorul tutorial.
Șablon de subsol WordPress
Un șablon de subsol WordPress este un fișier care îi spune lui WordPress cum să afișeze subsolul pentru o anumită temă. Șablonul de subsol conține de obicei notificarea privind drepturile de autor și alte informații care ar trebui să fie afișate în partea de jos a fiecărei pagini de pe un site web.
Subsolul unui site web se află în partea de jos, sau în picior. Ar putea include o declarație de drepturi de autor, linkuri de rețele sociale, informații de contact și o varietate de link-uri suplimentare, cum ar fi politicile de confidențialitate, declinări de răspundere sau chiar o hartă Google. Cum pot edita un subsol pe WordPress? Subsolul site-ului dvs. WordPress va apărea după ce l-ați configurat în secțiunea „Despre”. Subsolul este punctul dvs. principal de contact pentru site-ul dvs. web și include toate elementele pe care va trebui să le includeți pe site-ul dvs., cum ar fi link-uri pentru rețelele sociale, link-uri pentru buletine informative, link-uri individuale, adresă, drepturi de autor și un linia. Este posibil să accesați și să editați subsolul utilizând o altă temă. Dacă utilizați tema Astra, puteți schimba subsolul utilizând personalizarea WordPress.
Trebuie inclusă o etichetă de ancorare pentru a plasa legătura. Aveți opțiunea de a personaliza navigarea și subsolul site-ului dvs. web fără a fi nevoie să respectați o singură linie de cod. Cu noul Visual Footer Builder, puteți face rapid și ușor modificări ale subsolului dvs. pe mai multe site-uri web. Când modificați textul de pe site-ul dvs. web, puteți previzualiza vizual cum va apărea acesta în subsol. După ce ați instalat tema copil, puteți începe să o utilizați. Puteți alege un nume pentru tema copilului. Mychildtheme este un nume pe care îl puteți alege și poate fi orice nume doriți.
Pentru ca tema copilului dumneavoastră să fie descărcată, trebuie mai întâi să faceți clic pe butonul „Generați”, dar vă recomandăm să faceți clic pe opțiunea „Opțiuni avansate”. Selectând Opțiuni avansate, puteți personaliza câmpurile care apar pe coperta temei (cum ar fi Autor, URL autor, numele folderului și Captură de ecran), precum și câmpurile care apar sub fila Opțiuni avansate. Folosind elementul de personalizare, puteți modifica culoarea subsolului dvs. WordPress, puteți adăuga o imagine de fundal și puteți schimba fonturile. Editând fișierul „.html” în WordPress, puteți schimba subsolul. Opțiunea de a face acest lucru nu este recomandată de noi. Asta din cauza a ceva. Puteți adăuga cod la subsolul site-ului dvs. WordPress într-o varietate de moduri.
Unul dintre aspectele personalizate disponibile cu Astra Pro va fi acoperit. Google nu-i place ascunderea conținutului și poate duce la rezultate SEO negative, cum ar fi o clasare slabă a cuvintelor cheie sau, în unele cazuri, nicio clasare. Un subsol este util pe un site web deoarece poate fi folosit pentru a vă deplasa pe pagină. Declarațiile privind drepturile de autor, pictogramele rețelelor sociale, linkurile de meniu, adresa și alte elemente pe care le-ați pus în subsol sunt toate acolo. Subsolul unui site web poate fi eliminat dacă este alimentat cu mândrie de WordPress. Următorul este un exemplu despre cum să adăugați imagini la un subsol. Aspectul este locul unde trebuie să mergeți dacă trebuie să vă actualizați instalarea WordPress, cum ar fi WordPress 5, 8.
În loc să puneți widgetul „Imagine” în subsol, adăugați widgetul „WPForms”. Înainte de a putea utiliza widget-ul WPForms, trebuie mai întâi să instalați pluginul și să creați un formular de contact. Prima opțiune este să plasați o hartă Google în subsolul site-ului WordPress. Folosind metoda de încorporare a hărții, încorporați codul în cadrul hărții. A doua opțiune este să instalați un plugin Google Maps, cum ar fi Maps Widget pentru Google Maps. Puteți edita cu ușurință subsolul în WordPress folosind fie editorul WYSIWYG, fie câteva fișiere PHP.
Zona de subsol a temei WordPress
Majoritatea temelor WordPress au o zonă de subsol care conține drepturi de autor și alte informații despre site. Subsolul este de obicei situat în partea de jos a paginii, sub zona de conținut.
Subsolul site-ului dvs. poate fi găsit în partea de jos a fiecărei pagini. Drept urmare, este un site bun pentru conținut imobiliar. Acest instrument poate fi folosit pentru a lega pagini care nu sunt în meniul principal. De asemenea, puteți include informații despre politica dvs. de confidențialitate și alte link-uri utile în secțiunea Contact. Un widget este un exemplu de instrument care poate fi adăugat la subsolul site-ului dvs. web. drag and drop sunt disponibile și în editorul de blocuri. Dacă doriți să ștergeți un widget din subsol, accesați opțiunile de configurare și faceți clic pe linkul Ștergere.
Puteți selecta o categorie sau un tip de pagină, cum ar fi Informații despre companie sau Despre noi, apoi adăugați pagina respectivă în meniul dvs. Site-ul dvs. web alimentat de WordPress.com își poate personaliza cu ușurință subsolul. Crearea unui widget este posibilă, blocurile pot fi trase și plasate din editor, iar creditul de subsol poate fi modificat. Puteți adăuga propriul text, precum și stiluri personalizate pe site.
