Cum să adăugați un formular pe site-ul dvs. WordPress folosind Elementor
Publicat: 2022-09-11Dacă doriți să adăugați un formular pe site-ul dvs. WordPress, puteți face acest lucru folosind generatorul de pagini Elementor. Elementor este un plugin WordPress care vă permite să creați pagini și postări personalizate cu ușurință de glisare și plasare. După ce ați instalat și activat Elementor, puteți crea o pagină sau o postare nouă, apoi faceți clic pe butonul „Adăugați element” pentru a adăuga un element de formular la pagina dvs. Pentru a adăuga un formular pe site-ul dvs. WordPress folosind Elementor, mai întâi va trebui să instalați și să activați pluginul. După ce ați făcut acest lucru, puteți crea o pagină sau o postare nouă, apoi faceți clic pe butonul „Adăugați element” pentru a adăuga un element de formular la pagina dvs. Puteți utiliza apoi diferitele câmpuri de formular pentru a adăuga conținutul formularului, apoi faceți clic pe butonul „Publicați” pentru a vă afișa formularul pe site-ul dvs. WordPress.
Scopul acestui tutorial este să vă arate cum să utilizați Elementor pentru a crea un formular pe site-ul dvs. web. În funcție de versiunea Elementor pe care o utilizați, puteți face acest lucru fie prin versiunea gratuită, fie prin versiunea pro. În acest articol, vă vom arăta cum să adăugați formulare la Elementor folosind pluginul WP Forms . Este un instrument fantastic care vă va ajuta să creați orice tip de formular și să îl faceți vizibil pe site-ul dvs. Dacă achiziționați versiunea pro a WP Forms, veți obține acces la unele dintre aceste funcții. Există o versiune gratuită disponibilă, iar demonstrația de mai jos demonstrează cum funcționează. Elementor vă permite să adăugați cu ușurință formulare pe un site web folosind generatorul de pagini. În acest caz, va trebui să utilizați câteva pluginuri excelente pentru formulare WordPress. Dacă utilizați versiunea Elementor Pro, puteți crea formulare și le puteți face pe mai multe coloane dacă este necesar.
Cum configurez formularele Elementor?
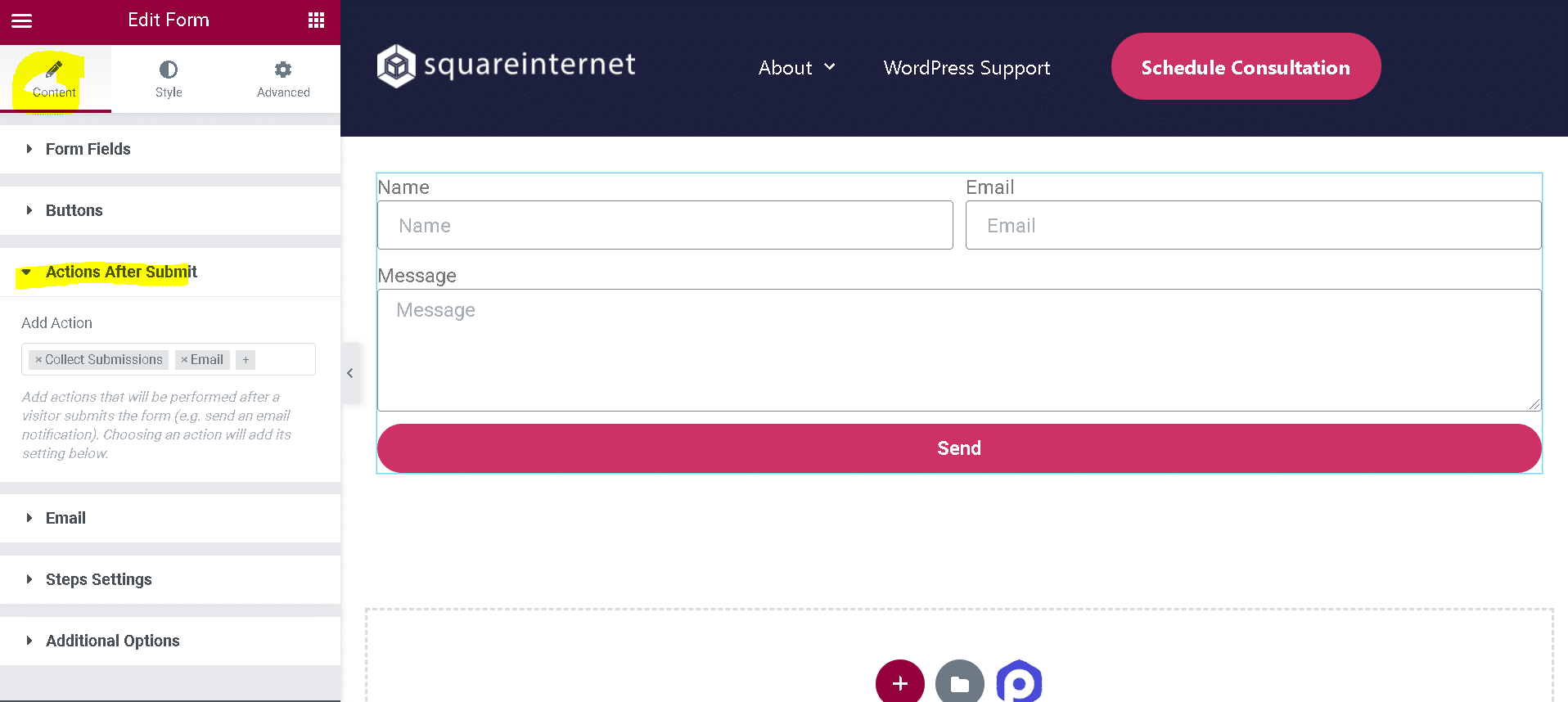
 Credit: squareinternet.co
Credit: squareinternet.coExistă câteva moduri diferite prin care puteți configura formulare Elementor. O modalitate este să utilizați Elementor Form Builder, care vă permite să creați formulare personalizate folosind diferite câmpuri de formular. O altă modalitate este să utilizați un plugin de formulare terță parte, cum ar fi Gravity Forms sau Contact Form 7. În cele din urmă, puteți utiliza și generatorul nativ de formulare WordPress .
Dacă doriți o strategie simplă, formularele Elementor sunt cel mai bun pariu. Cu acest generator de pagini, puteți crea o varietate de formulare atractive și simplu de utilizat. În acest tutorial, vom trece peste ce ar trebui să faceți în acest caz, precum și câteva sfaturi utile de depanare. După ce ați creat formularul de contact, există câteva setări pe care le puteți modifica. Făcând clic pe widget, puteți personaliza textul și edita câmpurile de bază ale formularului. Următorul pas este să configurați setările de trimitere a formularelor. Vă rugăm să introduceți adresa dvs. de e-mail în câmpul Către, de exemplu, pentru a vă putea contacta cu rezultatele.
Cu generatorul de pagini Elementor, puteți crea o gamă largă de formulare pentru site-urile WordPress. Acum depinde de dvs. să vă stilați formularul de contact pentru a reflecta marca dvs. Puteți ajusta distanța și umplutura, precum și culorile, dimensiunea, etichetele și butoanele. Butonul Publicare poate fi găsit în partea stângă jos a paginii și vă permite să salvați și să publicați formularul. Formularele de contact Elementor sunt concepute pentru anumite tipuri de afaceri, cum ar fi agenții, restaurante, saloane și multe altele. Deși există o versiune gratuită disponibilă, vă recomandăm să cumpărați o licență premium dacă doriți să maximizați valoarea acestui set valoros de instrumente. Un plugin de formular WordPress, cum ar fi WPForms sau Formidable Forms, trebuie utilizat în această metodă pentru a asocia generatorul de pagini.
Scriptul PHP care este folosit de obicei pentru a trimite e-mailuri a fost dezactivat de unele gazde. Contactați furnizorul dvs. de găzduire și cereți-i să activeze funcția send_mail pentru a rezolva acest lucru. De asemenea, puteți utiliza un server SMTP (Simple Mail Transfer Protocol) ca alternativă. Un server de e-mail de marketing este un serviciu care trimite e-mailurile tale către căsuțele de e-mail ale clienților tăi.
Cum să remediați un formular de contact Elementor
Elementor este un instrument excelent pentru crearea de formulare de contact, deoarece este atât de simplu de utilizat. Trageți un widget de formular pe pagina dvs. din panoul editor și utilizați comenzile pentru a crea un formular frumos și receptiv pe site-ul dvs. web. Dacă formularul dvs. de contact Elementor nu funcționează, e-mailurile site-ului dvs. pot fi considerate spam. Când trimiteți un e-mail din formularul dvs. Elementor, este utilizată funcția WP_mail(). Folosind această metodă, puteți trimite e-mailuri furnizorului dvs. de găzduire fără a fi necesar să se autentifice. Dacă încărcați fișiere, acestea vor fi salvate într-un director dedicat numit „uploads/elementor/forms/”. În setările Elementor, puteți schimba locația formularelor în acest director, dar acestea sunt de obicei plasate în acest director în mod implicit. Cu Elementor, designerii web pot crea site-uri web frumoase, perfecte pentru pixeli, pe lângă utilizarea unei suită completă de instrumente. Acest pachet include Elementor Theme Builder , formulare personalizate, funcționalitatea WooCommerce și, desigur, formulare.
Elementor are formulare?
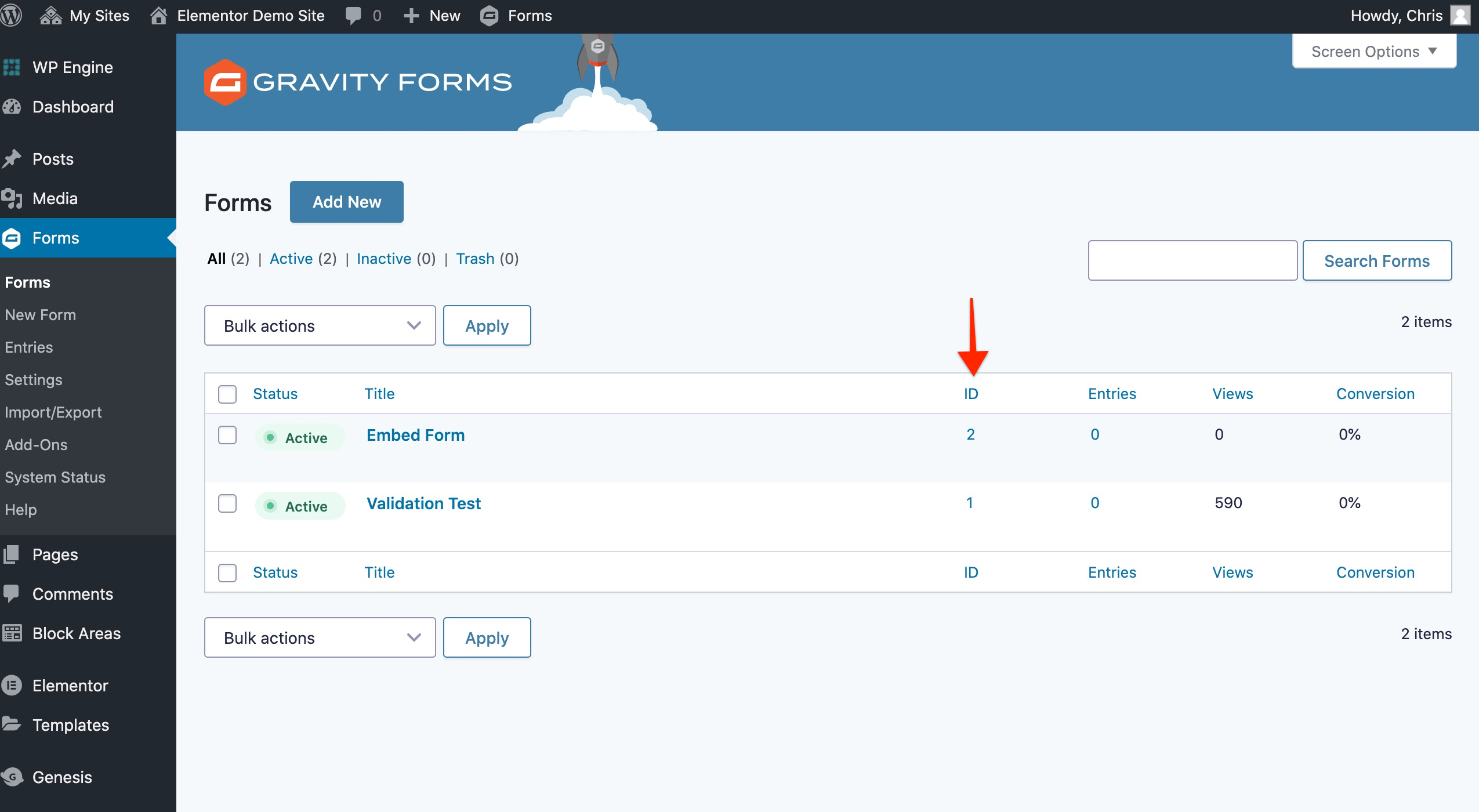
 Credit: gravityranger.com
Credit: gravityranger.comCu Elementor Form Builder, puteți crea formulare nelimitate pentru site-ul dvs. WordPress. Elementor Pro include toate instrumentele de care au nevoie designerii web pentru a crea site-uri web profesionale, perfecte. Elementor include mai multe caracteristici în acest pachet, inclusiv Generatorul de teme lider în industrie, formulare personalizate și, bineînțeles, opțiunea FORMS .
Formular Elementor WordPress
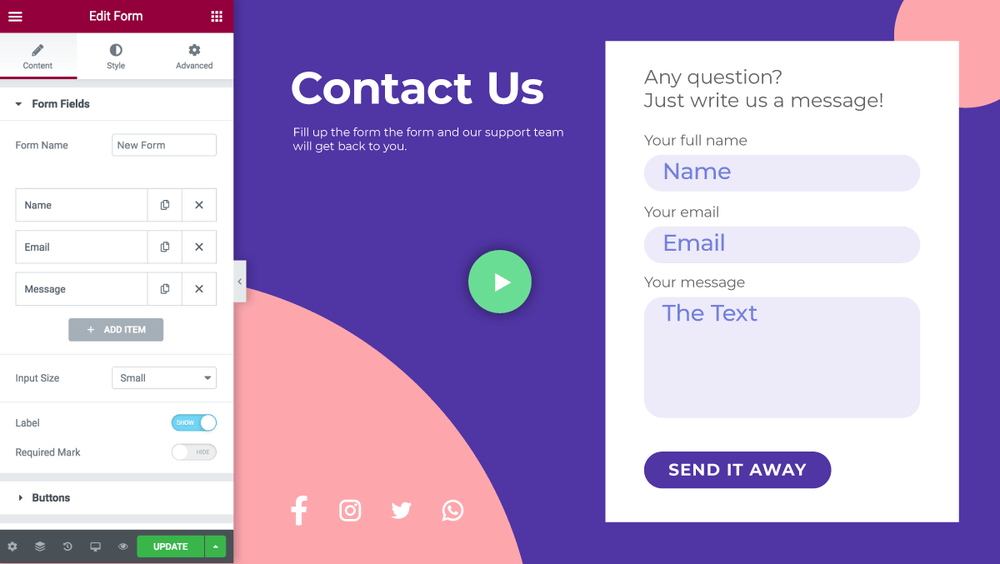
 Credit: Elementor
Credit: ElementorElementor este un plugin WordPress care vă permite să creați formulare personalizate pentru site-ul dvs. web. Puteți utiliza Elementor pentru a crea formulare de contact, formulare de abonare și alte tipuri de formulare. Formularele Elementor sunt ușor de creat și gestionat și oferă o varietate de caracteristici pe care le puteți folosi pentru a vă personaliza formularele.
Câmpuri de formular Elementor
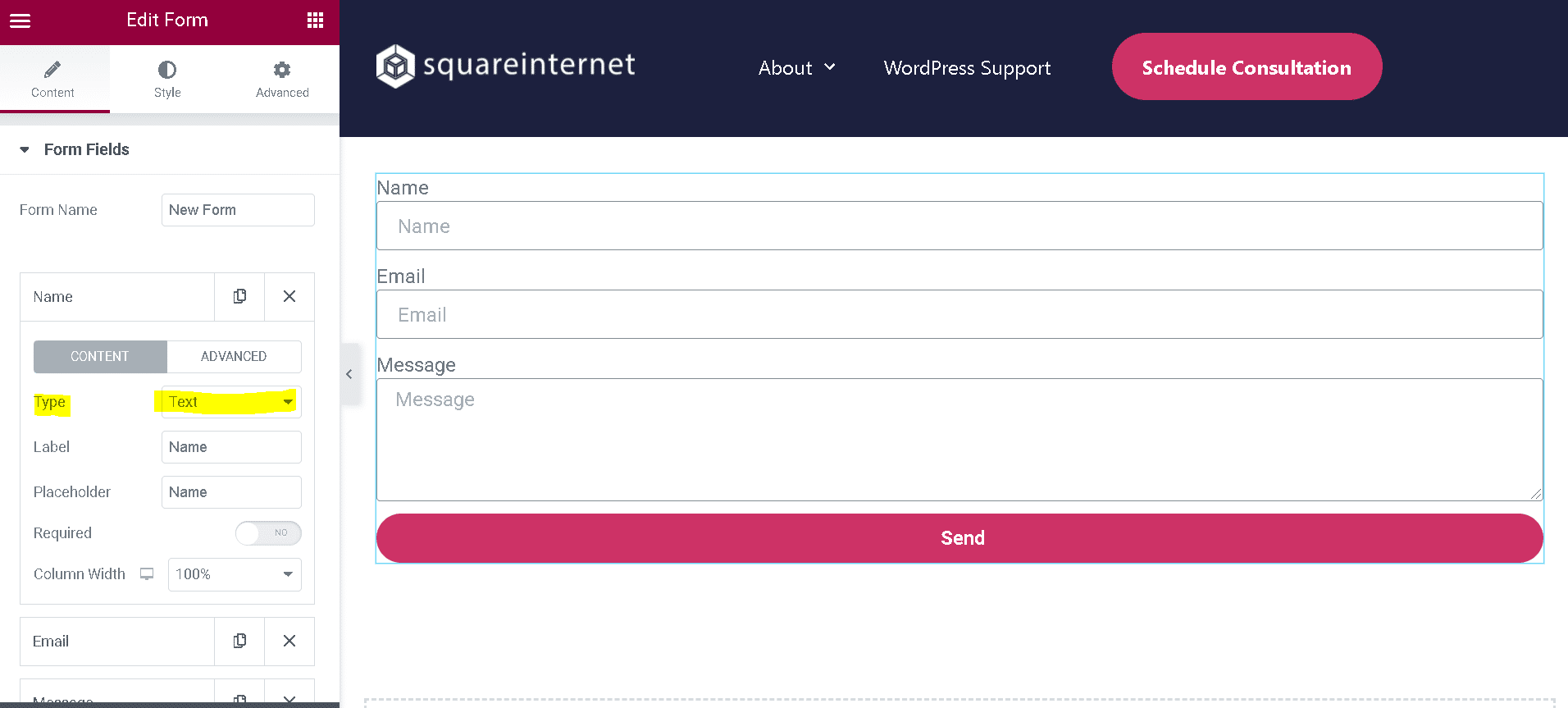
 Credit: squareinternet.co
Credit: squareinternet.coCâmpurile de formular ale Elementor sunt unele dintre cele mai personalizabile și ușor de utilizat câmpuri disponibile. Cu Elementor, puteți crea cu ușurință câmpuri personalizate, inclusiv câmpuri de text, câmpuri de e-mail, câmpuri numerice și multe altele. De asemenea, puteți personaliza aspectul câmpurilor de formular, inclusiv fontul, dimensiunea și culoarea.

Cum să configurați un câmp Honeypot pentru a capta roboții spam
Înainte de a putea modifica valorile câmpului Honeypot, trebuie mai întâi să setați valorile acestuia. În câmpul Valoare, trebuie să introduceți adresa URL a paginii pe care roboții vor completa. Câmpul ascuns al widget-ului trebuie să conțină un nume care este identic cu câmpul Honeypot. Valoarea câmpului Honeypot de pe pagină va corespunde cu valoarea care va apărea în câmpul Honeypot al widget-ului.
Copiind și lipind valorile pentru câmpul Button în widget, puteți adăuga și un câmp Button. Câmpul Button va fi setat la câmpul Honeypot pentru declanșator. Câmpul Buton va fi activat de îndată ce formularul este completat cu câmpul Honeypot și câmpul Valoare a fost setat. Formularul va fi trimis imediat ce valoarea a fost introdusă în câmpul Honeypot.
Formular de contact Elementor
Puteți adăuga cu ușurință un formular de contact pe site-ul dvs. WordPress folosind generatorul de pagini Elementor. Pur și simplu trageți și plasați widgetul formularului de contact pe pagina dvs., apoi editați câmpurile formularului pentru a se potrivi nevoilor dvs. De asemenea, puteți personaliza stilul formularului pentru a se potrivi cu designul site-ului dvs.
Vizitatorii vor putea comunica cu dvs. chiar dacă nu vă cunosc adresa de e-mail dacă creați un formular de contact. Pluginul WPForms este cel mai simplu mod de a construi un formular de contact Elementor. Deoarece se integrează cu generatorul de pagini Elementor, această aplicație este ideală pentru site-urile web Elementor. Acest tutorial vă ghidează prin procesul de creare a unui formular de contact folosind acest plugin, precum și Elementor. Deoarece interfața cu utilizatorul WPForms este atât de simplu de utilizat, oricine poate începe rapid. Elementul de meniu Notificări din partea stângă a generatorului de formulare poate fi folosit pentru a vizualiza notificările. În partea dreaptă a paginii, veți găsi toate câmpurile care pot fi adăugate la formularul dvs. de contact.
Pe lângă tragerea câmpurilor în sus și în jos, le puteți muta în formular. Al patrulea pas este să includeți o pagină Contactați-ne pe site-ul dvs. Elementor. Al cincilea pas este crearea unui formular de contact pentru Elementor folosind instrumentul de generare a formularelor. Al șaselea pas este să configurați o pagină Contactați-ne pentru Elementor. Făcând clic pe butonul verde Publicare din partea de jos a ecranului, tot ce trebuie să faceți este să publicați documentul. Folosind pluginul, puteți schimba cu ușurință culoarea textului, compunerea și culoarea de fundal. De asemenea, este simplu să conectați serviciul dvs. favorit de marketing prin e-mail la formularul dvs. Formularele de contact sunt cea mai simplă parte a WordPress de utilizat chiar acum datorită pluginului.
Cod scurt pentru formularul Elementor
Codurile scurte de formulare Elementor sunt o modalitate excelentă de a adăuga formulare pe site-ul dvs. web fără a fi nevoie să le codificați singur. Sunt ușor de utilizat și pot fi adăugate la orice pagină sau postare de pe site-ul dvs. Pur și simplu adăugați codul scurt la conținutul dvs. și va fi afișat formularul. Puteți adăuga câte câmpuri doriți și chiar includeți un buton de trimitere.
Codarea este un tip de cod mic care poate fi folosit pentru a face mai multe lucruri în același timp. Este ușor să încorporați un formular, un videoclip sau alt obiect într-o pagină sau postare fără a necesita codificare. În acest tutorial, vom demonstra cum să adăugați Shortcode la WordPress folosind Elementor. Vom folosi widgetul Shortcode al Elementor pentru a încorpora un formular de contact. Acest widget poate afișa o varietate de alte funcționalități, inclusiv feeduri Twitter, Galerie și API-ul site-ului web. Pentru a utiliza Shortcode, trebuie mai întâi să instalați Elementor Page Builder. Vă rugăm să ne spuneți cum utilizați Shortcode pe site-ul dvs. în comentariile de mai jos și vă rugăm să păstrați feedbackul la minimum.
Elementor Pro: Instrumentul perfect pentru adăugarea unui formular de contact pe site-ul dvs. web
Elementor Pro este folosit pentru a adăuga un formular de contact pe site-ul dvs. web. Elementor Pro este un instrument excelent pentru adăugarea unui formular de contact pe un site web. Puteți crea formulare frumoase și receptive cu Elementor Pro, ceea ce îl face simplu de utilizat. Trageți un widget de formular din panoul editorului în pagina dvs. și veți putea crea un formular care să funcționeze pentru dvs.
Cum să editați formularul de contact în Elementor
Dacă doriți să editați un formular de contact în Elementor, asigurați-vă mai întâi că aveți instalată și activată versiunea Elementor Pro. Apoi, accesați Templates > Theme Builder > Formulare și faceți clic pe formularul de contact pe care doriți să îl editați. În panoul din stânga, veți vedea secțiunea Câmpuri de formular unde puteți adăuga, edita sau șterge câmpuri de formular. După ce ați terminat de editat formularul de contact, faceți clic pe butonul Salvare.
Formularul de contact 7 este unul dintre cei mai folosiți generatori de formulare de contact pentru WordPress și este unul dintre cei mai vechi și mai populari. Pluginul Contact Form 7 nu are integrări încorporate cu Elementor. Contactform 7 poate fi adaptat nevoilor și stilului dvs. specifice utilizând pluginuri și suplimente terțe, cum ar fi PowerPack Addons pentru Elementor. Notați formularul dvs. de contact 7 și faceți clic pe meniul derulant. Puteți adăuga o pagină nouă sau edita una existentă utilizând editorul elementor . Puteți trage și plasa widget-ul pe pagina pe care tocmai ați creat-o. Cu adăugarea unui titlu și a unei descrieri, formularul dvs. poate fi extrem de atrăgător.
De asemenea, puteți vedea un mesaj de validare pe ecran dacă doriți să vă exprimați eroarea. Widgetul de stilare Contact Form 7 de la PowerPack vă permite să adăugați stil personalizat la butonul Radio și butonul Caseta de selectare. Stilul erorilor și al mesajelor de validare poate fi modificat prin adăugarea de fonturi, schimbarea culorii de fundal și text și aranjarea marginilor și a marginilor. Cu suplimentele PowerPack Elementor, puteți crea peste 80 de șabloane de widget-uri, precum și peste 200 de șabloane de pagini și secțiuni prefabricate.
