Cum să adăugați un efect de strălucire la grafica web
Publicat: 2023-02-11Când vine vorba de adăugarea de efecte speciale la grafica web , una dintre cele mai populare alegeri este să adăugați un efect de „strălucire”, care poate scoate în evidență orice element dintr-o pagină. Cel mai simplu mod de a adăuga un efect de strălucire este să utilizați proprietatea „filtru” CSS3. Această proprietate este acceptată în toate browserele moderne și vă permite să adăugați tot felul de efecte speciale unui element. Pentru a adăuga un efect de strălucire unui element, trebuie pur și simplu să adăugați proprietatea „filtru” la stilul CSS al elementului. Proprietatea „filtru” ia un număr de valori diferite, dar cea pe care dorim să o folosim pentru un efect de strălucire este valoarea „url”. Această valoare vă permite să specificați un fișier de filtru extern, care conține regulile de filtrare care vor fi aplicate elementului. Există o serie de moduri diferite de a crea fișierul de filtrare, dar cel mai simplu mod este să utilizați un instrument online ca acesta. Pur și simplu selectați filtrul „Glow” din lista de opțiuni, apoi faceți clic pe butonul „Generează filtru”. Aceasta va crea fișierul de filtrare pe care trebuie să îl adăugați la pagina dvs. Odată ce aveți fișierul de filtrare, trebuie să îl adăugați la pagina dvs. Cel mai simplu mod de a face acest lucru este să utilizați atributul „stil” al elementului căruia doriți să aplicați filtrul. De exemplu, dacă doriți să aplicați filtrul unui element de diviziune cu id-ul „principal”, ați folosi următorul cod: Acest cod ar aplica filtrul elementului de divizare cu id-ul „principal”. De asemenea, puteți aplica filtrul la mai multe elemente, separând ID-urile prin virgulă. De exemplu, următorul cod ar aplica filtrul atât elementelor de diviziune „principal” cât și „barei laterale”: După ce ați adăugat fișierul de filtru și codul CSS la pagina dvs., va trebui să reîncărcați pagina pentru a vedea efectele.
Corpul și etichetele unui șablon HTML5 de bază sunt ceea ce vedeți în editorul HTML. Locul pentru a adăuga clase aici care ar putea avea un impact asupra întregului document este acesta. Practica de fixare a prefixelor de furnizor la proprietăți și valori care trebuie să fie operaționale este comună în industria software. Puteți scrie un script din orice locație de pe Internet, inclusiv de pe Internet. Îl vom adăuga de îndată ce introduceți o adresă URL aici, în ordinea pe care ați specificat-o. Când primim un link care conține o extensie pentru un preprocesor, îl vom procesa înainte de a aplica.
Putem schimba culoarea Svg?
Da, putem schimba culoarea unui svg adăugând un atribut „fill” la elementul svg și apoi setând valoarea atributului „fill” la culoarea pe care o dorim.
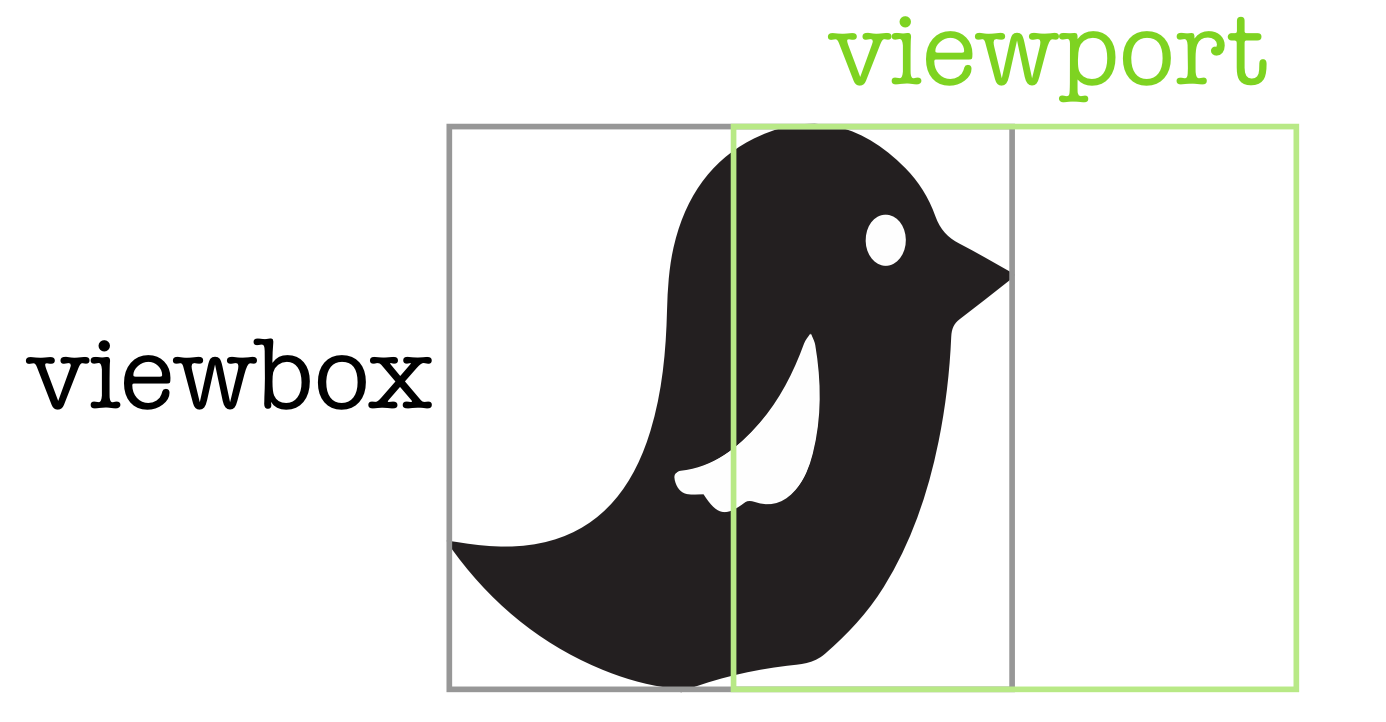
Ce este o casetă de vizualizare Svg?

Un viewBox SVG este un atribut al unui element SVG care definește sistemul de coordonate pentru conținutul elementului. Vă permite să specificați că un anumit set de grafice se întinde pentru a se potrivi unui anumit element container.
Când folosim această caracteristică, putem umple orice container cu SVG-urile noastre, de exemplu, să presupunem că avem o imagine de pasăre într-un container. Dacă viewBox-ul este configurat corect, dimensiunea containerului va fi scalată la dimensiunile sale. ViewBox, pe de altă parte, ascunde părți ale unei imagini care sunt mult mai utile pentru animații. ViewBox este un instrument foarte util pe care îl putem folosi pentru a ne decupa imaginile. Pentru a genera o animație în nor, o vom folosi pentru a ne deplasa pe cer. Va trebui să schimbăm valoarea min-x a viewBox-ului pentru a anima acest lucru. Din cauza naturii copleșitoare a preserveRatioAspect, l-am eliminat din acest articol.
Efecte Hover Svg
Când utilizați grafică vectorială scalabilă (SVG) pentru grafică web, este adesea util să adăugați efecte de trecere, cum ar fi schimbarea culorii unui element la trecerea mouse-ului. Deși este posibil să faceți acest lucru cu CSS inline , este mai convenabil să utilizați o foaie de stil externă.
Editorul HTML din CodePen stochează orice scrieți în etichetele <head> ale unui șablon HTML5 de bază. CSS poate fi folosit pentru a-l aplica pe Pen din orice fișier de stil de pe Internet. Este o practică obișnuită să se aplice prefixe de furnizor proprietăților și valorilor care trebuie executate. Pen-ul dvs. poate fi transformat într-un script de oriunde de pe Internet. Puteți introduce o adresă URL în câmp și va fi adăugată în ordinea în care o introduceți. Înainte de a aplica, vom examina dacă scriptul pe care îl legați este asociat cu un preprocesor.
3 sfaturi pentru crearea efectelor Hover Css
Când creați un efect de hover CSS, este esențial să luați în considerare mai mulți factori. Pentru a schimba culorile, trebuie să vizați mai întâi clasa.icon în CSS, care trebuie să fie setată la proprietatea de umplere SVG. Procedând astfel, puteți adăuga cu ușurință o stare colorată la un SVG. Va trebui să definiți starea de trecere cu mouse-ul în CSS în al doilea pas. Puteți defini diferitele stări folosind pseudoclasele:hover și:active. Pentru a specifica culoarea de umplere a unui element, treceți cu mouse-ul setați-i culoarea la culoarea de fundal, în timp ce activ setați-i culoarea la culoarea curentă. În cele din urmă, trebuie să specificați efectele de tranziție pe care intenționați să le utilizați în CSS. Proprietatea de tranziție poate fi folosită pentru a simula alunecarea sau răsturnarea.

Cum să schimbați culoarea imaginii Svg la trecerea cursorului folosind Css
Setați proprietatea de umplere pentru clasa pictogramei SVG în CSS pentru a schimba culorile în timpul tranzițiilor stării de trecere cu mouse-ul , apoi vizați clasa pictogramei în CSS. Dacă utilizați un SVG, acesta este cel mai convenabil mod de a aplica o stare de hover colorată.
În această postare, vom analiza cum să rezolvăm cum se schimbă culoarea imaginii Svg la trecerea cu mouse-ul folosind puzzle-ul de programare CSS . Spre deosebire de credința generală că o singură soluție este întotdeauna mai bună, există numeroase strategii pentru găsirea unei soluții. După aceea, puteți schimba culoarea folosind CSS schimbând proprietatea de culoare a elementului sau proprietatea părinte. Când utilizați SVG-uri inline, toate elementele dintr-o imagine sunt în cascadă în funcție de umplerea pe care o setați. Putem schimba culoarea unei imagini în CSS combinând funcțiile de opacitate și umbră în proprietatea filtru. Pentru a obține cea mai simplă soluție, extrageți CSS-ul din SVG și utilizați-l în foaia de stil.
Cum se schimbă culoarea unui SVG
Puteți schimba culoarea unui SVG folosind atributul de umplere dintr-un editor de text. Pe lista de proprietăți de umplere, există o casetă de selectare etichetată CurrentColor. Utilizați SVG ca exemplu, setând culoarea codului hexadecimal pe care doriți să îl utilizați.
Svg Hover nu funcționează
Există mai multe motive pentru care hoverul SVG ar putea să nu funcționeze. Mai întâi, verificați dacă ați inclus atributul de spațiu de nume necesar. Fără acest atribut, efectul de hover nu va funcționa. Apoi, asigurați-vă că elementele de trecere cu mouse-ul sunt plasate după conținutul SVG în cod. Dacă nu sunt, nu vor putea primi evenimente hover. În cele din urmă, asigurați-vă că elementele de trecere cu mouse-ul sunt stilate cu proprietățile CSS corecte .
Acest articol vă va arăta cum să aflați ce culoare să utilizați pe un hoverboard folosind limbajul computerului. Pentru a vă ajuta să rezolvați această problemă identică, vom trece peste o metodă alternativă care va fi descrisă mai detaliat în următoarele exemple de cod. În React, puteți schimba culoarea unui SVG. Setați atributele de umplere și contur pe SVG, astfel încât să nu intre în conflict. Un fișier Scalable Vector Graphics (SVG) este format din text XML care specifică formatul graficii. Puteți schimba culorile unui editor de text introducând codul de culoare în codul HEX. Atât atributele de umplere, cât și cele de contur pot fi specificate într-un fișier SVG și utilizate ca atribute de prezentare folosind atributul de stil (proprietățile de umplere și contur).
Calea Svg Hover
Căile SVG sunt folosite pentru a crea o varietate de forme, inclusiv linii, curbe și poligoane. Când un utilizator trece cu mouse-ul peste o cale SVG, cursorul se schimbă într-o pictogramă de mână, indicând că calea poate fi făcută clic.
În CodePen, tot ceea ce scrieți în editorul HTML este ceea ce apare în etichetele <body> ale șablonului HTML5 de bază. Este cel mai bun loc pentru a căuta elementele mai mari, cum ar fi eticheta HTML. CSS poate fi aplicat stiloului dvs. din orice foaie de stil pe care o puteți găsi pe web. Puteți crea un script din orice locație de pe internet și îl puteți utiliza pe Pen. URL-ul pe care îl furnizați va fi adăugat în ordinea în care este plasat pe ecran, înainte de JavaScript. Când ne conectăm la un script cu o extensie de fișier preprocesor, vom încerca mai întâi să-l procesăm.
Svg Demo
xmlns=" http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>. Înălțimea ferestrei este de 200 de picioare. În această casetă de vizualizare, dimensiunea maximă este 0 0 400 200.
Videoclipul este disponibil într-o versiune demo sau o versiune completă. ***br> /svg/
Svg de fundal pentru stilou
Un stilou este un instrument de scris folosit pentru a aplica cerneală pe hârtie pentru scris sau desen. Pixurile vin în diferite culori, dimensiuni și stiluri și pot fi găsite la majoritatea magazinelor.
SVG (Scalable Vector Graphics) este un format de fișier pentru descrierea graficelor vectoriale bidimensionale, atât statice, cât și animate. Specificația SVG este un standard deschis dezvoltat de World Wide Web Consortium (W3C) din 1999.
Când treceți mouse-ul peste un SVG de fundal al creionului, imaginea se va schimba pentru a dezvălui diferite culori sau modele. Aceasta poate fi folosită pentru a adăuga interes unui site web sau document sau pentru a facilita găsirea unui anumit stilou atunci când aveți nevoie de el.
În CodePen, tot ceea ce scrieți în editorul HTML este ceea ce este conținut în corpul și eticheta unui șablon HTML5 standard. Există clase care ar putea afecta întregul document aici, așa că dacă le doriți, faceți acest lucru aici. CSS poate fi aplicat pen-ului dvs. de pe orice site web folosind orice foaie de stil CSS-friendly. Există numeroase moduri de a încorpora un script în Pen-ul dvs. de oriunde de pe internet. Când introduceți o adresă URL aici, o vom adăuga în ordinea în care o specificați, înainte de a adăuga JavaScript în Pen. Înainte de a aplica, vom încerca să procesăm orice script care conține o extensie de fișier care este a unui preprocesor.
