Cum să adăugați o hartă Google pe site-ul dvs. WordPress
Publicat: 2022-06-13Adăugarea Google Maps pe site-ul dvs. WordPress este foarte ușoară. Poate sună tehnic, dar vă asigur că nu este. Chiar dacă nu aveți cunoștințe de codificare, o puteți face într-o singură șansă. Va dura mai puțin de 5 minute pentru a adăuga Google Maps pe site-ul dvs. Acest tutorial vă va arăta trei procese, din care puteți alege pe care vă simțiți confortabil.
Beneficiile adăugării Google Maps pe site-ul dvs. web
Vizitatorii se bazează mai mult pe site-ul web atunci când găsesc o hartă în timpul vizitei. De aceea, Google Maps este o parte esențială a oricărui site web modern. De asemenea, asigură autenticitatea site-ului. De aceea, integrarea hărților este bună pentru orice afacere. Unele plugin-uri de hărți Google pentru site-urile WordPress pot face cu ușurință mai puține eforturi și există o mulțime de beneficii de a adăuga acest tip de funcționalitate pe site-ul dvs. ca:
- Dacă conduceți o afacere locală, vizitatorii vă pot localiza cu ușurință magazinul. De asemenea, scade o amprentă digitală în memoria vizitatorilor
- Având o locație pe site-ul dvs. web, crește autoritatea domeniului site-ului și crește încrederea Google. Asta te va ajuta în SEO
- Folosind Google Maps, puteți afișa mai multe locații ale companiei dvs., dacă este necesar
Există mai multe moduri de a adăuga Google Maps pe site-ul dvs. bazat pe WordPress. Am experimentat multe procese și le-am ales pe cele mai simple pentru tine. Acestea sunt:
- Adăugarea Google Maps folosind Spectra
- Adăugarea Google Maps în WordPress utilizând HTML personalizat
- Cum să adăugați hărți OpenLayers folosind pluginuri esențiale pentru WordPress (fără API)
Iată un tutorial pas cu pas despre aceste trei procese. Găsește-l pe cel mai potrivit pentru tine!
1. Cum să adăugați Google Maps în WordPress utilizând Spectra
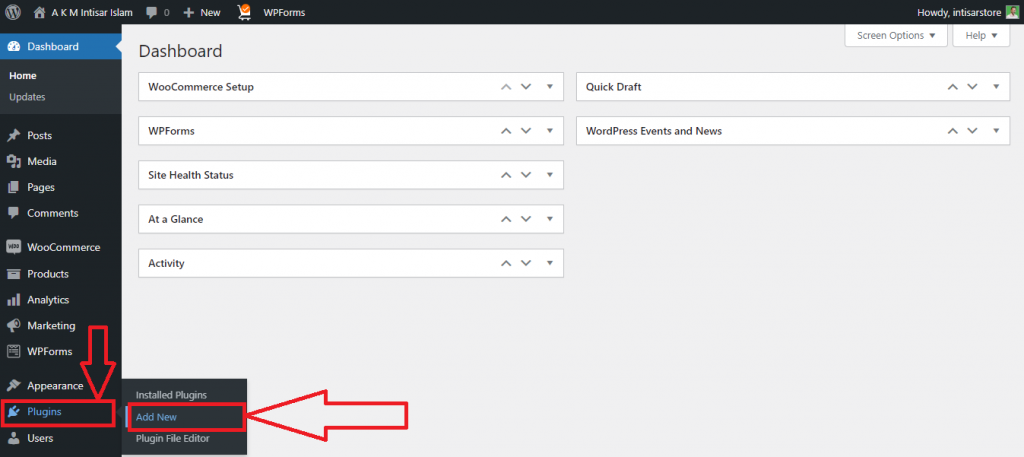
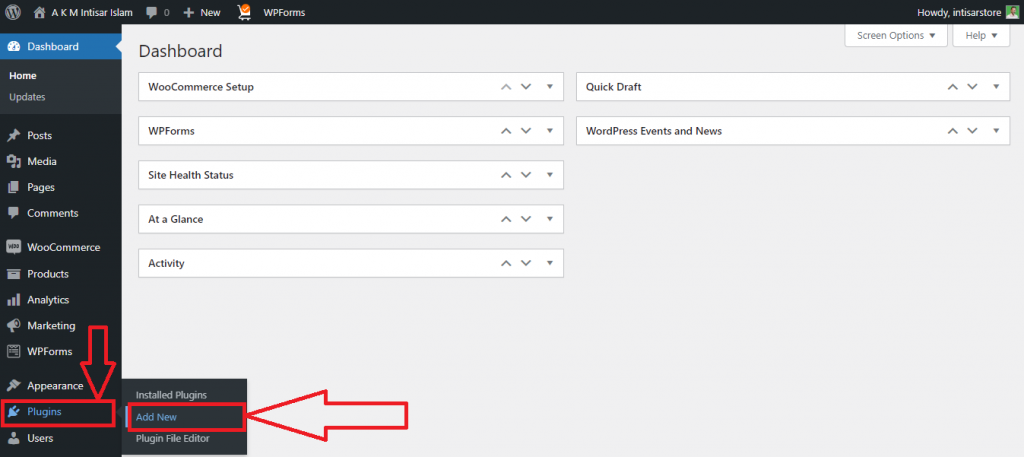
Pasul 1: Accesați Tabloul de bord și plasați cursorul pe Pluginuri . Vor apărea trei opțiuni, faceți clic pe Adăugare nou .

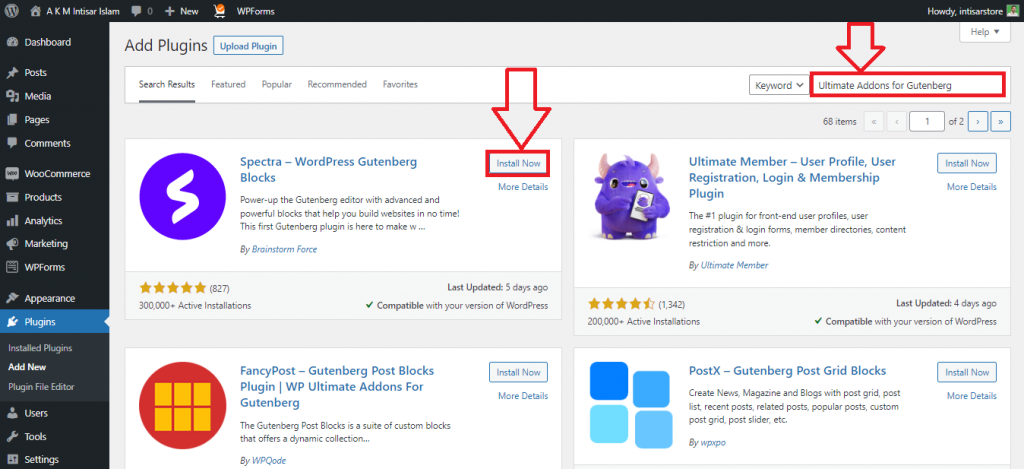
Pasul 2: Veți găsi o nouă pagină de pluginuri. Faceți clic pe caseta de căutare și introduceți Specta sau Ultimate Addons pentru Gutenberg . Instalați primul. Apoi activează -l.

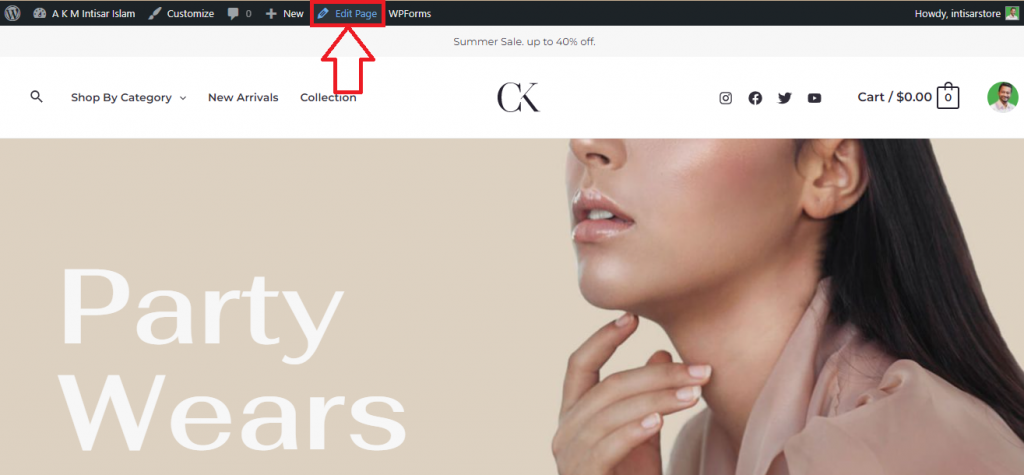
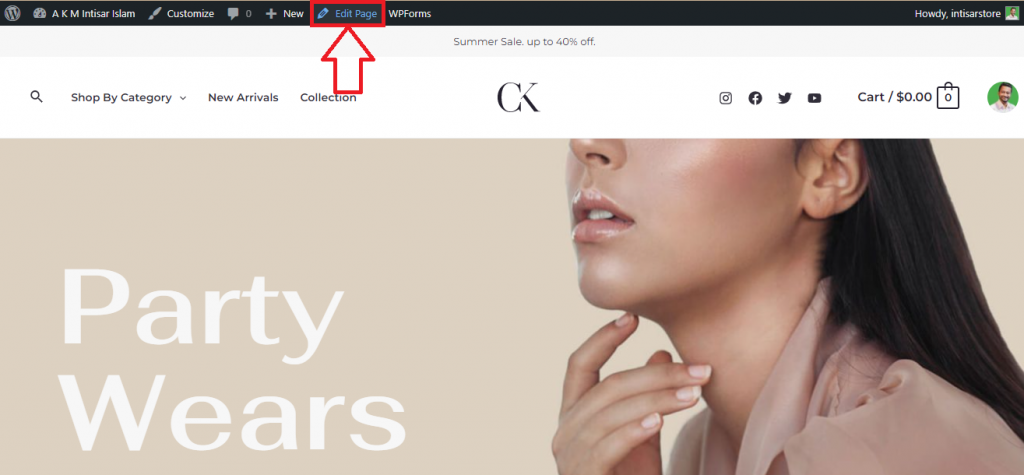
Pasul 3: Accesați site-ul principal și faceți clic pe Editați pagina .

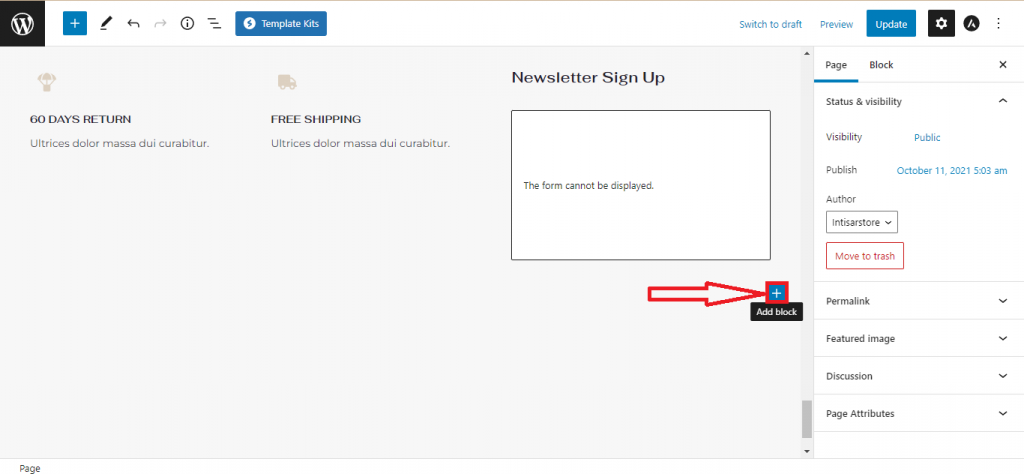
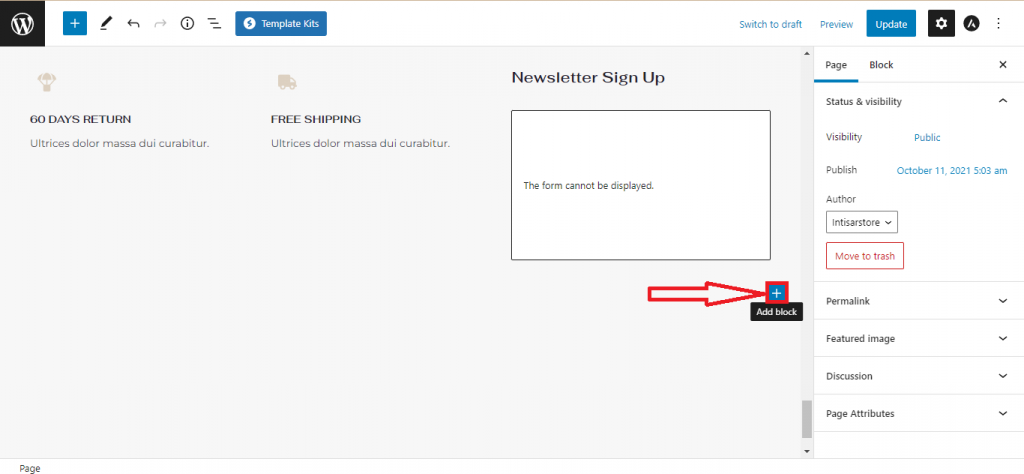
Pasul 4: Derulați și găsiți o poziție potrivită pentru a vă seta harta. Veți găsi un buton Adăugați bloc , faceți clic pe acesta.

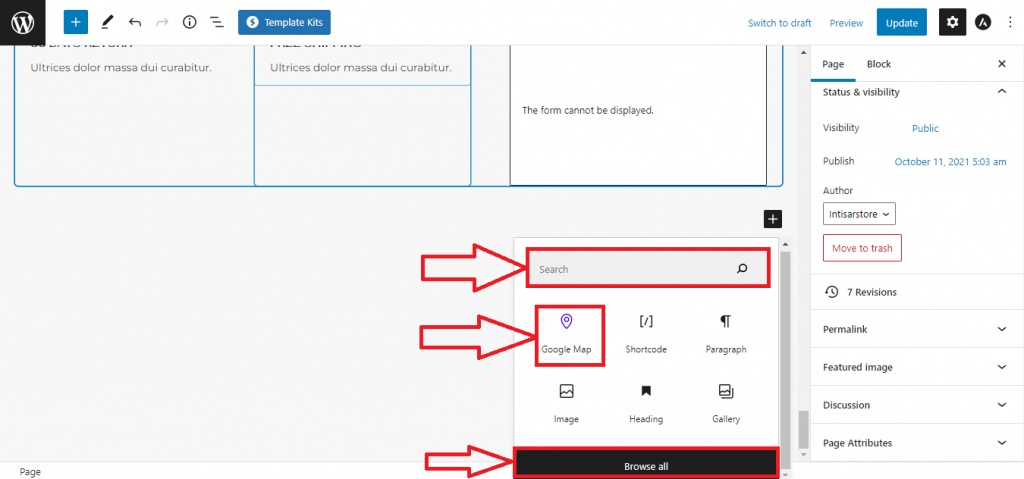
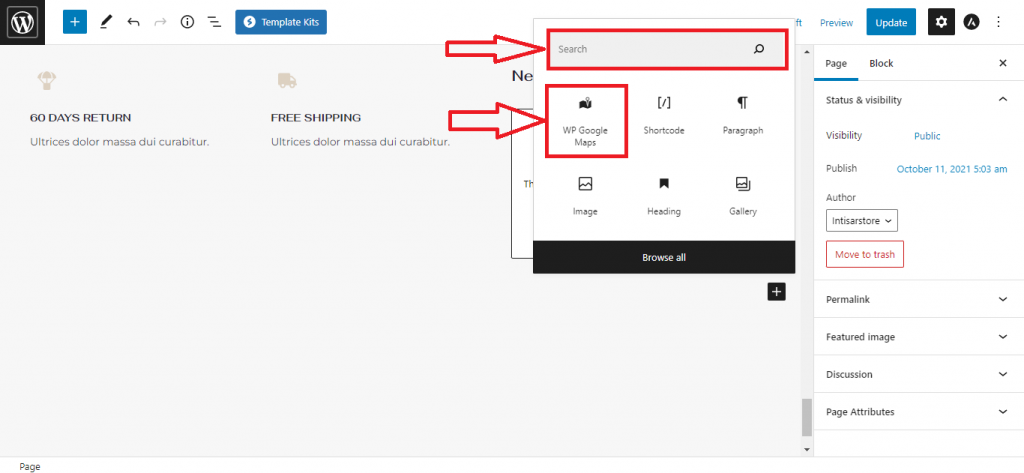
Pasul 5: Va apărea o fereastră pop-up. Acolo veți găsi opțiunea Google Map . Dacă nu găsiți asta, introduceți Google Map în caseta de căutare și selectați-o.

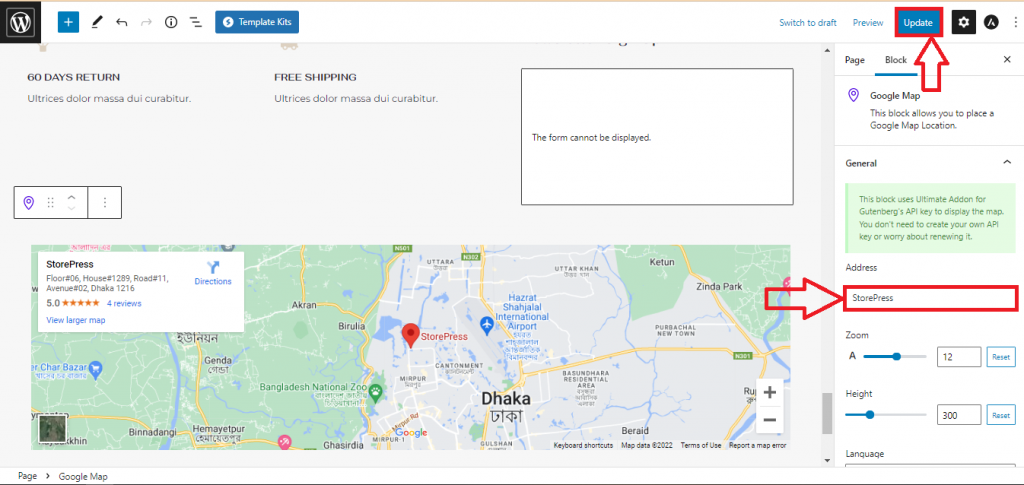
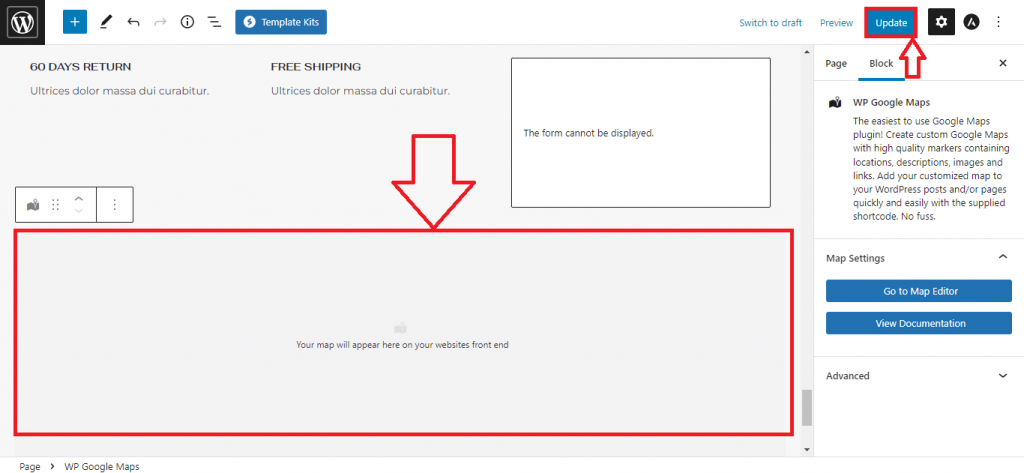
Pasul 6: Harta dvs. va fi adăugată. Faceți clic pe câmpul de introducere de sub Adresă și introduceți locația pe care doriți să o adăugați. După adăugarea locației, faceți clic pe butonul Actualizare .

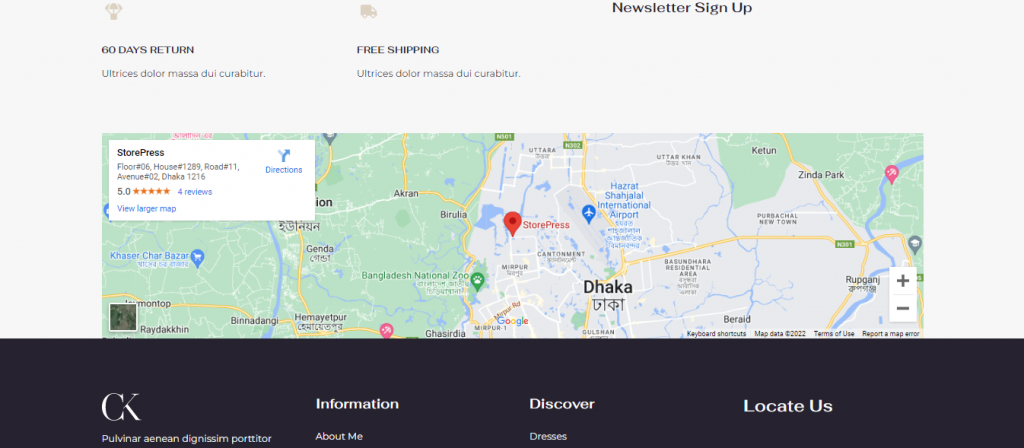
Previzualizare finală
Harta dvs. va fi actualizată și va arăta astfel.

2. Cum să adăugați Google Maps în WordPress folosind HTML personalizat
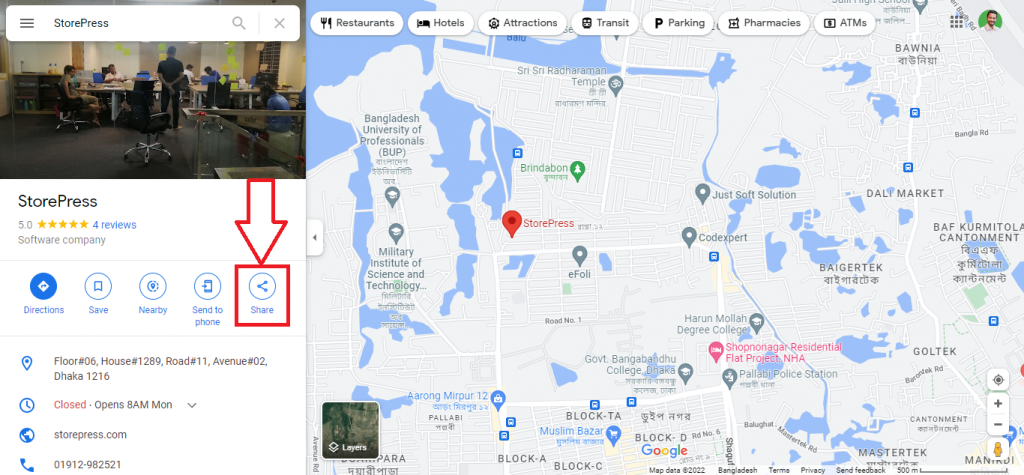
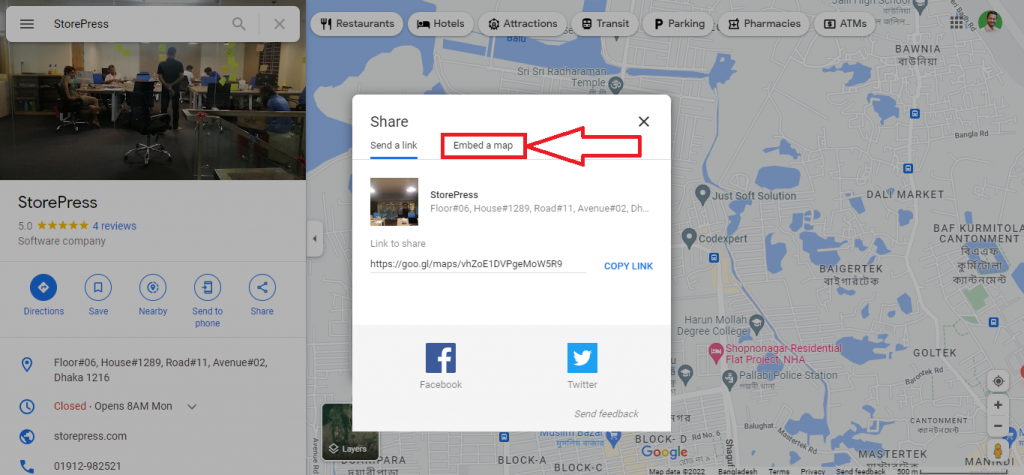
Pasul 1: Accesați Google Maps și căutați locația pe care doriți să o adăugați. După ce l-ați găsit, faceți clic pe butonul Partajare .

Pasul 2: Va apărea o fereastră pop-up, faceți clic pe Încorporați o hartă.

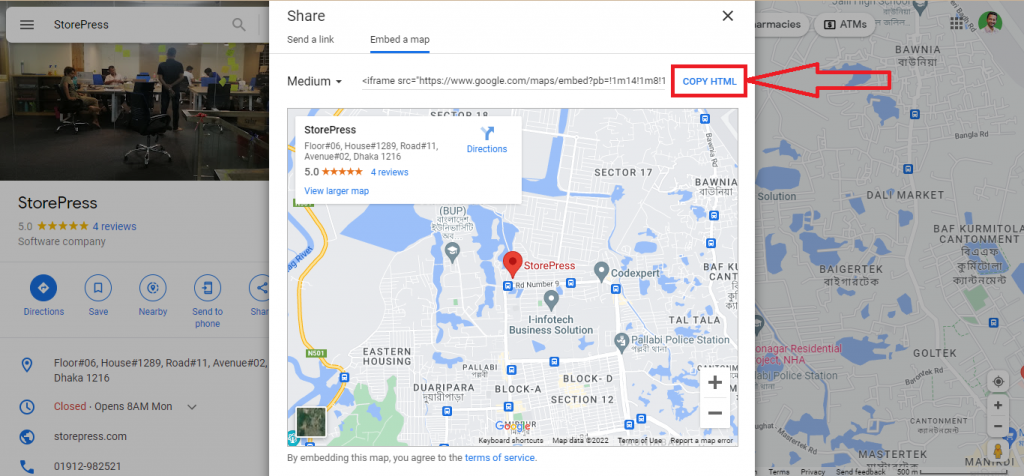
Pasul 3: Apoi faceți clic pe COPIERE HTML. Codul HTML este copiat în clipboard.

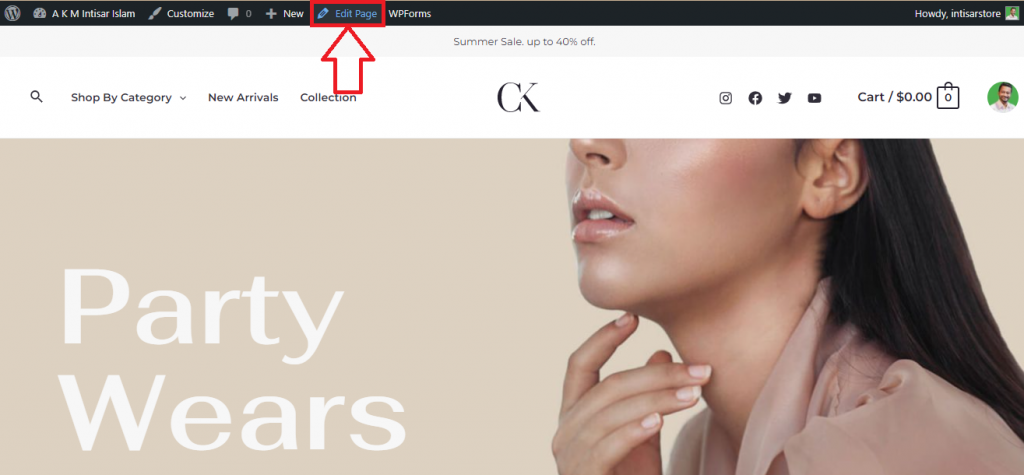
Pasul 4: Accesați site-ul și faceți clic pe Editare Pagina .

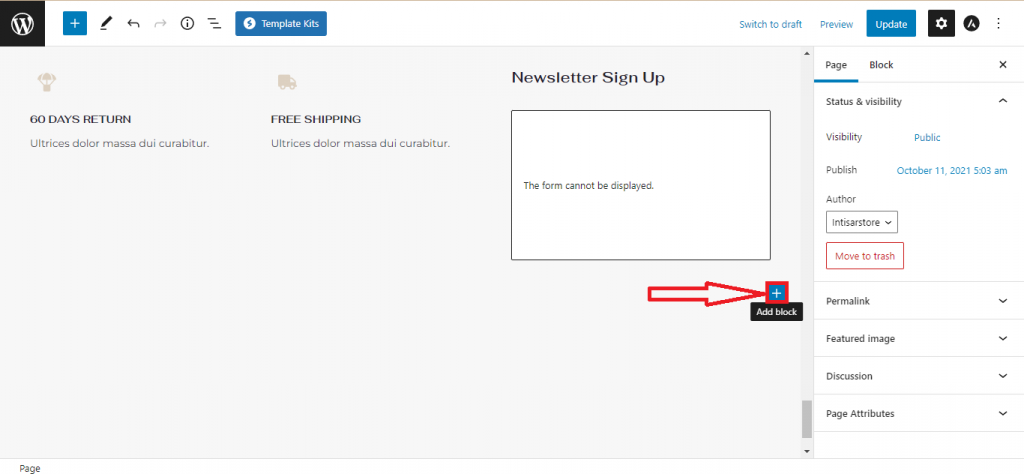
Pasul 5: Derulați și găsiți o poziție potrivită pentru a vă seta harta. Veți găsi un buton Adăugați bloc , faceți clic pe acesta.

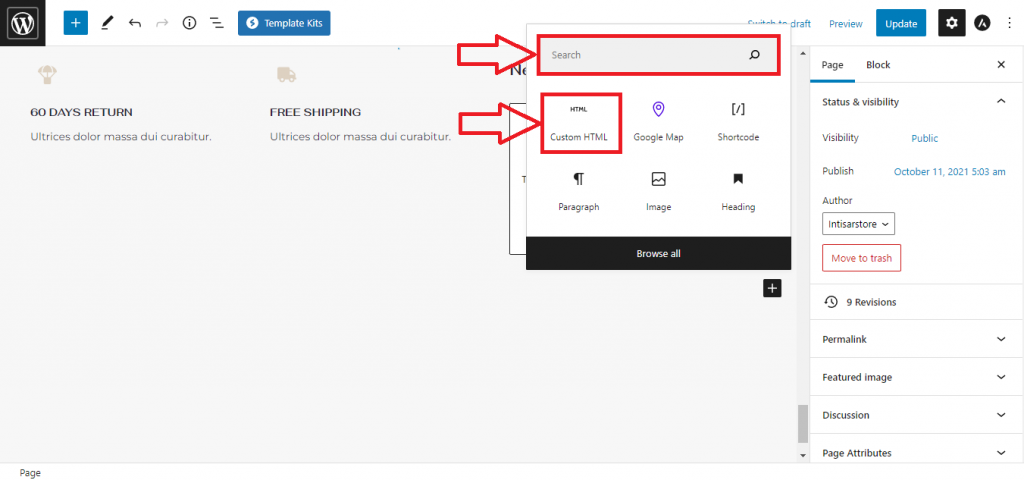
Pasul 6: Va apărea o fereastră pop-up. Veți găsi opțiunea HTML personalizat . Dacă nu îl găsiți, introduceți HTML personalizat și introduceți, apoi selectați-l.

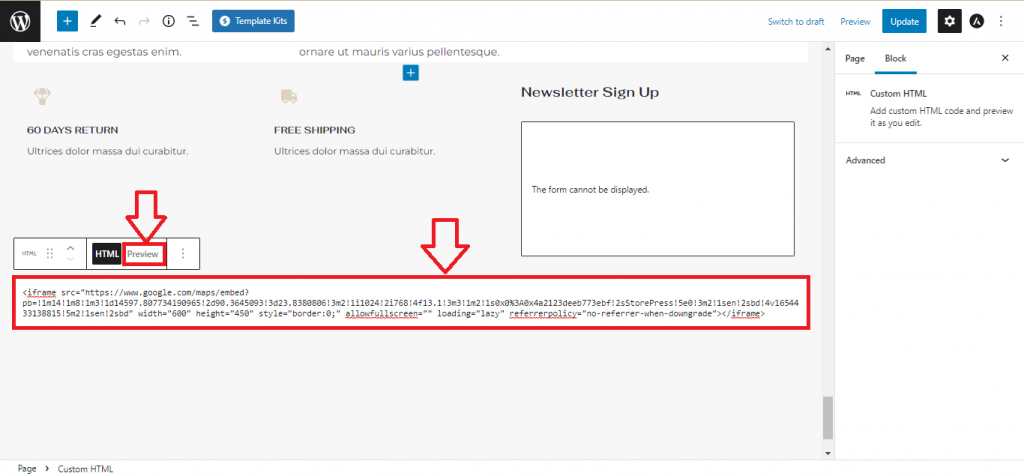
Pasul 7: Faceți clic pe casetă și inserați codul pe care l-ați copiat. Pentru a previzualiza înainte de actualizare, faceți clic pe Previzualizare .

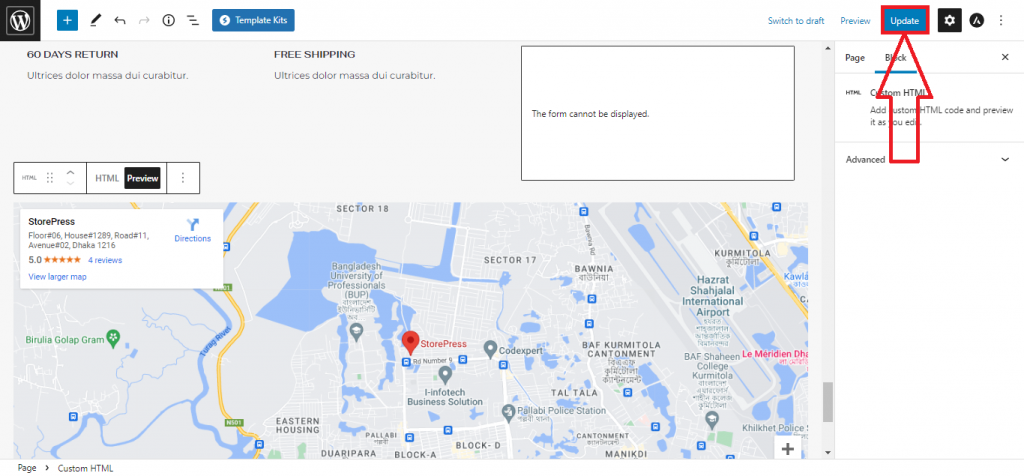
Pasul 8: Puteți vizualiza harta acum. Dacă este în regulă, puteți face clic pe butonul Actualizare .

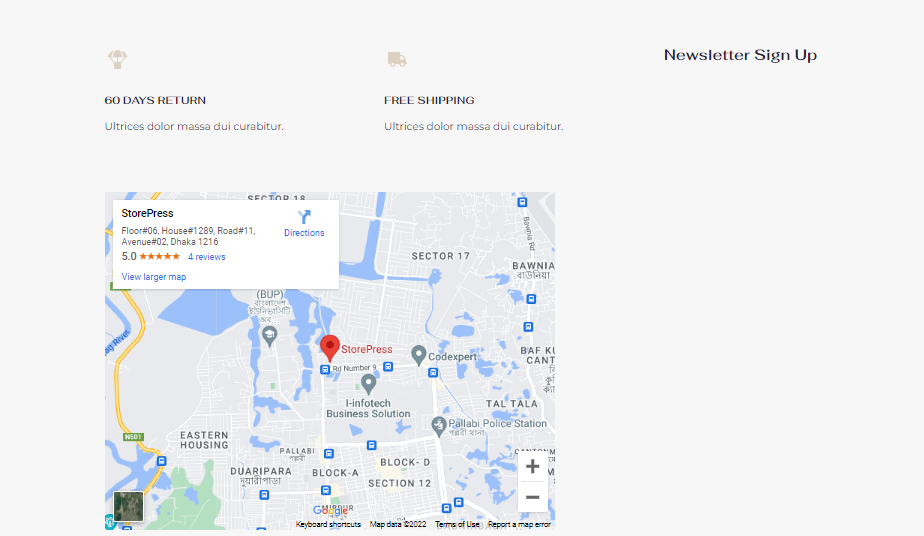
Previzualizare finală: aceasta va fi harta finală pe care o veți vedea pe site-ul dvs.


3. Cum să adăugați hărți OpenLayers în WordPress utilizând plugin (fără API)
Pasul 1: Accesați Tabloul de bord și plasați cursorul pe Pluginuri . Veți găsi 3 opțiuni, selectați Adăugați nou .

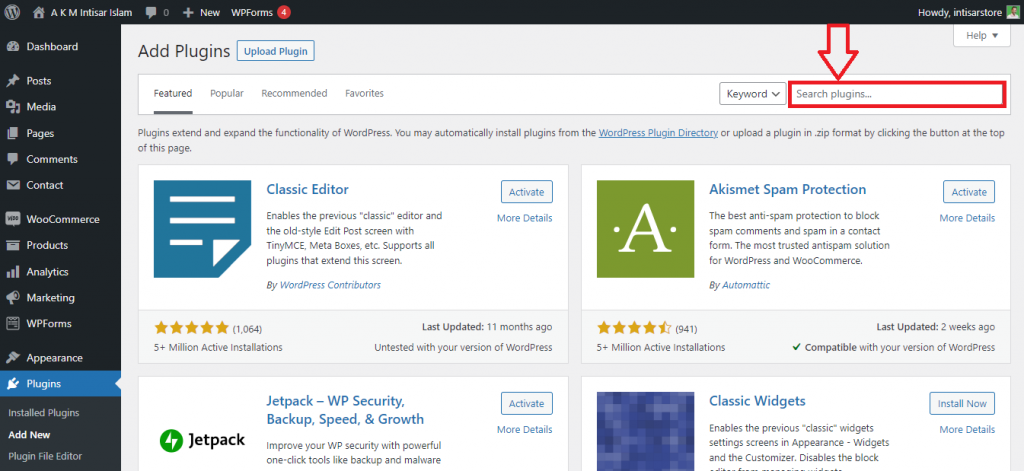
Pasul 2: Va apărea o nouă fereastră. Faceți clic pe caseta Căutare pluginuri și tastați „ WP Google Maps ”

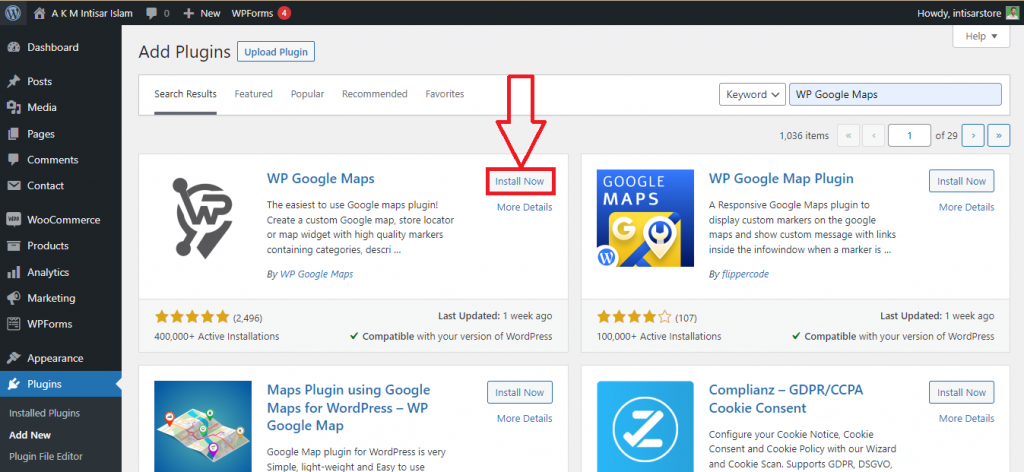
Pasul 3: veți găsi un rezultat al căutării. Faceți clic pe Instalare acum pe primul plugin și, după instalarea cu succes, Activați -l

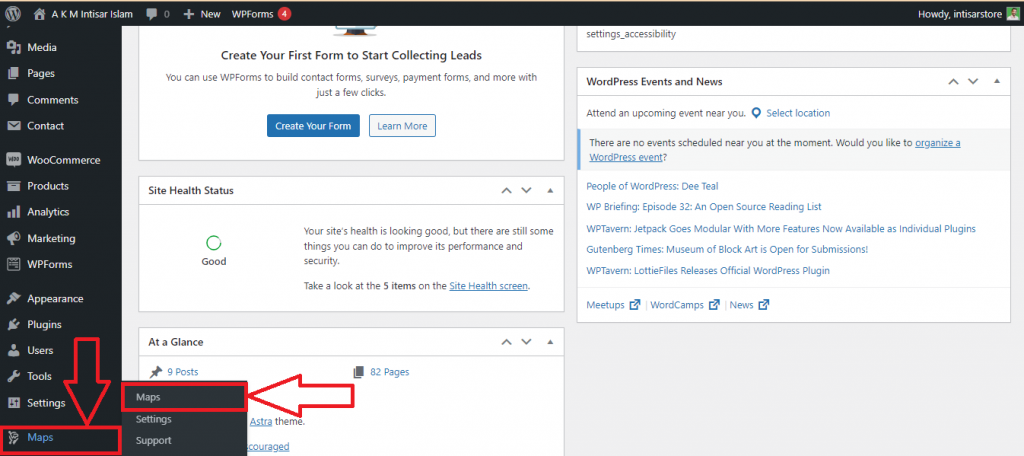
Pasul 4: Acum accesați din nou tabloul de bord . Treceți cursorul mouse-ului pe Hărți . Vor apărea mai multe opțiuni, faceți clic pe hărți printre ele.

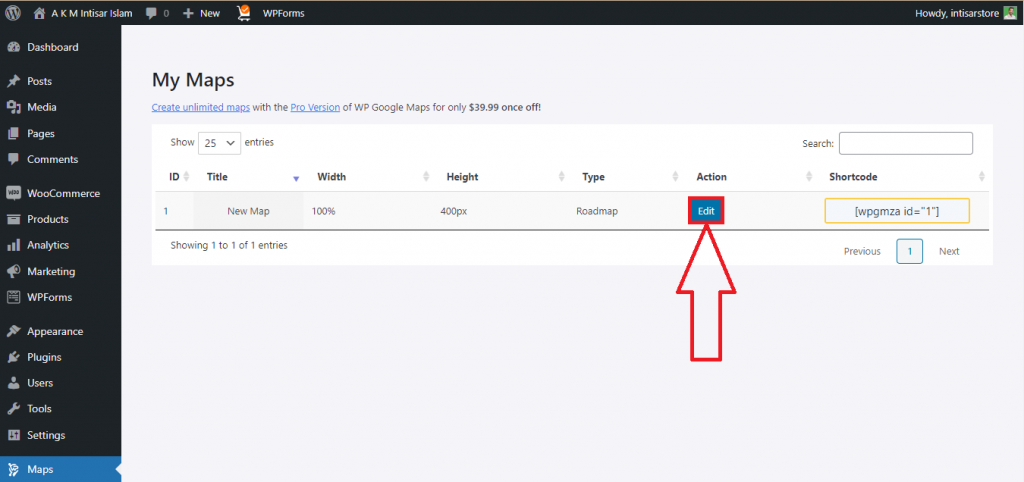
Pasul 6: Va apărea o nouă fereastră. Veți găsi o hartă implicită intitulată Hartă nouă . Faceți clic pe butonul Editare din acea secțiune.

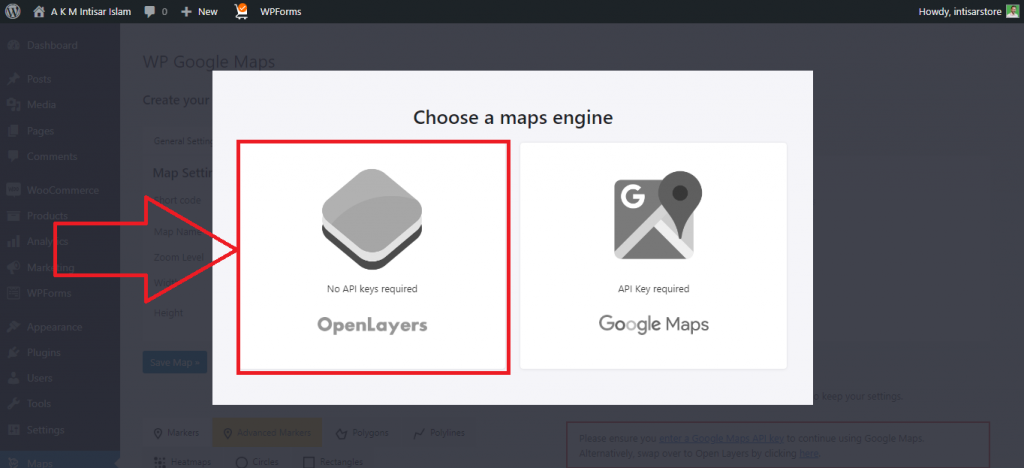
Pasul 7: Apoi vor apărea două opțiuni. Unul este OpenLayers și altul este Google Maps . Pentru a evita API-ul, trebuie să faceți clic pe OpenLayers .

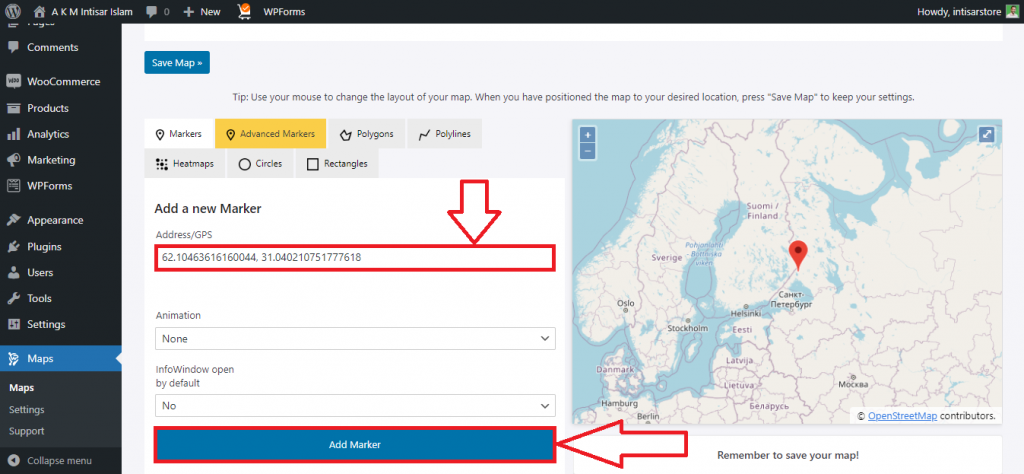
Pasul 8: Va apărea o nouă fereastră. Veți găsi un câmp de introducere numit Adresă/GPS . Puneți coordonatele locației sau numele în caseta de introducere. După aceea, faceți clic pe butonul Adăugați un marcator .

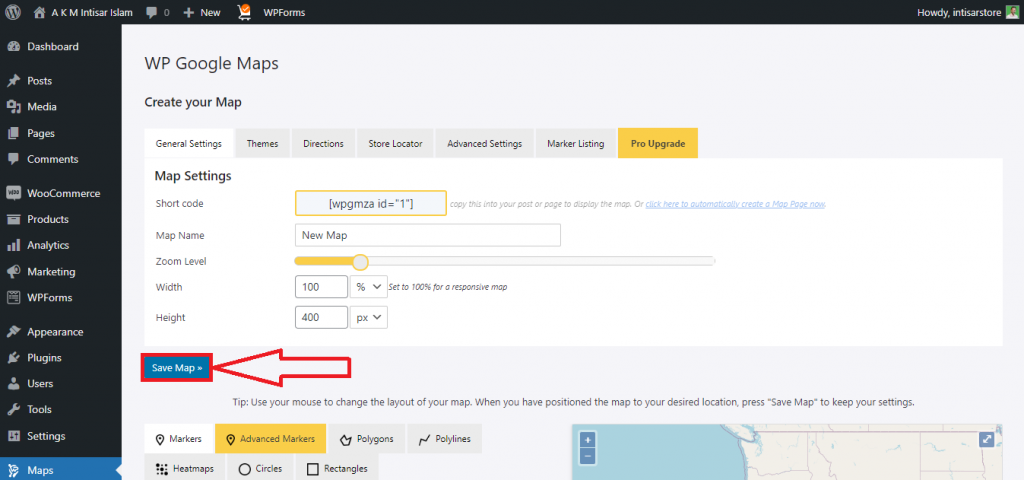
Pasul 9: Derulați în sus și veți găsi un buton numit Salvare hartă . Faceți clic pe el pentru a salva.

Pasul 10: Accesați site-ul și faceți clic pe Editați pagina .

Pasul 11: Derulați și găsiți o poziție potrivită pentru a vă seta harta. Veți găsi un buton Adăugați bloc , faceți clic pe acesta.

Pasul 12: Va apărea o fereastră pop-up. Veți găsi opțiunea WP Google Map . Dacă nu găsiți asta, tastați WP Google Map , apoi selectați-l.

Pasul 13: Harta dvs. va fi adăugată. Faceți clic pe butonul Actualizare pentru a vă actualiza site-ul.

Previzualizare finală

Concluzie
Puteți folosi oricare dintre aceste metode pentru a adăuga o hartă la orice temă gratuită WooCommerce WordPress. Dintre acestea, primul este cel mai ușor de utilizat, al doilea ocupă cel mai puțin spațiu de memorie, iar al treilea oferă o personalizare vastă.
Luați în considerare utilizarea primului dacă sunteți începător și doriți să luați calea cea mai scurtă. Al doilea este recomandat dacă doriți să vă păstrați site-ul rapid. În cele din urmă, îl puteți lua în considerare pe ultimul dacă doriți mai multă personalizare pentru harta dvs.
Alegeți oricare dintre aceste metode în funcție de nevoile dvs. și începeți să integrați harta cu site-ul dvs. Dacă pluginul pe care îl utilizați vă dă probleme, puteți încerca să utilizați pe Google pluginuri de hartă pentru afacerea dvs. Procesul de integrare este foarte asemănător, astfel încât să le puteți utiliza cu ușurință atunci când aveți nevoie.
Sperăm că ați adăugat cu succes hărți pe site-ul dvs. web. Aruncă linkul către site-ul tău web, astfel încât să putem vedea cât de bine ai adăugat harta. De asemenea, nu ezitați să lăsați un comentariu dacă vă confruntați cu probleme.
Întrebări
Există alte opțiuni pentru a adăuga Google Maps?
Da, există o mulțime de opțiuni pentru adăugarea Google Maps. Dar nu este necesar să trecem prin fiecare dintre ele. Folosiți orice metodă care vă servește scopului și simțiți că o faceți ușor.
Cum pot adăuga Google Map folosind Google Map API?
Pentru a utiliza Google Map API, trebuie să creați un cont pe Google Map. Apoi, trebuie să furnizați informațiile de plată pentru a obține o cheie API.
Pot controla câtă zonă va afișa Google Map?
Da, poti. Când setați harta, puteți controla câtă zonă va fi pe hartă. Faceți clic pe butonul alt și derulați pentru a mări și micșora. Folosind aceasta, puteți remedia cât de zonă doriți să afișați.
Este necesar să adaug Google Maps pe site-ul meu?
Nu este o necesitate, dar este bine de a avea. A avea hărți pe site-ul tău web aduce mai multe beneficii afacerii tale. Dacă vrei să-ți dezvolți afacerea, este un lucru obligatoriu de făcut. Puteți evita adăugarea de hărți dacă afacerea dvs. nu are o locație de birou sau site-ul este construit cu cele mai bune teme de portofoliu pentru WordPress pentru scopul dvs. personal.
