Cum să adăugați un logo în bara de meniu din WordPress
Publicat: 2022-09-11Presupunând că doriți o introducere despre cum să adăugați un logo în bara de meniu în WordPress: Adăugarea unui logo pe site-ul dvs. WordPress este o modalitate excelentă de a-l face mai personal și de a ieși în evidență din mulțime. Deși există multe modalități de a face acest lucru, una dintre cele mai simple este să o adăugați pur și simplu în bara de meniu. Iată cum să adăugați un logo în bara de meniu din WordPress: 1. Accesați pagina Aspect > Meniuri din panoul de administrare WordPress. 2. Faceți clic pe fila „Opțiuni ecran” din partea de sus a paginii. 3. Asigurați-vă că „caseta de selectare” de lângă „Logo” este bifată. 4. Faceți clic pe butonul „Salvare meniu”. 5. Acum puteți încărca imaginea logo-ului dvs. făcând clic pe butonul „Alege imaginea”. 6. După ce ați selectat imaginea, faceți clic din nou pe butonul „Salvare meniu”. Si asta e! Logo-ul dvs. va apărea acum în bara de meniu de pe site-ul dvs. WordPress.
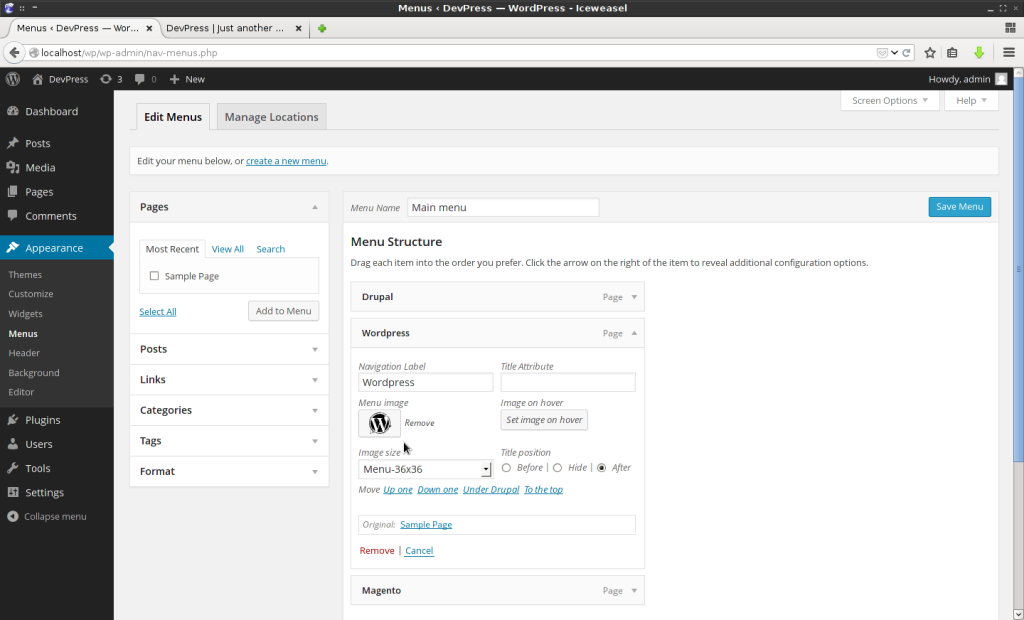
Max Mega Menu Pro include, de asemenea, funcționalitate care vă permite să înlocuiți un element de meniu existent cu altceva, cum ar fi un logo, o casetă de căutare, un shortcode sau un cod HTML. De îndată ce apare sigla, plasați elementul de meniu acolo unde doriți să apară, apoi treceți cu mouse-ul peste noul articol și selectați „Logo” ca înlocuitor. În setările încorporate, puteți selecta un logo din biblioteca dvs. media și puteți seta lățimea și înălțimea acestuia. Logo-ul va fi afișat ca element normal de meniu în meniul mobil în viitor. Dacă doriți ca sigla să apară în bara de comutare a mobilului, mai întâi ascundeți-o pe mobil. Apoi, va trebui să adăugați un bloc de siglă la bara de comutare mobilă. Dacă dimensiunea imaginii sursă este de cel puțin două ori dimensiunea maximă configurată de afișare, Max Mega Menu va afișa automat sigla retinei.
Cum adaug pictograme în meniul WordPress fără pluginuri?
 Credit: WPMU DEV
Credit: WPMU DEVDeschideți Tabloul de bord de administrare selectând Aspect din meniul din stânga și selectând Meniuri. În noul ecran, faceți clic pe opțiunea Ecran din colțul din dreapta sus, apoi bifați caseta cu eticheta „Afișare clase CSS în elementele de meniu” pentru meniurile în care doriți să plasați pictograme CSS fără pluginuri.
Adăugând pictograme în meniul de navigare, puteți oferi vizitatorilor indicii vizuale despre conținut, adăugând și o notă plăcută de design. Când vine vorba de meniurile WordPress, le puteți face mai interactive utilizând pictograme imagine în locul textului simplu. Cu toate acestea, mai întâi trebuie să adăugați fontul pentru a realiza acest lucru. Este uimitor câte pictograme grozave are WordPress. Cel mai simplu mod de a instala și de a utiliza Better Font Awesome este să îl activați mai întâi. Aceasta înseamnă că clasele CSS pentru fiecare pictogramă, precum și fiecare element de meniu de navigare, nu trebuie să fie copiate dintr-un câmp în altul. Pictogramele pot fi, de asemenea, modificate atât în stil, cât și în dimensiune.
Cum să adăugați un meniu și pictograme pe site-ul dvs. WordPress
WordPress este un sistem apreciat de management al conținutului care vă permite să creați un nou site web sau blog de la zero sau să actualizați un site web existent. Această aplicație este gratuită și simplu de utilizat și există numeroase plugin-uri disponibile pentru a vă ajuta să vă atingeți obiectivele. Scopul acestui tutorial este să vă ghideze prin procesul de adăugare a unui meniu și pictograme pe site-ul dvs. WordPress. Pentru a adăuga meniuri WordPress, trebuie mai întâi să alegeți oricare dintre elementele de meniu pe care le-ați creat. Pictograma poate fi găsită făcând clic pe ea. Pe primul ecran, alegeți un link. Dacă faceți clic pe acesta, puteți adăuga o pictogramă la elementul de meniu specific, mergând la secțiunea în care apare. Puteți deschide pictograma: după ce ați găsit pictograma pe care doriți să o utilizați, faceți clic pe ea. Veți fi direcționat către un link. Fila „pictogramă” a setărilor Mega Menu trebuie găsită lângă numele elementului de meniu. Veți putea răsfoi o listă de tipuri de pictograme disponibile făcând clic pe pictograma tip pictogramă din partea de sus a paginii. Selectând „pictogramă personalizată”, puteți specifica pictograma. Puteți alege o imagine din Biblioteca dvs. media pentru a fi folosită ca pictogramă făcând clic pe „Alege pictograma”. Selectați pictograma pe care doriți să o utilizați, apoi faceți clic pe butonul „Salvați modificările” pentru a salva modificările. În cele din urmă, elementul de meniu trebuie adăugat pe site-ul dvs. WordPress. Pentru a realiza acest lucru, conectați-vă la site-ul dvs. WordPress și faceți clic pe elementul de meniu „Aspect”. Pentru a adăuga un meniu pe site-ul dvs., faceți clic pe elementul de submeniu „Meniuri” și apoi pe titlul „Meniu secundar”. În cele din urmă, adăugați câteva elemente în meniu (de exemplu, elementul de meniu 1, elementul de meniu 2 și elementul de meniu 3) și salvați-l. Vă rugăm să contactați echipa de asistență WordPress dacă aveți întrebări despre plugin.
Cum schimb pictograma meniului în WordPress?
 Credit: www.tricksntech.com
Credit: www.tricksntech.comPentru a schimba pictograma meniului în WordPress, va trebui să accesați panoul de administrare WordPress și să navigați la pagina Aspect > Meniuri. De aici, veți putea schimba pictograma de meniu făcând clic pe pictograma de lângă elementul de meniu pe care doriți să îl modificați.
O pictogramă de meniu este o modalitate simplă, dar eficientă de a face site-ul dvs. să pară mai profesionist și de a reaminti subtil utilizatorilor să revină la el mai târziu. Pluginul gratuit Menu Icons by Themeisle simplifică încorporarea pictogramelor de meniu WordPress. Nu trebuie să vă faceți griji cu privire la setările complicate sau la codificarea personalizată a designului meniului, deoarece nu avem nevoie de el. Pluginul Meniu Pictograme de la Themeisle adaugă pictograme de meniu în meniurile WordPress. În general, pluginul acceptă doar Dashicons, dar dacă preferați, puteți adăuga și pictograme suplimentare. Cel mai important pas este să vă asigurați că locația de afișare este atribuită acelui meniu, care se află de obicei în meniul principal. Verificați dacă pictograma apare în navigarea site-ului dvs.
Meniul Aspect al tabloului de bord include un meniu. Pentru a schimba pictogramele, accesați Meniu Pictograme Setări . Colecțiile și sursele de pictograme din meniul dvs. pot fi activate. Dacă doriți să schimbați seturile de pictograme, bifați caseta care spune „Selectați opțiuni”. Dacă doriți să adăugați o pictogramă nouă, selectați un element de meniu din lista derulantă. Puteți selecta acest articol făcând clic pe el. Selectați elementul de meniu dorit în secțiunea Aspect. Pictogramele, imaginile și pictogramele sva pot fi implementate cu ușurință utilizând pluginul Menu Icons by Themeisle. În funcție de tema dvs., poate fi necesar să încărcați o imagine foarte mică (5050 px este un bun punct de plecare).

Adăugarea de pictograme în meniul dvs. WordPress
Puteți adăuga pictograme de meniu WordPress selectând oricare dintre elementele de meniu pe care le aveți deja. Pictograma ar trebui să fie găsită în colțul din dreapta jos al ecranului. Trebuie să selectați linkul. Făcând clic pe acel link, puteți schimba pictograma pentru acel element de meniu specific.
După activarea pluginului pe site-ul dvs., accesați meniul Aspect. Când faceți clic pe butonul „Pictogramă: Selectați” din fiecare filă de editare a articolului, veți vedea o linie de text suplimentară. După selectarea pictogramei, apare o fereastră pop-up, care vă permite să selectați pictogramele și să configurați dimensiunea, poziția și alte setări ale acestora. Apoi puteți salva meniul apăsând tasta Select.
Cum să adăugați sigla în antetul WordPress
Există câteva moduri diferite prin care puteți adăuga un logo la antetul WordPress. O modalitate este să încărcați pur și simplu imaginea logo-ului în biblioteca dvs. media WordPress și apoi să o adăugați la antetul dvs. folosind Personalizatorul WordPress. O altă modalitate este să utilizați un plugin WordPress precum WP Header Image sau Custom Headers pentru a adăuga o siglă la antetul dvs.
Majoritatea temelor vă permit să adăugați un logo pe site-ul dvs. printr-o locație generală pe pagină. Parametrii și locația logo-ului vor varia în funcție de fiecare temă, dar majoritatea vor apărea în antetul site-ului. În tutorialul nostru de mai jos, vă vom arăta cum să adăugați o siglă la contul dvs. WordPress folosind personalizarea WordPress. Primii pași de mai jos vor fi, cel mai probabil, necesari dacă nu cunoașteți deja dimensiunile siglei pentru tema site-ului dvs. Cum pot instala o temă WordPress? Această pagină vă va ghida prin procesul de instalare a temei mele pe acest site.
Cum să adăugați pictogramă imagine cu meniuri de navigare în WordPress fără plugin
Adăugarea unei pictograme imagine la meniurile dvs. de navigare WordPress este o modalitate excelentă de a adăuga o notă de personalitate site-ului dvs. Există câteva moduri diferite de a face acest lucru, dar vă vom arăta una dintre cele mai simple metode. Mai întâi, va trebui să creați un nou element de meniu și să îl adăugați în meniu. Pentru a face acest lucru, accesați secțiunea „Aspect” din tabloul de bord WordPress și faceți clic pe „Meniuri”. Apoi, faceți clic pe butonul „Adăugați articole” și selectați „Legături personalizate” din meniul derulant. În câmpul „URL”, introduceți adresa URL a imaginii pe care doriți să o utilizați ca pictogramă. În câmpul „Text link”, puteți introduce orice text doriți să utilizați pentru elementul de meniu. În cele din urmă, faceți clic pe butonul „Adăugați la meniu”. Noua ta pictogramă imagine va apărea acum în meniul tău de navigare!
În acest articol, vă vom arăta cum să instalați pictograme imagine și meniuri de navigare fără pluginuri WordPress. Câmpurile personalizate au fost acum ușor de creat în meniurile WordPress datorită versiunii WordPress 5.4. Când creăm câmpuri personalizate, vom folosi cârligul de acțiune Wp_nav_menu_item_custom_fields. Dacă doriți să utilizați o clasă CSS, puteți utiliza cârligul nav_menu_nav_class. Această clasă poate fi folosită într-o cutie personalizată (dacă este cazul) sau în stilul temei. Acest cod conține doar câteva exemple. Dacă vrei să-l folosești profesional, mai întâi ar trebui să înveți cum să-l folosești. Sper că ați auzit deja de Cum să adăugați pictograme imagini cu meniuri de navigare în WordPress.
Cum să încărcați o pictogramă de pe computer
Puteți încărca o pictogramă dintr-un fișier. Pentru a adăuga o pictogramă, accesați computerul și faceți clic pe ea. Făcând clic pe el, puteți obține o imagine de meniu . Navigați la fila de încărcare a fișierelor. Mai întâi trebuie să navigați la folderul în care doriți să încărcați imaginea. Fișierul de utilizat trebuie selectat. Procesul de încărcare va începe după ce faceți clic pe butonul „Încărcare”.
Adăugați pictogramă la meniu WordPress fără plugin
Adăugarea unei pictograme în meniul dvs. WordPress fără un plugin este ușoară. Tot ce trebuie să faceți este să adăugați un pic de cod în fișierul functions.php. Iată cum:
1. Adăugați următorul cod în fișierul functions.php:
function my_new_menu_item() {
add_menu_item( 'Noul meu articol de meniu', 'dashicons-admin-site', 'http://example.com/');
}
add_action('admin_menu', 'my_new_menu_item');
2. Asta e! Acum ar trebui să vedeți noul dvs. element de meniu în meniul de administrare WordPress.
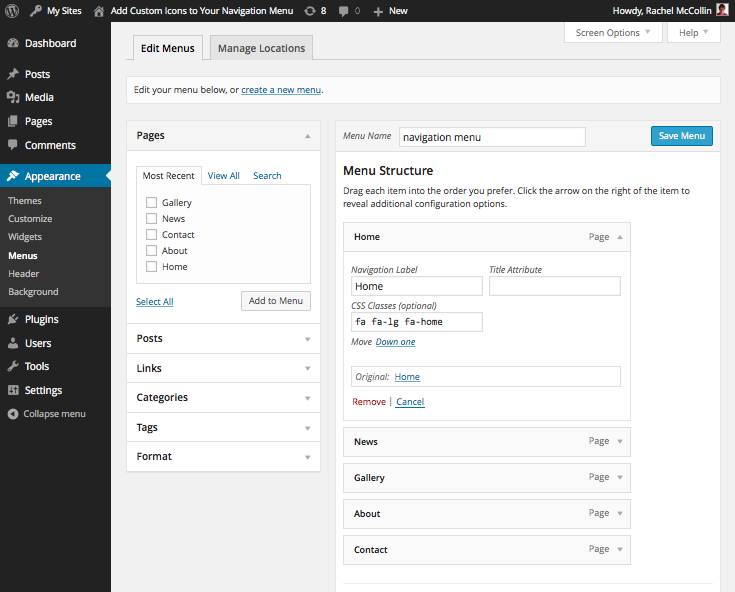
Urmând acest ghid, puteți adăuga pictograme în meniul de navigare al site-ului dvs. fără a utiliza pluginuri sau imagini. În acest articol, vom folosi biblioteca de pictograme Font Awesome, pe care o puteți adăuga printr-un plugin, dar nu aveți nevoie, deoarece este deja inclusă în fișierul de funcții al temei. Pentru a realiza acest lucru, pur și simplu creați o temă copil pentru o temă existentă, ceea ce înseamnă că puteți face orice modificări doriți fără a fi nevoie să modificați nimic. Până la sfârșitul acestui tutorial, vom fi învățat cum să folosim clasele pentru a afișa pictograme. Dacă nu ați creat deja un meniu de navigare, este o idee bună să creați unul chiar acum și să-l plasați în secțiunea „Navigarea principală” a temei dvs. Fiecărui articol din meniul tău WordPress i se poate atribui o clasă CSS, dar nu poți vedea câmpul în momentul creării, deoarece nu este vizibil în mod implicit. Dacă vă dezvoltați propria temă, poate fi necesar să utilizați diferite clase sau ID-uri, în funcție de modul în care este codificată tema.
Lățimea maximă a elementului care conține fiecare articol trebuie mărită la 100% pentru fiecare element de meniu. Clasa care trebuie vizată poate fi identificată folosind inspectorul web din browser. În această postare, veți învăța cum să utilizați biblioteca Font Awesome pentru a adăuga pictograme la elementele din meniu. Adăugarea aici vă va permite să vă generați foaia de stil. Această clasă modifică fontul și dimensiunea unui link în orice element de meniu care include clasele fa și fa-lg. Ca urmare, meniul apare exact așa cum ar trebui. Cu meniul de navigare finalizat, acum mă pot concentra pe a-mi face treaba.
Cum creez un meniu personalizat în WordPress fără plugin?
Pentru a crea un meniu nou, accesați Aspect > Meniuri și selectați Nou. Selectați „Meniul meu personalizat” pentru locație, apoi „Meniu secundar”, apoi „ Creare meniu ”. Apoi, adăugați câteva elemente în meniu (de exemplu, elementul de meniu 1, elementul de meniu 2 și elementul de meniu 3) și salvați meniul.
