Cum să adăugați un mega meniu pe site-ul dvs. WordPress (pas cu pas)
Publicat: 2023-03-01Doriți să adăugați un mega meniu pe site-ul dvs. WordPress?
Mega Meniurile vă permit să aranjați zeci sau chiar sute de link-uri în coloane și rânduri ușor de utilizat. Puteți adăuga apoi conținut bogat, cum ar fi imagini și videoclipuri, pentru a vă face mega meniurile și mai utile.
În acest articol, vă vom arăta cum puteți adăuga un mega meniu pe site-ul dvs. WordPress, pas cu pas.

De ce să adăugați un mega meniu pe site-ul dvs. WordPress?
WordPress vine cu un generator de tip drag-and-drop pe care îl puteți utiliza pentru a crea un meniu drop-down, un meniu antet și multe altele. Există chiar și pluginuri care vă permit să creați meniuri de navigare personalizate în temele WordPress.
Dacă site-ul dvs. are o mulțime de conținut, atunci poate fi necesar să creați un mega meniu. Aceste mega meniuri vă permit să adăugați meniuri derulante cu mai multe coloane la navigarea WordPress.
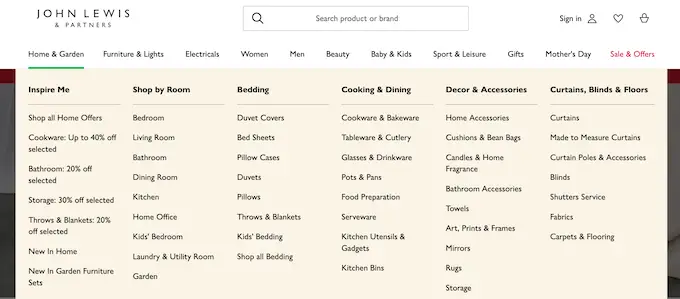
Puteți folosi mega meniuri pentru a vă organiza conținutul sub diferite titluri și subtitluri, astfel încât vizitatorii să poată găsi exact pagina pe care o caută. De exemplu, dacă creați o piață online, atunci ați putea aranja toate categoriile și subcategorii de produse într-un mega meniu.

Acest lucru îi ajută pe cumpărători să găsească categoria exactă de produse pe care o doresc și să facă o achiziție.
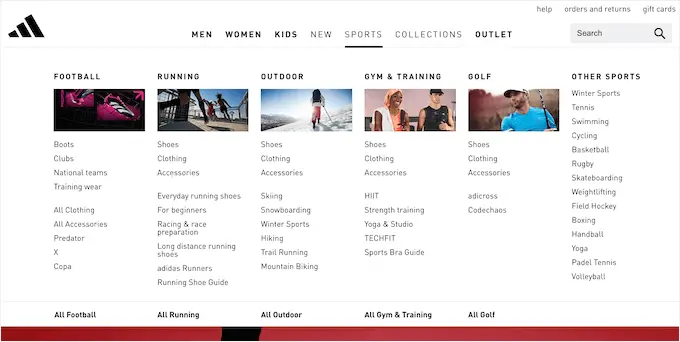
Mega meniurile pot afișa, de asemenea, conținut bogat vizitatorilor dvs., cum ar fi videoclipuri, text, căutare și postări recente.
Multe site-uri web folosesc și imagini, deoarece fac mega meniuri mai ușor de scanat. Chiar dacă afișați zeci de elemente de meniu, împărțirea lor în coloane și apoi adăugarea unei imagini relevante poate ajuta vizitatorii să găsească exact conținutul pe care îl caută în câteva secunde.

Acestea fiind spuse, haideți să vedem cum puteți adăuga cu ușurință un mega meniu pe site-ul dvs. WordPress.
Cel mai simplu mod de a adăuga un mega meniu pe site-ul dvs. WordPress este să utilizați Max Mega Menu. Acest plugin vă permite să adăugați conținut bogat la mega-meniiurile dvs., inclusiv imagini, text, galerii și multe altele.
În acest fel, puteți crea meniuri mai atractive și mai utile.

De asemenea, puteți stila fiecare parte a mega-meniului adăugând culori diferite, schimbând dimensiunea fontului și folosind diferite pictograme.
Mai întâi, va trebui să instalați și să activați pluginul. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Activați Mega Meniuri pe site-ul dvs. WordPress
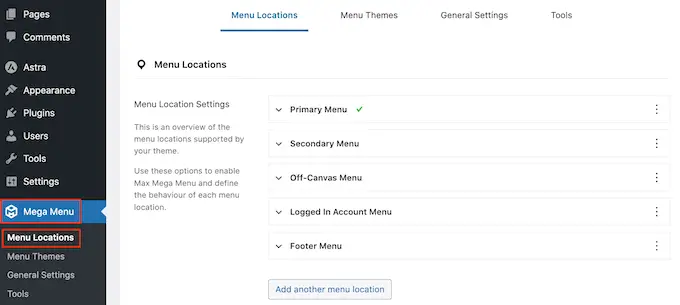
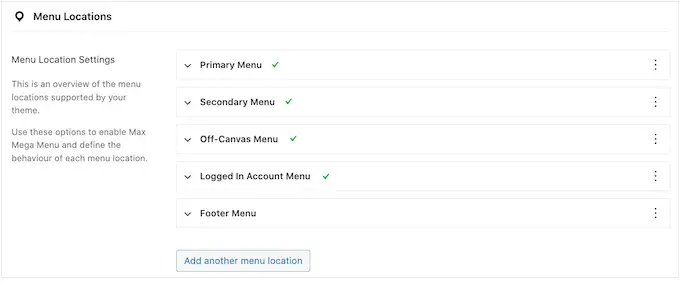
După activare, accesați Mega Meniu » Meniu Locații pentru a vedea toate zonele diferite în care puteți adăuga un mega meniu.
Este posibil să vedeți diferite opțiuni în funcție de tema dvs. WordPress.

Pentru a începe, va trebui să activați mega meniuri în fiecare locație în care doriți să le utilizați.
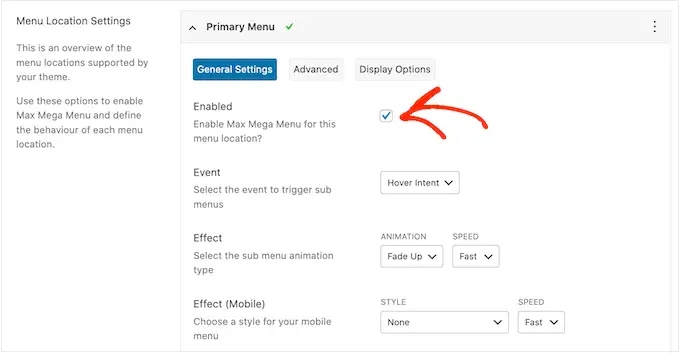
Pentru a face acest lucru, faceți clic pentru a extinde o locație și apoi bifați caseta „Activat”.

După aceea, puteți schimba „Evenimentul” care va deschide mega meniul.
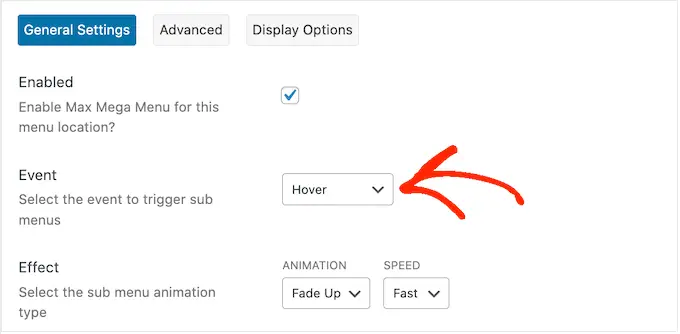
Setarea implicită este „Intenția trecerii cu mouse-ul”, ceea ce înseamnă că vizitatorul trebuie să treacă cu mouse-ul peste mega-meniu timp de câteva secunde. Acest lucru funcționează bine pentru majoritatea site-urilor WordPress, dar puteți deschide și meniul drop-down „Efect” și alegeți „Hover” sau „Click” în schimb.
Dacă alegeți „Click”, atunci vizitatorul va trebui să facă clic pentru a explora mega-meniul. Acest lucru poate fi util dacă vă temeți că vizitatorii ar putea declanșa meniul accidental, ceea ce poate fi frustrant.
Între timp, „Hover” va deschide mega-meniul de îndată ce vizitatorul își mută mouse-ul peste el. Acest lucru poate încuraja vizitatorii să exploreze diferite zone ale site-ului dvs., așa că vă recomandăm să utilizați „Hover” pe paginile de destinație sau pe pagina de pornire a site-ului dvs.

După ce ați luat această decizie, puteți modifica modul în care se deschide meniul folosind setările „Efect”.
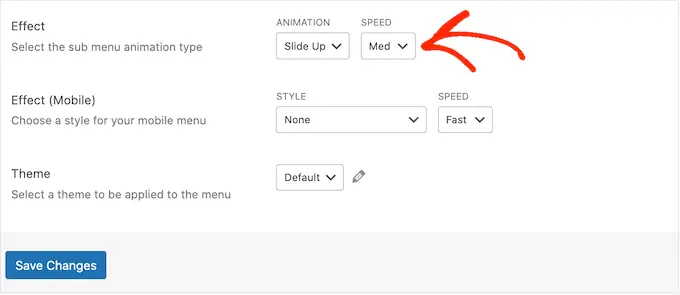
Max Mega Menu are diferite animații pe care le puteți încerca, inclusiv fade și slide up. De asemenea, puteți modifica viteza animației. Încercând diferite animații, poți crea un mega meniu care atrage atenția vizitatorului.

Dacă nu doriți să utilizați animații, pur și simplu deschideți primul meniu vertical și selectați „Niciuna”.
În mod implicit, Mega Menu nu folosește animații pe dispozitivele mobile pentru a preveni problemele de performanță. Dacă doriți să creați o animație unică pentru vizitatorii de pe mobil, atunci puteți utiliza setările din zona „Efect (Mobil)”.
Dacă doriți să vă testați mega meniurile pe mobil, consultați ghidul nostru despre cum să vizualizați versiunea mobilă a site-urilor WordPress de pe desktop.
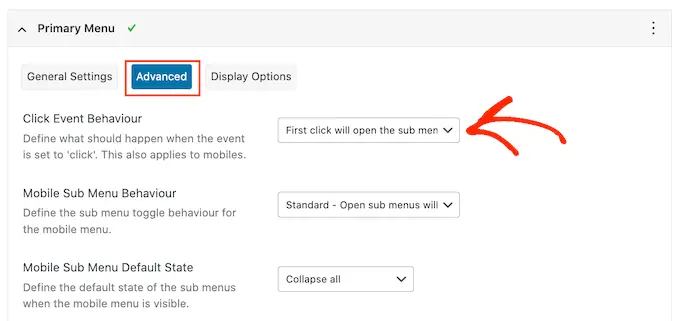
De asemenea, dacă setați meniul drop-down „Eveniment” la „clic”, atunci asigurați-vă că selectați fila „Avansat” în continuare.
Aici, puteți folosi „Click Event Behavior” pentru a defini ce se întâmplă atunci când vizitatorul face clic pe mega-meniul dvs. De exemplu, al doilea clic ar putea închide meniul sau deschide un nou link.

Există mai multe setări prin care puteți căuta, dar acest lucru ar trebui să fie suficient pentru majoritatea blogurilor și site-urilor WordPress.
Când sunteți mulțumit de modul în care este configurat pluginul, faceți clic pe „Salvați modificările”.
Pentru a activa mega meniuri pentru mai multe locații, pur și simplu urmați același proces descris mai sus.

Personalizați cum arată mega meniurile pe site-ul dvs. web
Următorul pas este configurarea modului în care vor arăta mega meniurile pe site-ul dvs. web.
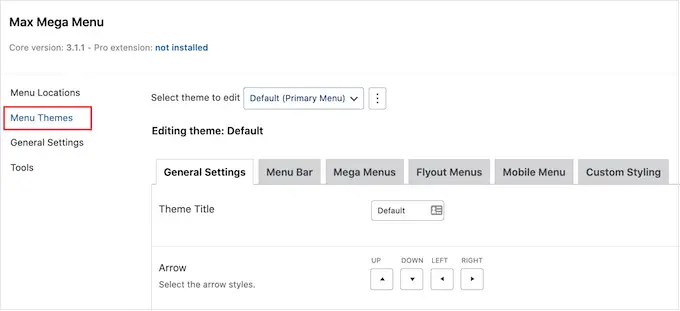
Puteți face acest lucru selectând fila „Teme de meniu” din stânga ecranului.

Pe acest ecran, puteți schimba direcția pictogramelor săgeți, puteți utiliza o înălțime diferită a liniei și puteți adăuga o umbră.
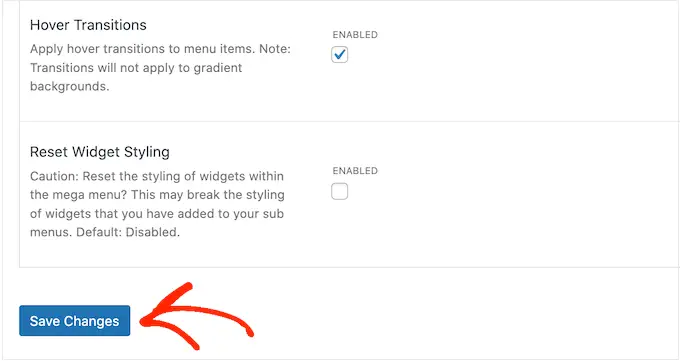
Când sunteți mulțumit de setările dvs., nu uitați să faceți clic pe „Salvați modificările”.

Dacă doriți să eliminați aceste modificări în orice moment, atunci pur și simplu bifați caseta „Resetați stilul widgetului” și apoi faceți clic pe „Salvați modificările”.
Apoi, puteți personaliza bara de meniu, care este bara pe care vizitatorii o văd când meniul este în starea implicită, restrânsă.

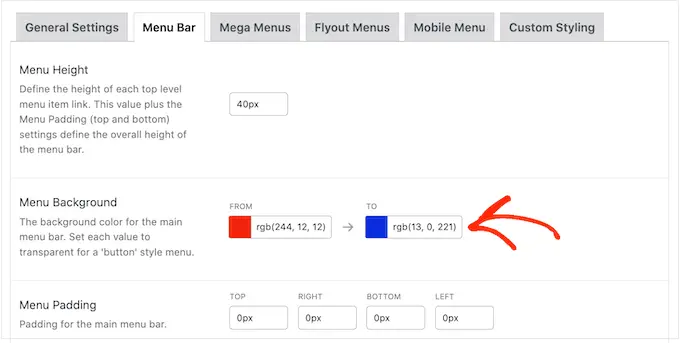
Pentru a face aceste modificări, faceți clic pe fila „Bară de meniu” și apoi utilizați setările pentru a schimba culoarea fundalului, umplutura, raza chenarului și multe altele.
Puteți chiar să creați un gradient de culoare selectând două culori diferite în secțiunea „Fundal de meniu”.

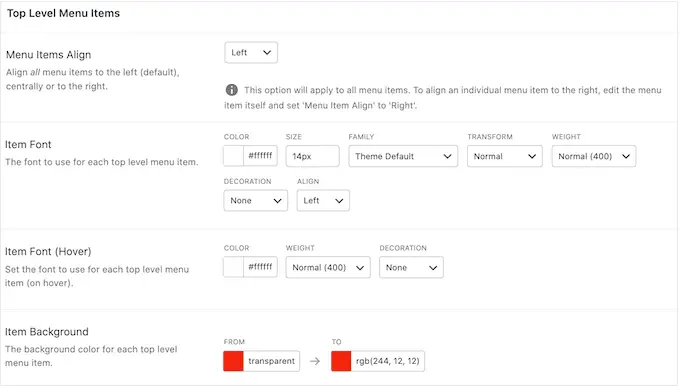
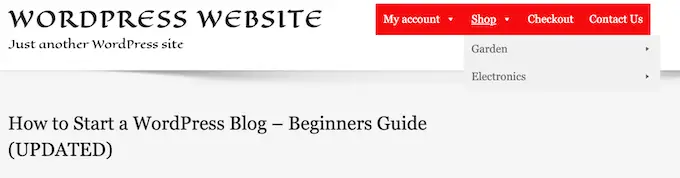
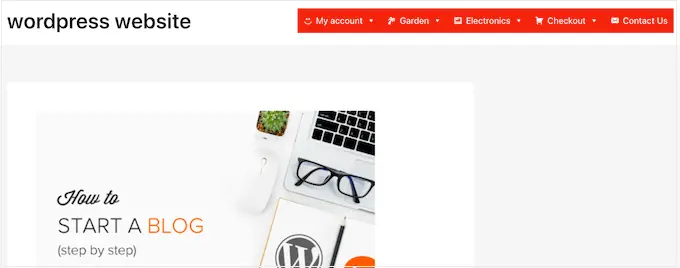
Dacă derulați în jos, puteți schimba modul în care arată meniul de nivel superior.
Acesta este primul rând de articole, care este vizibil atunci când mega meniul este în starea sa restrânsă.

Deoarece sunt atât de importante, poate doriți să scoateți în evidență elementele de meniu de nivel superior.
De exemplu, în imaginea următoare, folosim o culoare de fundal diferită.

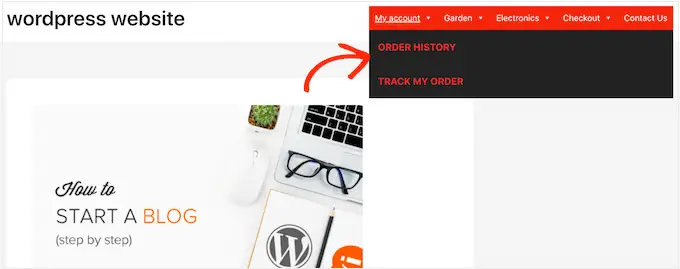
În secțiunea „Hover State” puteți evidenția elementul de meniu de nivel superior selectat în prezent.
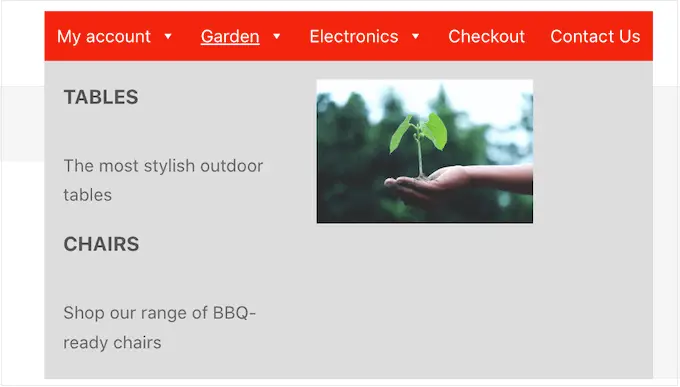
De exemplu, în imaginea următoare, folosim un efect de subliniere.

Acest lucru poate ajuta vizitatorul să vadă unde se află în meniu, ceea ce îl face deosebit de util pentru site-urile care trebuie să aibă mega meniuri mari.
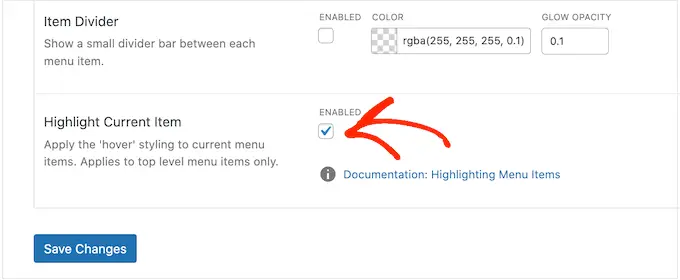
Dacă adăugați o stare de trecere cu mouse-ul, apoi derulați în partea de jos a ecranului și bifați caseta „Evidențiați elementul curent”.

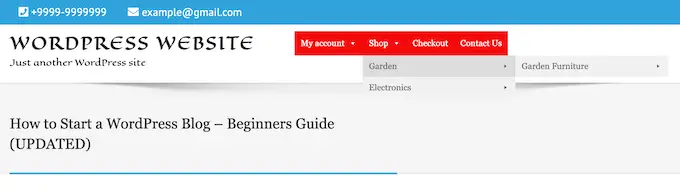
După aceea, puteți schimba modul în care arată submeniul.
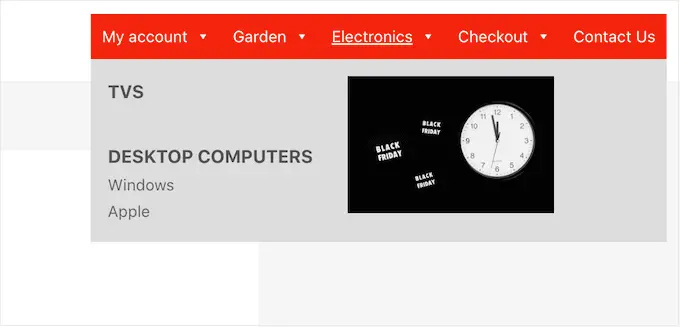
Acesta este meniul care apare sub un părinte de nivel superior, așa cum puteți vedea în imaginea următoare.

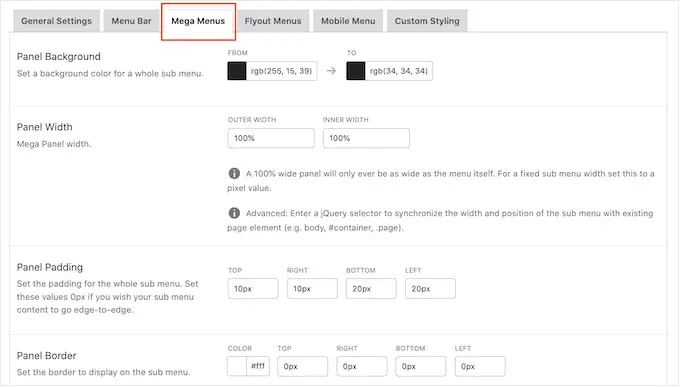
Pentru a personaliza submeniul, faceți clic pe fila „Mega Meniuri”.
Acum puteți folosi aceste setări pentru a schimba culoarea de fundal a submeniului, pentru a mări raza pentru a crea colțuri curbate, pentru a adăuga umplutură și multe altele.

Adăugați conținut la mega-meniiurile dvs. folosind widget-uri. De exemplu, puteți adăuga un widget Galerie și puteți afișa cele mai populare produse WooCommerce sau încorporați un nor de etichete în mega-meniul. Aceste widget-uri pot oferi informații suplimentare sau pot încuraja vizitatorii să facă clic pe anumite elemente de meniu.
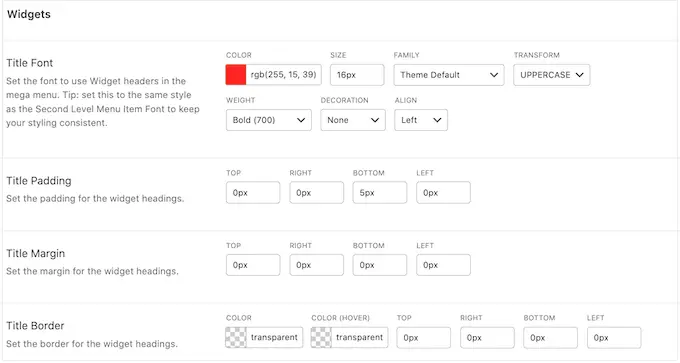
Puteți personaliza modul în care vor arăta aceste widget-uri derulând la secțiunea „Widget-uri”. De exemplu, puteți schimba culoarea titlului widget-ului, măriți dimensiunea fontului, adăugați umplutură și ajustați alinierea.

Pe acest ecran, puteți personaliza, de asemenea, modul în care elementele de meniu de nivelul doi și elementele de meniu de nivelul trei vor arăta pe site-ul dvs. web. Aceștia sunt copiii elementelor de meniu de nivel superior.
Când construiți meniurile, este posibil să adăugați patru sau chiar mai multe niveluri pentru a crea un mega meniu imbricat. Dacă faceți acest lucru, atunci WordPress va folosi pur și simplu stilul de al treilea nivel pentru toate nivelurile ulterioare.
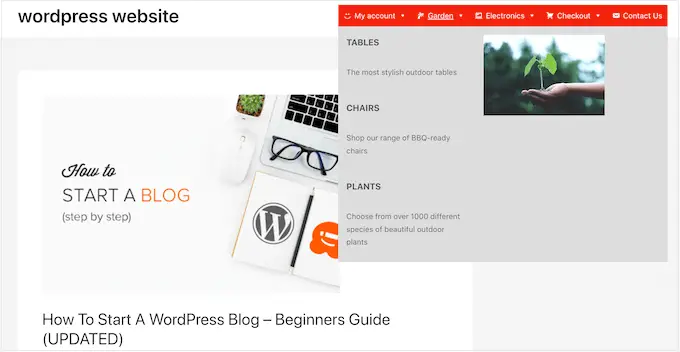
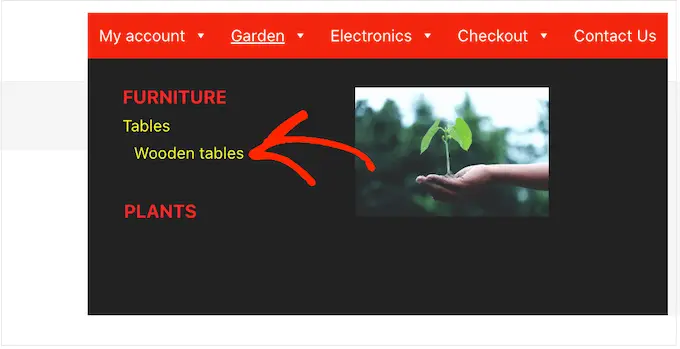
Puteți vedea acest lucru în acțiune în imaginea următoare. Al doilea nivel are text roșu, iar atât al treilea cât și al patrulea nivel folosesc același text galben.


Când sunteți mulțumit de modul în care este configurat meniul, nu uitați să faceți clic pe „Salvați modificările”.
După ce ați terminat de personalizat mega meniul folosind Max Mega Menu, este timpul să îl adăugați pe site-ul dvs. web.
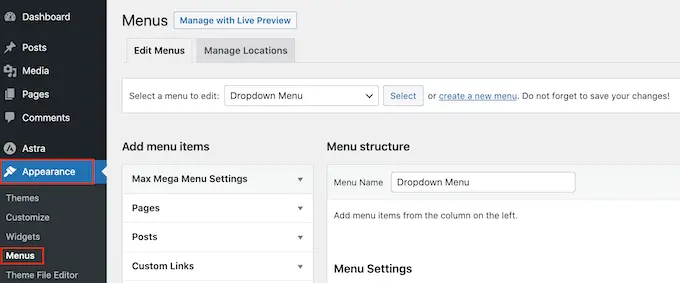
Mergeți pur și simplu la Aspect » Meniuri .

Dacă doriți să transformați un meniu existent într-un mega meniu, deschideți meniul derulant „Selectați un meniu de editat” și alegeți-l din listă. Trebuie doar să rețineți că meniul pe care îl alegeți trebuie să fie atribuit unei locații în care ați activat funcția mega meniu.
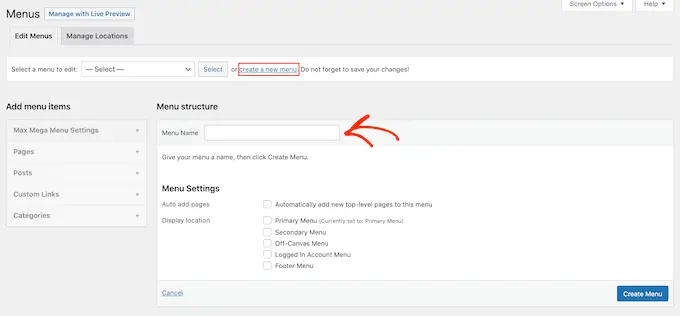
Dacă doriți să începeți de la zero, faceți clic pe „Creați un meniu nou” și apoi introduceți un titlu pentru noul dumneavoastră mega meniu.

Apoi puteți selecta locația pe care doriți să o utilizați și faceți clic pe „Creați meniu”. Încă o dată, aceasta trebuie să fie o locație în care ați activat mega meniuri.
Adăugați conținut în meniul dvs. WordPress
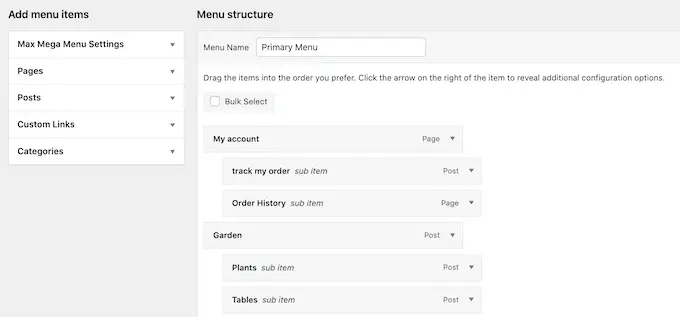
După aceea, adăugați toate paginile, postările și orice alt conținut pe care doriți să îl includeți în meniu. Pentru instrucțiuni pas cu pas, consultați ghidul nostru pentru începători despre cum să adăugați un meniu de navigare în WordPress.
Apoi, va trebui să vă aranjați articolele în părinți și submeniuri. Pentru a crea un submeniu, trageți un element sub părinte, apoi trageți-l ușor spre dreapta înainte de a-l elibera.

Pentru a crea mai multe niveluri, pur și simplu continuați să trageți elementele spre dreapta, astfel încât acestea să apară indentate unul sub celălalt. Acest lucru este similar cu crearea unui meniu drop-down în WordPress.
Indiferent dacă creați un meniu nou sau actualizați unul vechi, în acest moment veți avea toate elementele pe care doriți să le includeți în mega meniu.
Activați funcția Mega Menu
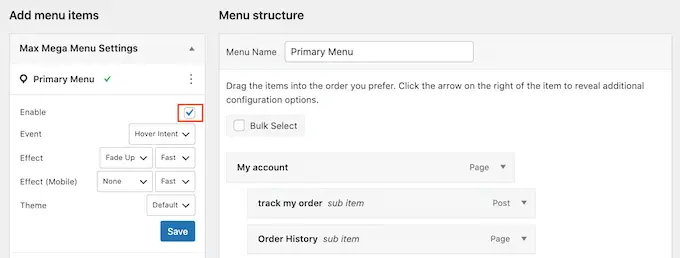
După ce ați terminat, faceți clic pentru a extinde „Setări maxime de meniu Mega” și bifați caseta de lângă „Activare”.

În această casetă, puteți, de asemenea, să suprascrieți setările implicite de mega meniu. Acest lucru vă permite să creați mega meniuri unice pentru diferite zone ale site-ului dvs., așa că mergeți mai departe și faceți orice modificări.
După aceea, faceți clic pe „Salvați”.
Creați aspectul mega meniu
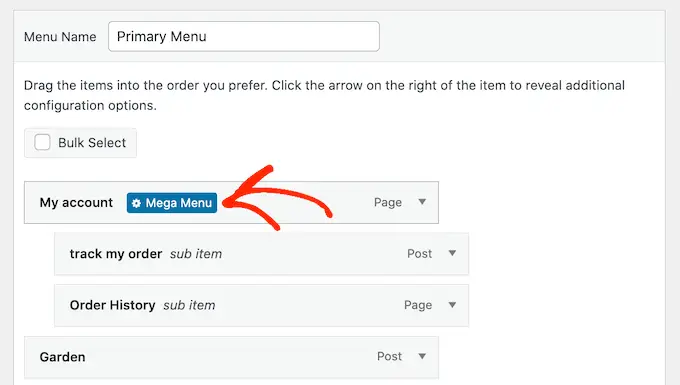
Acum, treceți mouse-ul peste primul element de nivel superior și veți vedea un nou buton „Mega Meniu”. Continuă și dă un clic butonului.

Acum veți vedea toate setările pentru acest element de nivel superior.
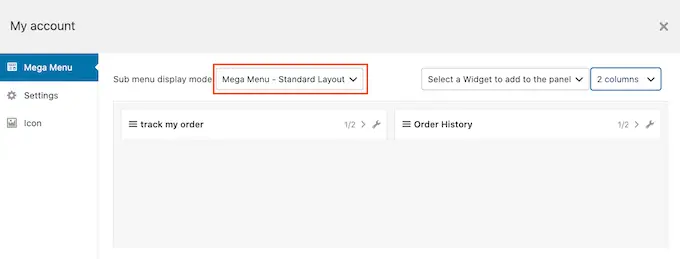
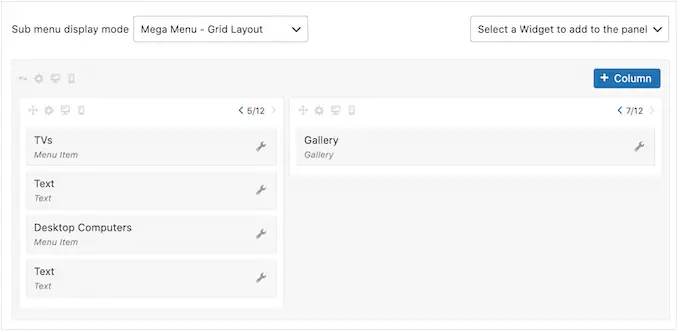
În mod implicit, Max Mega Menu va folosi stilul derulant, unde submeniurile „flyout” din lateral. Pentru a crea un mega meniu, deschideți meniul drop-down „Mod de afișare submeniu” și alegeți fie „Aspect standard”, fie „Aspect grilă”.
Aspectul standard arată toate submeniurile în coloane.

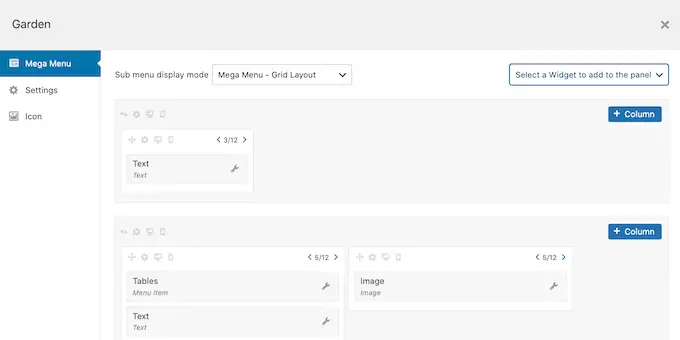
Între timp, aspectul grilă vă permite să organizați elementele submeniului în coloane și rânduri.
Acest lucru este ideal dacă doriți să afișați o mulțime de conținut sau aveți în vedere un aspect foarte specific.

După selectarea aspectului standard sau al grilei, veți vedea toate submeniurile alocate acestui părinte.
Acum, puteți continua și schimba modul în care aceste elemente sunt aranjate în mega-meniul.

Dacă utilizați aspectul standard, puteți modifica numărul de coloane folosind meniul drop-down din colțul din dreapta sus.
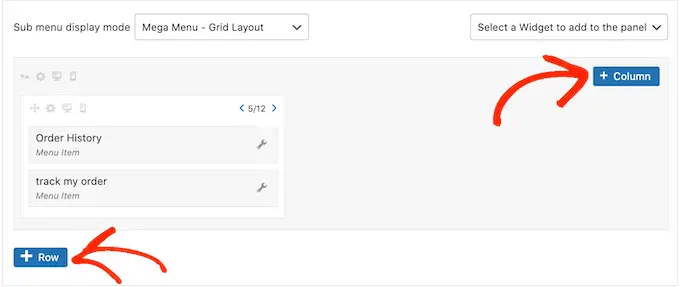
Dacă utilizați un aspect grilă, atunci puteți adăuga coloane și rânduri folosind butoanele „+Coloană” și „+Rând”.

Când sunteți mulțumit de aspect, puteți aranja elementele din submeniu în diferite coloane și rânduri folosind drag and drop.
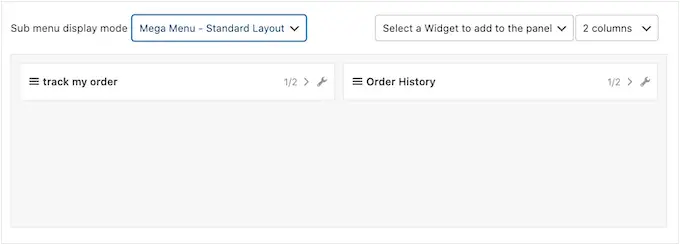
După aceea, este timpul să schimbați cât spațiu ocupă fiecare articol în coloană. Max Mega Menu arată dimensiunea curentă ca o fracțiune din lățimea totală disponibilă.
De exemplu, în imaginea următoare, ambele coloane ocupă jumătate din spațiul disponibil.

Pentru a face un articol mai mare sau mai mic, pur și simplu faceți clic pe butoanele săgeată pentru a crește sau a micșora fracția.
Creați un mega meniu compatibil cu dispozitivele mobile (doar aspectul grilă)
În mod implicit, Max Mega Menu va afișa același conținut pe desktop și pe dispozitivele mobile. Aceasta poate fi o problemă cu aspectul grilei, deoarece smartphone-urile și tabletele au de obicei ecrane mai mici, iar derularea orizontală poate fi dificilă.
Dacă utilizați aspectul grilă, atunci puteți crea diferite mega meniuri pentru dispozitivele mobile. De exemplu, este posibil să utilizați mai puține coloane, astfel încât utilizatorii să nu fie nevoiți să deruleze orizontal.
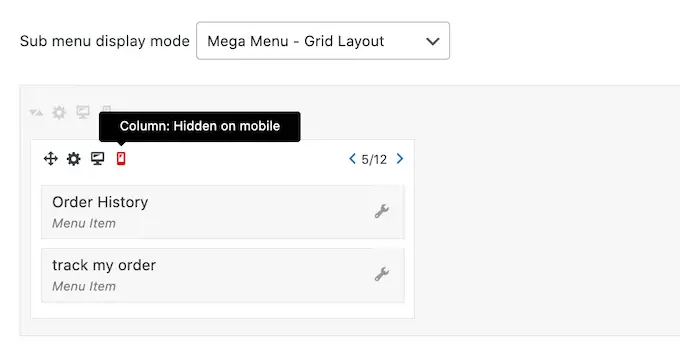
Puteți ascunde coloane sau rânduri întregi folosind pictograma „Ascunde pe mobil”, care arată ca un telefon mobil mic.

Pur și simplu comutați și dezactivați pictograma pentru a ascunde și afișa conținut diferit pe desktop și pe mobil.
Adăugați conținut bogat cu widget-uri Mega Menu
După ce ați terminat, puteți începe să adăugați widget-uri în mega-meniu. Acest lucru vă permite să afișați conținut suplimentar în submeniu, cum ar fi galerii WordPress, text, videoclipuri, comentarii recente și multe altele.
De exemplu, puteți folosi imagini pentru a promova o reducere în magazinul dvs. online sau pentru a evidenția cele mai recente produse.

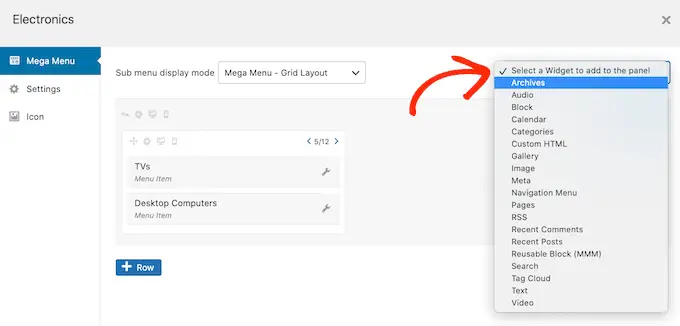
Pentru a adăuga un widget, faceți clic pentru a deschide „Selectați un widget….” scapă jos.
Acum puteți alege un widget din listă.

WordPress va adăuga widget-ul la o coloană sau un rând automat, dar îl puteți muta într-o nouă locație folosind drag and drop.
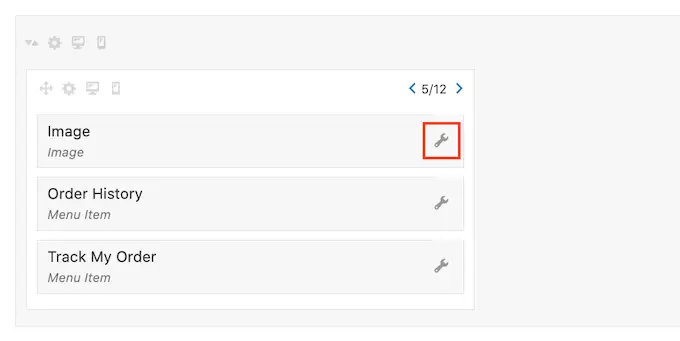
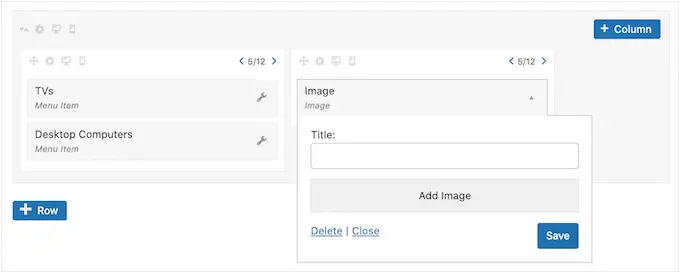
Pentru a configura widget-ul, mergeți mai departe și faceți clic pe pictograma lui cheie.

Aceasta deschide o fereastră pop-up în care puteți adăuga conținut la widget și modifica setările acestuia.
Veți vedea opțiuni diferite în funcție de tipul de widget pe care îl creați.

De exemplu, dacă ați adăugat un widget Imagine, atunci puteți face clic pe „Adăugare imagine” și fie să alegeți o imagine din biblioteca media, fie să încărcați un fișier de pe computer.
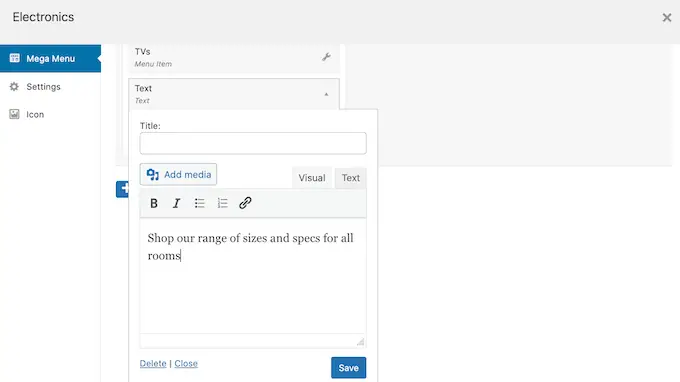
Dacă adăugați un widget „Text”, atunci veți vedea un editor mic în care puteți introduce textul.

Toate widget-urile au un câmp „Titlu” unde puteți adăuga text care va fi afișat deasupra widgetului.
Când ați terminat, faceți clic pe „Salvați” pentru a stoca modificările și apoi selectați „Închidere”. Pentru a adăuga mai multe widget-uri în mega-meniu, pur și simplu urmați același proces descris mai sus.

Examinați setările implicite pentru Mega Menu
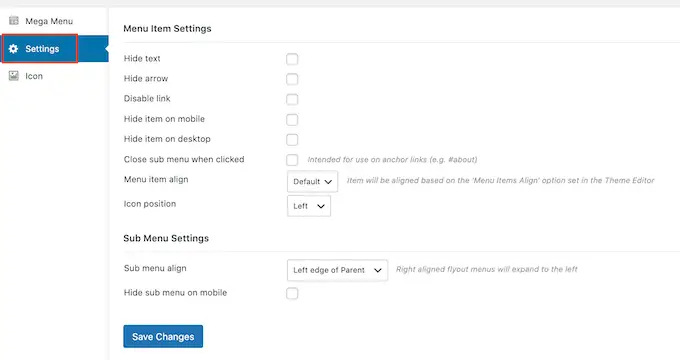
Apoi, faceți clic pe fila „Setări”.
Aici, puteți utiliza casetele de selectare pentru a ascunde sau afișa conținut diferit în submeniu.

De asemenea, puteți ascunde sau afișa submeniul pe dispozitive mobile și desktop și puteți modifica alinierea, astfel încât submeniul să se deschidă în stânga sau în dreapta părintelui de nivel superior.
Dacă modificați setările implicite, nu uitați să faceți clic pe „Salvați modificările”.
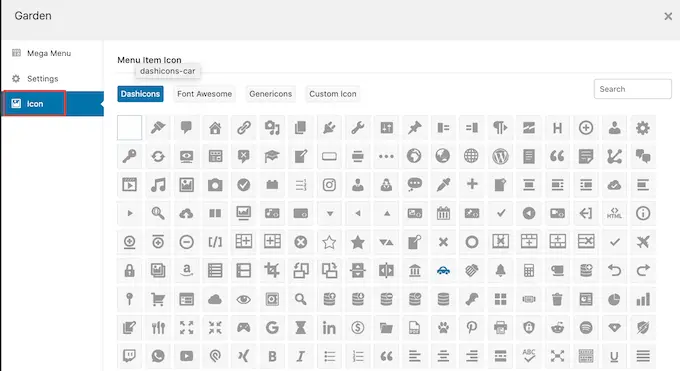
Adăugați pictograme imagine în Mega Meniul WordPress
Pictogramele de imagine îi ajută pe vizitatori să înțeleagă despre ce este vorba despre un element de meniu, fără a fi nevoie chiar să citească eticheta de navigare. Acest lucru este util în special pentru meniurile mari în care un vizitator poate prefera să scaneze conținutul rapid decât să citească fiecare etichetă de navigare.

Puteți folosi pictograme pentru a scoate în evidență cel mai important conținut. De exemplu, ați putea încuraja vizitatorii să finalizeze achiziția adăugând o pictogramă coș la meniul „Părți la comandă”.
Pentru a adăuga pictograme imagine în meniul dvs. de navigare, faceți clic pe fila „pictogramă”.

Acum puteți alege orice dashicon din biblioteca încorporată. Dacă faceți upgrade la Max Mega Menu pro, atunci veți avea acces și la alte fonturi de pictograme, Genericons și FontAwesome, sau puteți alege un fișier din biblioteca dvs. media WordPress.
Finalizați configurarea mega-meniului pe site-ul dvs. WordPress
După ce vă parcurgeți toate aceste setări, puteți închide fereastra pop-up pentru a reveni la pagina principală Aspect » Meniuri .
Acum puteți repeta acest proces pentru fiecare părinte de nivel superior.
Când sunteți mulțumit de modul în care este configurat mega meniul, faceți clic pe butonul Salvare meniu pentru a-l activa.

Acum, pur și simplu vizitați site-ul dvs. pentru a vedea mega meniul în acțiune.
Sperăm că acest articol te-a ajutat să înveți cum să adaugi un mega meniu pe site-ul tău WordPress. De asemenea, puteți parcurge ghidul nostru despre cei mai buni creatori de pagini WordPress prin drag and drop și despre cum să vă creșteți traficul pe blog.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
