Cum să adăugați un meniu în WordPress Elementor
Publicat: 2022-09-25Adăugarea unui meniu în WordPress Elementor este simplă. În panoul de administrare WordPress, accesați Aspect > Meniuri. Aici puteți crea un meniu nou sau puteți edita unul existent. Pentru a adăuga un meniu pe site-ul dvs. WordPress, mai întâi trebuie să creați un meniu nou. Pentru a face acest lucru, faceți clic pe linkul Meniuri din secțiunea Aspect a panoului de administrare WordPress. Apoi, dați un nume meniului și faceți clic pe butonul Creați meniu. Acum puteți începe să adăugați elemente în meniu. Pentru a face acest lucru, faceți clic pe butonul Adăugați articole și selectați paginile, postările sau linkurile personalizate pe care doriți să le adăugați în meniu. După ce ați adăugat toate elementele dorite, faceți clic pe butonul Salvare meniu pentru a salva modificările. Cam despre asta e! Acum poți să mergi pe site-ul tău WordPress și să vezi noul tău meniu în acțiune.
Meniul este unul dintre cele mai importante aspecte ale oricărui site web. Este posibil să puteți menține atenția vizitatorilor dvs. făcând meniul dvs. de navigare să pară blând și plictisitor. WordPress are multe avantaje față de alți constructori de site-uri web, dar vine și cu unele dezavantaje, cum ar fi capacitatea de a crea meniuri și stiluri personalizate. Trebuie să folosim widgetul PowerPack Advanced Menu pentru a depăși aceste dezavantaje. Pentru a adăuga un widget de meniu avansat la o pagină, alegeți-l din listă și utilizați Elementor pentru a-l edita. Când utilizați widget-ul PowerPack Advanced Menu, acesta poate fi configurat pentru a afișa meniul de navigare fie pe orizontală, fie pe verticală. Cu această caracteristică, puteți configura un punct de întrerupere pentru fiecare tip de dispozitiv.
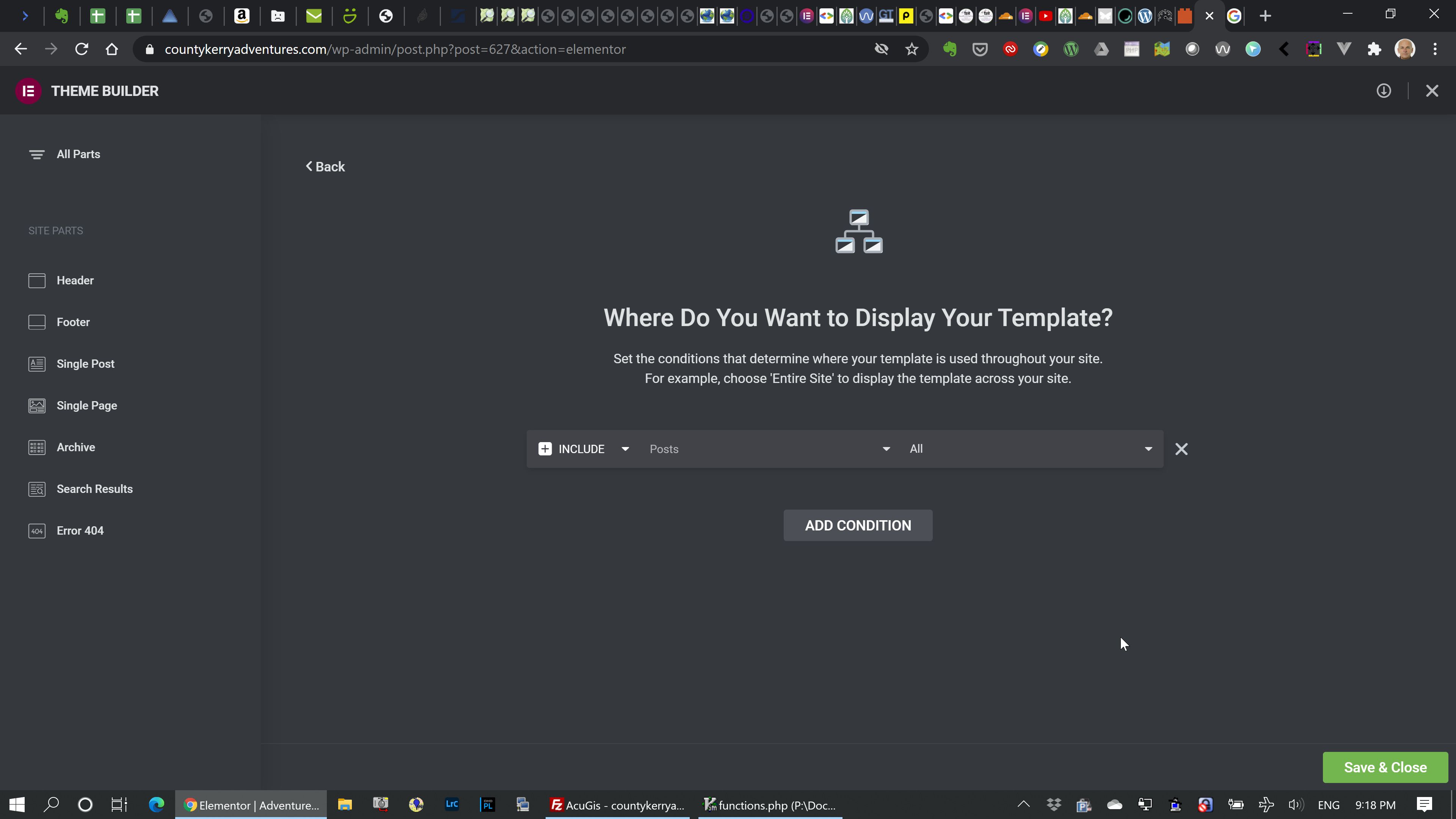
Suplimentul de meniu PowerPack Advanced pentru Elementor simplifică crearea unui meniu Off-Canvas. Selectând Off Canvas: din meniul receptiv, puteți seta puncte de întrerupere la Always, așa cum se arată în figura de mai jos. În centrul paginii, veți observa o pictogramă Hamburger. Pictograma, pictograma și Eticheta sunt afișate în afișajul butonului de comutare, în timp ce Eticheta este afișată numai pe butonul de comutare. Widgetul PowerPack Advanced Menu este o modalitate excelentă de a crea câteva meniuri de navigare remarcabile pe site-ul dvs. web. Nu există cerințe de codare pentru crearea meniurilor de navigare complet funcționale. Suplimentul Elementor de la PowerPack include peste 60 de widget-uri Elementor proiectate creativ. Faceți clic aici pentru a descărca widgetul meniu avansat cu PowerPack.
Selectați Meniul derulant din meniul derulant Aspect din secțiunea Conținut a widgetului Meniul de navigare. Este util acest articol?
Cum adaug bara de meniu în WordPress Elementor?
 Credit: happyaddons.com
Credit: happyaddons.comNavigați la Pagini. Puteți adăuga o filă nouă la tabloul de bord făcând clic pe ea din stânga. Faceți clic pe Editare cu Elementor pentru a începe editarea. Selectați Adăugați o secțiune și definiți structura acesteia pentru a afișa un meniu în ea. Selectați structura secțiunii pe care doriți să o utilizați.
Cum adaugi o bară de sus într-un Elementor?
Accesând Elementor > Setări > Experimente, puteți activa sau dezactiva Bara de sus admin.
Adăugați o bară de sus cu antet pe blogul dvs. pentru un aspect mai profesionist
Blogul tău va apărea mai profesionist și organizat cu bare de antet, iar blogroll-ul tău va fi organizat. Sunt ușor de adăugat și personalizat, permițându-vă să creați un antet care se potrivește perfect cu stilul blogului dvs.
Bara de sus a antetului poate fi activată accesând Tabloul de bord WordPress și apoi selectând Personalizare. Sub opțiunile Conținut din stânga/Conținut din dreapta, puteți selecta Text/HTML, apoi sub secțiunea Widget, puteți selecta Meniu/Widget. Pentru a salva modificările, selectați antetul pe care doriți să îl utilizați din meniul drop-down.
Acum că ați adăugat bara de antet, blogul dvs. va apărea. Făcând clic pe antetul corespunzător, îl puteți trage în partea de sus a blogului dvs., unde doriți să apară. Puteți, de asemenea, să redimensionați piesa și să o mutați după cum este necesar.
Puteți adăuga și personaliza cu ușurință bare de antet pe blogul dvs., oferindu-i un aspect elegant și profesional.
Cum adaug un meniu drop-down în WordPress Elementor?
Navigați la tabloul de bord și apoi la Aspect. Acum trebuie să creați un meniu dacă nu ați făcut-o deja. Introduceți un nume pentru meniul dvs. și apăsați butonul Creare meniu pentru a începe. De asemenea, puteți configura numărul paginii, precum și locația în care va apărea pagina.
Elementor facilitează adăugarea unui submeniu
Puteți adăuga cu ușurință un submeniu la un Elementor selectând-l din meniul drop-down. Puteți pur și simplu să glisați și să plasați elementele de meniu în locația dorită pentru a le rearanja. Trageți și plasați elementele în ordinea în care doriți să apară. Când creați un submeniu, plasați-l sub elementul pe care doriți să-l fie părinte și trageți-l spre dreapta. De asemenea, puteți schimba ordinea elementelor de meniu trăgându-le sau plasându-le trăgându-le.
Cum adaug un meniu în WordPress?
 Credit: blog.hostonnet.com
Credit: blog.hostonnet.comExistă câteva moduri diferite prin care puteți adăuga un meniu în WordPress. O modalitate este să utilizați editorul de meniu încorporat . Acesta poate fi găsit în meniul Aspect. O altă modalitate este să folosești un plugin. Există multe plugin-uri diferite pe care le puteți folosi pentru a crea un meniu.
Ar trebui să fie o prioritate să faceți un meniu bine organizat una dintre listele dvs. de activități. În plus, un meniu bine conceput îmbunătățește experiența utilizatorului, ceea ce, după cum probabil ați ghicit, duce la conversii. Un site care nu este proiectat corespunzător nu poate fi alcătuit din cel mai bun design. Puteți economisi timp utilizând Visual Composer pentru a crea și gestiona meniurile site-ului dvs. Aspecte unice cu peste 500 de elemente de conținut, șabloane de designer și alte caracteristici pot fi create cu extensii bazate pe conținut, cum ar fi teme. Alegeți dintr-o varietate de elemente de meniu gata de utilizare (meniuri de bază și sandwich, precum și meniuri din bara laterală pentru un design mai unic).
Meniul Elementor Nav nu funcționează
 Credit: toolset.com
Credit: toolset.comDacă meniul dvs. de navigare Elementor nu funcționează, ar putea fi din cauza unor lucruri diferite. În primul rând, asigurați-vă că ați actualizat la cea mai recentă versiune a Elementor. Apoi, verificați dacă meniul dvs. de navigare este setat la „Header” sau „Footer” în setările Elementor. Dacă este setat la „Header”, încercați să îl setați la „Footer” și invers. În cele din urmă, dacă toate celelalte nu reușesc, încercați să vă resetați setările Elementor.
În acest tutorial, vă voi arăta cum să depanați și să identificați de ce elementor nu funcționează corect. Meniul Nav nu funcționează. În Forumul Elementor, una dintre cele mai frecvente întrebări este: „Cum remediez problema?” Puteți combina JS și CSS cu HTTP/2 dacă utilizați HTTP/1.1, dar HTTP/2 este în general mai stabil. Numărul de coduri CSS încărcate pe o pagină în mod implicit va fi redus dacă selectați modul de încărcare CSS îmbunătățit. Când este activat, codul CSS va fi încărcat inline sau într-un fișier dedicat, în funcție de nevoile sistemului. Dacă problemele persistă, dezactivați încărcarea îmbunătățită a materialelor și experimentele îmbunătățite de încărcare CSS. Memorarea în cache poate face o diferență uriașă în performanța site-ului dvs., dar dacă nu îl configurați corect, poate cauza mai multe probleme decât rezolvă.

Cum se creează un meniu în WordPress
Crearea unui meniu în WordPress este un proces simplu. Mai întâi, conectați-vă la panoul de administrare WordPress. Apoi, accesați secțiunea „Aspect” și faceți clic pe linkul „Meniuri”. Aici veți putea să creați un nou meniu sau să editați unul existent. Pentru a crea un nou meniu, pur și simplu dați-i un nume și faceți clic pe butonul „Creați meniu”. Apoi, adăugați elementele pe care doriți să le includeți în meniul dvs. și faceți clic pe butonul „Salvați meniul”.
Nu trebuie să fii programator sau expert pentru a crea și gestiona meniuri personalizate. Pentru a demonstra toți pașii pe care trebuie să-i faceți, am folosit tema implicită a WordPress, Twenty Fifteen. De asemenea, pot fi create submeniuri, ceea ce este un plus binevenit la meniurile standard. Pur și simplu trageți același element de meniu în dreapta celuilalt dacă doriți să mergeți în dreapta altuia. Câteva teme WordPress nu acceptă mai multe meniuri . Dacă intenționați să utilizați mai mult de două meniuri, trebuie să vă asigurați că setările temei sunt actualizate. În unele teme, puteți crea meniuri personalizate care sunt mai asemănătoare cu cele găsite în subsol și deasupra barei de antet decât cu cele implicite.
Nu există reguli concrete aici, așa că trebuie să experimentați. Puteți crea cu ușurință un meniu social în același mod în care puteți crea un meniu obișnuit. Numele linkurilor trebuie să conțină o adresă URL (adresa URL a linkului din meniu), precum și textul linkului (textul linkului). Selectați fila Linkuri personalizate pentru a adăuga linkuri de rețele sociale. Salvați întotdeauna pagina înainte de a o previzualiza sau de a o părăsi și faceți acest lucru făcând clic pe Salvare meniu.
Cum să creezi un meniu personalizat în WordPress fără un plugin
Crearea unui meniu personalizat în WordPress fără un plugin este la fel de simplă ca să accesați Aspect > Meniuri și să selectați Personalizat. Navigați la fila „Meniu secundar”, selectați „Meniul meu personalizat” pentru acea locație, apoi apăsați butonul „Creare meniu”. Apoi, adăugați câteva elemente în meniu (de exemplu, elementul de meniu 1, elementul de meniu 2, elementul de meniu 3) și salvați-le.
Mega Meniu Elementor
Un mega meniu Elementor este un meniu care vă permite să creați și să gestionați cu ușurință meniuri mari și complexe cu ușurință. Cu mega meniurile Elementor, puteți adăuga, elimina și modifica cu ușurință elementele de meniu fără a fi nevoie să editați niciun cod. Mega meniurile Elementor sunt, de asemenea, foarte personalizabile, astfel încât să puteți schimba cu ușurință aspectul și senzația meniului pentru a se potrivi cu marca dvs.
Mega meniurile sunt o caracteristică extrem de puternică în WordPress care vă permit să creați un meniu extensibil pe baza unei categorii sau a unui tip de conținut. Capacitatea de a afișa un meniu pentru site-ul web într-o manieră organizată cu mega meniuri este o caracteristică excelentă, care este ușor de utilizat și ușor de înțeles. Prin configurarea modulului ElementsKit Mega Menu pe tabloul de bord WordPress, puteți crea un mega meniu WordPress.
Ghid pas cu pas pentru adăugarea unui mega meniu personalizat pe site-ul dvs. WordPress
Al treilea pas este să selectați elementul de meniu care apare. Dacă doriți să includeți mega meniul într-unul dintre elementele de meniu, selectați-l pe cel care apare aici. Se poate adăuga și un submeniu pentru acest articol. Următorul pas este să puneți elementul de meniu în mega-meniul făcând clic pe săgeata verde. Pentru a face acest lucru, trebuie să includeți un submeniu. Dacă doriți să adăugați un submeniu la acest element de meniu în acest pop-up, puteți face acest lucru. Apoi, faceți clic pe săgeata verde de lângă submeniu pentru a-l adăuga în mega-meniu. Al cincilea pas este etichetarea textului. După aceea, puteți adăuga etichete de text la elementele de meniu mega. Mega meniul poate fi mărit și prin adăugarea de imagini. Folosind JetMenu, un plugin de mega meniu puternic și ușor de utilizat, puteți crea cu ușurință și rapid mega meniuri personalizate pentru site-urile WordPress. Când mega meniul este activat, acesta va apărea ca locație de meniu antet și poate fi personalizat cu Elementor Theme Builder. Mai mult, widget-ul mega meniu poate fi configurat pentru orice site WordPress pentru a afișa mega meniul.
Submeniul Elementor Vertical Menu
Submeniul meniului vertical Elementor este o modalitate excelentă de a organiza navigarea site-ului dvs. web. Prin crearea unui meniu vertical, puteți adăuga cu ușurință submeniuri pentru a ajuta vizitatorii să găsească informațiile de care au nevoie. Aceasta este o modalitate excelentă de a menține navigarea site-ului dvs. organizată și ușor de utilizat.
Pluginul JetMenu de la Elementor, care este un plugin puternic, poate fi folosit pentru a crea un mega meniu. Această procedură poate fi realizată urmând câțiva pași simpli. Pasul principal este selectarea articolului, urmată de opțiunea de a utiliza JetMenu. Făcând clic pe el, puteți modifica poziția și lățimea meniului orizontal. Există mult mai multe opțiuni de meniu disponibile în JetMenu decât ați crede, cum ar fi Mega Meniu pentru vizualizarea mobilă, Meniul drop-down și Meniul cu mai multe coloane. Pe site, există o serie de setări de stil care pot fi modificate și personalizate. Butonul Salvare/Actualizare trebuie apăsat la sfârșitul procesului. Aruncă o privire la rezultat.
Elementor Meniu diferit pentru mobil
Elementor vă permite să creați diferite meniuri pentru dispozitivele mobile. Acest lucru este util dacă doriți să creați un meniu optimizat pentru dispozitivele mobile. Puteți crea un meniu care este mai ușor de navigat pe un dispozitiv mobil sau puteți crea un meniu special conceput pentru dispozitive mobile.
Widget meniu avansat Powerpack
Widgetul de meniu avansat powerpack este o modalitate excelentă de a adăuga funcții suplimentare site-ului dvs. Cu acest widget, puteți adăuga o casetă de căutare, pictograme de rețele sociale și o varietate de alte funcții la meniurile dvs. Acest widget este perfect pentru cei care doresc să adauge un pic de funcționalitate suplimentară site-ului lor.
