Cum să adăugați o pagină într-un meniu în WordPress
Publicat: 2022-09-08Presupunând că doriți un ghid pas cu pas despre cum să adăugați o pagină la un meniu în WordPress: 1. Conectați-vă la contul dvs. WordPress. Dacă nu sunteți sigur cum să faceți acest lucru, vă rugăm să consultați gazda web sau documentația WordPress. 2. După ce v-ați autentificat, veți fi direcționat la Tabloul de bord. De aici, treceți mouse-ul peste fila „Aspect” din bara laterală din stânga. Va apărea un meniu derulant. 3. Faceți clic pe „Meniuri” din meniul derulant. Veți fi direcționat la ecranul Menu Builder. 4. Pe ecranul Menu Builder, veți vedea o listă de pagini în partea stângă și un meniu gol în partea dreaptă. 5. Pentru a adăuga o pagină în meniul dvs., faceți clic pe caseta de selectare de lângă pagina pe care doriți să o adăugați. Apoi, faceți clic pe butonul „Adăugați la meniu”. 6. Pagina pe care ați selectat-o va apărea acum în meniul din partea dreaptă. 7. Pentru a rearanja ordinea paginilor în meniul dvs., faceți clic pe pagină și trageți-o în sus sau în jos până la locația dorită. 8. Odată ce sunteți mulțumit de ordinea paginilor dvs., faceți clic pe butonul „ Salvare meniu ”. Si asta e! Acum ați adăugat cu succes o pagină în meniul dvs. din WordPress.
În acest tutorial, veți învăța cum să creați o pagină WordPress și să o adăugați în meniul de navigare al site-ului dvs. web. În ciuda lungimii postării, nu trebuie să vă îngrijorați, deoarece este relativ simplu. Odată ce l-ați stăpânit de câteva ori, ar trebui să fie simplu de stăpânit. Dacă aveți o temă personalizată, este posibil să observați că în meniul de navigare apare o pagină nouă, dar aceasta depinde de modul în care este configurată tema. Dacă nu aveți deja unul, va trebui să configurați un meniu WordPress pentru tema dvs. Dacă aveți deja un meniu, nu trebuie să adăugați o pagină la acesta. Bara laterală din stânga are o varietate de zone în care puteți adăuga elemente de meniu.
Veți vedea o listă cu cele mai recente pagini create dacă o selectați în partea de sus a ecranului. Făcând clic pe butonul Adăugați în meniu , îl puteți adăuga în meniu. Puteți selecta locații din tema dvs. pe baza acestei comenzi.
Cum adaug o pagină la meniul meu Elementor WordPress?
 Credit: powerpackelements.com
Credit: powerpackelements.comNavigați la Pagini pentru început. Fila Nou poate fi găsită în partea stângă a tabloului de bord. Puteți folosi butonul Elementor pentru a adăuga sau șterge elemente. Când faceți clic pe Adăugare nou, trebuie mai întâi să definiți structura secțiunii și apoi să poziționați un meniu în cadrul acesteia. Trebuie aleasă structura secțiunii care trebuie aleasă.
Un meniu poate fi creat în Elementor în doar câțiva pași. Nu trebuie să instalați pluginuri suplimentare pentru a-l utiliza. Acest truc va fi foarte benefic dacă întâmpinați probleme cu stilul widgetului de meniu sau pur și simplu doriți să îl faceți să arate mai bine. Crearea unui meniu antet este primul pas în adăugarea logo-ului și a altor elemente. Fereastra pop-up poate fi publicată în doi pași, pasul 2 și pasul 3. Pasul 3: Adăugați acțiunea care va avea ca rezultat pagina meniului pop-up creat anterior. Al patrulea pas este să faceți clic pe pictograma Etichete dinamice (care pare a fi un teanc de clătite). Asta este, în ceea ce mă privește.
Cum se creează meniul Elementor receptiv?
Pentru a adăuga un buton în meniu, faceți clic pe fila Avansat. Un alt widget Secțiune interioară ar trebui să fie glisat sub Buton în prima coloană. Selectați opțiunea Full Width din meniul Layout.
Cum se creează o ancoră de meniu în Elemento
Creați o ancoră de meniu în Elementor folosind *br. Selectând widget-uri, puteți accesa bara laterală din stânga. Selectați opțiunea Meniu Anchor din panoul Widgeturi din lista de widget-uri. Setați următoarele proprietăți accesând caseta de dialog Opțiuni și selectând *br. Titlul meniului Anchor Meniul Anchor este descris mai jos. Pe o pagină, meniul Anchor este situat în partea de jos. Elementul părinte al unui Meniu Anchor este elementul. Dacă meniul Anchor nu aparține unui element părinte, câmpul este gol. În ceea ce privește detaliile, meniul Anchor este clasat după cum urmează. Defilarea are loc atunci când meniul Anchor defilează când pagina este derulată. Pentru a aplica modificările, faceți clic pe OK. Acum puteți adăuga elemente în meniu trăgându-le și plasându-le folosind interfața de glisare și plasare. Trageți și plasați un element de meniu în widgetul Ancora meniului din panoul Widgeturi. Tastatura poate fi folosită și pentru a introduce elemente de meniu . După ce ați terminat, faceți clic pe butonul Salvare meniu pentru a salva meniul pe care tocmai l-ați creat. Când creați o meniu Anchor în Elementor, puteți specifica următoarele proprietăți: *br O meniu Anchor este un titlu. Elementele pot fi adăugate la meniu Anchor prin glisarea și plasarea lor folosind interfața de glisare și plasare. Această metodă este simplă de utilizat: trageți și plasați un element de meniu din panoul Widgeturi pe widgetul Ancora meniului. Tastatura este o altă opțiune pentru introducerea elementelor de meniu. Puteți salva meniul făcând clic pe butonul Salvare meniu când ați terminat.
Cum să adăugați o pagină într-un meniu drop-down în WordPress
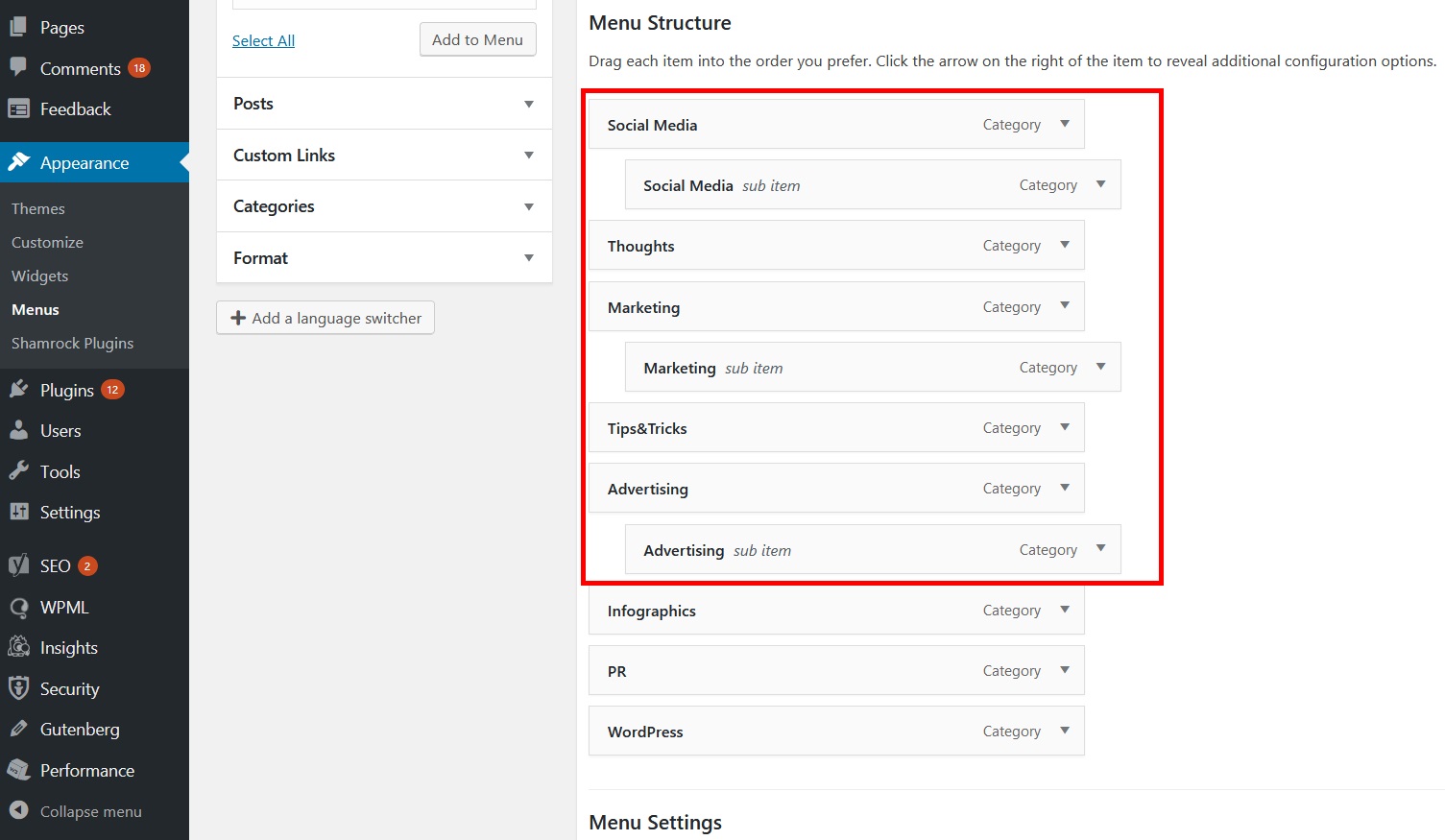
 Credit: themeimage.blogspot.com
Credit: themeimage.blogspot.comSelectați Aspect din meniul derulant de pe WP Admin. În acest caz, puteți modifica ordinea în care apare un element prin glisarea sau plasarea acestuia. Trageți un element la dreapta pentru a-l așeza sub altul, apoi trageți-l înapoi la stânga dacă doriți să anulați această acțiune.
Ar trebui să furnizați o bară de navigare sau un meniu pe site-ul dvs. web pentru a facilita navigarea utilizatorilor în jurul acestuia. În multe feluri, meniurile de navigare pot fi gândite ca o colecție de opțiuni, similare cu ceea ce ați putea vedea în timp ce navigați pe diferite site-uri web. În această prezentare, vă vom arăta cum să vă construiți meniul cu funcții native WordPress. De îndată ce aveți cel puțin un meniu, puteți adăuga elemente la acesta. Paginile, postările și adresele URL personalizate pot fi incluse în aceste articole. Clasele CSS pot fi, de asemenea, folosite pentru a adăuga stil personalizat la meniul dvs. derulant. De îndată ce orice element de meniu este generat ca urmare a acestei metode, acesta va afișa o listă cu tot conținutul care se află în acea categorie.

La pasul 2, personalizările WordPress vă vor permite să previzualizați meniul. Al treilea pas este să vă puneți meniul pe Web. Al patrulea pas este adăugarea, eliminarea sau rearanjarea elementelor de meniu . Al cincilea pas este să activați meniurile derulante live făcând clic pe butonul cu un singur clic.
Cum să adăugați un meniu în antetul WordPress
Adăugarea unui meniu la antetul WordPress este o modalitate excelentă de a îmbunătăți navigarea pe site. Există două moduri ușoare de a face acest lucru:
1. Utilizați un plugin: Există multe plugin-uri grozave disponibile care vă vor permite să adăugați cu ușurință un meniu la antetul dvs. Pur și simplu instalați și activați pluginul, apoi urmați instrucțiunile pentru a vă adăuga meniul.
2. Adăugați manual un meniu: dacă vă simțiți confortabil cu codul, puteți adăuga un meniu la antetul dvs. adăugând următorul cod în fișierul header.php:
- Acasă
- Despre
- a lua legatura
Înlocuiți funcția home_url() cu adresa URL a paginii dvs. de pornire, iar paginile despre și de contact cu adresele URL ale paginilor la care doriți să vă conectați.
Folosind meniul antet al WordPress ca șablon, puteți adăuga un buton. Adăugarea unui buton la meniul de navigare din antet poate face un apel la acțiune mai vizibil. Blocul Butoane, care este o caracteristică opțională, permite utilizatorilor WordPress să adauge butoane la postările și paginile WordPress. Acest hack va converti orice link din meniul de navigare WordPress într-un buton ușor de utilizat. Sub Aspect, veți găsi meniul pentru crearea unui cont. Personalizatorul WordPress poate fi personalizat pentru a se potrivi nevoilor dumneavoastră specifice. Acum, veți găsi o previzualizare live a site-ului dvs. în coloana din dreapta, precum și o listă de setări ale temei în coloana din stânga.
Faceți clic pe fila CSS suplimentară pentru a o extinde. După ce ați făcut clic pe aceasta, veți vedea o casetă în care puteți adăuga codul CSS personalizat. Folosind acest truc, nu numai că poți adăuga butoane în meniul antet, dar poți și evidenția orice link din meniul de navigare WordPress. Schimbați culoarea de fundal, culoarea textului linkului și culoarea chenarului. Modificările pot fi apoi salvate făcând clic pe butonul Publicare.
Când meniul este gata, faceți clic pe butonul „Creați meniul”. În câmpul „Locație”, introduceți numele meniului creat la pasul anterior. Va trebui să introduceți numele meniului în câmpul „Titlu”. Puteți introduce o scurtă descriere a meniului dvs. în câmpul „Înlocuire”. Câmpul „Element de meniu 1” poate fi completat cu text pentru a începe meniul. În câmpul „Element de meniu 2”, introduceți textul pe care doriți să îl afișați pentru al doilea element de meniu. Introduceți textul pe care doriți să îl afișați al treilea element de meniu în câmpul „Elementul de meniu 3”. Făcând clic pe Salvare, vă puteți salva datele. Noul meniu de administrare WordPress include un nou meniu secundar.
Cum se editează meniul în WordPress
Mai întâi trebuie să navigați la Aspect. O listă cu toate paginile disponibile în prezent poate fi găsită în meniu. O săgeată derulantă de lângă elementul de meniu dorit poate fi utilizată pentru a modifica meniul. După ce ați tras titlurile, puteți schimba ordinea meniului.
Pașii de mai jos vă vor ghida prin procesul de editare sau modificare a barei de navigare a meniului în WordPress. Navigați la Aspect și apoi Meniuri în tabloul de bord WordPress. De asemenea, puteți adăuga un nou articol de meniu , puteți rearanja elementele existente și puteți modifica etichetele butoanelor de navigare folosind editorul de elemente de meniu. Deoarece această interfață este drag-and-drop, vă puteți rearanja cu ușurință meniul trăgând și plasând elemente. Postarea/videoclipul de mai jos a fost creat în versiunea WordPress 4.01 în 2014. Cel mai probabil, procesul va continua să fie același ca și acum în septembrie 2021. Unele teme WordPress pot afișa opțiunile de meniu în moduri ușor diferite. Pentru a salva elementele de meniu pe care le-ați adăugat, editat sau rearanjat, faceți clic dreapta pe butonul „Salvați meniul”.
WordPress simplifică adăugarea unui meniu. Puteți modifica setările implicite la Aspect. Pe pagina meniului, faceți clic pe butonul Creați meniu . Pur și simplu selectând categorii, postări și pagini din meniurile personalizate, puteți începe să adăugați imediat categoriile, postările și paginile site-ului dvs. web. Pur și simplu plasați elementul de meniu al clasei CSS în fiecare dintre elementele dvs. de meniu pentru a le permite să fie schimbate.
Cum adaug elemente la un meniu în WordPress?
Sub selecția meniului, puteți fie să creați un nou meniu , fie să îl selectați pe cel pe care doriți să îl editați. După ce bifați caseta pentru pagini de adăugat, apăsați butonul Adăugare la meniu. Paginile pot fi trase și plasate pentru a se potrivi nevoilor dvs. Când ați terminat, vă puteți salva meniul.
