Cum să adăugați un vizualizator PDF în WordPress (Cea ușoară)
Publicat: 2023-02-15Doriți să includeți un vizualizator PDF în WordPress?
Prin încorporarea fișierelor PDF în pagina dvs. web, vă puteți asigura că informațiile despre persoane au adesea formatul exact, indiferent de unitatea pe care o folosește clientul. Aceste documente pot, de asemenea, să rețină persoanele pe site-ul dvs. web pentru mai mult timp și să adauge prețul pe care îl utilizați.
În acest articol, vă vom arăta cum să includeți un vizualizator PDF în WordPress.

De ce doriți un vizualizator PDF în WordPress?
O mulțime de site-uri web folosesc fișiere PDF pentru a partaja informații despre soluțiile și produsele lor. De exemplu, antreprenorii de restaurante își publică de obicei meniul ca un PDF pe net.
Puteți adăuga constant un PDF pe site-ul dvs. web și apoi creșteți o adresă URL de descărcare în WordPress.
Pe de altă parte, aceasta nu este cunoștințele ideale pentru utilizatori pentru cei care doresc să apară rapid la un document PDF. Pentru un caz concret, o persoană care dorește să arunce o privire la cafeneaua dvs. ar putea dori să studieze meniul PDF de pe site-ul dvs. web, în loc să descarce o copie pe laptop sau computer.
Alternativ, puteți include un vizualizator PDF în WordPress și apoi prezentați PDF-urile chiar pe site-ul dvs. Acest lucru permite vizitatorilor site-ului web să vadă documentul fără a-l descărca pe computerul lor, ceea ce este de obicei mai rapid și mai puțin complicat. Acest lucru este corect în special pentru vizitatorii site-ului web care folosesc smartphone-uri sau tablete.
De asemenea, păstrează vizitatorii pe site-ul dvs., ceea ce ar putea crește numărul de afișări de pagină și vă poate reduce nivelul de respingere.
După ce este revendicat, să vedem cum puteți insera rapid un vizualizator PDF în WordPress. Utilizați numai linkurile de intrare rapide pentru a reveni direct la sistemul pe care doriți să-l utilizați.
Strategia 1. Adăugați un vizualizator PDF Lucrând cu Editorul de blocuri (rapid)
Cel mai simplu mod de a prezenta PDF-uri pe pagina web WordPress este prin aplicarea blocului Fișier dezvoltat în.
Această strategie nu necesită un plugin special, dar puteți personaliza vizualizatorul doar în câteva mijloace. Dacă doriți mult mai multe personalizări și caracteristici de ultimă generație, atunci vă recomandăm să lucrați cu un plugin ca înlocuitor.
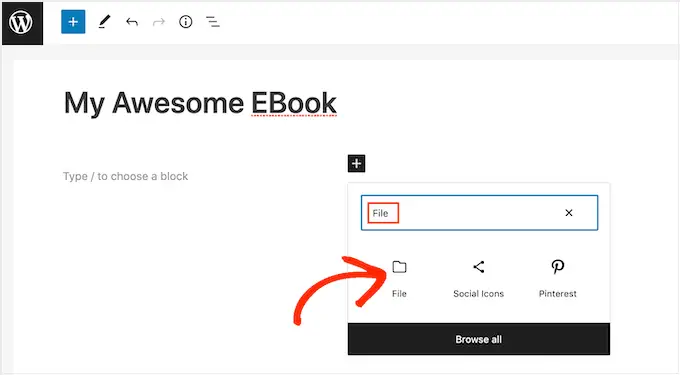
Pentru a începe, pur și simplu deschideți pagina sau scrieți în care doriți să introduceți vizualizatorul PDF în editorul de articole și apoi faceți clic pe butonul „+” pentru a încorpora un nou bloc.
După aceea, începeți să tastați „Fișier” și alegeți blocul potrivit când vi se pare.

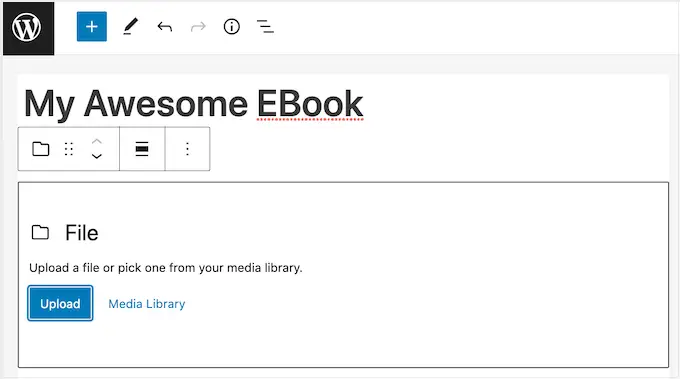
Dacă ați încărcat acum PDF-ul în biblioteca media WordPress, atunci faceți clic pe butonul „Biblioteca media”. Puteți decide apoi asupra PDF-ului pe care doriți să îl încorporați.
Dacă nu ați încărcat PDF-ul acum, faceți clic pe „Încărcați” și apoi alegeți un fișier de pe computerul personal.

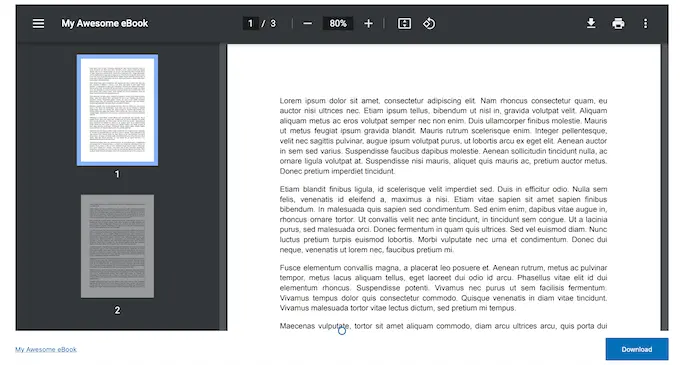
WordPress va selecta mecanic o dimensiune pentru PDF-ul încorporat.
Observați că ceasul implicit nu a putut prezenta documentul total, dar blocul „Fișier” include o bară de instrumente care face posibil ca vizitatorii site-ului să mărească și să micșoreze documentul. De asemenea, pot derula ca rezultat al PDF-ului pentru a vedea mai multe articole.

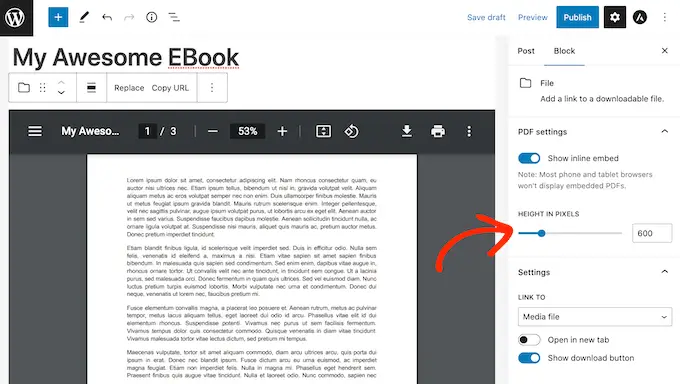
Dacă doriți, puteți ajusta partea de sus a vizualizatorului PDF pentru a afișa mult mai mult sau mai puțin documentul încorporat.
Pentru a face acest lucru, pur și simplu utilizați glisorul „Înălțime în pixeli” din meniul de mână potrivită.

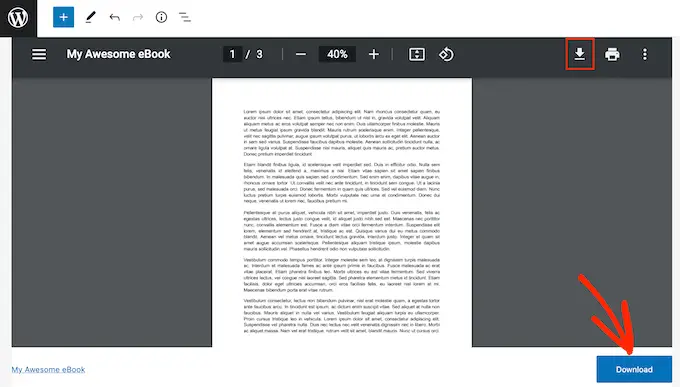
Ocazional, cititorii ar putea dori să descarce un PDF, astfel încât să-l aibă întotdeauna aproape. De exemplu, clienții potențiali ar putea dori să descarce manualul pentru consumator pentru cel mai cunoscut produs al tău sau agenda de programare pentru o ocazie sau convenție viitoare.
În mod implicit, WordPress dezvăluie o pictogramă „Descărcare” în bara de instrumente și un buton sub PDF.

Butonul „Descărcare” de sub PDF este util pentru cititorii care nu sunt familiarizați cu pictogramele unice din bara de instrumente PDF. Prin demonstrarea unui buton „Descărcare”, oaspeții vor înțelege imediat că acest fișier nu este legat de site-ul dvs. web în sine.
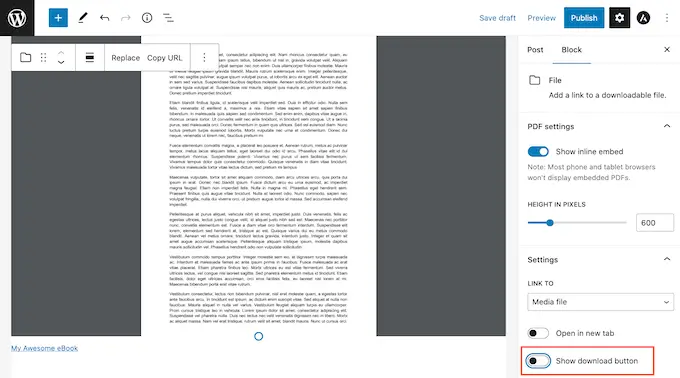
Cu asta în cap, s-ar putea să doriți să opriți butonul „Descărcare” activat. Cu toate acestea, dacă într-adevăr nu doriți să implicați aceste informații de copiere, puteți pur și simplu să faceți clic pentru a dezactiva comutatorul „Afișați butonul Obținere”.

Când sunteți mulțumit de modul în care este configurat PDF-ul, fie faceți clic pe „Actualizați” fie pe „Publicați” pentru a face modificările.
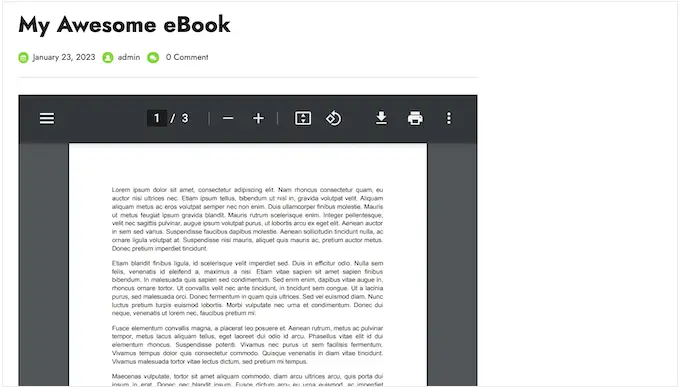
Acum, dacă verificați site-ul dvs. web WordPress, veți vedea vizualizatorul PDF în acțiune.

Sistemul 2. Măriți un vizualizator PDF în WordPress folosind un plugin (mult mai personalizabil)
Blocul de fișiere WordPress creat ar trebui să fie sănătos pentru site-urile web care doresc doar să încorporeze câteva PDF-uri. Cu toate acestea, dacă doriți mult mai mult control în jurul vizualizatorului, atunci, în general, poate fi perceput să utilizați un plugin ca înlocuitor.
PDF.js Viewer este unul dintre pluginurile PDF ideale pentru WordPress. Vă permite să modificați înălțimea și lățimea vizualizatorului PDF și să eliminați butoanele din bara de instrumente PDF.
De asemenea, vine cu un mod de ecran complet, care este excelent pentru a prezenta documente mai lungi, cum ar fi cărți electronice și manuale pentru persoane.

Pentru început, veți dori să introduceți și să activați PDF.js Viewer. Dacă trebuie să aveți ajutor, vă rugăm să consultați ghidul nostru despre cum să instalați un plugin WordPress.
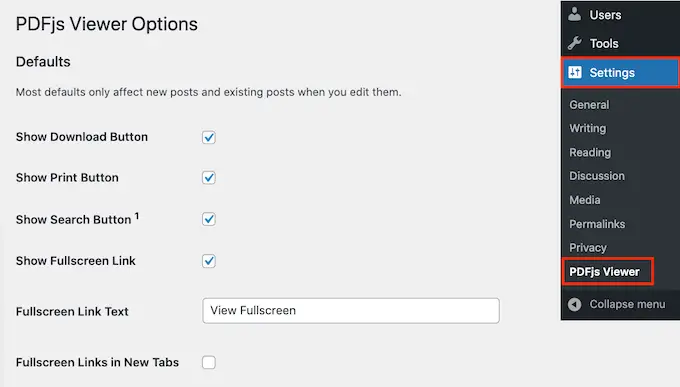
După activare, accesați Opțiuni » PDFjs Viewer pentru a configura opțiunile pluginului.

De cele mai multe ori, puteți trece peste aceste configurații implicite atunci când încorporați fiecare PDF. De exemplu, puteți modifica setările unice ale unui PDF pentru dimensiuni sau scară.

Chiar și așa, susținem în continuare modificarea opțiunilor implicite pentru a se potrivi mai bine cu propriile nevoi, deoarece acest lucru vă poate ajuta să economisiți mult timp și muncă.
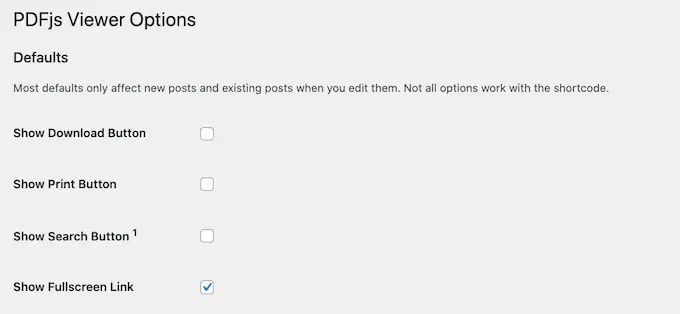
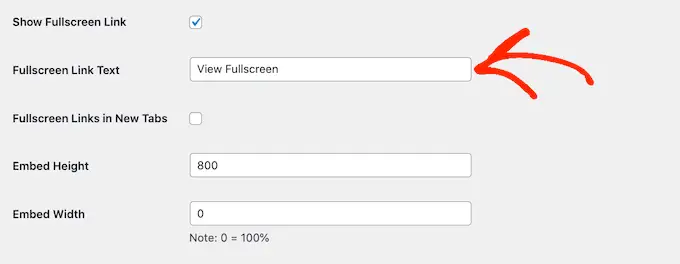
În mod implicit, pluginul implică butoanele Obținere, Imprimare și Cercetare din bara de instrumente PDF. Dacă doriți să eliminați oricare dintre aceste butoane, atunci pur și simplu debifați caseta care urmează.

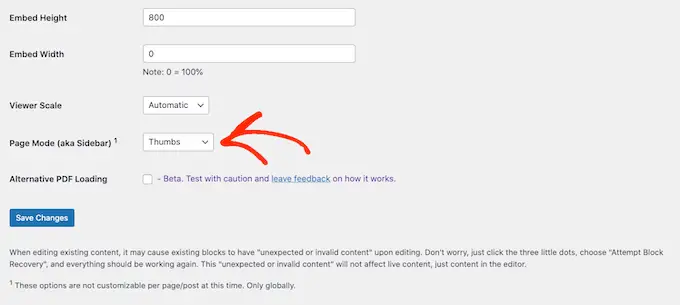
De asemenea, puteți modifica înălțimea și lățimea implicite de încorporare și „Scala vizualizatorului”.
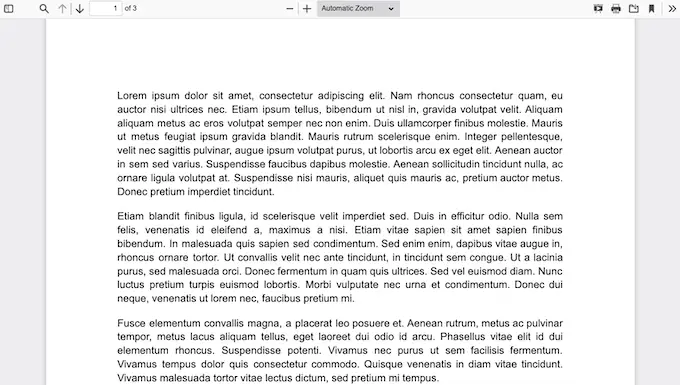
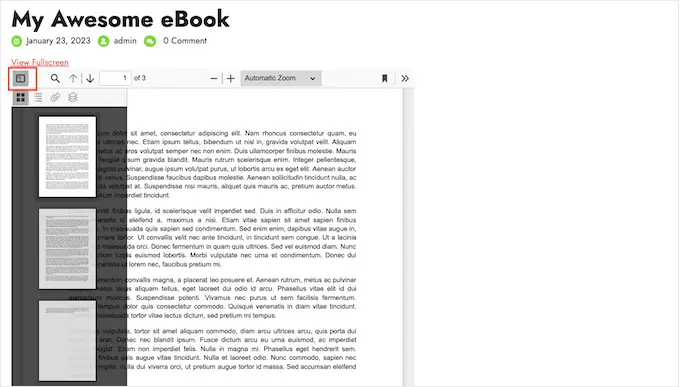
Ieșit din cutie, PDF.js Viewer prezintă PDF-ul fără bară laterală, astfel încât cititorii să poată vedea documentul complet atunci când ajung acolo pe site-ul web. Aceștia pot deschide bara laterală în orice problemă făcând clic pe butonul „Toggle Sidebar”, așa cum puteți vedea în următoarea impresie.

Dacă intenționați să încorporați documente extinse sau PDF-uri cu mai multe site-uri, atunci ar putea fi util să afișați bara laterală în mod implicit.
Pentru a face acest lucru, deschideți practic meniul drop-down „Mod pagină” și selectați fie Thumbs, Bookmarks, fie Atachments.

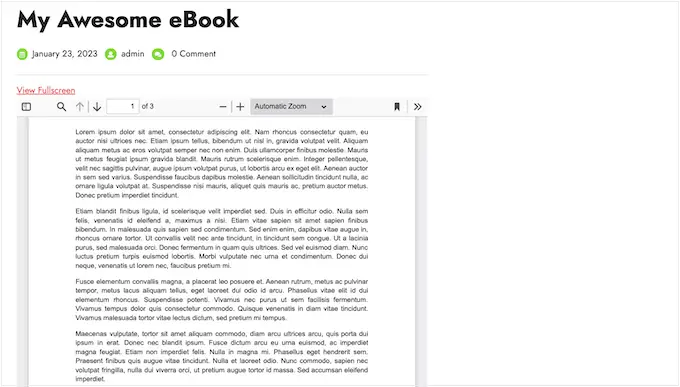
PDF.js Viewer permite utilizatorilor să deschidă PDF-ul în modul ecran complet. În mod implicit, vizitatorii site-ului pot deschide această metodă făcând clic pe un backlink „Vizualizare ecran complet” mai mare decât PDF-ul încorporat.
Pentru a înlocui conținutul textual cu propriul mesaj personalizat, trebuie doar să introduceți câmpul „Text link site-ul pe ecran complet”.

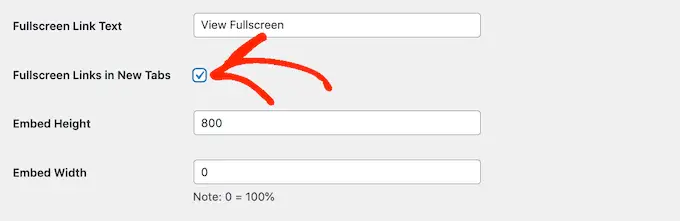
De asemenea, puteți selecta dacă adresa URL se deschide într-o filă nouă utilizând caseta „Legături de intrare pe ecran complet în file noi”.
Lansarea unei noi file va ajuta la păstrarea oaspeților pe site-ul dvs. web, dar poate fi agravant pentru persoanele cu celule și pilule.

Metoda ecran complet va face mult mai ușor să răsfoiți documentele extinse, așa că vă sugerăm să lăsați acest aspect activat. Chiar și așa, dacă într-adevăr nu doriți să-l utilizați, puteți debifa caseta de lângă „Afișați hyperlink pe ecran complet”.
Când sunteți mulțumit de modul în care este configurat pluginul, faceți clic pe „Salvați îmbunătățirile”.
Acum sunteți gata să încorporați un vizualizator PDF în WordPress. Pur și simplu deschideți site-ul web sau postați exact acolo unde doriți să afișați clar PDF-ul și apoi faceți clic pe butonul „+”.
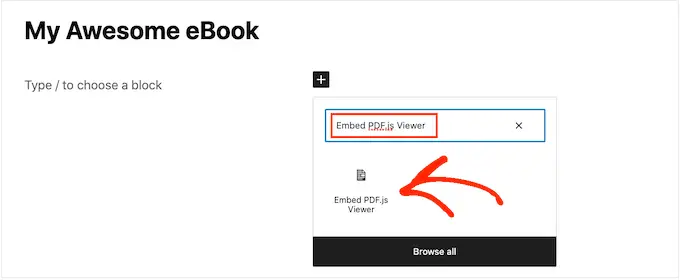
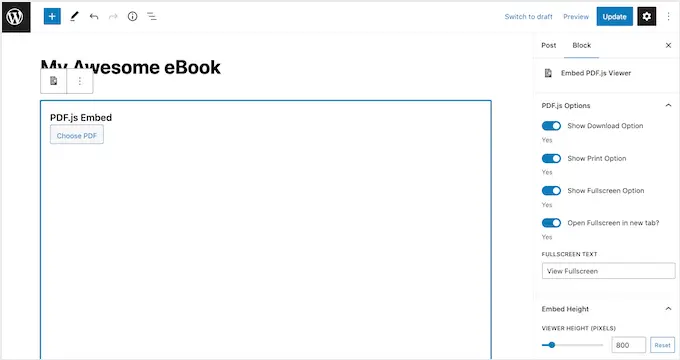
Acum puteți începe să tastați în „Incorporați PDF.js Viewer” și să selectați blocul ideal când apare.

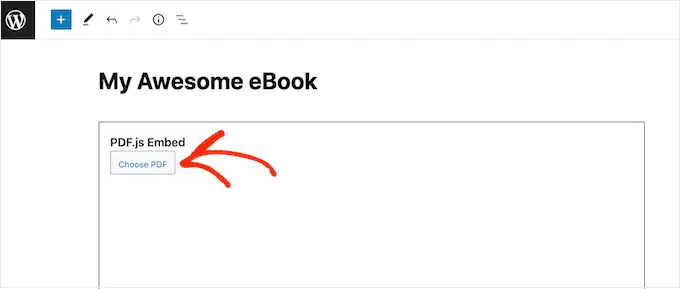
Imediat după aceea, faceți clic pe „Alege PDF” pentru a deschide biblioteca media WordPress.
Acum puteți alege un PDF din bibliotecă sau puteți adăuga un fișier de pe computer.

Pluginul va folosi configurațiile dvs. implicite, dar puteți regla de înaltă calitate modul în care apare acest PDF și acționează folosind opțiunile din meniul corespunzător.
În acest articol, puteți modifica partea de sus, lățimea și scara PDF-ului. De asemenea, puteți elimina sau personaliza linkul „Vizualizare ecran complet”.

În cele din urmă, puteți opta pentru eliminarea sau demonstrarea butoanelor „Descărcare” și „Imprimare”.
Când sunteți mulțumit de modul în care este stabilit PDF-ul, faceți clic pe „Actualizare” sau „Publicați”. Acum puteți verifica site-ul sau site-ul dvs. web WordPress pentru a vedea vizualizatorul PDF încorporat.

Recompensă: Cum să obțineți venituri din PDF-urile dvs. încorporate
Dacă aveți PDF-uri practice și de bună calitate, le puteți folosi pentru a obține venituri online cu WordPress.
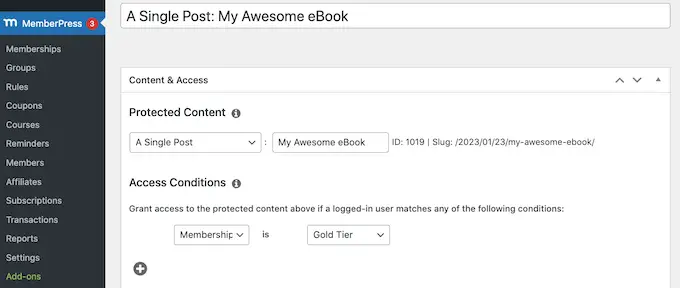
La scurt timp după ce ați încorporat un document PDF în site-ul dvs. web, puteți transforma acea pagină web sau o puteți trimite în conținut scris unic destinat exclusiv utilizatorilor. Vizitatorii site-ului vor trebui apoi să obțină o calitate de membru pentru a obține acea pagină web sau acea scrisoare și să vadă PDF-ul încorporat.
Cel mai puțin dificil mod de a transforma WordPress într-un site web de membru este prin utilizarea MemberPress. Este pluginul ideal pentru abonament WordPress și vă permite să transformați orice site sau să trimiteți în conținut distinctiv exclusiv pentru abonați, cum ar fi PDF-urile încorporate.

Avem un întreg tutorial despre generarea unui site web de membru WordPress cu instrucțiuni pas cu pas pentru a vă ajuta să începeți.
De asemenea, vă recomandăm să folosiți Descărcări electronice simple pentru a reglementa și comercializa fișierele PDF pe site-ul dvs. web. Puteți furniza rapid tot felul de articole digitale și puteți încorpora PDF-uri în paginile articolului ca previzualizări, de asemenea.
Sperăm că acest scurt articol v-a ajutat să încorporați un vizualizator PDF în WordPress. De asemenea, ați putea dori să aruncați o privire la manualul nostru despre cum să generați și să promovați cursuri online cu WordPress sau să vă uitați la înregistrarea noastră cu cele mai bune soluții de promovare prin e-mail pentru întreprinderile mici.
Dacă ați apreciat această postare, atunci ar trebui să vă abonați la canalul nostru YouTube pentru tutoriale pentru clipuri video WordPress. Ne puteți găsi și pe Twitter și Fb.
