Cum să adăugați o imagine pe pagina dvs. de pornire WordPress
Publicat: 2022-09-05Adăugarea unei imagini pe pagina de pornire WordPress este o modalitate excelentă de a vă personaliza site-ul și de a-l face mai atrăgător din punct de vedere vizual. Există câteva moduri diferite prin care puteți adăuga o imagine pe pagina dvs. de pornire, iar metoda pe care o utilizați va depinde de locul în care se află imaginea și de modul în care doriți să apară pe pagina de pornire. Dacă aveți o imagine pe care ați încărcat-o pe site-ul dvs. WordPress, o puteți adăuga pe pagina dvs. de pornire prin simpla inserare a imaginii în zona de conținut a paginii dvs. de pornire. Pentru a face acest lucru, faceți clic pe butonul „Adăugați conținut media” care se află deasupra editorului de conținut pe pagina dvs. de pornire. Aceasta va deschide biblioteca media, unde puteți selecta imaginea pe care doriți să o inserați. După ce ați selectat fotografia, faceți clic pe butonul „Inserați în postare”. Dacă imaginea pe care doriți să o adăugați pe pagina dvs. de pornire se află pe un alt site web, puteți utiliza butonul „Adăugați media” pentru a insera imaginea în pagina dvs. de pornire. Pentru a face acest lucru, faceți clic pe butonul „Adăugați conținut media”, apoi faceți clic pe fila „De la URL”. Introduceți adresa URL a imaginii pe care doriți să o inserați, apoi faceți clic pe butonul „Inserați în postare”. De asemenea, puteți adăuga o imagine pe pagina dvs. de pornire folosind un widget. Există o varietate de widget-uri pe care le puteți folosi pentru a adăuga o imagine pe pagina dvs. de pornire și puteți găsi un widget care se potrivește nevoilor dvs. căutând „widget de imagine” în directorul pluginului WordPress. După ce ați găsit un widget care vă place, pur și simplu trageți și plasați-l în bara laterală a paginii dvs. de pornire.
Site-ul dvs. WordPress.com va arăta mai bine cu imagini. Modalitățile prin care puteți include imagini pe site-ul dvs. sunt numeroase. Imagini din Biblioteca foto gratuită Pexels. Dacă utilizați Media Block, puteți, de asemenea, să inserați o imagine sau un videoclip în blocul de text. Poate fi folosit pentru a stivui conținut media și text pe dispozitive mobile într-o varietate de moduri. Blocul Tiled Gallery, care vine în patru stiluri diferite, poate fi folosit cu colțuri rotunjite.
Cum îmi editez pagina de pornire în WordPress?
 Credit: linuxhint.com
Credit: linuxhint.comPentru a vă edita pagina de pornire în WordPress, va trebui să accesați tabloul de bord de administrare WordPress. Odată ce v-ați autentificat, va trebui să navigați la secțiunea „Pagini” și să găsiți pagina care este setată în prezent ca pagină de pornire. De aici, puteți edita pagina la fel ca orice altă pagină din WordPress. După ce ați terminat de făcut modificările, asigurați-vă că faceți clic pe butonul „Actualizare” pentru a salva modificările.
Când un utilizator vă vizitează site-ul web, vede pagina de pornire. Durata medie de atenție pe site-ul dvs. astăzi este de doar 8,25 secunde, așa că pagina dvs. de pornire trebuie să stârnească interesul atenției utilizatorilor dvs. dacă intenționează să rămână. În acest tutorial, vom analiza cum să editați pagina de pornire a WordPress. Pentru mai multe informații despre cum să editați și să personalizați pagina de pornire, accesați secțiunea Editarea paginii de pornire pentru începători. Vă rugăm să vedeți instalarea dvs. WordPress pentru fișierul index.php pe care îl edităm. Pur și simplu accesați Pagini pentru a edita conținutul paginii dvs., apoi modificați conținutul de acolo. WordPress va afișa o varietate de opțiuni de editare în colțul din stânga sus al ecranului și există o pictogramă albastră în partea dreaptă.
Pentru a adăuga mai multe blocuri în pagina dvs., faceți clic pe pictograma +, apoi editați-le pe parcurs și, în final, ștergeți-le dacă nu vă place ceea ce vedeți. Există o varietate de teme WordPress cu opțiuni de personalizare disponibile. Elementor este un plugin WordPress care oferă funcții suplimentare site-urilor WordPress. Toate temele pot fi editate folosind Elementor, dar mai întâi trebuie să selectați o temă pregătită pentru Elementor. Veți avea o mulțime de opțiuni de editare în editorul Elementor datorită interfeței de tip drag-and-drop. Șablonul pe care îl vedeți aici va fi standard și va fi generat un fișier numit singular.php (cum am făcut anterior). De asemenea, puteți face modificări șablonului de pagină de pornire. Selectați unul dintre șabloane din meniul drop-down din atributele paginii > secțiunea Template.
Cum să editați pagina de pornire WordPress
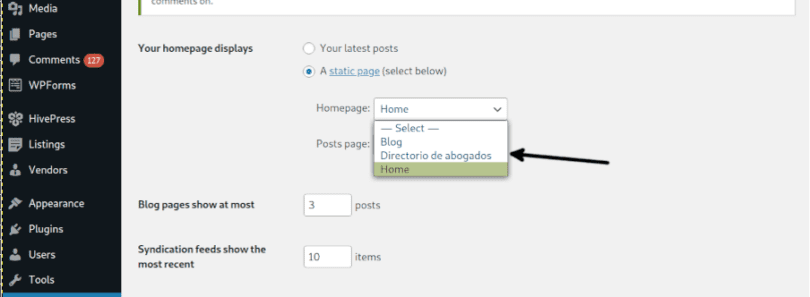
WordPress este un sistem popular de gestionare a conținutului (CMS) care permite utilizatorilor să creeze și să gestioneze cu ușurință propriile site-uri web. Pentru a edita o secțiune a paginii de pornire, faceți clic pe pictograma creion albastru de lângă ea. Aici, putem schimba imaginea, textul și butonul din partea de sus a paginii de pornire. Când faceți modificări, modificările dvs. vor fi vizibile în secțiunea de previzualizare a site-ului dvs. web. Site-ul dvs. web nu va fi actualizat cu aceste modificări până când acestea nu vor fi disponibile public. Pe pagina de start a unui site web, există o componentă importantă. Vizitatorii vor fi atrași de pagina principală a acestui site, deoarece este primul lucru pe care îl văd. Dacă doriți să vă schimbați pagina de pornire, trebuie mai întâi să navigați la Panoul de administrare, care va afișa o pagină statică. Puteți gestiona pagina în acest mod fără a vă face griji cu privire la actualizările live. Ghidul nostru vă va ajuta dacă nu sunteți sigur cum să o faceți. Între timp, asigurați-vă că consultați celelalte articole ale noastre valoroase despre instalarea site-ului WordPress, cum ar fi cum să configurați un blog WordPress și cum să configurați un cont Google Analytics.
Cum să schimbați imaginea paginii de pornire pe WordPress
Accesați tabloul de bord WordPress pentru a-l accesa. Puteți încărca o nouă imagine deschizând pagina sau făcând clic pe o postare. Apoi, făcând clic pe butonul Înlocuire, puteți schimba imaginea pe care doriți să o utilizați. Următorul pas este să încărcați o imagine existentă sau să alegeți o imagine care să fie inclusă în tabloul de bord WordPress din secțiunea Open Media Library .
Când am citit OP, am presupus că se referea la imaginea mare implicită din colțul din dreapta sus al primei pagini statice, care trebuia să fie folosită pentru șablonul Pagina de pornire. Dacă înlocuiți acea imagine cu a dvs., accesați Site-ul meu > personalizați. Deoarece se afișează într-un format atât de îngust, imaginea antetului Gateway-ului este limitată. Care este dimensiunea unei pagini de față a unui site cu imaginea antetului? Există o modalitate de a face Tema Gateway statică în loc să se rotească? Cel mai bine este să începeți un subiect nou dacă nu doriți să începeți un subiect nou pentru cererea dvs. de asistență.

Cum să vă schimbați fundalul WordPress
Dacă utilizați WordPress, accesați Aspect > Fundal și selectați o nouă imagine de fundal. Dacă doriți să schimbați imaginea implicită pentru pagina principală a blogului dvs., accesați Media și selectați sigla din meniul derulant.
Cum să adăugați o imagine recomandată în pagina WordPress
WordPress prezintă o imagine caracteristică care poate fi editată sau creată într-o nouă postare de blog. Fila de imagini prezentate este situată în coloana din dreapta a editorului de conținut. Puteți vedea fereastra pop-up de încărcare media WordPress făcând clic pe linkul „Setați imaginea recomandată” din secțiunea „Setați imaginea recomandată”.
Funcția Imagine recomandată poate fi folosită pentru a insera o imagine ca element vizual principal al paginii sau postării dvs. Sursa se află de obicei undeva pe computer, un link pe internet sau în secțiunea Media (puteți folosi orice combinație a acestor opțiuni). PixelRockstar oferă, de asemenea, o opțiune de a adăuga imagini direct pe site. Dacă nu găsiți funcția în ecranul de editare al postării sau al paginii dvs., o puteți vizualiza făcând clic pe butonul Opțiuni ecran din colțul din dreapta sus al ecranului de editare WordPress. În funcție de temă, puteți utiliza o imagine într-o varietate de moduri. Asigurați-vă că imaginea prezentată pe care o vedeți este setată de dezvoltatorul temei dvs.
Cum să adăugați o imagine recomandată la o postare în WordPress
O imagine caracteristică poate fi adăugată la o postare făcând clic pe butonul *br. În partea stângă a ecranului de administrare WordPress, veți găsi fila „Postări”.
Puteți vizualiza detaliile postării pe care doriți să o includeți făcând clic pe ea.
Derulați în jos la secțiunea „Minatură” din fila „Media” și selectați „Adăugați nou”.
Completați câmpul „Dimensiune miniatură” cu o lățime de 350 de pixeli și o înălțime de 150 de pixeli.
După ce introduceți adresa URL a imaginii prezentate, faceți clic pe butonul „Link to Post”.
Făcând clic pe butonul „Actualizare”, puteți face modificările necesare.
Pentru a schimba aspectul imaginilor prezentate în postări și pagini, utilizați butonul *br*. Fila „Aspect” poate fi găsită în partea stângă a ecranului de administrare WordPress. Selectați postarea sau pagina pe care doriți să o modificați și faceți clic pe butonul „Editați”. Puteți modifica înălțimea sau lățimea degetelor dvs. prin selectarea opțiunii „Schimbare” din secțiunea „Miniaturi” din fila „Media”.
Cum să inserați o imagine în WordPress cu cod
Adăugarea de imagini la postările și paginile dvs. WordPress este ușor. Editorul WordPress vă permite să adăugați imagini la postările și paginile dvs. cu doar câteva clicuri. Cu toate acestea, dacă doriți să adăugați imagini la postările și paginile dvs. cu cod, puteți face acest lucru urmând acești pași: 1. Conectați-vă la site-ul dvs. WordPress și accesați postarea sau pagina în care doriți să adăugați o imagine. 2. În editor, faceți clic pe butonul „ Adăugați media ”. 3. În fereastra „Insert Media”, faceți clic pe fila „Upload Files”. 4. Faceți clic pe butonul „Selectare fișiere” și selectați imaginea pe care doriți să o încărcați de pe computer. 5. Odată ce imaginea este încărcată, puteți adăuga un titlu, o legendă și o descriere. 6. Faceți clic pe butonul „Inserați în postare”. Imaginea ta va fi acum inserată în postarea sau pagina ta.
Cum se creează o imagine în miniatură în WordPress
Pentru a crea o imagine în miniatură în wordpress, accesați biblioteca dvs. media și faceți clic pe imaginea pe care doriți să o utilizați. Sub imagine, veți vedea un link care spune „ Editați imaginea ”. Faceți clic pe acesta și va apărea o fereastră pop-up. În secțiunea „Setări miniaturi”, selectați opțiunea „Decupare” și apoi faceți clic pe butonul „Aplicați”. Acum puteți trage imaginea pentru a o decupa la dimensiunea dorită. Odată ce sunteți mulțumit de imagine, faceți clic pe butonul „Salvați”.
O postare în miniatură pe un site web este o mică porțiune grafică și text a paginii. Când un utilizator face clic pe un link sau pe o imagine, apare articolul la dimensiune completă. WordPress folosește imaginea prezentată într-o miniatură a postării pentru a o face să pară mai mare. Acest tutorial vă va ghida prin procesul de creare a miniaturilor postărilor în WordPress. Titlul postării dvs. determină dacă veți putea sau nu descărca imagini de pe Flickr cu implementarea acestui plugin. Puteți crea imagini în miniatură postați făcând clic pe imaginile prezentate în WordPress. WordPress vă permite să decupați și să măriți imaginile în editor în conformitate cu setările de rezoluție.
Pluginul Miniaturi pentru postări conexe trebuie descărcat și configurat pentru a fi activ. Acest plugin va include o nouă funcție în zona de setări WordPress numită Related Post Thumbs. În al treilea pas, selectați opțiunile de afișare generale preferate. În acest ecran, puteți modifica modul în care sunt afișate postările. Puteți alege sursa miniaturii dvs. în fila Miniaturi a browserului dvs. Al treilea pas este să selectați stilul miniaturilor, care poate fi culoarea, dimensiunea fontului sau lungimea fragmentului.
Bloc de imagine
Un bloc imagine este un bloc care conține o imagine. Imaginile pot fi inserate într-un bloc de imagini dintr-un fișier stocat pe computer sau dintr-o adresă URL. Imaginile pot fi aliniate la stânga, la dreapta sau la centrul blocului.
Selectați un bloc de imagine făcând clic pe butonul Adăugare bloc. Se pot face o varietate de ajustări la dimensiunea și dimensiunile imaginii, inclusiv adăugarea sau eliminarea dimensiunilor de înălțime și lățime. Pentru a alinia o imagine într-un paragraf, inserați-o chiar deasupra blocului de paragraf țintă. Cu noua caracteristică, puteți adăuga filtre la imaginea dvs. care înlocuiesc complet culorile. Efectul duoton, după cum sugerează și numele, este similar cu un filtru alb-negru; în loc ca umbrele și luminile să fie alb-negru, îți selectezi propriile nuanțe. Copy Copy poate fi folosit pentru a copia un anumit bloc, apoi îl puteți lipi oriunde doriți în editor. Funcția Adăugați la blocuri reutilizabile vă permite să adăugați blocul selectat la o listă de blocuri reutilizabile, permițându-vă să îl utilizați în alte pagini sau postări.
Editând ca HTML, puteți modifica codul HTML al blocului de încorporare. În Twenty Twenty Twenty, setările de imagine sunt atribuite fiecărui bloc, permițându-vă să vă rotunjiți imaginea cu chenare sau cadre. În plus, fila avansată vă permite să adăugați o clasă CSS la blocul dvs., permițându-vă să scrieți CSS personalizat și să îl stilați după cum credeți de cuviință.
