Cum să adăugați o bară de defilare pe site-ul dvs. WordPress
Publicat: 2022-09-25Dacă doriți să adăugați o bară de defilare pe site-ul dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. O modalitate este să adăugați un plugin precum Scrollbar pentru WordPress. Acest plugin va adăuga automat o bară de defilare pe site-ul dvs. O altă modalitate de a adăuga o bară de defilare pe site-ul dvs. WordPress este să adăugați un cod la tema dvs. Puteți adăuga acest cod în fișierul functions.php al temei dvs. Adăugarea unei bare de derulare pe site-ul dvs. WordPress poate fi o modalitate excelentă de a vă face site-ul mai ușor de utilizat. De asemenea, vă poate ajuta să îmbunătățiți gradul de utilizare al site-ului dvs.
În acest tutorial, veți învăța cum să adăugați bare de defilare personalizate pe site-ul dvs. WordPress folosind fie un plugin, fie un cod CSS personalizat. Cum să adăugați o bară de defilare personalizată în WordPress | Ghidul cuprinzător vă va ghida prin pașii creării unei bare de defilare personalizată pentru site-ul dvs. WordPress. Utilizarea unui plugin este cea mai eficientă și mai ușoară modalitate de a adăuga bare de defilare personalizate pe site-ul dvs. web. Dacă doriți ca site-ul dvs. web să fie ușor, ați putea lua în considerare adăugarea CSS personalizat, mai degrabă decât o abordare mai prietenoasă pentru dezvoltatori. Personalizarea barei de derulare a site-ului dvs., pe de altă parte, nu este o setare implicită. Echipa noastră analizează cele mai bune plugin-uri pentru adăugarea de bare de defilare personalizate la un site web WordPress. Utilizarea pluginului Advanced Scroll este cea mai simplă și cea mai rentabilă modalitate de a adăuga un element de derulare pe site-ul dvs.
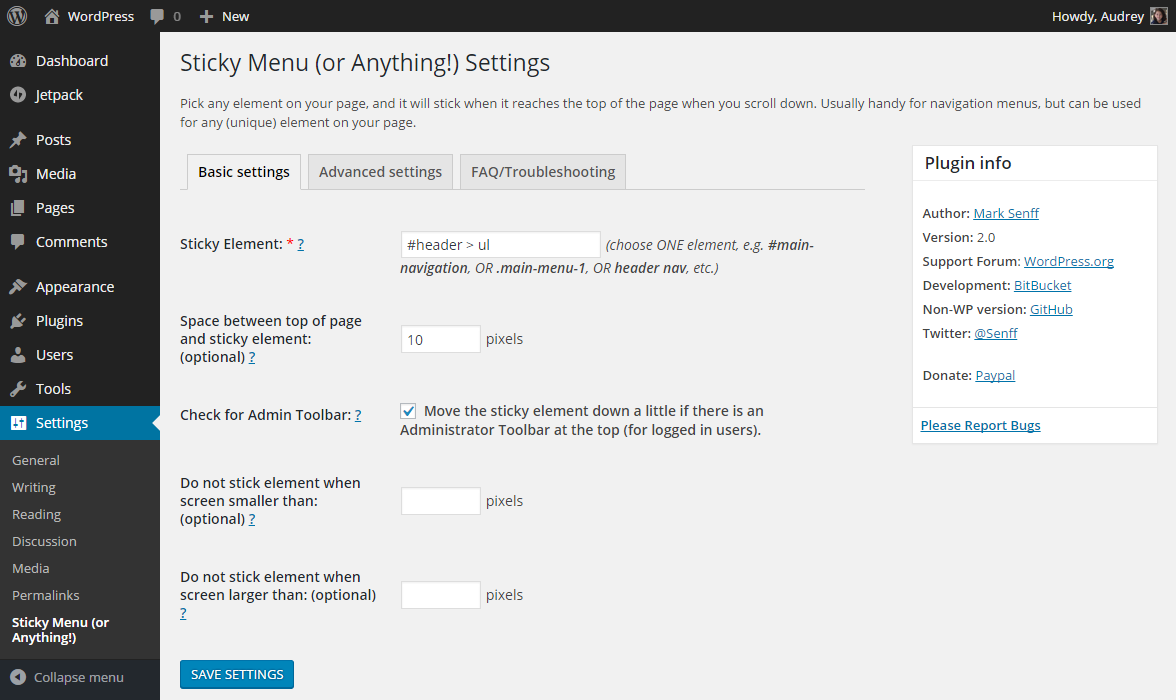
Pluginul trebuie instalat și activat pe tabloul de bord WordPress. Configurațiile principale ale pluginului pot fi modificate odată ce este activat. În mod implicit, puteți modifica culoarea, viteza și alinierea barei de defilare. Pluginul Custom Scrollbar este un plugin WordPress care vă permite să adăugați bare de defilare personalizate pe site-ul dvs. Este un plugin ușor și puternic care vă permite să încorporați bare de defilare personalizate. Faceți clic pe Aspect pentru a vedea setările principale ale pluginului. Pentru a extinde foaia de calcul cu setări, utilizați această pictogramă, care pare să fie lângă câmpul Denumiți bara de derulare .
Componentele barei de derulare pot fi configurate în patru setări de culoare diferite. CSS personalizat poate fi adăugat pe site-ul dvs. pentru a-i personaliza stilul, pe lângă CSS-ul deja existent. Funcționează pe browsere desktop folosind motoarele de randare WebKit, cum ar fi Google Chrome, Safari, Opera și multe altele. Dispozitivele care rulează versiuni de Firefox sau Edge nu vor fi afectate. Este simplu să adăugați sau să schimbați culorile barei de defilare, precum și fundalul. Cu ajutorul pluginurilor WordPress, puteți adăuga ușor și eficient derulare personalizată pe site-ul dvs. Codul CSS personalizat poate fi adăugat pe cealaltă parte a ecranului.
Lăsați mai jos comentariile despre sistemul dvs. de operare preferat. Sunteți membri ai unei echipe de pluginuri sau CSS personalizate? Am aprecia dacă ne-ați anunța.
Trebuie pur și simplu să setați overflow:hidden pe selectorul de corp pentru a elimina bara de defilare.
Proprietatea overflow-x trebuie setată dacă doriți să creați o casetă de defilare cu un defilare orizontal. Trebuie să utilizați overflow-x:scroll dacă doriți să defilați. Dacă conținutul containerului este prea larg, browserul dvs. va afișa bare de defilare pe axa x (orizontală).
Dacă folosiți lățime: 100%, nu va exista nicio problemă. Deoarece nu include lățimea barei de derulare, procentul se va potrivi automat. Dacă nu puteți sau nu doriți ca elementul să defileze, dacă setați lățimea unui alt element, adăugați overflow-x: hidden sau overflow: hidden la elementul din jur pentru a preveni derularea elementului.
Cum adaug o bară de defilare orizontală în WordPress?
 Credit: Stack Overflow
Credit: Stack OverflowDerulați în jos la fila Setări principale și selectați opțiunea Defilare orizontală. Apăsând „Activare” pe butonul radio, puteți ajunge la o setare de derulare orizontală mai detaliată.
Cum adaug o bară de defilare orizontală la WordPress? Opțiunile de defilare orizontală pot fi găsite în fila Setări principale, derulând în jos și selectând fila. Puteți face acest lucru cu aceste trei opțiuni. Selectați selectorul de culori pentru a schimba culoarea barei de defilare . Cum pot derula orizontal în CSS? Cum adaug defilare verticală pe blogul meu WordPress? Pentru a menține sub control înălțimea unui bloc div, setați proprietatea max-height css la o valoare de 15 pixeli.
Axele x și y pot fi folosite pentru a poziționa o bară de derulare orizontală . Cum fac ca un site să deruleze pe orizontală? Pentru început, vom crea mai întâi un bloc de conținut strat cu strat.
Cum să ascundeți bara de defilare pe un site web
Cum pot ascunde bara de defilare pe site-ul meu?
Făcând clic pe mica săgeată în jos din partea dreaptă a barei de instrumente a browserului, puteți ascunde bara de derulare a unui site web.
Cum fac un meniu de derulare în WordPress?
 Credit: wpdownloadfree.com
Credit: wpdownloadfree.comNu există un răspuns definitiv la această întrebare. În funcție de nivelul dvs. de expertiză în codificare, este posibil să puteți găsi un plugin sau o temă care are deja această funcționalitate încorporată. Sau poate fi necesar să codificați o soluție personalizată.
Deoarece tipul de meniu cu o pagină (meniu derulant) poate fi utilizat cu o varietate de modali de afaceri, WordPress l-a folosit întotdeauna ca implicit. Când faceți clic pe un element de meniu despre din antet, puteți derula în jos la secțiunea Despre și faceți clic pe el. Capturi de ecran și videoclipuri suplimentare vor fi furnizate în acest articol pe măsură ce trecem peste caz. Pașii pentru crearea unui meniu de o pagină sunt prezentați mai jos. Cum instalez o temă Elementor? Să presupunem că aveți un site WordPress elementr de o pagină. Deoarece această secțiune are deja trei secțiuni, puteți adăuga câte doriți urmând acești pași.
Vrei să afli mai multe despre ThemeForest? De asemenea, puteți vedea celelalte teme WordPress făcând clic aici. Dacă doriți să navigați între secțiuni de pe aceeași pagină, va trebui să faceți două lucruri. Folosind elementor, puteți începe procesul de editare a paginii. Al doilea pas este să creați un nume unic în CSS ID. Dacă doriți un server WordPress accesibil, de încredere și rapid, faceți clic pe butonul și plasați comanda.
Când faceți clic pe elementul de meniu despre, va apărea o bară de defilare, care vă permite să defilați prin diferitele secțiuni ale paginii.
CSS poate fi folosit pentru a activa sau dezactiva acest mecanism de defilare. Când setăm overflow la ascuns, împiedicăm browserul să afișeze bara de defilare. Utilizatorul va fi astfel forțat să deruleze în sus pe pagină pentru a vizualiza întreaga pagină.
CSS poate fi folosit și pentru a controla înălțimea unui document într-o varietate de moduri. Browserul poate face 100% din înălțimea ferestrei atunci când setează înălțimea la 100% din lățimea documentului. Ca urmare, utilizatorul nu va trebui să deruleze documentul pentru a-l vedea, indiferent de cât de mult conținut conține.
Cum fac o pagină de derulare în WordPress?
Mai întâi trebuie să vă conectați la panoul de administrare WordPress. Selectați „Adăugați nou” făcând clic pe linkul „Plugin-uri” din coloana de navigare din stânga. Introduceți „Derularea paginii la id” în caseta „Căutare pluginuri...” în caseta „Căutare pluginuri...”. Pluginul a fost găsit și acum îl puteți instala făcând clic pe butonul „Instalare acum”.

Bara de defilare personalizată WordPress
Bara de derulare implicită în WordPress este funcțională, dar nu este foarte frumoasă. Există câteva moduri de a schimba bara de derulare în WordPress, dar cel mai simplu este să folosești un plugin. Există câteva plugin-uri diferite care oferă bare de defilare personalizate pentru WordPress, dar vă recomandăm să utilizați CSS personalizat simplu. După ce ați instalat și activat pluginul, mergeți la Aspect > CSS personalizat și adăugați următorul cod: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); culoare de fundal: #F5F5F5; } ::-webkit-scrollbar-thumb { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); culoare de fundal: #555; } Acest cod va schimba lățimea barei de defilare, culoarea pistei și culoarea degetului mare. Puteți schimba culorile în orice doriți și puteți modifica, de asemenea, lățimea barei de defilare. Dacă doriți o bară de derulare mai largă, puteți schimba 12px în ceva de genul 15px sau 20px.
Următorul ghid vă prezintă cum să vă faceți elementul WordPress personalizat. Folosind pluginul Scrollbar personalizat, puteți adăuga mai multe bare de defilare pe site-ul dvs. web. Pentru a începe, furnizați un nume pentru bara de defilare. În browserul dvs. Chrome, puteți accesa id-ul sau clasa oricărui element făcând clic dreapta pe el. Puteți adăuga o bară de derulare personalizată la orice element de pe site-ul dvs. WordPress făcând clic pe butonul Adăugați. În secțiunea de selectare a țintei, puteți alege înălțimea și lățimea unei zone personalizate. Există, de asemenea, o modalitate de a adăuga o temă la bara de defilare. Puteți salva setările făcând clic pe butonul de salvare a modificărilor după ce ați terminat.
Configurarea pasului de derulare a mouse-ului
Pentru a selecta pasul de derulare al mouse-ului, glisați cursorul.
Selectați elementul țintă folosind selectorul.
Cum să eliminați bara de defilare din WordPress
Presupunând că doriți să eliminați bara de derulare de pe site-ul dvs. WordPress, puteți face acest lucru urmând acești pași:
1. Conectați-vă la site-ul dvs. WordPress și accesați Tabloul de bord.
2. În bara laterală din stânga, faceți clic pe linkul Aspect.
3. În pagina Aspect, faceți clic pe linkul Personalizare.
4. În interfața Customizer, faceți clic pe linkul Static Front Page.
5. În pagina de setări Static Front Page, selectați opțiunea A static page.
6. În meniul derulant Prima pagină, selectați pagina pe care doriți să o utilizați ca prima pagină.
7. În meniul derulant al paginii Postări, selectați pagina pe care doriți să o utilizați ca pagină de blog.
8. Faceți clic pe butonul Salvați și publicați pentru a salva modificările.
Asta e! Ați eliminat cu succes bara de defilare de pe site-ul dvs. WordPress.
Cum să adăugați bara de defilare în Elementor
Dacă doriți să adăugați o bară de defilare la un element din Elementor, puteți face acest lucru adăugând următorul CSS la element: overflow: scroll; De asemenea, puteți adăuga o bară de defilare la un element adăugând următorul cod HTML la element: … Culori personalizate pentru bara de defilare.Unii dezvoltatori web le place să schimbe culoarea barei de defilare pentru a se potrivi cu aspectul site-ului lor. Acest lucru se poate face folosind CSS pentru a modifica proprietatea de culoare a barei de defilare. În acest subiect, vom trece peste Culoarea barei de derulare. O bară de defilare poate fi găsită în partea de jos a ecranului sau în partea dreaptă. Folosind această proprietate, puteți schimba culoarea pistei la culoarea degetului mare și culoarea pistei la culoarea obișnuită. Vom încerca să manipulăm barele de defilare folosind Css și Javascript în secțiunile următoare. O bară de defilare personalizată poate fi creată și cu ajutorul pluginurilor și bibliotecilor jQuery. Puteți configura proprietățile pentru a genera automat imagini frumoase în mod implicit. Proprietatea „-webkit-scrollbar-thumb:hover”, care este adăugată la bară sau mâner, vă permite să setați culoarea barei de defilare atunci când trece cu mouse-ul deasupra. Bibliotecile Javascript pot fi instalate și importate în proiectele dvs., sau le puteți include direct în paginile dvs. HTML (dacă există) și fișierele lor CSS. Următorul exemplu va folosi a doua opțiune, care va include o bibliotecă Javascript direct în program. Codul complet pentru CSS poate fi găsit mai jos, împreună cu rezultatele. Puteți schimba culoarea barei de defilare? Cu toate acestea, puteți schimba culoarea barei de derulare în Windows 10 folosind Editorul de registru, dar trebuie făcut în contextul registrului. Trebuie să modificați valoarea Scrollbar la ceea ce doriți. Valorile implicite sunt 200 200 200 și 212 208 200. Cum se schimbă culoarea barei de defilare în FluttePuteți schimba culoarea barei de derulare folosind widget-ul RawScrollbar din Flutter. Puteți selecta orice culoare doriți cu thumbColor. Culoarea de evidențiere din tema MaterialApp va fi folosită pentru a evidenția bara de defilare. Cum adăugați o culoare pentru bara de defilare în CSS? Când utilizați proprietatea CSS de culoare bară de defilare, sunt atribuite culorile pistei și ale degetelor mari ale barei de defilare. Indiferent de poziția de defilare, pista este fundalul unei bare de defilare, care este de obicei fixă indiferent de poziția de pe ecran. Un degetul mare este o parte în mișcare a barei de defilare care plutește de obicei pe partea de sus a pistei. Degetul mare al barei de defilare: soluția ta de derulare pe o singură linie Ce este degetul mare de derulare? Degetul mare al unui mâner de defilare este responsabil pentru tragerea barei de defilare pe suprafața unei bare de defilare. Puteți derula în jos la o anumită linie la un moment dat cu această aplicație. Îl puteți folosi trăgând degetul mare al barei de derulare în sus sau în jos, cu cursorul îndreptat spre el. Puteți stila o bară de derulare Css? Începând cu 2020, 54% dintre utilizatorii de internet folosesc browsere care acceptă stilul CSS pentru bara de derulare. Pentru a acoperi Blink și WebKit, precum și browserele Firefox, va trebui să scrieți două seturi de reguli CSS. În acest tutorial, veți învăța cum să utilizați CSS pentru a personaliza barele de defilare în browserele moderne utilizând metoda de personalizare CSS. Crearea barelor de defilare în HTML Folosind următorul cod HTML, puteți crea o bară de defilare orizontală: *br. #br Puteți introduce acest lucru selectând „div” și apoi selectând „br.” Bara de defilare *br Vă rugăm să țineți cont de următoarele: *br *div Voi intra în */div. În HTML, puteți crea o bară de defilare verticală folosind următorul cod. Mi-a plăcutdiv, br, div. Vă rugăm să activați această funcție făcând clic pe *div. Bara de defilare pentru pagina următoare. ********************* div:div /br:br Faceți clic aici pentru a vizualiza întregul fișier. Dacă doriți să adăugați bare de defilare, trebuie mai întâi să scrieți următorul cod în CSS. Scrollbar *br> Înălțimea acestei pagini este de 100×100. overflow: auto Scrollbar-button br> // Are o înălțime de 20p. Lățimea căptușelii este de 0x4. Lățimea acestei pagini este de 100 px. Scrollbar = br> și degetele de defilare = br>. Înălțime: 5px. Lățimea acestei pagini este de 50 de caractere.Cum schimb culoarea barei de defilare în Chrome?Pentru a selecta o culoare, apăsați și mențineți apăsat butonul de clic stânga din paleta de culori a barei de defilare și trageți acolo cercul mic. De asemenea, puteți schimba nuanțele culorii alese trăgând glisoarele barei HSV în sus și în jos. Când utilizați paleta de culori a pistei Scrollbar, puteți selecta o culoare a pistei trăgând cercul.
