Cum să adăugați un calculator de livrare pe site-ul dvs. WordPress
Publicat: 2023-08-31Vrei ca vizitatorii tăi să calculeze cu ușurință costul transportului pe site-ul tău?
Folosind un calculator de expediere, clienții pot estima cu exactitate costul total al unui produs pe care vor trebui să-l plătească la livrare. Vă ajută să vă păstrați afacerea transparentă și să construiți încredere cu potențialii clienți.
În acest articol, vă vom arăta cum să adăugați un calculator de expediere pe site-ul dvs. WordPress.

Ce este un calculator de expediere și de ce să-l folosești?
Un calculator de expediere ajută la estimarea automată a costului total al transportului. Afișează costurile de livrare și alte taxe relevante pentru clienți, astfel încât aceștia să nu fie nevoiți să calculeze manual tarifele și cheltuielile de expediere.
Există diferiți factori care intră în joc atunci când se calculează costurile de transport. Unele dintre acestea includ prețul produsului, destinația, originea unui transport, greutatea, dimensiunile, tipul serviciului de transport și alte variabile în timpul calculului.
Calcularea manuală a costurilor de transport poate fi consumatoare de timp dacă există mai multe comenzi în magazinul dvs. online. În plus, calculul manual ar duce și la greșeli, care pot afecta satisfacția clienților.
Veți economisi mult timp și veți automatiza pur și simplu procesul utilizând un plugin pentru calculatoare de livrare pentru site-ul dvs. WordPress sau site-ul WooCommerce.
Clienții pot pur și simplu să își selecteze locația și să vadă cât va costa de fapt produsul după livrare. Acest lucru vă ajută să vă consolidați relația cu clienții și să vă construiți încredere.
Acestea fiind spuse, haideți să vedem cum puteți adăuga cu ușurință un calculator de expediere pe site-ul dvs. WordPress. De asemenea, vom arăta o modalitate de a-l adăuga în magazinul dvs. WooCommerce.
Puteți face clic pe linkurile de mai jos pentru a trece la secțiunea preferată:
Adăugarea unui Calculator de livrare la WooCommerce
Cea mai bună modalitate de a adăuga un calculator de expediere în WooCommerce este folosind calculatorul de livrare pentru pagina de produs pentru pluginul WooCommerce. Este un plugin gratuit care permite clienților să calculeze costul transportului înainte de a adăuga un produs în coș.
Mai întâi, va trebui să descărcați și să instalați calculatorul de livrare a paginii de produs pentru pluginul WooCommerce. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
După activare, puteți accesa WooCommerce » Calculator de livrare pentru a configura pluginul.

Pluginul funcționează de la cutie și puteți utiliza setările implicite pentru a începe. Cu toate acestea, există opțiuni pentru a le edita și a personaliza calculatorul de expediere.
Este important de reținut că pluginul va folosi informațiile din setările zonei de expediere din WooCommerce atunci când calculează taxele de expediere.
Configurarea zonelor de expediere în WooCommerce
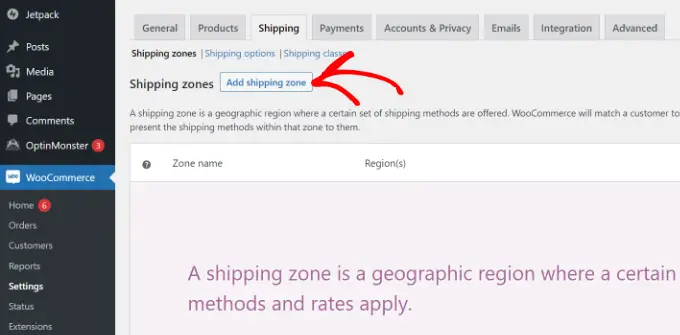
Dacă nu ați configurat zone de expediere, atunci va trebui să accesați WooCommerce » Setări din tabloul de bord WordPress și să comutați la fila „Livrare”.

În secțiunea Zone de expediere, faceți clic pe butonul „Adăugați zonă de expediere”.
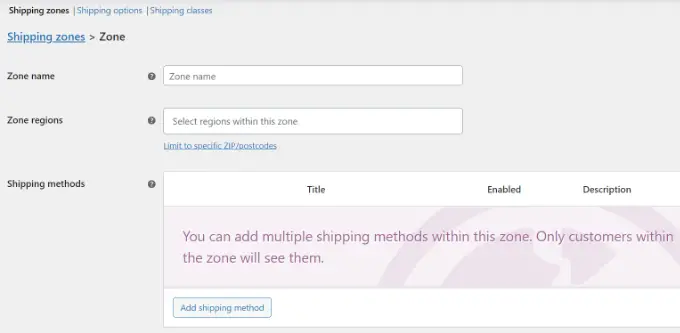
Apoi, va trebui să introduceți un nume de zonă și să selectați regiuni din meniul drop-down. Puteți adăuga mai multe țări sau orașe într-o singură zonă.

După aceea, puteți face clic pe butonul „Adăugați metoda de expediere”.
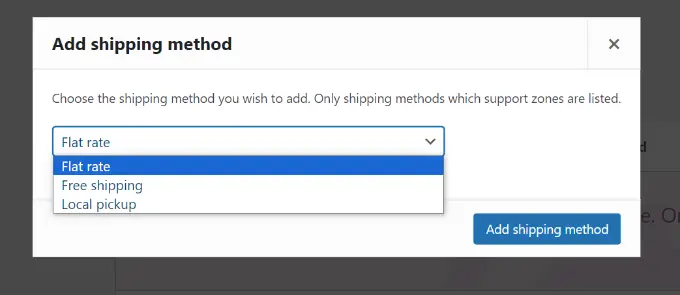
Acum se va deschide o fereastră pop-up.
WooCommerce oferă 3 metode de expediere din care să alegeți. Puteți selecta o „Tată fixă” și apoi introduceți o sumă care va fi percepută pentru transport. Sau puteți alege opțiunile „Livrare gratuită” și „Ridicare locală”.

Când ați terminat, faceți clic pe butonul „Adăugați metoda de livrare”.
Puteți adăuga mai multe metode de expediere pentru zonă și puteți configura condiții când se vor aplica.
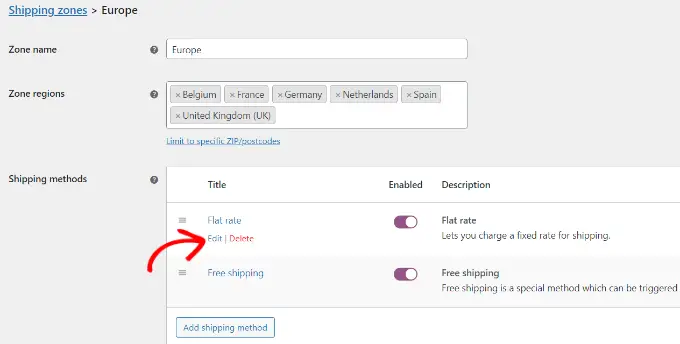
Apoi, va trebui să faceți clic pe opțiunea „Editați” de sub metodele de expediere.

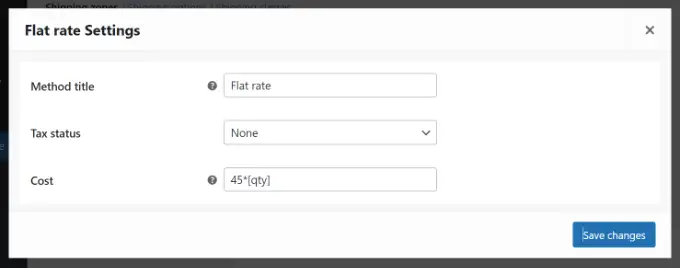
După aceea, se va deschide o fereastră mică în care puteți schimba titlul metodei, puteți selecta dacă doriți ca metoda de expediere să fie taxabilă sau nu și să introduceți un cost.
Pentru costuri, puteți introduce un tarif fix care va fi perceput atunci când un client adaugă un produs într-un coș. Există și opțiunea de a înmulți costul de transport cu cantitatea.

După ce ați terminat, faceți clic pe butonul „Salvați modificările”.
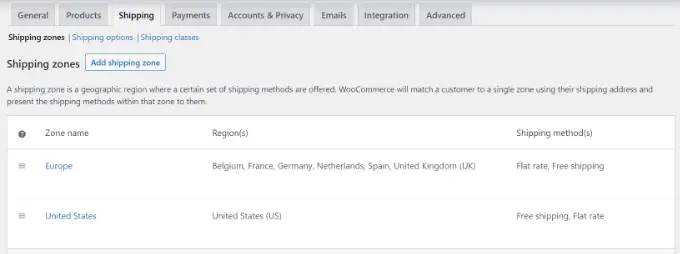
Acum vă puteți întoarce la secțiunea zone de expediere pentru a vedea zonele, regiunile și metodele de expediere.

Editați setările calculatorului de expediere
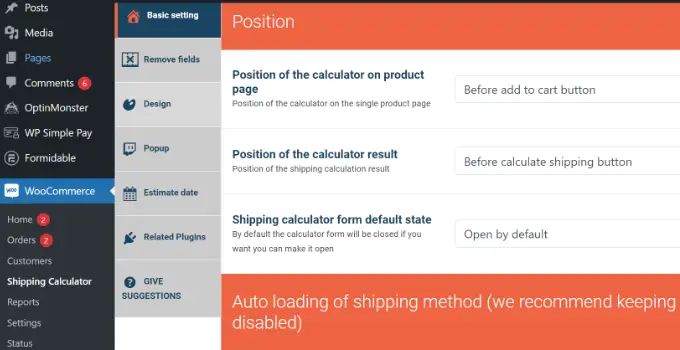
După configurarea zonelor de expediere, vă puteți întoarce la WooCommerce » Calculator de expediere pentru a modifica setările calculatorului de livrare a paginii de produs pentru pluginul WooCommerce.
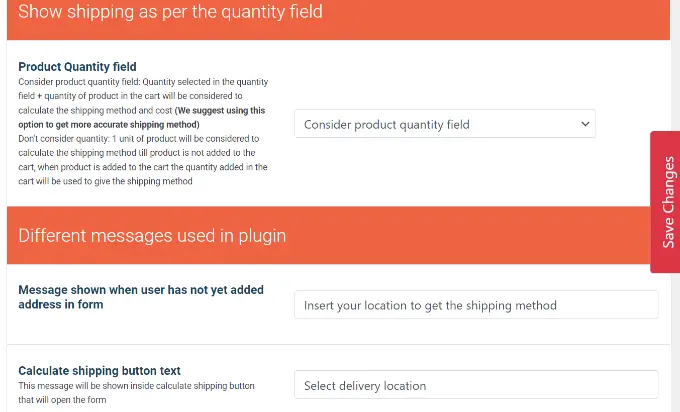
În fila Setări de bază, puteți edita poziția calculatorului pe pagina produsului și poziția rezultatelor calculatorului.
Dacă derulați în jos, veți vedea mai multe setări. De exemplu, pluginul vă permite să editați mesajele utilizate în plugin, să încărcați automat metoda de expediere și multe altele.

Când ați terminat, faceți clic pe butonul „Salvați modificările” din lateral sau din partea de jos a paginii.
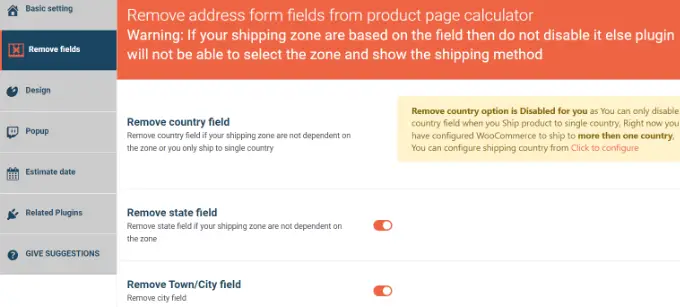
Apoi, puteți trece la fila „Eliminați câmpurile”. Aici, veți vedea opțiuni pentru a elimina orice câmp din calculatorul de expediere.
De exemplu, pluginul va afișa în mod implicit câmpurile pentru țară, stat, oraș/oraș și cod poștal/poștal. Puteți dezactiva oricare dintre câmpurile care nu corespund zonelor dvs. de expediere.

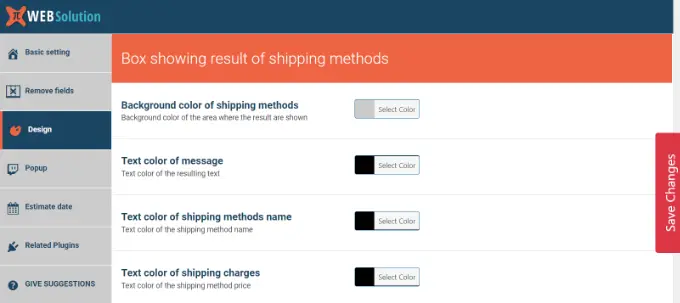
După aceea, mergeți la fila „Design”. Pluginul vă oferă mai multe opțiuni pentru a edita aspectul calculatorului de expediere.
De exemplu, puteți schimba culoarea de fundal și culoarea textului pentru a afișa metodele de expediere. Sau puteți alege culorile pentru butoanele care apar în calculator.

Nu uitați să faceți clic pe butonul „Salvați modificarea” pentru a vă stoca setările.
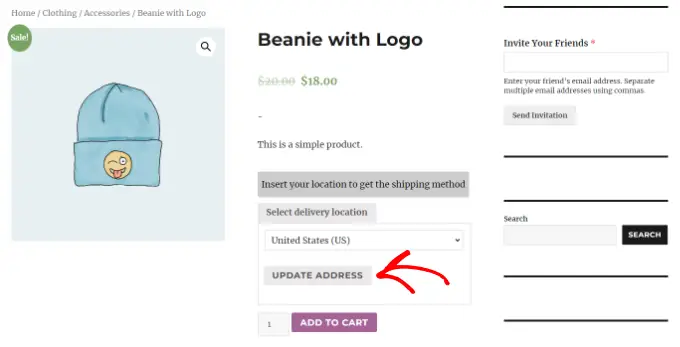
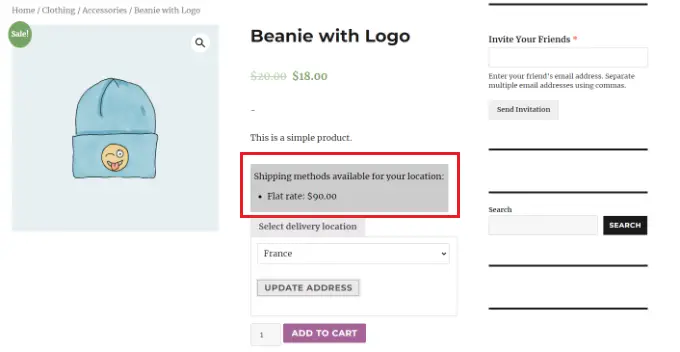
Apoi, puteți vizita magazinul dvs. WooCommerce pentru a vedea calculatorul de expediere în acțiune.
În captura de ecran de mai jos, clienții vor trebui mai întâi să selecteze o locație de livrare și să facă clic pe butonul „Actualizați adresa”.

Odată ce ați terminat, pluginul va calcula automat costul de transport pe care l-ați configurat în secțiunea zonei de expediere și îl va adăuga la costul total.
În acest fel, clienții vor cunoaște taxele de transport pe care vor trebui să le plătească în plus față de costul produsului.

Adăugarea unui Calculator de livrare pe site-ul WordPress
Dacă nu aveți un magazin WooCommerce și doriți să adăugați un calculator de expediere generic pe site-ul dvs. WordPress, atunci puteți utiliza Formulare formidabile.

Este un plugin popular de formular de contact pentru WordPress, care vă permite să creați formulare avansate și complexe. De exemplu, puteți adăuga un formular de contact, calculatoare, sondaje, directoare și aplicații web folosind pluginul.
Pentru acest tutorial, vom folosi planul Formidable Forms Pro deoarece include câmpuri de preț și mai multe opțiuni de personalizare.
În primul rând, va trebui să instalați și să activați pluginurile Formidable Forms Lite și Formidable Forms Pro. Pluginul Lite este gratuit de utilizat, iar pluginul premium îi adaugă funcții mai avansate.
Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
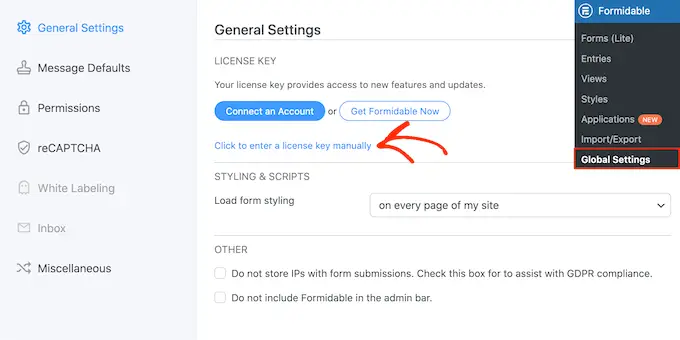
La activare, va trebui să accesați Formidable » Setări globale din tabloul de bord WordPress. De aici, puteți face clic pe linkul „Faceți clic pentru a introduce manual o cheie de licență”.

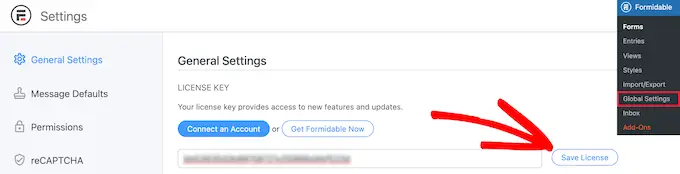
Apoi, va trebui să introduceți cheia de licență și să faceți clic pe butonul „Salvare licență”.
Puteți găsi cheia de licență în zona dvs. de cont Formidable Forms.

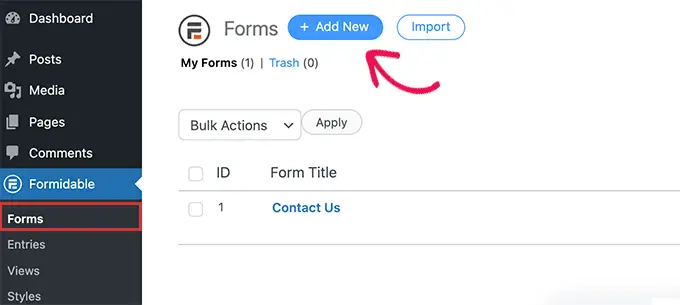
După aceea, trebuie să accesați Formidable » Forms pentru a adăuga un nou formular.
Pur și simplu faceți clic pe butonul „+ Adăugați nou” din partea de sus.

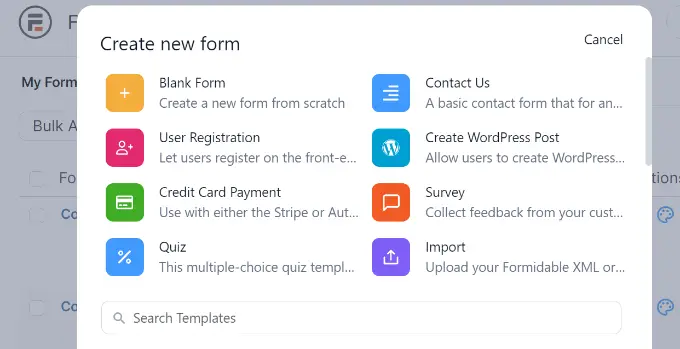
În continuare, Formulare formidabile va afișa diferite șabloane din care să alegeți. Puteți alege din mai multe categorii, cum ar fi operațiuni comerciale, calculator, formulare conversaționale și multe altele.
Formidable Forms nu oferă un șablon predefinit pentru un calculator de expediere. Cu toate acestea, puteți crea unul folosind un șablon de formular gol.
Continuați și selectați șablonul „Formular necompletat”.

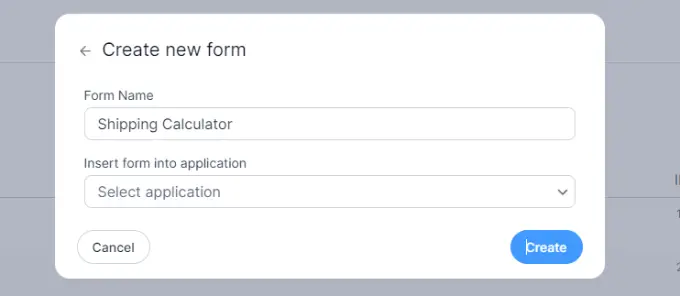
Pe următorul ecran, va trebui să introduceți un nume pentru formularul dvs.
Există, de asemenea, o opțiune de inserare a șablonului într-o aplicație. Cu toate acestea, puteți lăsa acest lucru la setarea implicită pentru acest tutorial.
După ce ați introdus numele formularului, faceți clic pe butonul „Creare”.

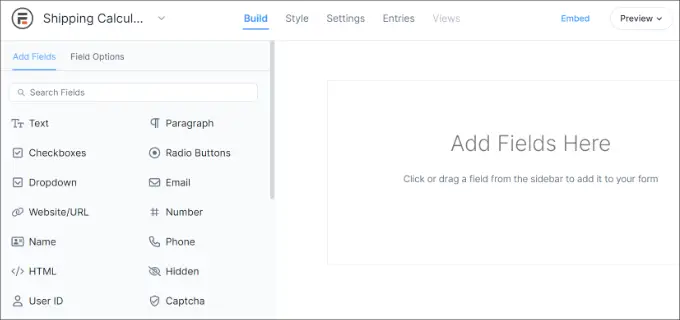
În continuare, veți vedea generatorul de formulare drag-and-drop.
Puteți pur și simplu să trageți orice câmp de formular din meniul din stânga și să îl plasați pe șablon.

De exemplu, puteți adăuga câmpuri de formular precum nume, e-mail, număr de telefon și multe altele la șablon.
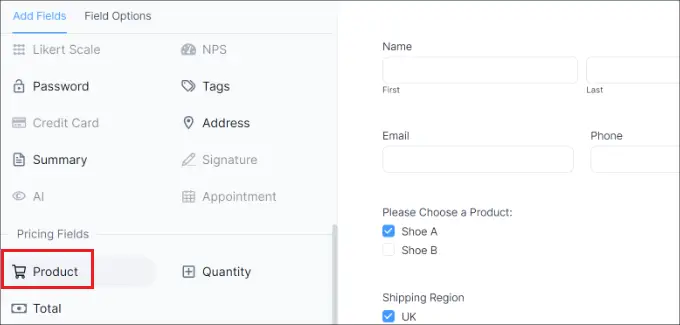
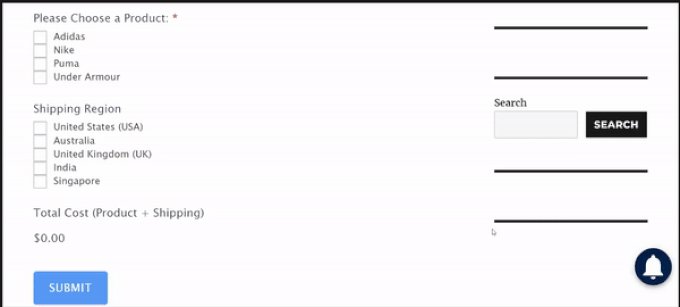
Pentru a crea un calculator de expediere, puteți derula în jos la secțiunea Câmpuri de prețuri din stânga și puteți adăuga un câmp de formular „Produs”.

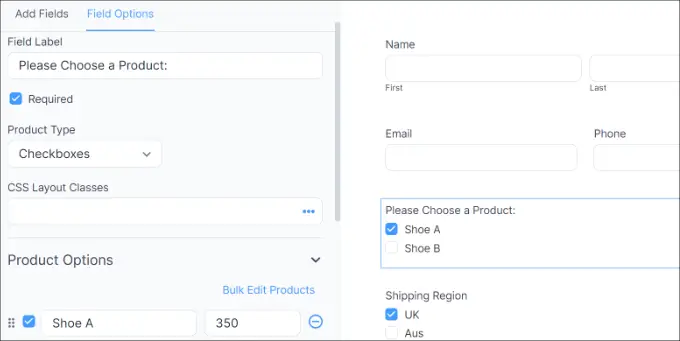
Apoi, puteți selecta câmpul de formular al produsului și îl puteți personaliza în continuare.
De exemplu, am schimbat eticheta câmpului și tipul de produs. Formidable Forms vă permite, de asemenea, să afișați produse ca casete de selectare, meniuri derulante, butoane radio, produse individuale sau definite de utilizator.

În plus, puteți adăuga produsele și prețurile acestora în Opțiunile produsului din meniul din stânga.
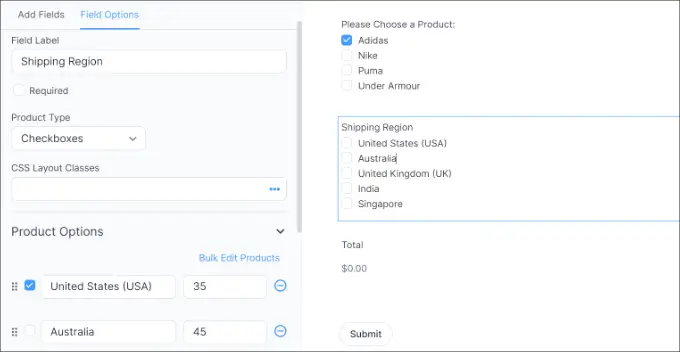
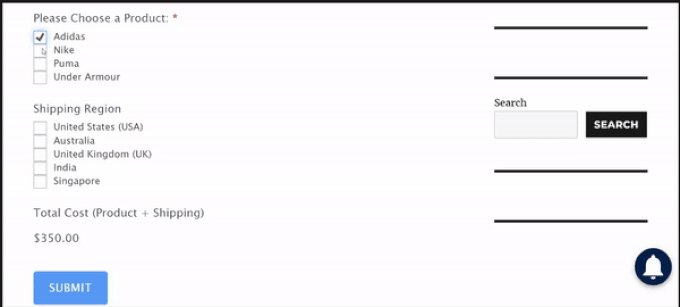
Acum că v-ați adăugat produsele, următorul pas este să adăugați regiunile și taxele de expediere. Pentru a face acest lucru, puteți adăuga din nou un câmp Formular produs în secțiunea Câmpuri de prețuri din meniul din stânga.
După aceea, va trebui să-i editați eticheta și tipul de produs, apoi să introduceți fiecare regiune individual și costul de expediere.

În captura de ecran de mai sus, am schimbat eticheta în Regiuni de expediere și am schimbat Tipurile de produse în Casete de selectare. De aici, am adăugat diferite zone de expediere și costul acestora în secțiunea Opțiuni de produs.
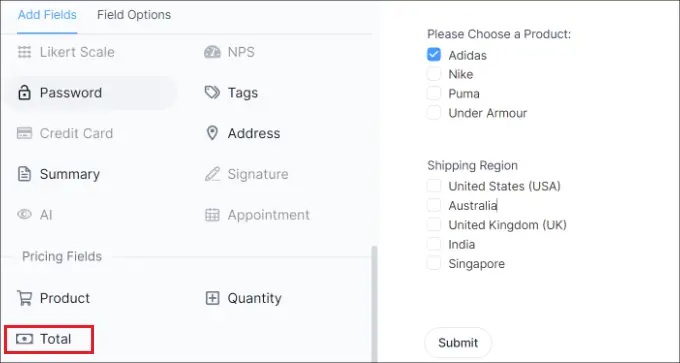
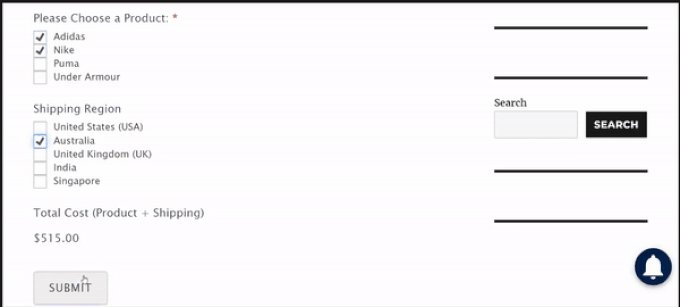
După ce ați făcut acest lucru, va trebui să afișați un total pentru calculatorul dvs. de expediere. Pentru a face acest lucru, adăugați pur și simplu câmpul Formular total din secțiunea Câmpuri de prețuri la șablon.

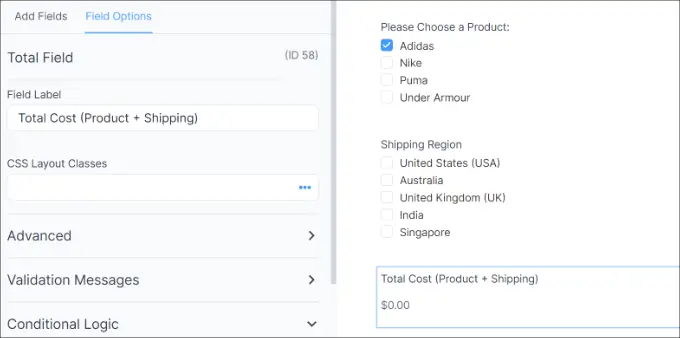
Apoi, puteți selecta câmpul Formular total și puteți edita eticheta acestuia, adăugați o descriere și multe altele.
Formidable Forms vă permite, de asemenea, să adăugați o logică condiționată la câmpurile formularului și să le afișați pe baza răspunsurilor utilizatorilor.

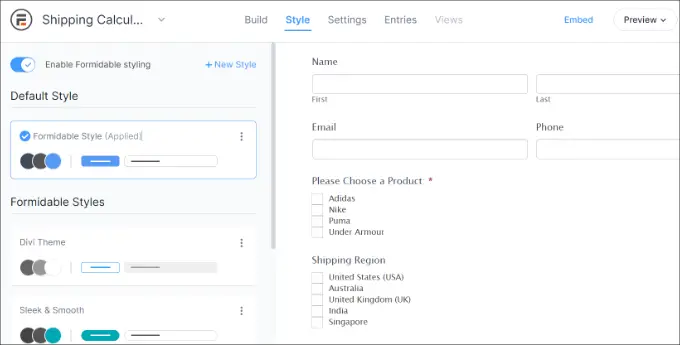
După aceea, puteți trece la fila „Stil” din partea de sus.
Formidable Forms oferă stiluri pre-construite pentru formularul dvs. Pur și simplu selectați unul sau creați un stil nou. Pentru acest tutorial, vom folosi stilul Formidable implicit.

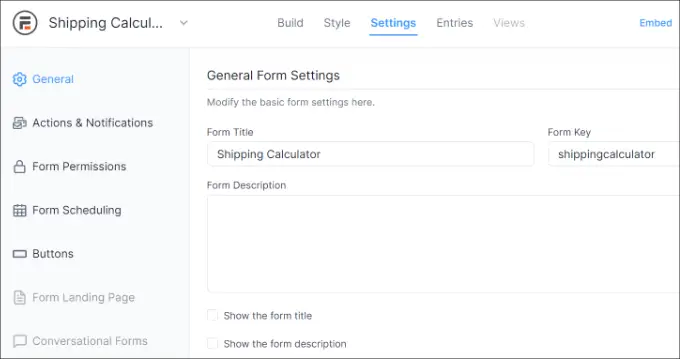
În continuare, puteți modifica și setările formularului în Formidable Forms.
Pur și simplu comutați la fila „Setări” din partea de sus. Aici veți găsi setări generale pentru modificarea titlului formularului, adăugarea unei descriere și multe altele.

Există, de asemenea, opțiuni pentru acțiuni și notificări, permisiuni pentru formulare și pentru programarea formularului calculatorului de expediere.
După ce ați configurat setările, salvați modificările. Acum sunteți gata să încorporați calculatorul oriunde pe site.
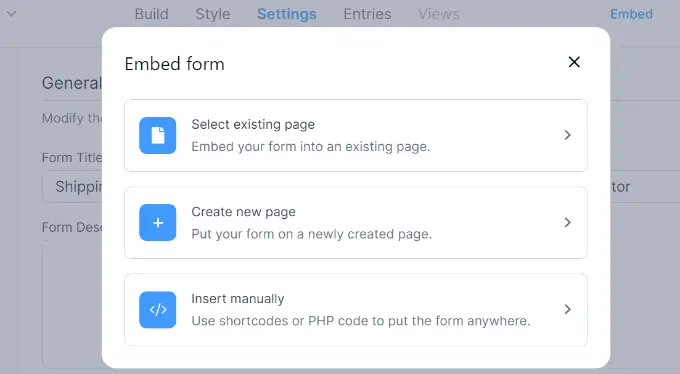
Pentru a începe, puteți face clic pe butonul „Încorporați” din generatorul de formulare din partea de sus. Acest lucru vă va oferi mai multe opțiuni, cum ar fi adăugarea formularului la o pagină existentă, crearea unei pagini noi sau inserarea manuală.

De dragul acestui tutorial, vom alege opțiunea „Creează o pagină nouă”.
Apoi, puteți introduce un nume pentru noua pagină și faceți clic pe butonul „Creați pagină”.

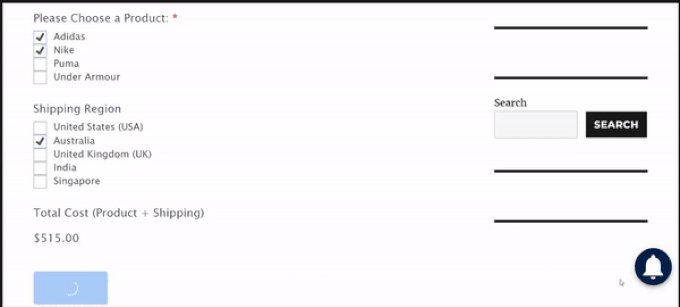
De aici, veți vedea o previzualizare a formularului calculatorului de expediere în editorul de conținut WordPress.
Continuați și publicați pagina și vizitați-vă site-ul pentru a vedea calculatorul de expediere în acțiune.

Sperăm că acest articol te-a ajutat să înveți cum să adaugi un calculator de expediere pe site-ul tău WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să configurați urmărirea formularelor în Google Analytics și cele mai bune plugin-uri WooCommerce.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
