Cum să adăugați un cod scurt la postarea sau pagina dvs. WordPress
Publicat: 2022-09-25Editorul clasic WordPress este o modalitate excelentă de a adăuga conținut pe site-ul dvs. Dar ce se întâmplă dacă doriți să adăugați un shortcode la postarea sau pagina dvs.? Adăugarea unui cod scurt la postarea sau pagina dvs. WordPress este ușoară. Urmați acești pași: 1. Găsiți codul scurt pe care doriți să îl utilizați. Există multe locuri în care puteți găsi coduri scurte. De exemplu, WordPress Codex are o listă cu unele dintre cele mai populare shortcodes . 2. Copiați codul scurt. Odată ce ați găsit codul scurt pe care doriți să-l utilizați, pur și simplu copiați-l. 3. Lipiți codul scurt în postarea sau pagina dvs. Acum că aveți codul scurt, tot ce trebuie să faceți este să-l lipiți în postarea sau în pagina în care doriți să apară. 4. Salvați postarea sau pagina. Si asta e! Nu uitați să vă salvați postarea sau pagina după ce adăugați codul scurt.
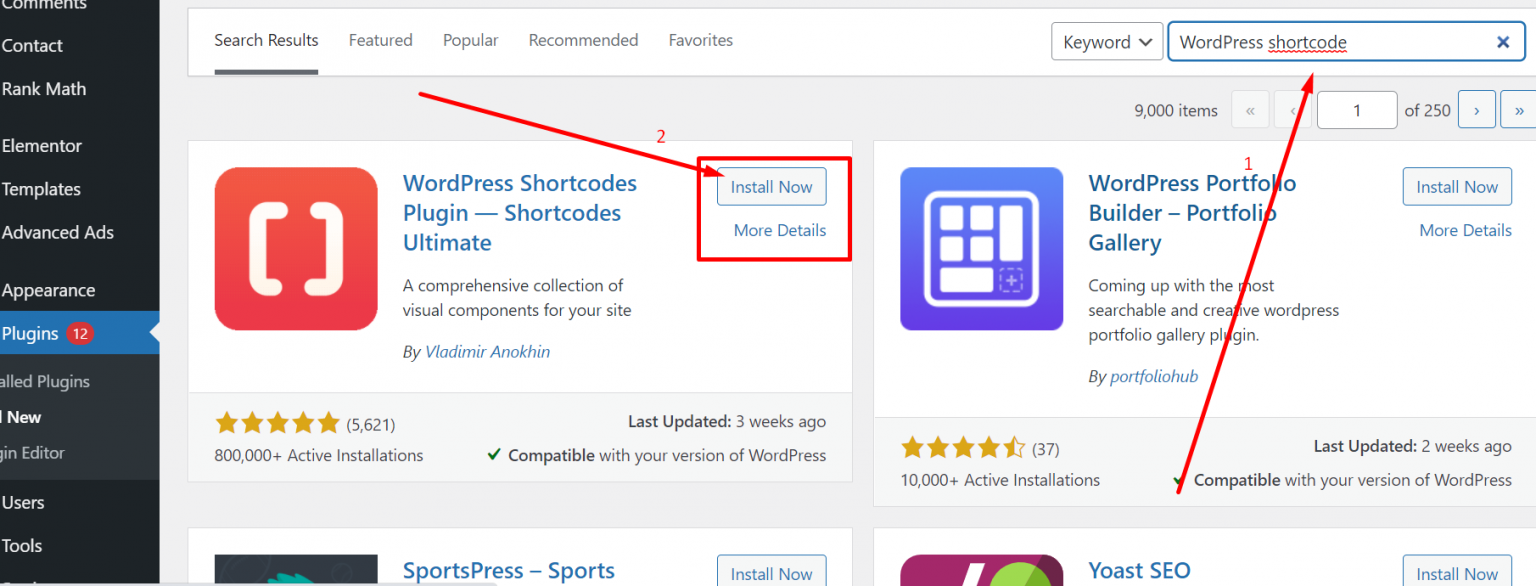
Un cod scurt este o bucată de cod care apare între paranteze pătrate pe paginile WordPress sau paginile de postare. Puteți folosi aceste coduri scurte pentru a crea funcții reutilizabile atât în pagini, cât și în postări, dacă proiectați pentru scalabilitate. După cum voi explica în secțiunile următoare, veți putea folosi coduri scurte în editorii clasic și implicit. Blocurile au posibilitatea de a fi editate folosind Editorul de blocuri sau Editorul implicit. Elementele sunt blocuri, de la text la imagini la shortcodes. În acest articol, vă vom arăta cum să adăugați un bloc de coduri scurte în Editorul implicit. Pur și simplu selectați orice doriți să codificați și apoi introduceți codul scurt în el folosind pluginul Shortcode.
Aici are loc toată magia Kubio și toate opțiunile sunt disponibile într-un bloc. Editând blocul de coduri scurte la acest nivel, îl puteți face atât normal, cât și activat pentru hover. Există, de asemenea, acțiuni în bloc de efectuat sub formă de editare și mutare în coșul de gunoi.
Cum adaug un cod scurt pentru widgeturi în WordPress?
 Credit: qodeinteractive.com
Credit: qodeinteractive.comCel mai simplu mod de a utiliza coduri scurte în widget-urile barei laterale WordPress este să creați un nou widget. Selectați Aspect > Widgeturi din meniu. Apoi, în caseta de text, copiați și lipiți codul scurt.
Acest plugin poate insera 1 sau mai multe seturi de widget-uri în pagini, postări (și tipuri de postări personalizate?) folosind coduri scurte și, de asemenea, poate salva o listă de coduri scurte configurate. Codul scurt al fiecărui widget este adăugat la marginea de jos a widget-ului și diferite coduri scurte sunt atribuite fiecărei instanțe a widget-ului. Puteți utiliza codurile scurte widget pe pluginul Pagini pentru a insera coduri scurte widget direct într-o pagină, postare sau CPT. Este simplu de înțeles, simplu de utilizat, versatil și a funcționat impecabil pentru noi, chiar și în plus față de codul scurt pentru Widget. Am testat, de asemenea, Sidebar, precum și versiunea pro a Widgetize Pages Light și am constatat că niciunul nu a avut probleme.
Guvernul SUA a anunțat noi sancțiuni împotriva Rusiei Noi sancțiuni împotriva Rusiei
Cum afișez codurile scurte într-un șablon WordPress?
 Credit: www.wpoven.com
Credit: www.wpoven.comPentru a afișa coduri scurte într-un șablon WordPress, va trebui să adăugați următorul cod la fișierul șablon: Înlocuiți [shortcode] cu codul scurt pe care doriți să îl afișați. Acest lucru va permite ca codul scurt să fie analizat și executat de WordPress.
Widgetul WordPress Popular Posts este o aplicație fantastică care vă permite să afișați postări populare de pe site-ul dvs. pe orice bară laterală. În plus, puteți personaliza widgetul pentru a afișa postările care vă plac, inclusiv postările care au fost citate, partajate sau favorizate. Pentru a utiliza codul scurt Postări populare , pur și simplu introduceți următorul cod în fișierul șablon de pagină/temă pe care doriți să vă activați funcționalitatea specifică: Care este codul scurt PHP pentru WP'popular_posts'?
Cum adaugi un cod scurt în HTML?
Un shortcode este o mică bucată de cod, de obicei inclusă între paranteze pătrate, care îndeplinește o anumită funcție pe un site web. Shortcode-urile pot fi folosite pentru a adăuga funcționalități unui site web fără a fi nevoie să scrieți niciun cod. Pentru a adăuga un shortcode la un site web, pur și simplu adăugați eticheta de shortcode la codul HTML al paginii. Codul scurt va fi apoi executat când pagina este încărcată.

Introduceți un cod scurt într-o postare sau într-un editor de pagină selectând Adăugare formular din meniul Adăugare formular. Va apărea un element care vă va solicita să faceți clic pe el. Va apărea caseta de dialog Adăugare formular și vi se va cere să completați formularul de contact. Codurile scurte de formulare de contact vor fi adăugate la conținutul paginii de îndată ce sunt disponibile. Pentru a începe, tastați codul scurt în caseta care apare. Extensia [contact-form-7], de exemplu, va introduce un formular de contact în postarea sau pagina dvs. Shortcode-urile pot fi folosite pentru a adăuga caracteristici site-ului dvs. care ar necesita în mod normal codul de computer și cunoștințe tehnice extinse, dar cu câteva clicuri de mouse. Un exemplu în acest sens este codul scurt [YouTube], care poate fi folosit pentru a încorpora orice videoclip public YouTube în orice pagină sau postare. De asemenea, puteți adăuga formulare în postarea editorului clasic sau în editorul de pagină făcând clic pe butonul Adăugați formular. Când creați o pagină, vi se va solicita să includeți un cod scurt pentru formularul de contact. Un shortcode poate fi introdus introducându-l în caseta care apare.
Cum să editați codul scurt în WordPress
Pentru a edita un cod scurt în WordPress, faceți clic pe codul scurt pe care doriți să îl editați, apoi faceți modificările în editorul WordPress . După ce ați terminat, faceți clic pe butonul Actualizare pentru a salva modificările.
Făcând clic dreapta pe pagină, vă va permite să o editați și să o desincronizați în editorul clasic sau Gutenberg . Pentru mai multe informații, consultați https://snipboard.io/jRPian.JPG. Am verificat întreaga coloană în Gutemberg și am activat totul de la opțiuni, dar acea opțiune nu este vizibilă. Dacă nu doriți să generați documente automat, puteți utiliza în continuare Lista de cookie-uri în propriul document, inserând următorul cod scurt:. Dacă TCF este activat, puteți include și o listă a codurilor scurte de furnizor pe care Complianz le folosește. Acest cod scurt este oferit ca o caracteristică premium, deci nu este permis în majoritatea cazurilor.
Shortcodes în WordPress
Adăugați mai multe funcționalități postărilor și paginilor dvs. de blog WordPress cu coduri scurte WordPress . Le puteți adăuga cod oriunde în conținutul dvs. și sunt ușor de personalizat dacă trebuie să le modificați.
Cum să adăugați un cod scurt în HTML
Pentru a adăuga un cod scurt la HTML, va trebui să utilizați codul corect pentru codul scurt pe care doriți să îl adăugați. De exemplu, dacă doriți să adăugați un cod scurt pentru un formular de contact, veți folosi codul [contact-form].
Shortcode-urile sunt destinate să dețină conținut HTML și nu sunt permise în atributele HTML. Dacă nu sunt utilizați parametri, etichetele HTML par să accepte coduri scurte inacceptabil. În loc de a face acest lucru, pot fi utilizate următoarele metode: a href=https://example.com/ folder/edit.php?action=someaction&id=[foocode parameter='value']&edittoken' linktext>linktext. Pentru a executa codul scurt în interiorul elementului brut, trebuie mai întâi să localizați funcția de apel invers care este apelată prin codul scurt și apoi să o repetați în elementul brut. Mai multe informații despre motivul pentru care funcționează pot fi găsite în răspunsul la această întrebare. De ce această întrebare nu este un răspuns pe care îl pot găsi? De asemenea, puteți adăuga propria întrebare în secțiunea HTML de cod scurt a site-ului web.
