Cum să adăugați un cuprins la postarea sau pagina dvs. WordPress
Publicat: 2022-09-08Dacă doriți să adăugați un cuprins la postarea sau pagina dvs. WordPress , există câteva moduri diferite în care puteți face acest lucru. O modalitate este să folosești un plugin precum Yoast SEO, care va genera automat un cuprins pentru tine pe baza titlurilor din postarea ta. O altă modalitate este de a crea manual un cuprins folosind HTML. Puteți face acest lucru creând o listă cu diferitele secțiuni din postarea dvs. și apoi adăugând etichete de ancorare la fiecare secțiune. Acest lucru va permite cititorilor să facă clic pe o secțiune din cuprins și să fie direcționați direct la acea secțiune din postare. În cele din urmă, poți folosi și editorul WordPress pentru a insera un cuprins în postarea ta. Pur și simplu plasați cursorul acolo unde doriți să apară cuprinsul și faceți clic pe butonul „Inserați cuprins”. Aceasta va insera un cuprins de bază în postarea dvs., pe care apoi îl puteți personaliza după bunul plac.
Puteți face postările mai organizate și cititorii să găsească mai ușor secțiuni prin includerea unui Cuprins (TOC) în fiecare dintre ele. În plus, un TOC poate crește eficiența optimizării pentru motoarele de căutare (SEO) a site-ului dvs. Puteți încorpora cu ușurință cuvinte cheie în aceste link-uri la îndemână, deoarece acestea sunt un factor de clasare foarte important. Un site WordPress poate avea un Cuprins (TOC). Dacă doriți să construiți un cuprins, va trebui să instalați pluginul. Un TOC poate fi, de asemenea, creat manual, folosind coduri scurte și HTML. Stilul cuprinsului are un impact semnificativ asupra modului în care vizitatorii îl experimentează.
WordPress oferă două tipuri de TOC: flotant și fix. Un widget TOC flotant este un widget care rămâne pe partea laterală a paginii pe măsură ce utilizatorul derulează în jos pe pagină. În ciuda faptului că este similar cu bara laterală a TOC, nu derulează cu utilizatorul, ci rămâne fix.
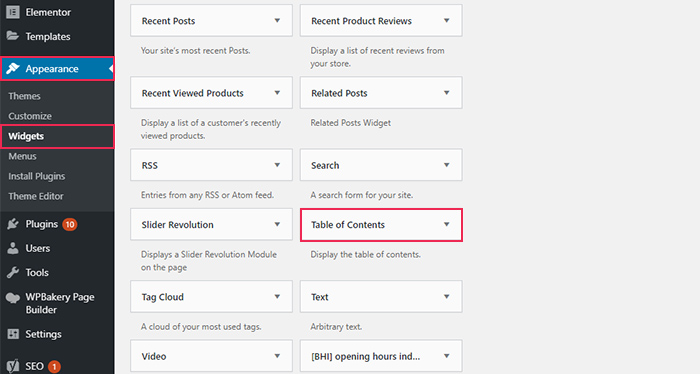
Pentru a afișa cuprinsul în bara laterală, accesați Aspect > Widgeturi și trageți și plasați widgetul „TOC+” în zona widgetului din bara laterală. Ați terminat acum că v-ați decis să salvați fișierul. Toate postările și paginile cu care TOC îndeplinește criteriile vor avea barele laterale afișate. În orice caz, widgetul din bara laterală a articolului va continua să defileze.
Cum adaug un cuprins în bara laterală din WordPress?
 Credit: qodeinteractive.com
Credit: qodeinteractive.comAdăugarea unui cuprins în bara laterală în WordPress este un proces în doi pași. Mai întâi, trebuie să creați un meniu personalizat și să-l adăugați în bara laterală. În al doilea rând, trebuie să adăugați un widget în bara laterală care va afișa cuprinsul.
Blogul lui Big Bob oferă sfaturi pentru adăugarea unui cuprins în bara laterală cu WordPress. Nu este nevoie să adăugați un cuprins la WordPress folosind un plugin. Tabelul nu va fi afectat de actualizările pluginului dacă îl creați singur. Adăugarea de HTML și CSS în tabelul dvs. este suficientă pentru a asigura compatibilitatea pe termen lung. După ce ați creat un bloc HTML personalizat, introduceți următorul cod în secțiunea de conținut. Nu trebuie să includeți un titlu în cerere. Asigurați-vă că numărul de elemente ale listei este setat după cum este necesar și că titlul paginii include componenta „Conținutul paginii”. Numai când introduceți conținutul cuprinsului dvs. va fi afișat.
Cum să adăugați un cuprins în WordPress Elementor
 Credit: Elementor
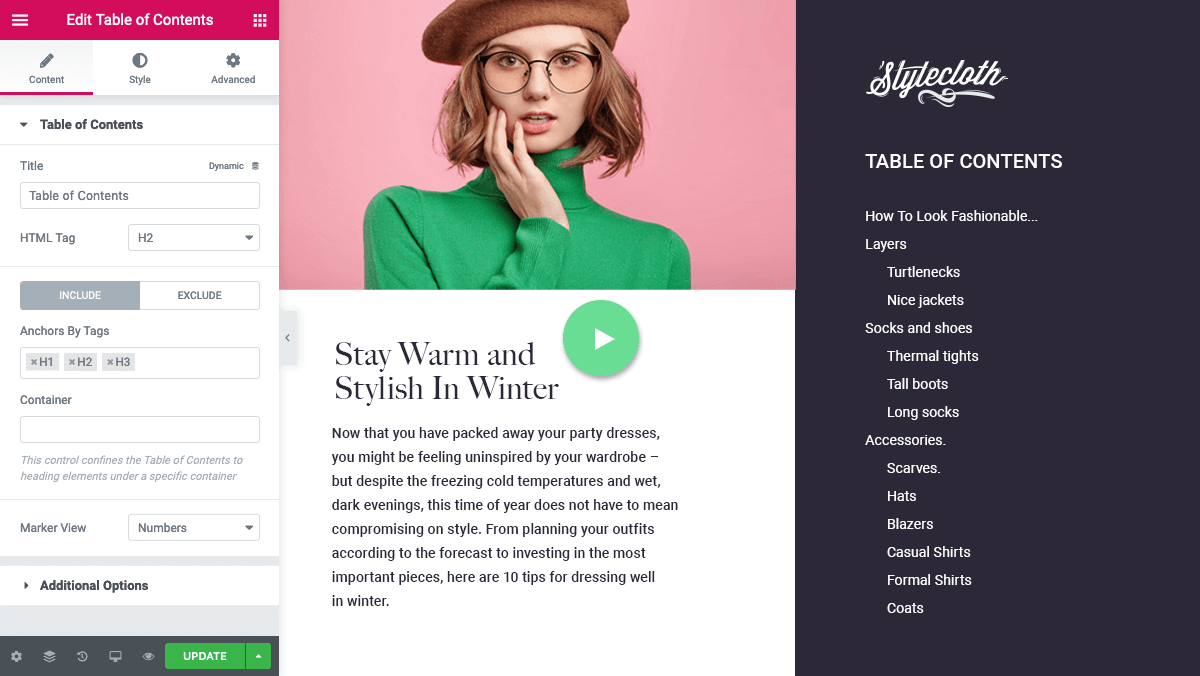
Credit: ElementorAdăugarea unui cuprins în WordPress Elementor este un proces simplu. Mai întâi, creați o nouă postare sau pagină WordPress. Apoi, trageți și plasați elementul Cuprins în aspectul dvs. Apoi, adăugați titlurile și subtitlurile în tabel. În cele din urmă, faceți clic pe butonul Publicare pentru a salva modificările.
Adăugați un cuprins pe site-ul dvs. folosind widget-ul Elementor Cuprins . Pe baza ierarhiei etichetelor de titlu din conținutul dvs., widgetul își generează automat conținutul. Când un vizitator face clic pe un link, acesta servește drept ancoră și îl duce la acea secțiune a paginii. Utilizați widgetul Cuprins în Elementor Theme Builder pentru a adăuga un cuprins la un conținut. În fila Conținut, puteți modifica conținutul widget-ului. Introduceți Cuprins în fila Include, apoi selectați conținutul care trebuie inclus sau exclus. Fila Excludeți din postarea dvs. poate fi folosită pentru a elimina anumite titluri selectând un selector CSS.
Cum să creezi un cuprins în WordPress fără plugin
Există câteva moduri diferite prin care puteți crea un cuprins în WordPress fără a utiliza un plugin. O modalitate este să creați pur și simplu o listă cu subiectele pe care doriți să le includeți în cuprinsul dvs. și apoi să faceți hyperlink respectivele subiecte către paginile sau postările corespunzătoare de pe site-ul dvs. O altă modalitate este să utilizați un widget text și să introduceți cuprinsul în acel widget. În cele din urmă, puteți crea și un cuprins manual, folosind HTML și CSS.
Odată cu cea mai recentă actualizare WordPress, mulți dintre noi s-au mutat de la Editorul clasic la Editorul Gutenberg. În ceea ce privește experiența utilizatorului, Cuprinsul este o alegere bună în WordPress. În mod similar, utilizarea unui TOC pe site-ul dvs. web poate ajuta utilizatorii să navigheze în zona de conținut pe care o caută; De asemenea, Google poate afișa mai multe linkuri Salt la în SERP-uri. Pentru a stila cuprinsul, trebuie mai întâi să creăm un nume de clasă pentru întregul bloc Group, precum și un titlu pentru TOC și un bloc listă. Chris Ferdinandi a dezvoltat un limbaj de scripting ușor care ușurează derularea linkurilor de ancorare. Dacă utilizați un antet lipicios, offset-ul poate fi activat, dar poate fi eliminat din cod dacă utilizați un antet fără sufix. Un plugin poate fi folosit pentru a crea cuprinsul sau o puteți face singur. Este afișat un link în Rezultatele motorului de căutare Google, care este accesat dacă utilizați un cuprins cu linkuri de ancorare. Dacă nu doriți să utilizați pluginul, asigurați-vă că includeți manual Cuprins.
Cum inserez un cuprins în Editorul de blocuri WordPress?
Când lucrați în Editorul de blocuri, faceți clic pe semnul plus și căutați Cuprins pentru a adăuga un cuprins la o pagină sau la o postare. Blocul va genera automat un tabel pe baza titlurilor postărilor dvs., dar există numeroase alte opțiuni din care să alegeți.
Cuprins Plugin WordPress
Există multe pluginuri de cuprins disponibile pentru WordPress. Unele sunt gratuite, iar altele sunt plătite. Un plugin pentru cuprins poate fi foarte util în organizarea postărilor și paginilor dvs. de blog. De asemenea, vă poate ajuta cititorii să vă navigheze mai ușor pe site.
Modulul Cuprins ușor poate fi folosit pentru a adăuga un cuprins (TOC) la postările, paginile și tipurile de postări personalizate. Utilizatorii AMP vor putea acum să beneficieze de asistență completă. Acesta generează un TOC și îl configurează automat ca AMP compatibil cu configurația dvs. existentă. Easy Table Contents este o continuare a excelentului plugin Cuprins Plus al lui Michael Tran. Când selectați una dintre opțiunile de titlu n din meniul derulant Format din WordPres Visual Post Editor, aceste etichete de antet apar și sunt inserate în postare. Un tabel de articole este generat de fiecare antet care apare pe o pagină. Se poate realiza și un cuprins imbricat, în care primele trei elemente sunt fiecare însoțite de un element copil imbricat sub ele.

Easy Table of Contents, un software gratuit, este disponibil pentru descărcare. Acest program este simplu de utilizat și nu am nevoie de multe cunoștințe pentru a-l folosi. Cuprinsul poate fi găsit în documentație. Din cauza ultimei actualizări, a fost eliminat din magazinul de pluginuri.
Cuprins ușor WordPress
Pluginul WordPress Easy Table of Contents facilitează crearea și inserarea cuprinsului în postările și paginile dvs. WordPress . Pluginul generează automat un cuprins din titlurile din conținutul dvs. și vă permite să îl inserați în postarea sau pagina dvs. cu un shortcode. De asemenea, puteți personaliza aspectul cuprinsului și îl puteți seta să se actualizeze automat atunci când editați conținutul.
Cuprinsul (TOC) poate fi adăugat pentru a face conținutul dvs. mai ușor de înțeles și mai accesibil pentru cititori. Un cuprins Plus este evaluat cu 4,5 stele din 5 și are peste 300.000 de instalări active. Există numeroase plugin-uri pentru TOC pe WordPress, dar unele sunt mai scumpe decât altele. Cuprins ușor generează automat un TOC ori de câte ori adăugați o nouă postare, pagină sau postare personalizată. În plus, utilizatorii pot personaliza pluginul într-o varietate de moduri. Dacă doriți să excludeți anteturile, puteți face acest lucru activând și dezactivand TOC , după cum este necesar. Jocul nu are atât de multe instalări ca două versiuni anterioare, dar primește un rating de cinci stele.
Nu există un singur plugin de bloc care să poată fi folosit pentru a construi blocuri de orice fel. Utilizatorii pot genera rapid un TOC direct din titlurile lor făcând clic pe câteva butoane. O critică la adresa acestei aplicații este că este compatibilă doar cu editorul Gutenberg. Este posibil să fie nevoie să actualizați Editorul clasic WordPress dacă îl utilizați în continuare. Cuprins bogat a primit o evaluare de 4,5 stele, în ciuda faptului că are 9.000 de instalări. Este gratuit și vă permite să previzualizați TOC așa cum apare în timp real. Dacă aveți setări avansate, puteți debifa caseta care vă permite să excludeți ID-urile postărilor și ale paginii sau să dezactivați pluginul CSS.
Bara laterală pentru Cuprins WordPress
Bara laterală Cuprins WordPress este o modalitate excelentă de a vă menține conținutul organizat și ușor de navigat. Folosind această bară laterală, puteți crea un cuprins pentru postările și paginile dvs., facilitând cititorilor dvs. să găsească ceea ce caută. De asemenea, puteți utiliza bara laterală pentru a crea o listă de postări conexe, care poate fi utilă pentru cititorii dvs.
Pașii de mai jos vă vor ghida prin cum să creați un cuprins în bara laterală WordPress. Cuprinsul devine cea mai bună practică pe web, deoarece conținutul de pe web crește în lungime și complexitate. Valorile de pe pagină, cum ar fi timpul pe site și rata de respingere pot fi îmbunătățite dacă implementați una, care este ușor de implementat în WordPress. Majoritatea temelor WordPress plasează o bară laterală în partea de jos a unei postări de blog. Pentru utilizatorii de telefonie mobilă, un cuprins în partea de sus a paginii ar trebui să fie mai util. Pentru a realiza acest lucru, ar trebui să utilizați un plugin care include un shortcode care poate fi folosit ca widget pe bara laterală. Dacă aveți pluginul LuckyWP Cuprins instalat pe site-ul dvs., este simplu să adăugați un widget în bara laterală cu un shortcode și un widget simplu.
Puteți să lipiți cuprinsul dacă doriți ca vizitatorii dvs. să defileze prin conținut. Pluginul WP Sticky Sidebar vă poate ajuta să faceți acest lucru. În noiembrie 2016, traficul web mobil a reprezentat mai mult de jumătate din tot traficul web. Nu am văzut anul mobilului, dar am văzut un tigru furișându-se spre noi ca un vânător de furiș. Deoarece traficul mobil este probabil să fie afișat în partea de jos a cuprinsului, îl puteți ascunde setându-l să fie invizibil. Majoritatea oamenilor folosesc widget-uri și coduri scurte, dar există unii care preferă să o facă manual sau cu cod. Pentru a crea un cuprins în site-ul dvs. WordPress folosind un plugin și un cod, precum și un cod scurt. Codul nostru este furnizat de WebDeasy și este 100% sigur.
Toc+ Widget: o modalitate ușoară de a adăuga un cuprins în Sideba
Widgetul „TOC” poate fi tras și plasat în zona widget-ului Sidebar, derulând în jos până la zona widget-ului Sidebar și trăgându-l și plasându-l acolo.
Apoi, faceți clic pe butonul „Salvare” pentru a finaliza modificările. Pentru a respecta criteriile, toate postările și paginile care le îndeplinesc vor include acum TOC pe bara laterală.
Cuprins Cod scurt WordPress
Cuprinsul va fi complet afișat cu ajutorul codurilor scurte TOC . Codul scurt [toc] poate fi folosit fie pentru anumite postări sau pagini, fie pentru a face un control mai mare asupra poziției cuprinsului.
Pluginul Cuprins vă permite să adăugați un cuprins (TOC) la un articol. Pluginurile pentru Cuprins trebuie să includă următoarele caracteristici: Personalizare cu clase și CSS, umplutură, margini, fundal, culori de link și fonturi. În căutarea mea pentru soluții de plugin, doar un plugin, Shortcode Table Of Contents, a îndeplinit cerințele mele. Este plăcut să poți personaliza shortcode-ul Shortcode Cuprins (TOC). Toate rubricile dintr-o anumită clasă pot fi utilizate pentru TOC. În captura de ecran de mai jos, am adăugat o nouă metodă numită „tocview” la vizualizarea Text a editorului WordPress, rezultând un nou >div> în acea vizualizare. Eticheta de închidere a div-ului apare la sfârșitul articolului.
Acesta este exact ceea ce aveam nevoie. Puteți fie să introduceți titlurile clasei, fie să utilizați conținutul implicit al intrării. Cuprinsul are un aspect destul de blând pe pagină. Nu ne deranjează asta; ne permite să-l personalizăm cu CSS, pe care îl prețuim foarte mult. După cum puteți vedea, am folosit următorul CSS pentru a obține aspectul din a doua captură de ecran:. Putem vedea că tabelul a fost inclus în clasa shortcode-toc. Pot fi create niveluri individuale de titluri.
