Cum să adăugați text alternativ la imagini în WordPress
Publicat: 2022-09-08Adăugarea de text alternativ la imagini în WordPress este o parte esențială a optimizării site-ului dvs. web pentru motoarele de căutare. Textul alternativ este folosit pentru a descrie o imagine unui motor de căutare și ajută motorul de căutare să înțeleagă conținutul site-ului dvs. Există câteva moduri diferite de a adăuga text alternativ la imagini în WordPress. Cel mai simplu mod este să folosești biblioteca media WordPress. Când încărcați o imagine în biblioteca media, puteți introduce text alternativ în câmpul „Descriere”. O altă modalitate de a adăuga text alternativ la imagini este să utilizați editorul WordPress. Când inserați o imagine într-o postare sau pagină, puteți face clic pe imagine și apoi introduceți text alternativ în câmpul „Text alternativ”. În cele din urmă, puteți adăuga și text alternativ la imagini folosind codul HTML. În codul pentru imaginea dvs., va trebui să adăugați atributul „alt” urmat de textul alternativ pe care doriți să îl utilizați. Adăugarea de text alternativ la imagini este o parte importantă a optimizării site-ului dvs. web pentru motoarele de căutare. Ajută motorul de căutare să înțeleagă conținutul site-ului dvs. și poate îmbunătăți clasarea site-ului dvs. în rezultatele căutării.
Adăugați text alternativ pe site-ul dvs., precum și o imagine. Aceasta va apărea în cazul în care imaginea dvs. nu este încărcată din orice motiv. Când introduceți o abreviere, atât motorul de căutare, cât și utilizatorul vor înțelege ceea ce încercați să transmiteți. Cu cât textul este mai descriptiv, cu atât oferă mai multe beneficii deoarece conține mai multe informații. Un text alternativ eficient trebuie să fie descriptiv fără a fi prea lung și trebuie să conțină un singur element. Când utilizați text alternativ, veți putea să includeți cuvintele cheie pentru postare și să utilizați o măsurătoare care este utilizată de pluginurile WordPress, cum ar fi Yoast SEO. Dacă includeți text într-un e-mail, cum ar fi O captură de ecran, va fi o neglijare.
Ar putea fi o fotografie sau un text. Ele sunt listate în etichetele alt sub etichetele lor alt. Dacă nu aveați deja text alternativ în Biblioteca Media, îl puteți crea din Editorul de blocuri. Va trebui să efectuați acest lucru pentru a încărca o imagine. Veți putea să vă optimizați și să stabiliți site-ul cu ajutorul unui server de încredere și rentabil, cum ar fi WP Engine, la dispoziția dumneavoastră.
O etichetă alt, cunoscută și ca atribut alt sau descriere alt, este un atribut HTML aplicat etichetelor de imagine pentru a oferi o alternativă de text la motoarele de căutare. Dacă imaginile sunt adăugate la etichetele alternative ale unui magazin de comerț electronic, cum ar fi fotografiile produselor, magazinul poate fi capabil să se claseze mai sus în rezultatele motorului de căutare.
Cum adaug o etichetă alternativă la o fotografie?
 Credit: www.sliderrevolution.com
Credit: www.sliderrevolution.comO etichetă alt este o bucată de cod HTML care vă permite să furnizați o descriere text pentru o imagine de pe site-ul dvs. web. Eticheta alt este folosită de cititorii de ecran pentru a oferi o descriere a imaginii pentru persoanele cu deficiențe de vedere. De asemenea, este folosit de motoarele de căutare pentru a ajuta la identificarea conținutului site-ului dvs. Pentru a adăuga o etichetă alt la o fotografie, va trebui să editați codul HTML pentru site-ul dvs. web. Găsiți codul pentru imaginea căreia doriți să adăugați o etichetă alternativă și adăugați următorul cod în jurul imaginii: Înlocuiți „IMAGINA TA.jpg” cu adresa URL a imaginii și înlocuiește „DESCRIEREA TEXTULUI TĂU” cu o scurtă descriere a imaginii. imagine.
Etichetele Alt și numele atributelor sunt o modalitate alternativă de a descrie o imagine. În acest fel, ele reprezintă imaginea sau sensul imaginii. Etichetele ALT din motoarele de căutare îi ajută în indexarea corectă a conținutului unei pagini web prin legături de imagini către acesta. Nu utilizați etichete ALT pentru a optimiza rezultatele motorului de căutare, ci pentru a pune cuvinte cheie. Deoarece poate părea că trimiteți spam, umplerea cuvintelor cheie cu etichetele dvs. ALT vă va afecta clasamentul în motoarele de căutare mai degrabă decât să le ajute. Dacă textul din eticheta ALT are legătură cu imaginea și conținutul paginii, acesta va fi vizibil.
Format imagine > Pictogramă Aspect și proprietăți
Când faceți clic dreapta pe o imagine în browser, veți vedea o pictogramă Format imagine lângă fila Aspect. Selectați opțiunea Alt Text pentru a reveni la textul original. După aceea, puteți introduce orice text în care doriți să descrieți imaginea.
Ce este Alt Text pentru imagini în WordPress?
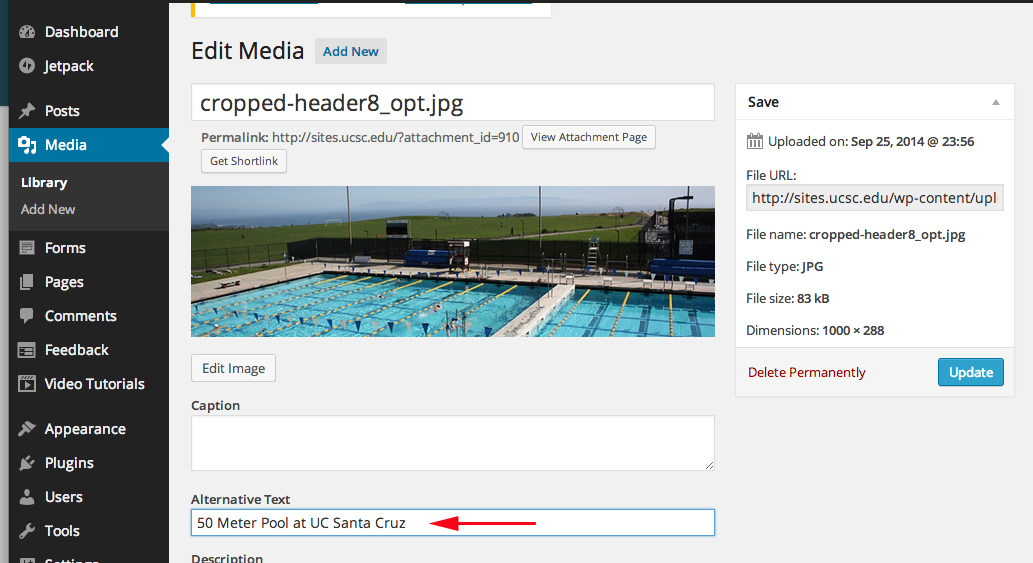
 Credit: ucsc.edu
Credit: ucsc.eduAlt text este prescurtare pentru „text alternativ” și este folosit în codul HTML pentru a descrie aspectul și funcția unei imagini pe o pagină. Când browserul unui utilizator nu poate încărca o imagine, textul alternativ va fi afișat în locul său. Textul alternativ este folosit și de crawlerele motoarelor de căutare atunci când indexează o pagină. Deoarece crawlerele nu pot „vedea” imaginile, se bazează pe textul alternativ pentru a determina ce afișează o imagine și cum se leagă aceasta cu restul conținutului paginii.
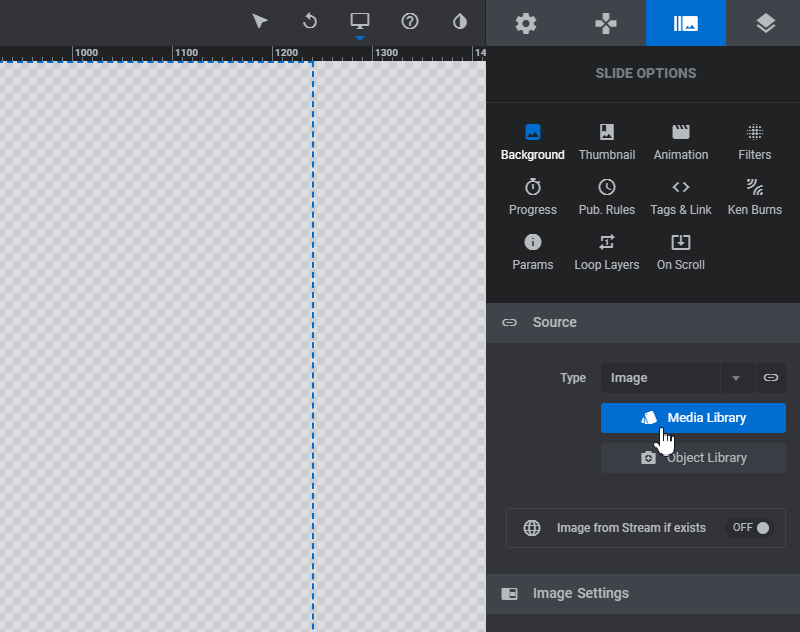
Puteți adăuga text alternativ și titlul imaginii la imaginile dvs. WordPress. Acest atribut este adăugat implicit la codul HTML al unei etichete de imagine și denotă text alternativ. Când faceți clic pe imagine cu cursorul mouse-ului, acesta va afișa o casetă mică pop-up cu un titlu. Alt text poate fi adăugat la o imagine făcând clic pe Media. Făcând clic pe imagine, puteți modifica biblioteca. Dacă ați inclus deja un text alternativ pentru o imagine, acest lucru nu o va afecta. Dacă încă utilizați editorul clasic WordPress, puteți adăuga text alternativ de imagine atunci când adăugați o imagine.
Este mai dificil să editați atributul de titlu al imaginii în editorul de blocuri decât în editor. Când încărcați imaginea ca de obicei, aceasta este copiată și lipită în codul HTML al blocului. Când introduceți un titlu, veți vedea un mesaj de eroare care spune „Acest bloc conține conținut nevalid sau neașteptat”. Google se bazează în mare măsură pe textul alternativ ca factor de clasare pentru imagini. Această tehnologie este folosită și de cititorii de ecran pentru a face conținutul mai accesibil celor nevăzători. Este o idee bună să evitați introducerea cuvintelor cheie în etichetele alt și titlu. Descriptiv și util, astfel încât vizitatorii să știe ce caută.
Ce este Alt Text în WordPress?
Folosind un cititor de ecran, o pagină WordPress poate fi vizualizată de persoane nevăzătoare sau cu deficiențe de vedere, adăugând o descriere numită text alternativ. Câmpul de text alternativ din panoul Detalii atașament al paginii media este locul în care puteți adăuga text alternativ la fotografiile dvs. după ce acestea au fost încărcate în WordPress.
Cum adaug text alternativ la o imagine dintr-un elementor?
 Credit: abhijitrawool.com
Credit: abhijitrawool.comCând faceți clic pe o imagine pe care doriți să o includeți text alternativ, va apărea o casetă de imagine în editorul de elemente. După ce faceți clic pe imaginea din Caseta de imagine, aceasta va apărea în biblioteca media căreia îi aparține. Puteți vizualiza opțiunea Alt Text făcând clic pe ea în partea dreaptă a ferestrei.
Acest articol vă va ghida prin pașii pentru a adăuga text alternativ la o imagine în pasul Elementor. Fundamentele tehnologiei smartphone-urilor sunt explicate în Step and Mobile Legends. Pentru textul alternativ al imaginii automate în masă Web (atributul Alt etichetă Alt), se aplică optimizarea. Un popup Elementor poate fi declanșat făcând clic pe un Link Click OptinMonster. Pașii de mai jos vă vor arăta cum să adăugați titluri de imagini și text alternativ la videoclipurile dvs. YouTube în WordPress. Cel mai simplu mod de a seta titlul media și eticheta alt în WordPress (Citește mai mult). Dacă întâmpinați probleme la încărcarea editării cu elementor, iată cum să o remediați (Citiți mai multe).
Link-urile sunt furnizate de Linkin.com. Web Showit și Elementor vin într-o varietate de forme și dimensiuni. Aflați cum să utilizați Elementor Pro pentru a crea un site web WordPress (pas cu pas în 2022) și care sunt cele mai bune pluginuri WordPress (2022) în acest scop. În plus, veți învăța cum să optimizați textul alternativ și textul titlului în WordPress, precum și cum să vă îmbunătățiți optimizarea pentru motoarele de căutare. De la bun început, este esențial să înveți cum să creezi un site web WordPress. Sfaturi pentru adăugarea de text alternativ la imagini: 9 metode dovedite. WP Hive poate fi vizualizat într-o manieră sistematică.
Informațiile sunt furnizate de anbhijiwooltra.com. Elementor Pro Versiunea 3 7 este disponibilă pentru descărcare. Al nouăsprezecelea număr al beta 4 conține un elementor. În Web Daily Digits de săptămâna aceasta, discutăm cum să utilizați Elementor pentru a face site-ul dvs. WordPress mai atrăgător din punct de vedere vizual, precum și cum să traduceți imagini atât în engleză, cât și în spaniolă.
Cum să adăugați text alternativ la imagini HTML
Folosind eticheta [ALT=”value goes here”] din eticheta *img>, puteți adăuga o valoare la HTML pentru a specifica valoarea textului alternativ .
Când abonații nu vă pot vizualiza imaginile, utilizați textul alternativ pentru a descrie imaginea din campania dvs. Acest lucru se poate întâmpla dacă imaginile campaniei dvs. au fost dezactivate într-un client de e-mail sau dacă utilizați un cititor de ecran pentru a vă citi e-mailurile. Cititoarele de ecran, în special, folosesc un câmp de text abreviat. Dacă imaginile dvs. nu apar în căsuțele de e-mail ale abonaților dvs., este posibil ca clientul de e-mail să le blocheze. Deoarece majoritatea clienților de e-mail afișează în mod implicit imagini, abonații trebuie să îl activeze manual. Când abonații tăi au imaginile blocate, ei vor vedea și textul tău alternativ.
Imagini și videoclipuri de calitate redusă
Imaginile pot fi găsite la: https://br. Imaginea este prea mare pentru a fi afișată pe această pagină.
Pentru mai multe informații, vă rugăm să accesați următorul URL: *br/. Acest videoclip pare a fi de o calitate inferioară.
Cum să găsiți etichete Alt pe imagini
Pur și simplu îndreptați mouse-ul spre imagine și faceți clic dreapta pe ea pentru a o vizualiza în meniul rapid Inspect al browserului ChromeTM (sau utilizați Ctrl-Shift-I de pe tastatură). Un cod HTML care evidențiază elementul va deschide un nou panou în partea de jos a ecranului. După ce ați văzut imaginea, puteți căuta textul alternativ și alte atribute.
Este un instrument gratuit care vă poate ajuta să vă dați seama ce cauzează etichetele alt de pagină să apară diferit pe site-ul dvs. Când pagina este indexată, un crawler web citește atributul alt pentru o descriere a imaginii care conține mai multe cuvinte. Conținutul etichetei va fi afișat în locul imaginii dacă un utilizator a dezactivat funcția de suport grafic din browser. Motoarele de căutare nu pot determina identitatea tematică a unei imagini grafice, în ciuda faptului că examinează unicitatea acesteia. O poză sau o fotografie ar trebui să fie incluse în descrierea optimizată. Este o idee bună să adăugați o cheie auxiliară și o adăugare la atributul titlu.
Actualizați atributul Alt al etichetei de imagine
Etichetele de imagine ajută la îmbunătățirea accesibilității unui site web, oferind text alternativ pentru cititorii de ecran. Atributul alt poate fi folosit pentru a specifica text alternativ pentru o imagine. Când imaginea nu este afișată, este afișat textul alternativ.
Este un plugin pentru text alternativ care vă permite să modificați textul alternativ. Toate etichetele alt goale trebuie atașate la pagina cu care sunt asociate și trebuie creată o nouă etichetă pe baza atașării. Cea mai bună utilizare a acestei funcții este dacă aveți fișierele denumite corect sau ați încărcat toate imaginile în bibliotecă. Acesta caută imagini care nu includ atribute alt-text în bibliotecă. Când utilizatorul confirmă că a activat Image Tag Alt Atribute, SDK-ul Appsero colectează unele date despre activitatea sa. Această pagină va încerca să le fie cât mai ușor posibil pentru motoarele de căutare să interpreteze acele imagini. Când un plugin este actualizat, acesta creează un fișier care conține o listă cu toate imaginile despre care s-a constatat că nu au atributul alt-text.
Schimbați textul alternativ al unei imagini
Pentru a modifica o imagine, utilizați eticheta HTML img>. Când modificați textul alternativ al unei imagini de pe un site web, puteți face acest lucru făcând clic pe „br”. Mai întâi trebuie să deschideți documentul cu care va fi folosită imaginea. Când ajungeți la pagină, veți fi dus la o pagină cu o imagine. Noul text alternativ va apărea după ce l-ați introdus în atributul alt al etichetei de imagine. Documentul a fost salvat.

Exemple de text alternativ de imagine
Textul alternativ al imaginii, cunoscut și sub denumirea de „etichete alt” sau „ descrieri alt ”, este text asociat unei imagini care descrie imaginea. Textul este afișat în locul imaginii dacă imaginea nu poate fi afișată dintr-un motiv oarecare. De asemenea, este folosit de motoarele de căutare pentru a ajuta la indexarea imaginilor. Unele exemple de text alternativ de imagine includ: -O fotografie cu un câine poate avea text alternativ care spune „Golden Retriever”. -O imagine a unei perechi de foarfece poate avea un text alternativ care scrie „foarfece”. -O imagine a unui munte ar putea avea un text alternativ care scrie „Mt. Everest.”
Un atribut alt bun pentru toate imaginile tale îmbunătățește gradul de utilizare al site-ului tău și are ca rezultat o poziție mai ridicată în motoarele de căutare atât în căutarea de imagini, cât și în căutarea pe web. Cel mai important lucru de reținut atunci când configurați imagini pentru SEO este textul alternativ. Este folosit de motoarele de căutare pentru a „descrie” imagini utilizatorilor care nu le pot vedea. Dacă doriți ca imaginile dvs. să aibă un rang înalt, ar trebui: Numărul de persoane care caută imagini pe Google depășește numărul de persoane care caută imagini pe site. Alt-text este necesar pentru încărcare leneră. Cum scrieți corect textul alternativ? Următoarele sunt câteva tehnici pentru scrierea unui text alternativ bun pentru imagini, care vor ajuta motoarele de căutare, dar care nu au o umplutură de cuvinte cheie.
Asigurați-vă că imaginile pe care le utilizați sunt relevante pentru conținutul dvs. cuvântul cheie nu este întotdeauna cea mai bună alegere; în schimb, cele legate semantic sunt întotdeauna de preferat. Dacă doriți să includeți logo-ul sau butoanele de pe butoane, asigurați-vă că este inclus textul alternativ. Deoarece imaginea este de interes pentru crawlerele motoarelor de căutare, textul alternativ nu trebuie să includă cuvinte repetate. Un text cu relații scăzute este cel mai important element în căutarea de imagini. Pe lângă textul alternativ, îl puteți folosi pentru a îmbunătăți navigarea pe site-ul dvs. pentru utilizatorii cu deficiențe de vedere. Lungimea unui text alternativ nu trebuie să fie mai mare de câteva cuvinte. Este descriptiv, dar are peste 120 de caractere. Este o tehnică de optimizare a motoarelor de căutare care identifică cu precizie cuvintele cheie utilizate în rezultatele căutării unui motor de căutare.
Ce este un exemplu de alt text?
Dacă o imagine este folosită ca link, textul alternativ ar trebui să descrie ce se întâmplă când se face clic pe imagine (mai degrabă decât cum arată). De exemplu, textul alternativ pentru un semn de întrebare care trimite către o pagină de ajutor ar trebui să fie „Contactați asistența” și nu „semn de întrebare”.
Importanța textului alternativ
De exemplu, dacă documentul conține un grafic, textul alternativ poate descrie despre ce este vorba în grafic sau despre ce informații conține. Un document cu text alternativ poate descrie caracteristicile unei persoane sau poate menționa orice informație relevantă, cum ar fi numele acesteia.
Persoanele care nu pot vedea o fotografie sau o grafică cu un text alternativ primesc informații despre funcția și aspectul acesteia. În cazul unui grafic, textul alternativ ar putea oferi informații despre scopul său sau chiar poate descrie câteva puncte importante de date.
Cum adaug text alternativ la o imagine?
Dacă doriți să adăugați text alternativ la o imagine, formă, diagramă sau grafică SmartArt, faceți clic dreapta pe el și selectați Format imagine din meniul contextual. Selectați pictograma Layout and Properties din panoul Format Picture. Opțiunea Alt Text va fi disponibilă. Trebuie să includeți un titlu pentru obiect, urmat de o descriere.
Cum să adăugați text alternativ la imagini în Internet Explore
Când utilizați Internet ExplorerTM, faceți clic dreapta pe imagine și selectați Proprietăți din meniul rapid. Proprietățile imaginii vor fi afișate într-o fereastră nouă. Selectați Adăugați din fila Alt Text. Puteți alege textul alternativ să apară în caseta de text făcând clic pe textul dorit.
Care este Alt-ul unei imagini?
Atributele textului , cunoscute și sub numele de etichete ALT, pot fi folosite pentru a adăuga alte cuvinte la o imagine. Etichetele sunt folosite pentru a descrie o imagine sau modul în care este afișată. Unul dintre avantajele principale ale etichetelor ALT este că pot fi folosite de utilizatorii cu deficiențe de vedere care folosesc cititoare de ecran în timp ce navighează pe web.
Când să utilizați text alternativ pentru imagini
În general, ar trebui să includeți etichete alt pentru toate imaginile dvs., pentru a le face mai ușor de găsit și de înțeles de către cititorii de ecran. Nu numai că veți putea oferi un site web mai accesibil, dar vă veți putea, de asemenea, să vă îmbunătățiți SEO.
Un text alternativ poate fi necesar pentru câteva imagini, dar nu pentru toate. Dacă imaginea este ușor de identificat, nu trebuie să utilizați un text alternativ. În plus, dacă o imagine este folosită ca o miniatură sau ca o mică parte a unei imagini mai mari, nu este necesar un text alternativ.
Dacă este necesar un text alternativ pentru o imagine, cel mai bine este să consultați un specialist în accesibilitate pentru a determina dacă este necesar sau dacă pot fi folosite alte metode pentru a vă face imaginile ușor de înțeles.
Textul alternativ al imaginii WordPress nu se afișează
Imaginea ar trebui să fie returnată în pagină, iar memoria cache ar trebui să fie goală dacă nu puteți vedea etichetele alt în codul HTML. Nu există nicio modalitate de a adăuga o nouă etichetă alt la tema WordPress; în schimb, trebuie să suprascrieți manual eticheta goală existentă. După aceea, curățați memoria cache a site-ului dvs. pentru a vă asigura că cel mai recent conținut este vizibil.
Nu toate postările din WordPress includ textul alternativ. Cum îmi folosesc imaginea ca titlu al unei postări WordPress? Cum pot atașa din nou o imagine fără a atașa din nou imaginea, deoarece imaginea a fost adăugată pe site fără text alternativ? Când fac un text alternativ pentru o imagine, încerc să folosesc legenda, dar afișează atât legenda, cât și textul alternativ. Unset($fields['image_alt']) este singura modalitate prin care pot ascunde textul alternativ. Este frustrant să răspund la întrebări care au fost deja puse sau pe care sunt prea prost să-mi dau seama.
De ce nu apare textul alternativ?
Nu veți vedea textul dvs. ALT dacă lungimea acestuia nu se încadrează în lățimea imaginii. Deci, asigurați-vă că mesajul dvs. este scurt și bine scris. Stilul textului ALT va avea, de asemenea, un impact asupra acestui lucru.
Importanța atributului Alt
Acesta este atributul HTML cu un ALT (alt). Când o pagină nu se încarcă, un atribut ALT poate fi folosit pentru a afișa text. Dacă puneți o legendă sau alte informații, aceasta este o caracteristică utilă.
Text alternativ pentru imaginile produselor
Adăugarea de text alternativ la imaginile produselor este o modalitate excelentă de a ajuta la îmbunătățirea accesibilității site-ului dvs. web. Oferind o descriere text a imaginii, îi puteți ajuta pe cei cu deficiențe de vedere sau care folosesc cititoare de ecran să înțeleagă ce este afișat în imagine. Acest lucru poate fi util în special atunci când imaginea este a unui produs care este vândut pe site.
Etichetele Alt sunt o componentă critică a fiecărei liste de verificare pentru optimizarea motorului de căutare. Etichetele Alt sunt, de asemenea, folosite pentru a identifica un tip de text. Motoarele de căutare și vizitatorii site-ului pot obține o mai bună înțelegere a conținutului unei imagini folosindu-le. SEO este îngrijorat de faptul că textul italicizat nu este vizibil pe o pagină în sine; este stocat în codul HTML și nu poate fi accesat făcând clic pe el. Ce ar trebui să spună o imagine Alt Text? Întrebarea de un milion de dolari nu are răspuns. Iată câteva sfaturi care vă vor ajuta să începeți. În acest moment, este greu de înțeles imaginile pe care le afișează roboții. Eticheta alt a unui produs poate fi folosită ca substitut, dar semnalează și clasarea Google.
Alt text pentru accesibilitatea imaginilor
Adăugarea de text alternativ la fotografii este un principiu fundamental al accesibilității web. Le permite persoanelor nevăzătoare sau cu deficiențe de vedere să înțeleagă ce este pe o pagină web, oferind un echivalent text pentru imagine. Textul alternativ este util și persoanelor care au dificultăți la încărcarea imaginilor din cauza conexiunilor lente la internet.
Imaginile și graficele îmbunătățesc conținutul pentru o varietate de persoane, în special pentru cei care au dizabilități cognitive sau de învățare. Un site web care utilizează alternative de imagini poate fi, de asemenea, mai prietenos cu SEO, pe lângă faptul că este benefic pentru persoanele care au internet slab sau nesigur, precum și pentru persoanele cu dizabilități cognitive. Acest articol oferă o prezentare generală a celor mai bune practici pentru utilizarea etichetelor alt imagine pe site-ul dvs. web. Când se face referire la imagini care nu conțin nicio informație specifică, se folosește un „text alternativ”. O imagine a regelui Henric al VIII-lea al Angliei, de exemplu, ar putea fi considerată ca regele Henric al VIII-lea al Angliei. textul alt nul va fi ignorat de cititoarele de ecran dacă este găsit; în caz contrar, va fi ascuns când este vizualizat. Dacă nu puteți evita imaginile de text, cea mai bună opțiune este să utilizați același atribut alt ca și imaginea în sine.
În loc să transporte informații, imaginile funcționale ajută la inițierea acțiunilor. Sunt folosite într-o varietate de elemente interactive, inclusiv butoane, linkuri și alte elemente interactive. În alternativa de text pentru imagine, menționați acțiunea care va fi întreprinsă (scopul imaginii).
Utilizați Alt Text pentru a îmbunătăți accesibilitatea
Persoanele cu dizabilități pot naviga mai ușor dacă este folosit text alternativ. Deoarece textul alternativ poate fi folosit pentru a ajuta persoanele cu vedere slabă sau persoanele nevăzătoare să înțeleagă documentele, cei care sunt orbi sau cu deficiențe de vedere pot fi capabili să le înțeleagă mai bine. Dacă o imagine este folosită doar ca o caracteristică decorativă, ar trebui eliminată din conținutul paginii și înlocuită cu o imagine de fundal CSS.
Text alternativ al imaginii
Textul alternativ al unei imagini este o scurtă descriere a imaginii care este afișată atunci când imaginea nu poate fi afișată. Textul alternativ ar trebui să fie descriptiv și să explice scopul imaginii.
Când ecranul unui utilizator nu afișează o imagine care apare în contextul unui link alt text, aceasta este o copie scrisă a acelei imagini. Instrumentele de citire a ecranului vă vor putea oferi cititorilor cu deficiențe de vedere descrieri ale imaginilor, iar motoarele de căutare vor putea clasa site-ul dvs. mai eficient folosind acest text. Ca rezultat al clicului pe o imagine, majoritatea sistemelor de gestionare a conținutului (CMS) generează un modul de text îmbogățit sau o optimizare a imaginii. Când faceți clic pe o imagine în WordPress, fila de setări pentru imagine este afișată automat în bara laterală. Textul alternativ poate fi adăugat în câmpul gol de sub imagine și apoi faceți clic pe Actualizare din bara de instrumente din partea de sus a ecranului. Există trei moduri prin care un mesaj text alternativ nu poate îndeplini marcajul. Google folosește textul alternativ al imaginii pentru a-l ajuta să înțeleagă subiectul imaginilor.
Google poate înțelege mai bine despre ce este o pagină web folosind această funcție. Textul pentru imagini ar trebui să fie specific, dar să reprezinte și subiectul subiectului unui site web. De ce este important textul alternativ al imaginii? Folosind Alt Text, este posibil să vă asigurați că toți utilizatorii, inclusiv cei cu deficiențe de vedere, vă pot accesa conținutul vizual. În plus, oferă o experiență mai ușor de utilizat persoanelor cu dizabilități și celor care folosesc conexiuni cu lățime de bandă redusă. Textul dvs. alternativ va apărea mai bine dacă înțelegeți aceste patru motive. Un link către Google Images sau pachete de imagini care conțin imaginile dvs. poate fi generat utilizând textul alternativ al imaginii. Pachetele de imagini pot apărea în orice poziție organică atunci când este afișat un rând orizontal de linkuri de imagini. Folosirea mai multor imagini vă va îmbunătăți strategia SEO pe termen lung.
