Cum să adăugați o imagine într-un meniu în WordPress
Publicat: 2022-09-08Adăugarea unei imagini într-un meniu în WordPress este un proces rapid și ușor care poate fi finalizat în câțiva pași. Mai întâi, deschideți Tabloul de bord WordPress și navigați la pagina Aspect > Meniuri . Apoi, faceți clic pe butonul „Adăugați articole” și selectați opțiunea „Imagine” din meniul derulant. Acum, faceți clic pe butonul „Selectați imaginea” și încărcați imaginea pe care doriți să o adăugați în meniu. În cele din urmă, faceți clic pe butonul „Adaugă la meniu” și imaginea ta va fi adăugată în meniu.
Cum să adăugați imagini la elementele dvs. de meniu în WordPress Instalarea pluginului Menu Image este la fel de simplă ca și descărcarea și instalarea acestuia. După ce ați activat pagina Meniuri (Aspect), accesați meniul de meniu derulant și selectați-l. Fereastra pop-up care conține Biblioteca Media va apărea când faceți clic pe butonul Set imagine pentru a adăuga imaginea. Folosind pluginul Menu Image, este simplu să adăugați imagini la elementele din meniu. Dacă doriți să obțineți o estetică coerentă, creați mai întâi un set de imagini care se potrivesc cu aspectul meniului dvs. GIMP (gratuit) sau Sketch (o versiune Mac de 99,50 USD) sunt două editoare grafice alternative.
Inserarea unui fișier este la fel de simplă ca și clic pe fila Inserare. Grupul de ilustrații are comanda Imagine. Inserarea imaginilor poate fi văzută folosind această casetă de dialog. Introduceți fișierul imagine dorit dacă doriți să apară ca document separat de celelalte.
Cum adaug un logo la meniul meu în WordPress?
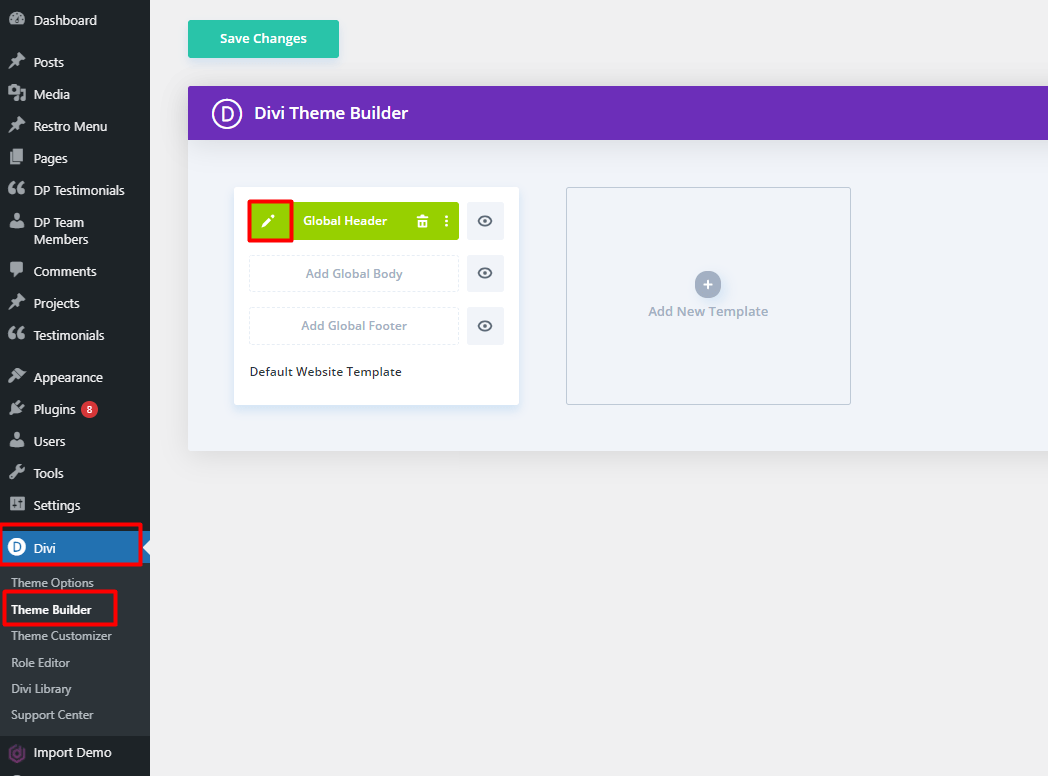
 Credit: diviextended.com
Credit: diviextended.comAdăugarea unui logo în meniul dvs. WordPress este o modalitate rapidă și ușoară de a vă personaliza site-ul și de a-l marca cu propria identitate unică. Există două metode pe care le puteți folosi pentru a adăuga un logo în meniul dvs.: 1. Folosiți un plugin: Există multe plugin-uri WordPress disponibile care vă permit să adăugați cu ușurință un logo în meniu. Pur și simplu instalați și activați pluginul, apoi urmați instrucțiunile pentru a adăuga logo-ul dvs. 2. Adăugați manual logo-ul dvs.: dacă preferați, puteți adăuga manual sigla dvs. în meniul WordPress. Mai întâi, creați un nou element de meniu și intitulați-l „Logo”. Apoi, adăugați următorul cod în câmpul CSS personalizat din Meniu Setări: #logo { background-image: url(YOUR-LOGO-URL); lățime: YOUR-LOGO-WIDTH; înălțime: YOUR-LOGO-HEIGHT; } Asigurați-vă că înlocuiți YOUR-LOGO-URL cu adresa URL a siglei dvs. și YOUR-LOGO-WIDTH și YOUR-LOGO-HEIGHT cu lățimea și înălțimea siglei dvs. Salvați modificările și logo-ul dvs. va apărea acum în meniul dvs.
Caracteristicile lui Max Mega Menu Pro vă permit să înlocuiți un element de meniu existent cu orice altceva: un logo, o casetă de căutare, un shortcode sau HTML. După ce ați poziționat elementul de meniu pe care doriți să apară sigla, plasați cursorul peste el și alegeți sigla ca tip de înlocuire. Puteți selecta un logo din biblioteca dvs. media și apoi setați lățimea și înălțimea acestuia în setările încorporate. În cele mai multe cazuri, sigla va fi afișată ca element normal de meniu pe ecranul mobil. Dacă preferați să plasați sigla pe bara de comutare a mobilului, mai degrabă decât pe bara de comutare de pe desktop, mai întâi ascundeți-o pe fila mobil:. Blocul Logo poate fi apoi adăugat la bara de comutare a dispozitivului dvs. mobil. Când dimensiunea imaginii este de cel puțin două ori dimensiunea maximă a zonei de afișare configurată din Max Mega Menu, va fi afișată automat o siglă retină.
Cum adaug o imagine la meniul de navigare din WordPress fără plugin?
 Credit: blog.hostonnet.com
Credit: blog.hostonnet.comFăcând clic pe Adăugați nou, puteți accesa opțiunea Media din meniul din stânga al tabloului de bord admin. După ce ați ales imaginile pictograme pe care doriți să le încărcați, faceți clic pe butonul Încărcare. După încărcare, puteți începe prin a deschide un fișier Notepad și selectați adresele URL pentru fiecare pictogramă, apoi le denumiți astfel încât să vă amintiți care este pentru care.
Folosind WordPress fără pluginuri, vă vom arăta cum să adăugați pictograme imagine și meniuri de navigare. Odată cu lansarea versiunii 5.4 WordPress, WordPress a făcut mai ușor să construiască câmpuri personalizate în elementele de meniu WordPress. Vom folosi cârligul de acțiune Wp_nav_menu_item_custom_fields pentru a adăuga câmpuri personalizate. Un cârlig pentru afișarea unei clase CSS este oferit de hook-ul nav_menu_charset_class. Această clasă poate fi folosită într-o cutie personalizată (dacă este cazul) sau în stilul temei. Codul de mai jos este destinat utilizării numai în contextul unui exemplu. Este esențial să-l înveți pentru a-l folosi profesional. Sper că sunteți în funcțiune în curând, pentru că vă voi arăta cum să configurați pictograme de imagine cu meniuri de navigare în WordPress.
Meniu Imagini Ta
De asemenea, puteți încărca o imagine accesând fila „Imagini de meniu”. În partea dreaptă a ecranului, puteți ajusta și dimensiunea și poziția imaginii.
Cum adaug o pictogramă Png la WordPress?
Pentru a adăuga o pictogramă PNG la WordPress, va trebui să accesați mai întâi tabloul de bord WordPress. Odată ce vă aflați în tabloul de bord, navigați la secțiunea Aspect și selectați subopțiunea Widgeturi. De aici, veți putea adăuga un nou widget pe site-ul dvs. WordPress. Pentru a face acest lucru, faceți clic pe butonul Adăugare widget și selectați opțiunea Image Widget. După ce ați adăugat widgetul de imagine, veți putea încărca pictograma PNG făcând clic pe butonul Încărcare imagine.
Pictogramele sunt folosite într-o varietate de moduri pentru a vă personaliza site-ul web. O pictogramă WordPress într-un site web oferă unui link un aspect mai vizual și o conexiune vizuală la tema WordPress. În acest articol, vom analiza cum să instalați pictograme în WordPress folosind pluginul Better Font Awesome. În pasul 2, selectați o pictogramă pentru blogul sau pagina dvs. și apoi faceți clic pe butonul Inserați pictograma din editor. Vi se va solicita să introduceți codul scurt al imaginii după ce sistemul a terminat de încărcat-o pentru dvs. Al patrulea pas este să adăugați și să editați setările de redimensionare și grafică. Următorul cod poate fi adăugat la foaia de stil a temei principale.
Android este disponibil ca pictogramă a.fa cu o dimensiune a pictogramei de 75 de inchi și o culoare de 45F338. Țineți cont de acest lucru ca pe o schiță brută în timp ce lucrați la el. Puteți face tot ce doriți pentru a personaliza graficul pe baza cunoștințelor dvs. de CSS în acest moment. Codul cuprins între paranteze este atribuit oricărei clase cu numele „icoană” la începutul fișierului */.fa-. Dimensiunea fontului determină dimensiunea pixelilor unei pictograme. În hexazecimal, culoarea se referă la o nuanță verde. Puteți schimba codul din acest exemplu la orice culoare la alegere. Pictogramele pot fi folosite pentru a evidenția link-uri de interes pentru vizitatori sau pentru a adăuga mai mult fler unor caracteristici specifice.
Cum să adăugați o pictogramă personalizată pe site-ul dvs. WordPress
Din partea stângă a tabloului de bord WordPress, vă puteți accesa pluginurile. Puteți găsi Better Font Awesome făcând clic pe butonul „Adăugați nou” din stânga sus. Prin instalarea și activarea acestui plugin, îl puteți utiliza. Aceeași caracteristică va fi adăugată la setările dvs. în WordPress ca urmare a acestei acțiuni. Când instalați Better Font Awesome, veți observa o pictogramă nouă în zona de pluginuri și un nou element de meniu „Icoane” în meniul „Aspect” din tabloul de bord WordPress. Fereastra Pictograme poate fi accesată selectând „Icoane” din meniu. S-a raportat că. Veți fi direcționat către o pagină numită „Icoane site”. Pentru a adăuga o pictogramă nouă, faceți clic pe butonul „Adăugați nou”. Alegeți „P PNG” din meniul derulant al câmpului „Tip pictogramă”. Fișierul PNG pe care doriți să îl utilizați ca pictogramă a site-ului WordPress poate fi găsit în câmpul „Fișier imagine”, la care puteți naviga făcând clic pe butonul „Răsfoiți”. Făcând clic pe „Salvare”, puteți adăuga fișierul PNG la pictogramă. Fereastra Pictograme poate fi închisă făcând clic pe butonul „Închidere”. Se bazează pe o ipoteză care este susținută de fapte. Puteți verifica noua pictogramă pentru site-ul dvs. WordPress făcând clic pe ea sub fila „Pictogramă site”.

Cum să adăugați pictogramă imagine cu meniuri de navigare în WordPress fără plugin
Adăugarea unei pictograme imagine în meniul de navigare WordPress este o modalitate excelentă de a adăuga un oarecare interes vizual site-ului dvs. Există câteva moduri diferite de a face acest lucru, dar vă vom prezenta cea mai simplă metodă. Mai întâi, va trebui să găsiți o imagine pe care doriți să o utilizați ca pictogramă. Puteți căuta pictograme gratuite online sau puteți utiliza una dintre propriile imagini. Odată ce aveți imaginea pictogramei, încărcați-o pe site-ul dvs. WordPress. Apoi, accesați pagina Aspect > Meniuri din administratorul WordPress. În secțiunea „ Structura meniului ”, faceți clic pe elementul de meniu în care doriți să adăugați pictograma. În câmpul „Etichetă de navigare”, adăugați textul care doriți să apară lângă pictograma dvs. Apoi, faceți clic pe butonul „Adăugați element”. În meniul drop-down „Tip de link”, selectați „Adresă URL personalizată”. În câmpul „URL”, introduceți adresa URL completă a imaginii pictogramei. În cele din urmă, faceți clic pe butonul „Adăugați la meniu”. Pictograma dvs. va apărea acum în meniul dvs. de navigare WordPress. Îl puteți muta prin glisare și plasare în poziția dorită.
Pictogramele sunt utilizate frecvent pentru a simplifica identificarea unor funcții sau caracteristici specifice. Menu Image, un plugin pentru WordPress, este unul dintre cele mai bune instrumente pentru a crea pictograme de meniu. Folosind acest instrument, puteți adăuga un grafic la elementele de meniu alături de text. În acest tutorial, vă voi arăta cum să creați pictograme personalizate de meniu WordPress. După ce ați modificat setările, faceți clic pe butonul Salvare meniu din colțul din dreapta sus. Codarea CSS poate fi folosită și pentru a adăuga imagini în bara de meniu a WordPress. Mai simplu spus, dacă folosiți câteva rânduri simple, puteți solicita temei să caute o imagine și să o afișeze în meniul de navigare.
Cel mai probabil, va fi util să știți cum să priviți și să editați fișierele tematice în WordPress. Folosind instrumentul Stylesheet, puteți adăuga o pictogramă de meniu personalizat pe site-ul dvs. WordPress. Singurul lucru la care trebuie să vă gândiți este dacă bara de meniu este compatibilă cu dispozitivele mobile. Pentru a învăța cum să programați pentru site-uri web, W3 Schools are un site grozav unde puteți învăța CSS.
Cum adaug o pictogramă la bara de navigare din WordPress?
Selectați oricare dintre elementele de meniu pe care le-ați creat deja și adăugați o pictogramă. Pictograma poate fi găsită căutând-o. Va trebui să faceți clic pe link. Făcând clic pe el, puteți adăuga o pictogramă la acel element de meniu specific, selectând-o din secțiune.
Cum adaug o imagine la pictograma mea WordPress?
Alegeți o pictogramă de site din meniul Adăugați o pictogramă de site . Selectați pictograma site-ului din meniul drop-down. Biblioteca media pe care ați creat-o va fi afișată. Puteți încărca o imagine existentă sau puteți crea una nouă.
Imagine de meniu WordPress fără plugin
Dacă doriți să adăugați o imagine într-un meniu fără a utiliza un plugin, puteți face acest lucru adăugând un link personalizat la meniu. Pentru a face acest lucru, accesați secțiunea Linkuri personalizate din editorul de meniu și introduceți adresa URL a imaginii în câmpul URL. În câmpul Link Text, puteți introduce textul alternativ pentru imagine.
Sistemul de meniu încorporat pentru WordPress versiunea 3 și superioară include o opțiune de meniu bazată pe imagini . Există numeroase plugin-uri disponibile care pot face acest lucru, iar cele mai multe dintre ele vă vor costa câțiva dolari. Pentru a înlocui textul plictisitor standard, vom crea cod HTML pentru o imagine pe care o puteți folosi ca element de meniu. Dacă doriți să utilizați o anumită imagine de previzualizare pentru videoclipul dvs. YouTube, puteți schimba mai întâi imaginea încorporată YouTube la Conținutul imaginii personalizate. Acesta este codul pe care îl vom folosi în exemplul următor. Trebuie doar să facem clic pe butonul albastru de meniu de salvare și apoi să îl selectăm ca temă implicită și să salvăm meniul pentru tema noastră.
Cum creez un meniu personalizat în WordPress fără plugin?
Începeți prin a accesa Aspect. Apoi, sub titlul „Meniu secundar”, alegeți „Meniul meu personalizat” pentru o anumită locație și, în final, sub opțiunea „Creare meniu”, faceți clic pe „Continuați”. În pasul următor, adăugați câteva elemente în meniu (de exemplu, elementul de meniu 1, elementul de meniu 2, elementul de meniu 3) și salvați meniul.
Cum să adăugați un element de meniu
Pur și simplu introduceți elementul de meniu în caseta de text. Pentru a adăuga un element de meniu, mai întâi selectați categoria la care doriți să aplicați elementul. Dacă faceți clic pe acest link, veți fi direcționat către pagina principalelor categorii. Următorul pas este să selectați fila Postări și apoi să faceți clic pe butonul Adăugați un articol nou. Caseta de dialog Adăugați elemente noi va fi afișată aici. În această fereastră, trebuie să introduceți următoarele informații: *br. Acesta este titlul articolului dvs. de meniu. Această propoziție a fost scrisă pentru a descrie situația. Vă rugăm să scrieți o scurtă descriere a articolului dvs. de meniu pe dispozitivul dvs. mobil. Adresa URL a postării sau a paginii dvs. poate fi găsită aici. Pentru a face un simplu degetul mare în sus, tastați degetul mare în sus. Salvați imaginea în postarea sau pagina dvs. Această categorie conține o listă de link-uri. Ar trebui să includeți categoria în care postarea sau pagina dvs. va apărea în secțiunea următoare. După ce ați completat toate informațiile, faceți clic pe butonul Adăugați. De îndată ce apare noul element de meniu, acesta va fi adăugat la fila Postări. Adăugarea unui element de meniu la un meniu personalizat este la fel de simplă ca și adăugarea unui element de meniu. Un meniu personalizat poate fi personalizat făcând clic pe meniul la care doriți să adăugați un meniu. Dacă faceți clic pe acesta, veți ajunge în meniul principal. Apoi, alegeți Adăugați un articol nou din meniul derulant. Veți putea adăuga un nou element de meniu la listă după ce faceți selecția.
