Cum să adăugați un SVG la proiectul dvs. Android Studio
Publicat: 2022-12-22SVG-urile, sau Scalable Vector Graphics, sunt un tip de fișier imagine care poate fi folosit în Android Studio pentru a adăuga imagini în aplicația dvs. Spre deosebire de alte tipuri de fișiere imagine, cum ar fi JPG sau PNG, SVG-urile pot fi mărite sau reduse fără a pierde calitatea. Acest lucru le face ideale pentru utilizarea în aplicații, unde dimensiunea unei imagini poate fi necesară modificarea în funcție de dispozitivul pe care este vizualizată. Pentru a adăuga un SVG la proiectul Android Studio, mai întâi adăugați fișierul în dosarul res/desenabil al aplicației. Apoi, în fișierul de aspect XML al aplicației dvs., utilizați eticheta ImageView și setați atributul src la @drawable/imagename, unde imaginename este numele fișierului dvs. SVG. În cele din urmă, în codul aplicației, utilizați metoda setImageResource() din ImageView pentru a încărca imaginea. Adăugarea unui SVG la proiectul dvs. Android Studio este o modalitate simplă de a adăuga imagini care pot fi scalate la orice dimensiune fără a pierde calitatea.
Putem folosi Svg în Android Studio?

Vector Asset Studio este un instrument inclus în Android Studio care vă permite să desenați pictograme și fișiere Scalable Vector Graphics (SVG) pe un computer ca grafică vectorială.
World Wide Web Consortium (W3C) a dezvoltat standardul deschis SVG din 1999. XML este un format de imagine vectorială utilizat pentru a crea grafică bidimensională cu interactivitate și animație. Pentru versiunile mai noi de Android, clasa VectorDrawable definește desenabile pe baza graficelor vectoriale, ceea ce este cazul cu Lollipop. Un nou plugin Gradle pentru generarea de versiuni PNG ale pictogramelor VectorDrawable pentru utilizare cu API-urile 20 și anterioare a fost adăugat la Android Studio 1.4, la fel și o funcție suplimentară de import SVG și o actualizare la Android Studio 1.4. Designerii vor alege un creator simplu de animație SVG, cum ar fi SVGator, ca instrument principal pentru crearea unei pictograme și ar trebui să fie suficient de simplu pentru a fi folosit. Când vine vorba de selectarea pictogramelor, o aplicație Android poate fi extrem de dificilă. Tranzițiile fluxului Adobe Illustrator și Fireworks sunt două dintre cele mai frecvent utilizate în industrie. Pe lângă multe alte aplicații pentru care pot fi folosite imagini, fișierul SVG poate fi folosit mai eficient. Munca nu este singurul obiectiv al unui designer; trebuie să învețe să lucreze mai inteligent.
Png vs. Svg: Care este mai bun pentru imagini?
Când vine vorba de imagini, PNG-urile sunt o alegere bună dacă doriți să utilizați imagini simple, directe, care nu au nevoie de multe detalii. Dacă doriți să faceți o imagine mare sau capturi de ecran, ar trebui să luați în considerare utilizarea SVG, care este mai adaptabil și poate gestiona detalii mai detaliate. Cu toate acestea, în funcție de situație, poate fi utilizat fie un fișier PNG, fie un fișier SVG. Este responsabilitatea creatorului să decidă ce format este cel mai potrivit pentru imagine.
Cum editez fișierele Svg pe Android?

Pentru a edita un fișier SVG pe dispozitivul Android, va trebui să descărcați și să instalați o aplicație de editare grafică vectorială, cum ar fi Adobe Illustrator Draw, Inkscape sau Vectr. După ce aveți instalat un editor de grafică vectorială, lansați aplicația și deschideți fișierul SVG pe care doriți să îl editați. Apoi, ar trebui să puteți edita grafica vectorială a fișierului atingând diferitele elemente și trăgându-le în jur. Când ați terminat de editat, pur și simplu salvați fișierul și acesta va fi actualizat cu modificările dvs.
Am creat un fișier HTML pe care îl pot reda în vizualizarea web Android. În mod similar, am un iPhone JavaScript care nu funcționează pe Android. Trebuie să editez textul în timpul rulării. Cum pot edita pe ecran? Acest patch și bibliotecă vor analiza eticheta de text a SVG.
Cum să adăugați un SVG la un proiect Android
Înainte de a utiliza un SVG într-o activitate sau un fragment, trebuie mai întâi să îl inserați în proiect. Puteți face acest lucru selectând fișierul în exploratorul de proiecte și apoi Proprietăți din panoul din dreapta. Introduceți următorul rând în fila Cod.
Acesta este un res/drawable/svg_name.svg în res/drawable/svg_name.svg în *br. Când adăugați fișierul svg în proiect, acesta poate fi folosit în Activitate sau Fragment folosind fișierul de aspect. Dacă doriți să utilizați pictograma creată pentru proiectul dvs. în Activitate, de exemplu, puteți adăuga următoarea linie la fișierul de aspect al activității:
Acest aspect poate fi personalizat într-o varietate de moduri... Pentru a utiliza pictograma pe care ați adăugat-o la proiectul dvs. în Fragment, următoarea linie ar trebui adăugată la fișierul de aspect Fragments.
#item [email protected]/item_name…
Imaginea Svg Android Studio nu este acceptată


În prezent, Android Studio nu acceptă imagini SVG . Acest lucru se poate schimba în viitor, dar deocamdată va trebui să utilizați un alt program pentru a vizualiza sau edita fișierele SVG.
S-a descoperit că funcția de vizualizare a imaginii în Android nu este funcțională. Acest exemplu demonstrează cum se rezolvă problema Svg-Android. Cum pot reda un fișier SVG pe Android? Procesul de import a unui. JPG sau. SVG și apoi încărcați-l de la adresa URL. Ce este un adjustViewBounds?
Lățimea sau înălțimea vizualizării imaginii trebuie să fie setată pentru a include conținutul, iar cealaltă la o valoare fixă. Deoarece SVG (suport de bază) este disponibil numai în versiunile de browser Android 4.4-103, 3-4 și 2.2-2.1, nu este acceptat pe acele versiuni. Raportul de aspect al unei imagini Android este menținut în timp ce este setat la adevărat; dacă este setat la adevărat, Android ajustează imaginea în funcție de valoarea fixă a înălțimii sau a lățimii.
Cum să utilizați fișierele Svg pe dispozitivul dvs. Android
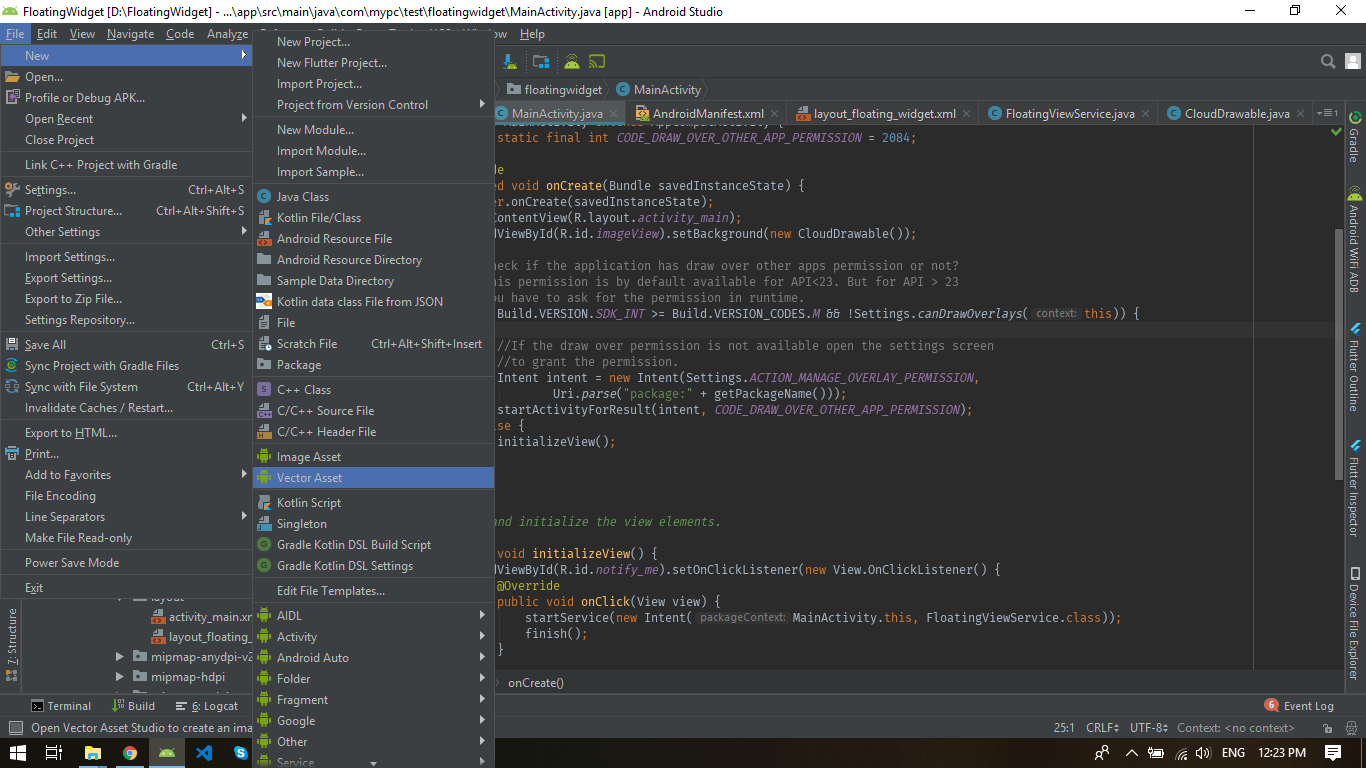
Aflați cum să utilizați fișierele SVG pe dispozitivul dvs. Android cu Android 8.0 Oreo urmând acești pași. Imaginile simple pot fi modificate cu ușurință folosind fișiere SVG, care sunt o alternativă excelentă la alte formate. Dacă pictograma dvs. nu este inclusă în pictogramele predefinite, o puteți adăuga selectând Tipul de material ca fișier local (SVG, PSD), apoi făcând clic pe Cale pentru a adăuga pictograma. Faceți clic pe Următorul pentru a finaliza procesul. Acum va fi adăugat în folderul res/drawable.
În timp ce PNG-urile pot fi create și editate mai ușor, un fișier sva are câteva avantaje. Asigurați-vă că utilizați sva ori de câte ori este posibil, cum ar fi în grafica decorativă și logo-uri.
Svg pentru Android Vector
Dispozitivele Android acceptă o gamă largă de formate vectoriale , inclusiv popularul format SVG. Grafica vectorială este o modalitate excelentă de a crea imagini de înaltă calitate, independente de rezoluție, care pot fi scalate la orice dimensiune, fără a pierde detalii sau claritate. SVG este un format excelent pentru crearea de grafică vectorială care poate fi folosită pe dispozitivele Android. Imaginile SVG sunt independente de rezoluție, ceea ce înseamnă că pot fi scalate la orice dimensiune fără a pierde detalii sau claritate. În plus, imaginile SVG pot fi create și editate folosind o gamă largă de software, făcându-le foarte versatile. Dacă doriți să creați imagini de înaltă calitate pentru aplicația dvs. Android, SVG este un format grozav de luat în considerare.
De ce Svg este cea mai bună opțiune pentru design web receptiv și pregătit pentru retina
Cea mai bună opțiune pentru crearea de site-uri web receptive și pregătite pentru retina este SVG. În ciuda faptului că acceptă animația, ceea ce PNG nu face, aceste fișiere au erori în comun cu fișierele raster, cum ar fi GIF, APNG și WebP, care acceptă animația.
Cum să utilizați imaginea Svg în Android Xml
Pentru a utiliza o imagine SVG într-un fișier XML Android , va trebui să utilizați spațiul de nume Android și atributul „src”. Iată un exemplu: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
De ce ar trebui să utilizați Svg
SVG este un format popular pentru crearea de grafică web. Deoarece XML este folosit pentru a-l crea, acesta poate fi ușor partajat și adaptat de diferite browsere. Deoarece SVG este compatibil CSS, puteți schimba aspectul graficii dvs. după cum doriți.
Android Imageview Set Svg programatic
O vizualizare a imaginii care poate afișa imagini SVG și poate fi scalată fără a pierde calitatea.
Dimensiunea SVG, un fișier XML standard, este semnificativ mai mică decât dimensiunea aceleiași imagini ca un fișier raster. Deoarece Android nu acceptă vg, implică o codare nativă. Există mai multe biblioteci open source pentru fișiere analizate și rasterizate. Singurul mod în care ImageView poate alege un fișier dintr-un folder standard desenabil sau brut este să aleagă fișierul din cel standard. Navigați la folderul res/values și copiați fișierul attrs.xml pentru a accesa android:src. Vom putea analiza un fișier SVG într-un flux de intrare datorită libsvg Android. În absența oricăror biblioteci suplimentare, libexpat va fi suficient.
În sfârșit, este timpul să încerci. În afară de asta, libsvg-Android are o serie de avantaje față de AGG, inclusiv faptul că este gata de utilizare, dar este de trei ori mai lent. Puteți obține funcții suplimentare în AGG cu procesarea imaginilor. Ar trebui să fie utilizat programatic prin înlocuirea mai multor metode, cum ar fi setImageResource.
Ce metodă este folosită pentru a schimba programatic fundalul Imageview?
Metoda SetBackgroundResource() poate fi folosită pentru a schimba fundalul unui buton. Metoda setBackgroundResource(int id) aplică fundalul butonului dacă acesta conține un id al resursei desenabile.
