Cum să adăugați animație în WordPress
Publicat: 2022-09-14WordPress este un sistem de management al conținutului (CMS) care vă permite să creați un site web sau un blog de la zero sau să îmbunătățiți un site web existent.
Unul dintre avantajele WordPress este că este relativ ușor să adăugați animație la un site web sau blog WordPress. În acest articol, vă vom arăta cum să adăugați animație în WordPress.
Deoarece CSS animat atrage vizitatorii atât de repede, devine din ce în ce mai popular pe Internet. Pe lângă faptul că vă ajută conținutul să devină mai distinct, animația are avantaje față de alte tipuri de conținut. Animați-l! vă permite să creați animații care arată ca GIF-uri, dar sunt realizate mai degrabă cu CSS decât cu WordPress. Tipul de animație și subopțiunile pot fi folosite pentru a selecta efectele pe care doriți să le utilizați. Odată ce ați început să îl utilizați, nu va trebui să schimbați niciun plugin. De asemenea, puteți testa aceste efecte creând o pagină nouă sau postând.
Este pur și simplu o aproximare a dimensiunilor fizice. Puteți folosi pluginul pentru a anima mai multe secțiuni ale site-ului dvs. Puteți crește rata de respingere a site-ului dvs. prin crearea de animații. O rată de respingere indică faptul că vizitatorii părăsesc un site web fără să caute altceva de făcut. Ratele de respingere mai mici sunt avantajoase.
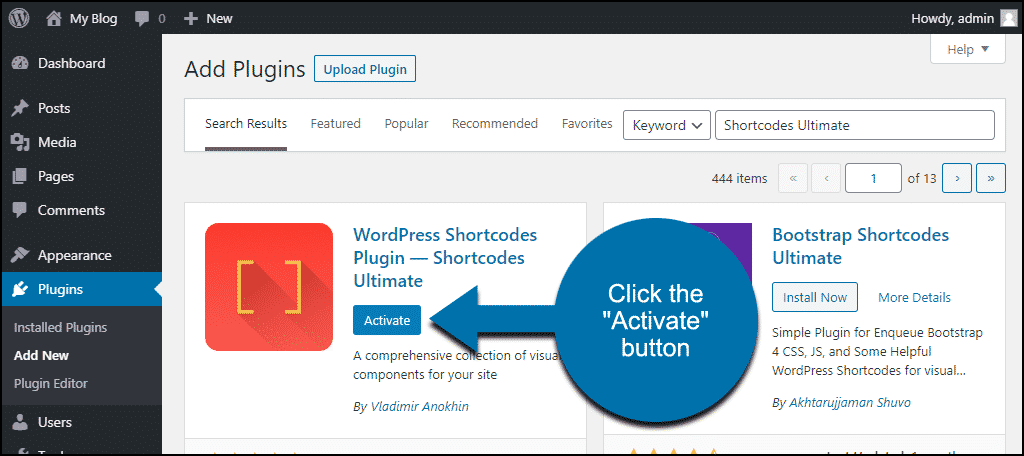
Plugin de animație WordPress
 Credit: wpmissing.com
Credit: wpmissing.comExistă câteva plugin-uri diferite de animație WordPress disponibile, fiecare cu propriul set de caracteristici. Unele plugin-uri vă permit să creați animații simple, în timp ce altele sunt mai complexe și vă permit să creați animații detaliate . Indiferent de nevoile tale, probabil că există un plugin de animație WordPress care se va potrivi nevoilor tale.
Adăugarea de animație la pagina dvs. va face mai ușor să vă concentrați pe o anumită parte a acesteia. Puteți adăuga animație la orice bloc Gutenberg cu Animație blocuri selectând-o din meniul de setări. Ar fi simplu dacă am putea crea o versiune animată a acestuia. The Animate. Bibliotecile CSS și Animo.js sunt combinate în acest pachet, rezultând peste 50 de animații. Folosind Easy Textillate, puteți adăuga animații la orice text de pe site-ul dvs. Folosind Ultimate Hover Effects, puteți adăuga un pic de viață legendei dvs.
Derularea paginii la id creează efecte de defilare fluidă în navigarea în pagină prin utilizarea elementelor ID CSS. CSS3 Rotating Words este un plugin simplu care are mult sens. Pentru a roti un cuvânt sau un cuvânt într-o propoziție, trebuie folosită animația.
Beneficiile pluginurilor de animație
Îmbunătățiți-vă abilitățile de animație cu un pachet de pluginuri. Le puteți folosi pentru a adăuga funcții noi sau pentru a modifica modul în care interacționați cu animatorul. Ele pot fi, de asemenea, folosite pentru a face aspectul și senzația unui proiect de animație existent mai atrăgător.
Cum să animați text în WordPress
 Credit: www.greengeeks.com
Credit: www.greengeeks.comPentru a anima text în WordPress, puteți utiliza animațiile WordPress încorporate sau un plugin terță parte. Pentru a utiliza animațiile WordPress, accesați Tabloul de bord WordPress și navigați la secțiunea Animații. De aici, puteți selecta tipul de animație pe care doriți să îl utilizați, textul pe care doriți să îl animați și viteza animației. Pentru a utiliza un plugin terță parte, instalați și activați pluginul. Apoi, accesați pagina Setări și selectați fila Animații text. De aici, puteți configura setările pluginului și puteți selecta textul pe care doriți să îl animați.
Elementor Addons pentru Qode Interactive vin în 60 de variante. Widgetul Text animat, un mic instrument fantastic, poate fi folosit pentru a adăuga text animat la postările tale WordPress. Pentru a începe să utilizați efectul de text animat, găsiți și faceți clic pe widget-ul din panoul din partea stângă. Oferim atât versiuni gratuite, cât și versiuni plătite ale constructorului nostru de site-uri web. Dacă glisați widgetul într-o anumită secțiune, fila Conținut se va deschide în secțiunea Opțiuni generale. În această secțiune, puteți modifica textul implicit al widget-ului și puteți crea propriul text. Există trei opțiuni pentru împărțirea titlului: împărțirea lui după litere, ca literele să apară de sus și animația să apară cu o întârziere de 200 de milisecunde.
Este destul de simplu și ușor să navighezi în opțiunile de styling. Rezultatele au fost impresionante, în ciuda faptului că a durat doar câteva minute pentru finalizare. Adăugarea de text animat la WordPress va fi simplă cu instalarea Elementor sau Animated Text Addons.
Puteți anima pe WordPress?
Când creați o nouă postare în editorul vizual al WordPress, mesajul „Animați-l!” apare butonul. Când faceți clic pe buton, veți fi direcționat către o fereastră pop-up unde puteți selecta animațiile CSS pe care le doriți. Multe animații CSS pot fi selectate dintr-o varietate de șabloane disponibile prin plugin.
Animație WordPress pe defilare
Există multe modalități de a anima elemente pe o pagină web pe măsură ce derulați în jos. Puteți utiliza JavaScript și biblioteca jQuery pentru a face acest lucru. Există și pluginuri WordPress care vă pot ajuta să obțineți acest efect.
Folosind Scrollsequence, este simplu să vă creați propria animație a secvenței de defilare. Aceste animații pot fi vizualizate pe dispozitive tactile și computere desktop. Aceste efecte de animație incredibile nu trebuie să fie stăpânite de profesioniști tehnici. Vizitatorii tăi se vor distra de minune răsfoind prin conținut interactiv care le va transforma browserele în zgârietură. De îndată ce imaginea este încărcată în biblioteca dvs. media WordPress, este adăugată la Scenă. Imaginile noi vor fi etichetate cu numere care încep cu 0, care este implicit. Când glisați și plasați imagini într-o casetă, acestea pot fi rearanjate în funcție de dimensiunea dorită.
Selectoarele CSS trebuie adăugate la conținutul pe care intenționați să îl animați. Scrollsequence este o versiune gratuită și premium a popularului plugin de animație Scrolldown pentru WordPress, care acceptă atât animația offline, cât și online. O Scrollsequence este un tip de animație care poate fi afișată oriunde pe site și puteți crea un shortcode unic pentru acel tip de animație. Încărcarea conținutului în Scrollsequence nu ar trebui să aibă impact asupra modului în care vizitatorii se simt despre experiența lor pe site. optimizați imaginile pentru încărcare mai rapidă Plugin-ul WordPress freemium Scrolle Sequence este o modalitate excelentă de a crea secvențe frumoase de imagini pentru pagini de destinație, pagini de start, postări, pagini și alte secțiuni. Codurile scurte simplifică adăugarea de animații în paginile dvs. Scrollsequence este o alegere excelentă pentru animațiile WordPress atunci când utilizați un plugin de defilare.

Plugin de animație de fundal WordPress
Pluginul de animație de fundal pentru WordPress este o modalitate excelentă de a adăuga puțină viață site-ului tău. Acest plugin vă permite să adăugați fundaluri animate site-ului dvs., ceea ce vă poate ajuta să faceți site-ul mai atractiv și mai captivant.
Adăugați animații pe site-ul dvs. WordPress cu Lottie Player și Lottie Files
Pluginurile de blocare precum Lottie Player sunt utile în editorul de blocuri al WordPress. Îl puteți folosi pentru a crea un site web WordPress care afișează animația LottieFiles folosind o varietate de caracteristici. Un site web poate beneficia de utilizarea acestor active, care includ animație și grafică în mișcare. Puteți folosi Lottie Player pentru a adăuga animații pe site-ul dvs. WordPress în câțiva pași simpli. Mai întâi trebuie să instalați pluginul Lottie Player. După ce ați instalat Lottie Player, utilizați blocul pentru a vă anima site-ul. Creați animații într-o varietate de moduri, inclusiv folosind Lottie Files sau crearea de animații simple. Lottie Files, o colecție de animații de înaltă calitate și grafică în mișcare, este o resursă excelentă pentru animație și grafică în mișcare. Acest șablon vă va ajuta să adăugați animații pe site-ul dvs. WordPress. Puteți adăuga animații pe site-ul dvs. WordPress în câțiva pași simpli folosind Lottie Files. Pentru a începe, trebuie mai întâi să instalați pluginul Lottie Files. Dacă doriți să utilizați blocul Lottie Files, trebuie mai întâi să îl instalați. Pluginurile Lottie Player și Lottie Files sunt instrumente utile pentru adăugarea de animații pe site-ul dvs. WordPress. Ambele servicii facilitează accesul la animații de înaltă calitate și elemente de grafică în mișcare. Dacă doriți să adăugați o caracteristică captivantă și atrăgătoare din punct de vedere vizual site-ului dvs., animațiile sunt o opțiune excelentă.
Pluginul WordPress cu logo animat
Există o serie de pluginuri wordpress cu logo animat disponibile care vă pot ajuta să creați un site web cu aspect profesional. Aceste plugin-uri vă permit să creați un logo care se va anima atunci când treceți mouse-ul peste el. Acest lucru vă poate ajuta să adăugați un pic de entuziasm site-ului dvs. și să-l scoateți în evidență de restul.
Siglele animate SVG pot fi create și adăugate la WordPress folosind o metodă simplă. Există doar trei pași implicați în întregul proces. Pentru a afla cum funcționează, vizitați sumitcbrty.com și abookandawad.com. Ambele au fost create folosind aceleași instrumente și tehnici pe care le-am discutat aici. Dacă nu aveți o imagine de logo, aceasta poate fi transferată direct la pasul următor pentru a crea una nouă. Dacă utilizați o imagine de siglă, începeți un nou proiect sau dacă utilizați o siglă.VG, încărcați-o. Puteți anima elemente individuale și puteți modifica culorile, dimensiunile și opacitatea designului în această secțiune.
Cum să adăugați o animație de text în mișcare la postările sau paginile dvs. WordPress
Mutarea animațiilor de text sunt ușor de implementat în postările și paginile WordPress. Pot fi urmați următorii pași: Mai întâi, descărcați un GIF animat pe care doriți să îl utilizați.
Pentru a vedea o previzualizare a animației, faceți clic pe butonul Animați-o.
Al treilea pas este să selectați animația din meniul derulant și să o introduceți în postarea sau pagina dvs. WordPress.
Animații CSS
Animațiile CSS vă permit să creați animații fără a fi nevoie să utilizați JavaScript. Puteți controla viteza, întârzierea și alte aspecte ale animației.
Efectele unei animații permit unui element să se schimbe treptat între stiluri. Pentru a utiliza animația CSS , trebuie mai întâi să setați câțiva parametri, care pot fi definiți ca un singur cadru cheie. Cadrul deține o vedere a stilului elementului la un moment dat. De asemenea, poți schimba aspectul ținutei tale trăgând butonul procentual. Proprietatea duration definește o întârziere în pornirea unei animații. Proprietatea animation-iteration-count definește de câte ori o animație ar trebui să fie animată. Animația va începe ca și cum N ar fi fost deja redat dacă valoarea este negativă.
Ar trebui să încerci. În direcția inversă sau în cicluri alternative, puteți anima. Curba de viteză a unui personaj animat este specificată de proprietatea animation-timing-function. Când animația nu rulează (înainte, în timpul și după terminarea acesteia), proprietatea animation-fill-mode specifică stilul elementului țintă (fie înainte de începerea animației, fie în timpul sau după terminarea acesteia). Următorul exemplu permite setarea valorilor de stil ale elementului înainte de începerea animației, permițând setarea elementului înainte de începerea animației.
Puteți face animații cu Css?
O animație CSS poate fi folosită pentru a anima tranzițiile între două configurații distincte de stil CSS. O animație este alcătuită din două părți: un stil care descrie animația CSS și un set de cadre cheie care indică stările de început și de sfârșit ale animației.
Ce înțelegi prin animație în CSS?
Ce este animația CSS? O animație poate ajuta o componentă să se schimbe de la un stil la altul. Puteți modifica proprietățile CSS ale oricărei proprietăți de câte ori doriți. Este esențial să specificați unele cadre cheie înainte de a utiliza animația CSS.
Afișează animații
Animațiile afișate sunt animații care sunt afișate pe un ecran, de obicei sub forma unui film sau a unui joc pe computer. Ele pot fi utilizate în scopuri de divertisment, educaționale sau promoționale.
Conținutul unui obiect Vizualizare animat poate fi transformat într-o varietate de moduri simple (poziție, dimensiune, rotație și transparență). Transformarea poate fi secvențială sau simultană – de exemplu, un TextView se poate roti de la stânga la dreapta și apoi se poate roti 180 de grade, sau textul poate fi mutat și rotit simultan. Codul XML sau Android poate fi folosit pentru a defini animația de interpolare. Când atribuiți un Interpolator unei transformări, puteți specifica modul în care acesta este aplicat în timp. Este posibil să specificați o valoare care este relativă la părintele ei sau la obiectul însuși. Pentru mai multe informații despre sintaxa XML și etichetele și atributele disponibile, consultați Resurse de animație . Limitele de vizualizare care dețin animația dvs. nu se vor ajusta automat pentru a o adapta, indiferent de modul în care se mișcă sau se redimensionează.
