3 moduri simple de a adăuga apel la acțiune la WordPress
Publicat: 2021-02-11Majoritatea proprietarilor de afaceri cred că a avea un site web bine conceput, cu un SEO excelent este suficient pentru a atrage vizitatori. La urma urmei, ce vei primi dacă doar navighează pe site-ul tău și pleacă fără să ia nicio măsură?
Fiecare site este conceput pentru un anumit scop. În timp ce site-urile de blog actualizează conținutul și știrile, cele comerciale sunt folosite pentru a vinde produse și servicii. Indiferent de tipurile de site-uri pe care le dețineți, ca utilizatorii să ia anumite acțiuni este o cerință după citirea conținutului. Este o pierdere de timp atât pentru dvs., cât și pentru vizitatori să îi lăsați să deruleze în jos și să închidă fereastra.
De aceea, trebuie să adăugați un îndemn la acțiune (CTA) pe site-ul dvs., chiar și pe paginile de destinație sau bloguri pentru a crește conversiile. Cu toate acestea, nu toți proprietarii de afaceri înțeleg rolul CTA în creșterea vânzărilor și a veniturilor.
În acest articol, vom explica pe scurt ce înseamnă un îndemn la acțiune, beneficiile sale și factorii pentru a crea unul remarcabil. Apoi, vă vom arăta și cum să adăugați un CTA pe site-ul dvs. WordPress cu și fără cod.
- Ce este un îndemn la acțiune?
- Creați un buton CTA cu Editorul implicit WordPress
- Creați un buton CTA utilizând pluginul
- Sfat bonus pentru adăugarea de butoane personalizate în WordPress
Ce este un îndemn la acțiune?
Un îndemn la acțiune se referă la următorul pas pe care să îl facă publicul sau cititorul. Poate fi un buton de vânzare a unui produs, un formular de înscriere sau pur și simplu un link pentru a citi articolul aferent.
Fiecare tip de conținut ar trebui să aibă un CTA diferit. O pagină de vânzare ar trebui să afișeze un buton de cumpărare câștigătoare. Pe de altă parte, ar trebui să adăugați un formular de buletin informativ în articole pentru a le cere să se aboneze pentru mai multe actualizări de conținut. Mai jos sunt câteva exemple de CTA tipice:
 sau
sau 
Ce face un CTA remarcabil?
Îndemnul dvs. la acțiune ar trebui să fie suficient de atractiv pentru a implica utilizatorii să întreprindă acțiunea dorită. Este necesar să fie bine proiectat și amplasat cu grijă. Luați în considerare următorii factori pentru a vă personaliza CTA:
- Stilul butonului – Aspectul și senzația butonului Cumpără decid în mare parte acțiunea vizitatorilor. Ar trebui să fie suficient de mare și pe care se poate face clic pentru a atrage atenția. Culorile și textul de pe buton joacă un rol important și în menținerea interesului lor. Trebuie să le ofere cumpărătorilor senzația că le vor lipsi ceva uriaș dacă nu cumpără acest produs.
- Plasare – Acolo unde puneți CTA influențează și eficacitatea campaniei de marketing. Butonul Cumpără trebuie plasat lângă descrierea produsului sau imaginile produsului. Între timp, formularul de abonare va funcționa cel mai bine ca pop-up sau în partea de jos a paginii.
- Opțiuni – Este necesar să aveți mai multe tipuri de CTA pe site-ul dvs. Cu toate acestea, ar trebui să limitați numărul acestor opțiuni pe o singură pagină. O pagină ar trebui să conțină maxim unul sau două CTA.
Puteți crea un buton CTA WordPress în două moduri principale: utilizați funcțiile implicite sau căutați ajutor de la un instrument de asistență. Primul vă permite să adăugați un bloc de butoane în editorul clasic implicit sau să ajustați fișierul CSS. Între timp, pur și simplu instalați un plugin și îl lăsați să facă toată treaba cu metoda ulterioară.
Creați un buton CTA cu Editorul implicit WordPress
Această soluție încorporată vă permite să adăugați un buton la paginile și postările dvs. WordPress. Ghidul în 3 pași de mai jos vă va arăta cum să începeți:
- Adăugați o postare nouă sau deschideți una existentă în secțiunea Postări/Pagini.

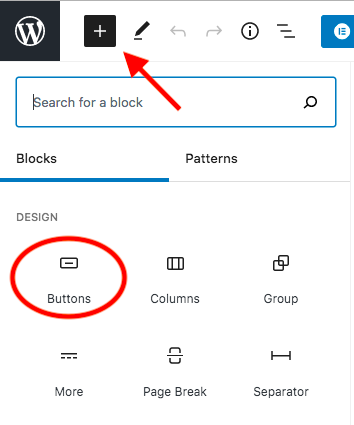
- Faceți clic pe pictograma „+” din partea de sus a ecranului de editare și alegeți blocul „Butoane”.

- Tastați textul butonului.
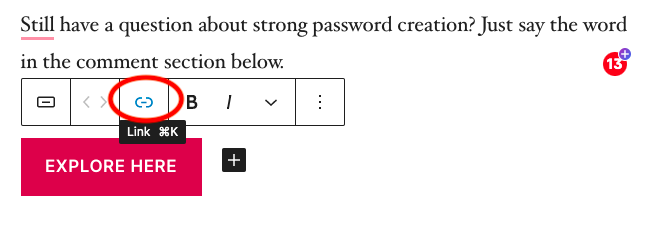
- Introduceți linkul făcând clic pe pictograma linkului.

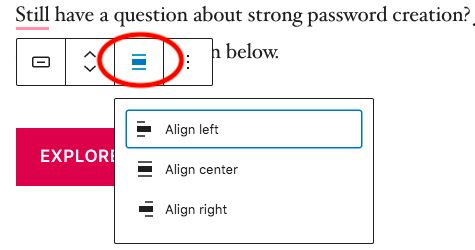
- Schimbați poziția butonului făcând clic pe pictograma Aliniere.

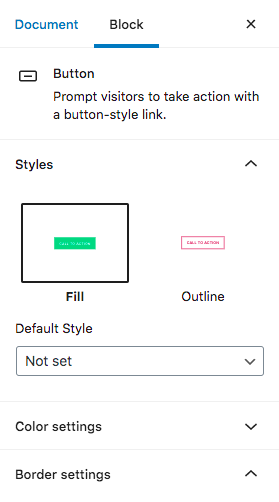
- Ajustați stilul butonului, culorile și alte elemente din meniul din dreapta.

- Salvați modificarea și actualizați pagina sau postarea.
Crearea unui buton WordPress folosind CSS
Editorul implicit pare mai ușor de adăugat blocuri și de a crea pagini. Cu toate acestea, mulți utilizatori nu se pot obișnui și preferă editorul clasic. Această situație necesită fie să utilizați codul CSS, fie să instalați un plugin pentru butoane.

Urmați acești 4 pași simpli pentru a adăuga cod la fișierul dvs. CSS:
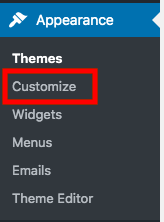
- Mergeți la Personalizare sub Aspect în tabloul de bord WordPress.

- Selectați opțiunea CSS suplimentară.
- Copiați acest cod CSS și inserați-l acolo.
.button-demo {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
chenar-rază: 5px;
culoare: #0059A0;
font-family: Open Sans;
dimensiunea fontului: 15px;
umplutură: 20px;
culoare de fundal: #3D94F6;
chenar: solid #0059A0 1px;
text-decor: niciuna;
cursor: pointer;
}
.button-demo:hover, .button-demo:activ {
culoare de fundal: #612AD0;
}
Această metodă nu este însă concepută pentru începători. Pentru a face față problemelor de codare, este recomandat să utilizați un plugin pentru butoanele de cod scurt.
Creați un buton CTA utilizând pluginul
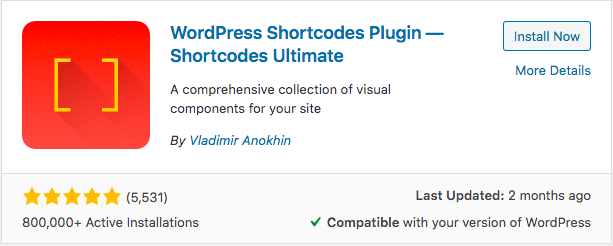
Shortcodes Ultimate vine ca unul dintre cele mai populare plugin-uri pentru a adăuga elemente în paginile și postările tale. Oferă o colecție de peste 50 de coduri scurte pentru a crea butoane, casete, glisoare și multe altele pentru conținutul tău.
Pluginul funcționează cu orice teme și are un design responsive. Nu trebuie să vă faceți griji cu privire la conflictul dintre teme și pluginuri. Iată cum să începeți să utilizați Shortcodes Ultimate:
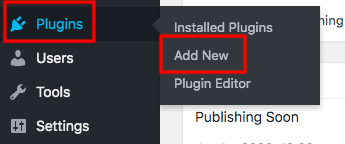
- Accesați Plugin → Adăugați nou în tabloul de bord WordPress.

- Tastați „shortcodes ultimate” în caseta de căutare.
- Instalați și activați pluginul.

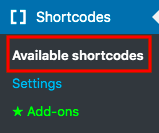
- Deschideți secțiunea Shortcodes → Shortcodes disponibile din meniul de navigare admin.

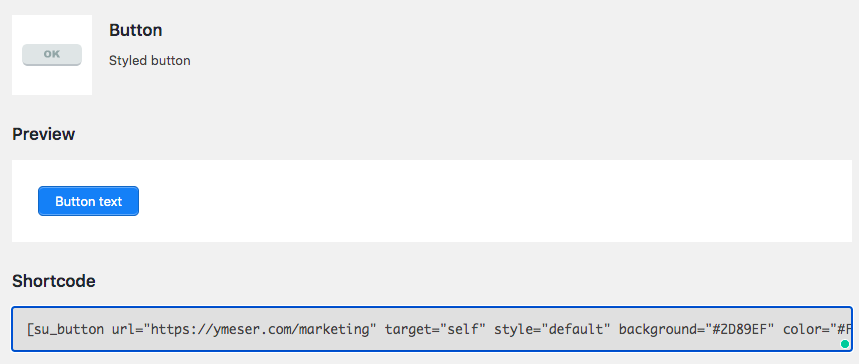
- Alegeți opțiunea „Buton” din listă și copiați codul scurt.

- Mergeți la pagina dorită sau postați și inserați acest cod scurt în locul în care doriți să afișați butonul CTA.
- Ajustați codul scurt pentru a vă personaliza butoanele, cum ar fi stilul, culorile sau textele.
Sfat bonus pentru adăugarea de butoane personalizate în WordPress
În cazul în care doriți să mutați personalizarea butonului la un nivel superior, vă recomandăm să utilizați pluginuri WordPress pentru generarea de pagini, cum ar fi Beaver Builder, Divi sau Elementor. Aceste plugin-uri complete vă ajută să trageți și să plasați blocuri cu ușurință, să schimbați stilurile și să adăugați secțiuni.
Paginile dvs. de destinație și postările personalizate vor arăta super elegant, ceea ce afectează și experiența de navigare a vizitatorilor.
Pe lângă crearea unui buton de chemare la acțiune remarcabil, ar trebui să acordați atenție și eficacității acestuia. Puteți crea diferite CTA și puteți urmări clicurile acestora pentru a vedea care are cele mai bune performanțe.
Personalizați-vă apelul la acțiune WordPress
Este important să înțelegeți ce oferă afacerea dvs. și să determinați utilizatorii să întreprindă anumite acțiuni. Cu cât primiți mai multe conversii, cu atât mai mari șansele să obțineți clienți și să creșteți afacerea.
Puteți crea un îndemn la acțiune în editorii impliciti WordPress, prin ajustarea CSS sau folosind un plugin terță parte. Prima metodă vă limitează în personalizarea butoanelor. Al doilea, pe de altă parte, nu este chiar prietenos pentru începători. În cele din urmă, opțiunea de plugin vă oferă dreptul de a vă personaliza butonul după gustul dvs. fără bătăi de cap.
