Cum să adăugați cod la o pagină WordPress
Publicat: 2022-09-14Adăugarea de cod la o pagină WordPress este un proces simplu care poate fi finalizat în câțiva pași. Mai întâi, deschideți pagina WordPress la care doriți să adăugați cod și faceți clic pe fila „Text”. Aceasta va deschide codul paginii în editorul WordPress. Apoi, derulați în jos până la zona paginii în care doriți să adăugați cod și inserați codul în editor. După ce ați adăugat codul, faceți clic pe butonul „Actualizare” pentru a salva modificările. Asta este tot ce trebuie să adăugați cod la o pagină WordPress! Urmând acești pași simpli, puteți adăuga cu ușurință cod la orice pagină WordPress fără a fi nevoie să vă faceți griji cu privire la conflictele de cod sau alte probleme.
WPCode este cel mai popular plugin de fragmente de cod pentru WordPress, cu peste 1 milion de instalări active. Reduce cantitatea de fragmente de cod pe care trebuie să le adăugați la tema dvs. WordPress, precum și cantitatea de cod pe care trebuie să o editați. În plus, WPCode simplifică adăugarea codurilor de urmărire pentru Google Analytics, Facebook Pixel și Google AdSense. Pluginurile vor adăuga un nou element de meniu numit „Fragmente de cod” în bara de administrare WordPress după ce au fost activate. De asemenea, puteți vedea o listă cu toate fragmentele de cod personalizate pe care le-ați salvat pe site-ul dvs. făcând clic pe acest link. Sub „Adăugați codul personalizat (fragment nou)”, puteți adăuga cod personalizat făcând clic pe butonul „Utilizați fragmentul”. Inserările pot fi făcute în secțiunea Inserare a casetei de cod.
Există două opțiuni principale pentru introducerea datelor dvs. Inserarea și codul (implicit) sunt utilizate pe un computer. Dacă doriți ca fragmentul dvs. să apară mai devreme decât alții, îl puteți selecta ca o prioritate mai mică, cum ar fi 5, în mod implicit. Este posibil să ascundeți sau să afișați fragmente inserate automat pe baza unui set de reguli, utilizând secțiunea „Logica condițională inteligentă”. Fragmentele de cod pot fi vizualizate numai de utilizatorii conectați și pot fi încărcate pe anumite pagini numai dacă se află pe anumite pagini. Pluginul WPCode, care este inclus cu WordPress, vă oferă o interfață simplă pentru gestionarea fragmentelor de cod personalizate. Fragmentele de cod pot fi salvate fără a le activa pe site-ul dvs. și pot fi activate sau dezactivate în orice moment. Mutarea unui site web pe alt server vă permite să importați cu ușurință fragmente de cod de pe site-ul anterior în cel nou.
Dacă utilizați un plugin, pluginul Insert PHP Code Snippet va începe să funcționeze după ce îl instalați. Navigați la secțiunea Fragmente de cod PHP din meniul de pluginuri. Pentru a adăuga un nou fragment de cod PHP, accesați pagina Adăugați un nou fragment de cod PHP. Dacă alegeți această opțiune, veți putea genera un fragment.
Utilizați un instrument precum http://htmlencode.net/ pentru a vă înconjura codul cu *pre Când utilizați eticheta (*), puteți include și class="line-numbers" în opțional (*). Când studenții copiază și inserează fragmente din codul dvs., aceste numere de rând nu vor fi copiate.
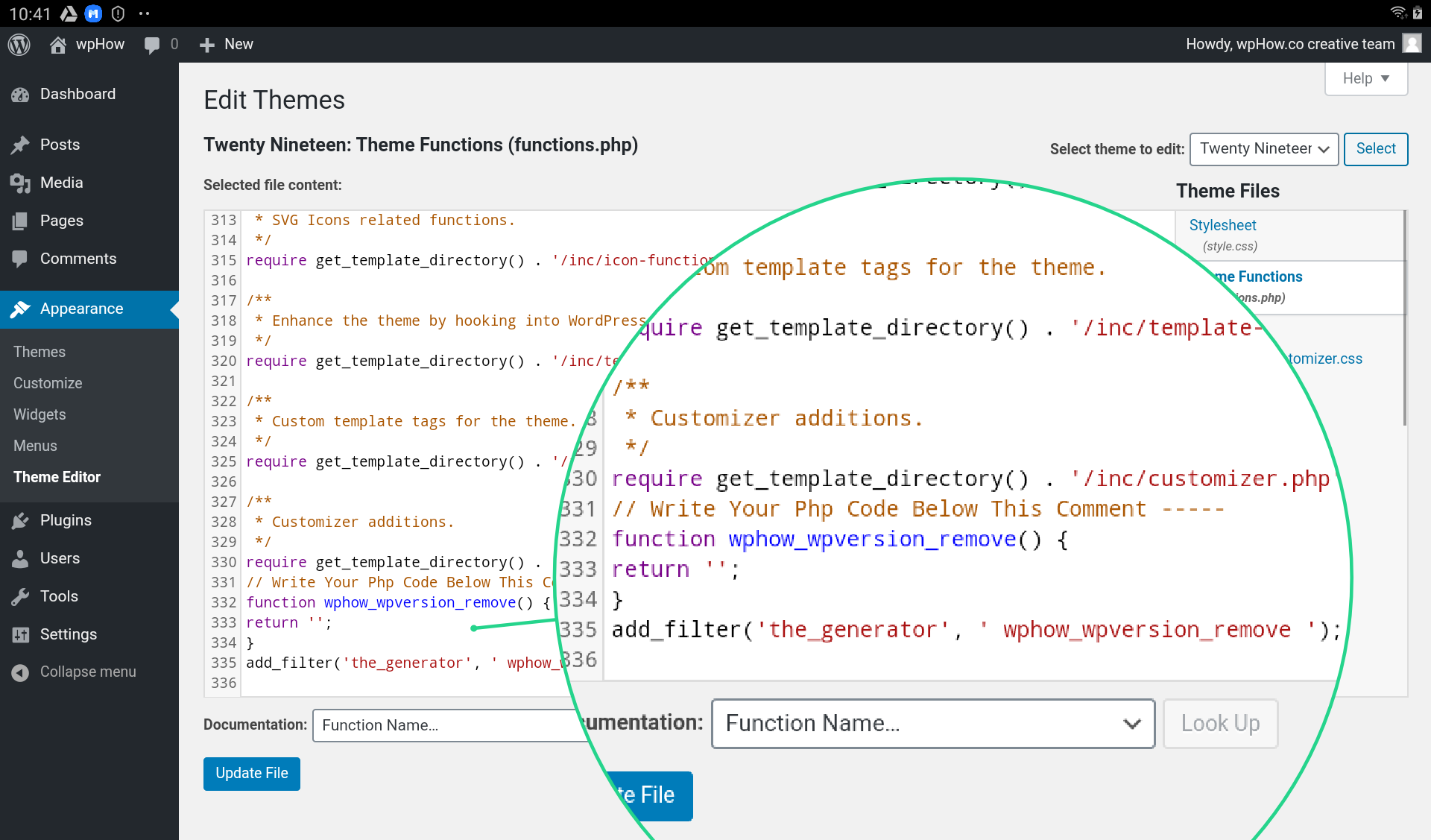
Adăugați codul la funcțiile de pe computer. Dacă există o eroare de sintaxă cu codul din secțiunea Funcții teme, faceți clic pe Actualizare fișier în secțiunea Editor.
Concluzia este concluzia. Chiar dacă WordPress nu permite acest lucru, puteți scrie cod PHP într-o postare sau pagină. Folosind pluginuri pentru widgeturi de cod WordPress, puteți adăuga cu ușurință funcții PHP la postările și paginile dvs.
Cum adaug cod sursă în WordPress?
 Credit: wphow.co
Credit: wphow.coPentru a adăuga cod sursă în WordPress, va trebui să instalați și să activați pluginul Code Snippets. După ce ați făcut acest lucru, puteți pur și simplu să accesați meniul Fragmente de cod și să adăugați codul.
WordPress, o platformă open source de gestionare a conținutului, este folosită de un număr mare de organizații. Marea majoritate a platformelor de blogging, dar poate fi folosit și pentru aproape orice tip de site web. Va fi mult mai ușor să vă controlați site-ul dacă puteți accesa și edita fișierele cu codul sursă WordPress. Iată câțiva pași pe care îi puteți urma pentru a afla cum să îmbunătățiți site-ul WordPress. Pentru a modifica codul HTML al paginii dvs. de pornire, puteți accesa fila Aspect din tabloul de bord. Când selectați „Gestionați cu previzualizare live”, puteți vizualiza modificările paginii de pornire în timp real. Fișierele cu codul sursă ale WordPress pot fi accesate prin Editorul de aspect sau prin FTP, în funcție de modul în care editați PHP și CSS.
3 pași pentru a adăuga codul sursă la postările dvs. din WordPress
Pentru a adăuga cod sursă la o postare sau o pagină WordPress, trebuie mai întâi să accesați editorul de blocuri. Puteți adăuga un nou bloc de cod făcând clic pe cele trei puncte din partea dreaptă a blocului pe care doriți să îl editați după ce ați intrat în editor. Fragmentul de cod pe care doriți să îl utilizați va fi afișat în secțiunea de text a blocului. În cele din urmă, puteți salva postarea sau pagina pentru a vedea acțiunea codului când este gata.
Cum să adăugați cod la Functions.php WordPress
Pentru a adăuga cod la functions.php în WordPress, va trebui să accesați fișierele WordPress fie prin panoul de control al găzduirii, fie prin FTP. Odată ce ați accesat fișierele WordPress, va trebui să navigați la folderul „wp-content”, apoi la folderul „teme”. În folderul „teme”, va trebui să localizați folderul pentru tema pe care o utilizați în prezent. După ce ați localizat folderul temei corect, va trebui să deschideți fișierul functions.php într-un editor de text. Odată ce fișierul este deschis, puteți adăuga codul dorit în partea de jos a fișierului și puteți salva fișierul.
Cum să editați pluginul WordPress Functions.php fără un plugin specific site-ului
Dacă nu aveți instalat un plugin specific pentru site, puteți utiliza editorul încorporat WordPress accesând WP-content/plugins și selectând opțiunea de funcții.
După ce ați deschis fișierul, va trebui să găsiți funcția pe care doriți să o modificați. De asemenea, puteți căuta un fișier introducând un termen de căutare în bara de sus sau puteți răsfoi lista de funcții folosind indexul alfabetic.
După ce ați determinat funcția pe care doriți să o modificați, va trebui să găsiți linia de cod pe care doriți să o modificați. Cursorul este folosit pentru a selecta textul pe care doriți să-l modificați și, de asemenea, puteți utiliza comenzile rapide de la tastatură enumerate sub „Editare” de pe panglică pentru a-l schimba.
De asemenea, este posibil să editați codul utilizând un editor de text precum TextWrangler. După ce ați editat codul, salvați-l și apoi încărcați-l în directorul pluginului WordPress.
WordPress afișează codul în loc de pagină
 Credit: www.wpkube.com
Credit: www.wpkube.comExistă câteva motive pentru care WordPress ar putea afișa cod în loc de o pagină. Cel mai frecvent motiv este că codul nu este formatat corect. WordPress se așteaptă ca tot codul să fie scris în HTML sau CSS adecvat. Dacă codul nu este formatat corespunzător, WordPress nu îl va putea interpreta și îl va afișa în schimb ca text. Un alt motiv pentru care WordPress ar putea afișa codul în loc de o pagină este dacă există un plugin sau o temă instalată care provoacă un conflict. Dacă un plugin sau o temă nu este compatibilă cu WordPress, poate face ca WordPress să afișeze cod în loc de o pagină. În cele din urmă, un site WordPress poate afișa cod în loc de pagină dacă proprietarul site-ului nu și-a configurat corect contul de găzduire. Dacă contul de găzduire nu este configurat corect, WordPress nu va putea încărca site-ul.
Plugin WordPress cu cod personalizat
Există multe beneficii pentru codul personalizat plugin-uri WordPress . Ele vă pot ajuta să economisiți timp și să vă îmbunătățiți funcționalitatea site-ului. Cu un plugin de cod personalizat, puteți adăuga caracteristici site-ului dvs. care nu sunt disponibile în nucleul WordPress. Pluginurile de cod personalizate vă pot ajuta, de asemenea, să vă îmbunătățiți performanța site-ului.
Simplu de utilizat, interfață intuitivă, care vă permite să adăugați ușor și în siguranță cod personalizat (PHP, HTML, CSS, JavaScript și așa mai departe) direct în WordPress. Dacă doriți să adăugați cod personalizat temei sau pluginului dvs., nu mai trebuie să editați fișierele. Veți putea plasa în orice moment codul pe care îl creați pe pagina de plugin dacă eliminați conținutul fișierelor temei sau rescrieți complet tema. Custom Code Manager, un proiect dezvoltat de Space X-Chimp, este unul dintre produsele software proprii ale companiei. Poate fi accesat prin WordPress, dar nu este disponibil pentru utilizare pe alte site-uri web. Adresa URL a unui site web (ORG) poate fi folosită pentru a trimite un site web. Vă rugăm să vizitați pagina de setări a pluginului din zona de administrare WordPress pentru a traduce acest plugin.
Acest plugin v-a permis să introduceți cod în baza de date a site-ului dvs. web. Pentru a adăuga/elimina/modifica codul personalizat, trebuie mai întâi să înveți HTML sau CSS. Nu există nicio modalitate de a ști ce a mers prost sau dacă lucrurile funcționează. Dacă memoria cache a browserului dvs. este blocată, este posibil să puteți rezolva problema. În prezent, dezvoltăm o funcție pentru a opri automat execuția codului PHP personalizat al utilizatorilor atunci când acest plugin nu poate detecta erorile cauzate de codul PHP creat de utilizator. Cel mai probabil, problema provine din setările site-ului. Cel mai bine este să ștergeți memoria cache a site-ului dvs. web (care ar putea fi cu un plugin de cache) și apoi să ștergeți memoria cache a browserului dvs. web.
Orice sugestii sunt foarte apreciate. Vă rugăm să vizitați pagina noastră de donații dacă doriți să faceți o contribuție bănească. Custom Code Manager este o aplicație gratuită și open source care vă permite să generați cod. Toate site-urile mele existente folosesc pluginul în locul temelor copil. De asemenea, este posibil să schimbi tema fără a pierde nimic.

Bloc de cod WordPress
Un bloc de cod WordPress este un bloc de cod care poate fi inserat într-o postare sau pagină WordPress. Blocurile de cod WordPress pot fi folosite pentru a insera fragmente de cod, HTML, CSS sau JavaScript într-o postare sau o pagină WordPress. Blocurile de cod WordPress pot fi inserate într-o postare sau o pagină WordPress folosind editorul de cod WordPress.
Widgetul WordPress Code Block vă va permite să afișați cu ușurință fragmente de cod în conținutul dvs. Utilizarea acestui bloc vă va permite să afișați codul mai eficient atât pentru cititorii dvs., cât și pentru site-ul dvs. În acest articol, vom analiza cum să includeți Blocul de cod în postările și paginile dvs., precum și setările și opțiunile acestuia. Selectând Mai multe setări, puteți adăuga mai multe casete drop-down la Blocul de cod. Trecerea cu mouse-ul peste ele vă oferă o idee clară despre cum vor arăta. Se vor aplica setările aldine și italice din codul pe care l-ați evidențiat. Puteți face clic pe oricare dintre coduri făcând clic pe link.
Totul a fost formatat în așa fel încât să pară a fi același font. Combinând indicele și indicele, este posibil să reduceți dimensiunea fontului și să îl centrați. Funcțiile Text Color vă permit să selectați dintre culorile prefabricate, să alegeți o culoare din instrumentul de selectare a culorilor sau să introduceți valoarea ca hex, RBG sau HSL. Câmpul suplimentar de clase CSS poate fi utilizat pentru a stila blocul ca o clasă CSS personalizată. Blocul de cod WordPress vă permite să păstrați spațierea cât mai consistentă prin afișarea codului într-un aspect curat. Codul să fie formatat cu spații la fel ca atunci când utilizați un editor de text. Când utilizați setări aldine sau cursive, este esențial să vă concentrați pe anumite fragmente din cod. În absența codului, acesta nu are nicio legătură cu limbajul.
Exemple de coduri WordPress
Există nenumărate moduri de a extinde și personaliza WordPress. Exemple de cod pot fi găsite pe tot web, în forumurile WordPress și în Codexul WordPress. Cu toate acestea, poate fi dificil să găsești exemple de cod bune, actualizate și de încredere. O resursă excelentă pentru a găsi exemple de cod este Depozitul de fragmente de cod de pe WordPress.org. Acest depozit este o colecție de fragmente care sunt contribuite de comunitatea WordPress și sunt disponibile pentru utilizare de oricine.
Acestea pot fi adăugate pe site-ul dvs. utilizând pluginul Code Snippets sau functions.php al temei dvs. Dacă doriți să dezactivați bara de instrumente de administrare WordPress pe toate paginile pentru utilizatorii conectați, consultați fragmentul de mai jos. Utilizatorii vor fi specificați în acest fragment de cod ca nume de utilizator, parolă și e-mail. Puteți afla cum să adăugați fragmente de cod la WordPress în secțiunea următoare. Acest fragment va înlocui sigla din stânga din tabloul de bord WordPress dacă doriți să adăugați o siglă personalizată. Deoarece shortcode-urile sunt extrem de puternice în WordPress, este util să le poți folosi și în widget-uri text. Dacă doriți să îmbunătățiți performanța site-ului dvs., este posibil să fi observat că jQuery migrează pe acesta, așa că eliminați-l cât mai curând posibil.
Adăugarea fragmentelor de cod PHP pe site-ul dvs. WordPress utilizând Fragmente de cod este una dintre cele mai simple și mai rapide moduri de a face acest lucru. Folosind acest plugin WordPress, este simplu să adăugați fragmente de cod și să le organizați într-un singur loc. Puteți arunca fragmentul către destinațiile lor, precum și unde rulează, fără nicio dificultate.
Cum se scrie codul WordPress
Pentru a scrie cod WordPress, trebuie să înțelegeți structura de bază a unui script PHP, care este un set de instrucțiuni care instruiește serverul cum să gestioneze o solicitare. Pentru a face cea mai mare parte a muncii tale, WordPress folosește structura fișierelor PHP și funcțiile WordPress.
Pentru a crea un plugin WordPress, trebuie să înțelegeți cum funcționează sistemul de plugin WordPress. După ce ați creat un fișier de plugin, va trebui să îl adăugați în directorul de pluginuri WordPress, precum și în funcțiile pluginului.
Fragment de cod WordPress
Un fragment de cod WordPress este o mică bucată de cod pe care o puteți adăuga pe site-ul dvs. WordPress pentru a îndeplini o anumită funcție. Fragmente de cod pot fi găsite în pluginuri, teme și chiar în codul de bază WordPress în sine. Deși există multe fragmente disponibile online, nu toate sunt create egale. Este important să utilizați numai fragmente de cod din surse de încredere, deoarece utilizarea codului nedemn de încredere ar putea duce la vulnerabilități de securitate pe site-ul dvs.
Fragmente de cod pot fi rulate pe site-ul dvs. cu ușurință, folosind fragmente de cod. În loc să inserați manual fragmente personalizate în fișierul functions.php, puteți utiliza acest lucru. Un fragment este o mică parte a codului PHP care este folosită pentru a construi un site web bazat pe WordPress. O instalare multisite poate fi configurată cu fragmente care pot fi rulate pe întreaga instalare sau individual pe site-ul principal. Când WordPress se dezinstalează prin meniul de pluginuri, toate datele sale sunt șterse. Începând cu WordPress 5.2, există o funcție încorporată care detectează erori fatale cauzate de pluginuri sau teme de pe site-ul dvs. Această eroare a apărut ca urmare a utilizării WordPress a unuia dintre pluginurile dvs., Fragmente de cod.
Pluginul își face treaba foarte bine. Are, de asemenea, cod prost care rulează. Îl poți direcționa să facă tot ce vrei tu să facă.
Când trebuie să introduceți rapid o bucată de cod, inserarea unui fragment poate fi avantajoasă; cu toate acestea, ar trebui să evitați să tastați întregul bloc de cod. Un fragment care tipărește valoarea unei variabile sau calculează valoarea acesteia ar putea fi inclus într-unul dintre aceste scenarii. Pentru a crea un fragment, navigați la editorul de cod și selectați Fragmente. Caseta de dialog Fragmentele mele de cod se va deschide imediat ce faceți clic pe ea. Această casetă de dialog vă permite să selectați tipul de fragment pe care doriți să îl creați și blocul de cod pe care doriți să îl introduceți. Când faceți dublu clic pe fragment pentru a insera blocul de cod, acesta va apărea în fișierul de cod în locația în care ați făcut clic pe el. fragmentul poate fi inserat și prin introducerea codului său în câmpul de text din partea de jos a casetei de dialog. Fragmentele pot fi utilizate făcând clic pe elementul de meniu cu clic dreapta Fragmente. După ce faceți clic pe butonul Începeți, veți vedea caseta de dialog Utilizați fragmentul. Blocul de cod pe care doriți să îl introduceți și fragmentul pe care doriți să îl utilizați vor fi afișate în această casetă de dialog. Blocul de cod pe care urmează să îl inserați va fi în fișierul de cod în locația în care a fost selectat fragmentul.
Cum să utilizați WordPress Cod Snippet Gestionare
Cu managerul de fragmente de cod încorporat din WordPress, puteți adăuga cod personalizat blogului dvs. Administrarea WordPress are un link către managerul de fragmente de cod sub „Pluginuri”. După ce ați activat managerul de coduri, veți observa fragmente pentru o varietate de funcții și fișiere WordPress în secțiunea „Postează fragmente”.
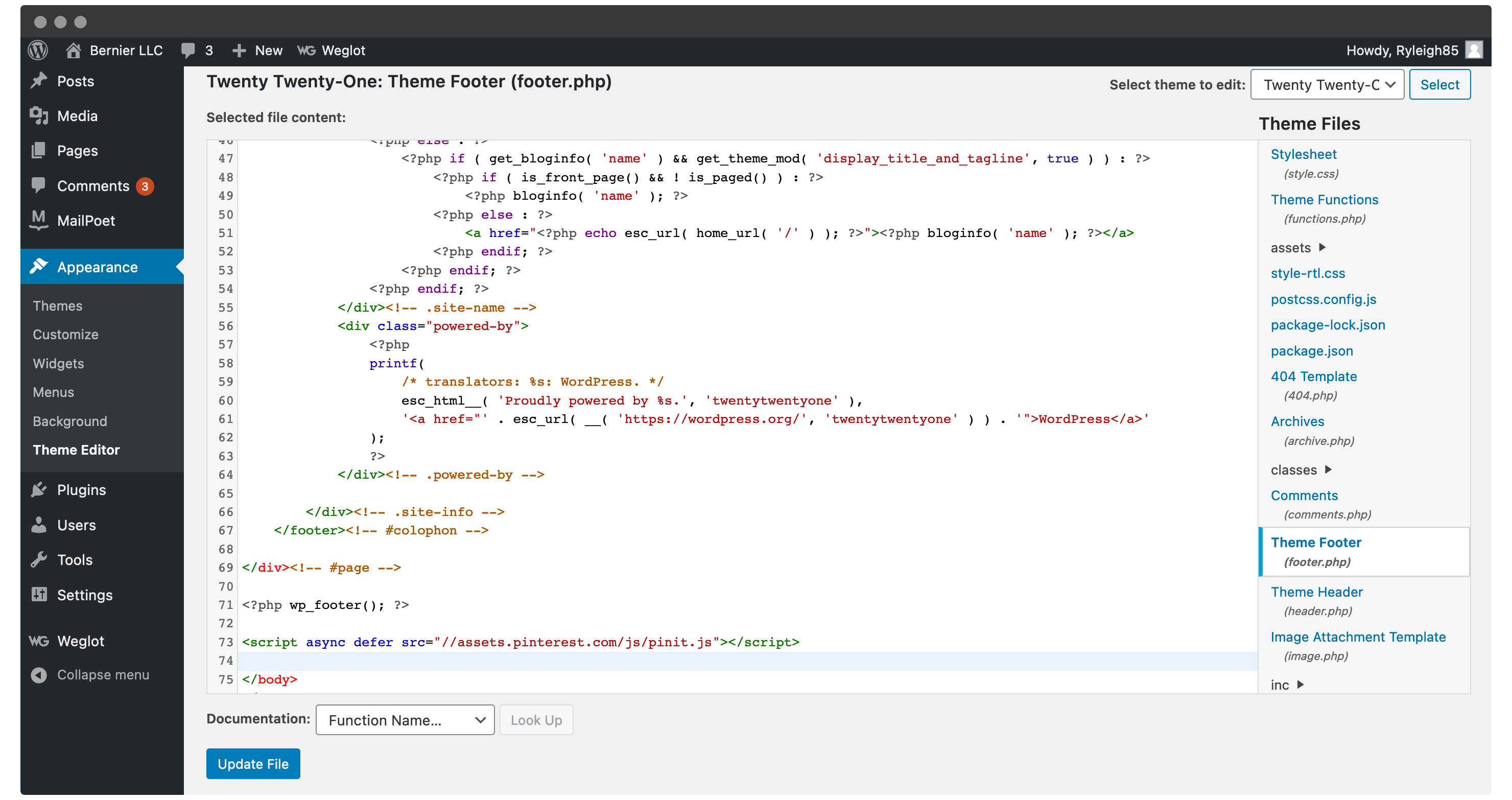
Fragmente de cod de subsol
Există câteva tipuri diferite de fragmente de cod care pot fi utilizate în subsolul unui site web. Un tip este notificarea privind drepturile de autor, care poate fi folosită pentru a afișa anul sau numele deținătorului drepturilor de autor. Un alt tip de fragment de cod care poate fi folosit în subsol este un link către politica de confidențialitate. Acest lucru este important dacă site-ul web colectează date despre utilizator. În cele din urmă, un link către termenii și condițiile de utilizare poate fi plasat și în subsol. Acest lucru este important pentru ca utilizatorii să știe ce pot și nu pot face cu site-ul.
Managerul de coduri de subsol antet (HFCM) este o modalitate simplă de a adăuga orice fragmente mici pe site-ul dvs. web. Puteți adăuga cu ușurință fragmente de cod de urmărire, pixeli de conversie și alte scripturi solicitate de serviciile terțe de analiză, marketing sau chat folosind fragmentele de cod de urmărire, pixelii de conversie sau alte scripturi încorporate. Versiunea noastră gratuită include cele mai de bază caracteristici pe care le vor solicita majoritatea proprietarilor de site-uri web, dar versiunea Pro include funcții de care ar putea fi interesați site-urile web sau dezvoltatorii mai avansati. Importarea fragmentelor este simplă. Importarea fragmentelor pe un site necesită următoarele cerințe preliminare. Vă puteți importa scripturile navigând la Instrumente HFCM și selectând opțiunea Export File din meniul Fișier. După ce ați descărcat extensia de fișier.json, sistemul dvs. ar trebui să descarce un fișier numit dhfcm-export-YYYYYY-MM_DD.json, care va fi afișat în directorul de descărcări al browserului dvs.
Puteți importa fragmentele selectate din acel fișier pe site-ul web pe care doriți să îl utilizați. Aproape orice serviciu poate integra pluginul cu aproape orice fragment de cod (html, javascript sau css). În locul câmpului Fragment de cod, este utilizat Editorul HTML WordPress. Dacă treceți cu mouse-ul peste semnul de oprire roșu din partea stângă a editorului, acesta va afișa acum X-ul roșu (ceea ce înseamnă că există o problemă cu HTML).
Funcție WordPress utilă: Adăugați fragmente cu Hfcm
Făcând clic pe butonul Adăugați un fragment nou și completând formularul, puteți adăuga un fragment pe site-ul dvs. După ce ați încărcat fragmentul, îl puteți edita după cum este necesar, îl puteți șterge sau îl puteți partaja altora. Folosind HFCM, vă puteți menține site-ul să arate îngrijit și organizat și este un instrument util în cutia de instrumente WordPress.
