Cum să adăugați cod la șeful site-ului dvs. WordPress
Publicat: 2022-09-14Dacă doriți să adăugați cod la capul site-ului dvs. WordPress, există câteva moduri diferite de a face acest lucru. O modalitate este să-l adăugați direct în fișierul header.php al temei. O altă modalitate este să adăugați un plugin precum Head, Footer și Post Injections, care vă va permite să adăugați cod la cap, subsol și postări și pagini individuale.
Va trebui să știți cum să adăugați cod pe site-ul dvs. în acest proces pas cu pas. Vă puteți conecta la site-ul dvs. WordPress folosind /wp-login.php, care se află în spatele adresei URL a site-ului dvs. în tabloul de bord administrativ. Pixelii de urmărire, cum ar fi codul Google Analytics , codul Google Webmasters, Yahoo Dot Tag sau anunțurile Adsense la nivel de pagină, sunt de obicei utilizați pentru a activa anunțurile la nivel de pagină, codurile Facebook Pixel sau codurile Javascript.
Pot adăuga codare personalizată în WordPress?
 Credit: flexibilshipping.com
Credit: flexibilshipping.comPluginul Code Snippets este o modalitate excelentă de a adăuga cod personalizat pe site-urile WordPress, deoarece este mai convenabil să-l creezi pe al tău. Codul personalizat este în esență identic cu propriul dvs. plugin, deoarece îl puteți adăuga fără a vă folosi tema sau într-un mod sigur pentru upgrade.
Pluginul pentru fragmente de cod WPCode este cel mai popular plugin dintre peste un milion de site-uri WordPress. Îl puteți folosi pentru a adăuga cu ușurință fragmente de cod la WordPress fără a fi nevoie să modificați fișierul functions.php al temei. În plus, WPCode simplifică adăugarea codurilor de urmărire la Google Analytics, Facebook Pixel, Google AdSense și alte site-uri web. Când pluginul este activat, un nou element de meniu intitulat „Fragmente de cod” va apărea pe bara de administrare WordPress. Făcând clic pe el, puteți accesa o listă cu toate fragmentele de cod personalizate pe care le-ați salvat pe site-ul dvs. Sub opțiunea „Adăugați codul personalizat (fragment nou)”, faceți clic pe butonul „Utilizați fragmentul”. Inserările pot fi făcute după cum puteți vedea în caseta de cod de mai jos.
Puteți introduce una din două moduri: fie prin conectare, fie prin inserare. Inserările și codurile se fac automat (implicit). Dacă doriți ca un fragment să fie afișat mai devreme decât altele, puteți alege o prioritate mai mică, cum ar fi 5, setând prioritatea fragmentului său. Dacă aveți un set de reguli pe care doriți să le inserați automat, puteți fie să le ascundeți, fie să le afișați utilizând funcția „Logica condițională inteligentă”. Fragmentele de cod pot fi afișate numai utilizatorilor conectați sau anumite adrese URL ale paginilor pot fi încărcate numai cu fragmente de cod. WPCode vă permite să gestionați fragmentele de cod personalizate în WordPress folosind o interfață intuitivă. Fragmentele de cod pot fi salvate fără a le activa pe site-ul dvs. și apoi le dezactivați sau reactivați în orice moment. Dacă vă mutați site-ul pe alt server, puteți importa cu ușurință fragmente de cod de pe site-ul anterior.
Adăugați cod la antet WordPress Hook
 Credit: popupsmart.com
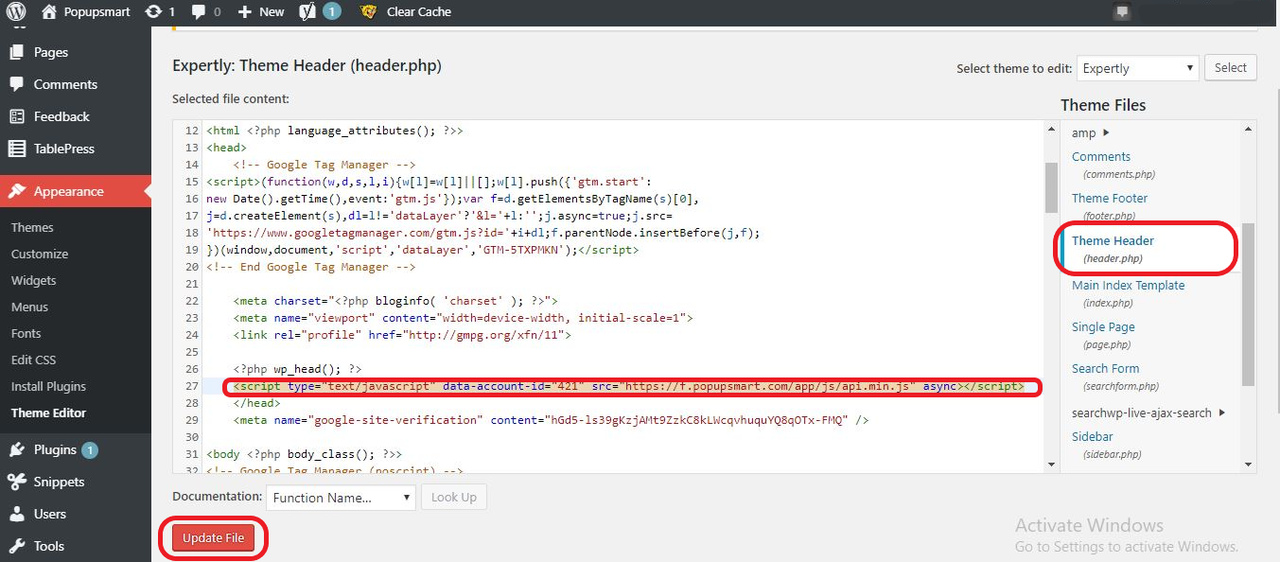
Credit: popupsmart.comAdăugarea de cod la cârligul wordpress antet este o modalitate excelentă de a vă asigura că codul dvs. este executat la fiecare încărcare a paginii. Acest lucru este util în special pentru adăugarea codului necesar pentru ca tema sau pluginul dvs. să funcționeze corect.
Trebuie să includeți fragmente de cod în multe instrumente de urmărire și care necesită ca site-urile WordPress să aibă un antet sau un subsol. Această opțiune nu este disponibilă pentru utilizatorii WordPress și nu este deosebit de potrivită pentru editarea acestor fișiere. Cea mai comună metodă pentru majoritatea utilizatorilor este utilizarea metodei pluginului. Cu toate acestea, pentru utilizatorii WordPress care sunt mai intermediari sau mai avansati în dezvoltarea lor, poate fi preferat codul manual. Puteți adăuga cod la subsol accesând ÎNAINTE DE TITLUL Fragmente de cod este, de asemenea, un plugin gratuit care vă permite să adăugați orice funcție PHP la nivelul întregului site. Fișierul function.php al temei dvs. nu trebuie să fie personalizat în niciun fel cu această caracteristică. Vă oferim un șablon brut pentru adăugarea codului atât la antetul, cât și la subsolul site-ului dvs. WordPress.
Dacă exemplele de cod manual sunt confuze, vă recomandăm să utilizați metoda pluginului. Adăugați fragmente de cod în fișierele functions.php din Tema Child. Dacă păstrați toate fragmentele într-o singură locație, puteți sări peste modificarea fișierelor teme principale.
Cod antet WordPress
 Credit: YouTube
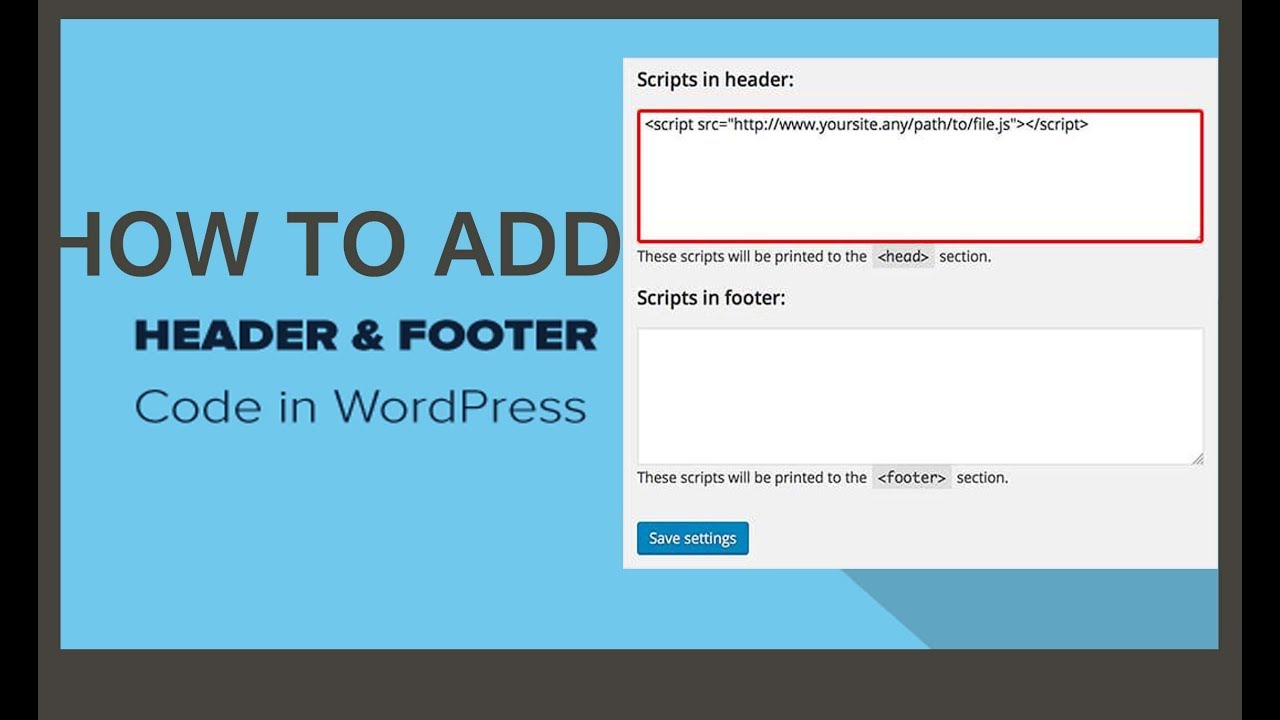
Credit: YouTubeUn cod de antet WordPress este un cod care este utilizat pentru a adăuga un antet la un site web WordPress. Acest cod poate fi folosit pentru a adăuga o imagine de antet sau pentru a schimba culoarea antetului.

Subsolul site-ului dvs. WordPress este situat în partea de sus a paginii. Conținutul fișierului, care face parte din folderul cu tema activă, este conținut într-un fișier numit header.php. WordPress include fișierul WordPress-content, pe care îl puteți găsi și edita singur accesând https://www.your-theme.html/. Acesta poate fi apoi citit și editat într-un editor de cod. Verificați bara laterală din dreapta pentru tema activă în prezent: headers.php va fi etichetat Theme Header pentru a fi mai ușor de găsit. Puteți face orice modificări dorite selectând Actualizare fișier. PHP este folosit pentru a se asigura că modificările codului nu duc la probleme.
Unde este Html de antet în WordPress?
Găsiți și editați fișierul folosind editorul de teme WordPress, care poate fi găsit în secțiunea WP-content/themes/your-theme-name/header. După aceea, poate fi deschis într-un editor de cod și se pot face orice modificări. Dacă faceți modificări la oricare dintre fișierele php ale temei dvs., rezultatele pot fi dezastruoase.
Cum găsesc codul de subsol în WordPress?
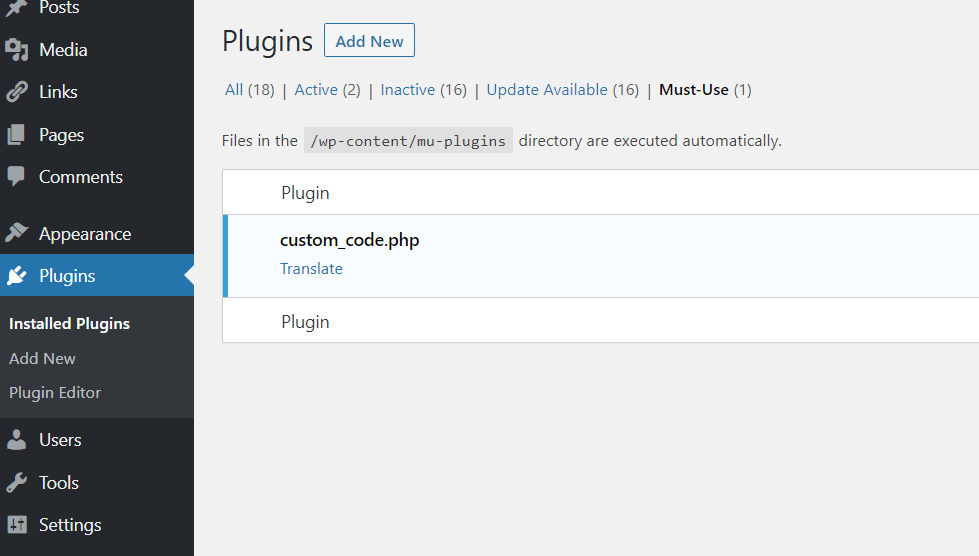
Pluginul Head este activat în WordPress accesând secțiunea Plugin-uri – Pluginuri instalate și făcând clic pe Activare. Pentru a obține codul Head Footer , accesați linkul Setări sau accesați linkul Instrumente și introduceți codul Head Footer.
Head Tag WordPress
O etichetă head este un cod care spune unui browser web la ce tip de document să se aștepte și cum să-l afișeze. Fiecare document HTML începe cu o etichetă head. Eticheta head conține informații despre document, cum ar fi titlul, cuvintele cheie și autorul acestuia. Eticheta head este, de asemenea, utilizată pentru a specifica scripturi și foi de stil pentru o pagină web. Scripturile sunt programe care rulează pe un browser web. Foile de stil sunt folosite pentru a specifica aspectul unei pagini web.
Manager de cod pentru antet subsol
Header Footer Code Manager este o extensie care vă permite să gestionați cu ușurință codul antet și subsol. Vă permite să adăugați, să editați și să ștergeți fragmente de cod din antet și subsol și oferă o modalitate convenabilă de a vizualiza și edita fragmentele de cod.
Theme Manager pentru WordPress este primul plugin care integrează motorul Premiere Snippet cu managerul de coduri de subsol de antet. HFCM Pro afișează un CTA numai pentru utilizatorii care sunt autentificați sau care nu sunt conectați. În plus, are capacitatea de a afișa un script numai pe dispozitive mobile și numai pe computere desktop. Există numeroase opțiuni pentru eliminarea paginilor și fiecare dintre ele este ușor de schimbat în câteva minute. Am preferat tipul care permitea fiecărei pagini să aibă propria inserție în prima versiune, dar acum prefer tipul care permite paginilor să aibă propria inserție. Utilizați fragmentul WP pe orice pagină (publică și privată), orice postare, orice categorie, orice etichetă, administratorul WP al oricărei pagini sau orice postare nouă. Folosind Header Footer Code Manager Pro, puteți profita de toate caracteristicile sale. Garanție de rambursare a banilor de 30 de zile Dacă produsul nu funcționează așa cum este anunțat și nu este remediat în termen de 30 de zile de la primirea notificării, vă vom rambursa achiziția.
Avantajele unei abordări bazate pe mobil
Următoarele informații ar trebui să fie furnizate în corpul paginii: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% latime; latime 100% latime
Asigurați-vă că includeți un *br. Înălțimea este de 50×50 inci.
.footer corespunde.br. Înălțimea documentului este de 50×50.
Cod de subsol
Codul de subsol este codul care se găsește de obicei în partea de jos a unei pagini web. Acest cod poate include informații precum notificarea privind drepturile de autor a paginii sau autorul paginii.
Inserarea unui subsol într-un document HTML
Un document HTML poate avea mai multe subsoluri. Subsolul este un element mic din partea de jos a unui document. Într-un subsol, există de obicei informații despre autorul documentului, datele privind drepturile de autor sau link-uri către documente conexe. Puteți crea un subsol selectând Inserare din lista de subsoluri standard. Selectând Editare antet din meniu, vă puteți crea și propriul antet. Opțiunea Închideți anteturile și subsolurile va fi selectată imediat ce terminați.
