Cum să adăugați Codepen la WordPress
Publicat: 2022-09-14Adăugarea CodePen la WordPress este o modalitate excelentă de a adăuga funcționalități suplimentare site-ului dvs. CodePen este un editor de cod online gratuit care vă permite să scrieți și să partajați fragmente de cod cu alții. Este o resursă excelentă pentru designeri și dezvoltatori pentru a găsi fragmente de cod pentru proiectele lor și, de asemenea, este o modalitate excelentă de a învăța noi tehnici de codare. Există două moduri de a adăuga CodePen la WordPress. Prima metodă este să utilizați pluginul CodePen WordPress. A doua metodă este să adăugați manual codul de încorporare CodePen la tema dvs. WordPress. Pluginul WordPress CodePen este cel mai simplu mod de a adăuga CodePen pe site-ul dvs. WordPress. Pur și simplu instalați pluginul și apoi activați-l. Odată ce pluginul este activat, veți vedea un nou buton CodePen adăugat la editorul WordPress. Pentru a utiliza pluginul, faceți clic pe butonul CodePen și apoi introduceți fragmentul de cod. A doua metodă pentru adăugarea CodePen la WordPress este să adăugați manual codul de încorporare CodePen la tema dvs. WordPress. Pentru a face acest lucru, va trebui să editați codul temei WordPress. Cel mai simplu mod de a face acest lucru este să folosești o temă copil. O temă copil este o temă WordPress care moștenește funcționalitatea unei alte teme WordPress. Acest lucru vă permite să faceți modificări temei copilului fără a afecta tema părinte. Pentru a crea o temă copil, va trebui mai întâi să creați un folder nou în directorul de teme WordPress. Apoi, creați un fișier nou numit functions.php în folderul temei copilului dumneavoastră. Lipiți următorul cod în fișierul functions.php: // Încărcați foaia de stil a temei părinte. wp_enqueue_style( 'stil-parent', get_template_directory_uri() . '/style.css'); // Încărcați foaia de stil a temei copil. wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); ? > Acest cod va încărca foaia de stil a temei părinte și apoi foaia de stil a temei secundare. Foaia de stil a temei copil va fi încărcată după foaia de stil a temei părinte, astfel încât orice reguli CSS pe care le adăugați la foaia de stil a temei copil va suprascrie regulile din foaia de stil a temei părinte. Apoi, va trebui să copiați codul de încorporare CodePen din Cod
Acest tutorial este destinat începătorilor care nu cunosc bine toate limbile și cum sunt folosite împreună. Orice generator de pagini îl poate folosi, atâta timp cât este utilizat modulul/blocul/widgetul corespunzător. Continuați să vizionați videoclipul și citiți pașii în întregime sau puteți viziona videoclipul ca o pagină separată. Înainte de a rula JS non-vanilla, trebuie mai întâi să încărcați biblioteca. Un link cdn, similar cu cel pe care l-ați găsi pe o pagină GitHub, este de obicei folosit pentru a pune în coada o bibliotecă JS în WP. Paginile sunt construite cu module de cod, care sunt incluse cu fiecare generator de pagini. Modulul HTML nu este un modul de afișare a codului (cum ar fi modulul pre), ci mai degrabă un modul HTML direct.
Pe pagina de pornire, faceți clic pe meniul drop-down, apoi selectați șablonul pe care doriți să-l utilizați din meniul drop-down sub Pen. Butonul „Utilizați acest șablon” poate fi găsit și în partea de jos a vizualizării editorului din Pen.
Un alt stilou poate fi, de asemenea, legat aici (puteți folosi și). Extensie URL (URL extensie CSS). Vom pune CSS-ul din acel Pen în fișierul CSS. Dacă Pen-ul legat este o dependență adevărată, utilizați extensia URL corespunzătoare înainte de procesare, astfel încât să putem combina codul înainte de a-l preprocesa.
Cum adaug Codepen la WordPress?
 Credit: freeCodeCamp
Credit: freeCodeCampPentru a adăuga CodePen la WordPress, mai întâi creați o postare sau o pagină nouă. În editorul de postări, faceți clic pe pictograma CodePen . Aceasta va deschide caseta de dialog CodePenEmbed. Introduceți adresa URL a CodePen-ului pe care doriți să îl încorporați. Alegeți dimensiunea înglobării și faceți clic pe Insert CodePen.
Un site Web CodePen este un mediu de dezvoltare socială sau o comunitate prin care dezvoltatorii de site-uri web se pot conecta între ei. Este un editor de cod și un mediu de învățare care este accesibil online și open-source. EmbedPress este un plugin de încorporare pentru WordPress care vă permite să încorporați cu ușurință coduri CodePen folosind o adresă URL și plugin. Va fi responsabilitatea dvs. să încorporați fișierul de cod CodePen în adresa dvs. URL. Personalizarea blocului de presă încorporat va fi afișată pe panoul lateral al Editorului făcând clic pe el. Ajustați dimensiunile, raporturile de aspect și culoarea de fundal în funcție de specificațiile dvs. După ce conținutul apare în editor, selectați previzualizare din meniu și apoi publicați conținutul WordPress. Când faceți clic pe adresa URL, codul CodePen se va încorpora automat.
Codepen este excelent pentru dezvoltarea web
Este CodePen util pentru dezvoltarea web?
Codepen este un instrument excelent pentru dezvoltatori. Funcțiile CodePen vă permit să testați rapid ideile, să colaborați cu alții și să descoperiți altele noi.
Cum adaug un Codepen pe site-ul meu?
 Credit: CodePen
Credit: CodePenAdăugarea unui Codepen pe site-ul dvs. este o modalitate excelentă de a vă prezenta munca și de a obține feedback de la alți dezvoltatori. Pentru a adăuga un Codepen, pur și simplu creați un nou stilou și faceți clic pe butonul „Încorporați” din partea de sus a ecranului. Copiați codul furnizat și inserați-l în codul site-ului dvs.

Este Codepen bun pentru dezvoltarea web?
CodePen.io, conform site-ului lor, este un „teren de joacă pentru dezvoltarea web front-end”. CodePen este un instrument excelent pentru a testa lucruri noi, a colabora și a descoperi idei noi. pixurile, care sunt seturi de HTML, CSS și JavaScript, sunt ceea ce puteți folosi pentru a le crea.
Codepen: Un excelent editor de cod online pentru dezvoltatorii de toate nivelurile de calificare
Codepen este un excelent editor de cod online pentru dezvoltatorii începători și avansați. Oamenii care învață să codifice au un sentiment mai mare de realizare pe măsură ce construiesc software-ul, deoarece pot vedea rezultatele eforturilor lor în acțiune. CodePen este un program gratuit care a fost recomandat ca editor pentru programa gratuită CodeCamp.
Cum inserez un Codepen în Html?
Pentru a accesa codul, lansați Editorul pe orice stilou și atingeți butonul de încorporare din subsol. Selectând opțiunea de încorporare a creionului din meniul de export, o puteți încorpora. După ce ați selectat această opțiune, veți putea vizualiza Embed Builder. Vă permite să personalizați încorporarea în Embed Builder.
Șabloane Codepen: o modalitate excelentă de a începe
După selectarea unui șablon, editorul va apărea și se va simți foarte asemănător cu cel pe care l-ați folosi în mod normal într-o publicație obișnuită. Deși există câteva diferențe, există câteva Pentru început, veți găsi un set de șabloane prefabricate pe care le puteți folosi ca punct de plecare pentru propriile schițe în șablon. A doua caracteristică a șablonului este o colecție de instrumente care facilitează crearea de schițe din mers. Puteți folosi instrumentul de glisare și plasare pentru a adăuga elemente la schiță sau declanșatoarele pentru a crea acțiuni care au loc atunci când un element este făcut clic sau tras.
Dacă sunteți un utilizator nou al CodePen, veți dori să începeți cu unul dintre șabloanele noastre. Acest curs vă va ajuta să învățați cum să utilizați editorul și va fi un loc excelent pentru a începe. Odată ce ați înțeles noțiunile de bază, puteți începe să experimentați cu șabloanele noastre pentru a vă crea propriile schițe.
Cum import Codepen?
Nu există un răspuns definitiv la această întrebare, deoarece poate varia în funcție de ceea ce încercați să importați din CodePen și de unde încercați să îl importați. Cu toate acestea, în general, puteți încerca să importați codul CodePen utilizând butonul „Importați” din editorul CodePen , care poate fi găsit în colțul din dreapta sus. Acest lucru vă va permite să importați cod dintr-o varietate de locuri, inclusiv alte stilouri CodePen, fișiere de pe computer sau chiar dintr-o adresă URL.
Este o platformă care permite oricui cu o conexiune la Internet să editeze HTML, CSS și JavaScript din browserul său. Capacitatea de a vedea rezultatele în timp real permite o depanare mai rapidă. Restul lumii poate partaja, de asemenea, fragmente de cod (numite pixuri) cu dezvoltatorii și designerii. Editorul bazat pe browser CodePen este un instrument excelent pentru testarea și rularea unui nou cadru sau bibliotecă. Există o vizualizare care afișează toate zonele de editare și previzualizarea simultan, cu rezultatele finale actualizate ori de câte ori se fac modificări. Există numeroase caracteristici care trec neobservate într-o platformă; acesta este unul dintre ele. Cu CodePen, puteți utiliza CSS, Javascript, HTML și alte elemente HTML pe lângă HTML.
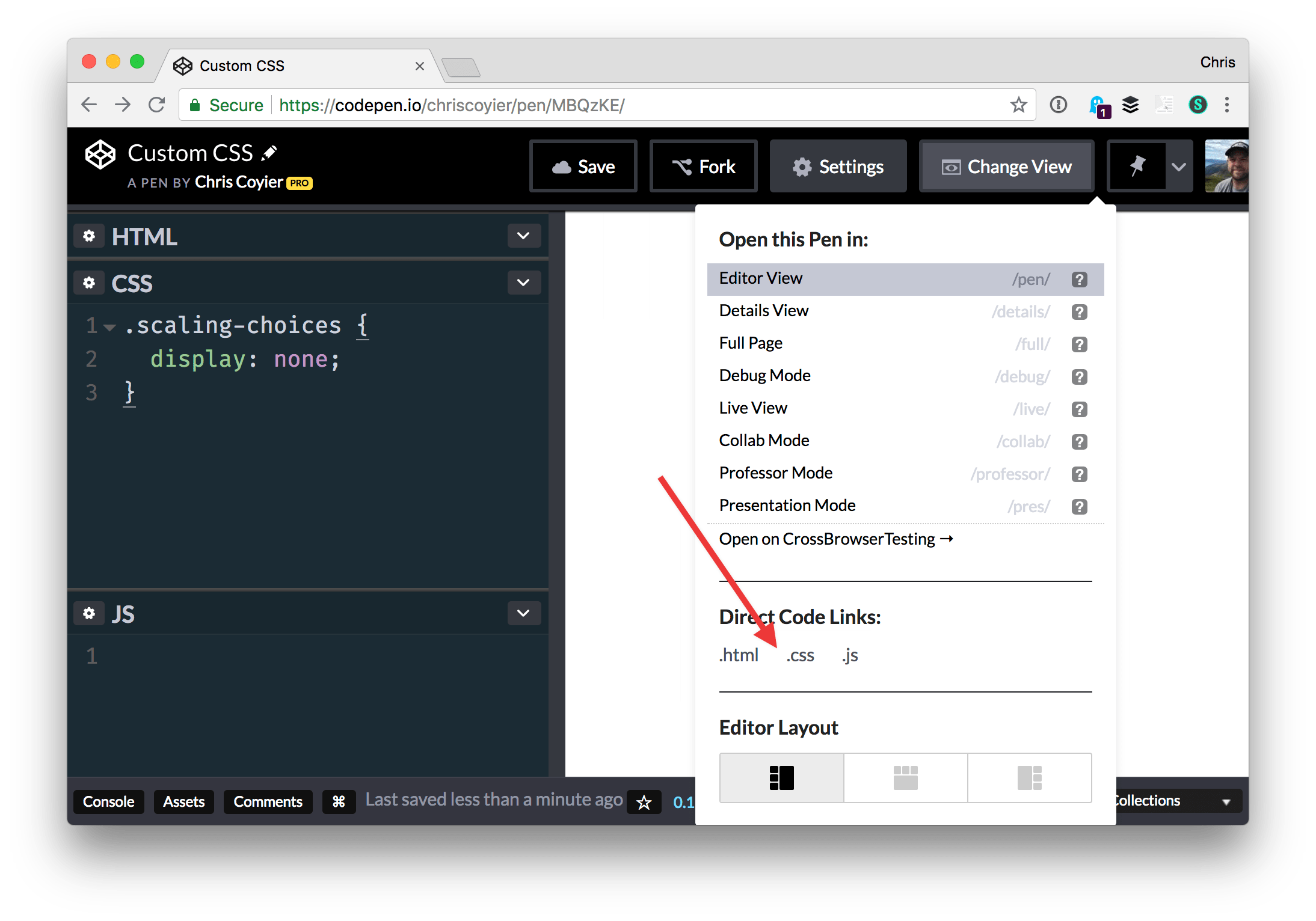
Secțiunea de sus conține secțiunile de cod, în timp ce secțiunea de jos conține previzualizarea. Dacă trebuie să măriți înălțimea previzualizării, puteți face acest lucru selectând un aspect diferit din meniul Schimbați vizualizare. Puteți folosi React, Flutter și Vue pe CodePen, dar nu veți putea să le selectați așa cum puteți pe alte platforme. Vă puteți partaja CodePen-ul pe rețelele sociale făcând clic pe butoanele Vizualizare detalii sau Încorporat. Este cel mai bun instrument pentru a învăța codul și a-l edita în timp real, permițându-vă totodată să vedeți rezultatele în timp real. Dacă doriți să copiați stiloul exact așa cum este, utilizați funcția Furcă (a patra opțiune din partea dreaptă a subsolului Editorului de coduri ). Când descărcați codul, veți vedea versiunea compilată în folderul care a fost creat pentru acesta.
Instrumentul CodePen ne permite să folosim biblioteci pre-construite, preprocesoare și cadre pentru editarea codului . O putem face în câteva minute configurând un stilou în orice limbă dorim. Cu această funcționalitate, putem vedea ce se întâmplă cu modificările codului în timp real, economisindu-ne timp la reîncărcarea paginilor.
Cum să utilizați codul Codepen în Vscode
Pentru a utiliza codul de la Codepen în VSCode, deschideți mai întâi stiloul dorit în Codepen. Apoi, faceți clic pe butonul „Setări” din colțul din dreapta sus al ecranului. În meniul „Setări stilou”, faceți clic pe fila „JavaScript”. Aceasta va deschide codul JavaScript pentru Pen într-o fereastră nouă. Apoi, copiați codul din noua fereastră și inserați-l într-un fișier nou în VSCode. În cele din urmă, salvați fișierul și rulați-l pentru a vedea rezultatele.
