Cum să adăugați un cod de cupon în WooCommerce: un ghid pas cu pas
Publicat: 2024-12-13Codurile de cupon WooCommerce sunt un instrument puternic pentru a atrage clienți și pentru a crește vânzările. Sunt ca niște magneți care atrag noi cumpărători și încurajează conversiile .
Imaginați-vă că răsfoiți obișnuit magazinul dvs. preferat fără niciun plan de cumpărare. Brusc, apare o fereastră pop-up care spune: „Iată un cupon de 40% reducere!” Ce vei face? Lasă-mă să ghicesc, probabil că nu mai defilezi și începe să adaugi preferințele tale în coș. Aceasta este puterea unui cupon bun.
Cupoanele funcționează astfel: transformă browserele în clienți plătitori . Vrei să creezi un entuziasm similar în rândul clienților tăi? Ei bine, verifică acest ghid. Vă va arăta cum să adăugați un cod de cupon în WooCommerce. Să începem!
Cum să adaugi un cod de cupon în WooCommerce?
WooCommerce vine cu crearea și gestionarea cupoanelor încorporate. Vă permite să creați și să gestionați cu ușurință codul de cupon WooCommerce.
Indiferent dacă doriți să oferiți o reducere procentuală sau o reducere fixă la coș, puteți face acest lucru fără a avea nevoie de un plugin suplimentar.
Înainte de a crea primul dvs. cupon, să vedem cum să activați cupoanele în WooCommerce:
- Accesați
WooCommerce> Settings> General. - Acum, bifați caseta de selectare
Enable the use of coupon codes. - Salvați modificările pentru a le aplica.
În acest fel, vă puteți asigura că clienții dvs. văd și aplică cupoane în coșul de cumpărături și paginile de plată .
Notă: Dacă această opțiune este dezactivată, câmpul cuponului nu va apărea în timpul plății.
Aflați mai multe despre setările cuponului WooCommerce aici.
Cum se creează un cod de cupon în WooCommerce?
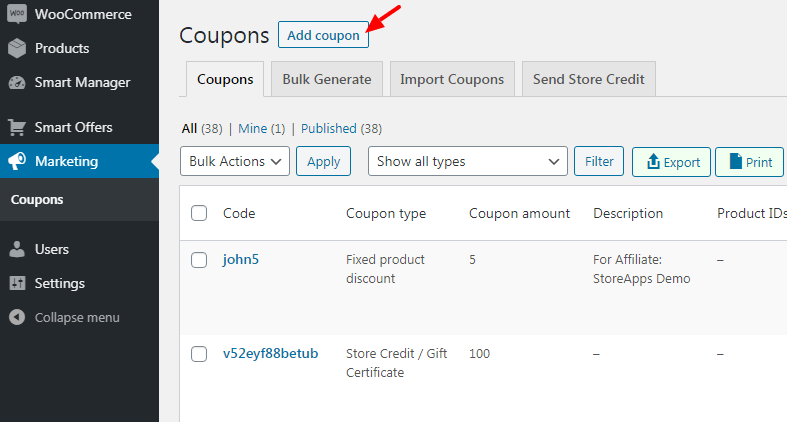
Conectați-vă la WordPress admin dashboard . Și navigați la Marketing > Coupons . Faceți clic pe butonul Add Coupon .

Acum urmați acești pași:
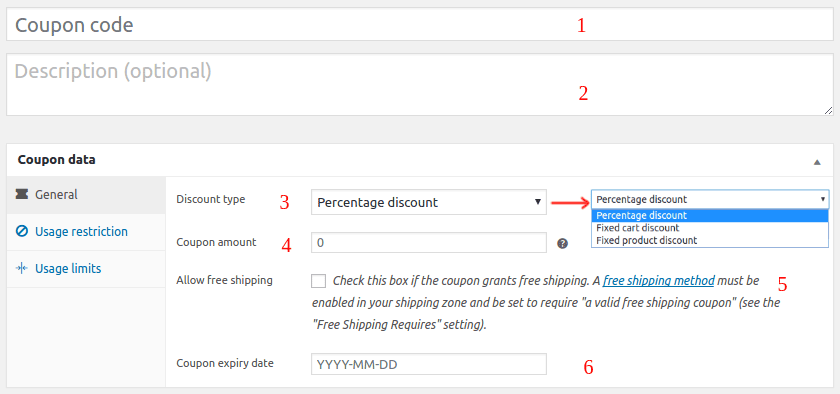
- Introduceți un cod de cupon. Puteți introduce manual un cod sau puteți utiliza butonul
Generate coupon codepentru a genera un cod aleatoriu. - Adăugați o descriere la cuponul dvs. De exemplu, dacă oferiți această reducere într-o vacanță, adăugați un detaliu despre ofertă. Rețineți, clientul dvs. nu va putea vedea această descriere. Acesta este doar pentru uz intern.
- Accesați fila
Generalpentru a configura setările cuponului. AlegețiDiscount type. Ai trei variante:- Reducere procentuală: O reducere procentuală la produsele selectate.
- Reducere fixă la coș: o sumă fixă din întregul coș.
- Reducere fixă pentru produse: O reducere fixă pentru produsele selectate din coș.
- Setați suma cuponului fără niciun simbol procentual sau monedă. De exemplu, dacă doriți să acordați o reducere de 30%, introduceți 30.
- Acum, dacă doriți să permiteți livrarea gratuită a cuponului și trebuie să fie un cupon virtual, atunci bifați caseta
Allow Free Shipping. Notă: Livrarea gratuită trebuie să fie activată și înWooCommerce > Shipping settings. - Setați o dată de expirare pentru cuponul dvs.

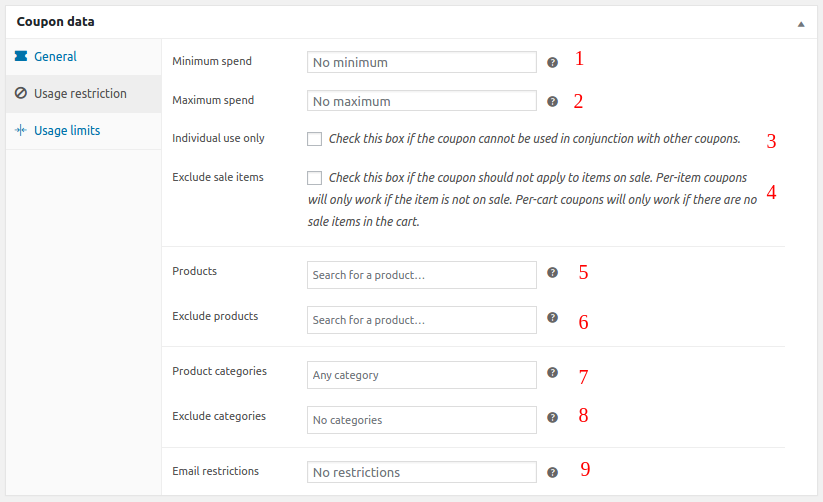
Apoi, accesați fila Usage restrictions pentru a regla modul în care poate fi utilizat cuponul:
- Cheltuieli minime: setați suma minimă pentru care va fi aplicat cuponul.
- Cheltuieli maxime: setați suma maximă dincolo de care nu trebuie aplicat cuponul.
- Doar pentru utilizare individuală: bifați această casetă dacă cuponul nu trebuie combinat cu alte cupoane.
- Excludeți articolele de vânzare: împiedicați aplicarea cuponului la articolele deja reduse.
- Produse: specificați pentru ce produse se aplică cuponul.
- Excludeți produse: împiedicați utilizarea cuponului pentru anumite produse.
- Categorii de produse: Limitați cuponul la anumite categorii.
- Excludeți categorii: blocați utilizarea cuponului pentru anumite categorii.
- Restricții de e-mail – Introduceți o listă de e-mailuri care trebuie verificate cu e-mailul de facturare al clientului pentru ca cuponul să fie aplicat.

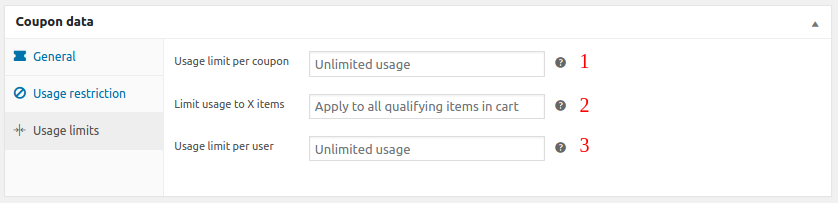
Acum, accesați fila Usage limits pentru a controla cât de des pot fi utilizate cupoanele dvs.:

- Limită de utilizare per cupon: setați de câte ori cuponul poate fi utilizat pentru toți clienții.
- Limitați utilizarea la x articole: restricționați la câte articole se poate aplica cuponul într-un coș.
- Limită de utilizare per utilizator: specificați cât de des poate folosi un client cuponul.

După ce toate setările sunt configurate, faceți clic pe butonul Publish .
Felicitări, ați învățat cum să adăugați codul de cupon Woocommerce în magazinul dvs.
Dar stai, asta e tot? Ce se întâmplă dacă doriți să oferiți clienților dvs. un card cadou sau credit de magazin? Sau aplicați automat cupoanele?
Dacă aveți nevoie de funcții avansate, consultați Smart Coupons de StoreApps.
Cum să adăugați cupoane WooCommerce avansate folosind Smart Coupons?
Cupoanele inteligente duc strategia de cupoane la următorul nivel. Este o soluție avansată de cupon pentru toate nevoile dvs. de cupon .
Puteți folosi acest plugin pentru a crea toate tipurile de reduceri bazate pe reguli la care vă puteți gândi. Prin consolidarea mai multor funcționalități, economisiți peste 500 USD pe pluginuri suplimentare .

Tipuri de cupoane avansate pe care le puteți crea:
- Cupoane pentru utilizatori noi: dacă doriți să recompensați primul cumpărător cu o reducere pentru a le aduce înapoi în magazin.
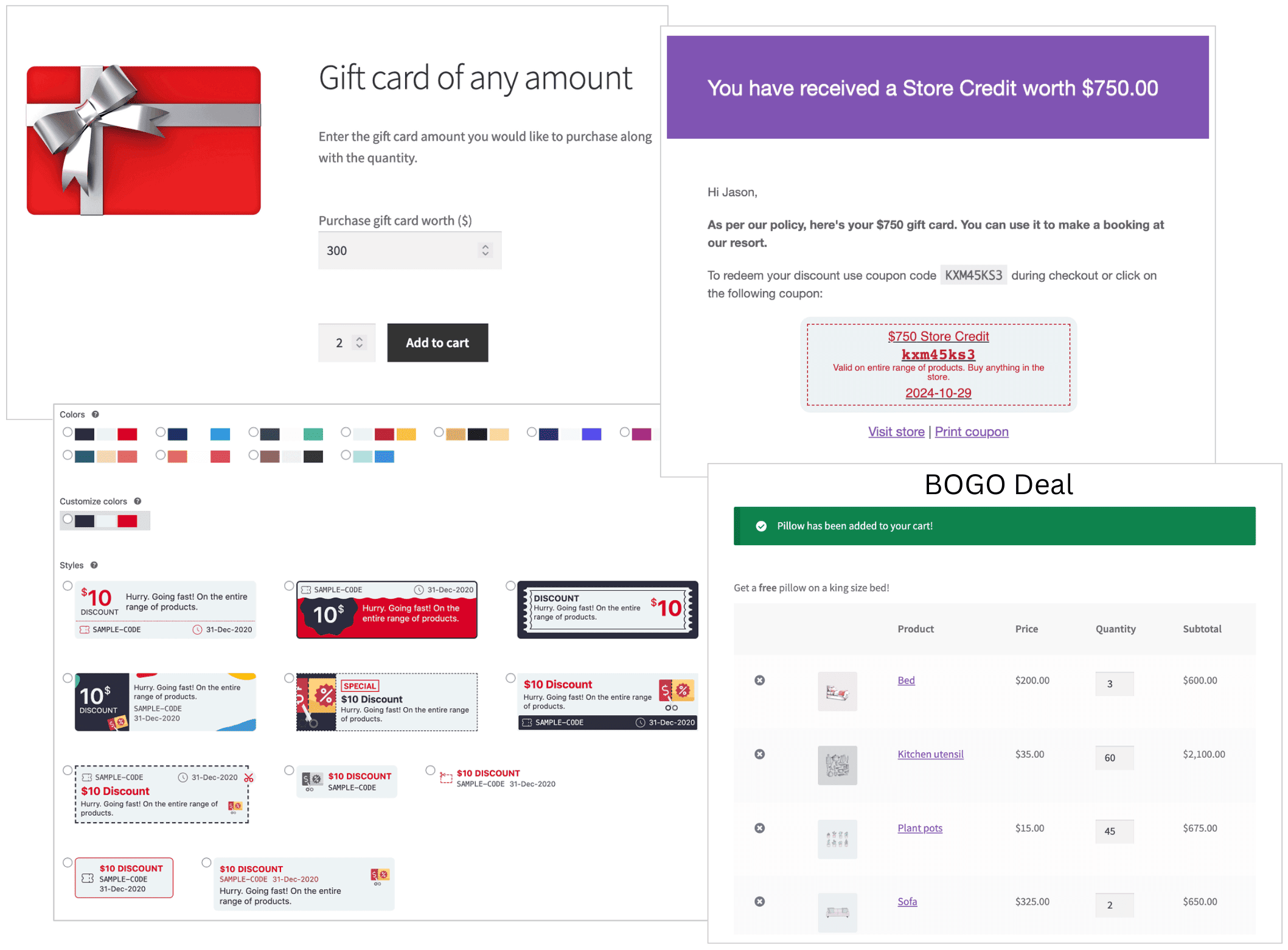
- Carduri cadou/credite de magazin: cardurile cadou și creditele de magazin sunt modalități excelente de a încuraja achizițiile repetate și de a recompensa clienții fideli. Cu cupoanele inteligente, puteți crea diferite tipuri de carduri cadou, inclusiv cu sumă fixă, cu valori fixe, orice sumă, cu reducere și fizice.
- Cupoane programate: pluginul vă permite, de asemenea, să planificați și să automatizați trimiterea de cupoane pentru anumite date, ideal pentru promoții de sărbători și vânzări flash.
- Buy One Get One (BOGO) și reduceri în vrac: pluginul acceptă, de asemenea, funcții precum cadouri gratuite, oferte „cumpărați mai mult, obțineți mai multe”, reduceri la niveluri și multe altele, oferind posibilități infinite de a vă îmbunătăți strategia promoțională.
- Aplicați automat cupoane: adăugați acest cod de cupon în WooCommerce care se aplică automat la finalizarea comenzii și creează o experiență de cumpărături perfectă pentru clientul dvs.
- Cupoane URL: distribuiți adrese URL unice cu reduceri aplicate automat prin mai multe canale, astfel încât clienții dvs. să poată cumpăra cu ușurință.
- Generați în bloc codul de cupon WooCommerce: utilizați cupoanele inteligente pentru a crea sute sau chiar mii de coduri de cupon unice în câteva minute și pentru a rula cu ușurință campanii promoționale mari sau cadouri.
Pentru pași detaliați despre crearea fiecărui tip de cupon, consultați documentația Smart Coupons.
Cheie la pachet
În cele din urmă, în timp ce WooCommerce este o modalitate excelentă de a începe cu cupoane, Smart Coupons este cu mult înainte.
Vă permite o gamă largă de cupoane, de la reduceri automate la carduri cadou . Acest plugin are tot ce aveți nevoie pentru a crea o strategie eficientă de cupon.
Cumpărați acum cupoane inteligente
