Cum să adăugați animații CSS la designul dvs. SVG
Publicat: 2023-01-08Adăugarea de animații CSS la un design SVG poate fi o modalitate excelentă de a adăuga un plus de fler și interes paginii sau aplicației dvs. web. Utilizând funcțiile de animație încorporate ale browserului dvs. web, puteți crea animații complexe care altfel ar fi dificil sau imposibil de creat. Există câteva lucruri de reținut atunci când creați animații pentru designul dvs. SVG. În primul rând, va trebui să vă asigurați că designul dvs. SVG este configurat pentru a fi animat. Acest lucru înseamnă de obicei adăugarea unui cod suplimentar la fișierul SVG. În al doilea rând, va trebui să decideți ce fel de animație doriți să creați. Există o varietate de tipuri diferite de animație care pot fi utilizate, așa că este important să alegeți unul care se va potrivi bine cu designul dvs. În cele din urmă, va trebui să creați animația reală. Acest lucru se poate face folosind o varietate de instrumente, dar vă recomandăm să folosiți instrumentul de animație web „Bones”. Bones este un instrument excelent pentru crearea de animații complexe și este gratuit de utilizat. După ce ați creat animația, o puteți adăuga la designul dvs. SVG folosind elementul. Acest element vă va permite să controlați când ar trebui să fie redată animația, precum și durata și alte setări. Cu puțin efort, puteți adăuga cu ușurință câteva animații CSS impresionante la designul dvs. SVG. Urmând pașii de mai sus, puteți crea animații care vor adăuga un plus de interes și viață paginii dvs. web sau aplicației.
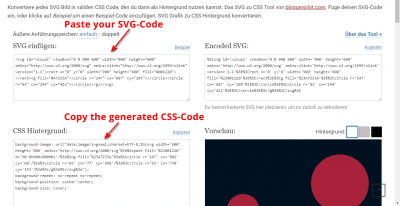
Primul pas în acest tutorial va fi să utilizați CSS pentru a optimiza și anima SVG. Păstrând lucrurile simple, doar Bootstrap 4.2.3 este disponibil în prezent. Dacă utilizați Bootstrap, asigurați-vă că clasa img-fluid este setată la 100%, astfel încât să se extindă pe telefoane mobile. Permiteți adăugarea de clase la SVG pentru a selecta forme individuale din imagine. Când cerem CSS să efectueze un efect asupra unei animații, trebuie să îi specificăm numele și cadrele cheie pentru a ști ce vrem să facă. Pe măsură ce dreptunghiul se estompează, animația textului trebuie să ruleze pe măsură ce dispare. Bezier-ul cubic a fost modificat la acest pas pentru a-i permite să se miște mai rapid. Mijlocul nostru este vizibil la 40% în animație. stroke-dashoffset este resetat la zero, astfel încât liniuța acoperă întreaga cale.
Pașii de mai jos vă vor arăta cum să utilizați acest software pentru a anima un cadru selectând cadrul și selectând Activare export SVG. Un nod din cadrul respectivului cadru poate fi folosit pentru a anima X, Y, Z și alte poziții, precum și pentru a roti, scala și roti. Puteți ajusta animațiile până când sunteți mulțumit de rezultat utilizând previzualizarea live încorporată.
Efectele animate pot fi create folosind SVG prin modificarea graficelor vectoriale în timp. Există mai multe moduri de a anima conținutul SVG. Următoarea este o demonstrație a utilizării elementelor de animație SVG . Fragmentele de document pot fi folosite pentru a descrie modificările aduse elementelor unui document în timp.
Când utilizați etichete img, este posibil să întâmpinați o problemă cu animația SVG, deoarece aceasta este una dintre cele mai frecvente cauze. SVG-ul va apărea pe site, dar nu va iniția o animație. Această problemă poate fi rezolvată prin înlocuirea tuturor etichetelor img și obiect cu o etichetă obiect.
Puteți anima Svg cu Css?

Puteți face ca elementele HTML să arate mai mult ca SVG-uri folosind cadre cheie CSS și proprietăți de animație sau folosind tranziții CSS. O animație complexă, în cele mai multe cazuri, va avea un fel de transformare - o translație, rotație, scalare sau înclinare.
Pentru a anima părțile, utilizați svega inline ( codul SVG în HTML), apoi CSS pentru a le reda. Wufoo, alma mater, a vrut să actualizeze designul publicitar pe care îl rulăm pe acest site. M-am gândit că ar fi ocazia perfectă să profit din nou de ea. Iată cum se face. CSS ar beneficia de randomizarea nativă a proprietăților de întârziere a animației, cum ar fi întârzierea. Dacă ar exista o modalitate de a întârzia aleatoriu literele de fiecare dată, ar fi bine. Am vrut ca această animație să se încheie în aproximativ trei secunde.
Dacă se folosește funcția translateY(150px), dinozaurul este mutat atât de mult mai jos încât nu se poate vedea nimic. Dinozaurul apare pentru scurt timp la începutul acestei reclame, înainte ca cuvintele Rapid să apară într-o animație cu fade în interior/ieșire. Tehnica veche a casetei căptușite este utilizată pentru a crea o scară SVG în linie care își menține raportul de aspect, fiind totodată în linie. Deoarece acesta este un wrap comercial, ar fi de preferat să folosiți a>div> în loc de a>block.

Când vine vorba de efectele UI, nu poți greși cu SVG. CSS vă permite să creați efecte complexe care sunt atât realiste, cât și costă mai puțin decât codul necesar pentru a face acest lucru. De exemplu, puteți folosi rotateX pentru a crea o pictogramă care se rotește, care își schimbă culoarea pe măsură ce se învârte. Prin rotirea SVG-ului cu 90 de grade în jurul axei sale X, culoarea SVG-ului se va schimba. Nu numai că este mai versatil, dar este și mai eficient. Implementarea CSS vă cere să definiți o regulă separată pentru fiecare efect de animație pe care doriți să-l creați, în timp ce implementarea SVG vă permite să specificați un singur filtru în cod și acesta va fi aplicat tuturor instanțelor SVG. Drept urmare, este un instrument ideal pentru crearea de animații complexe și realiste.
Poate fi folosit CSS pentru animație?
Animațiile CSS vă permit să vă mutați stilul CSS de la o configurație la alta. Un stil de animație CSS descrie stilul, în timp ce un set de cadre cheie indică stările de început și de sfârșit ale animației, precum și posibilitatea unor puncte intermediare.
Imaginile CSS pot fi animate?
Pentru a realiza o animație CSS, trebuie mai întâi să animați un element HTML, apoi să legați animația de acel element printr-o regulă CSS și, în final, să definiți un set de cadre cheie pentru stilurile de la început și de la sfârșit. Mai mult, pot fi adăugate declarații pentru a adăuga personalizări precum viteza și întârzierea animațiilor dvs.
Se poate aplica Css la Svg?

Da, CSS poate fi aplicat la SVG. SVG este un format grafic vectorial bazat pe XML și, ca atare, poate fi stilat cu CSS la fel ca HTML.
Atributele de prezentare pot fi, de asemenea, utilizate pentru stilarea elementelor SVG și sunt clasificate ca proprietăți CSS. Proprietățile de umplere, de exemplu, pot fi folosite pentru a schimba culoarea unui element în roșu în CSS. Efectele de text, de mascare, de filtrare și de filtrare sunt toate proprietățile CSS care sunt partajate cu SVG. Este imposibil să utilizați aceleași proprietăți CSS pentru toate elementele SVG. În cea mai recentă versiune a software-ului, sunt definite proprietățile geometriei precum rx și ry. Proprietățile geometriei pot fi utilizate în același mod în care atributele de prezentare, cum ar fi umplerea sau contur, pot fi utilizate în CSS. Este posibil să transformați o formă cu elementul redat în formă cu CSS.
CSS poate fi folosit și pentru a seta lățimea și înălțimea elementului. Cu alte cuvinte, proprietatea d spune forma elementului. A: pseudoclasa activă ar trebui adăugată astfel încât forma să se transforme într-un pătrat, iar culoarea de umplere să se schimbe atunci când se face clic pe un element. Clasele.shape în CSS ar trebui adăugate cu o întârziere de animație. Aceste tehnici nu ar trebui implementate în viitorul apropiat.
Designerii grafici nu sunt obligați să creeze grafice sva uimitoare. Aruncă o privire la unele dintre lucrurile uimitoare pe care le-au făcut oamenii cu formatul pentru a-l face unic. Crearea de logo-uri cu grafică SVG este o modalitate excelentă de a le folosi. Deoarece sunt disponibile într-o varietate de dimensiuni, indiferent de dispozitivul folosit, vor arăta grozav pe el. În plus, vă vor face site-ul mai prietenos cu SEO, deoarece se vor încărca rapid. Sunt disponibile o varietate de tehnici pentru generarea de grafice SVG. Opțiunile sunt numeroase, cum ar fi un infografic sau un logo responsive. Formatul are multe opțiuni versatile și poate fi folosit într-o varietate de moduri.
Cum să utilizați Css pentru stilul HTML
CSS este instrumentul principal folosit pentru a stila HTML și pentru a determina aspectul și stilul documentului. Nu este necesar să utilizați CSS pentru a specifica modul în care arată și se simte un document.
