Cum să adăugați Css la o anumită pagină din WordPress
Publicat: 2022-09-11Dacă doriți să adăugați CSS la o anumită pagină din WordPress, mai întâi trebuie să creați o temă copil. Pentru mai multe informații despre cum să creați o temă copil, consultați articolul nostru despre cum să creați o temă copil în WordPress. După ce ați creat o temă copil, puteți adăuga CSS la fișierul style.css din tema copil. Dacă doriți să adăugați CSS la o anumită pagină din WordPress, trebuie să utilizați cârligul WP_enqueue_scripts. Acest cârlig vă permite să adăugați CSS la o anumită pagină din WordPress, încărcându-l numai pe pagina respectivă. Pentru a utiliza acest cârlig, trebuie să adăugați următorul cod în fișierul functions.php al temei copilului: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) . ' /css/page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles'); Acest cod va încărca fișierul page-specific.css numai pe pagina cu slug page-slug. Puteți înlocui page-slug cu slug-ul paginii pe care doriți să o vizați. De asemenea, puteți viza anumite pagini după ID-ul sau titlul lor. Pentru a viza o anumită pagină după ID-ul său, puteți utiliza următorul cod: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles'); Pentru a viza o anumită pagină după titlu, puteți utiliza următorul cod: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
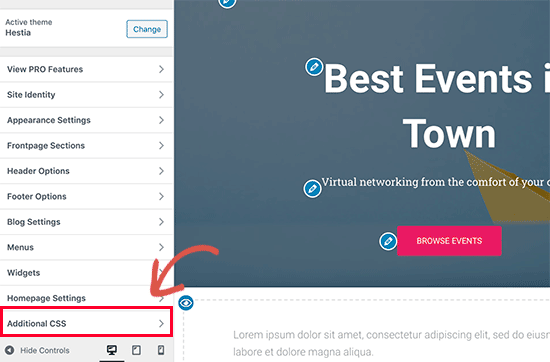
Prima metodă este să utilizați personalizarea WordPress. Cea mai simplă metodă este cea recomandată aici, deoarece este cea mai rapidă modalitate de a adăuga CSS la antetul dvs. Puteți utiliza Personalizatorul accesând Aspect > personalizați. Faceți clic pe „ CSS suplimentar ” și introduceți codul CSS din meniul derulant.
Cum adaug Css la o anumită pagină din WordPress?
 Credit: church.support.vamtam.com
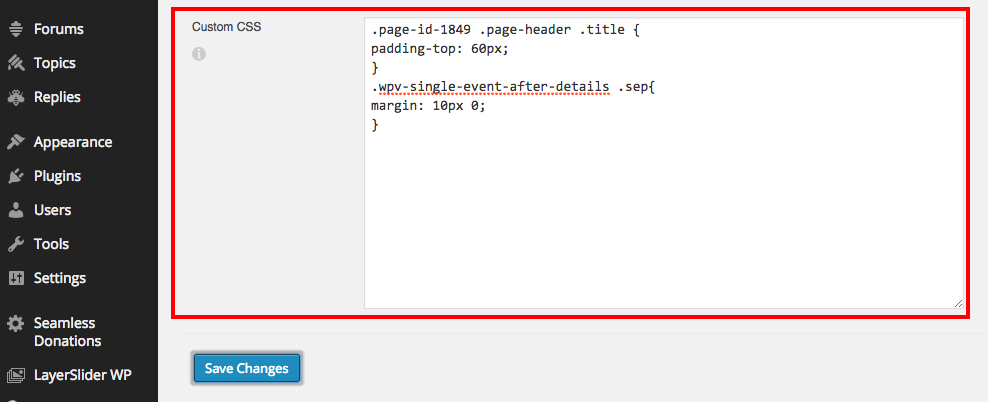
Credit: church.support.vamtam.comConectați-vă la panoul de administrare WordPress și navigați la meniul Pluginuri pentru a adăuga un nou plugin. Selectați CSS personalizat specific pentru postare/pagină din câmpul de căutare. Pentru a-l instala, faceți clic pe butonul „Instalați acum” după ce ați terminat de descărcat.
În acest articol, vă voi arăta cum să utilizați CSS personalizat pe anumite pagini WordPress . Pentru a aplica stiluri la anumite pagini, trebuie mai întâi să găsiți clasa specifică paginii în secțiunea căreia doriți să aplicați stiluri. Pentru a vedea efectele stilului dvs., trebuie mai întâi să copiați și să lipiți codul CSS în stiluri. Fișierul css poate fi accesat prin backend-ul WordPress. Dacă doriți să aplicați un set de stil pentru mai multe etichete pe o singură pagină, puteți vedea următoarele exemple. Stilurile pot fi schimbate pe mai multe pagini folosind același CSS. O singură linie de cod poate fi ineficientă și consumatoare de timp, dar este posibil.
Dacă scrieți CSS-ul pe o singură linie, mai degrabă decât pe mai multe rânduri, veți putea viza mai multe pagini mai eficient. Puteți crea o pagină de blog cu CSS personalizat la fel de ușor precum puteți crea o pagină. Spre deosebire de un ID de pagină, veți dori să căutați un ID post unic pentru postarea pe care doriți să o stilați. Iată un exemplu despre cum ai stila o anumită postare de blog.
Cum să suprascrieți Css în WordPress
Următoarele vă permit să ocoliți anumite reguli CSS de pe o anumită pagină din WordPress. La început, faceți clic dreapta pe elementul pe care doriți să îl editați și apoi aplicați CSS. Când faceți clic pe Inspectare, va apărea un ecran. Verificați dacă corpul conține o etichetă HTML. În funcție de tema pe care o utilizați, site-ul dvs. va diferi ca dimensiune. Modificarea adecvată pentru fiecare pagină specifică va fi determinată de preferințele dvs. specifice. Butonul Salvare modificări vă va permite să salvați fișierul CSS pe care l-ați salvat pe site-ul dvs. WordPress ca fișier nou.
Cum adaugi un Css la o anumită pagină?
 Credit: bwods.blogspot.com
Credit: bwods.blogspot.comPentru a adăuga un fișier CSS la o anumită pagină, va trebui să editați codul HTML al paginii pentru a include un link către fișierul CSS. Fișierele CSS sunt de obicei stocate în același director ca și fișierul HTML, așa că va trebui să utilizați calea corectă către fișier. După ce ați adăugat linkul, regulile CSS vor fi aplicate paginii.
Pentru a adăuga CSS la o pagină web, puteți utiliza una dintre cele patru metode. Când utilizați stiluri inline, informațiile de stil sunt aplicate direct elementului HTML. Puteți include stiluri încorporate utilizând eticheta de stil încorporată din colțul din dreapta sus al documentului. Stilurile sunt aplicate de obicei unui site web printr-o foaie de stil externă. Dacă doriți să creați un stil extern, pur și simplu creați un fișier extern care să conțină toate informațiile despre stil. În acest caz, puteți lega acest fișier la câte pagini HTML doriți. Pentru a adăuga o foaie de stil la o pagină web, includeți eticheta <link>. De asemenea, este posibil să importați o foaie de stil externă folosind regula CSS @import.

Cum editez CSS-ul unei pagini WordPress?
Conectați-vă la backend-ul WordPress și apoi faceți clic pe butonul Aspect pentru a accesa ecranul de personalizare a temei. Veți avea o previzualizare live a site-ului dvs., cu opțiuni în partea stângă pentru a personaliza elemente precum culorile, meniurile sau alte widget-uri.
Veți putea personaliza cu ușurință CSS WordPress cu ajutorul acestui tutorial. Modificările aduse CSS-ului unei teme pot varia în funcție de procesul de editare. Editarea CSS suplimentară este disponibilă pentru editarea codului și este posibilă și editarea codului în Editorul de teme și prin pluginuri. Studenții care au doar o înțelegere de bază a CSS vor beneficia de acest tutorial. Dacă tema dvs. include personalizare. CSS, trebuie să îl includeți; dacă nu, trebuie să includeți codul CSS personalizat pe pagina temei. După editarea fișierului, ar trebui să faceți clic pe butonul Actualizare fișier pentru a face modificările necesare.
Această secțiune vă va ghida prin cum să editați CSS-ul WordPress folosind un plugin. Folosind un plugin WordPress, puteți personaliza și adăuga propriul cod CSS WordPress . Este întotdeauna o practică bună să simplificați codul CSS și există mai multe plugin-uri disponibile pentru a face acest lucru automat. CSS personalizat poate fi eliminat oricând, dar este recomandat să faceți o copie de rezervă a fișierelor atunci când utilizați ediția temei tabloului de bord.
Ar trebui să vă gândiți la câteva lucruri în timp ce editați CSS. Înainte de a vă publica modificările, faceți-le cât mai simple posibil salvându-le. Puteți reveni oricând la stilul original dacă faceți o eroare făcând clic pe „Publicați modificările” în colțul din dreapta sus al editorului. În al doilea rând, ar trebui utilizată o convenție de denumire consecventă pentru a face referire la fișierele dvs. CSS. Dacă le includeți pe ambele, puteți include fișierul style.css și numele temei. CSS este definit în fișierul style.tpl. De asemenea, ar trebui să includeți un nume pentru fiecare dintre fișierele CSS din proiectul dvs., dacă au mai multe. Dacă doriți să vă asigurați că fișierele CSS de pe pagina dvs. sunt incluse în HTML, bifați lângă „Includeți în cap” când salvați modificările. Trebuie să vă încărcați CSS-ul imediat ce îl primiți din celelalte foi de stil. Dacă doriți să aflați mai multe despre cum să editați CSS, vă recomandăm să urmăriți tutorialul nostru despre cum să utilizați editorul.
Cum schimb calea Css în WordPress?
Dacă doriți să schimbați calea CSS în WordPress, va trebui să vă accesați fișierele WordPress fie printr-un client FTP, fie prin panoul de control al găzduirii. Odată ce ați accesat fișierele WordPress, va trebui să găsiți fișierul „style.css”. Odată ce ați localizat fișierul „style.css”, va trebui să editați fișierul și să schimbați calea CSS.
Fișierele Style.css sunt specifice fiecărei teme WordPress. Stilul, structura și culoarea site-ului web WordPress depind de asta. Dacă doriți să schimbați fragmentele de cod, trebuie mai întâi să schimbați CSS-ul de pe tabloul de bord WordPress. Faceți modificări site-ului dvs. folosind editorul de tablou de bord WordPress. Când faceți clic pe opțiunea Inspectați, veți fi direcționat către un ecran împărțit în două secțiuni. Creați o listă cu toate clasele sau secțiunile dintr-un cod și faceți acolo modificările necesare. După ce faceți modificări fișierului, puteți verifica modificările aduse site-ului. Puteți găsi secțiunile de stil ale site-ului dvs. folosind funcția Inspectare a Chrome.
Adăugați Css pe pagina WordPress
Fila CSS suplimentară poate fi găsită în secțiunea Aspect a tabloului de bord. Veți putea adăuga orice cod CSS dorit la acest instrument încorporat.
Folosind editorul CSS, puteți schimba aspectul site-ului dvs. WordPress.com. Acesta realizează acest lucru permițându-vă să schimbați stilurile fișierelor dvs. CSS din tema dvs. Puteți să revizuiți sau să restaurați CSS-ul anterior utilizând aplicația CSS Revisions. Mai multe informații despre CSS pot fi găsite în secțiunea Ajutor CSS a acestei pagini. CSS este un aspect important al designului web și, dacă doriți să aflați mai multe despre el, ar trebui să luați în considerare următoarele sfaturi. Când adăugați CSS personalizat la editorul CSS, acesta se va încărca după CSS-ul original al temei. Drept urmare, dacă regulile dvs. sunt respectate, stilul temei WordPress.com va fi ignorat.
Dacă doriți să adăugați reguli CSS noi la cele existente, puteți dezactiva această opțiune. Utilizatorii care sunt autentificati pe WordPress.com trebuie să păstreze bara de administrare (care este bara întunecată din partea de sus a site-ului). Dacă doriți să schimbați stilul subsolului dvs. (culori și dimensiunea fontului), puteți face acest lucru atâta timp cât îl faceți lizibil. Puteți folosi fonturi web în CSS? Când utilizați CSS, sunteți limitat la două fonturi web pe front-end.
