Cum să adăugați fonturi personalizate pe site-urile web Elementor
Publicat: 2022-09-12Fiecare proprietar de site-uri web dorește ca site-ul său să arate cel mai bine și să fie atât de atractiv, încât utilizatorii ar trebui să-și laude și să-și exploreze în detaliu site-ul.
Este posibil să faceți un site web atrăgător din punct de vedere vizual în diverse moduri, iar unul dintre ele este adăugarea de fonturi creative. Te gândești și să adaugi fonturi personalizate creative pe pagina ta Elementor?
Dacă vă întrebați despre acest lucru, dar nu știți cum să creați unul, nu trebuie să vă faceți griji.
În acest blog, vom oferi un ghid complet despre adăugarea de fonturi personalizate pe site-ul dvs. WordPress folosind Elementor.
Deci, ce așteptăm? Să începem.
Cum să adăugați fonturi personalizate la WordPress folosind Elementor?
Dacă ați mai folosit Elementor, ați ști cât de ușor și eficient este. Există multe caracteristici ale Elementor prin care puteți oferi un aspect uimitor site-ului dvs.
Alături de aceste funcții, Elementor oferă flexibilitatea de a adăuga fonturi personalizate și de a personaliza formatele acestora pentru site-ul dvs. web.
Înainte de a continua, există câteva formate implicite de font acceptate de Elementor pe care trebuie să le cunoașteți.
Să le discutăm mai întâi pe scurt.
- Fișier WOFF: WOFF este formatul Web Open Font, care este fonturi OpenType sau TrueType utilizate de browserele moderne.
- Fișier WOFF2: Acest fișier de font web este creat în fișierul WOFF în format 2.0, care acceptă fonturile OpenType și TrueType, oferind o compresie mai bună decât WOFF.
- Fișier TTF: Un fișier TTF este un format de font TrueType dezvoltat de Apple și utilizat în macOS și Windows.
- Fișier SVG: SVG, care înseamnă Scalable Vector Graphics, este un format de imagine vectorială bazat pe XML. Este folosit pentru definirea formatelor de fișiere grafice bidimensionale pentru web.
- Fișier EOT: EOT este un format de fișier tip încorporat deschis care funcționează pe IE și este proiectat de Microsoft.
Există 2 moduri de a adăuga fonturi personalizate pe site-ul dvs. web:
- Utilizarea caracteristicii Fonturi personalizate Elementor
- Folosind un plugin WordPress
Metoda 1: Adăugați fonturi personalizate la WordPress folosind Funcția Fonturi personalizate Elementor
Pentru a utiliza funcția de fonturi personalizate Elementor, trebuie să faceți upgrade la Elementor Pro.
Funcția de font personalizat a fost disponibilă în planul Elementor Lite până acum câțiva ani, dar după actualizare, a fost mutată numai pentru utilizatorii Pro.
Urmați acești pași pentru a adăuga fonturi personalizate pe site-ul dvs. Elementor:
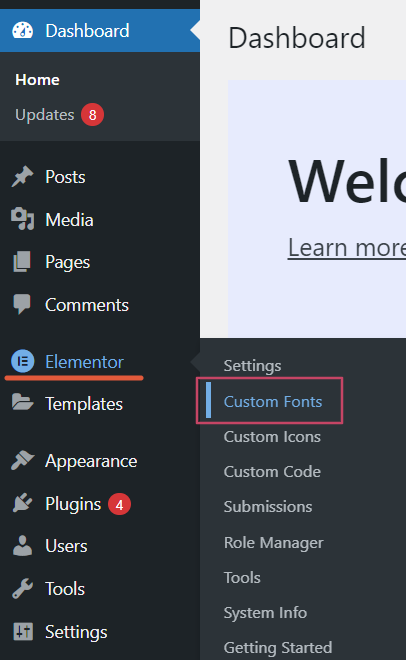
- Pasul 1: Deschideți tabloul de bord WP Admin, explorați bara laterală și navigați la Elementor > Fonturi personalizate.

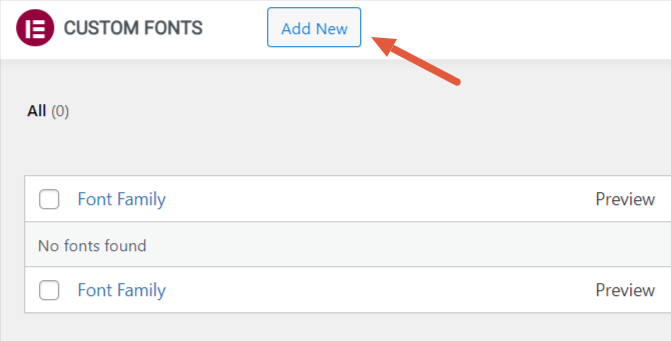
- Pasul 2: De îndată ce faceți clic pe opțiunea Fonturi personalizate , veți fi redirecționat către pagina cu fonturi personalizate a Elementor și acolo, trebuie să faceți clic pe butonul „Adăugați nou” .

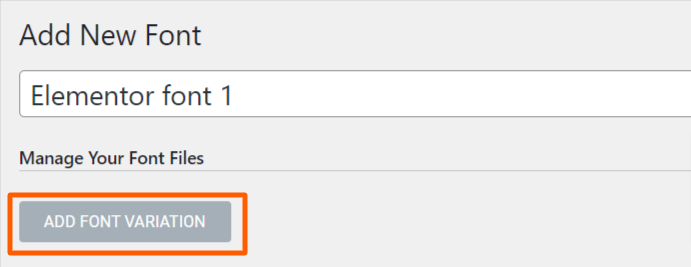
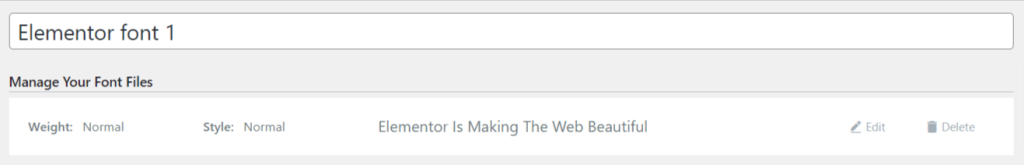
Pentru a adăuga un font nou, trebuie să introduceți numele familiei fonturilor. Aici îi denumim „Font Elementor 1”.
Apoi, faceți clic pe butonul „Adăugați o variantă de font” de sub zona titlului fontului.

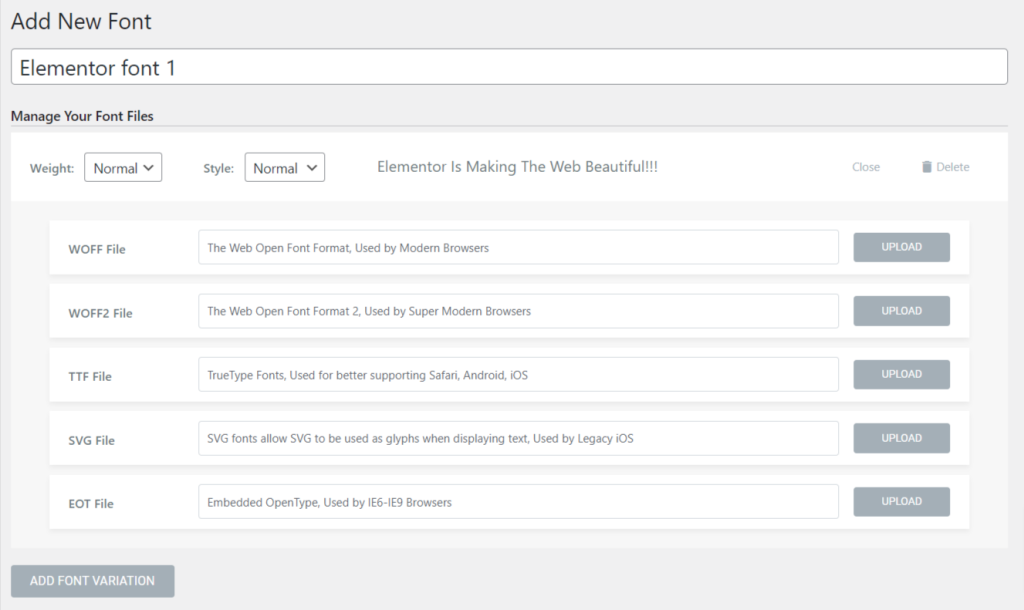
- Pasul 3: Odată ce apăsați butonul de variație a fontului, veți obține opțiunile de gestionare și personalizare a fișierelor de font.

Vă puteți gestiona fișierele cu fonturi în funcție de Greutatea fontului, Stil ( normal, italic și oblic ) și Fișierele de font precum WOFF, WOFF2, TTF, SVG și EOT.
- Pasul 4: Descărcați un font gratuit sau cumpărați unul de pe internet.
Există o mulțime de resurse gratuite și plătite care oferă fonturi personalizate minunate compatibile cu site-urile WordPress și Elementor.
Unde să găsiți fonturi personalizate gratuite
S-ar putea să vă întrebați unde pot găsi fonturile personalizate gratuite.
Multe site-uri web gratuite oferă fonturi personalizate gratuite, cum ar fi fonts.com, Google Fonts, Typekit și multe altele.
Asigurați-vă că verificați autenticitatea site-ului web înainte de a descărca sau de a cumpăra un font.

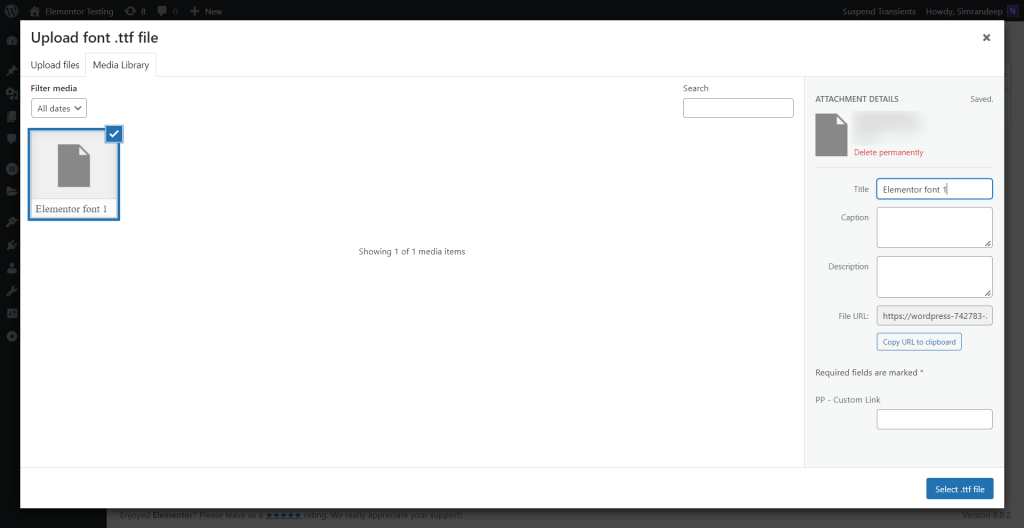
- Pasul 5: După ce ați descărcat un font la alegere, trebuie să încărcați fișierul în oricare dintre cele cinci variante de font disponibile și să apăsați butonul de publicare.

Cu toate acestea, pentru rezultate mai bune, vă recomandăm să încărcați fișierul fontului în toate cele cinci formate pentru a permite conținutului să se încarce fără probleme în orice sistem sau browser.
Nu uitați să nu încărcați mai mult de un fișier cu fonturi simultan în toate variantele diferite; în caz contrar, îți poate încetini pagina.

Și am terminat! Fontul nostru este acum adăugat la Elementor și este gata de utilizare.
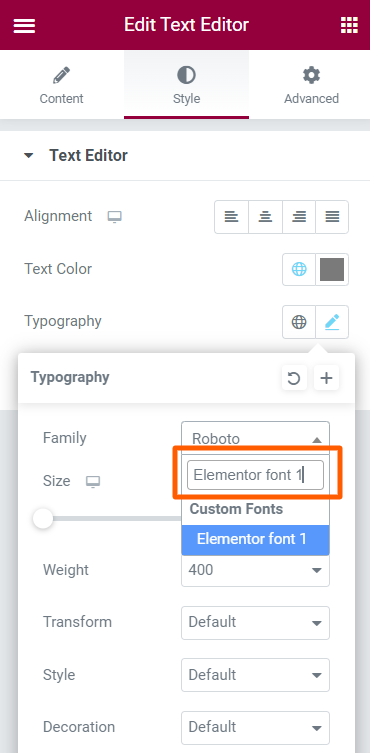
- Pasul 6: Deschideți pagina editorului Elementor și, în secțiunea de tipografie, căutați fontul nou creat, adică „ fontul Elementor 1”.

În cele din urmă, „fontul Elementor 1” pe care tocmai l-am adăugat este gata de utilizare.
Metoda 2: Adăugați fonturi personalizate folosind un plugin WordPress
Această metodă va fi perfect potrivită pentru cei care folosesc versiunea Elementor lite.
- Pasul 1: Accesați WP Admin Dashboard. În bara laterală admin, faceți clic pe Plugins > Add New .

- Pasul 2: Tastați „ Fonturi personalizate „, apăsați butonul Instalați acum și activați pluginul.

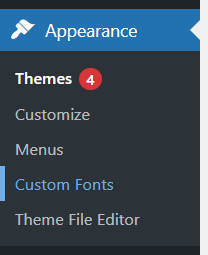
- Pasul 3: după ce ați activat pluginul, veți găsi o opțiune, „fonturi personalizate ”, sub caracteristica Aspect; faceți clic pe acea opțiune și sunteți gata.

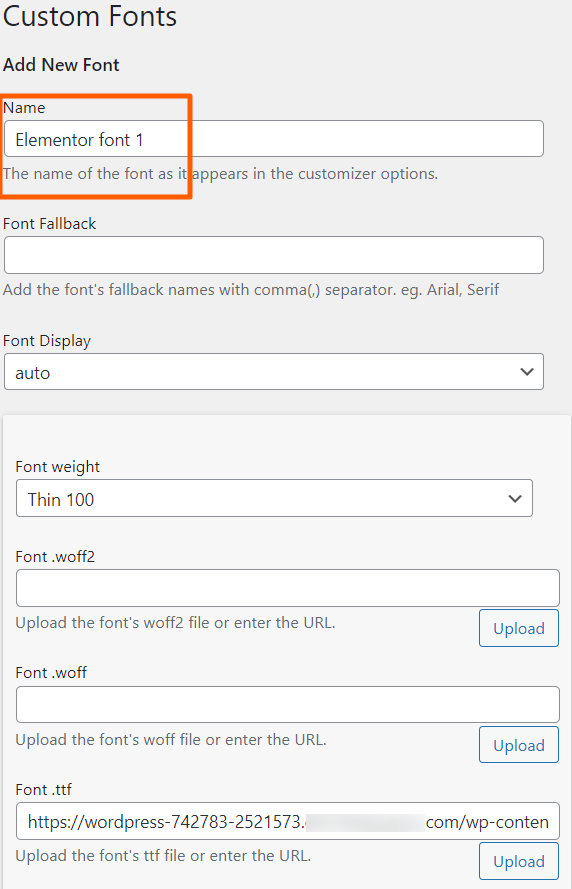
- Pasul 4: Acum că ați ajuns la secțiunea de fonturi personalizate, introduceți numele fontului și un font alternativ. Apoi, în cele din urmă, încărcați formatele de font unul câte unul pentru toate variațiile, așa cum este explicat în metoda 2.

- Pasul 5: Noul fișier cu font personalizat este adăugat cu succes și gata de utilizare. Puteți găsi fontul în opțiunea de tipografie din fila stil de pe pagina editorului Elementor.
Personalizați-vă conținutul folosind fontul nou adăugat pe site-ul dvs. cu pluginul Elementor pentru fonturi personalizate și gratuit. Cu toate acestea, dacă sunteți un programator experimentat, puteți crea cu ușurință fonturi personalizate pentru site-ul dvs. folosind Elementor.
Până acum, am inclus toate cele trei metode pe care le puteți urma pentru a vă crea propriul font personalizat pentru site-ul dvs. Elementor prin resurse gratuite și plătite. Alege-l pe cel care se potrivește nevoilor tale.
Citiți următoarea: Cum să utilizați Elementor
Sperăm să găsiți acest articol de ajutor. Dacă întâmpinați dificultăți în urma pașilor menționați în acest articol, vă rugăm să nu ezitați să vă conectați cu noi sau să trimiteți întrebările dvs. în secțiunea de comentarii. Vom face tot posibilul pentru a vă rezolva întrebările.
Dacă tocmai v-ați început călătoria cu Elementor, acest articol, Cum să utilizați Elementor: Ghid detaliat pentru începători, va fi un ghid perfect pentru dvs.
În cazul în care sunteți în căutarea unei soluții all-in-one pentru generatorul de pagini Elementor, PowerPack Elementor Addons va fi cea mai bună alegere.
Dacă vă place acest articol, vă puteți abona la newsletter-ul nostru pentru a primi articole uimitoare legate de Elementor și WordPress.
De asemenea, vă puteți conecta cu noi pe aceste platforme: YouTube, Facebook și Twitter.
