Cum să adăugați meniuri de navigare personalizate în temele WordPress
Publicat: 2022-11-08Doriți să adăugați meniuri de navigare personalizate în tema dvs. WordPress?
Toate temele au locații stabilite în care puteți afișa un meniu de navigare. Cu toate acestea, în mod implicit, nu puteți adăuga un meniu în altă parte, cu excepția acestor locații predefinite.
În acest articol, vă vom arăta cum să adăugați un meniu de navigare personalizat în orice zonă a temei dvs. WordPress.

De ce să adăugați meniuri de navigare personalizate în temele WordPress?
Un meniu de navigare este o listă de link-uri care indică zone importante ale site-ului dvs. Acestea facilitează vizitatorilor să găsească conținut interesant, care poate crește afișările de pagină și poate reduce rata de respingere în WordPress.
Locația exactă a meniului dvs. va varia în funcție de tema dvs. WordPress. Majoritatea temelor au mai multe opțiuni, astfel încât să puteți crea diferite meniuri și să le afișați în locuri diferite.
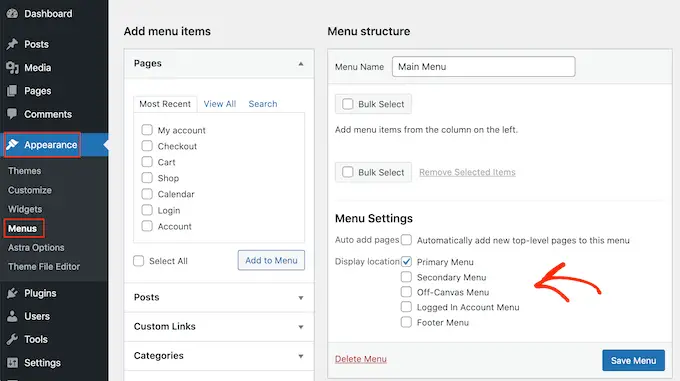
Pentru a vedea unde puteți afișa meniuri în tema WordPress actuală, mergeți la Aspect » Meniuri și apoi aruncați o privire la secțiunea „Afișare locație”.
Următoarea imagine arată locațiile care sunt acceptate de tema WordPress Astra.

Cu toate acestea, uneori este posibil să doriți să afișați un meniu într-o zonă care nu este listată ca „Afișare locație” în tema dvs.
Având în vedere acest lucru, să aruncăm o privire la cum să creați meniuri de navigare WordPress și apoi să le adăugăm la tema dvs. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece la metoda pe care o preferați.
- Metoda 1. Adăugarea unui meniu de navigare personalizat în Editarea completă a site-ului
- Metoda 2. Crearea unui meniu de navigare personalizat în WordPress utilizând SeedProd (funcționează cu toate temele)
- Metoda 3. Crearea unui meniu de navigare personalizat în WordPress folosind cod (avansat)
Metoda 1. Adăugarea unui meniu de navigare personalizat în Editarea completă a site-ului
Dacă utilizați o temă de blocare, atunci puteți adăuga un meniu de navigare personalizat utilizând Editarea completă a site-ului (FSE) și editorul de blocare. Pentru mai multe detalii, puteți vedea articolul nostru despre cele mai bune teme de editare pentru site-ul complet WordPress.
Această metodă nu funcționează cu fiecare temă și nu vă permite să personalizați fiecare parte a meniului. Dacă doriți să adăugați un meniu complet personalizat la orice temă WordPress, atunci vă recomandăm să utilizați un plugin de generare de pagini.
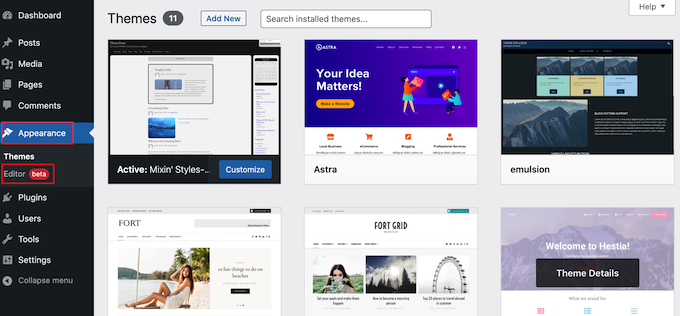
Dacă utilizați o temă bazată pe blocuri, mergeți la Aspect » Editor .

Aceasta va lansa editorul complet al site-ului cu unul dintre șabloanele temei dvs. active deja selectat.
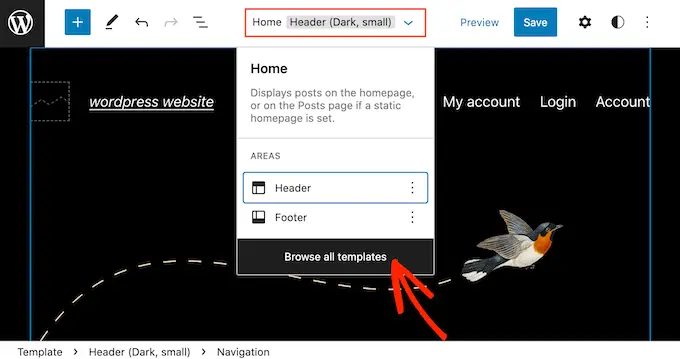
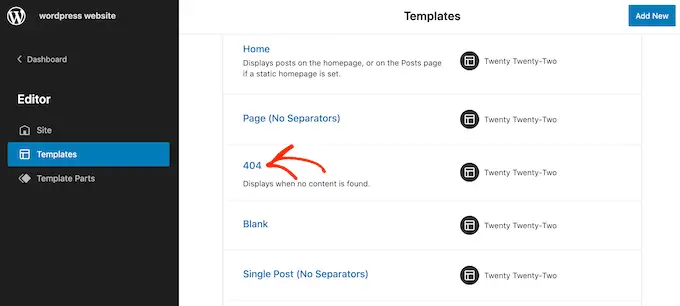
Dacă doriți să adăugați un meniu de navigare personalizat la un alt șablon, faceți clic pe săgeata din bara de instrumente și selectați „Răsfoiți toate șabloanele”.

Editorul site-ului va afișa acum toate șabloanele diferite care fac parte din tema dvs.
Găsiți pur și simplu șablonul pe care doriți să-l editați și dați-i un clic.

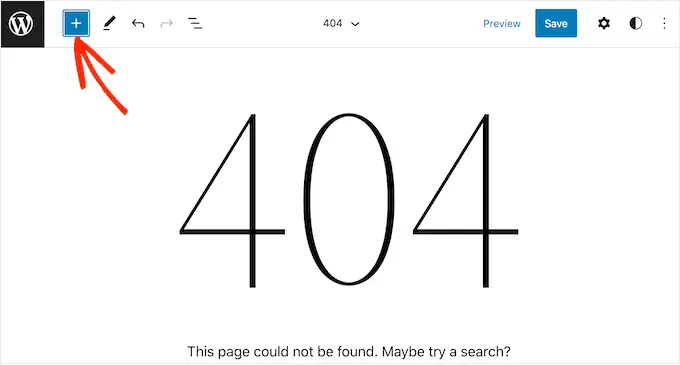
Următorul pas este adăugarea unui bloc de navigare în zona în care doriți să afișați meniul.
În colțul din stânga sus, faceți clic pe butonul albastru „+”.

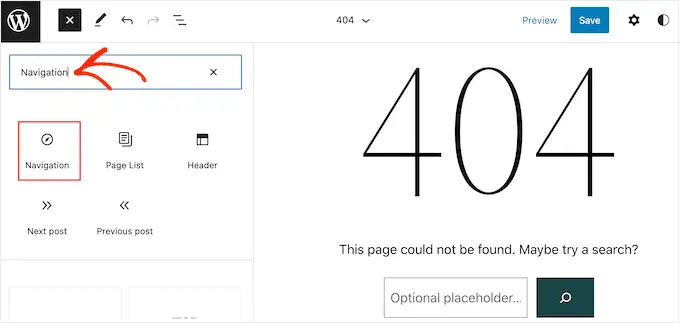
Acum, continuă și tastați „Navigație” în bara de căutare.
Când apare blocul „Navigație”, pur și simplu glisați-l și plasați-l în aspectul dvs.

Apoi, faceți clic pentru a selecta blocul de navigare.
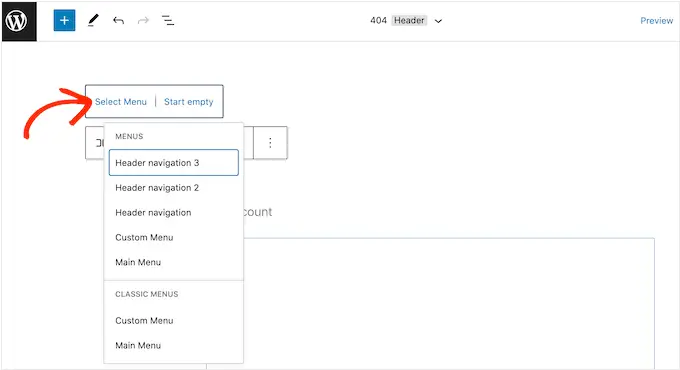
Dacă ați creat deja meniul pe care doriți să-l afișați, faceți clic pe „Selectați meniul” și faceți selecția din meniul drop-down.

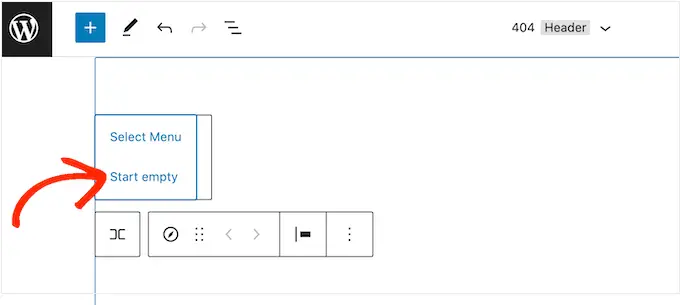
O altă opțiune este să faceți clic pe „Creați un meniu nou”, ceea ce vă permite să construiți un meniu de navigare în editorul complet al site-ului.
Pentru a începe cu un meniu gol, faceți clic pe „Start gol”.

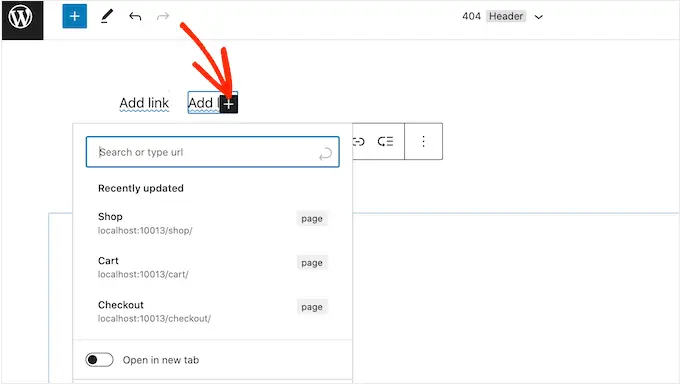
Pentru a adăuga elemente în noul meniu, faceți clic pe pictograma „+”.
Aceasta deschide o fereastră pop-up în care adăugați orice postare sau pagină și decideți dacă aceste linkuri ar trebui să se deschidă într-o filă nouă.

Pur și simplu repetați acești pași pentru a adăuga mai multe elemente în meniu.
Când sunteți mulțumit de modul în care arată meniul, faceți clic pe butonul „Salvați”. Site-ul dvs. va folosi acum noul șablon, iar vizitatorii pot interacționa cu meniul dvs. de navigare personalizat.
Metoda 2. Crearea unui meniu de navigare personalizat în WordPress utilizând SeedProd (funcționează cu toate temele)
Editorul complet de site este o modalitate rapidă și ușoară de a adăuga un meniu personalizat de bază la temele bazate pe blocuri. Cu toate acestea, dacă doriți să adăugați un meniu avansat, complet personalizabil la orice temă, atunci veți avea nevoie de un plugin pentru generatorul de pagini.
SeedProd este cel mai bun plugin pentru crearea de pagini WordPress de pe piață și vă permite să personalizați fiecare parte a meniului de navigare.
SeedProd vine cu peste 180 de șabloane proiectate profesional pe care le puteți folosi ca punct de plecare. După ce ați ales un șablon, puteți adăuga un meniu de navigare personalizat pe site-ul dvs. folosind simpla glisare și plasare.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: Există, de asemenea, o versiune gratuită de SeedProd care vă permite să creați meniuri de navigare personalizate fără a scrie cod. Cu toate acestea, în acest ghid, vom folosi SeedProd Pro, deoarece are mult mai multe șabloane din care să alegeți.
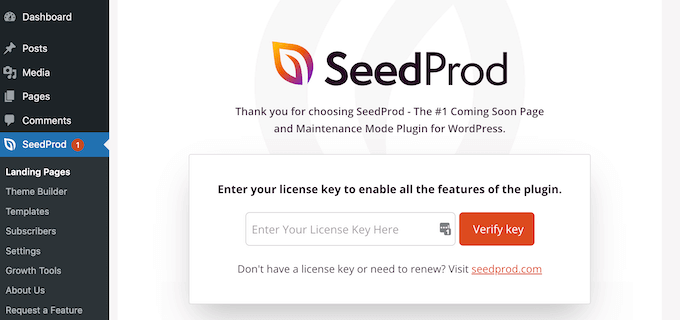
După activarea pluginului, SeedProd vă va cere cheia de licență.

Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd. După ce ați introdus cheia, faceți clic pe butonul „Verificare cheie”.
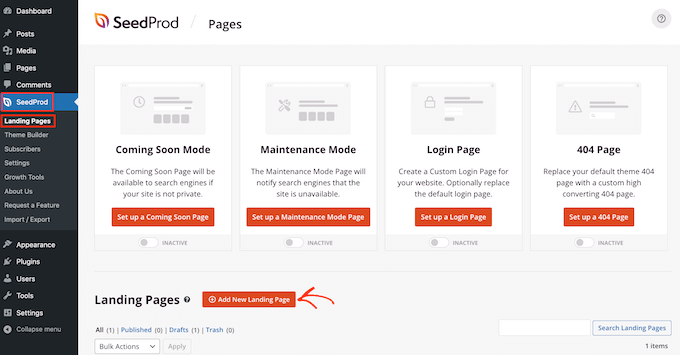
După ce ați făcut acest lucru, accesați SeedProd » Pagini de destinație și faceți clic pe butonul „Adăugați o pagină de destinație nouă”.

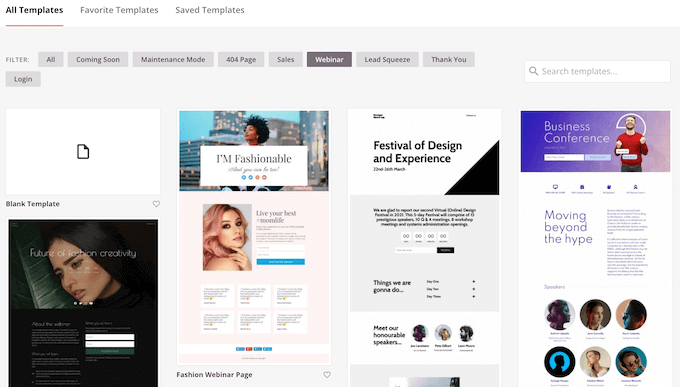
Acum puteți alege un șablon pentru pagina dvs. personalizată.
Pentru a vă ajuta să găsiți designul potrivit, toate șabloanele SeedProd sunt organizate în diferite tipuri de campanii, cum ar fi campaniile în curând și de strângere a clienților potențiali. Puteți folosi chiar și șabloanele SeedProd pentru a vă îmbunătăți pagina 404.

Pentru a arunca o privire mai atentă asupra oricărui design, pur și simplu plasați mouse-ul peste șablonul respectiv și apoi faceți clic pe pictograma lupă.
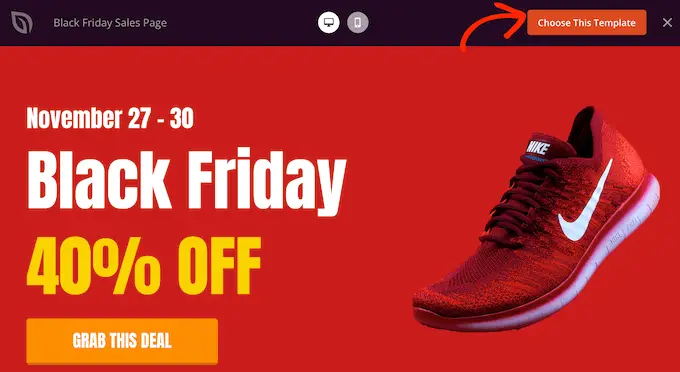
Când găsiți un design pe care doriți să îl utilizați, faceți clic pe „Alege acest șablon”.

Folosim șablonul „Pagină de vânzări de Vinerea Neagră” în toate imaginile noastre, dar puteți folosi orice șablon doriți.
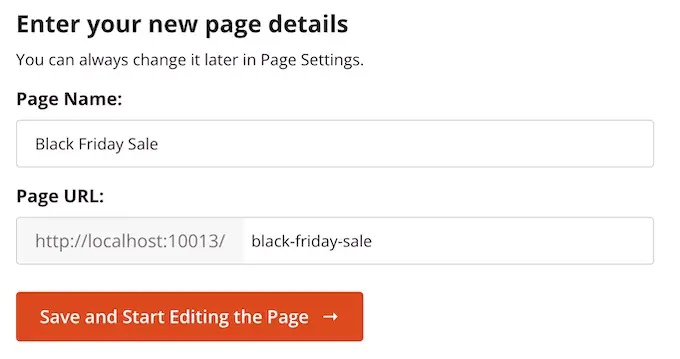
După ce ați ales un șablon, introduceți un nume pentru pagina personalizată respectivă. SeedProd va crea automat o adresă URL pe baza titlului paginii, dar puteți schimba această adresă URL cu orice doriți.
După introducerea acestor informații, faceți clic pe butonul „Salvați și începeți editarea paginii”.

Cele mai multe șabloane conțin deja unele blocuri, care sunt componentele de bază ale tuturor aspectului de pagină SeedProd.
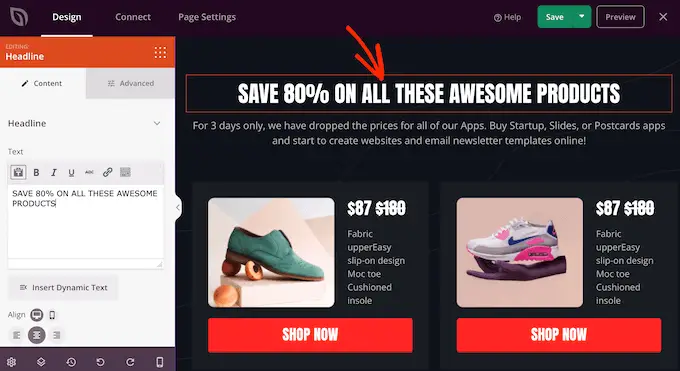
Pentru a personaliza un bloc, faceți clic pentru a-l selecta în editorul de pagini.
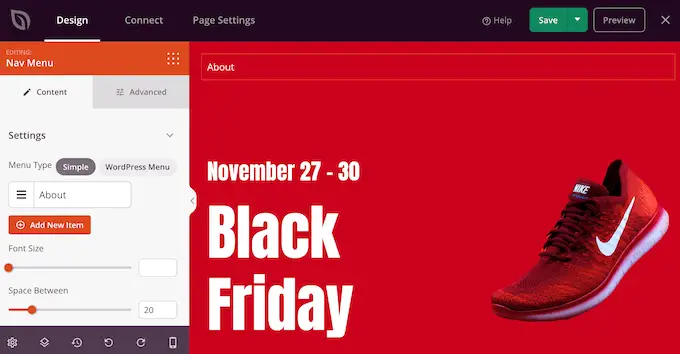
Bara de instrumente din stânga va afișa apoi toate setările pentru acel bloc. De exemplu, în imaginea de mai jos, schimbăm textul dintr-un bloc „Titlu”.

Puteți formata textul, îi puteți modifica alinierea, puteți adăuga linkuri și multe altele folosind setările din meniul din stânga.
Pentru a adăuga blocuri noi în design, pur și simplu găsiți orice bloc în meniul din stânga și apoi trageți-l pe design. Dacă doriți să ștergeți un bloc, faceți clic pur și simplu pentru a selecta acel bloc și apoi faceți clic pe pictograma coș de gunoi.

Deoarece dorim să creăm un meniu de navigare personalizat, trageți un bloc „Nav Menu” pe pagină.
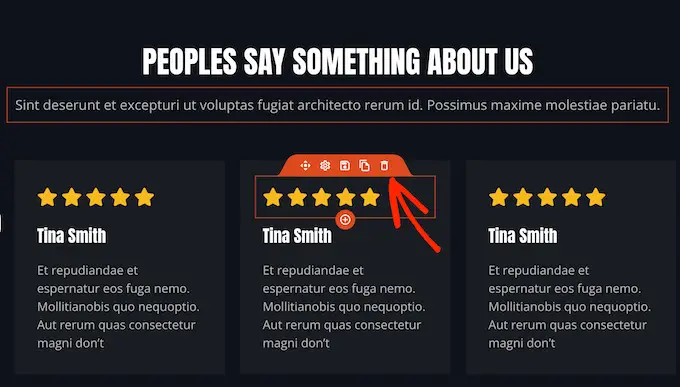
Aceasta creează un meniu de navigare cu un singur element implicit „Despre”.

Pentru a personaliza acest element de meniu, faceți clic pentru a-l selecta în meniul din stânga.
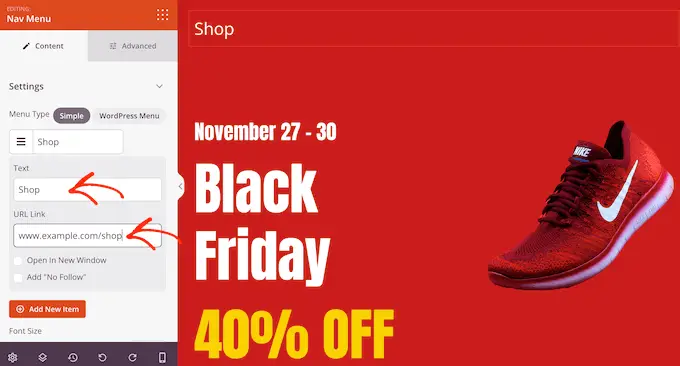
Aceasta deschide unele comenzi prin care puteți modifica textul, precum și adăugați adresa URL pentru elementul de meniu către care să faceți legătura.

În mod implicit, elementul de meniu va fi un link „dofollow” și se va deschide în aceeași fereastră de browser. Pentru a modifica oricare dintre aceste setări, pur și simplu utilizați casetele de selectare din secțiunea „Link URL”.
În imaginea următoare, creăm un link „nofollow” care se va deschide într-o fereastră nouă.


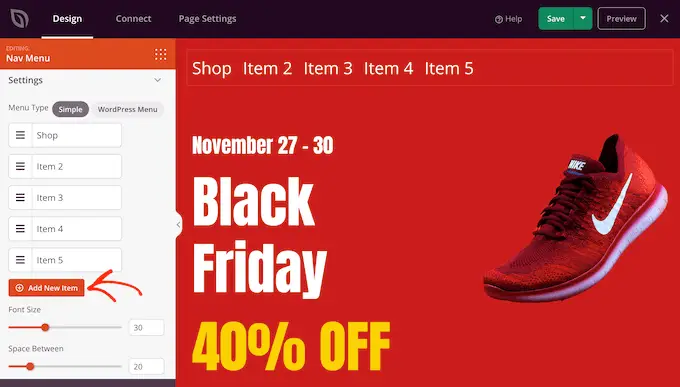
Pentru a adăuga mai multe articole în meniu, faceți clic pe butonul „Adăugați un articol nou”.
Apoi, puteți personaliza fiecare dintre aceste elemente urmând același proces descris mai sus.

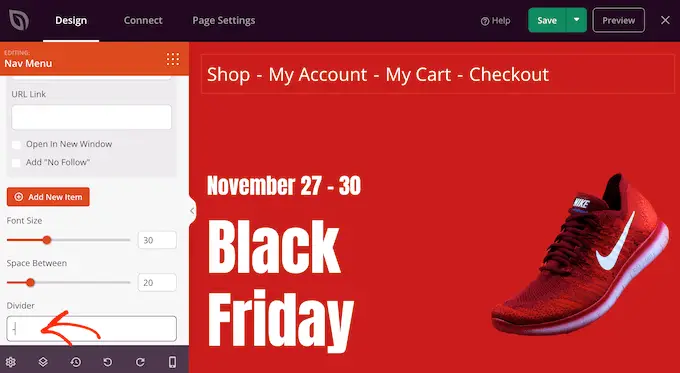
Meniul din stânga are, de asemenea, setări care modifică dimensiunea fontului și alinierea textului.
Puteți chiar să creați un divizor, care va apărea între fiecare element din meniu.

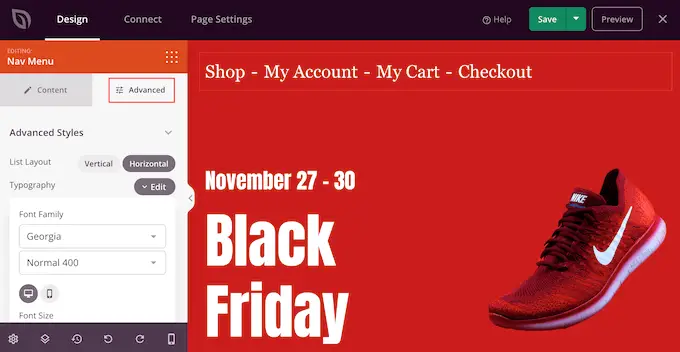
După aceea, continuați și treceți la fila „Avansat”. Aici, puteți modifica culorile meniului, spațierea, tipografia și alte opțiuni avansate.
Pe măsură ce faceți modificări, previzualizarea live se va actualiza automat, astfel încât să puteți încerca diferite setări pentru a vedea ce arată bine în designul dvs.

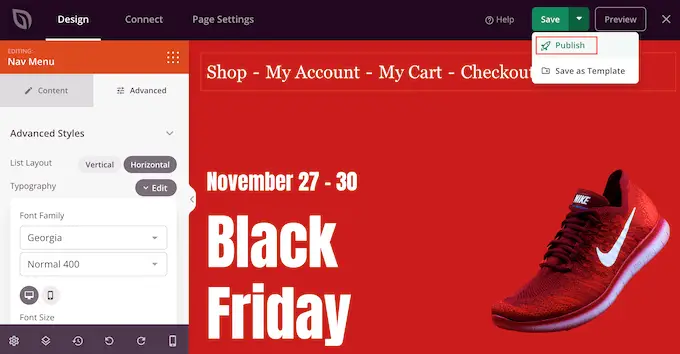
Când sunteți mulțumit de modul în care arată meniul personalizat, este timpul să îl publicați.
Pur și simplu faceți clic pe săgeata drop-down de lângă „Salvați” și apoi selectați „Publicați”.

Meniul dvs. de navigare personalizat și pagina vor fi acum live pe blogul dvs. WordPress.
Metoda 3. Crearea unui meniu de navigare personalizat în WordPress folosind cod (avansat)
Dacă nu doriți să configurați un plugin pentru constructor de pagini, atunci puteți adăuga un meniu de navigare personalizat folosind cod. În mod normal, ar trebui să adăugați fragmente de cod personalizate în fișierul functions.php al temei.
Cu toate acestea, nu recomandăm această metodă decât utilizatorilor avansați și chiar și atunci, o mică greșeală în codul dvs. ar putea cauza o serie de erori comune WordPress sau vă poate distruge complet site-ul.
De aceea vă recomandăm să utilizați WPCode. Este cea mai simplă și mai sigură modalitate de a adăuga cod personalizat în WordPress fără a fi nevoie să editați niciun fișier principal WordPress.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul gratuit WPCode pe site-ul dvs. web. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
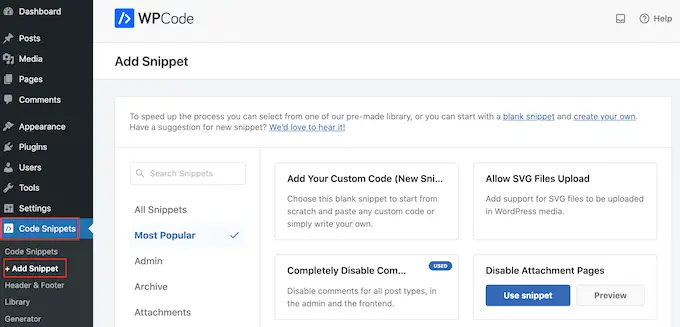
După activare, accesați Fragmente de cod » Adăugați fragment în tabloul de bord WordPress.

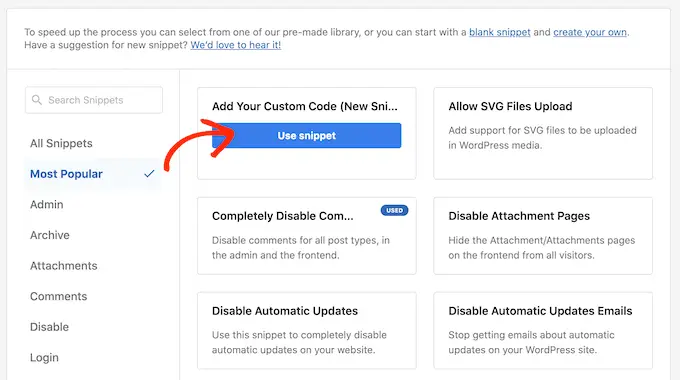
Aici veți vedea toate diferitele fragmente gata făcute pe care le puteți adăuga pe site-ul dvs.
Deoarece dorim să adăugăm propriul nostru fragment, treceți mouse-ul peste „Adăugați codul personalizat”, apoi faceți clic pe „Utilizați fragmentul”.

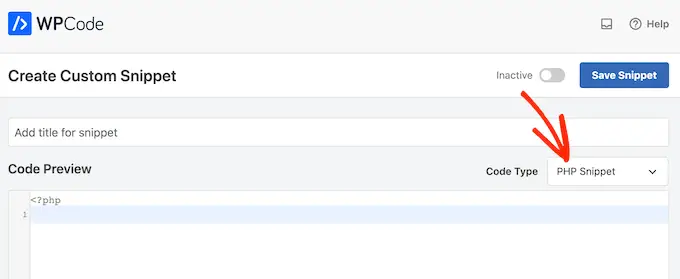
Pentru a începe, introduceți un titlu pentru fragmentul de cod personalizat. Acesta poate fi orice care vă ajută să identificați fragmentul.
După aceea, deschideți meniul drop-down „Tip de cod” și selectați „Fragment PHP”.

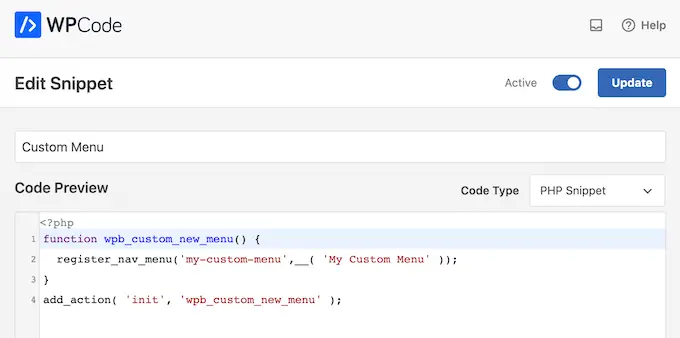
După ce ați făcut asta, pur și simplu lipiți următorul fragment în editorul de cod:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Aceasta va adăuga o nouă locație a meniului temei, numită „Meniul meu personalizat”. Pentru a utiliza un alt nume, pur și simplu schimbați fragmentul de cod de mai sus.
Dacă doriți să adăugați mai mult de un meniu de navigare nou la tema dvs., adăugați pur și simplu o linie suplimentară la fragmentul de cod. De exemplu, aici adăugăm două noi locații de meniu la tema noastră, numite Meniul meu personalizat și Meniul suplimentar:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
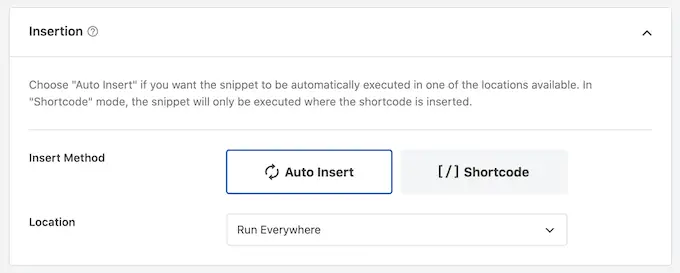
Sub caseta de cod, veți vedea opțiuni de inserare. Dacă nu este deja selectat, atunci alegeți metoda „Inserare automată”, astfel încât fragmentul să fie inserat și executat automat pe site-ul dvs.
După aceea, deschideți meniul drop-down „Locație” și faceți clic pe „Run Everywhere”.

Apoi, sunteți gata să derulați în partea de sus a ecranului și să faceți clic pe comutatorul „Inactiv”, astfel încât să se schimbe în „Activ”.
În cele din urmă, continuați și faceți clic pe „Salvați” pentru a activa acest fragment.

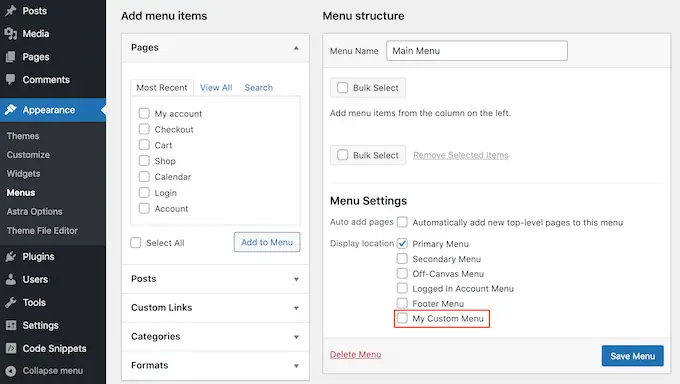
După aceea, accesați Aspect » Meniuri și uitați-vă la zona „Afișare locație”.
Ar trebui să vedeți acum o nouă opțiune „Meniul meu personalizat”.

Acum sunteți gata să adăugați câteva elemente de meniu în noua locație. Pentru mai multe informații, consultați ghidul nostru pas cu pas despre cum să adăugați meniuri de navigare pentru începători.
Când sunteți mulțumit de meniul dvs., următorul pas este să îl adăugați la tema dvs. WordPress.
Adăugarea meniului de navigare personalizat la tema dvs. WordPress
Majoritatea proprietarilor de site-uri își afișează meniul de navigare direct sub secțiunea antet, imediat după sigla sau titlul site-ului. Aceasta înseamnă că meniul de navigare este primul lucru pe care îl văd vizitatorii.
Cu toate acestea, puteți afișa meniul de navigare personalizat oriunde doriți, adăugând un cod la fișierul șablon al temei.
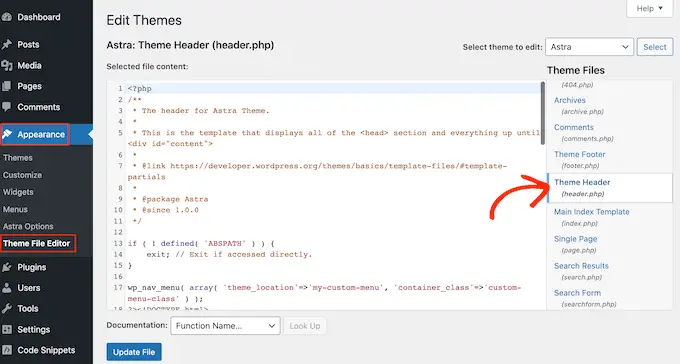
În tabloul de bord WordPress, accesați Aspect » Editor de fișiere tematice .
În meniul din dreapta, selectați șablonul pe care doriți să îl editați. De exemplu, dacă doriți să afișați meniul de navigare personalizat în antetul site-ului dvs., atunci de obicei veți dori să selectați fișierul header.php.

Pentru ajutor pentru găsirea fișierului șablon potrivit, consultați ghidul nostru despre cum să găsiți ce fișiere să editați în tema dvs. WordPress.
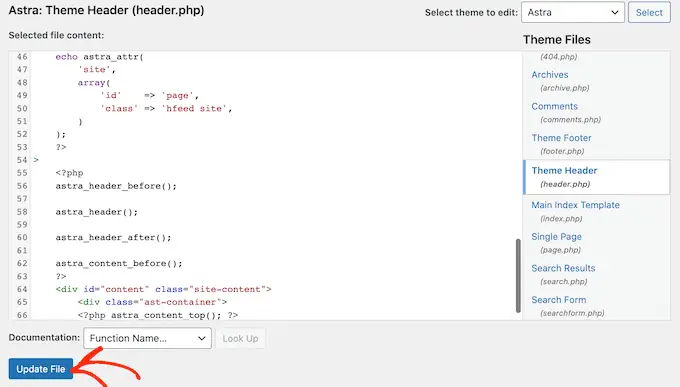
După selectarea fișierului șablon, trebuie să adăugați o funcție wp_nav_menu și să specificați numele meniului personalizat. De exemplu, în următorul fragment de cod, adăugăm Meniul meu personalizat la antetul temei:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
După adăugarea codului, faceți clic pe butonul „Actualizați fișierul” pentru a salva modificările.

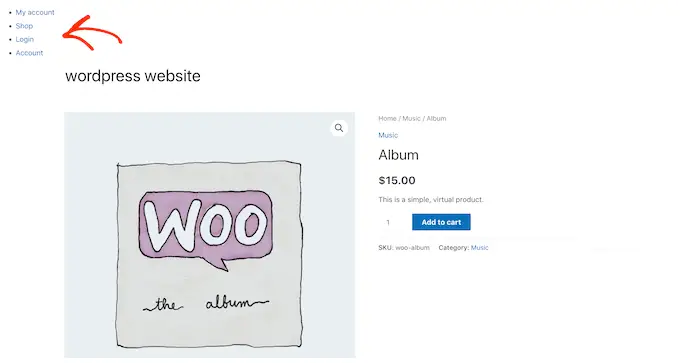
Acum, dacă vă vizitați site-ul, veți vedea meniul personalizat în acțiune.
În mod implicit, meniul dvs. va apărea ca o listă simplă cu marcatori.

Puteți stila meniul de navigare personalizat pentru a se potrivi mai bine cu tema WordPress sau brandingul companiei, adăugând cod CSS personalizat pe site-ul dvs.
Pentru a face acest lucru, accesați Aspect » Personalizare .

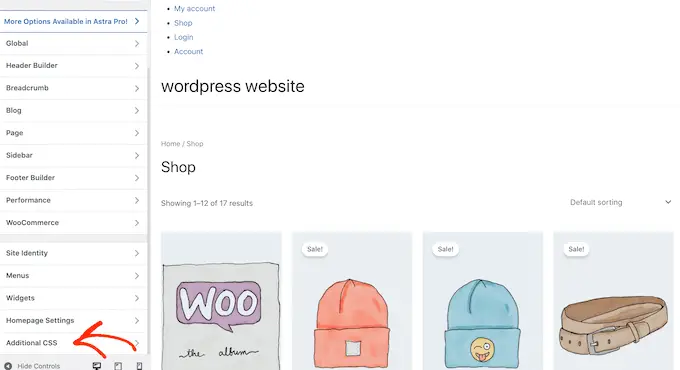
În personalizarea WordPress, faceți clic pe „CSS suplimentar”.
Aceasta deschide un mic editor de cod în care puteți introduce niște CSS.

Acum vă puteți stila meniul folosind clasa CSS pe care ați adăugat-o la șablonul de temă. În exemplul nostru, acesta este .custom_menu_class .
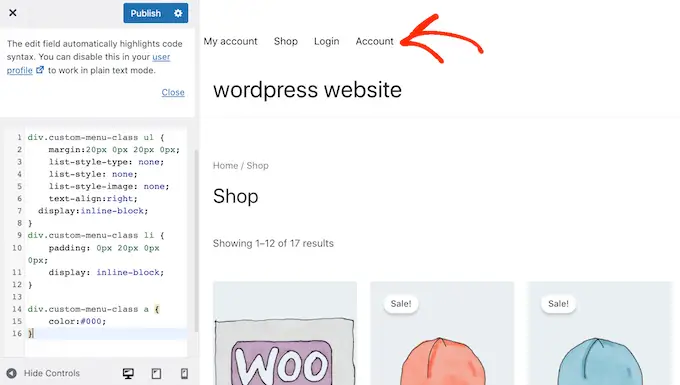
În următorul cod, adăugăm margini și umplutură, setăm culoarea textului la negru și aranjam elementele de meniu într-un aspect orizontal:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
Personalizatorul WordPress se va actualiza automat pentru a arăta cum va arăta meniul cu noul stil.

Dacă sunteți mulțumit de felul în care arată meniul, faceți clic pe „Publicați” pentru a face modificările live.
Pentru mai multe informații, consultați ghidul nostru despre cum să stilați meniurile de navigare WordPress.
Faceți mai mult cu meniurile de navigare WordPress
Cu WordPress, puteți face mult mai mult decât să afișați linkuri într-un meniu. Iată cum să profitați și mai mult de meniurile de navigare:
- Cum să adăugați pictograme imagine cu meniuri de navigare în WordPress
- Cum să adăugați logica condiționată la meniuri în WordPress
- Cum să adăugați descrieri de meniu în tema dvs. WordPress
- Cum să adăugați un meniu receptiv la ecran complet în WordPress
- Cum să adăugați un mega meniu pe site-ul dvs. WordPress
Sperăm că acest ghid final v-a ajutat să învățați cum să adăugați un meniu de navigare personalizat în WordPress. De asemenea, poate doriți să vedeți cele mai bune modalități de a crește traficul pe blog și cum să urmăriți vizitatorii site-ului dvs. WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum să adăugați meniuri de navigare personalizate în temele WordPress a apărut pentru prima dată pe WPBeginner.
