Cum să adăugați Capsule în postările WordPress
Publicat: 2023-04-15Căutați o modalitate de a adăuga limite în WordPress?
Majusculele sunt o modalitate excelentă de a începe un paragraf. Având o primă literă mare, ei vă pot ajuta să captați atenția cititorului și să-l intereseze să vă citească conținutul.
În acest articol, vă vom arăta cum să adăugați cu ușurință majuscule în postările WordPress.

Ce este un Drop Cap?
O șapcă este o tehnică de styling folosită în mod obișnuit în cărțile tipărite și reviste care prezintă citiri mai lungi. Prima literă a paragrafului de început din fiecare capitol folosește o dimensiune mare a fontului.
În mod normal, litera majusculă mare se extinde în jos pentru a scădea sub primele câteva rânduri, motiv pentru care se numește „limită redusă”.

Adăugarea de majuscule vă ajută conținutul să iasă în evidență și să atragă atenția vizitatorului. Acestea adaugă o notă mai formală și tradițională designului site-ului dvs.
Există mai multe modalități de a adăuga majuscule la un site web WordPress. Puteți utiliza opțiunea încorporată în editorul de blocuri WordPress sau puteți utiliza un plugin.
Acestea fiind spuse, haideți să vedem cum puteți adăuga cu ușurință limite în postările WordPress folosind diferite metode.
Simțiți-vă liber să faceți clic pe linkurile de mai jos pentru a trece la metoda preferată:
- Metoda 1. Adăugați majuscule folosind editorul de blocuri WordPress
- Metoda 2. Adăugați majuscule folosind codul CSS
- Metoda 3. Adăugați majuscule folosind un plugin
Metoda 1. Adăugați majuscule folosind editorul de blocuri WordPress
Această metodă este recomandată tuturor utilizatorilor, deoarece vine implicit în editorul de blocuri WordPress. În timp ce funcționează, trebuie să o faci manual pentru fiecare postare. Dacă căutați metoda automată, treceți la metoda 2.
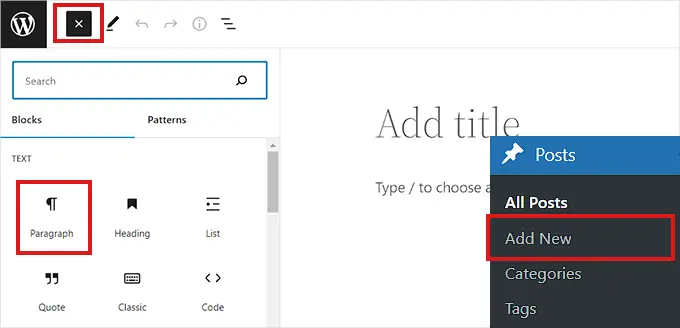
Mai întâi, accesați pagina Postări » Adăugați nou din tabloul de bord WordPress.
Acum, pur și simplu faceți clic pe butonul „Adăugați bloc” (+) din colțul din stânga sus al ecranului.
După aceea, localizați și faceți clic pe blocul de paragraf pentru a-l adăuga la postarea dvs.

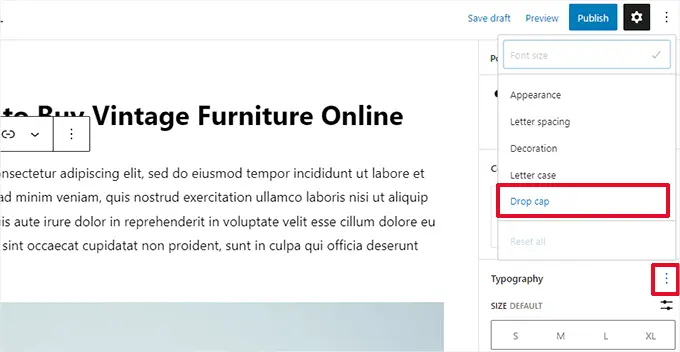
Apoi, trebuie să deschideți Panoul Setări Blocare în coloana din dreapta.
După ce ați făcut asta, mergeți la secțiunea „Tipografie” și faceți clic pe pictograma cu trei puncte de lângă ea pentru a deschide opțiunile de tipografie.
Apoi, trebuie să selectați opțiunea „Drop Cap” din listă pentru a o adăuga la secțiunea „Tipografie”.

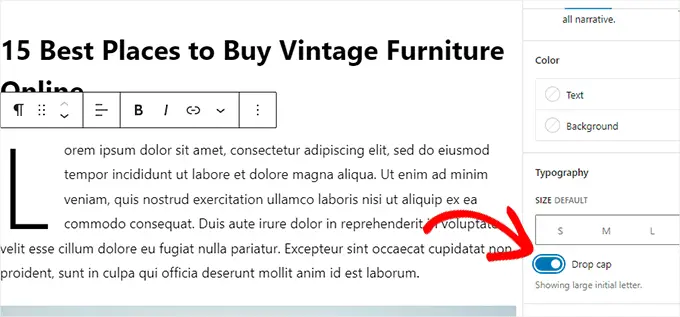
Odată ce a fost adăugată caracteristica pentru limitare, pur și simplu comutați comutatorul de lângă opțiunea „Capacitate” pentru a afișa o literă inițială mare la începutul unui paragraf.
Nu uitați să faceți clic pe butonul „Salvați schița” sau „Publicați” din partea de sus pentru a salva modificările.

Acum ați adăugat cu succes o limită la postarea dvs.
Așa arăta pe site-ul nostru demonstrativ.

Rețineți că opțiunea încorporată cu majuscule în editorul de blocuri va folosi stilul temei dvs. WordPress pentru culoarea, fontul și dimensiunea primei litere.
Dacă doriți să vă schimbați stilul drop cap în editorul de blocuri WordPress, atunci va trebui să utilizați cod CSS personalizat pentru a vă stila drop cap.
Metoda 2. Adăugați majuscule folosind codul CSS
Pentru această metodă, vom adăuga cod CSS personalizat pentru a adăuga automat majuscule la primul paragraf al fiecărei postări. Puteți fie să adăugați codul CSS la foile de stil ale temei, fie să utilizați un plugin pentru fragmente de cod.
Vă recomandăm să utilizați WPCode, pluginul numărul 1 pentru fragmente de cod folosit de peste 1.000.000 de site-uri din întreaga lume. Vă ajută să adăugați cod pe site-ul dvs. fără probleme.
În primul rând, trebuie să instalați și să activați pluginul gratuit WPCode. Pentru mai multe instrucțiuni, consultați ghidul nostru despre cum să instalați un plugin WordPress.
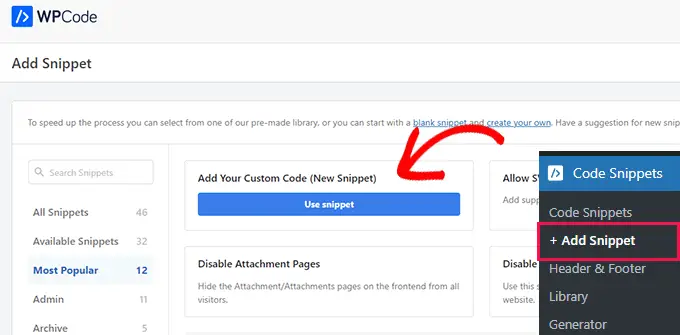
La activare, trebuie să vizitați pagina Fragmente de cod » +Adăugați fragmente din bara laterală de administrare WordPress.
De aici, trebuie să plasați mouse-ul peste opțiunea „Adăugați codul personalizat (fragment nou)”.
Aceasta va dezvălui butonul „Utilizați fragmentul” pe care trebuie să faceți clic.

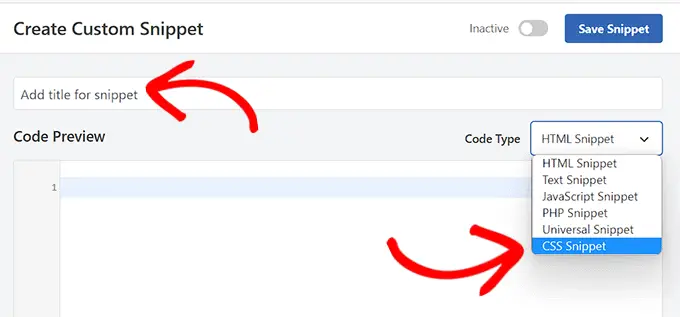
Acum că vă aflați pe pagina „Creați un fragment personalizat”, începeți prin a introduce un titlu pentru fragmentul de cod. Poate fi orice care vă va ajuta să identificați fragmentul.
După aceea, trebuie să selectați „Fragment CSS” ca „Tip de cod” din meniul drop-down din dreapta.

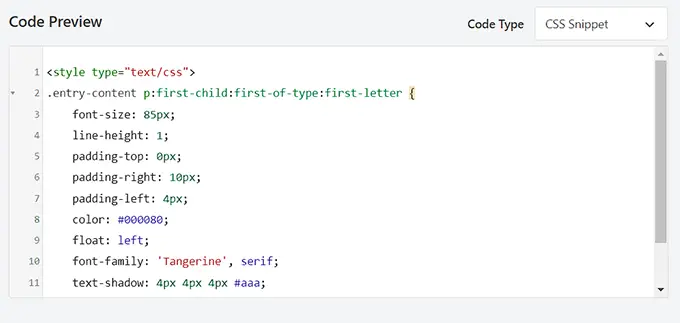
Apoi, pur și simplu copiați și lipiți următorul cod în caseta „Previzualizare cod”.

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
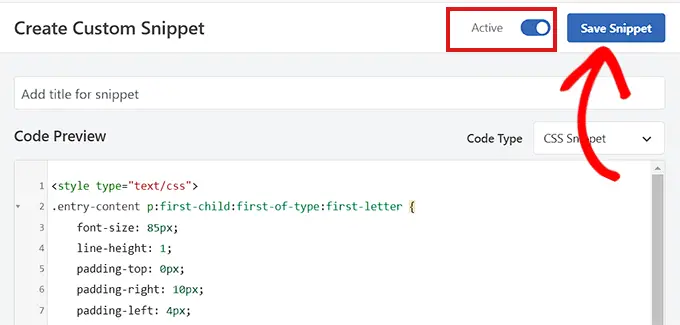
Acesta este modul în care va arăta codul după ce îl inserați în „Previzualizarea codului”.

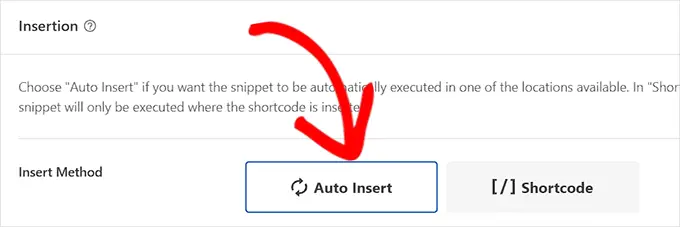
Acum, trebuie să derulați în jos la secțiunea de inserare și să selectați metoda „Inserare automată” dacă doriți să executați codul pe tot site-ul dvs.
Puteți folosi metoda „Shortcode” dacă doriți doar să adăugați limite la anumite postări.
După ce salvați fragmentul, vi se va oferi un cod scurt pe care îl puteți lipi în editorul de blocuri al postărilor în care doriți să adăugați majuscule.

După aceea, întoarceți-vă în partea de sus a paginii și comutați comutatorul la „Activ.
În cele din urmă, faceți clic pe butonul „Salvați fragmentul”.

Fragmentul dvs. de cod CSS va fi acum live pe site-ul dvs.
Așa arătau majusculele pe site-ul nostru demonstrativ folosind fragmentul CSS de mai sus.

Metoda 3. Adăugați majuscule folosind un plugin
Dacă ezitați să adăugați CSS personalizat, atunci puteți adăuga și majuscule folosind pluginul Initial Letter.
Acest plugin vă permite, de asemenea, să schimbați dimensiunea, culoarea și fontul majusculelor.
Notă: Rețineți că pluginul Initial Letter nu a fost testat cu cea mai recentă versiune de WordPress și nu mai este întreținut de dezvoltator.
Cu toate acestea, am testat pluginul și funcționează bine. Dacă încă nu sunteți sigur, aruncați o privire la articolul nostru despre pluginurile învechite.
Acestea fiind spuse, mai întâi, trebuie să instalați și să activați pluginul Initial Letter. Pentru mai multe instrucțiuni, consultați ghidul nostru despre cum să instalați un plugin WordPress.
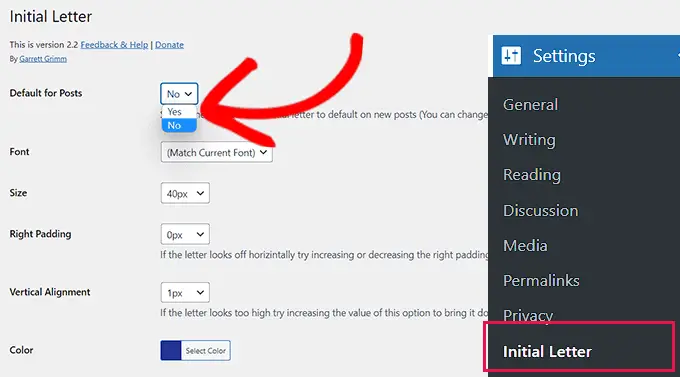
După activare, navigați la pagina Setări » Scrisoarea inițială din bara laterală admin.
De aici, trebuie să configurați setările pentru majuscule.
Mai întâi, trebuie să selectați dacă doriți ca limitele să fie aplicate automat postărilor noi.
Pur și simplu alegeți „Da” sau „Nu” din meniul drop-down de lângă opțiunea „Implicit pentru postări”.
Apoi, trebuie să alegeți fontul, culoarea, dimensiunea și umplutura preferate pentru majuscule.
Notă: poate fi necesar să reveniți la setări după previzualizarea site-ului pentru a ajusta aceste opțiuni de stil.

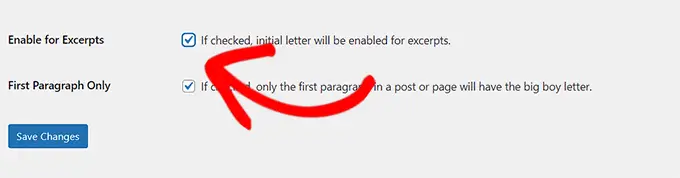
După aceea, bifați caseta de lângă opțiunea „Activați pentru extrase” dacă doriți ca majusculele să fie activate pentru extrase de postare.
De asemenea, puteți bifa caseta de lângă opțiunea „Numai primul paragraf” dacă doriți să fie adăugate majuscule numai la primul paragraf al postării dvs.

În cele din urmă, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Acum puteți vizita orice postare de pe site-ul dvs. și veți vedea majuscule în acțiune în primul paragraf al postării dvs.

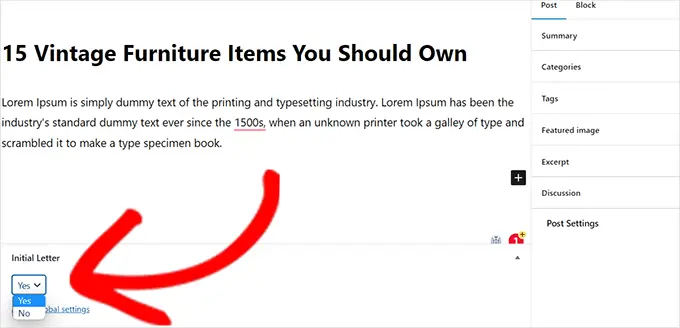
Dacă doriți să eliminați majusculele pentru o postare, puteți face acest lucru și deschizând postarea în editorul de blocuri.
Odată ajuns acolo, derulați în jos la secțiunea „Scrisoare inițială” și selectați opțiunea „Nu” din meniul drop-down.
Acest lucru va dezactiva limitele pentru acea postare.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați majuscule în postările WordPress. De asemenea, poate doriți să consultați ghidul nostru despre cum să verificați dacă postările dvs. WordPress sunt clasate pentru cuvintele cheie potrivite și alegerile noastre de top pentru cele mai bune teme WordPress bazate pe blocuri pentru site-ul dvs.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum se adaugă capsele în postările WordPress a apărut pentru prima dată pe WPBeginner.
