Cum să adăugați butonul Facebook Like în WordPress
Publicat: 2022-11-10Doriți să adăugați un buton Facebook Like în WordPress?
Un buton Facebook Like de pe site-ul dvs. WordPress poate face simplu și ușor pentru utilizatori să vă placă și să vă distribuie conținutul. Puteți crește implicarea și puteți obține mai mulți adepți.
În acest articol, vă vom arăta cum să adăugați butonul Facebook Like în WordPress.

De ce să adăugați un buton de like la Facebook în WordPress?
Facebook este una dintre cele mai populare platforme de social media din lume. Multe companii folosesc Facebook pentru a intra în legătură cu clienții lor și pentru a-și promova produsele.
Adăugarea unui buton Facebook Like pe site-ul dvs. WordPress poate ajuta la stimularea mai multă implicare. De asemenea, îi încurajează pe oameni să-ți partajeze conținutul pe profilurile lor de Facebook și să atragă noi utilizatori pe site-ul tău.
Puteți folosi butonul Facebook Like pentru a vă crește numărul de urmăritori sociali și pentru a construi o comunitate. Ajută la creșterea gradului de conștientizare cu privire la produsele și serviciile dvs. și la creșterea conversiilor.
Acestea fiind spuse, haideți să vedem cum puteți adăuga un buton Facebook Like în WordPress folosind un plugin sau adăugând cod personalizat.
Metoda 1: Adăugați butonul Facebook Like în WordPress folosind un plugin
În această metodă, vom folosi un plugin WordPress pentru a adăuga butonul Facebook Like. Această metodă este foarte ușoară și recomandată pentru începători.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Like & Share de la BestWebSoft. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
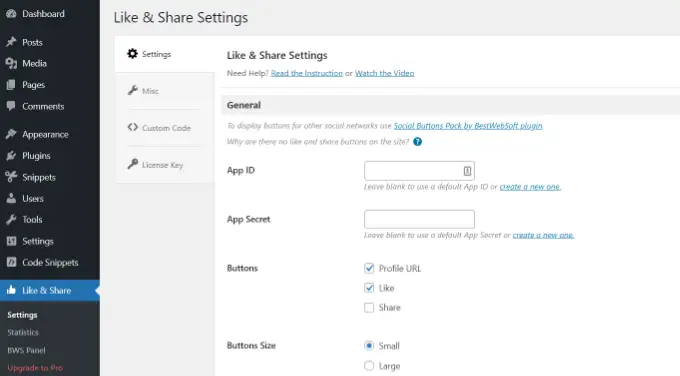
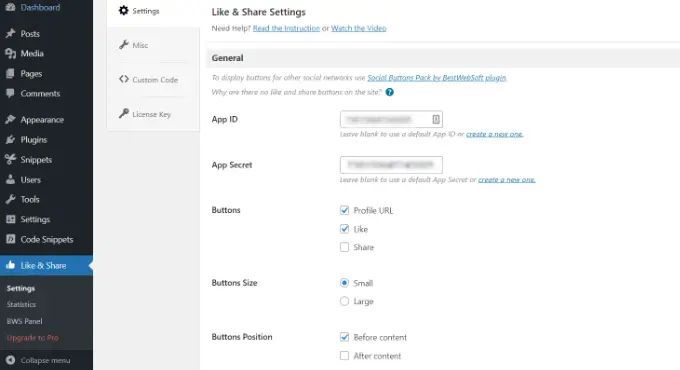
După activare, puteți accesa Like & Share » Setări din panoul de administrare WordPress.

Apoi, va trebui să adăugați ID-ul aplicației Facebook și Secretul aplicației. Dacă nu aveți aceste informații, atunci pur și simplu urmați pașii de mai jos.
Cum să creați un ID de aplicație Facebook și un secret al aplicației
Continuați și faceți clic pe linkul „creați unul nou” din câmpul ID aplicație sau secretul aplicației din pluginul Like & Share.
Aceasta vă va duce la site-ul web Meta for Developers. Vă sugerăm să deschideți site-ul într-o altă filă sau fereastră, deoarece va trebui să deschideți pagina de setări Like & Share din tabloul de bord WordPress pentru a introduce ID-ul aplicației și secretul.
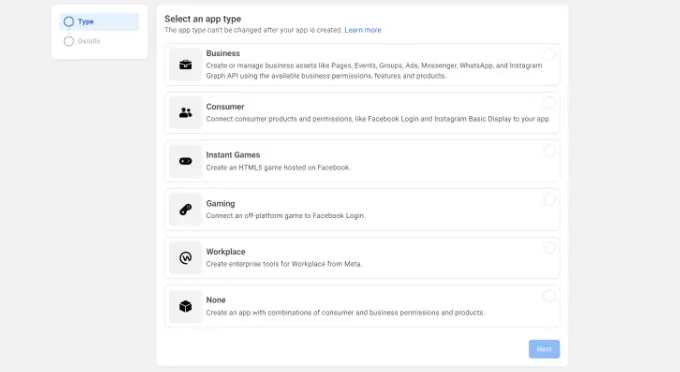
De aici, va trebui să selectați un tip de aplicație. Continuați și alegeți „Afaceri” ca tip de aplicație și faceți clic pe butonul „Următorul”.

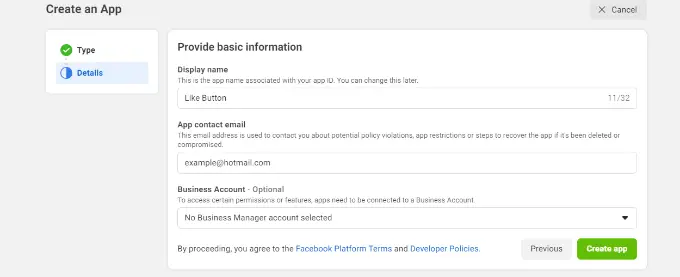
În continuare, va trebui să furnizați informații de bază despre aplicația dvs.
Puteți introduce un nume afișat pentru aplicația dvs. și vă asigurați că adresa de e-mail corectă apare sub câmpul „E-mail de contact al aplicației”. Facebook va alege automat adresa de e-mail a contului la care sunteți conectat în prezent.
Există, de asemenea, o opțiune pentru a alege un cont de afaceri. Puteți lăsa acest lucru pe „Niciun cont de manager de afaceri selectat” și faceți clic pe butonul „Creați aplicația”.

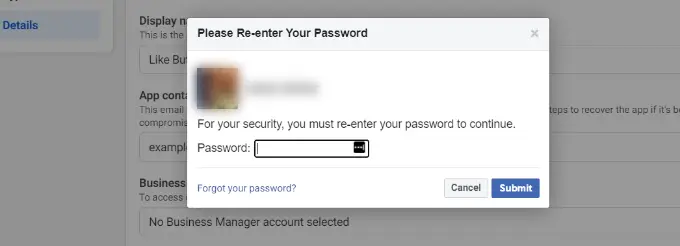
Acum va apărea o fereastră pop-up în care Facebook vă va cere să vă reintroduceți parola.
Acest lucru este din motive de securitate pentru a opri activitatea rău intenționată în contul dvs. Continuați și introduceți parola contului dvs. Facebook și faceți clic pe butonul „Trimite”.

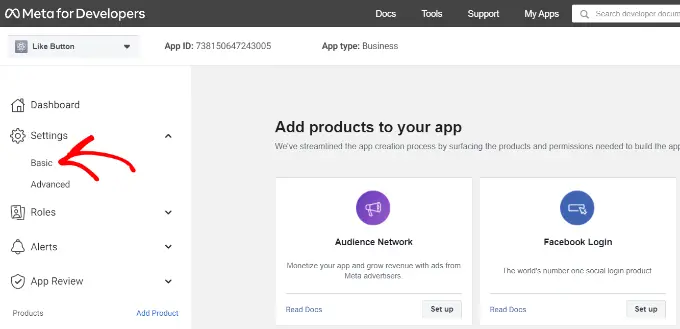
După aceea, veți vedea tabloul de bord al aplicației.
De aici, puteți merge la Setări » De bază din meniul din stânga.

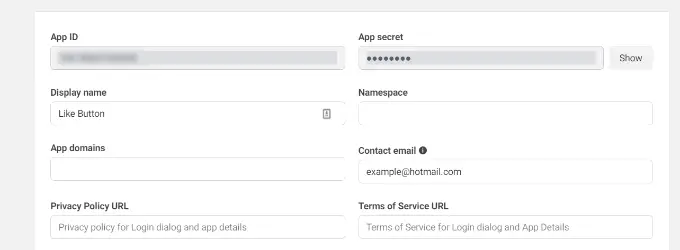
Pe pagina Setări de bază, veți vedea „ID-ul aplicației” și „Secretul aplicației”.
Acum puteți introduce aceste informații în setările pluginului Like & Share din tabloul de bord WordPress.

Finalizați personalizarea butonului de like de pe Facebook
Mai întâi, copiați „ID-ul aplicației” și întoarceți-vă la fila sau fereastra în care aveți deschisă pagina Like & Share » Setări . Pur și simplu introduceți „ID-ul aplicației” în câmpurile respective.
Acum repetați pasul prin copierea datelor „Secretul aplicației” de pe pagina Meta for Developers și inserându-le în setările pluginului Like & Share.

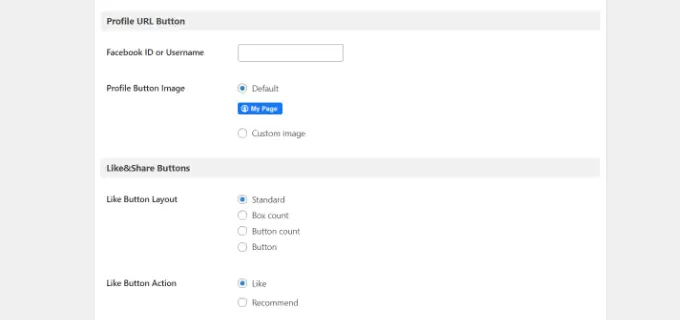
După ce ați făcut asta, puteți alege dacă să afișați butonul Facebook Like împreună cu URL-ul profilului și butoanele Partajare.
Există, de asemenea, setări pentru a edita dimensiunea butonului Like Facebook, poziția acestuia înainte sau după conținut și alinierea.

Dacă ați activat butonul Adresă URL a profilului, atunci puteți derula în jos la secțiunea „Buton URL profil” și puteți introduce numele de utilizator sau ID-ul dvs. Facebook.
Când ați terminat, nu uitați să salvați modificările.
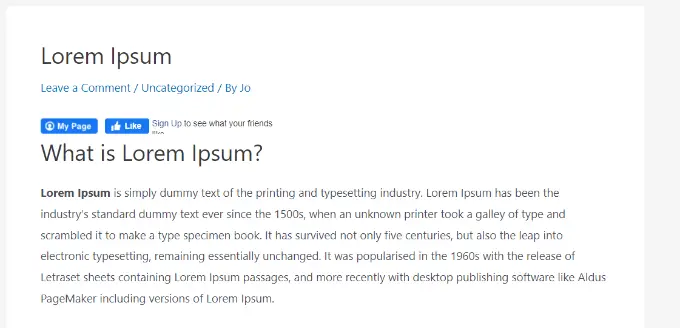
Acum, pluginul va adăuga automat un buton Facebook Like pe site-ul dvs. WordPress și îl va poziționa pe baza setărilor dvs.
De asemenea, puteți utiliza codul scurt [fb_button] pentru a adăuga butonul Facebook Like oriunde pe site-ul dvs.
Asta e tot! Acum poți să-ți vizitezi site-ul și să vezi butonul Like de pe fiecare postare.

Metoda 2: Adăugați manual butonul Facebook Like în WordPress
O altă modalitate de a adăuga un buton Facebook Like este prin utilizarea codului personalizat. Cu toate acestea, această metodă necesită să adăugați codul direct în WordPress, așa că îl recomandăm doar persoanelor care se simt confortabil să editeze codul.
Având în vedere acest lucru, vom folosi pluginul gratuit WPCode pentru a face acest lucru, ceea ce face simplu pentru oricine să adauge cod pe blogul său WordPress.
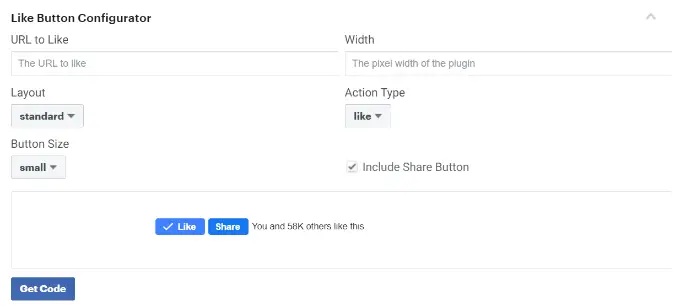
Mai întâi, trebuie să vizitați pagina „Butonul Like” de pe site-ul web Meta for Developers și să derulați în jos la secțiunea „Configurator buton Like”.


Apoi, puteți introduce adresa URL a paginii dvs. de Facebook în câmpul „Adresa URL pentru Like”. Aceasta va fi pagina la care ai dori să te conectezi cu butonul Facebook Like.
După aceea, pur și simplu utilizați configurația pentru a alege aspectul și dimensiunea butonului Like. Veți vedea și o previzualizare a butonului Like.
Odată mulțumit de previzualizare, faceți clic pe butonul „Obțineți codul”.
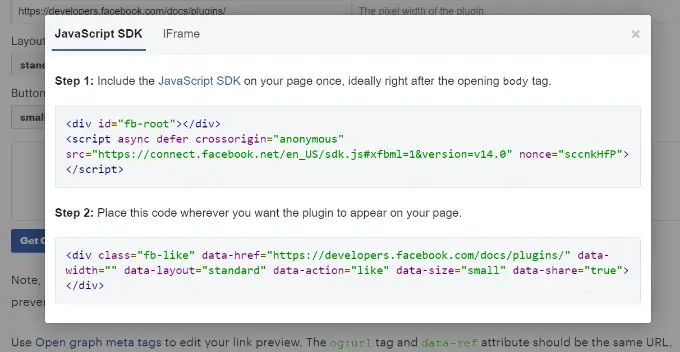
Aceasta va afișa o fereastră pop-up care vă arată două fragmente de cod în fila „JavaScript SDK”.

Vă rugăm să rețineți că dacă adăugați direct aceste fragmente de cod la tema dvs. WordPress, este posibil să vă distrugă site-ul. În plus, fragmentele de cod vor fi suprascrise atunci când actualizați tema.
O modalitate mai ușoară de a adăuga cod la dvs. este utilizarea pluginului WPCode. Vă permite să inserați fragmente de cod pe site-ul dvs. web și să gestionați cu ușurință codul personalizat fără a fi nevoie să editați fișierele teme.
În primul rând, va trebui să instalați și să activați pluginul gratuit WPCode. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
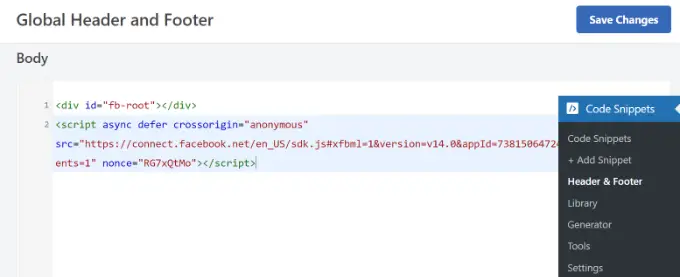
După activare, puteți merge la Fragmente de cod » Antet și subsol din tabloul de bord WordPress. Acum, va trebui să copiați primul fragment de cod și să-l adăugați în fișierul header.php al temei WordPress imediat după eticheta <body> .
Pur și simplu copiați codul și introduceți-l în secțiunea „Corps”. Nu uitați să faceți clic pe butonul „Salvați modificările”.

Apoi, trebuie să copiați a doua bucată de cod și să o inserați în site-ul dvs. WordPress pentru a afișa butonul Like.
Pentru a începe, puteți accesa Fragmente de cod » + Adăugați fragment din panoul de administrare WordPress sau faceți clic pe butonul „Adăugați nou”.

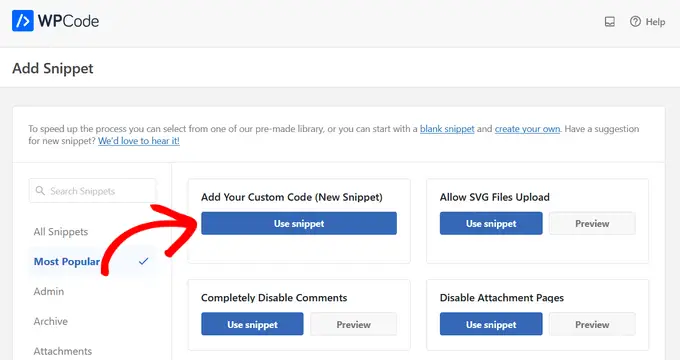
Pe următorul ecran, WPCode vă va permite să selectați un fragment din biblioteca pre-construită sau să adăugați un nou cod personalizat.
Continuați și alegeți opțiunea „Adăugați codul personalizat (fragment nou)” și faceți clic pe butonul „Utilizați fragmentul”.

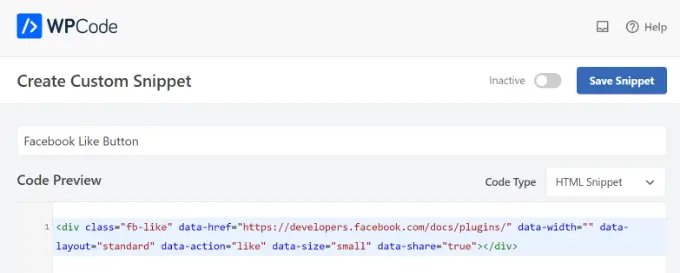
După aceea, puteți da un nume pentru codul personalizat și puteți introduce al doilea fragment de cod în secțiunea „Previzualizare cod”.
Asigurați-vă că faceți clic pe meniul drop-down „Tip de cod” și selectați „Fragment HTML” ca tip de cod.

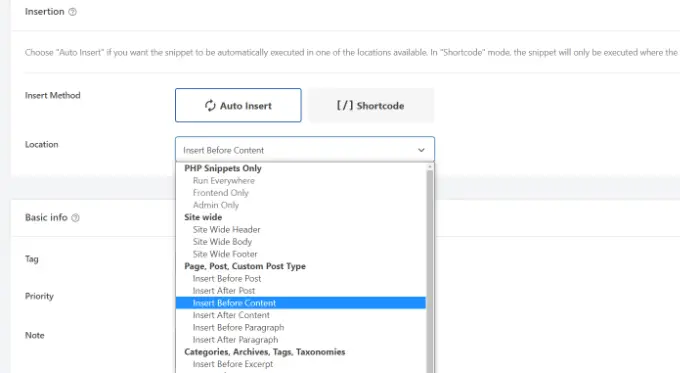
Apoi, puteți derula în jos la secțiunea „Inserare” și puteți selecta unde doriți să apară butonul Facebook Like. De exemplu, să presupunem că doriți să apară înaintea conținutului.
Pur și simplu faceți clic pe meniul derulant „Locație” și alegeți opțiunea Inserați înainte de conținut sub Pagina, Postare, Tipuri de postări personalizate.

După ce ați terminat, puteți face clic pe butonul „Salvați fragmentul”.
De asemenea, va trebui să faceți clic pe comutator și să îl comutați de la Inactiv la Activ.

Gata, un buton Facebook Like va apărea pe site-ul dvs. după introducerea codului.
Ce sunt metadatele Open Graph și cum să le adaugi la WordPress?
Open Graph este metadate care ajută Facebook să colecteze informații despre o pagină sau postare pe site-ul tău WordPress. Aceste date includ o imagine în miniatură, titlul postării/paginii, descrierea și autorul.
Facebook este destul de inteligent în a trage în sus câmpurile de titlu și descriere. Cu toate acestea, dacă postarea dvs. are mai multe imagini, uneori poate afișa o miniatură incorectă atunci când este distribuită.
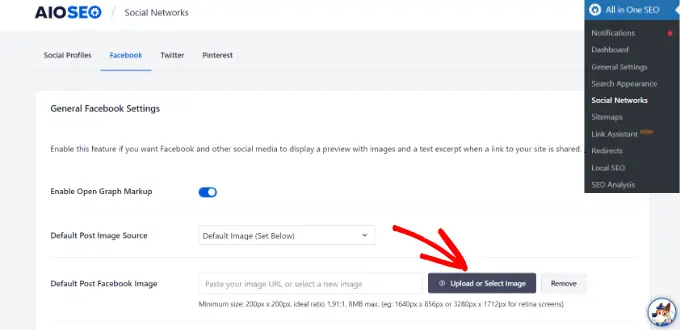
Dacă utilizați deja pluginul All in One SEO (AIOSEO), atunci acest lucru poate fi remediat cu ușurință vizitând All in One SEO » Social Networks și făcând clic pe fila Facebook.
Apoi, faceți clic pe butonul „Încărcați sau selectați imaginea” pentru a seta o imagine implicită de postare pe Facebook dacă articolul dvs. nu are o imagine grafică deschisă.

Pe lângă asta, puteți configura și o imagine grafică deschisă pentru fiecare postare sau pagină individuală.
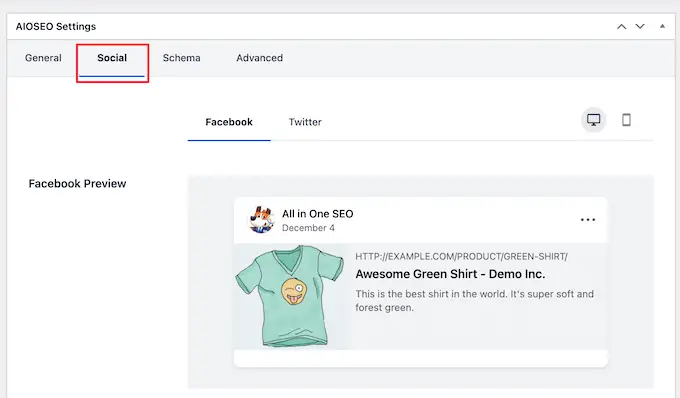
Când editați o postare, derulați în jos la secțiunea Setări AIOSEO din editorul de conținut. Apoi, comută la fila „Social” și vezi o previzualizare a miniaturii tale.

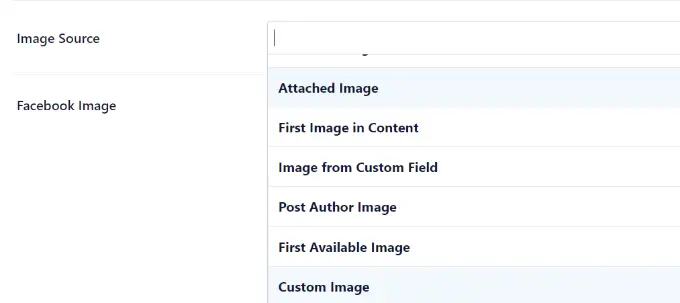
Acum derulați în jos la opțiunea „Sursa imaginii” și apoi puteți alege o imagine grafică deschisă pentru postarea dvs.
De exemplu, puteți selecta imaginea prezentată, imaginea atașată, prima imagine din conținut sau puteți încărca o imagine personalizată pentru a fi folosită ca o miniatură deschisă a graficului.

Pentru mai multe detalii și modalități alternative de a adăuga metadate grafice deschise, consultați ghidul nostru despre cum să adăugați metadatele Facebook Open Graph în WordPress.
Sperăm că acest articol te-a ajutat să înveți cum să adaugi butonul Facebook Like în WordPress. De asemenea, poate doriți să vedeți lista noastră despre cum să înregistrați un nume de domeniu și cele mai bune pluginuri de rețele sociale pentru WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum să adaugi butonul Facebook Like în WordPress a apărut pentru prima dată pe WPBeginner.
