Cum să adaugi Google Map pe site-ul web în WordPress?
Publicat: 2022-07-06În ciuda îndemnului multor companii de a rămâne în întregime online, contează totuși să ai o locație fizică. De aceea, recomandăm cititorilor noștri să învețe cum să adauge Google Map pe site-ul WordPress, în special Elementor și Gutenberg.
Următorul nostru tutorial este util atât pentru dezvoltatorii profesioniști, cât și pentru începătorii WordPress. Vă vom învăța 2 modalități cele mai eficiente de a adăuga Google Maps pe site cu:
De ce ar trebui să adaug Google Map la WordPress?
Google afirmă că 46% din toate interogările de căutare sunt locale. Aceasta înseamnă că aproape jumătate dintre clienții tăi potențiali locuiesc în cea mai apropiată locație de locația afacerii tale. Faptul că veți adăuga o hartă Google la WordPress vă va îmbunătăți probabil vizibilitatea în motoarele de căutare locale.
În comparație cu adresa scrisă prin text, o hartă vizuală are un efect de percepție mai bun. Le permite utilizatorilor să repereze vizual zona locației dvs. De asemenea, harta vă ajută să definiți locațiile din apropiere și să găsiți cea mai rapidă rută către una.
Când vine vorba de mai mult de o locație de companie, o hartă interactivă va ajuta clienții să găsească cel mai apropiat birou de locația lor actuală.
Necesitatea de a adăuga o hartă Google la WordPress se aplică aproape tuturor nișelor de afaceri, în special industriilor de retail, servicii, catering și evenimente. În acest caz, hărțile funcționează nu numai ca un ghid pentru magazinele și birourile fizice, dar adaugă și mai multă „valoare” și legitimitate.
Câteva motive suplimentare pentru a adăuga Google Map la pagina WordPress sunt:
- Interfață interactivă. În comparație cu capturile de ecran de hărți introduse, utilizatorii pot muta harta.
- Vizualizări comutabile. Vizitatorii pot comuta între hărți și vizualizări ale străzilor pentru a vedea cum arată locația în viața reală.
- Mod de vizualizare convenabil. Utilizatorii pot începe cu ușurință să vizualizeze hărți nu pe un site web, ci direct în aplicația Google Maps.

Cum să adaugi o hartă Google la WordPress? 2 moduri ușoare
WordPress nu include funcționalitate încorporată pentru a adăuga hărți pe site-ul dvs. Dar asta cu excepția cazului în care implici pluginuri suplimentare. În acest tutorial, folosim 2 plugin-uri MotoPress: unul este conceput pentru editorul de blocuri Gutenberg și unul pentru generatorul de pagini Elementor.
Să aflăm cum să adăugați o hartă Google la WordPress rapid și fără abilități suplimentare de dezvoltare a site-ului.
Cum să adaugi Google Map la WordPress? (Gutenberg)
Cu fiecare nouă actualizare, Gutenberg se transformă ușor într-un editor mai funcțional și mai intuitiv. Practica arată că este posibil să construiești site-uri web frumoase folosind exclusiv puterea acestui editor de blocuri.
În plus, nu trebuie să vă restricționați la blocurile Gutenberg implicite. De exemplu, pluginul gratuit Getwid vă va completa biblioteca actuală cu peste 40 de blocuri suplimentare și peste 35 de șabloane prefabricate pentru utilizare multifuncțională.
Getwid are scopul de a ajuta atât dezvoltatorii, cât și începătorii. Oferă personalizare în timp real, dar, în același timp, oferă atribute extinse pentru fiecare bloc. Blocurile Getwid interacționează perfect cu blocurile de bază Gutenberg. De asemenea, sunt compatibile cu orice temă WordPress.
La fel ca și alte elemente Getwid, blocul Google Maps este creat pentru personalizare vizuală fără a fi nevoie să abordăm codul. Deci, dacă doriți să adăugați o hartă pe site, nu mai trebuie să instalați pluginuri suplimentare deasupra. Un supliment GRATUIT vă oferă acces la peste 40 de blocuri multifuncționale, și anume glisoare, bannere, acordeoane, postări recente și multe altele.
Citiți mai multe: Faceți cunoștință cu Getwid: WordPress Gutenberg Blocks de MotoPress

Getwid Google Maps Block: Caracteristici principale
- Locații nelimitate pe hartă cu marcatoare personalizate;
- Abilitatea de a personaliza interfețele implicite ale hărților;
- 100% stil vizual și personalizare proprietăți.
Cum să adăugați o hartă în WordPress Block Editor?
Pentru a adăuga Google Map pe site-ul dvs. web cu Getwid, în primul rând, descărcați addon-ul din depozitul oficial WP. Accesați backend WordPress și faceți clic pe Plugins => Add New => Upload Plugin . Activați pluginul în fila Plugin.
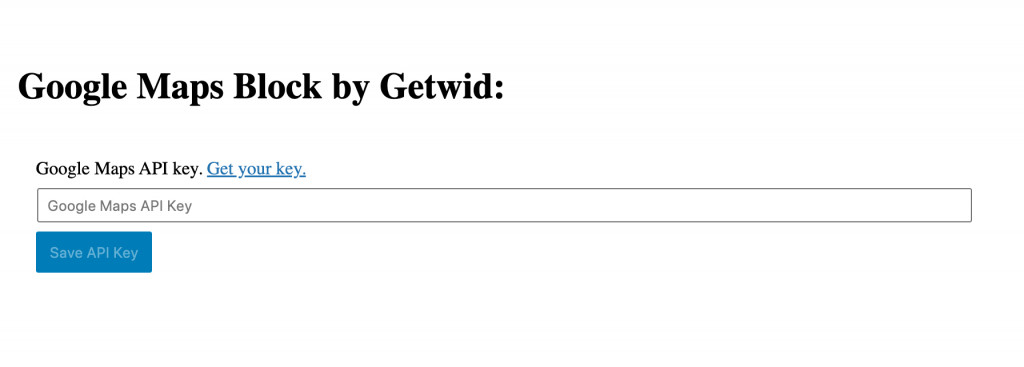
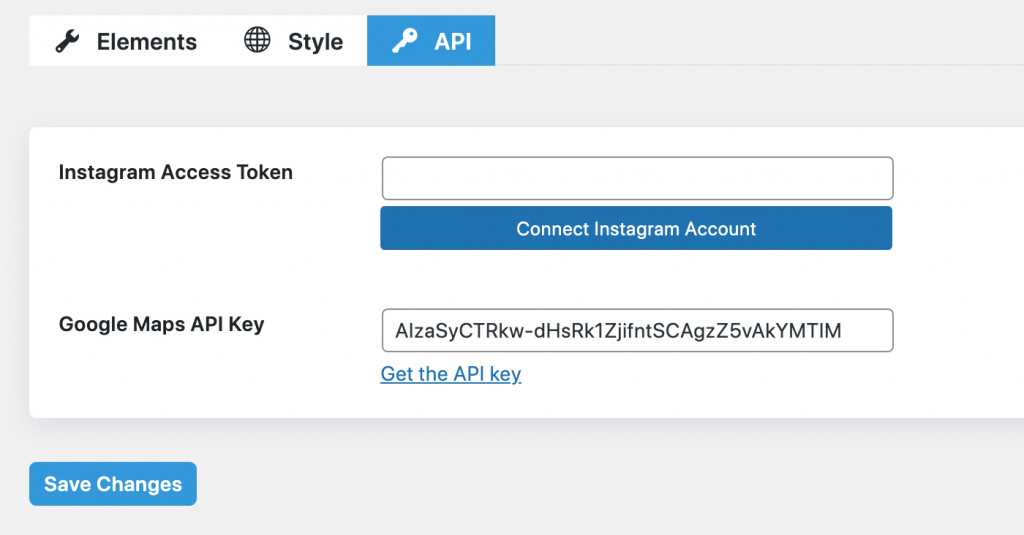
Acum accesați Setări => Getwid . În fila General, veți vedea câmpuri pentru inserarea simbolului Instagram, cheilor API și multe altele. Dacă nu menționați API-ul, nu veți putea adăuga Google Map la site-ul WordPress.
Urmați ghidul despre cum să obțineți o cheie API pentru Google Maps. După ce o aveți, introduceți cheia fie în „Setări Getwid”, fie direct pe măsură ce utilizați blocul Google Maps:

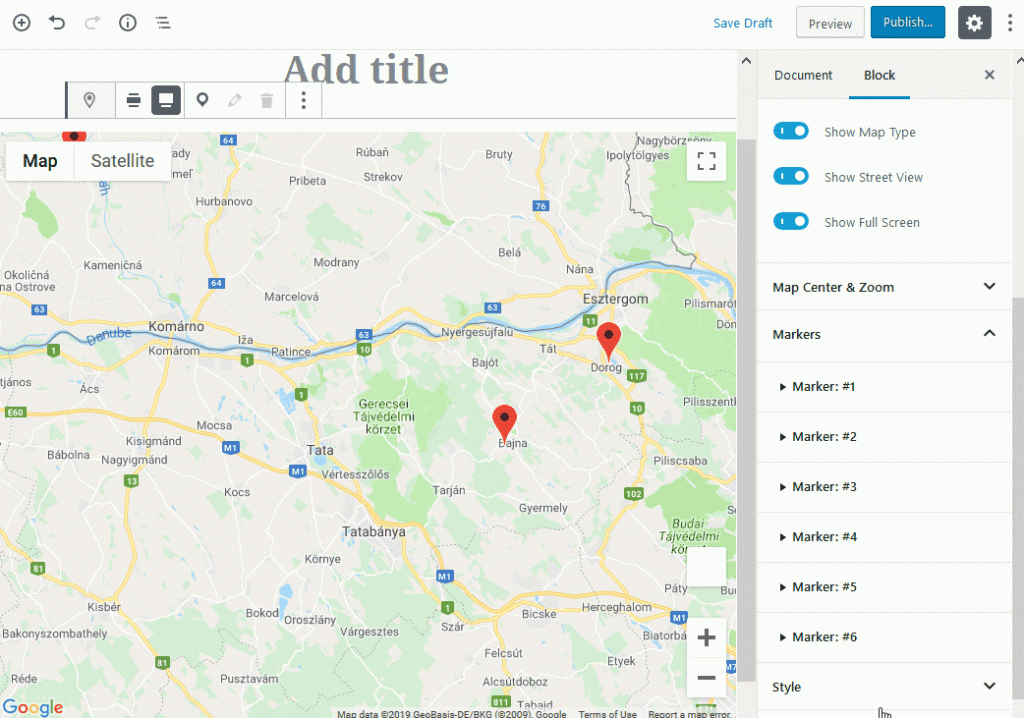
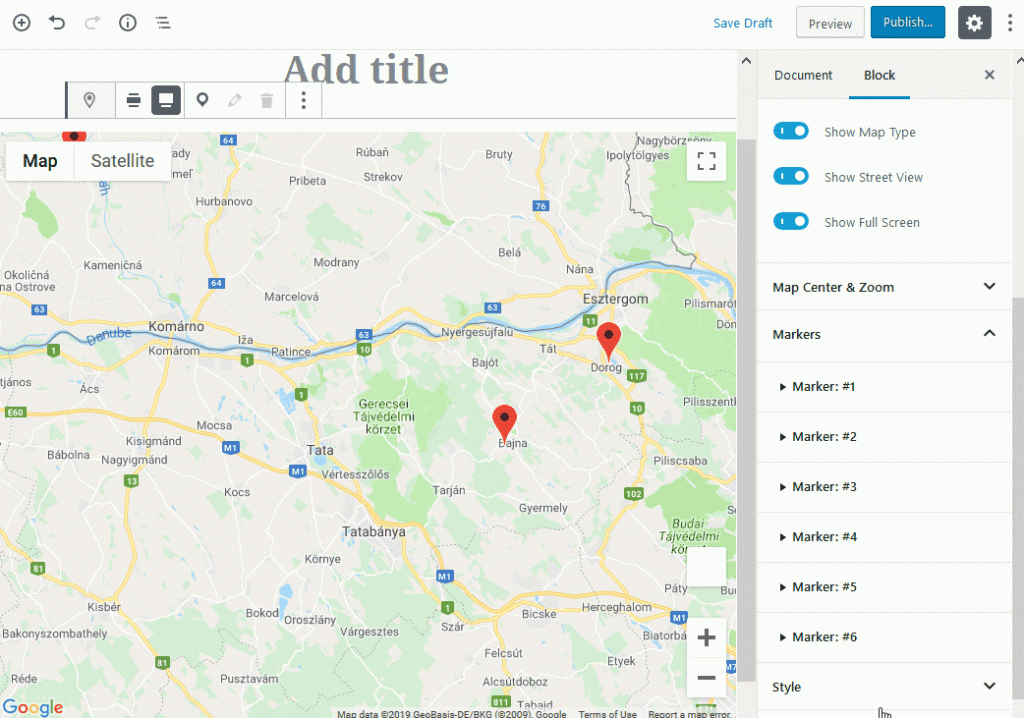
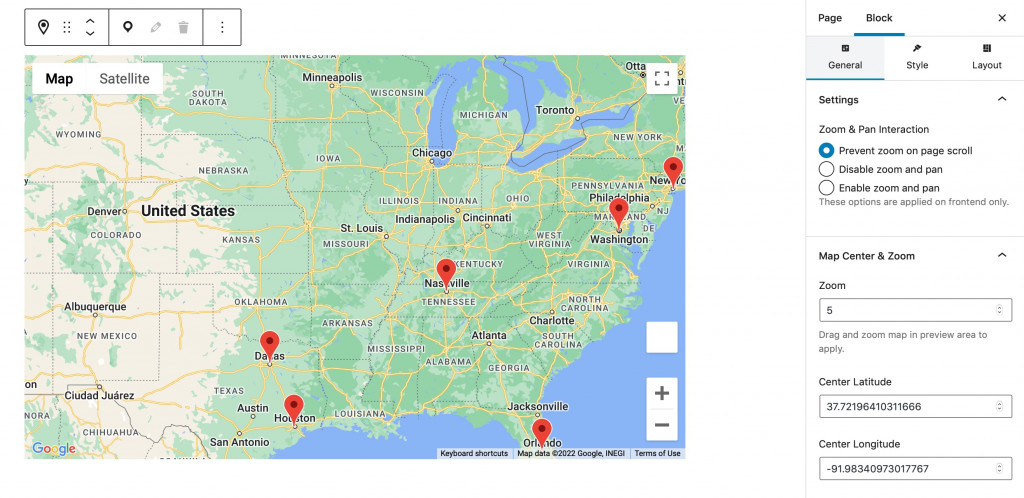
Harta va apărea pe pagina dvs. de editare. În meniul Setări din stânga, puteți vedea 3 file: General, Stil și Aspect.
setări de schemă
Vom începe cu setările de aspect, deoarece aici adăugați marcatori personalizați. Măriți locația necesară și aruncați marcatorul făcând clic pe pictograma „marcator” din partea stângă sus.
Veți putea personaliza numele acestora, conținutul pop-upului, lățimea pop-upului, precum și latitudinea și longitudinea.

setari generale
În această filă, puteți edita următoarele setări:

- Interacțiunea Zoom și Pan (activare/dezactivare zoom)
- Centru hărți și zoom (latitudine și longitudine din centru)
- Cheia API Google Maps (actualizați sau ștergeți cheia existentă)
- Avansat (clasă CSS suplimentară)

Adăugați marcatoare personalizate nelimitate și desemnați cum trebuie să arate și să se comporte: adăugați conținut pop-up, setați lățimea acestuia etc.
Setări de stil
După ce adăugați în sfârșit Google Map la site-ul web cu marcatori, puteți face stilul hărții. Setările stilului includ:
- Înălțimea hărții
- Afișare/Ascunde (mărire, stil hartă, vizualizare pe stradă și ecran complet)
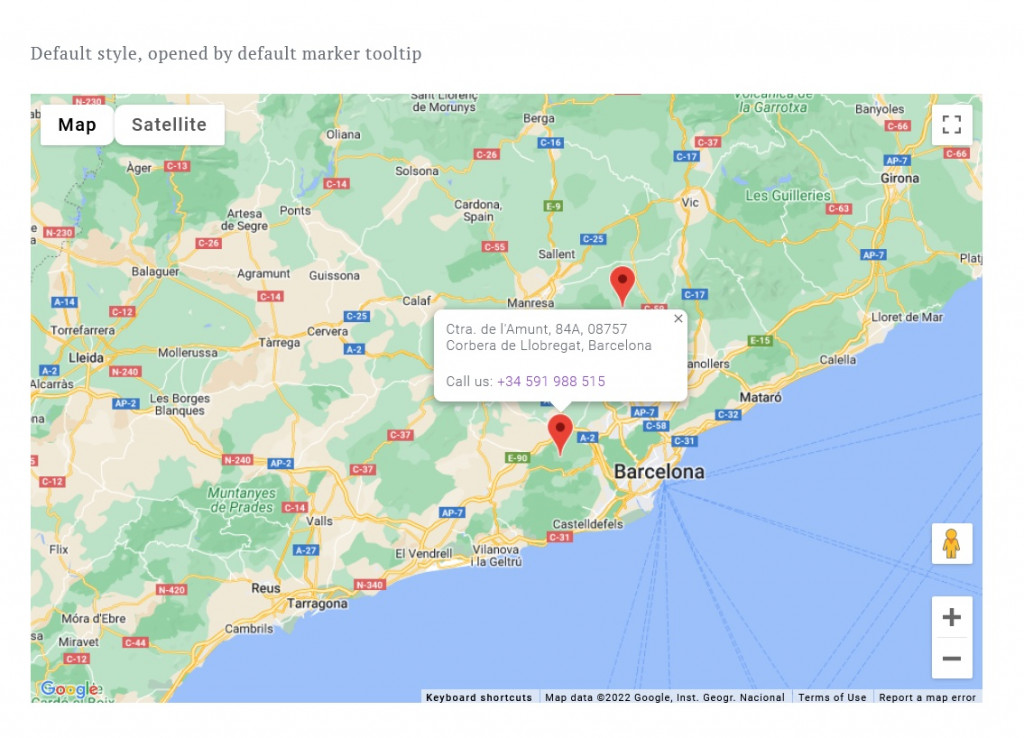
- Stilul hărții (implicit, retro, întunecat, argintiu etc.)
Urmărește tutorialul nostru video despre blocul Getwid Google Map:
Cum adaug Google Map pe site-ul meu? (Elementor)
Deoarece există o bază uriașă de fani ai Elementor, nu am putut sta departe de următorul nostru supliment – Stratum Elementor Widgets. Este o bibliotecă freemium de peste 24 de widget-uri Elemetor cu elemente identice cu cele pe care le puteți găsi în Getwid.
Stratum oferă acces gratuit la toate cele 24 de widget-uri. Scopul Stratum PRO este de a oferi funcționalități suplimentare pentru fiecare widget. Widgeturile Stratum moștenesc stilul vizual al temei dvs. curente, NU vă încetinesc site-ul și se integrează cu ușurință cu biblioteca de șabloane Elementor.
Widgetul avansat Google Maps ne oferă multe mai multe funcții interesante decât un widget Google Maps implicit pentru Elementor.

Stratum Advanced Google Maps: Caracteristici principale
- Locații nelimitate
- Marcatori personalizați (grupare de marcatori)
- Interfața implicită a hărții în ceea ce privește interacțiunea utilizatorului (zoom, ecran complet etc.)
Cum să adaug Google Maps pe site-ul meu în Elementor?
Mai întâi, descărcați Stratum din depozitul oficial WP sau cumpărați Stratum PRO de pe site-ul MotoPress. Accesați backend WordPress și faceți clic pe Plugins => Add New => Upload Plugin . Activați pluginul în fila Plugin.
Acum accesați Stratum => Setări => API => Cheia API Google Maps => introduceți cheia . Aici adăugați o cheie API pentru a afișa vizual Google Maps pe site-ul dvs.

Reveniți la editorul Elementor și acum veți putea vedea hărțile ca widget.
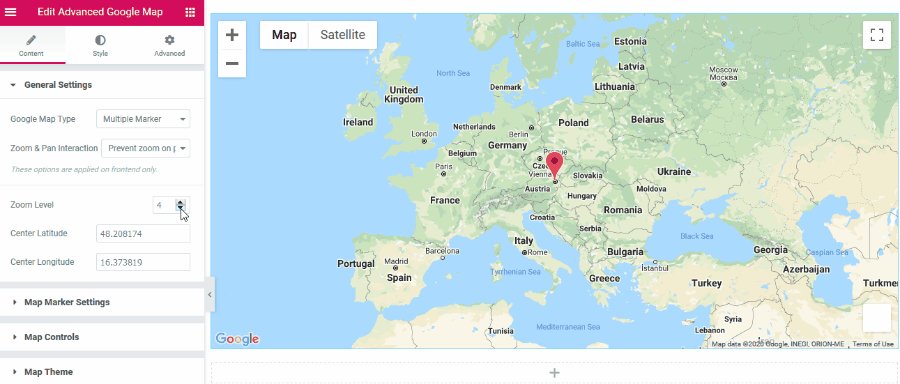
Acum, să ne aprofundăm în personalizare. La fel ca orice widget Elementor, cel avansat Google Maps oferă setări de conținut, stil și avansate.
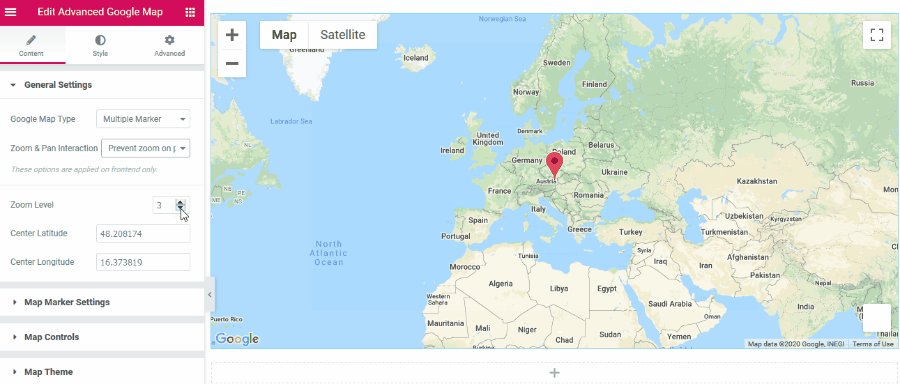
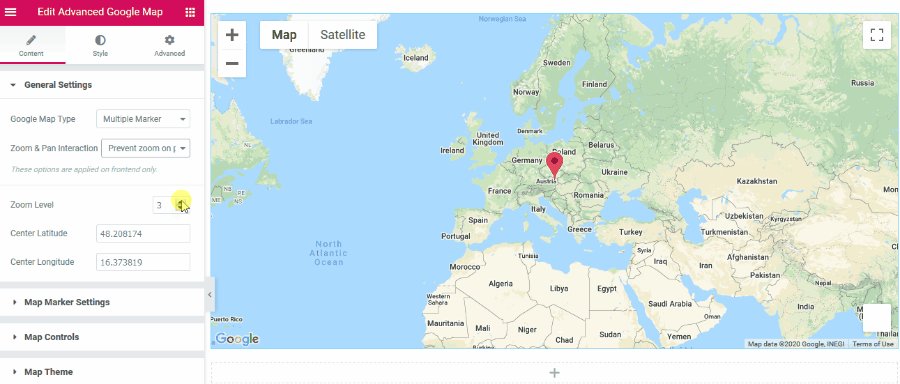
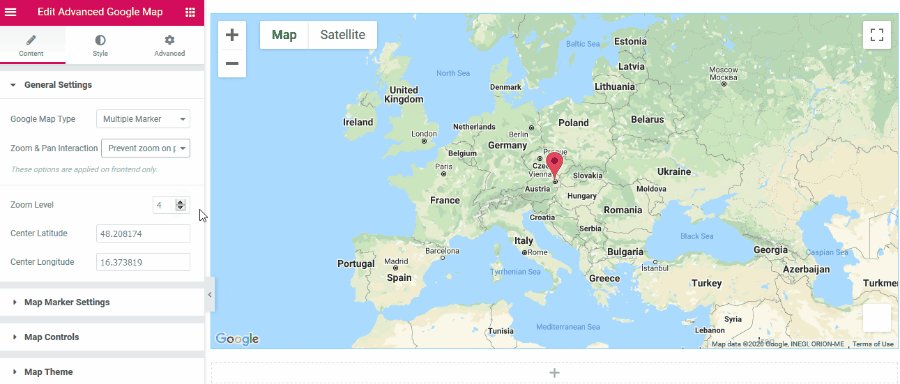
Setari de continut
Setările de conținut oferă următoarele opțiuni de personalizare:
- Setări generale (tipul hărții Google, interacțiunea zoom și panoramă, nivelul zoomului, latitudinea și longitudinea centrului)
- Setări pentru marcajul hărții (titlu, tip de adresă, adresă geografică, conținut, lățime pop-up, pictogramă personalizată etc.)
- Controale hărților
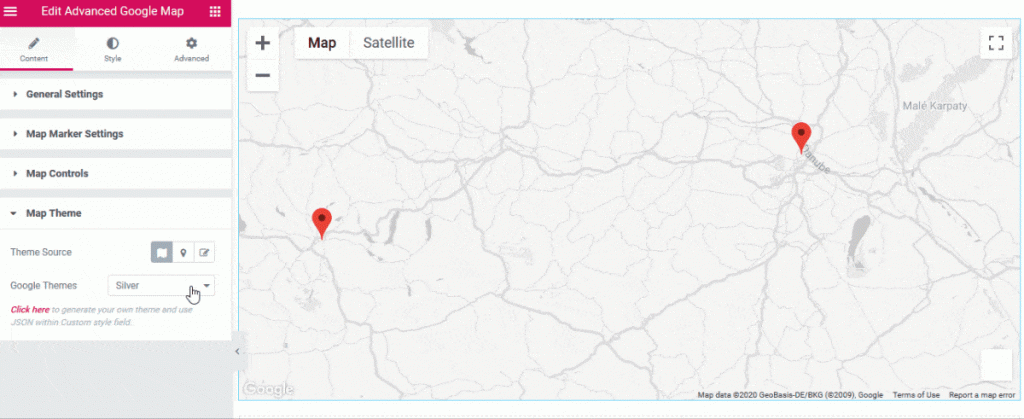
- Tema hartă

Setările generale vă ajută să setați zoomul și să alegeți numărul de marcatori de pe hartă.
În setările Markerului de hartă, puteți edita tot ce are legătură cu titlul, adresa și conținutul pop-up-ului marcatorului. Puteți seta lățimea pop-upului, puteți utiliza o pictogramă personalizată și o puteți lăsa să se deschidă în mod implicit.
Controalele Hărții adaugă opțiuni disponibile în Google Maps, cum ar fi vizualizarea străzii, controlul zoomului etc.
Și, în sfârșit, aici vin setările temei hărții. Aici puteți alege stilul de hartă preferat (standard Google, Snazzy Maps) sau puteți crea unul personalizat.

Setări de stil
Setările stilului includ fila Stil general, în special setări pentru reglarea înălțimii hărții.
Setari avansate
La fel ca orice widget Elementor, fila Avansat include setări pentru aspect, efecte de mișcare, transformare, fundal, chenar, mască, opțiuni de răspuns, atribute și CSS personalizat.
Urmărește tutorialul nostru video despre widgetul Advanced Google Maps de la Stratum:
Cuvinte finale
Acum nu vă veți încurca la întrebarea „ Cum adaug o hartă Google pe site-ul meu pe WordPress ”. Dacă alegeți să construiți site-uri web WordPress în Elementor sau Gutenberg, cu siguranță veți beneficia de o bibliotecă de elemente multifuncționale.
Atât Stratum, cât și Getwid vor înlocui mai multe plugin-uri WordPress cu o singură soluție. Vă permit să adăugați Google Map pe site-ul web cu mai multe marcatoare și opțiuni excelente de stil.
Descărcați suplimente Stratum Elementor
Descărcați Getwid Gutenberg Blocks
