Cum să adaugi Google Maps în WordPress (Cum să adaugi Google Maps)
Publicat: 2022-01-31Doriți să afișați Google Maps pe site-ul dvs. WordPress?
Dacă conduceți o afacere locală, afișarea Hărților Google pe site-ul dvs. poate ajuta utilizatorii să vă găsească cu ușurință locația. De asemenea, poate ajuta la îmbunătățirea vizibilității site-ului dvs. în motorul de căutare, astfel încât să puteți atrage mai mulți vizitatori.
În acest articol, vă vom arăta cum să adăugați Google Maps în WordPress.

De ce să adăugați Google Maps în WordPress?
Știați că Google Maps este cea mai populară aplicație de navigare pe toate platformele?
Dacă aveți o adresă de birou sau de magazin fizic, atunci dacă adăugați Google Maps pe site-ul dvs. WordPress, utilizatorii pot găsi rapid magazinele fizice, restaurantele sau punctele de vânzare cu amănuntul. Acest lucru vă ajută să atrageți mai mulți clienți și să generați mai multe afaceri.
Nu numai asta, dar încorporarea Google Maps vă poate îmbunătăți și SEO WordPress. Potrivit Google, 46% din toate căutările sunt locale. Adăugarea Google Maps la WordPress vă poate îmbunătăți SEO local și vă poate îmbunătăți vizibilitatea în căutările locale.
Acum există două moduri de a încorpora hărți Google în WordPress și vă vom arăta pe ambele.
Avantajul celei de-a doua metode este că urmează toate cele mai bune practici locale de SEO, așa că dacă o utilizați, atunci Google va începe să includă locația dvs. pe Google Maps. De asemenea, va afișa informații despre afacerea dvs., cum ar fi numele, sigla, adresa, numărul de telefon, programul de lucru și multe altele în rezultatele căutării locale.
Mai jos sunt link-urile rapide pe care le puteți folosi pentru a merge la secțiunea pe care o preferați:
Acestea fiind spuse, haideți să vedem cum puteți adăuga Google Maps la WordPress.
Cum să adăugați Google Maps în WordPress fără plugin
Dacă doriți doar să încorporați rapid hărți Google într-o postare sau o pagină WordPress, atunci puteți utiliza metoda implicită iFrame.
Pur și simplu accesați site-ul web Google Maps și introduceți orice adresă stradală în zona de căutare.

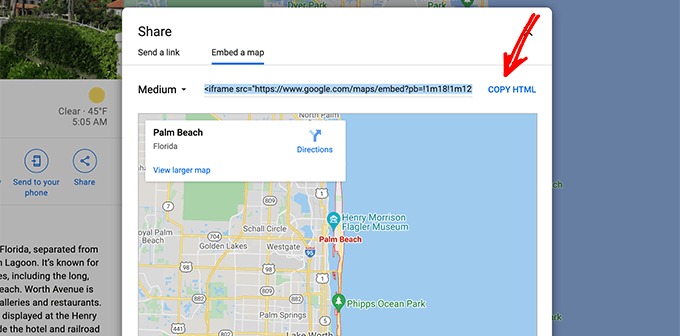
Apoi, trebuie să faceți clic pe pictograma Partajare și va afișa o fereastră pop-up cu opțiunea fie Trimiteți un link pentru locație, fie Încorporați o hartă. Trebuie să selectați opțiunea Încorporați o hartă.

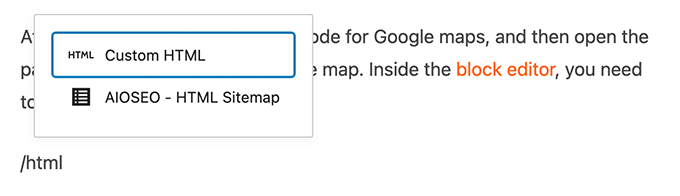
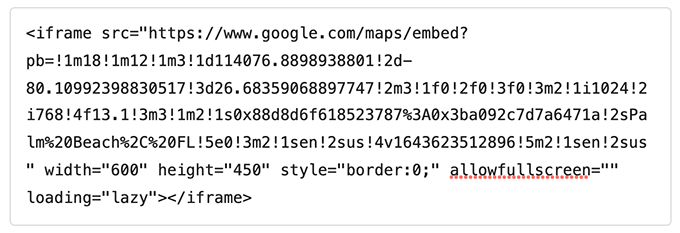
După aceea, pur și simplu copiați codul HTML pentru Google Maps și apoi deschideți pagina în care doriți să încorporați harta. În editorul de blocuri, trebuie să adăugați un bloc HTML personalizat.

Acum puteți pur și simplu să lipiți codul de încorporare pe care l-ați copiat de pe Google Maps și apoi să actualizați sau să publicați pagina pentru a previzualiza modificările.

Această metodă funcționează pentru încorporarea rapidă a hărților Google, dar nu vă oferă beneficii SEO maxime.
Dacă sunteți o întreprindere mică, un restaurant sau un magazin online, cu o singură locație fizică sau cu mai multe locații, atunci vă recomandăm să utilizați următoarea soluție pentru a vă maximiza clasamentul SEO local, deoarece utilizează datele grafice deschise adecvate pentru a vă ajuta să vă poziționați mai sus în Google.
Cum să adăugați Google Maps la WordPress cu pluginul SEO local
Cea mai bună modalitate de a adăuga Google Maps și de a optimiza site-ul pentru SEO local este prin utilizarea All in One SEO (AIOSEO).
Este cel mai bun plugin SEO pentru WordPress, deoarece vă ajută să obțineți un clasament SEO mai ridicat fără a edita codul sau a angaja un dezvoltator. Peste 3 milioane de profesioniști folosesc AIOSEO pentru a-și îmbunătăți clasamentul în motoarele de căutare.

Pentru acest tutorial, vom folosi versiunea AIOSEO Pro, deoarece include funcția Local SEO și alte opțiuni puternice de optimizare. Există, de asemenea, o versiune gratuită a AIOSEO pe care o puteți folosi pentru a începe optimizarea site-ului dvs. pentru motoarele de căutare.
În primul rând, va trebui să instalați și să activați pluginul AIOSEO în WordPress. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.
La activare, pluginul va lansa asistentul de configurare. Puteți face clic pe butonul „Să începem” pentru a configura pluginul. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să configurați corect SEO All in One în WordPress.

Apoi, puteți merge la All in One SEO » Local SEO din tabloul de bord WordPress.
Apoi faceți clic pe butonul „Activați SEO local” pentru a începe configurarea setărilor locale.

Odată activat suplimentul Local SEO pentru WordPress, puteți adăuga o singură locație sau mai multe locații în AIOSEO și le puteți afișa pe Google Maps. Vă vom arăta cum să le adăugați pe ambele pe site-ul dvs. web.
Adăugarea unei singure locații
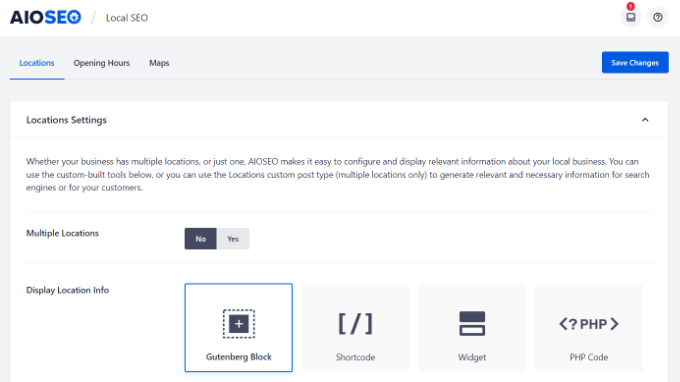
Pentru a adăuga locațiile, informațiile despre companie, orele de funcționare și multe altele, mai întâi trebuie să accesați fila „Locație” sub All in One SEO » Local SEO .
Dacă aveți o singură locație fizică, păstrați opțiunea „Locații multiple” setată la Nu.

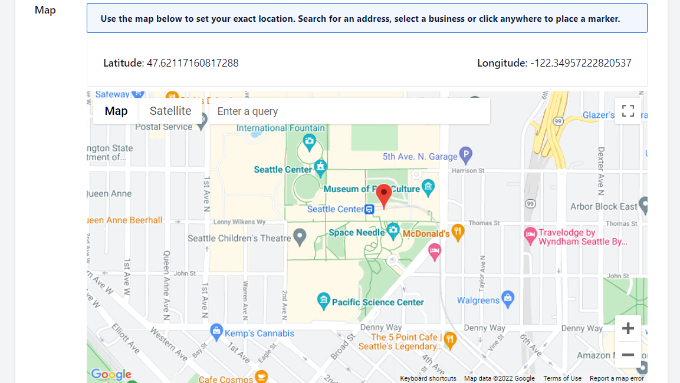
După aceea, derulați în jos la secțiunea „Hărți” pentru a fixa locația dvs. exactă.
Pur și simplu introduceți adresa dvs. în câmpul „Introduceți o interogare” și Google Maps vă va afișa locația.

După ce ați introdus locația dvs., nu uitați să faceți clic pe butonul Salvare modificări.
Adăugarea mai multor locații
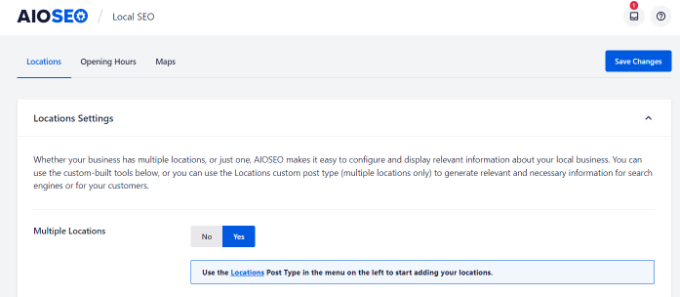
Dacă aveți mai multe locații fizice, atunci va trebui să activați setarea „Locații multiple” din fila „Locație” din SEO local.

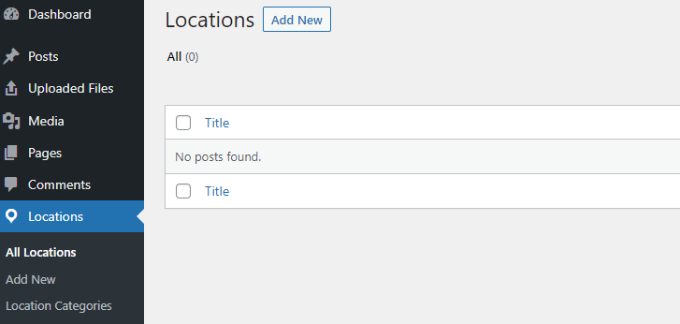
După aceea, va apărea un nou meniu Locații în panoul de administrare WordPress.
Continuați și navigați la Locații , apoi faceți clic pe butonul „Adăugați nou”.

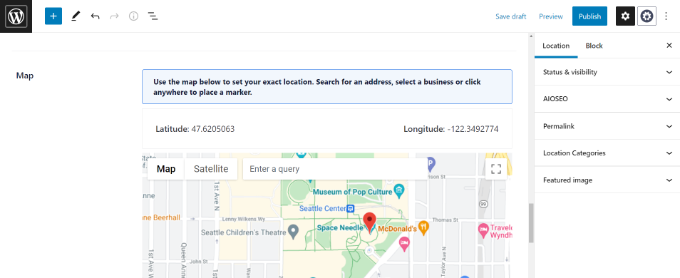
Odată ce vă aflați în editorul WordPress, derulați în jos la secțiunea „Hartă”.
Aici puteți introduce adresa în câmpul „Introduceți o interogare”.

După ce ați introdus locația dvs. pe hartă și ați adăugat informații despre locație, continuați și faceți clic pe butonul „Publicați”.
Acum puteți repeta acest pas și adăugați câte locații doriți pentru afacerea dvs.
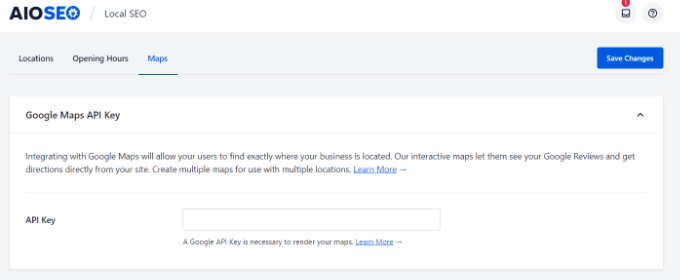
După ce ați terminat de adăugat locațiile, puteți accesa fila „Hărți” din nou în meniul All in One SEO » Local SEO .

Aici va trebui să introduceți o cheie API Google Maps.

Acum, să vedem cum să creați o cheie API pentru Google Maps.
Crearea unei chei API Google Maps
Pentru a începe, va trebui să vizitați site-ul web Google Maps Platform și să faceți clic pe butonul „Începeți”.

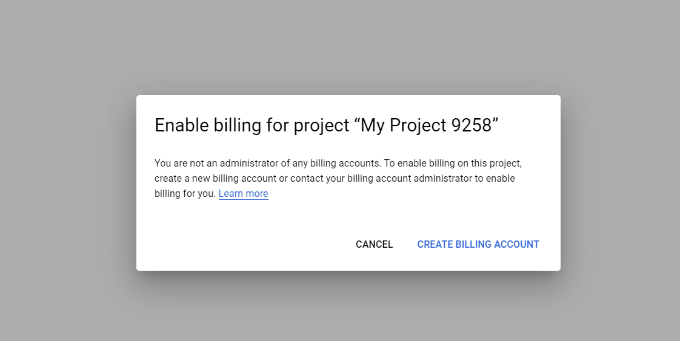
După ce vă conectați cu contul dvs. Google, va trebui să configurați un cont de facturare.
Google Maps Platform are prețuri cu plata în funcție de utilizare și oferă primii 300 USD de utilizare lunară gratuit pentru toți utilizatorii. Pentru majoritatea site-urilor web, aceasta va acoperi cu ușurință o hartă simplă încorporată precum cea pe care o creăm în acest tutorial.
Nu vă faceți griji, nu vă vor percepe nicio taxă decât dacă faceți upgrade manual la un cont plătit.
Pentru a începe, continuați și faceți clic pe butonul „Creați cont de facturare”.

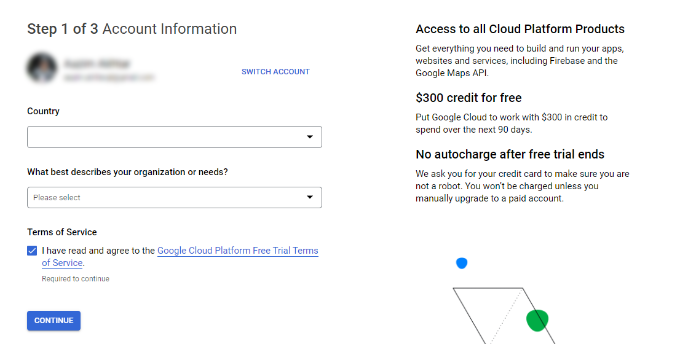
Apoi, puteți selecta țara dvs. și alege ceea ce descrie cel mai bine organizația dvs. din meniul drop-down.
După ce ați selectat aceste informații, faceți clic pe caseta de selectare pentru Termenii și condițiile și apoi faceți clic pe butonul „Continuați”.

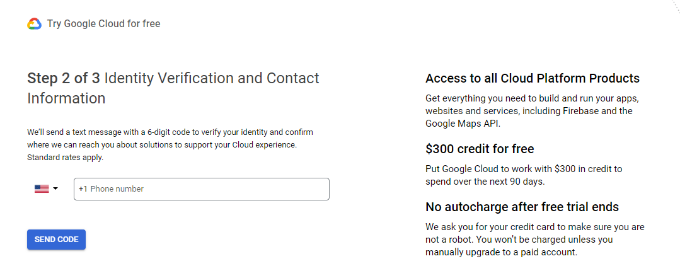
Pe ecranul următor, va trebui să introduceți numărul de telefon pentru verificare și să faceți clic pe butonul „Trimite codul”.

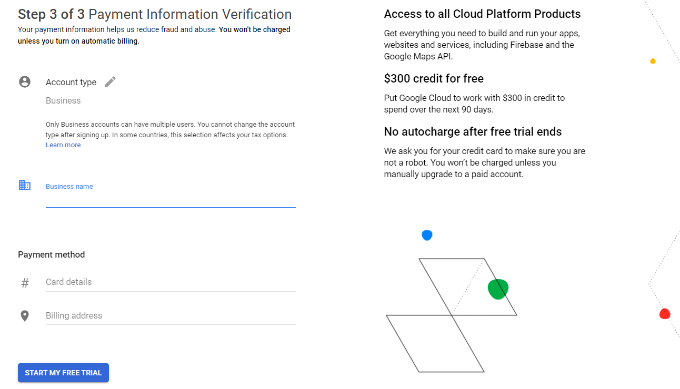
După verificarea codului, următorul lucru de făcut este să introduceți numele companiei, detaliile metodei de plată și adresa de facturare.
După ce ați introdus aceste detalii, faceți clic pe butonul „Începeți încercarea mea gratuită”.

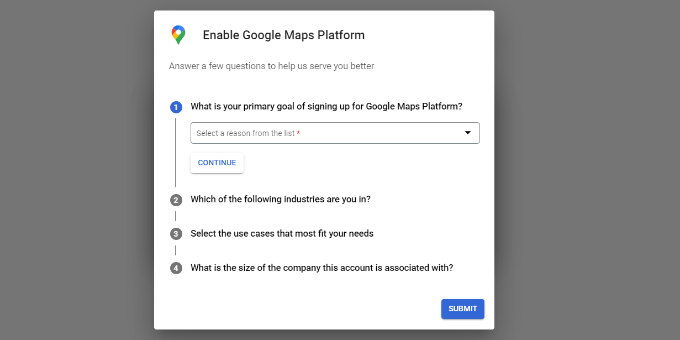
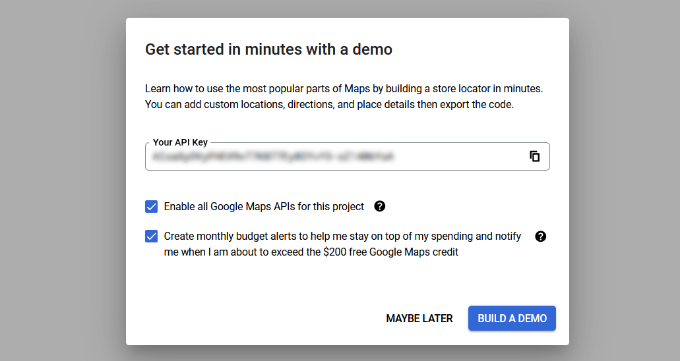
În continuare, vi se vor pune o serie de 4 întrebări despre organizația dvs. și despre modul în care veți utiliza Platforma Google Maps.
Hărți Google vă va întreba despre obiectivul dvs. principal de utilizare a platformei, în ce domeniu vă aflați, selectați un caz de utilizare și dimensiunea companiei dvs.
După ce ați răspuns la aceste întrebări, continuați și faceți clic pe butonul „Trimite”.

Acum veți vedea o fereastră pop-up cu cheia dvs. API Google Maps.
Puteți copia și salva această cheie într-un fișier text pentru utilizare ulterioară.

Acum că ați creat o cheie API Google Maps, va trebui să vă întoarceți la tabloul de bord WordPress pentru a o introduce în setările AIOSEO Local SEO.
Configurarea setărilor Google Maps în WordPress
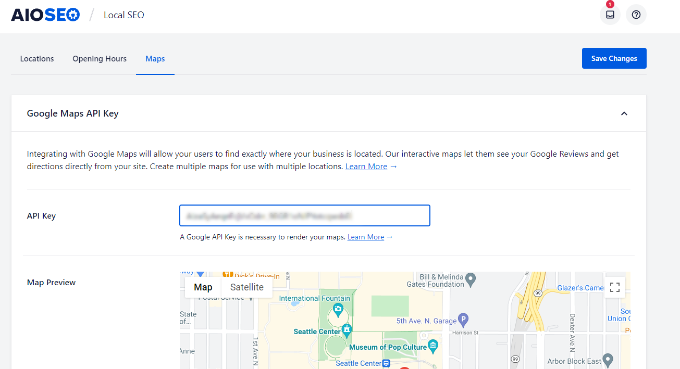
Acum puteți reveni la All in One SEO » Local SEO din tabloul de bord WordPress și apoi puteți naviga la fila „Hărți”.
Continuați și introduceți cheia API Google Maps în câmpul „Cheie API”. Veți vedea o previzualizare a hărții în AIOSEO de îndată ce adăugați cheia.

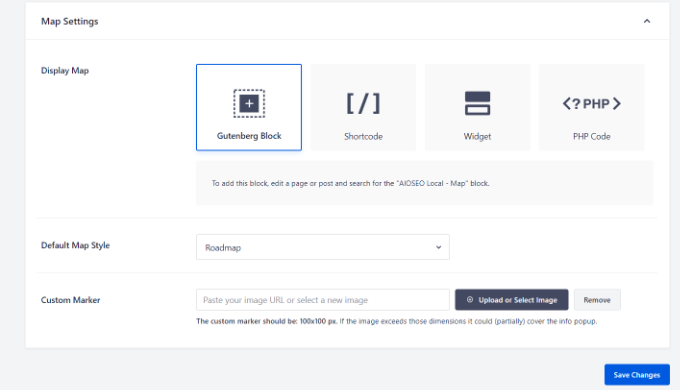
Apoi, puteți derula în jos pentru a edita setările hărții.
AIOSEO vă permite să afișați Google Maps folosind un bloc Gutenberg, un cod scurt, un widget sau un cod PHP. De asemenea, vă permite să alegeți diferite stiluri de hărți și să adăugați un marcator personalizat pe harta dvs.

Nu uitați să faceți clic pe butonul „Salvați modificările” când ați terminat.
Afișarea Google Maps în WordPress
Apoi, puteți adăuga Google Maps la orice postare sau pagină WordPress. Pentru a începe, pur și simplu editați sau adăugați o pagină nouă pe site-ul dvs. web.
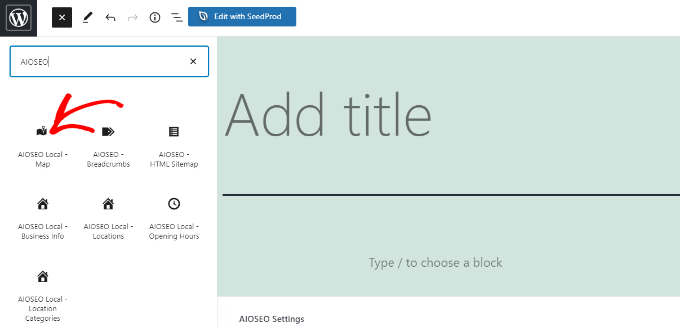
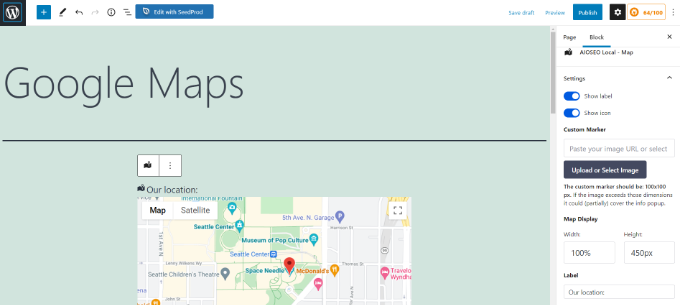
Odată ce vă aflați în editorul de blocuri, faceți clic pe butonul „+” din partea de sus și adăugați blocul „AIOSEO Local – Hartă” oriunde pe pagină.

După aceea, Google Map va fi adăugată pe pagină.
AIOSEO vă permite, de asemenea, să editați setările hărții din opțiunile din dreapta. De exemplu, puteți afișa etichete și pictograme, puteți adăuga un marcator personalizat și puteți edita lățimea și înălțimea hărții.

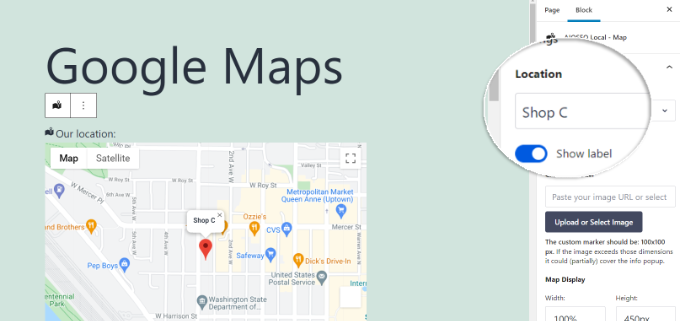
Dacă aveți mai multe locații, atunci puteți selecta ce locație să evidențiați alegând dintre opțiunile oferite în meniul din dreapta dumneavoastră.
Pur și simplu faceți clic pe meniul derulant „Locație” și selectați locația preferată pentru a o afișa pe site-ul dvs. web.

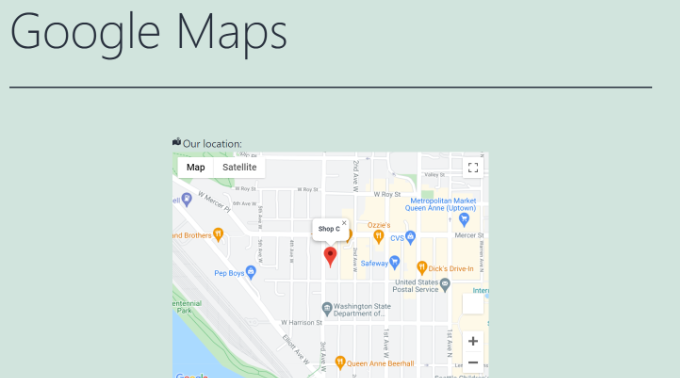
După ce sunteți mulțumit de setările dvs., continuați și publicați pagina.
Acum vă puteți vizita site-ul web pentru a vedea Hărți Google în acțiune.

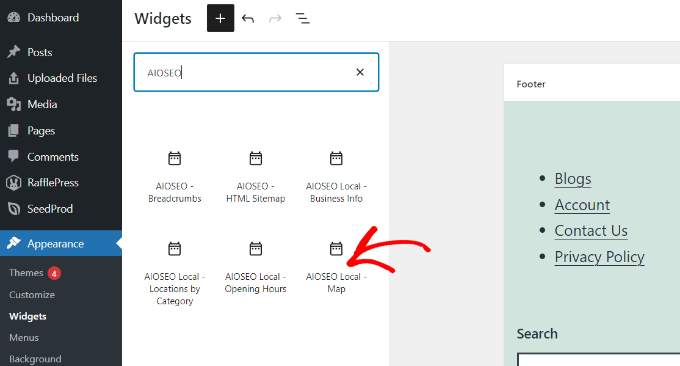
De asemenea, puteți adăuga Google Maps la secțiunea widget a site-ului dvs., cum ar fi bara laterală sau subsolul.
Pentru a începe, mergeți la Aspect » Widgeturi din panoul de administrare WordPress. Apoi, faceți clic pe butonul „+” și adăugați blocul widget „AIOSEO Local – Hartă” unde doriți să vă afișați locația.

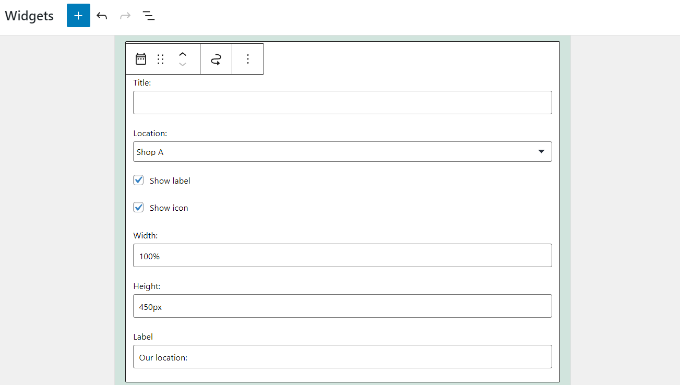
După aceea, puteți edita setările widgetului.
De exemplu, puteți adăuga un titlu, puteți modifica lățimea și înălțimea hărții, puteți alege locația să afișați dacă aveți mai multe locații și puteți edita eticheta.

Asta e!
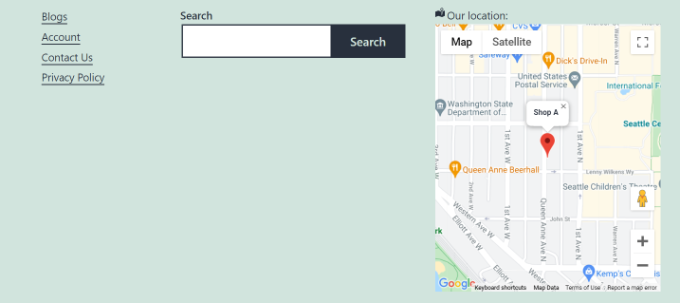
Acum, când vă actualizați site-ul web, veți vedea Google Maps în zona dvs. de widget-uri.

Sperăm că acest articol te-a ajutat să înveți cum să adaugi Google Maps pe site-ul tău WordPress. De asemenea, puteți consulta ghidul nostru despre cele mai bune pluginuri WordPress pentru afaceri mici și alegerea noastră de experți a celui mai bun serviciu de protecție împotriva furtului de identitate pentru antreprenori.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
