Cum să adăugați Google Maps Store Locator în WordPress (opțiune gratuită)
Publicat: 2022-09-20Doriți să adăugați un localizator de magazine Google Maps pe site-ul dvs. WordPress?
Un localizator de magazine este o hartă care indică locația companiei dvs. Dacă conduceți o afacere locală, aceasta va ajuta utilizatorii să vă găsească pe hartă, să obțină indicații rutiere și să vă împărtășească locația.
În acest articol, vă vom arăta cum să adăugați cu ușurință un localizator de magazine Google Maps în WordPress.

De ce să adăugați Google Maps Store Locator în WordPress?
Mulți utilizatori WordPress administrează site-uri web de afaceri mici care deservesc un anumit oraș sau regiune. Aceasta include afaceri precum restaurante, agenți imobiliari, instalatori, furnizori de servicii de întreținere, magazine mici, saloane și multe altele.
Adăugarea unui localizator de magazine Google Maps pe site-ul dvs. va ajuta utilizatorii să vă găsească. Ei vor putea obține indicații rutiere către magazinul dvs. și vor putea împărtăși locația prietenilor lor.
De asemenea, poate ajuta la îmbunătățirea vizibilității site-ului dvs. în motorul de căutare și la atragerea mai multor vizitatori.
Să aruncăm o privire la cum să adăugați un localizator de magazine Google Maps pe site-ul dvs. WordPress. Vă vom arăta atât metodele gratuite, cât și cele plătite, cu avantajele și dezavantajele lor, apoi o puteți alege pe cea care se potrivește cel mai bine nevoilor dvs.
Metoda 1: Adăugarea unui localizator simplu de magazin la WordPress (gratuit)
Această metodă este gratuită și ușoară, deoarece nu necesită efortul suplimentar de a crea o cheie API Google Maps. Este recomandat utilizatorilor care doresc să adauge o hartă simplă a locației magazinului lor.
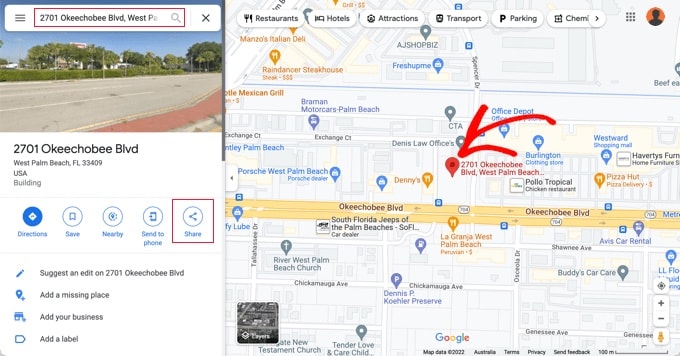
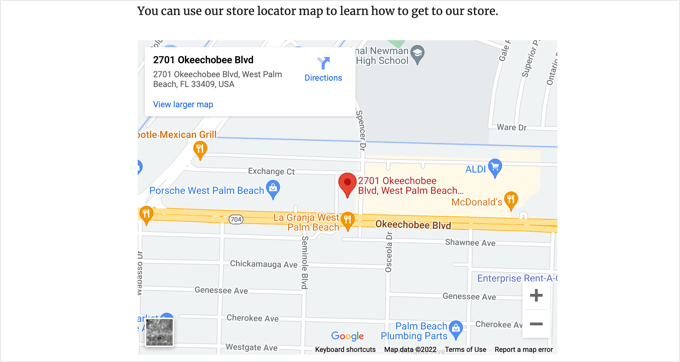
Mai întâi, trebuie să vizitați site-ul web Google Maps pe computer. Apoi, introduceți adresa magazinului dvs. în câmpul de căutare și Google Maps o va afișa pe hartă cu un marcator fixat.

Asigurați-vă că marcatorul este plasat în locația corectă. Puteți selecta un nivel de zoom făcând clic pe butoanele de zoom din colțul din dreapta jos.
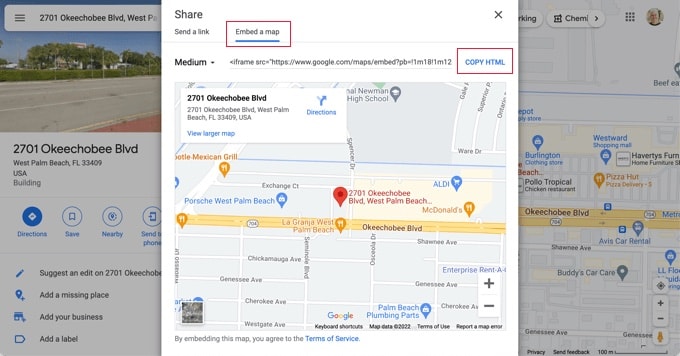
Odată ce sunteți mulțumit de modul în care arată harta, trebuie să faceți clic pe butonul de distribuire din coloana din stânga. Aceasta va afișa o fereastră pop-up în care trebuie să comutați la fila „Încorporați o hartă”.

Veți vedea acum locația căutată pe hartă cu cod HTML. Ar trebui să faceți clic pe linkul „Copiați HTML” pentru a obține codul de încorporare.
Acum mergeți în zona de administrare a site-ului dvs. WordPress și editați postarea sau pagina în care doriți să afișați harta de localizare a magazinelor.
În mod normal, utilizatorii adaugă o hartă de localizare a magazinelor pe pagina de formular de contact cu numărul de telefon al companiei și programul de lucru.
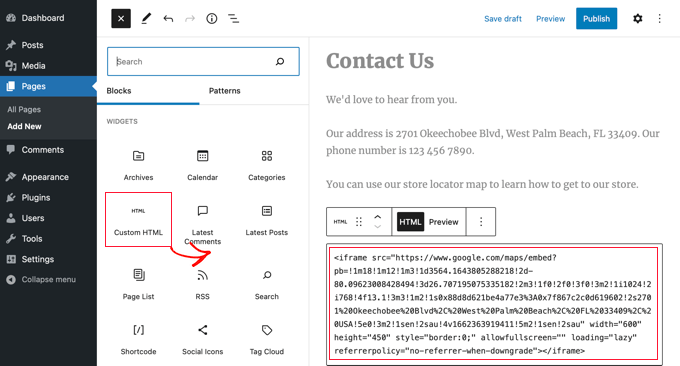
Pe ecranul de editare post, trebuie să adăugați un bloc „HTML personalizat”.

Ar trebui să inserați codul pe care l-ați copiat de pe Google Maps în zona de text a blocului „HTML personalizat”.
Acum puteți previzualiza pagina pentru a vedea Hărți Google încorporate în pagina dvs. Acesta va afișa locația magazinului dvs. marcată pe hartă cu linkuri pentru a obține indicații de orientare sau pentru a salva locația.

Această metodă funcționează pentru încorporarea rapidă a hărților Google, dar nu vă oferă beneficii SEO maxime. Cu alte cuvinte, nu vă va ajuta să vă clasați mai sus și să obțineți mai mult trafic de la motoarele de căutare sau căutările pe hărți Google.
Dacă sunteți o afacere mică, un restaurant sau un magazin online într-una sau mai multe locații fizice, atunci vă recomandăm să utilizați următoarea soluție pentru a vă îmbunătăți clasamentul SEO local.
Metoda 2: Adăugarea unui localizator de magazin cu SEO local (recomandat)
Aproape 46% din toate căutările pe Google au intenție locală. All in One SEO (AIOSEO) este cel mai bun plugin WordPress SEO de pe piață și te ajută să aduci mai mult trafic gratuit de la motoarele de căutare pe site-ul tău.
Cu AIOSEO, puteți introduce locațiile magazinului dvs., detaliile de contact și programul de lucru folosind markup schema, astfel încât informațiile să fie afișate pe paginile cu rezultatele motorului de căutare.
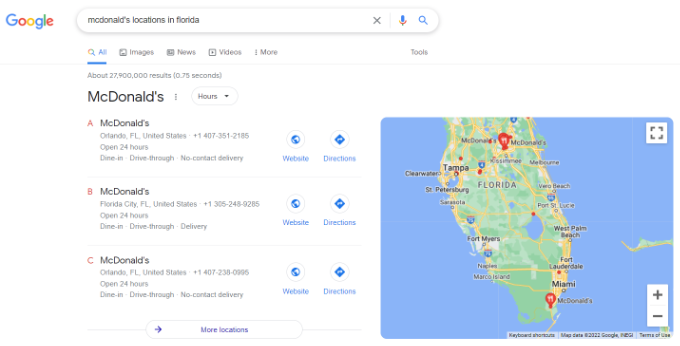
De exemplu, când căutați pe Google „Locații Mcdonald’s în Florida”, vi se va afișa un fragment special cu diferite destinații și o hartă cu locații fixate.

Acest lucru vă va ajuta să îmbunătățiți clasamentul SEO al site-ului dvs. și să vă creșteți rata de clic în căutare.
Notă: veți avea nevoie de cel puțin planul AIOSEO Plus pentru a accesa funcția Local SEO necesară pentru acest tutorial.
În primul rând, trebuie să instalați și să activați pluginul AIOSEO pentru WordPress. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, pluginul va rula un expert de configurare. Dacă aveți nevoie de ajutor pentru configurarea pluginului, vă rugăm să aruncați o privire la ghidul nostru despre cum să configurați AIOSEO pentru WordPress.

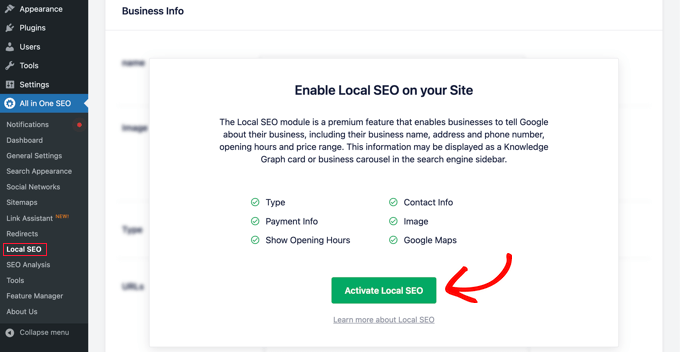
Odată ce procesul de configurare este finalizat, va trebui să accesați All in One SEO » Local SEO pe tabloul de bord WordPress.
Puteți face clic pe butonul „Activați SEO local” pentru a începe configurarea setărilor locale.

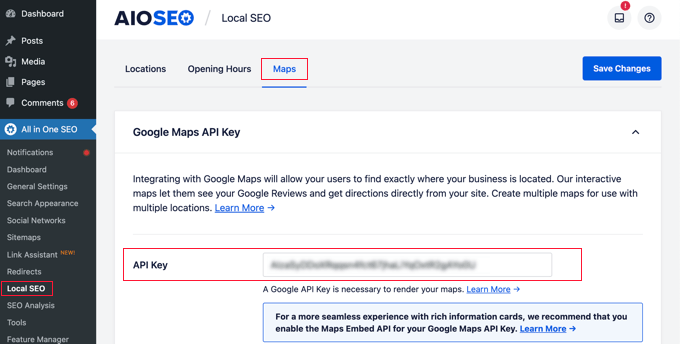
Apoi, trebuie să faceți clic pe fila „Hărți” din partea de sus a paginii SEO local .
Pe pagina Hărți, ar trebui să vedeți câmpul „Cheie API”.

Puteți obține o cheie API pentru Google Maps accesând Platforma Google Maps și conectându-vă cu contul dvs. Google.
După aceea, ar trebui să faceți clic pe butonul „Începeți”.

Resursele Google Cloud sunt organizate pe proiecte. Dacă nu aveți deja un proiect, atunci unul va fi creat automat pentru dvs.
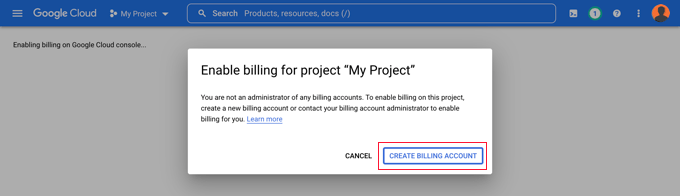
Rețineți că va trebui să activați facturarea pentru proiect pentru a utiliza API-ul Google Maps. Cu toate acestea, este puțin probabil să plătiți vreodată ceva.
Solicitările de încorporare a hărților sunt gratuite, cu utilizare nelimitată, așa cum este detaliat în documentația Google și, de asemenea, vi se acordă 200 USD de credit lunar în fiecare lună.
Trebuie să faceți clic pe butonul „Creați un cont de facturare”.

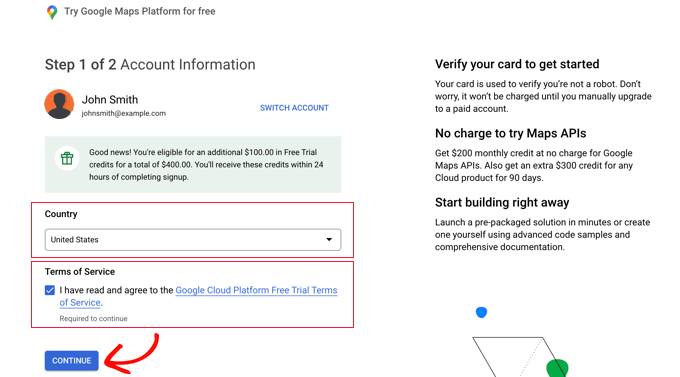
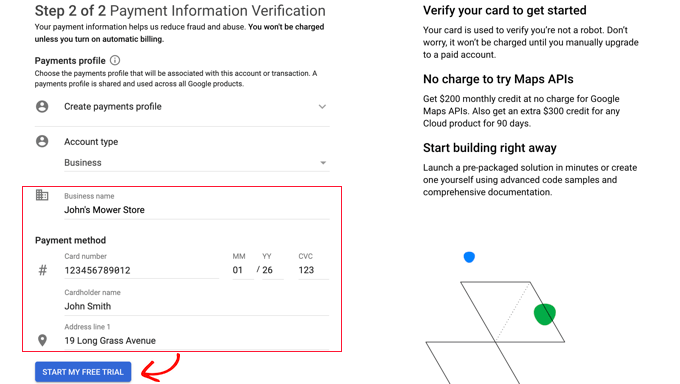
Veți vedea acum pagina Informații despre cont. Ar trebui să selectați țara dvs. din meniul derulant și să acceptați termenii și condițiile.
Când sunteți gata, faceți clic pe butonul „Continuați”.

Acum trebuie să selectați un profil de plăți existent sau să creați unul nou.
Profilul va fi fie pentru o persoană fizică, fie pentru o companie și va include numele persoanei sau companiei, o metodă de plată și o adresă.

După ce ați introdus aceste informații, trebuie să faceți clic pe butonul „Începeți încercarea mea gratuită”.
Nu vă faceți griji cu privire la formularea „Probă gratuită”. Solicitările de încorporare a hărților rămân gratuite chiar și atunci când perioada de încercare gratuită s-a încheiat, iar cardul dvs. de credit nu va fi niciodată debitat până când treceți manual la un cont plătit.
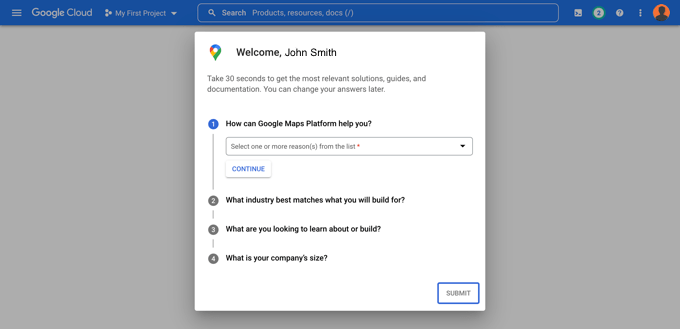
De asemenea, vi se poate cere să completați un sondaj de 30 de secunde despre afacerea dvs. pentru a vă asigura că vi se oferă cele mai relevante informații.

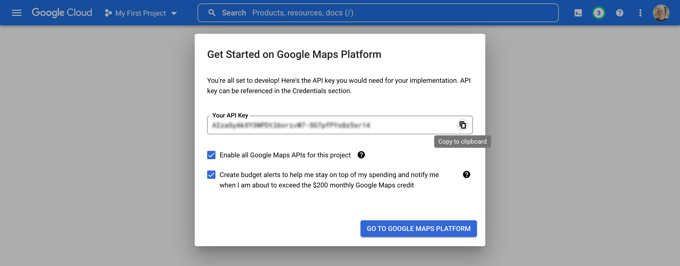
Când faceți clic pe butonul „Trimiteți”, va fi afișată cheia dvs. API Google Maps. Va trebui să introduceți această cheie în setările pluginului pentru Metodele 2 și 3.
Apoi, puteți face clic pe pictograma „Copiați în Clipboard” de la sfârșitul câmpului „Cheia dvs. API”. După ce ați făcut acest lucru, închideți fereastra pop-up făcând clic pe butonul „Accesați platforma Google Maps”.

Restricționarea cheii dvs. API Google Maps
Vă recomandăm să restricționați cheia, astfel încât să nu poată fi folosită de alții.
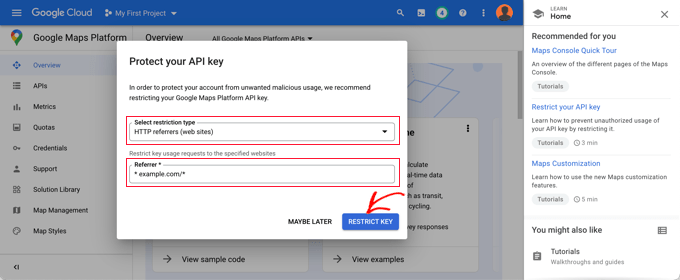
După ce vă creați cheia API, Google va afișa o fereastră pop-up „Protejați-vă cheia API” unde vă puteți restricționa cheia, astfel încât să funcționeze numai pe propriul site web.
În meniul drop-down „Selectare restriction type”, trebuie să selectați „HTTP referrers (websites)”. Apoi, în câmpul următor, ar trebui să tastați numele domeniului site-ului dvs. în câmpul „Articol nou” folosind modelul *example.com/* .

Ar trebui să vedeți un mesaj care spune „S-a restricționat cu succes cheia API”. Acum cheia va funcționa numai pentru Google Maps încorporat pe site-ul dvs. specific.
Înapoi pe site-ul dvs. web, ar trebui să introduceți cheia API în câmp. Apoi, puteți derula în jos pentru a edita setările hărții.
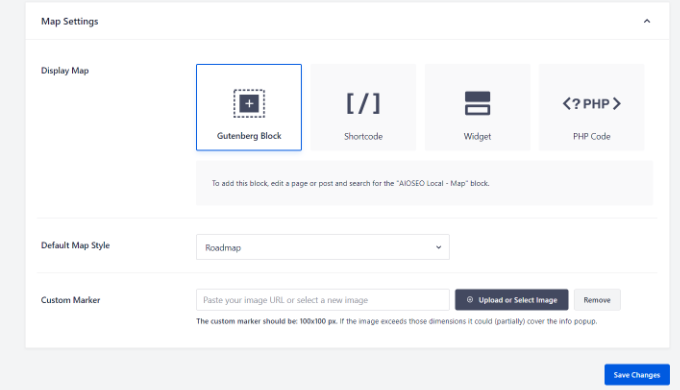
AIOSEO vă permite să afișați Google Maps folosind un bloc Gutenberg (editor WordPress), un cod scurt, un widget sau un cod PHP. De asemenea, vă permite să alegeți diferite stiluri de hărți și să adăugați un marcator personalizat pe harta dvs.


Pentru acest tutorial, asigurați-vă că setarea „Blocul Gutenberg” este selectată. Nu uitați să faceți clic pe butonul „Salvați modificările” când ați terminat.
Acum vă puteți crea harta de localizare a magazinelor. Modul în care faceți acest lucru depinde dacă afacerea dvs. are un singur magazin sau mai multe locații.
Adăugarea unei hărți pentru o singură locație
Dacă afacerea dvs. operează dintr-o singură locație fizică, atunci harta va folosi informațiile pe care le furnizați în pagina „Setări locații” a All in One SEO.
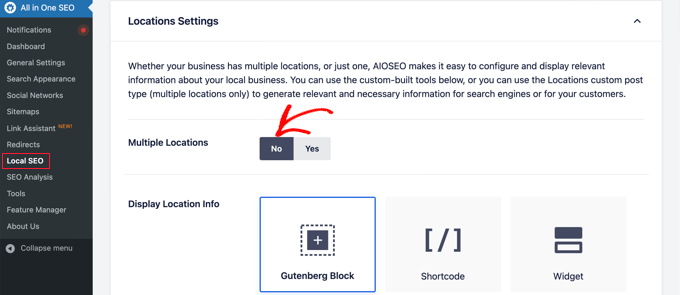
Continuați acum și treceți la fila „Locații” din pagina All in One SEO » SEO local .
Deoarece aveți o singură locație fizică, ar trebui să vă asigurați că opțiunea „Locații multiple” este setată la „Nu”.

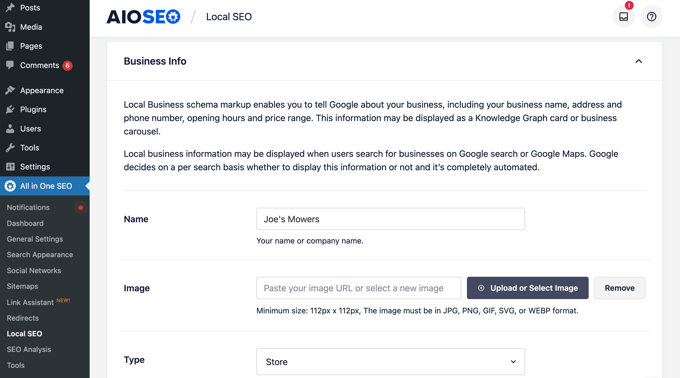
Apoi, ar trebui să derulați în jos la secțiunea „Informații despre companie” și să completați cât mai multe informații despre afacerea dvs.
Acest lucru este important deoarece informațiile pot fi afișate atunci când cineva caută compania dvs. folosind căutarea Google sau Hărți Google.

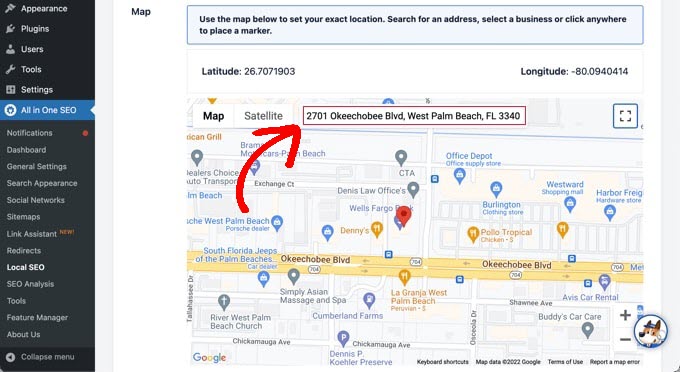
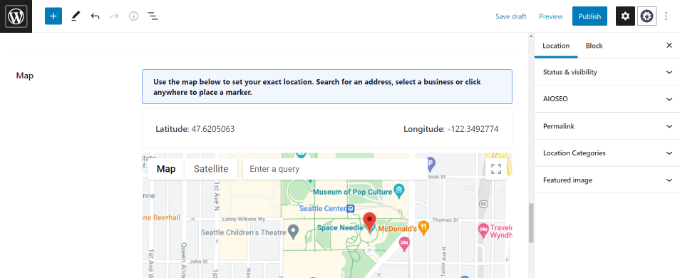
După aceea, derulați în jos la secțiunea „Hărți” pentru a fixa locația dvs. exactă.
Pur și simplu introduceți adresa dvs. în câmpul „Introduceți o interogare”. Un indicator va fi adăugat în acea locație și îl puteți muta trăgându-l într-o locație nouă, dacă este necesar.

Când ați terminat, trebuie să derulați în partea de sus sau de jos a paginii și să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Acum puteți adăuga harta de localizare a magazinelor la orice postare sau pagină WordPress. Pentru a începe, pur și simplu editați sau adăugați o postare sau o pagină nouă pe site-ul dvs. web.
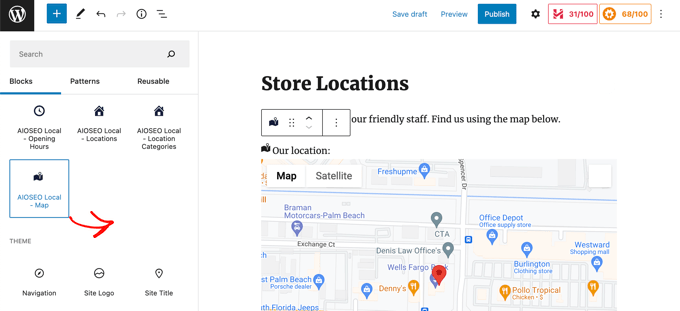
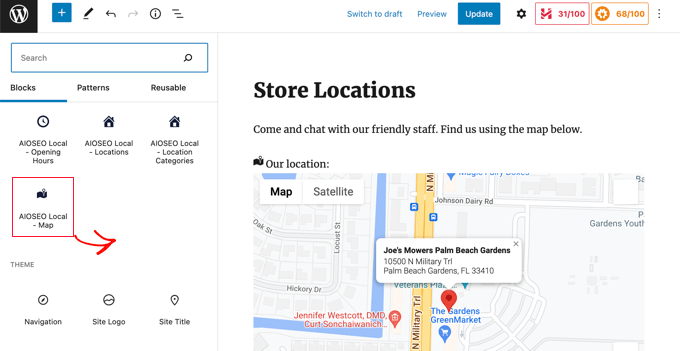
Odată ce vă aflați în editorul de blocuri, faceți clic pe butonul „+” din partea de sus și adăugați blocul „AIOSEO Local – Hartă” oriunde pe pagină. Asigurați-vă că faceți clic pe butonul „Actualizați” sau „Publicați” când ați terminat.

Felicitări, ați adăugat cu succes un localizator de magazine Google Maps pe site-ul dvs.
Adăugarea de hărți pentru mai multe locații
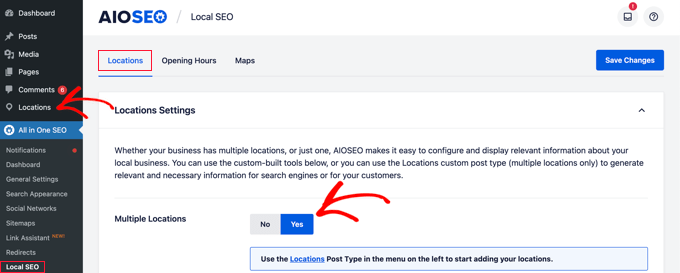
Pentru a adăuga o hartă pentru o altă locație, trebuie să navigați la fila Locații din pagina All in One SEO » Local SEO . Odată ajuns acolo, trebuie să faceți clic pe opțiunea „Da” pentru Locații multiple, apoi faceți clic pe butonul „Salvare modificări” din partea de sus a ecranului.

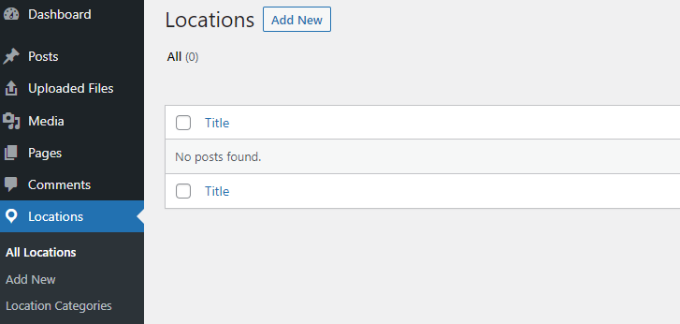
Odată ce salvați modificările, veți observa că un nou tip de postare personalizată Locații a fost adăugat în bara laterală a administratorului. Aici veți introduce locațiile afacerii dvs.
Continuați și navigați la Locații » Toate locațiile și apoi faceți clic pe butonul „Adăugați nou”.

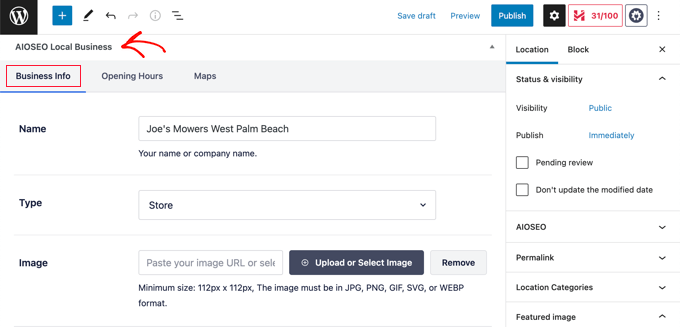
Aceasta vă va duce la editorul de locații. Va trebui să adăugați un titlu pentru locația pe care o adăugați, cum ar fi numele magazinului sau orașul.
Acum ar trebui să derulați în jos la secțiunea „AIOSEO Local Business” a paginii, sub conținutul postării.
Asigurați-vă că introduceți cât mai multe informații posibil, deoarece acestea pot fi afișate atunci când cineva vă caută compania în căutarea Google sau în Google Maps.

După aceea, ar trebui să găsiți secțiunea „Hărți” și să introduceți adresa dvs. în câmpul „Introduceți o interogare”.
Un pin va fi afișat în acea locație.

După ce ați introdus locația dvs. pe hartă și ați adăugat informații despre locație, continuați și faceți clic pe butonul „Publicați”.
Acum puteți repeta acest pas și puteți adăuga celelalte locații ale companiei dvs.
După ce ați terminat, puteți adăuga o hartă de localizare a magazinelor pe site-ul dvs. pentru fiecare locație folosind blocul „AIOSEO Local – Hartă” din editorul WordPress.

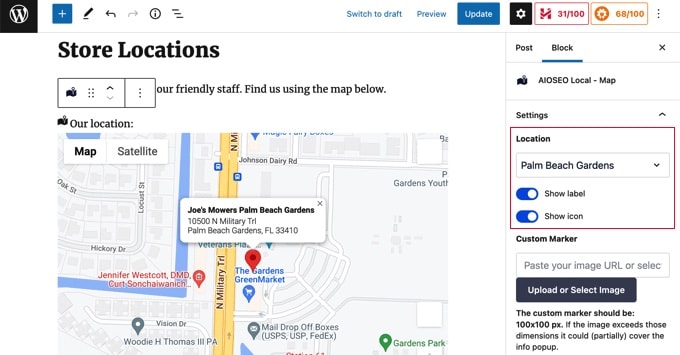
Acum va trebui să alegeți ce locație să afișați pe hartă.
Pentru a face acest lucru, uitați-vă la panoul de setări de blocare din partea dreaptă a ecranului și alegeți magazinul pe care doriți să îl afișați din meniul derulant „Locație”.

Pur și simplu adăugați blocuri suplimentare de hărți locale pentru orice alte locații. Nu uitați să faceți clic pe butonul „Publicați” sau „Actualizați” din partea de sus a paginii pentru a afișa hărțile pe site-ul dvs.
Metoda 3: Afișarea mai multor locații de magazine pe o singură hartă
Primele două metode vă permit să adăugați hărți de localizare a magazinelor cu o singură locație. Dacă aveți mai multe locații, atunci trebuie să adăugați o hartă separată pentru fiecare.
Alternativ, puteți folosi a treia metodă pentru a afișa mai multe locații pe o singură hartă.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Locatoraid Store Locator. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, trebuie să accesați Locatoraid » Configurare și să configurați pluginul.
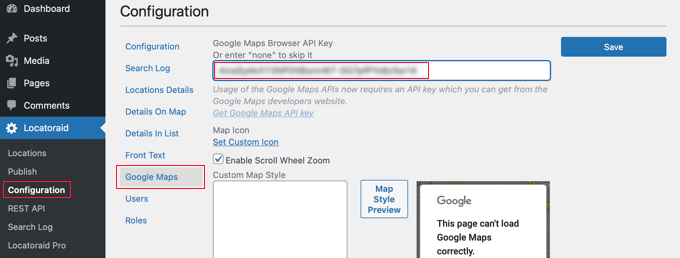
În fila „Google Maps”, va trebui să inserați o cheie API Google Maps. Puteți urma metoda de mai sus în Metoda 2 pentru a crea una.
Apoi trebuie să faceți clic pe pictograma „Salvare” pentru a stoca cheia. Ar trebui să observați că Google Maps se poate încărca corect în fereastra „Previzualizare stil hartă”.

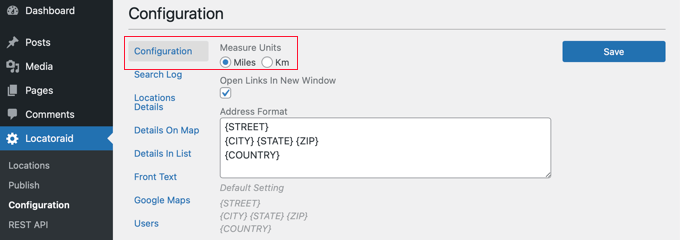
Apoi, puteți vizita fila „Configurare” și puteți alege dacă doriți să afișați mile sau kilometri pe hartă.
De asemenea, puteți verifica și celelalte opțiuni, cum ar fi formatul adresei, detaliile pe care doriți să le afișați pe hartă și ce utilizatori pot folosi pluginul.

Odată ce sunteți mulțumit de setările pluginului, asigurați-vă că faceți clic pe butonul „Salvați” pentru a vă stoca setările.
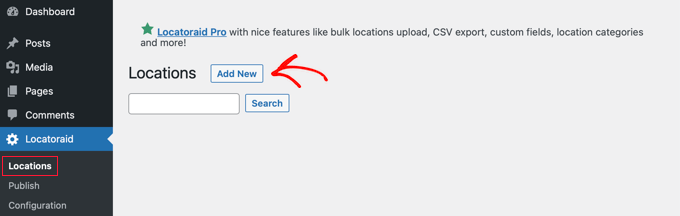
Acum sunteți gata să adăugați locațiile magazinelor dvs. Ar trebui să navigați la Locatoraid » Locații . Odată ajuns acolo, trebuie să faceți clic pe butonul „Adăugați nou”.

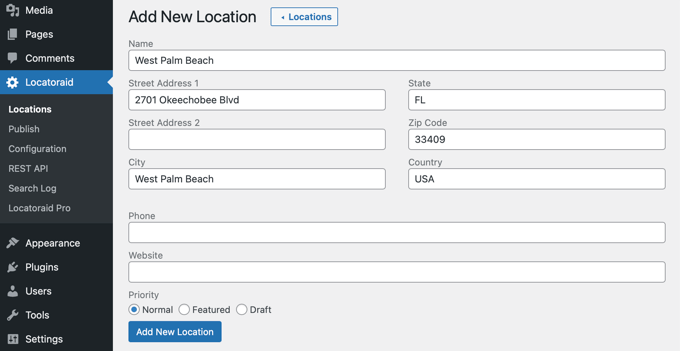
Aceasta vă va duce la pagina „Adăugați o locație nouă”. Aici puteți introduce numele magazinului, locația și alte detalii.
Când ați terminat, ar trebui să faceți clic pe butonul „Adăugați o locație nouă” din partea de jos a paginii.

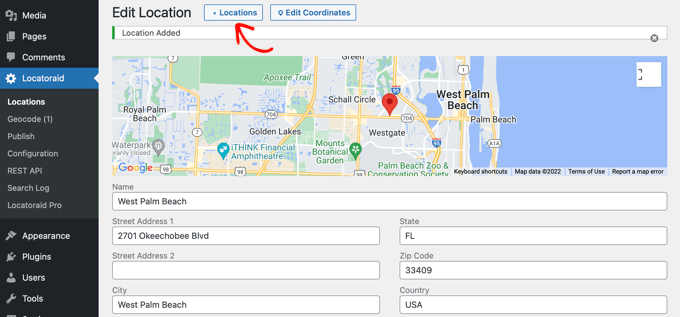
Veți fi direcționat către pagina „Editați locația” unde puteți vedea locația magazinului pe o hartă.
Dacă totul arată bine, atunci ar trebui să faceți clic pe butonul „< Locație” din partea de sus a ecranului pentru a reveni la pagina Locatoraid » Locații din tabloul de bord.

Puteți adăuga mai multe locații făcând clic pe butonul „Adăugați locație” și repetând acești pași.
După ce toate locațiile magazinelor dvs. au fost create, puteți adăuga harta pe site-ul dvs. web.
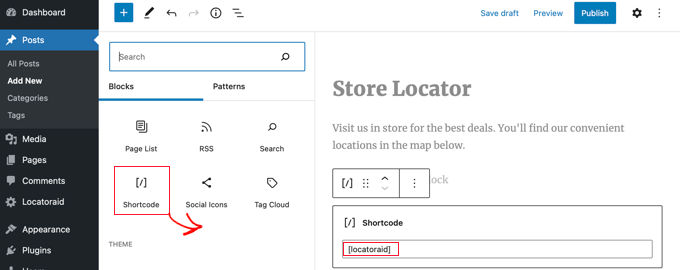
Pur și simplu adăugați sau editați o pagină și faceți clic pe pictograma albastră „+ Adaugă bloc”. Ar trebui să trageți un bloc de cod scurt pe pagină și apoi să introduceți codul scurt [locatoraid] în câmp.

Acest shortcode implicit va funcționa bine pentru majoritatea site-urilor web. Cu toate acestea, puteți personaliza harta utilizând un alt cod scurt. Vizitați pagina Locatoraid » Publicare pentru a afla mai multe.
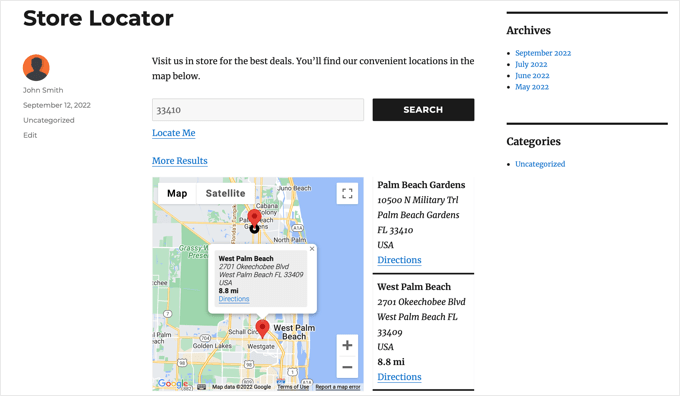
Acum puteți să publicați sau să actualizați pagina și să vă vizitați site-ul web pentru a vedea harta de localizare a magazinelor.
Toate locațiile magazinelor dvs. vor fi afișate pe aceeași hartă. Dacă utilizatorii dvs. introduc adresa lor sau dau clic pe linkul „Locați-mă”, atunci pot găsi cele mai apropiate magazine și pot obține indicații de orientare.

Sperăm că acest tutorial v-a ajutat să învățați cum să adăugați un localizator de magazine Google Maps în WordPress. De asemenea, poate doriți să aflați cum să creați o adresă de e-mail de afaceri gratuită sau să consultați lista noastră cu cei mai buni chatbot AI pentru site-ul dvs.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
