Cum să adăugați un șablon de antet în Oxygen Builder - pas cu pas
Publicat: 2022-07-06Oxygen Builder este un excelent plugin pentru crearea paginii WordPress. Deși Elementor Pro și-a luat cea mai mare parte a creditului pentru pluginurile pentru generarea de pagini, Oxygen este un instrument excelent pentru începători. Este nevoie de ceva timp pentru a te obișnui cu acest nou generator de pagini, dar odată ce faci, este destul de simplu de utilizat.
Dacă doriți să adăugați un antet personalizat folosind Oxygen Builder, atunci vă voi ghida în acest articol. Începătorilor le este adesea dificil să adauge un șablon de antet la generatorul de oxigen. Prin urmare, o voi explica într-o manieră cât se poate de simplă.
Instalarea Oxygen Builder cu sau fără șablon
În mod implicit, Oxygen Builder dezactivează temele. Prin urmare, personalizarea folosind tabloul de bord WordPress și setările temei nu este disponibilă.
Folosind Oxygen Builder, puteți crea cu ușurință anteturi, subsoluri, ferestre pop-up și conținut principal fără a fi nevoie de vreo temă elegantă.
În timpul procesului de instalare, Oxygen vă permite să alegeți între o instalare implicită și o instalare goală. În „ Instalarea implicită ”, va fi adăugat un șablon cu antet și subsol, în timp ce în „ Instalare goală ”, generatorul de pagini va fi instalat fără antete, subsoluri sau conținut.

Modalități ușoare: Cum să adăugați un șablon de antet în Oxygen Builder?
Dacă doriți, puteți utiliza un șablon prestabilit sau puteți crea antetul Oxygen de la zero. Include 18 seturi de șabloane , inclusiv 18 seturi de anteturi și subsoluri. În funcție de tema și designul țintei site-ului dvs., puteți alege un antet.

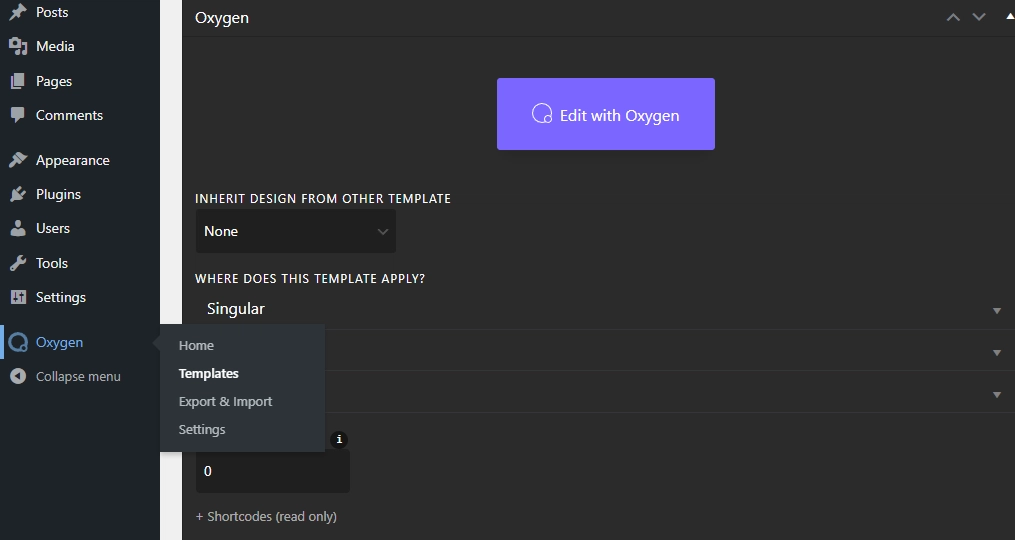
Pentru a adăuga un antet din biblioteca de șabloane, trebuie să accesați meniul Oxygen din bara laterală din stânga din tabloul de bord WordPress.
Accesați Oxygen ⇒ Șabloane ⇒ Principal ⇒ Editați ⇒ Editați cu Oxygen. Veți ateriza pe o pagină cu antet, subsol și conținut sau gol în funcție de instalare.

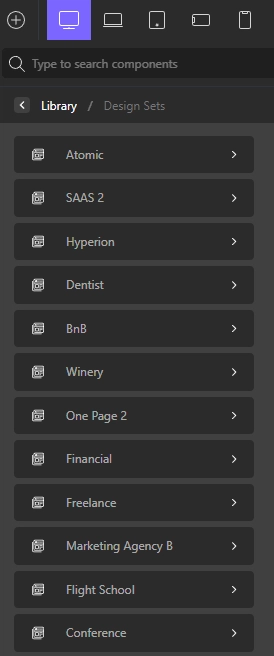
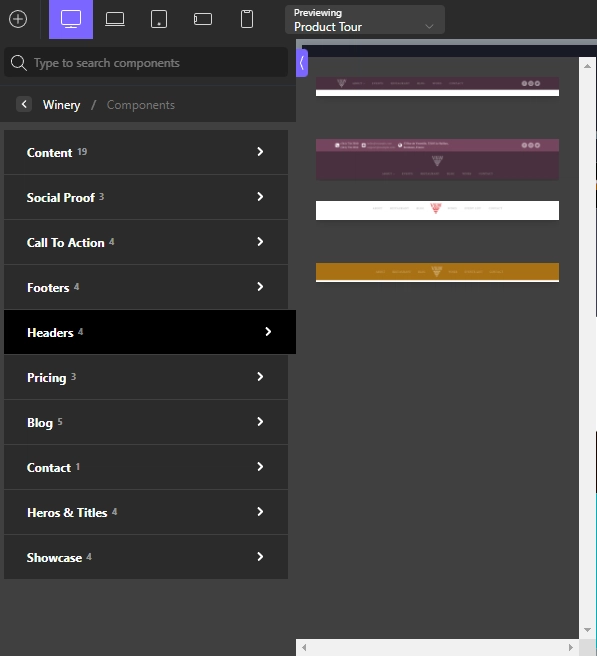
Pentru a adăuga un nou antet, faceți clic pe butonul „Adăugați elemente” (“ ⊕ ”), apoi derulați și selectați Bibliotecă. Faceți clic pe „Set de design”.
Apoi, alegeți orice șabloane din listă și faceți clic pe „ Secțiune și elemente ”, derulați în jos la Anteturi . În funcție de șablon, veți primi 1 până la 5 modele de antet în fiecare șablon.

De obicei, elementele noi tind să scadă în partea de jos a paginii. Puteți trage antetul utilizând indicatorul și îl puteți plasa în partea de sus a paginii.
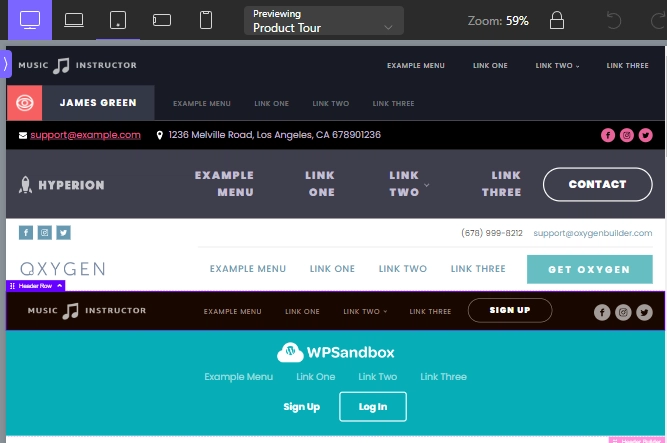
Iată câteva dintre modelele de antet pe care le puteți obține.

Antet de clădire cu Oxygen Header Builder
Deși există multe opțiuni disponibile, este posibil să doriți să creați un antet personalizat. Generatorul de antet Oxygen simplifică și îmbunătățește procesul de creare a anteturilor. Cu doar câteva clicuri, puteți crea un antet specific dispozitivului și receptiv.
Pasul 1: Crearea unui șablon nou
Puteți lucra la șablonul implicit din antetul Oxygen. Puteți șterge antetul implicit din șablonul principal și puteți crea un antet nou sau puteți crea un șablon nou.
Pentru a adăuga un șablon nou, accesați Șabloane sub Oxigen. Faceți clic pe „Adăugați un șablon nou”, denumiți-l după cum doriți și apăsați pe Publicare.
Acum veți obține butonul Editare cu oxigen pentru a vă crea antetul. Veți obține o pagină goală în care veți face antetul după cum doriți.
Pasul 2: Crearea Header Builder
Acum faceți clic pe „Adăugați elemente”, faceți clic pe Helpers, apoi selectați „Header Builder”. Antetul este incomplet fără logo și meniu.
Puteți adăuga elemente din butonul Adăugați elemente. Pentru a adăuga meniul, trebuie să faceți clic pe butonul de adăugare și apoi pe WordPress ⇒ Meniu.
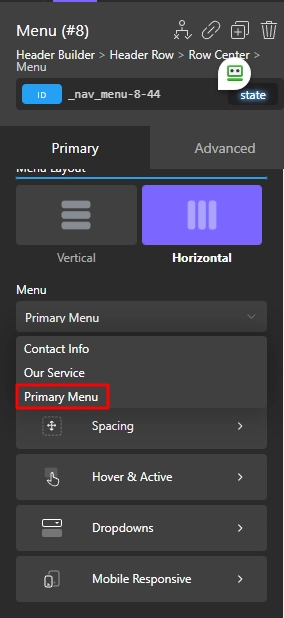
Din setări, selectați Meniu principal dacă aveți mai multe meniuri pe site-ul dvs.

De asemenea, puteți adăuga un buton folosind aceeași metodă. Cea mai bună caracteristică de a face un antet în Oxygen, puteți glisa și plasa elemente pentru a regla poziția. Puteți plasa articole în pozițiile de aliniere la dreapta, aliniere la centru și aliniere la stânga.
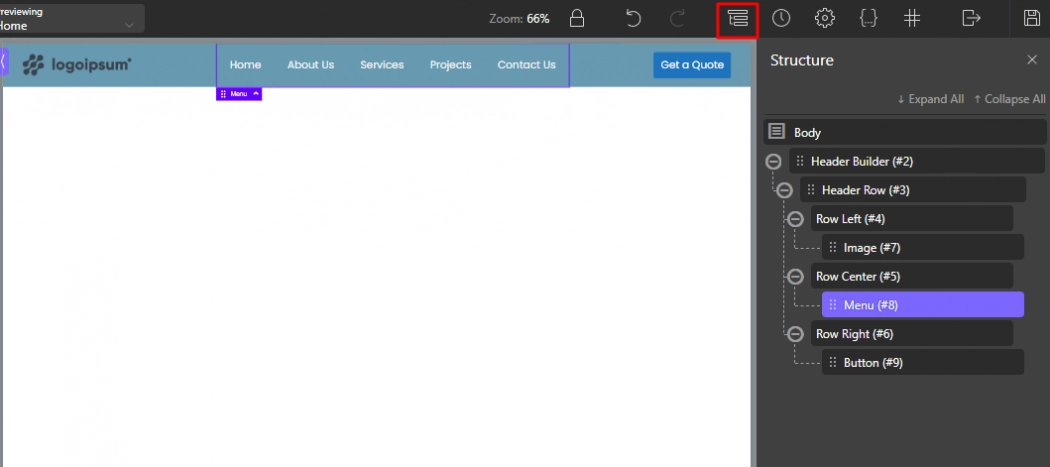
De asemenea, puteți utiliza setările de structură pentru a regla poziția elementului dacă vă simțiți inconfortabil trăgând direct pe generatorul de antet.


Puteți trage elemente sub Rând stânga, Rând Centru și Rând dreapta. De asemenea, puteți plasa orice element într-un rând nou din bara laterală a structurii.
Pasul 3: mai multe rânduri pentru antet
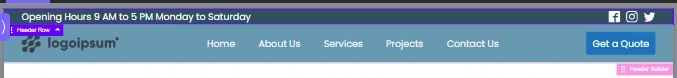
Puteți adăuga mai multe rânduri pentru a adăuga informații și link-uri pentru afacerea dvs. De exemplu, puteți adăuga orele de lucru și pictogramele sociale pe un rând nou din antet. Faceți dublu clic pe „ Heer Builder ” în colțul din dreapta jos al antetului principal.
Faceți clic pe „ Adăugați un alt rând ” în bara laterală din stânga. Voi adăuga orele de lucru și pictogramele sociale în acest exemplu pe noul rând. Vă puteți folosi creativitatea în această metodă.
Pentru a adăuga orele de lucru, voi alege text din fila elemente, iar pentru pictogramele sociale, îl puteți căuta și în biblioteca de elemente. Trageți antetul secundar în partea de sus sau de jos a antetului principal.
Iată versiunea mea a Header with Oxygen Header Builder.

Pasul 4: Faceți ca antetul să fie reutilizabil
Când sunteți mulțumit de șablonul antet, va trebui să îl faceți utilizabil pentru orice pagină. Trebuie să setați asta manual dacă creați un șablon nou în loc să editați șablonul „ Principal ”.
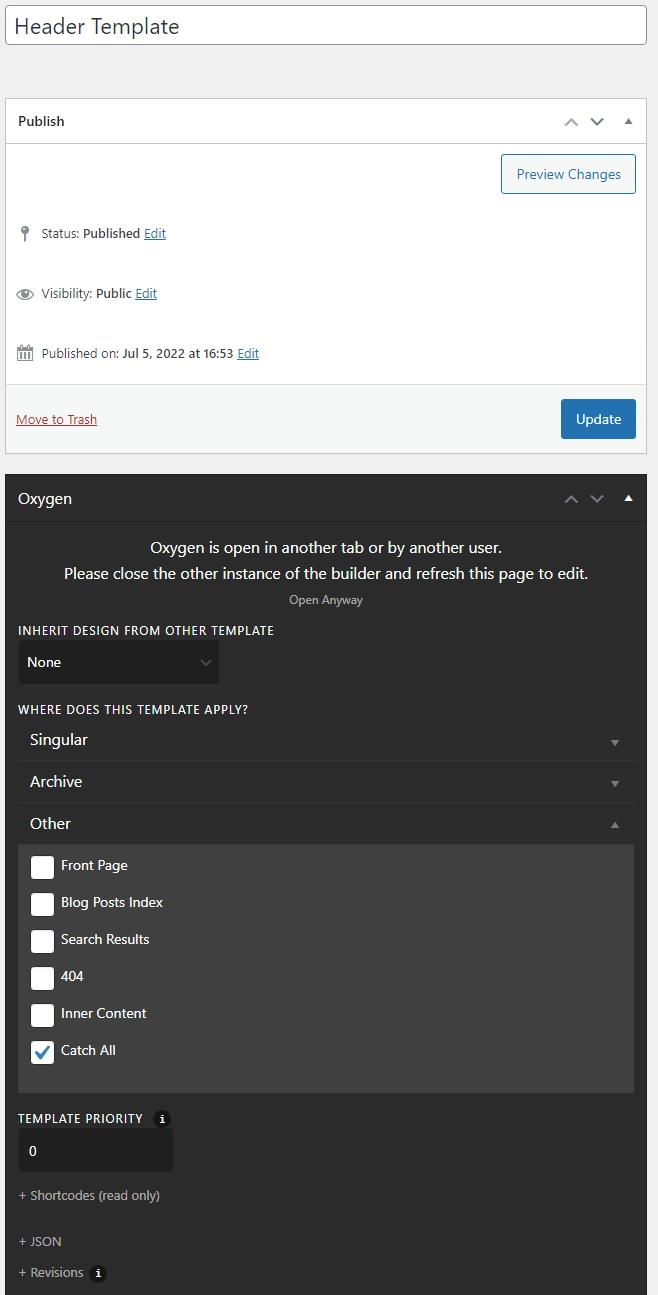
Mai întâi, accesați secțiunea șabloane din meniul Oxigen. Faceți clic pe editați pe șablonul pe care l-ați creat pentru antet. Acum derulați în jos și faceți clic pe „Altele”, apoi bifați () „ Prin toate ”.

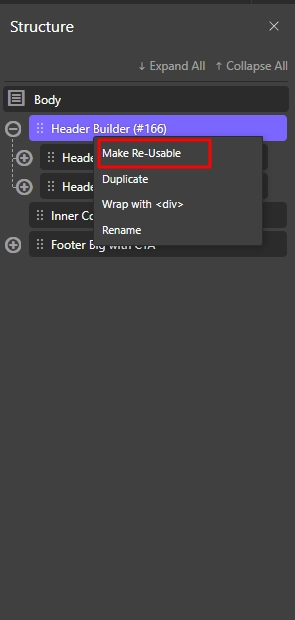
Apoi faceți clic pe Editare cu oxigen și deschideți bara laterală Structură . Faceți clic pe pictograma stilou din Generatorul de antet și selectați Faceți reutilizabil . Redenumiți elementele după cum doriți și faceți clic pe Salvați.

Acum veți găsi antetul nou creat în fila Reutilizabil din Oxygen Builder.
Facerea antetului lipicios
Utilizarea unui antet lipicios este foarte recomandată atunci când utilizați un CTA pe antet. De asemenea, un antet lipicios oferă site-ului dvs. o vedere paralaxă, făcându-l mai animat.

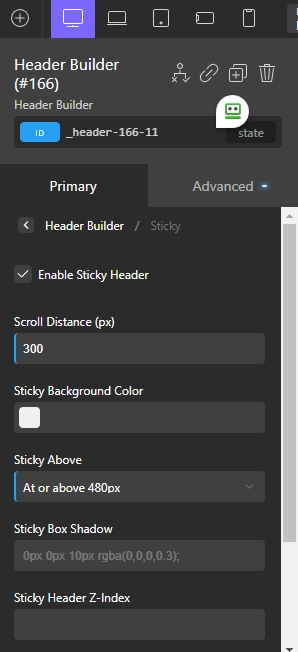
Mai întâi, accesați șablonul „ Principal ” și activați antetul din opțiunea „ Reutilizabil ”. Acum veți vedea două setări, primară și avansată.
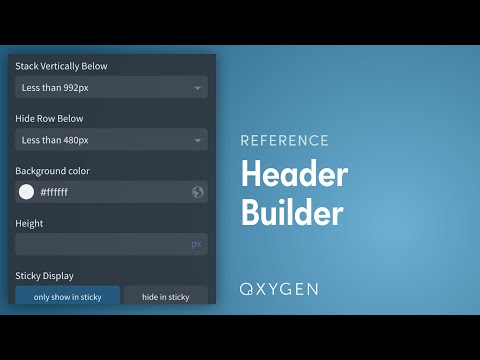
Din meniul principal, selectați Enable Sticky Header și apoi puteți edita distanța de defilare, culoarea fundalului, dimensiunea dispozitivului etc.
Faceți ca antetul să fie receptiv
Puteți ajusta dimensiunea ecranului și puteți poziționa elementele la dreapta, la stânga și la centru, după cum este necesar. Cu un antet cu mai multe rânduri, puteți, de asemenea, să ascundeți rândurile în funcție de dispozitiv. Folosind un antet cu două straturi, puteți crea un ecran aglomerat pe un ecran mai mic.
În funcție de dimensiunea ecranului dispozitivului, puteți ascunde rândul secundar. Ascunzând rândul secundar sub ecranul de 480 px, utilizatorii vor avea o experiență mult mai bună.
Întrebări frecvente
Pot folosi antetul meu de temă cu Oxygen Builder?
Oxygen Builder vă dezactivează tema complet, așa că nu există nicio modalitate de a utiliza antetul temei. Deci, nu puteți edita antetul temei cu Oxygen Header Builder.
Concluzie
Oxygen Builder este un constructor WordPress unic. Puteți utiliza funcțiile temei și funcționalitatea de editare WordPress a constructorului cu majoritatea creatorilor de pagini. Generatorul de teme Oxygen funcționează independent și nu interferează cu alte instrumente de editare.
Un începător complet ar putea găsi această sarcină puțin confuză. Odată ce se familiarizează cu pluginul, pot crea aproape orice. În plus, interfața cu utilizatorul este destul de ușor de utilizat pentru începători.
Sper că ați învățat ceva nou despre adăugarea unui șablon de antet la Oxygen builder. Prin Oxygen Header Builder, puteți crea un antet personalizat sau puteți utiliza un antet existent pentru a crea designul dorit.