Cum să adăugați pictograme imagine în meniurile dvs. de navigare WordPress
Publicat: 2022-09-25Pictogramele de imagine vă pot face meniurile de navigare din WordPress mai atractive din punct de vedere vizual și vă pot ajuta să vă ghidați vizitatorii către cele mai importante pagini de pe site-ul dvs. Iată cum să adăugați pictograme imagine în meniurile dvs. de navigare WordPress: 1. Alegeți pictogramele imagine pe care doriți să le utilizați dintr-o sursă de renume precum Iconfinder. 2. Încărcați pictogramele în biblioteca dvs. media WordPress. 3. Accesați pagina Aspect > Meniuri din tabloul de bord WordPress și creați un nou meniu personalizat. 4. Adăugați pictogramele imagine în meniul personalizat selectându-le din biblioteca media și apoi făcând clic pe butonul „Adăugați la meniu”. 5. Salvați modificările și previzualizați site-ul web pentru a vedea noile pictograme imagine în acțiune.
În WordPress, vă vom explica cum să adăugați pictograme imagine la meniurile de navigare. În WordPress, meniul de navigare este de obicei alcătuit din link-uri text simplu. De asemenea, puteți utiliza pictograme imagine pentru a vă face meniul mai vizibil. În acest articol, vă vom arăta cum să adăugați cu ușurință pictograme de imagine și opțiuni de meniu la o temă WordPress folosind un plugin. Prima metodă este să utilizați fragmentul de cod pentru a adăuga pictograme de meniu folosind CSS. Aceasta este o metodă mai avansată pentru cei care au stăpânit arta. A doua opțiune este să selectați Aspect. Puteți accesa opțiunile de meniu făcând clic pe butonul „Opțiuni ecran” din partea dreaptă sus a ecranului. „Clasele CSS (opțional)” este un câmp în care puteți introduce un nume de clasă CSS pentru elementul de meniu.
Cum adaug o imagine cu meniuri de navigare în WordPress fără plugin?
 Credit: blog.hostonnet.com
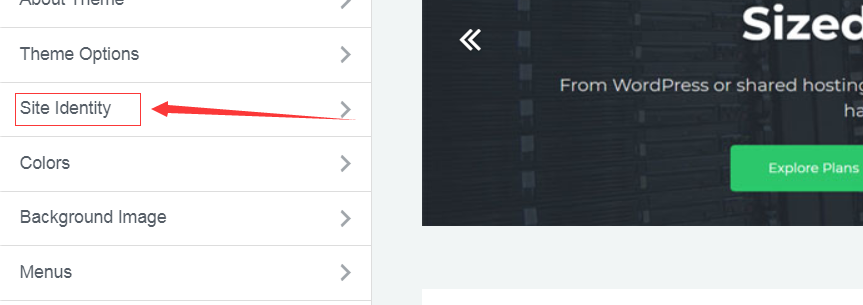
Credit: blog.hostonnet.comApoi, accesați secțiunea Media a tabloului de bord admin și selectați Adăugați nou. Mai întâi trebuie să selectați pictograma pe care doriți să o încărcați și apoi să o încărcați. După ce ați încărcat adresa URL a pictogramei , utilizați un fișier Notepad pentru a lipi adresele URL ale fiecărei pictograme și amintiți-vă care este.
După aceea, veți putea adăuga conținut media în tabloul de bord accesând opțiunea Media din partea stângă a tabloului de bord de administrare. Alegeți toate pictogramele și plasați-le în încărcare. În fișierul Notepad, trebuie să includeți adresele URL ale fiecărei pictograme. Fiecare element conține două butoane „Imagini de meniu” și două butoane „Imagine la trecerea cursorului” în setările sale. Puteți încărca o imagine în galeria dorită făcând clic pe imaginea elementului de meniu Încărcare. Puteți utiliza pluginul Menu Image pentru a crea pictograme imagine separate pentru toate elementele din meniul de navigare. În plus, vă permite să ascundeți titlul, precum și să afișați doar pictograma imagine pentru fiecare meniu de navigare. Butonul „Salvați meniul” vă va duce la o pagină în care puteți vizualiza pictogramele meniului. Dacă preferați, puteți încărca o imagine de meniu și puteți ignora imaginea de trecere cu mouse-ul.
Crearea unui nou element de meniu
Alegeți o pictogramă introducând adresa URL a acesteia în câmpul Pictogramă.
Trebuie să faceți clic pe butonul Creare element de meniu pentru a crea un element de meniu.
Elementul de meniu nou creat va fi etichetat cu titlul, care poate fi găsit în câmpul Titlu.
Vă rugăm să introduceți o scurtă descriere a elementului de meniu în câmpul Subtitrare.
Faceți clic pe el dacă doriți să salvați elementul de meniu.
Cum adaug o pictogramă pe site-ul meu WordPress?
 Credit: trialrecommendation.com
Credit: trialrecommendation.com Adăugarea unei pictograme pe site-ul dvs. WordPress este o modalitate excelentă de a vă personaliza site-ul și de a-l face să iasă în evidență de restul. Există câteva moduri diferite de a adăuga o pictogramă pe site-ul dvs. WordPress, dar cea mai simplă modalitate este să utilizați un plugin.
După ce ați instalat și activat pluginul, pur și simplu accesați pagina de setări și încărcați pictograma. Puteți selecta apoi locația de pe site-ul dvs. în care doriți să apară pictograma, iar pluginul se va ocupa de restul.
Generatorul de pictograme pentru site-ul web WordPress este acum mai simplu și mai ușor de utilizat decât oricând. O pictogramă de site poate fi găsită lângă fila din browser sau în partea de sus a paginii cu rezultatele căutării (SERP). Un echivalent digital al unei mingi mici atașate la antena mașinii este un astfel de dispozitiv. Puteți finaliza sarcina, indiferent de nivelul dumneavoastră de expertiză sau buget, utilizând o varietate de metode. Pictogramele de pe site sunt fișiere minuscule, dar dimensiunile lor pot fi greu de înțeles. Cerințele fiecărei platforme pentru dimensiunea unei pictograme de site (sau „favicon”) diferă. Mărimea fișierului va determina dacă browserul îl acceptă sau nu; este în general acceptat că ferestrele browserului acceptă un fișier 32 x 32 pixel.ico, dar sunt preferate rezoluțiile de 512 x 512.
Dimensiunea obișnuită a pictogramei site-ului Chrome, precum și cerințele minime pentru dimensiunea minimă și maximă a pictogramei sunt tot ceea ce sunt luate în considerare. Ca și în cazul oricărei alte platforme, WordPress vă permite să adăugați pictograma site-ului dvs. într-o varietate de moduri. Deși vom analiza fiecare caz și ceea ce ți se potrivește, poți să te uiți la oricare care este potențial potrivit. Cea mai simplă soluție pentru mulți utilizatori este instalarea unui plugin. În plus, deoarece aproape toate site-urile WordPress au opțiuni de personalizare încorporate pentru aceasta, un plugin poate fi exagerat. Când ați activat Aspectul, veți observa un nou panou Aspect în tabloul de bord WordPress. Veți găsi toate pictogramele site -ului pe această pagină pentru diverse platforme și dimensiuni.
Puteți naviga pe această pagină pentru o varietate de opțiuni. Cu alte cuvinte, încărcați o imagine în Biblioteca Media. Pentru a începe procesul de încărcare, faceți clic pe butonul albastru Generați favicon. Creați o nouă adresă URL adăugând un cod la antet. Pentru a găsi codul care începe, utilizați funcția de căutare. Pictograma rel=shortcut conține caracterul /favicon.ico. Pentru a codifica pictograma site-ului dvs., trebuie mai întâi să completați WordPress. Accesați partea de sus a paginii pentru a vedea pictogramele site-ului dvs.

Cum adaug o pictogramă pe site-ul meu WordPress?
Introduceți numele și descrierea site-ului dvs. în Site-ul meu, apoi faceți clic pe butonul Pictogramă site. Selectați pictograma Site dacă doriți. Veți vedea o listă cu bibliotecile dvs. media. Alegeți o imagine existentă sau adăugați una nouă.
Cum să adăugați o favicon pe site-ul dvs. web
Adăugați o favicon pe site-ul dvs.: br> Directorul rădăcină al serverului dvs. web ar trebui să fie locația favicon-ului dvs.
În schimb, puteți crea un folder în directorul rădăcină numit imagini, unde vă puteți salva imaginea favicon.
Numele favicon.ico este folosit pentru a face referire la o imagine populară de favicon.
Lista de pictograme din meniul WordPress
Există o mulțime de moduri diferite prin care puteți schimba aspectul meniului dvs. WordPress . O modalitate este să adăugați pictograme! Pictogramele pot adăuga o notă plăcută meniului dvs. și îl pot face mai atrăgător din punct de vedere vizual. Există câteva moduri diferite prin care puteți adăuga pictograme în meniul WordPress. O modalitate este de a folosi un plugin. Există câteva pluginuri diferite pe care le puteți utiliza, dar vă recomandăm să utilizați pluginul Pictograme de meniu. Acest plugin vă oferă o mulțime de control asupra pictogramelor pe care le puteți utiliza în meniul dvs. O altă modalitate de a adăuga pictograme în meniul WordPress este să le adăugați manual. Acest lucru este puțin mai dificil, dar este încă posibil. Va trebui să editați codul meniului în tema WordPress. După ce ați adăugat pictograme în meniul dvs. WordPress, puteți apoi să le stilați folosind CSS. Acesta este puțin mai avansat, dar vă va permite să personalizați cu adevărat aspectul pictogramelor dvs. În general, adăugarea pictogramelor în meniul dvs. WordPress este o modalitate excelentă de a schimba aspectul site-ului dvs. Vă poate face meniul mai atrăgător din punct de vedere vizual și vă poate ajuta să vă evidențiați din mulțime.
O listă cu unele dintre cele mai utile pluginuri pentru pictograme de meniu WordPress . Am discutat și am demonstrat diverse plugin-uri. Ca un ghid, plasați pictogramele necesare lângă fiecare articol din meniul de navigare, astfel încât clienții să poată găsi cu ușurință ceea ce caută. Prin instalarea acestui plugin, veți putea adăuga și prezenta Font. Tot ce trebuie să faceți este să selectați pictogramele pe care doriți să le utilizați în meniurile dvs. de pe site-ul dvs. și acestea vor apărea pe site-ul dvs. fără nicio dificultate. În plus, pluginul are capacitatea de a crea mai multe clase de fonturi pentru o varietate de efecte, cum ar fi o pictogramă cu dimensiune mai mare decât de obicei. Dacă intenționați să editați elemente de meniu separate, trebuie mai întâi să selectați opțiunea Clase CSS.
Conținutul lui Shri se concentrează pe teme WordPress, pluginuri și alte știri legate de WordPress. Imaginea de meniu, Pictograme, simplificată, are un design simplu și ușor de utilizat. Dacă doriți să încercați acest produs gratuit fantastic, îl puteți descărca gratuit și veți fi încântat de aspectul final și designul profesional al site-ului dvs.
Meniu derulant WordPress cu imagini
Un meniu derulant WordPress cu imagini poate fi creat prin simpla adăugare de imagini la elementele de meniu. Acest lucru se poate face accesând pagina Meniuri din administratorul WordPress, selectând meniul pe care doriți să îl editați, apoi făcând clic pe butonul „Adăugați imagini” de lângă elementul de meniu.
După ce ați adăugat imagini la elementele de meniu, puteți selecta cum doriți să fie afișate imaginile în meniul drop-down. Puteți alege să afișați imaginile ca pictograme sau puteți alege să afișați imaginile într-o listă.
În acest articol, vă voi explica cum să adăugați o imagine prezentată într-un meniu derulant. Pentru acest site, am folosit imagini prezentate pentru a evidenția produsele din meniu. Am creat o clasă în meniul nostru pentru a viza meniul în care am dorit să apară imaginea prezentată și am creat-o astfel încât clasa să poată fi adăugată implicit. Când un link are clasa swd-special-dropdown, acesta este verificat în linkul principal al navigației. Dacă o face, va trece prin toate sub-articolele și va afișa o imagine prezentată lângă eticheta de navigare. Puteți folosi Webinar Care pentru a face webinarii să funcționeze uimitor pentru dvs.
Meniu Imagine WordPress Plugin
Există câteva plugin-uri WordPress diferite care pot fi folosite pentru a crea o imagine de meniu. O opțiune populară este pluginul Menu Image de Syamil MJ. Acest plugin vă permite să adăugați cu ușurință imagini în meniurile dvs. și oferă, de asemenea, o varietate de opțiuni de personalizare pentru a vă ajuta să creați meniul perfect pentru site-ul dvs.
Folosind NOCODE, vă puteți supraalimenta meniul WordPress folosind cel mai rapid și mai ușor mod. Puteți adăuga cu ușurință imagini în meniurile site-ului dvs. utilizând Menu Image. Vizitatorii dvs. vor putea consuma conținut bogat direct de pe site-ul dvs., crescând implicarea paginii și timpul petrecut navigând. Cel mai bun mod de a realiza acest lucru este cu pictograme, imagini, butoane de apel la acțiune și bule de notificare. Folosind pluginul WordPress Menu Image , veți putea adăuga cu ușurință pictograme și imagini în meniurile dvs. Nu există nicio garanție că pluginul va funcționa; în acest caz, pluginul va fi returnat în termen de 14 zile. Planurile noastre nu includ taxe de instalare. Dacă decideți că WP Mobile Menu nu este cel mai bun plugin pentru compania dvs., îl puteți dezactiva pur și simplu.
