Cum să adăugați pictograme imagine cu meniuri de navigare în WordPress
Publicat: 2023-03-05Doriți să adăugați pictograme imagine în meniurile dvs. de navigare WordPress?
Imaginile pot ajuta vizitatorii să înțeleagă navigarea site-ului dvs. dintr-o privire. Puteți chiar să utilizați pictograme pentru a evidenția cel mai important conținut al meniului sau pentru a îndemna la acțiune.
În acest articol, vă vom arăta cum să adăugați pictograme imagine la meniurile de navigare din WordPress.

De ce să adăugați pictograme imagine cu meniuri de navigare în WordPress?
De obicei, meniurile de navigare WordPress sunt legături de text simplu. Aceste link-uri funcționează pentru majoritatea site-urilor web, dar nu par întotdeauna interesante sau captivante.
Adăugând pictograme imagine în meniul de navigare, puteți încuraja vizitatorii să acorde atenție meniului și să exploreze mai mult site-ul dvs.

Dacă meniul dvs. are o mulțime de opțiuni diferite, atunci pictogramele de imagine le pot facilita vizitatorilor să scaneze conținutul și să găsească ceea ce caută. Aceasta poate fi o modalitate ușoară de a crește numărul de afișări de pagină și de a reduce rata de respingere în WordPress.
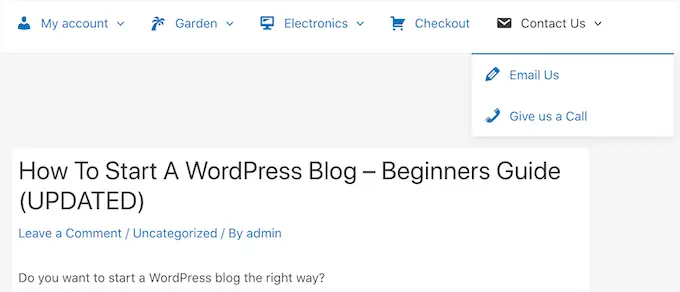
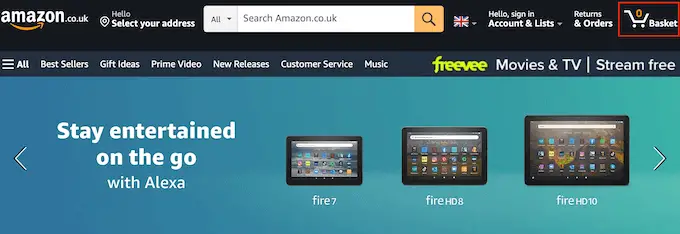
Puteți chiar să utilizați o pictogramă imagine pentru a evidenția cel mai important element de meniu, cum ar fi linkul Checkout de pe piața dvs. online.

Evidențiind un îndemn la acțiune în bara de meniu, puteți obține adesea mai multe înscrieri, vânzări, membri și alte conversii.
Acestea fiind spuse, haideți să vedem cum puteți adăuga pictograme imagine în meniul dvs. de navigare WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1: Adăugați pictograme imagine în meniurile de navigare folosind un plugin (rapid și ușor)
Cea mai simplă modalitate de a adăuga pictograme de imagine în meniurile dvs. WordPress este să utilizați pluginul Menu Image. Acest plugin vine cu pictograme dashicon pe care le puteți adăuga cu doar câteva clicuri.

Dacă ați adăugat pictograme Font Awesome pe site-ul dvs., atunci le puteți utiliza cu acest plugin gratuit. Pentru mai multe informații despre cum să configurați Font Awesome, consultați ghidul nostru despre cum să adăugați cu ușurință fonturi de pictograme la tema dvs. WordPress.
Dacă doriți să utilizați propriile fișiere cu pictograme, atunci Menu Image vă permite și să selectați o imagine sau o pictogramă din biblioteca media WordPress.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Menu Image. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
După activare, faceți clic pe Menu Image din tabloul de bord WordPress. Pe acest ecran, puteți alege dacă doriți să primiți notificări de securitate și caracteristici sau să faceți clic pe butonul „Oriți”.

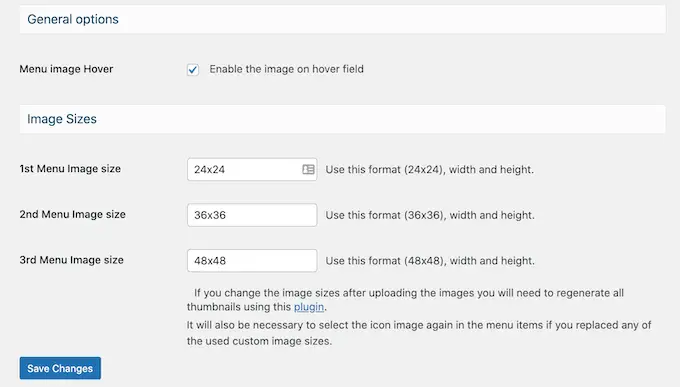
Aceasta vă va duce la un ecran în care puteți configura setările pluginului. Pentru a începe, veți vedea toate dimensiunile diferite pe care le puteți utiliza pentru pictogramele de imagine.
Dacă intenționați să utilizați pictograme din Font Awesome sau dashicons, atunci Menu Image le va redimensiona automat. Cu toate acestea, dacă utilizați imagini din biblioteca media, atunci va trebui să selectați dimensiunea manual.
Pluginul acceptă dimensiunile implicite ale imaginii WordPress, cum ar fi miniatură, imagine și mare. De asemenea, adaugă trei dimensiuni unice care sunt setate implicit la 24×24, 36×36 și 48×48 pixeli.

Aceste setări ar trebui să funcționeze bine pentru majoritatea site-urilor web, dar puteți mări sau mai mici pictogramele tastând numere diferite pentru dimensiunea imaginii de meniu 1, 2 sau 3.
Când adăugați pictograme în meniul dvs., veți vedea în mod prestabilit un câmp „imagine la trecerea cursorului”. Acest lucru vă permite să afișați o pictogramă diferită atunci când vizitatorul trece cursorul peste acel element de meniu.
Rețineți că această setare este disponibilă numai atunci când utilizați propriile imagini. Nu trebuie să vă faceți griji cu privire la funcția „imagine la trecerea cu mouse-ul” dacă intenționați să utilizați pictograme dashicons sau Font Awesome.
Afișarea unei pictograme diferite poate ajuta vizitatorii să vadă unde se află în meniul de navigare. Acest lucru este util în special dacă un meniu are o mulțime de elemente diferite. De exemplu, puteți utiliza diferite culori sau dimensiuni de pictogramă pentru a evidenția elementul de meniu selectat în prezent.
Dacă doriți să încercați diferite efecte de trecere cu mouse-ul, asigurați-vă că bifați „Activați imaginea pe câmpul de trecere cu mouse-ul”.

După ce ați terminat, faceți clic pe „Salvați modificările” pentru a vă stoca setările.
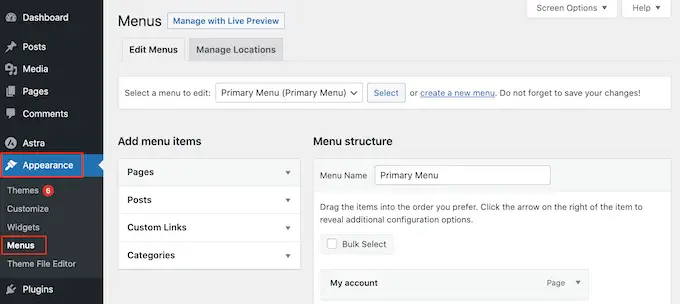
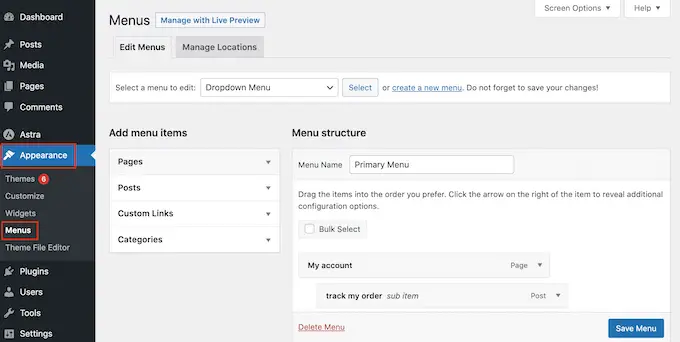
Pentru a adăuga pictograme în meniul de navigare, accesați Aspect » Meniuri . În mod implicit, WordPress va afișa meniul principal al site-ului dvs.

Dacă doriți să editați un alt meniu, deschideți pur și simplu meniul derulant „Selectați un meniu de editat” și alegeți un meniu din listă. După aceea, faceți clic pe „Selectați”.
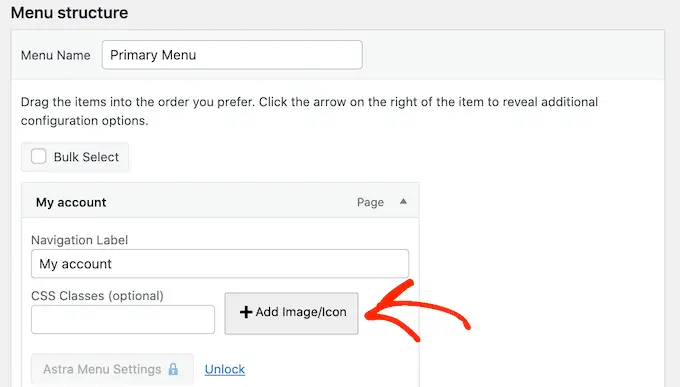
Acum, găsiți primul element de meniu în care doriți să adăugați o pictogramă și dați-i un clic. Apoi, pur și simplu selectați noul buton „Adăugați imagine/pictogramă”.

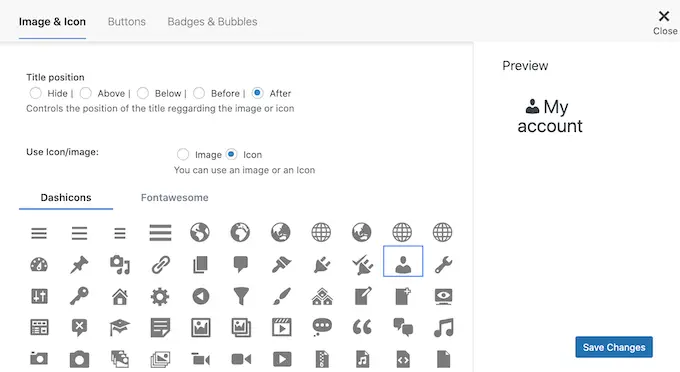
Acum puteți decide dacă folosiți propria imagine sau alegeți o pictogramă.
Pentru a utiliza o pictogramă gata făcută, faceți clic pe butonul radio de lângă „Icoane”. Puteți apoi să faceți clic pentru a selecta orice pictogramă dashicon sau Font Awesome.

Doriți să folosiți propriile imagini?
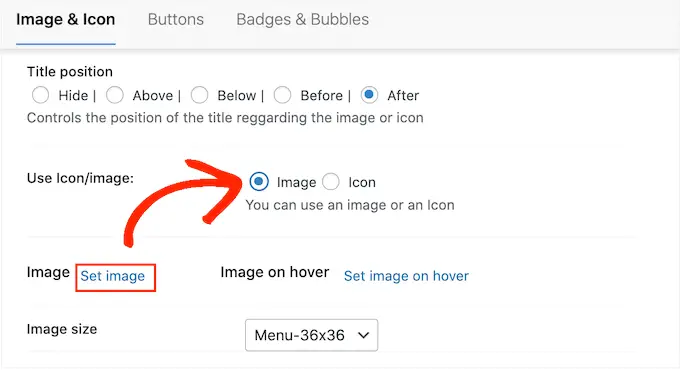
Apoi selectați butonul radio de lângă „Imagine” și faceți clic pe linkul „Setare imagine”.

Acum puteți fie să alegeți o imagine din biblioteca media WordPress, fie să încărcați un fișier nou de pe computer.
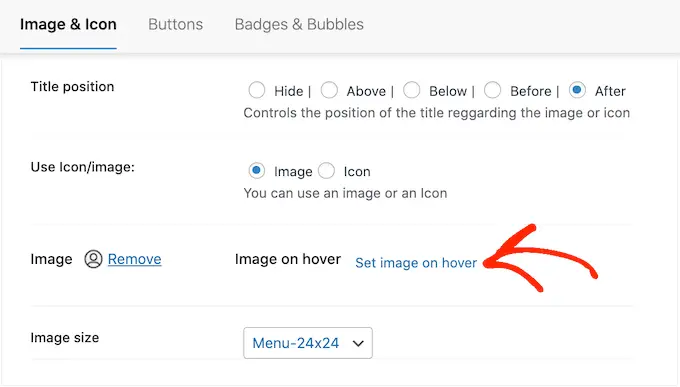
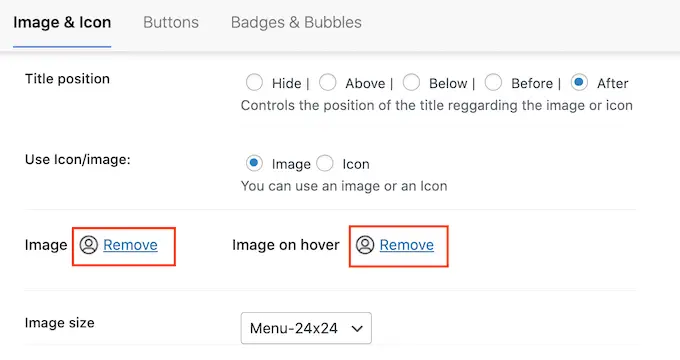
Dacă ați bifat „Activați câmpul imaginea la trecerea cu mouse-ul” în setările pluginului, atunci va trebui să faceți clic și pe „Setați imaginea la trecerea cu mouse-ul”.

Acum, alegeți o imagine de afișat când utilizatorul trece cu mouse-ul peste acest element de meniu.
Uneori, poate doriți să ignorați această setare și să afișați aceeași pictogramă indiferent de situație. Pentru a face acest lucru, faceți clic pe „Setați imaginea la hover” și apoi alegeți exact aceeași imagine.
Dacă nu faceți acest lucru, atunci pictograma va dispărea când vizitatorul trece cu mouse-ul peste ea.

După aceea, deschideți meniul derulant Dimensiune imagine și alegeți o dimensiune din listă. Utilizarea aceleiași dimensiuni pentru toate pictogramele tinde să facă meniul să pară mai organizat.
Cu toate acestea, puteți mări cea mai importantă pictogramă din meniu. De exemplu, dacă ați creat un magazin online folosind un plugin precum WooCommerce, atunci puteți utiliza o pictogramă mai mare pentru „Checkout”, astfel încât să iasă în evidență.
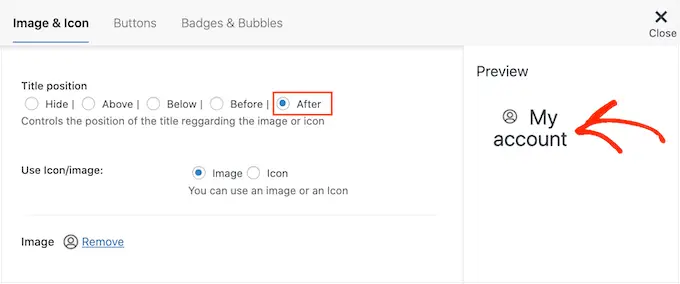
Când ești mulțumit de pictogramă, este timpul să te uiți la eticheta elementului de meniu.
În mod implicit, pluginul arată eticheta titlului după pictogramă.

Pentru a schimba acest lucru, selectați oricare dintre butoanele radio din secțiunea „Poziția titlului”.

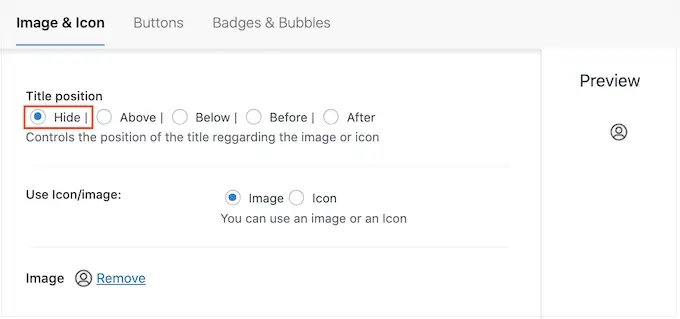
O altă opțiune este să eliminați complet eticheta de navigare, creând un meniu doar cu pictograme. Acest lucru poate împiedica un meniu cu o mulțime de articole să pară aglomerat.
Cu toate acestea, ar trebui să ascundeți etichetele numai dacă este evident ce înseamnă fiecare pictogramă. Dacă nu este clar, atunci vizitatorii vor avea dificultăți să navigheze pe blogul sau site-ul dvs. WordPress.
Pentru a continua și a ascunde eticheta, selectați butonul radio de lângă „Niciuna”.

Când sunteți mulțumit de modul în care este configurat elementul de meniu, faceți clic pe „Salvați modificările”.
Pentru a adăuga o pictogramă la alte elemente de meniu, pur și simplu urmați același proces descris mai sus.
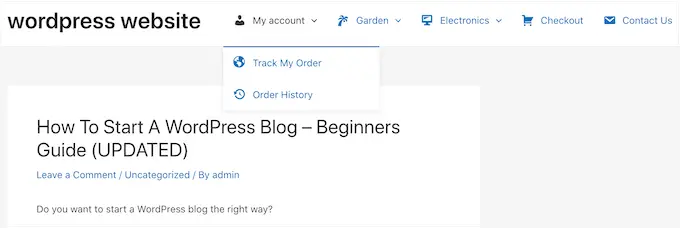
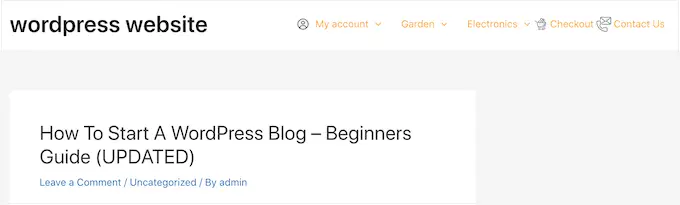
Când ați terminat, nu uitați să faceți clic pe butonul „Salvați meniul”. Acum, dacă vă vizitați site-ul web, veți vedea meniul de navigare actualizat live.
De asemenea, puteți adăuga pictograme imagine în meniurile dvs. de navigare folosind CSS personalizat. Acest lucru vă oferă mai multă flexibilitate pentru a controla exact unde apar pictogramele în meniuri.
Cu toate acestea, necesită să adăugați cod personalizat în WordPress, așa că este recomandat pentru utilizatorii WordPress mai intermediari sau avansați.

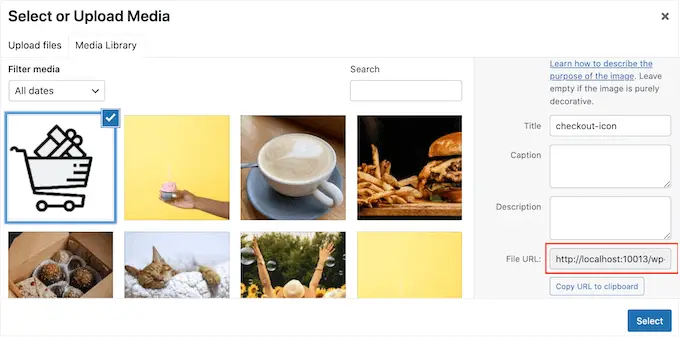
Înainte de a începe, continuați și încărcați toate fișierele de imagine în biblioteca media WordPress. Pentru fiecare imagine, asigurați-vă că îi copiați adresa URL și o inserați într-un editor de text precum Notepad. Va trebui să utilizați linkurile din codul dvs., astfel încât acest lucru vă poate economisi mult timp.
Pentru a găsi adresa URL a unei imagini, pur și simplu selectați-o în biblioteca media WordPress și apoi uitați-vă la câmpul „Adresa URL a fișierului”.

Pentru instrucțiuni mai detaliate, consultați ghidul nostru despre cum să obțineți adresa URL a imaginilor pe care le încărcați în WordPress.
După aceea, accesați Aspect » Meniuri .

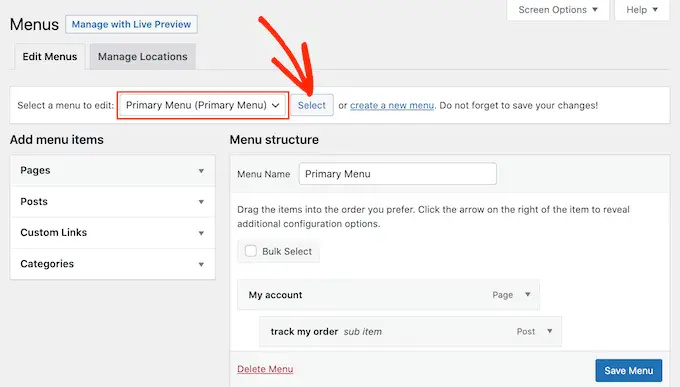
Apoi, deschideți meniul derulant „Selectați un meniu de editat” și alegeți meniul în care doriți să adăugați pictogramele imaginii.
După aceea, mergeți mai departe și faceți clic pe „Selectați”.

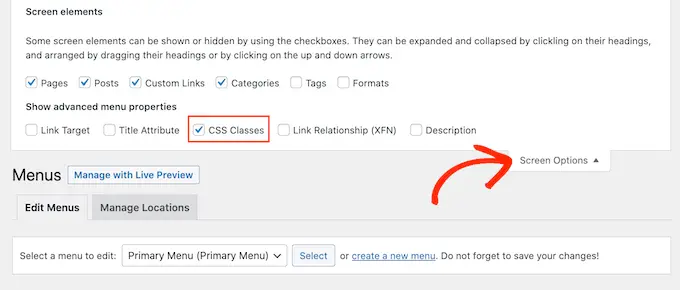
Apoi, trebuie să activați clasele CSS personalizate făcând clic pe „Opțiuni ecran”.
În panoul care apare, bifați caseta de lângă „Clasuri CSS”.

După aceasta, puteți adăuga clase CSS personalizate la orice element din meniul de navigare. Acesta este modul în care veți lega fiecare element de meniu la o imagine din biblioteca media WordPress.
Puteți numi aceste clase oricum doriți, dar este o idee bună să folosiți ceva care vă ajută să identificați elementul din meniu.
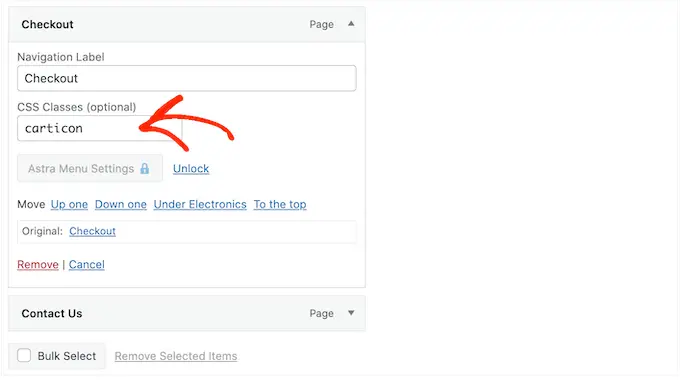
Pentru a începe, faceți clic pe primul element la care doriți să adăugați o pictogramă imagine. În câmpul „Clasuri CSS (opțional)”, introduceți numele clasei pe care doriți să o utilizați.

Veți folosi aceste clase CSS personalizate în pasul următor, așa că notați-le în Notepad sau în aplicația similară.
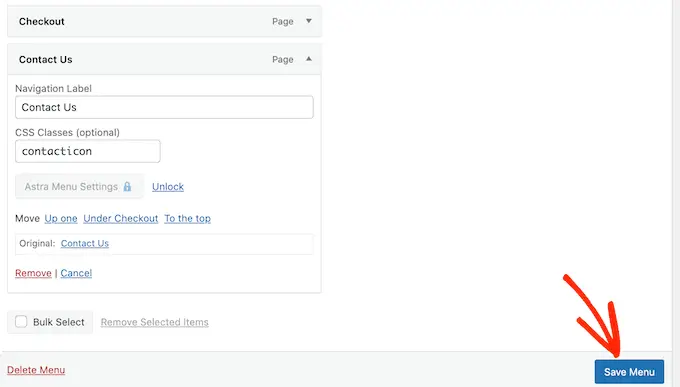
Pur și simplu urmați același proces pentru a adăuga o clasă separată la toate articolele din meniu. După aceea, faceți clic pe „Salvare meniu” pentru a vă stoca setările.
Notă: Fiecare pictogramă va fi legată de propria sa clasă CSS, așa că asigurați-vă că etichetați diferit elementele de meniu dacă doriți să utilizați pictograme separate.

Acum sunteți gata să adăugați pictograme imagine la meniurile de navigare WordPress folosind CSS.
Adesea, tutorialele WordPress vă vor spune să adăugați fragmente de cod la fișierele dvs. de teme WordPress. Cu toate acestea, acest lucru poate cauza erori comune WordPress și nu este foarte prietenos pentru începători.
De aceea vă recomandăm WPCode.
WPCode este cel mai popular plugin pentru fragmente de cod folosit de peste 1 milion de site-uri WordPress. Vă permite să adăugați cod personalizat fără a edita fișierul functions.php al temei.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul gratuit WPCode. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
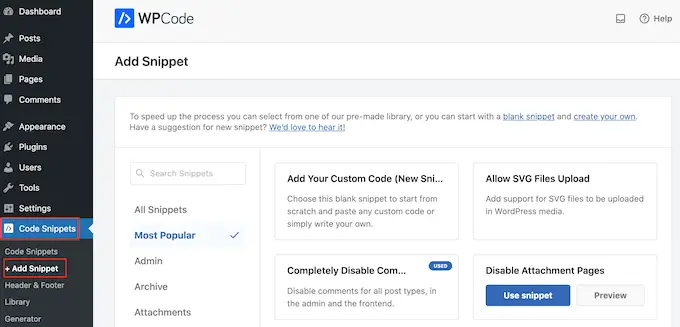
După activare, accesați Fragmente de cod » Adăugați fragment .

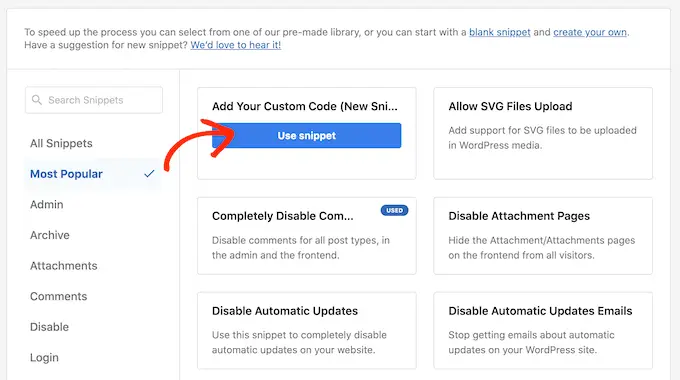
Aici, pur și simplu treceți mouse-ul peste „Adăugați codul personalizat”.
Când apare, faceți clic pe „Utilizați fragmentul”.

Pentru a începe, introduceți un titlu pentru fragmentul de cod personalizat. Acesta poate fi orice vă ajută să identificați fragmentul în tabloul de bord WordPress.
După ce ați terminat, deschideți meniul drop-down „Tip de cod” și selectați „Fragment CSS”.

În editorul de coduri, va trebui să adăugați un cod pentru fiecare pictogramă pe care doriți să o afișați.
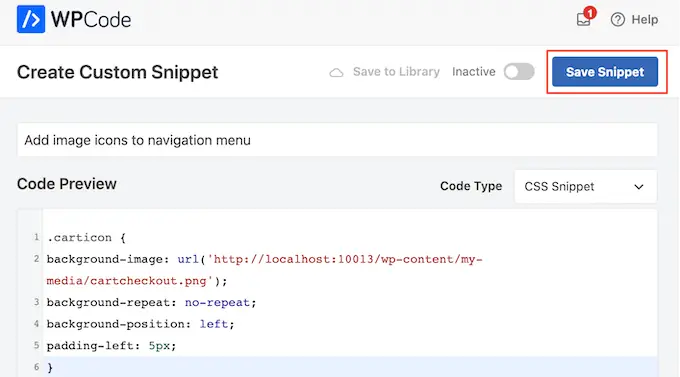
Pentru a vă ajuta, am creat un fragment de exemplu mai jos. Puteți continua și schimba „.carticon” la clasa CSS personalizată pe care ați creat-o la pasul anterior. De asemenea, va trebui să înlocuiți adresa URL cu un link către imagine din biblioteca dvs. media WordPress:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
Notă: va trebui să păstrați punctul '.' în fața clasei CSS din fragmentul de cod. Asta îi spune WordPress că este o clasă și nu un alt fel de selector CSS.
Va trebui să ajustați fragmentul de mai sus pentru fiecare element de meniu creat de mai sus. Pur și simplu le puteți lipi pe toate în câmpul „Previzualizare cod”.
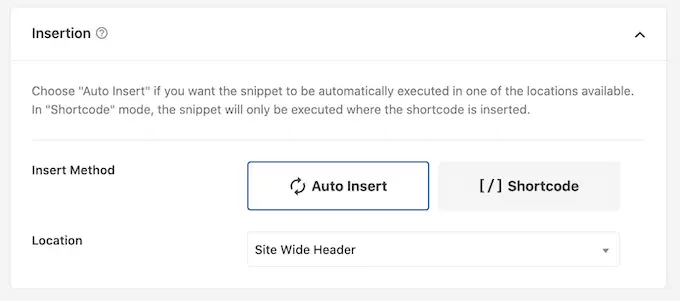
Când sunteți mulțumit de codul dvs., derulați la secțiunea „Inserare”. WPCode poate adăuga cod în diferite locații, cum ar fi după fiecare postare, numai pentru interfață sau numai pentru administrator.
Doriți să utilizați codul CSS personalizat pe întregul nostru site WordPress, așa că faceți clic pe „Inserare automată” dacă nu este deja selectat.
Apoi, deschideți meniul drop-down „Locație” și alegeți „Antet la nivel de site”.

După aceea, sunteți gata să derulați în partea de sus a ecranului și să faceți clic pe comutatorul „Inactiv”, astfel încât să se schimbe în „Activ”.
În cele din urmă, faceți clic pe „Salvați fragmentul” pentru a activa CSS-ul personalizat.

Acum, dacă vă vizitați site-ul web, veți vedea toate pictogramele imagine în meniul dvs. de navigare.
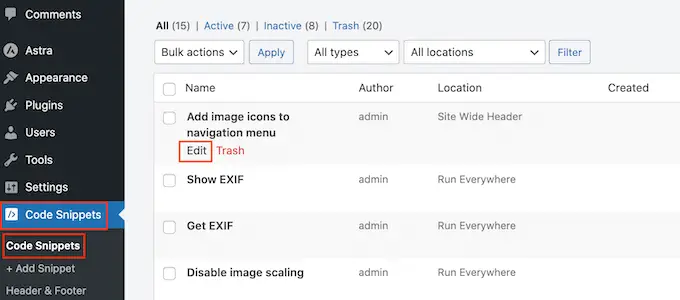
În funcție de tema dvs., poate fi necesar să modificați CSS-ul, astfel încât să arate pictogramele imaginii exact în locul potrivit. Dacă acesta este cazul, mergeți la Fragmente de cod » Fragmente de cod din tabloul de bord WordPress.
Apoi, pur și simplu treceți cu mouse-ul peste fragment și faceți clic pe linkul „Editați” când apare.

Aceasta deschide editorul de cod, gata pentru a face unele modificări.
Sperăm că acest articol te-a ajutat să înveți cum să adaugi pictograme imagine în meniul tău de navigare WordPress. Puteți, de asemenea, să parcurgeți ghidul nostru despre cei mai buni creatori de pagini WordPress drag-and-drop și despre cum să câștigați bani prin blogging online cu WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
