Cum să adăugați imagini în WordPress (ca un profesionist)
Publicat: 2022-09-08Adăugarea de imagini în WordPress este o modalitate excelentă de a adăuga interes vizual postărilor și paginilor tale. În acest articol, vă vom arăta cum să adăugați cu ușurință imagini în WordPress. Vom acoperi următoarele subiecte: Încărcarea imaginilor în WordPress Adăugarea de imagini de pe computerul dvs. Adăugarea de imagini din Biblioteca Media WordPress inserarea de imagini în postările și paginile dvs. Alinierea imaginilor în WordPress Adăugarea unei legende imaginilor dvs. Crearea unei galerii de imagini în WordPress Modificarea dimensiunii de imaginile tale După ce ai citit acest articol, vei ști cum să adaugi imagini în WordPress ca un profesionist. Să începem.
Dacă alegeți imagini pentru site-ul dvs. WordPress.com, îi veți îmbunătăți aspectul. Am împărțit imaginile în mai multe pagini pentru a vă ajuta să începeți, deoarece există mai multe moduri de a adăuga imagini pe site-ul dvs. Dacă doriți să afișați imagini pe toată lățimea, utilizați o temă care acceptă blocul Imagine. Există diverse fundaluri pentru blocul Cover, precum și opțiuni de suprapunere cu gradient și diferite stiluri de afișare. Puteți adăuga cu ușurință mai multe fotografii în blocul Galerie, iar acestea vor fi aranjate automat într-un mod elegant. Pentru a vedea ce se întâmplă când două imagini una lângă alta (sau deasupra și dedesubt) și utilizați un glisor pentru a le compara, utilizați blocul Comparare imagini. Puteți pune o imagine sau un videoclip unul lângă altul cu text în secțiunea Media.
Care este cel mai bun mod de a adăuga o imagine la o temă WordPress? Funcțiile temei pot fi modificate utilizând glisorul pentru dimensiunile imaginii. Pentru a crea imagini miniaturi personalizate, adăugați linii cu dimensiune personalizată la fișierele cu teme.
Cum să adăugați o imagine cu text în WordPress
 Credit: wplift.com
Credit: wplift.comPentru a folosi o imagine, accesați postarea unde este necesară. În cazul în care este o postare nouă, introduceți titlul în câmpul de titlu, faceți clic pe fila Text din dreapta, chiar deasupra casetei de text, apoi faceți clic pe Adăugați conținut media în colțul din stânga deasupra casetei de text. Selectați fișierele pe care doriți să le încărcați din fila Încărcare fișiere a ferestrei Inserare media, apoi faceți clic din nou pe fila Încărcare fișiere pentru a le selecta.
Este o modalitate excelentă de a obține puțin mai multe informații despre o imagine cu o suprapunere de text. În plus, este o modalitate foarte simplă și rapidă de a vă crea propriile reclame online. În acest articol, vom analiza trei moduri diferite de a adăuga text la o imagine în WordPress. Blocurile de titlu și paragraf din blocul Copertă sunt utilizate automat pentru a adăuga text la o imagine. De asemenea, imaginea poate fi poziționată pe măsură ce vizitatorul defilează prin pagină sau ca o suprapunere cu o suprapunere de culoare. Utilizarea unei suprapuneri este o modalitate excelentă de a-i schimba transparența, iar glisorul „Opacitate” poate fi folosit pentru a face acest lucru. Adăugarea de text la o imagine WordPress este simplă și rapidă datorită blocurilor încorporate.
Un plugin pentru constructor de pagini vă va permite să creați pagini complet personalizate. Este cea mai avansată versiune a pluginului și cea mai bună disponibilă. Puteți începe accesând SeedProd. Faceți clic pe Adăugați o pagină de destinație în secțiunea Adăugați o pagină de destinație nouă. După aceea, va trebui să alegeți un șablon, care va servi drept punct de plecare al paginii dvs. Făcând clic pe Șablon gol, puteți alege o pânză goală ca prim șablon. Câmpul „Nume pagină” are un câmp în care puteți introduce un nume pentru o pagină.
Se recomandă să utilizați acest nume ca adresă URL a paginii, dar aceasta poate fi schimbată oricând. Puteți obține cu ușurință mii de imagini de stoc fără drepturi de autor cu SeedProd. Puteți previzualiza oricare dintre aceste șabloane de secțiune trecând cu mouse-ul peste ele și făcând clic pe pictograma lupă. Apoi, înlocuiți imaginea de pe șablon cu una nouă. Biblioteca media a WordPress poate fi folosită pentru a încărca imagini sau puteți folosi o imagine de stoc. Printre șabloanele de eroi ale SeedProd se numără câteva care includ conținut suplimentar, cum ar fi butoanele de îndemn la acțiune. Ce modificări sunt posibile în acest conținut?
După ce ați ales blocul, îl puteți schimba. Există și alte opțiuni disponibile, cum ar fi eliminarea blocului din șablon. Când sunteți mulțumit de designul paginii dvs., faceți clic pe butonul „Salvați”.
Cum să adăugați o imagine pe pagina de pornire WordPress
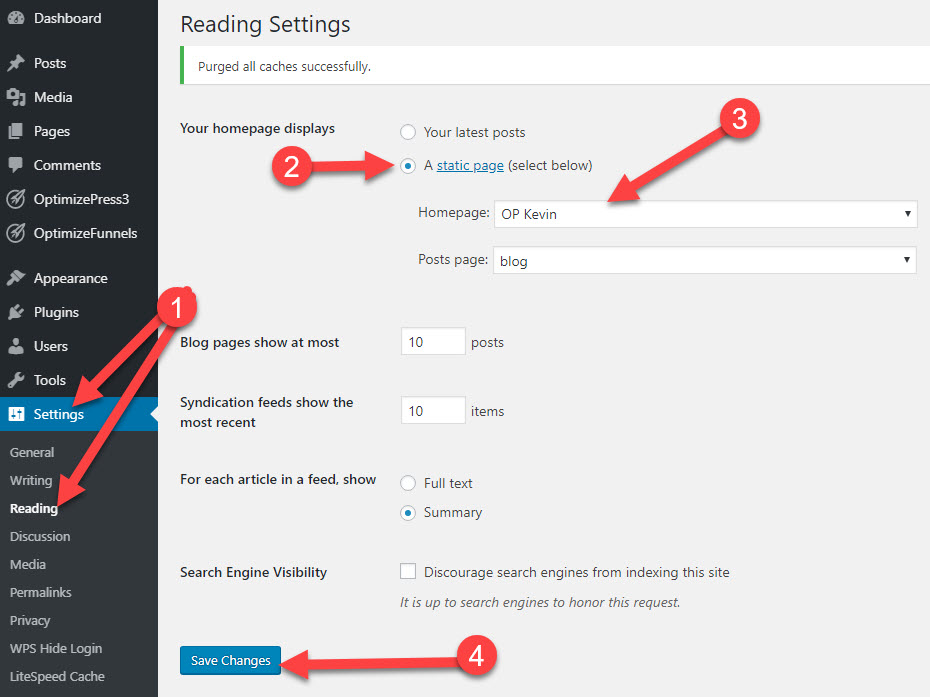
 Credit: OptimizePress
Credit: OptimizePressPentru a adăuga o imagine pe pagina de pornire WordPress, va trebui mai întâi să vă conectați la tabloul de bord WordPress. Odată ce v-ați autentificat, va trebui să navigați la secțiunea „Aspect” și apoi să faceți clic pe „Personalizați”. De aici, veți putea să faceți clic pe fila „Header” și apoi să încărcați imaginea dorită.
În funcție de designul temei tale, poți înlocui o imagine pe prima pagină a site-ului tău WordPress. Pe unele șabloane, puteți codifica paginile primare statice utilizând ecranul Editor. Conținutul postărilor, paginilor și widget-urilor este inclus și în altele. Consultați documentația temei dvs. pentru a afla de unde sunt extrase imaginile de pe prima pagină. Pentru a vizualiza imaginea, navigați în partea dreaptă a widget-ului și faceți clic pe săgeata în jos. Folosind o metodă Highlight&Paste, înlocuiți imaginea veche cu cea nouă. Dacă imaginea este încorporată în widget-ul folosind HTML, ar trebui utilizată fereastra Media pentru a găsi adresa URL a acesteia. După ce faceți clic pe butonul Salvare, puteți salva modificările în widget.
Cum să adăugați o imagine recomandată în WordPress
Pentru a adăuga o imagine prezentată în WordPress, accesați postarea sau pagina în care doriți să adăugați imaginea. În partea dreaptă a ecranului, veți vedea caseta „Imagine recomandată”. Faceți clic pe linkul „Setați imaginea recomandată”, apoi selectați imaginea pe care doriți să o utilizați din biblioteca dvs. media.
O imagine bine concepută vă poate face site-ul sau postările de blog mai atrăgătoare. Imaginea dvs. prezentată nu numai că atrage atenția vizitatorilor asupra conținutului dvs., dar crește și calitatea vizuală a blogului/paginii dvs. De ce tabloul de bord nu include imagini? Nu vă faceți griji, am pregătit acest tutorial despre cum să adăugați imagini prezentate la WordPress. Deoarece WordPress.org găzduiește una dintre cele mai mari comunități online din lume, mulți dintre dezvoltatori au fost suficient de generoși pentru a include această funcție în temele lor. Pentru a edita funcționalitatea unei imagini caracteristice în tema dvs., trebuie mai întâi să introduceți următorul cod în fișierul functions.php. După ce finalizați acest pas, tema dvs. va fi gata pentru a afișa imaginile prezentate.

Încărcați imaginea de pe computer dacă utilizați un Mac. Va apărea acum o bară de progres, care indică faptul că imaginea dvs. a fost încărcată. Făcând clic pe ea, puteți selecta o imagine recomandată pentru profilul dvs. Este esențial să vă actualizați postarea sau pagina pentru a găzdui imaginea prezentată.
Ce este imaginea recomandată pe WordPress?
Când adăugați o imagine recomandată la lista de postări de blog, aceasta apare în partea de sus a postării, așa cum apare în lista de postări de blog. Imaginile prezentate pot fi găsite în bara laterală a editorului de postări de blog WordPress, dar sunt o componentă critică a editorului.
Cum să utilizați imaginile prezentate pe WordPress și alte platforme
Dacă utilizați o platformă WordPress, puteți utiliza widgetul Imagine prezentată pentru a adăuga o imagine prezentată la o postare sau o pagină. De asemenea, va ajusta dimensiunea imaginii pentru conținutul din widget. Dacă nu aveți WordPress, puteți încărca imaginea prezentată pe server și puteți include un link către postarea sau pagina dvs. Fișierul imagine poate fi accesat făcând clic pe link. Iată câteva indicații pentru a vă ajuta să vă optimizați imaginea prezentată. Asigurați-vă că imaginea dvs. este de înaltă calitate și relevantă pentru pagina sau postarea pe care o căutați. Asigurați-vă că imaginea se potrivește corect în conținut. Ar trebui să păstrați imaginile în concordanță cu stilul blogului dvs. Fișierul imagine ar trebui să fie legat de postarea sau pagina dvs.
Cum se creează o imagine în miniatură în WordPress
Pentru a crea imagini în miniatură în WordPress, va trebui să utilizați Image Widget. Acest widget vă va permite să selectați imaginea pe care doriți să o utilizați ca miniatură, precum și dimensiunea miniaturii. Odată ce ați selectat aceste opțiuni, puteți apoi să faceți clic pe butonul „Creați o miniatură”. Aceasta va crea imaginea în miniatură pentru dvs. și o va insera în postarea sau pagina dvs. WordPress.
O postare în miniatură, de exemplu, constă într-un mic fragment grafic și text care apare în bara laterală a unui site web. Când un utilizator face clic pe un link sau pe o imagine, este afișat un articol la dimensiunea completă. În WordPress, o imagine prezentată este utilizată ca parte a procesului de miniaturi. Acest tutorial vă va ghida prin pașii creării de imagini în miniatură post în WordPress. Acest plugin va extrage automat imagini de pe Flickr din postările tale pe baza titlului postării tale. Folosind aceste imagini ca fundal, WordPress va putea crea postări în miniatură. Dacă aveți un cont WordPress, puteți modifica rezoluția imaginii folosind editorul.
Primul pas este să instalați și să activați pluginul Related Posts Thumbnail pentru WordPress. Când este activat, pluginul va introduce o nouă funcție WordPress numită Related Post Thumbs. Al treilea ecran vă permite să schimbați afișarea postărilor. Aveți opțiunea de a afișa relația pe paginile sau postările dvs. din exemplul precedent. Al doilea pas este să selectați ce miniatură doriți să utilizați. Următorul pas este să selectați stilul miniaturilor, cum ar fi culoarea, dimensiunea fontului și lungimea fragmentului. Al patrulea pas este să creați un shortcode pentru acest plugin, astfel încât să apară oriunde pe site-ul dvs.
WordPress Inserați imaginea în bloc
Blocul de imagine poate fi adăugat făcând clic pe butonul „Adăugați bloc nou” sau tastând /image în editorul de postări. Trei butoane vor apărea în interiorul blocului de imagine gol. Se poate încărca o imagine de computer, poate fi selectată o imagine din biblioteca media sau poate fi inserată o imagine furnizând o adresă URL la fișierul imagine .
Blocul de imagini simplifică adăugarea media la postările și paginile dvs. WordPress. Vă va fi mai simplu să adăugați imagini pe site-ul dvs. dacă aflați diferitele setări ale acestuia. Vă vom ghida prin fiecare dintre opțiunile blocului de imagine în această postare, precum și vă vom oferi câteva indicații pentru utilizarea acestuia. Când faceți clic pe pictograma Bloc de imagine, deasupra imaginii dvs. apare o mică bară de instrumente. Pentru a modifica dimensiunile imaginii, puteți introduce un text Alt și puteți modifica dimensiunea imaginii utilizând câmpurile Setări imagine . De asemenea, puteți mări sau micșora imaginea selectând Lățime sau Lățime completă. Acesta din urmă poate fi folosit și pentru a extinde imaginea dincolo de zona de conținut standard.
Dacă tocmai înveți cum să folosești Blocul de imagini în WordPress, ar trebui să ții cont de câteva indicații. Vă puteți îmbunătăți cu ușurință și fără probleme paginile și modul în care apar imaginile dvs. prin optimizarea imaginilor. Înțelegerea diferențelor între redimensionarea și setările de decupare poate fi o economie semnificativă de timp. Puteți personaliza o fotografie utilizând blocul Imagine, care vă permite să o introduceți în pagina dvs. WordPress . Acest bloc vă permite să redimensionați și să personalizați aspectul acestuia, în timp ce îl afișați direct în editor. De asemenea, puteți utiliza blocul Imagine pentru a încărca o imagine direct de pe computer, pentru a introduce una din Biblioteca Media WordPress sau pentru a adăuga una dintr-o adresă URL.
Cum să adăugați o imagine la o postare sau pagină în WordPress
WordPress vă permite să încărcați fotografii în postări și pagini. Făcând clic pe pictograma +, puteți vizualiza blocul „Imagine”. Puteți fie să încărcați o imagine din Biblioteca dvs. media, fie să inserați o adresă URL de la o adresă URL dacă doriți să încărcați o imagine. În plus, puteți alinia blocul de imagine și puteți modifica dimensiunea, alinierea și legătura acestuia.
