Cum să adăugați autentificare Google cu un singur clic în WordPress (pas cu pas)
Publicat: 2023-01-19Doriți să adăugați autentificare cu un singur clic cu Google pe site-ul dvs. WordPress?
Când utilizatorii dvs. se pot conecta cu contul lor Google, nu vor fi nevoiți să creeze, să-și amintească sau să urmărească un alt nume de utilizator și parolă doar pentru a vă accesa site-ul web. Acest lucru îi ajută să economisească timp și să vă sporească ratele de conversie.
În acest articol, vom împărtăși cum să adăugați cu ușurință autentificarea Google cu un singur clic în WordPress.

De ce să adăugați autentificare Google cu un singur clic în WordPress?
Mulți utilizatori de internet rămân conectați la conturile lor Google. Acest lucru le permite să acceseze rapid aplicațiile Google precum Gmail, Drive și Docs, fără a se conecta separat pentru fiecare aplicație.
Având conectarea Google cu un singur clic activată pe pagina dvs. de conectare WordPress, utilizatorii dvs. pot face același lucru pe site-ul dvs. web. Ei pot economisi timp conectându-se rapid cu contul lor Google. Acest lucru îi scutește de a trebui să introducă datele de conectare de fiecare dată.
Dacă rulați un blog WordPress simplu, atunci s-ar putea să nu găsiți această funcție utilă.
Dar dacă organizația dvs. folosește Google Workspace pentru adrese de e-mail profesionale, membrii echipei dvs. pot folosi conturile de aplicații Google ale organizației dvs. pentru autentificare.
De asemenea, o funcție de conectare unică, cum ar fi autentificarea Google cu un singur clic, este foarte utilă pentru orice site web care solicită utilizatorilor să se conecteze, cum ar fi site-uri web cu mai mulți autori, site-uri web de membru și site-uri web care vând cursuri online.
Acestea fiind spuse, să aruncăm o privire la cum să adăugați cu ușurință autentificare cu un singur clic cu Google pe site-ul dvs. WordPress.
Cum să adăugați autentificare Google cu un singur clic în WordPress
În primul rând, va trebui să instalați și să activați pluginul Nextend Social Login and Register. Pentru mai multe detalii, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
Pentru acest tutorial, vom folosi pluginul gratuit care acceptă autentificarea Google, Twitter și Facebook. Există, de asemenea, o versiune plătită a Nextend Social Login care adaugă autentificare socială pentru o mulțime de site-uri diferite, inclusiv PayPal, Slack și TikTok.
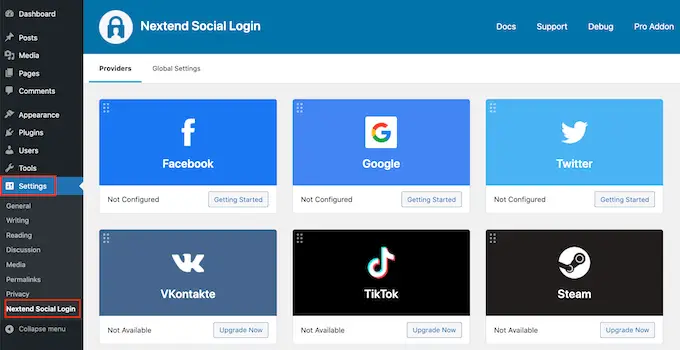
La activare, trebuie să accesați Setări » Nextend Social Login în zona de administrare WordPress. Pe acest ecran, vedeți diferitele opțiuni de conectare la rețele sociale care sunt disponibile.

Pentru a adăuga o autentificare Google pe site-ul dvs. WordPress, trebuie să faceți clic pe butonul „Noțiuni introductive” de sub sigla Google.
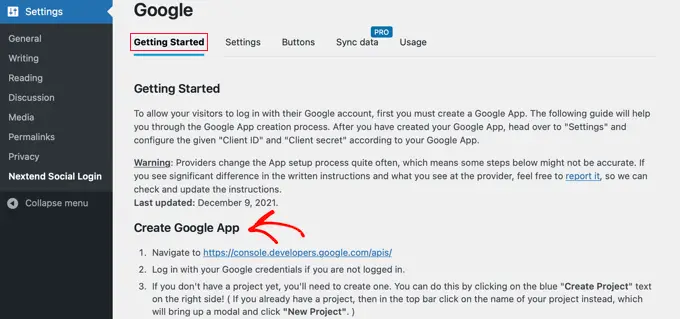
Aici vei vedea că primul tău pas va fi să creezi o aplicație Google.
Crearea unei aplicații Google pare tehnic, dar nu vă faceți griji.

Nu trebuie să cunoașteți niciun cod, iar noi vă vom ghida prin toți pașii.
Crearea unei aplicații Google
Pentru a crea această aplicație, va trebui să comutați între tabloul de bord WordPress și Consola pentru dezvoltatori Google. Este o idee bună să lăsați tabloul de bord WordPress deschis în fila curentă și să deschideți o nouă filă de browser.
Acum puteți vizita site-ul web Google Developers Console. Dacă nu sunteți deja autentificat, vi se va cere să vă conectați cu contul dvs. Google.
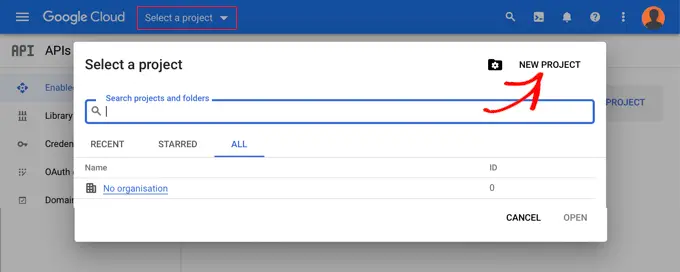
Apoi, trebuie să faceți clic pe „Selectați un proiect” din meniul de sus. Se va deschide o fereastră pop-up în care veți face clic pe butonul „Proiect nou” pentru a continua.

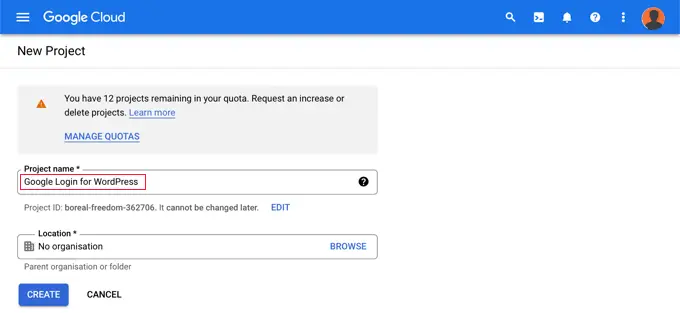
Aceasta va deschide pagina Proiect nou. Va trebui să adăugați un nume de proiect și să selectați locația. Numele proiectului poate fi orice doriți, cum ar fi „Google Login”.
Dacă v-ați conectat folosind un cont Google Workspace, atunci locația va fi completată automat cu numele organizației dvs. Dacă nu, atunci ar trebui să lăsați opțiunea „Fără organizație”.

Apoi, faceți clic pe butonul „Creați” pentru a continua.
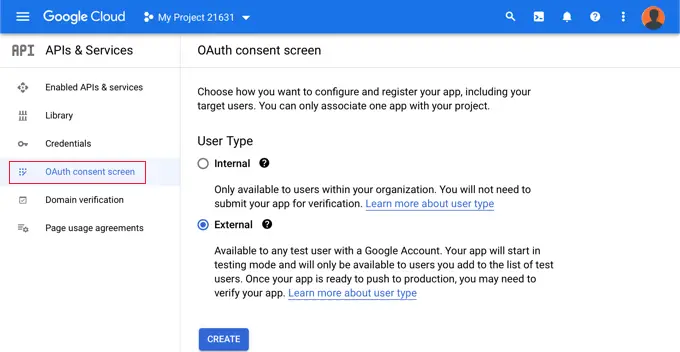
Acum veți fi redirecționat către tabloul de bord „API-uri și servicii”. Pe această pagină, trebuie să faceți clic pe „Ecranul de consimțământ OAuth” din meniul din stânga.

Aici alegeți tipul de utilizator pe care îl permiteți să vă conectați.
Selectați „Intern” dacă se vor conecta numai utilizatorii cu contul Google al organizației dvs.. În mod alternativ, ar trebui să alegeți „Extern” dacă utilizatorii dvs. au adrese de e-mail în afara organizației dvs. De exemplu, oricine are un cont @gmail.com față de o adresă @yourcompanyemail.com.
Când sunteți gata să continuați, faceți clic pe butonul „Creați”. Acum puteți începe să adăugați informații despre aplicația dvs.

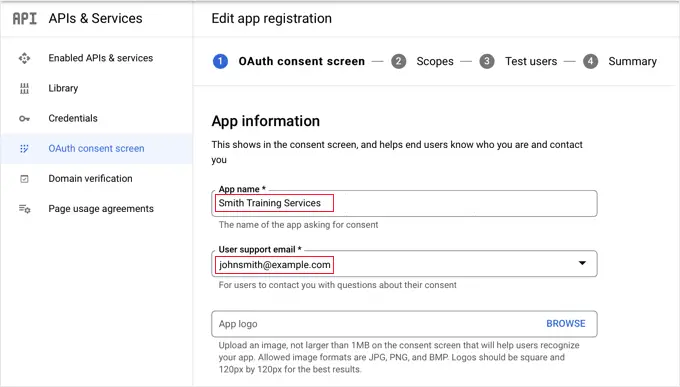
Mai întâi, ar trebui să introduceți numele companiei dvs. în câmpul pentru numele aplicației. Acesta va fi afișat utilizatorului atunci când se conectează, cum ar fi „Smith Training Services vrea acces la contul dvs. Google”.
De asemenea, trebuie să adăugați adresa de e-mail cu care v-ați conectat la Google. Acest lucru va permite utilizatorilor să pună întrebări despre ecranul de conectare Google.
Sfat: Vă recomandăm să nu încărcați o siglă pentru aplicația dvs. Dacă o faceți, atunci aplicația dvs. va trebui să treacă printr-un proces de verificare cu echipa Google Trust and Safety. Acest proces este lung și poate dura 4-6 săptămâni.
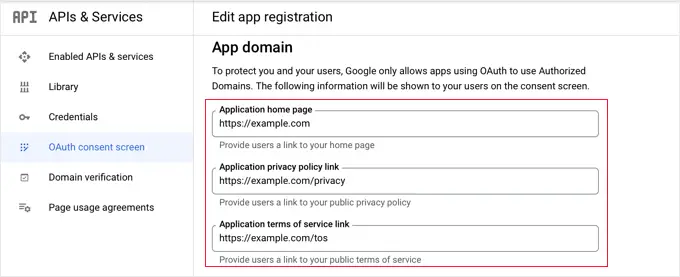
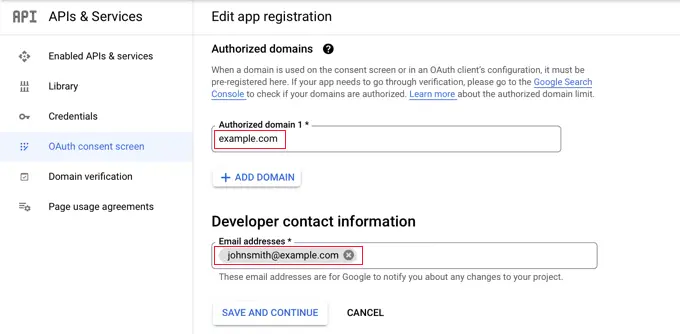
După ce ați făcut asta, derulați în jos la secțiunea „Domeniul aplicației”. Aici trebuie să adăugați link-uri către pagina de pornire a site-ului dvs., pagina cu politica de confidențialitate și pagina cu termenii și condițiile.

Apoi trebuie să faceți clic pe butonul „Adăugați domeniu” pentru a adăuga numele domeniului site-ului dvs., cum ar fi „example.com”.
Dacă doriți să adăugați login Google cu un singur clic pe mai multe site-uri web, atunci puteți face clic pe butonul „+ Adăugați domeniu” pentru a adăuga un alt domeniu.

În cele din urmă, trebuie să adăugați una sau mai multe adrese de e-mail, astfel încât Google să vă poată notifica despre orice modificări aduse proiectului dvs.
Când ați terminat, asigurați-vă că faceți clic pe butonul „Salvați și continuați”.
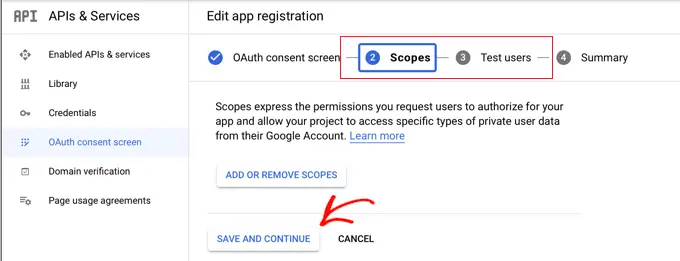
În continuare, veți ajunge la paginile Scopes and Test Users. Pentru ambele pagini, pur și simplu derulați în partea de jos și faceți clic pe butonul „Salvați și continuați”.

Ultima pagină pentru acest pas vă va afișa un rezumat al setărilor ecranului de consimțământ OAuth.
Următoarea sarcină este să creați cheile de care va avea nevoie pluginul pentru a se conecta la Google Cloud.
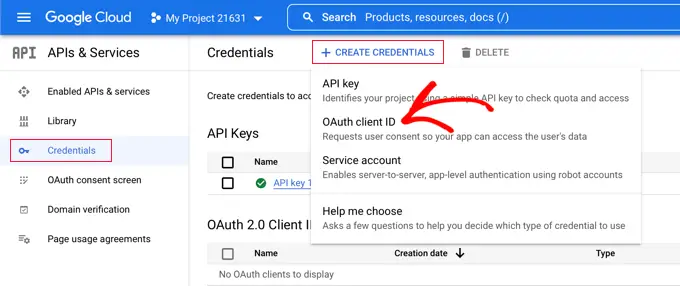
Ar trebui să faceți clic pe „Acreditări” din meniul din stânga și apoi să faceți clic pe butonul „+ Creare acreditări” din partea de sus a ecranului. Trebuie să selectați opțiunea „ID client OAuth”.

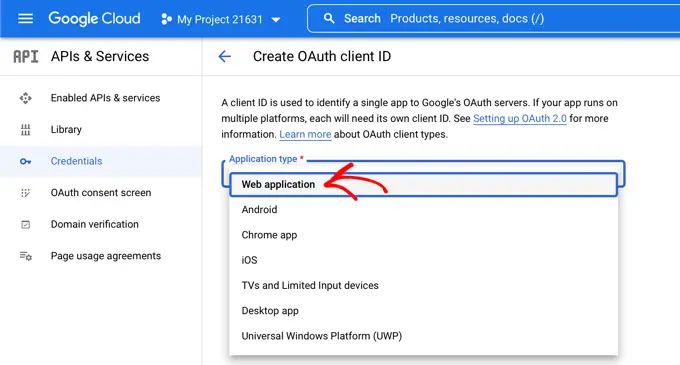
Aceasta vă va duce la pagina „Creați ID client OAuth”.
Ar trebui să selectați „Aplicație web” din meniul drop-down „Tip de aplicație”.


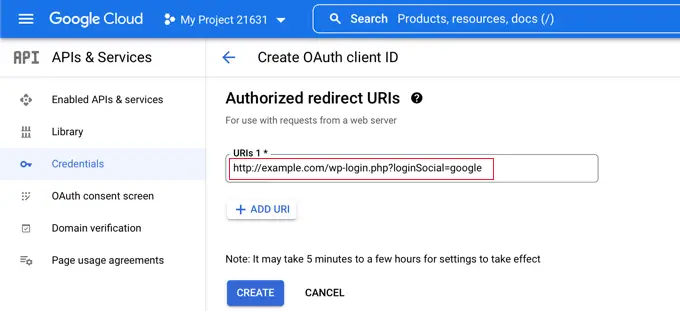
Unele setări vor fi adăugate în pagină. Trebuie să derulați în jos la secțiunea „URI de redirecționare autorizate” și să faceți clic pe butonul „+ Adăugați URI”.
Acum ar trebui să introduceți această adresă URL:
http://example.com/wp-login.php?loginSocial=google
Asigurați-vă că înlocuiți example.com cu adresa propriului site web.

După ce ați făcut acest lucru, ar trebui să faceți clic pe butonul „Creați” pentru a stoca setarea. Poate dura cinci minute până la câteva ore pentru ca setarea să intre în vigoare.
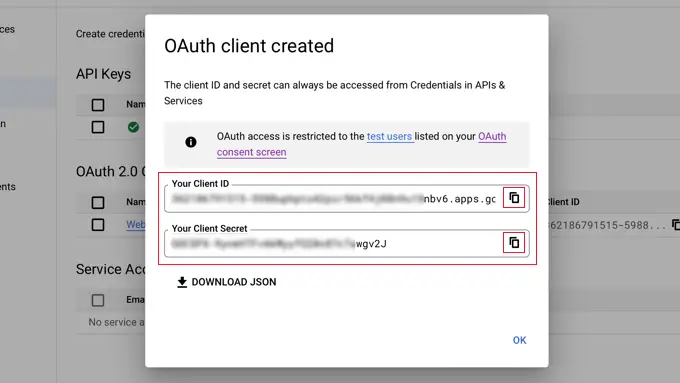
Clientul dvs. OAuth a fost creat acum!
Veți vedea o fereastră pop-up care conține „ID-ul dvs. de client” și Secretul dvs. de client.' Va trebui să lipiți aceste chei în pagina de setări a pluginului înapoi în zona dvs. de administrare WordPress.
Puteți doar să faceți clic pe pictograma „Copiere” din dreapta pentru a copia cheile pe rând.

Adăugarea cheilor dvs. Google la pluginul dvs
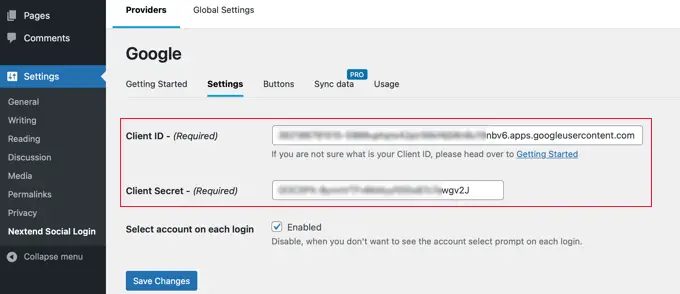
Acum, pur și simplu comutați înapoi la fila browser a site-ului dvs. și faceți clic pe fila „Setări” din Setări » Nextend Social Login . Aici veți vedea câmpuri pentru ID-ul clientului și Secretul clientului.
Trebuie să copiați cheile din Google Cloud Console și să le inserați în aceste câmpuri.

După ce ați făcut asta, asigurați-vă că faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
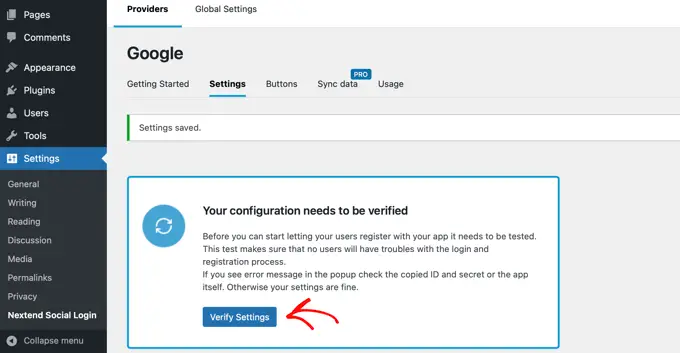
Acum va trebui să testați dacă setările funcționează corect. Acest lucru este important deoarece nu doriți ca utilizatorii reali să întâmpine erori atunci când încearcă să se conecteze la site-ul dvs. web.

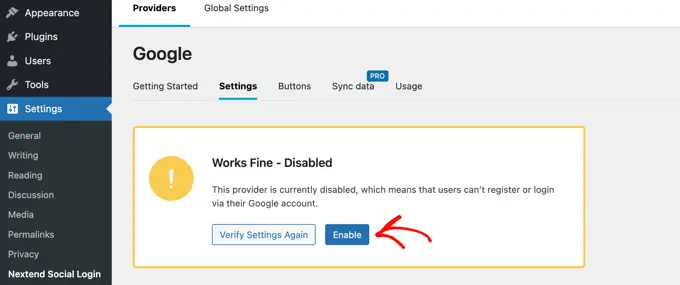
Pur și simplu faceți clic pe butonul „Verificați setările”, iar pluginul se va asigura că aplicația Google pe care ați creat-o funcționează corect.
Dacă ați urmat corect pașii de mai sus, atunci ar trebui să vedeți o notificare care spune „Funcționează bine – Dezactivat”.

Acum puteți face clic în siguranță pe butonul „Activați” pentru a permite utilizatorilor să se conecteze folosind ID-ul Google.
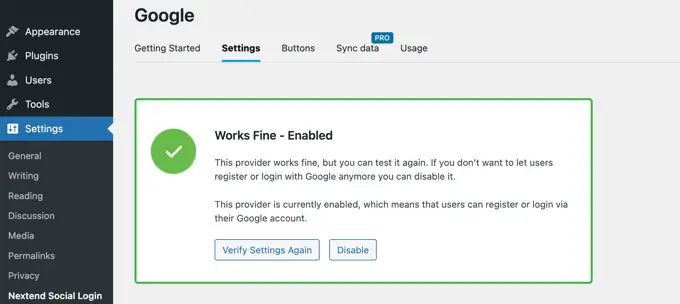
Veți vedea un mesaj care confirmă că autentificarea Google este acum activată.

Selectarea stilului și a etichetelor pentru buton
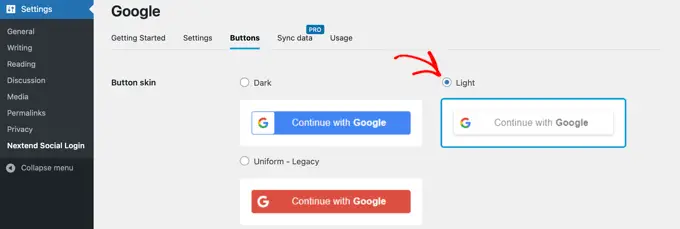
Stilul și eticheta implicite ale butonului Nextend sunt destul de standard și vor funcționa pentru majoritatea site-urilor web. Cu toate acestea, le puteți personaliza făcând clic pe fila „Butoane” din partea de sus a ecranului.
Veți vedea acum toate stilurile diferite pe care le puteți utiliza pentru butonul de conectare socială. Pentru a utiliza un stil diferit, pur și simplu faceți clic pentru a selecta butonul radio al acestuia.

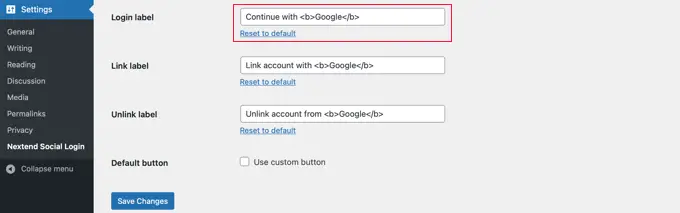
După ce ați făcut acest lucru, puteți modifica și textul butonului prin editarea textului în câmpul „Etichetă de conectare”.
Dacă doriți, puteți aplica o formatare de bază etichetei de conectare folosind HTML. De exemplu, puteți face textul aldine folosind etichetele <b> și </b> .

De asemenea, puteți edita câmpurile „Conectați etichetă” și „Deconectați eticheta”, care permit utilizatorilor să conecteze și să deconecteze site-ul dvs. de la conturile lor Google. Utilizatorii tehnici pot folosi codul HTML pentru butoane pentru a-și crea propriul buton de conectare la Google.
Asigurați-vă că faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Scoaterea aplicației dvs. Google din modul de testare
Acum există un ultim lucru pe care trebuie să-l faceți înapoi în fila browserului Google Cloud. Ar trebui să vedeți în continuare fereastra pop-up cu ID-ul dvs. de client și secretul clientului. Puteți închide fereastra pop-up făcând clic pe „OK” în partea de jos a ferestrei pop-up.
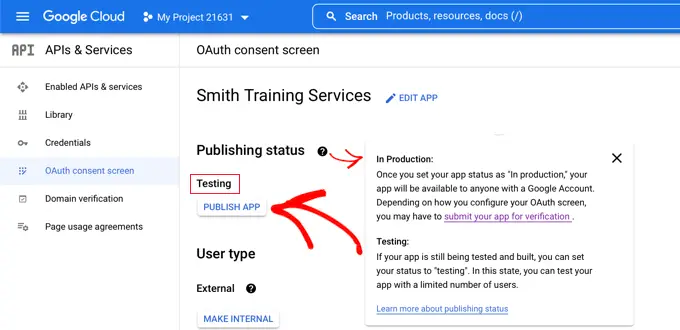
Acum trebuie să faceți clic pe „Ecran de consimțământ OAuth” din meniul din stânga.
Puteți vedea că aplicația dvs. Google este în modul „Testare”. Acest lucru vă permite să testați aplicația cu un număr limitat de utilizatori. Acum că ați primit o notificare „Funcționează bine” când verificați setările cu pluginul, o puteți muta în modul „Producție”.

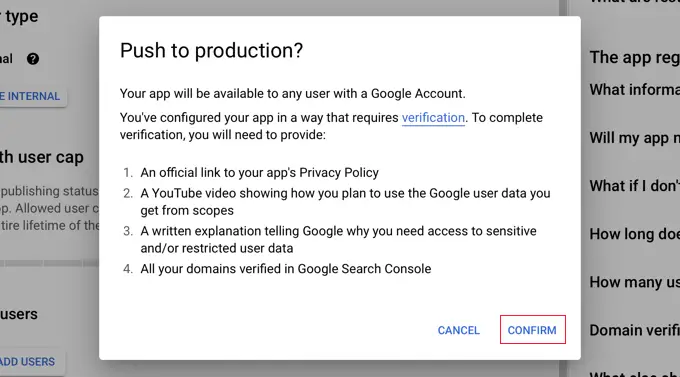
Faceți acest lucru făcând clic pe butonul „Publicare aplicație”. În continuare, veți vedea o fereastră pop-up cu titlul „Apăsați la producție?”
Pur și simplu faceți clic pe „Confirmare” pentru a permite tuturor să utilizeze o conectare Google într-un singur pas pe site-ul dvs.

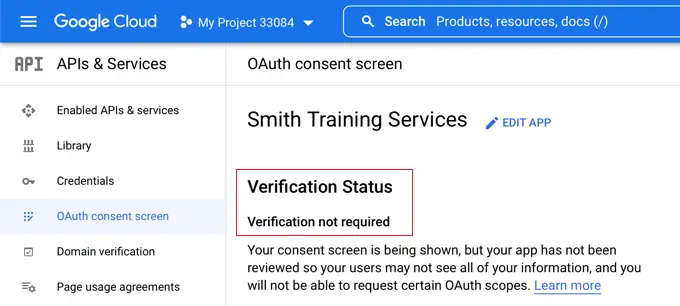
Dacă ați urmat cu atenție acest tutorial, atunci starea verificării ar trebui să fie acum „Verificarea nu este necesară”.
Aplicația dvs. va funcționa acum cu toți utilizatorii Google.

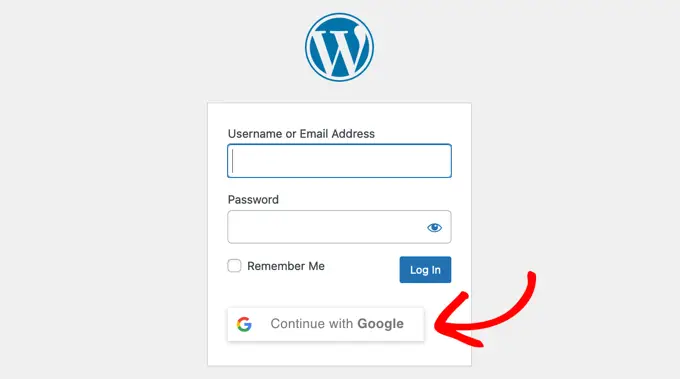
Acum, când utilizatorii se conectează la site-ul dvs. web, vor avea opțiunea de a se conecta cu Google.
Cu toate acestea, dacă preferă, se pot conecta în continuare folosind numele de utilizator și parola standard WordPress.

Rețineți că utilizatorii se pot conecta numai cu adresa contului Google pe care au folosit-o pe site-ul dvs. De asemenea, dacă ați permis înregistrarea utilizatorilor pe site-ul dvs. WordPress, atunci utilizatorii se pot înregistra rapid pe site folosind un singur clic de conectare Google.
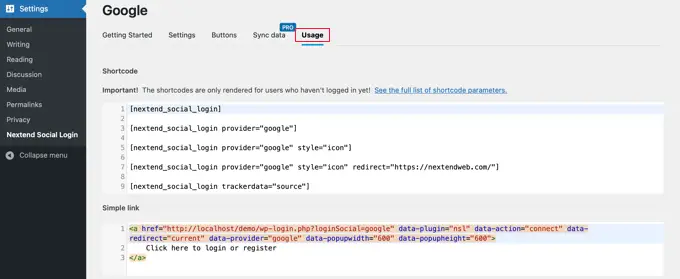
Dacă doriți să adăugați butonul de conectare Google oriunde altundeva pe site-ul dvs., atunci puteți face acest lucru folosind un cod scurt. Puteți afla mai multe făcând clic pe fila „Utilizare” a Nextend.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați autentificare cu un singur clic cu Google în WordPress. De asemenea, poate doriți să aflați cum să creați un site de membru WordPress și să vedeți lista noastră cu cele mai bune pluginuri pentru directorul de afaceri WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
