Cum să adăugați metaetichete Open Graph la WordPress
Publicat: 2022-09-11Metaetichetele Open graph sunt fragmente de cod care controlează modul în care este prezentat conținutul site-ului dvs. atunci când este distribuit pe rețelele sociale. Adăugarea de meta-etichete grafice deschise pe site-ul dvs. WordPress este o modalitate excelentă de a vă asigura că conținutul dvs. arată cel mai bine atunci când este distribuit pe Facebook, Twitter sau orice alt site de socializare. Există câteva moduri diferite de a adăuga metaetichete grafice deschise la WordPress. O modalitate este de a folosi un plugin precum Yoast SEO sau All in One SEO Pack. O altă modalitate este să adăugați manual codul în fișierul header.php al temei WordPress. Indiferent de metoda pe care o alegeți, asigurați-vă că testați funcționalitatea de partajare a rețelelor sociale a site-ului dvs. după ce adăugați metaetichetele grafice deschise pentru a vă asigura că totul funcționează așa cum ar trebui.
Open Graph este o colecție de meta-etichete care pot fi adăugate paginii dvs. web pentru a o face mai atrăgătoare pentru platformele de social media. Rețelele sociale precum Facebook, Twitter, LinkedIn și Google+ vor afișa link-uri către site-ul dvs. mai vizibil ca urmare a utilizării etichetelor HTML de bază pentru a adăuga informații cheie despre postările dvs. Vom parcurge câțiva pași în acest articol pentru a afla cum să adăugați etichete Open Graph pe site-ul dvs. WordPress folosind una dintre funcțiile de mai jos. Prin utilizarea acestor etichete, serviciile terțelor obțin acces la o cantitate mare de informații despre site-ul dvs. Vom analiza cum să adăugați manual aceste etichete sau să folosiți un plugin pentru cazuri de utilizare mai avansate în săptămânile următoare. După declararea unui obiect $post global, efectuăm o verificare condiționată pentru a ne asigura că suntem pe pagina de postare. Folosim titlul, fragmentul și URL-ul postării ca titlu, descriere și, respectiv, URL.
Get_bloginfo este folosit pentru numele și tipul site-ului, iar tipul nostru este un articol. Pentru a folosi proprietatea imaginii, folosim sursa imaginii, miniatura postării și imaginea noastră implicită, dacă este disponibilă una. Este un plugin complet și cuprinzător care face mai mult decât să adauge metaetichete adecvate paginilor tale. Software-ul poate fi folosit împreună cu SEO pentru a vă optimiza site-ul web pentru optimizarea motoarelor de căutare. Un plugin include, de asemenea, metadate pentru Twitter și Google+, toate acestea fiind adăugate automat, precum și personalizare pentru tipul de postare pentru care este folosit. Utilizarea protocolului WP Facebook Open Graph este o modalitate excelentă de a obține etichete de grafic deschise pe site-ul dvs. Este avantajos pentru tine să ai postările tale prezentate în același mod în care sunt afișate pe o gamă largă de platforme de social media. Puteți rula acest proiect în câteva minute cu câteva linii de cod sau cu ajutorul unui plugin.
Cum adaugi meta-etichete la deschiderea graficului?
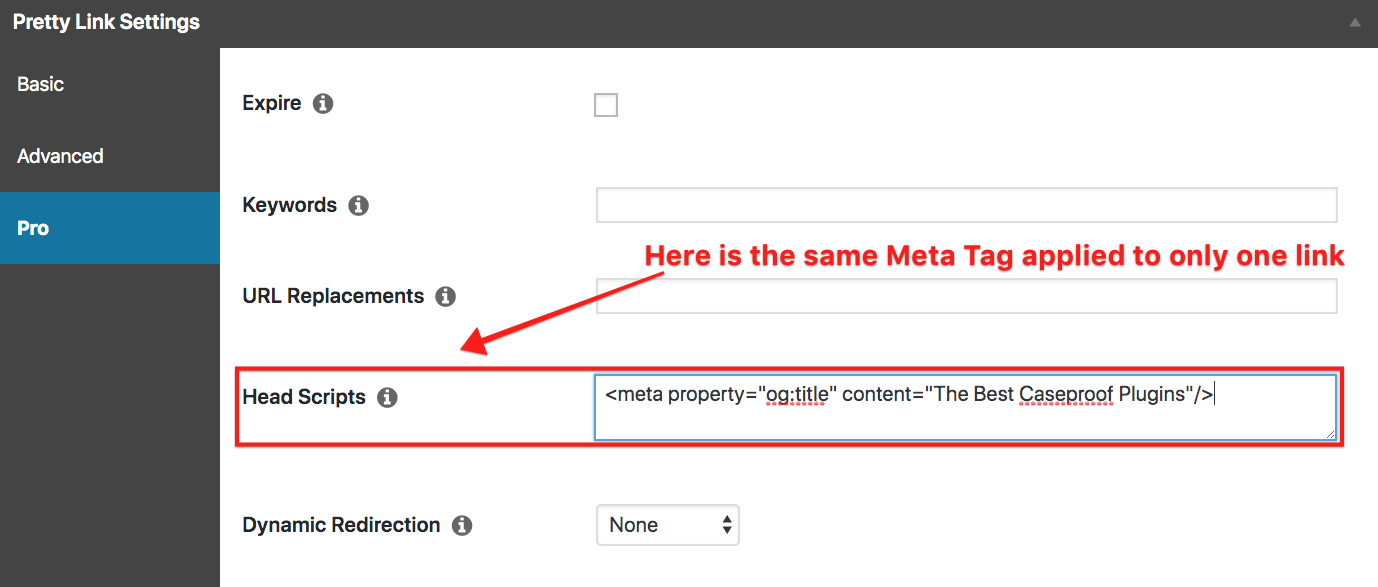
 Credit: prettylinks.com
Credit: prettylinks.comAccesați Setările paginii pentru a încărca imaginea de pe rețelele sociale. Pentru a adăuga alte etichete OG și a configura setările implicite, accesați Setări pagină > Avansat > Injectare cod antet pagină. În secțiunile următoare, veți afla cum să adăugați manual etichetele.
În Open Graph, metaetichetele sunt fragmente de cod care controlează ce adrese URL sunt afișate atunci când sunt accesate prin intermediul rețelelor sociale. Aceste funcții fac parte din protocolul Open Graph de la Facebook și sunt utilizate și de LinkedIn și Twitter. De asemenea, este mai probabil ca utilizatorii să facă clic și să vadă conținut partajat cu etichete OG optimizate optimizate. Pentru ca rețeaua socială să înțeleagă elementele fundamentale ale paginii dvs., trebuie să includeți etichetele Facebook Open Graph (OG). Numai o etichetă la nivel de site, cum ar fi cea a site-ului dvs., poate fi personalizată. Drept urmare, a avea etichete Open Graph este la fel de simplă ca și codificarea lor cu Wix. Puteți crea o imagine personalizată pentru fiecare pagină din Squarespace.
Cel mai important lucru de luat în considerare este stilul fragmentului. Testarea ajută, de asemenea, la prevenirea problemelor în care etichetele OG sunt afișate sau extrase incorect. Etichetele Open Graph și Twitter Card sunt utile pentru prezența dvs. pe rețelele sociale, dar nu este nevoie să petreceți mult timp pe ele. Chiar dacă nu permiteți accesarea cu crawlere, crawlerele Facebook și LinkedIn pot răzui și afișa conținut. Instrumentul de audit al site-ului de la Ahrefs poate fi folosit pentru a vă vizualiza paginile în bloc dacă aveți sute de pagini și nu sunteți sigur care dintre ele au etichete Open Graph.
Deschideți etichetele grafice
 Credit: Sitechecker
Credit: SitecheckerEtichetele grafice deschise sunt un tip de cod HTML care le permite proprietarilor de site-uri web să controleze modul în care apare site-ul lor atunci când este distribuit pe rețelele sociale. Acestea sunt folosite pentru a furniza informații despre site, cum ar fi titlul, descrierea și imaginea acestuia. Acest lucru permite utilizatorilor să vadă o previzualizare a site-ului atunci când îl distribuie și poate ajuta la îmbunătățirea ratelor de clic.
Când partajați linkuri pe rețelele sociale, protocoalele Open Graph asigură că conținutul apare numai atunci când este relevant. Conținutul de pe Facebook, Twitter, LinkedIn, Slack și WhatsApp poate fi controlat folosind etichetele Open Graph. Există numeroase tipuri de etichete Open Graph, inclusiv site-uri web, articole, muzică, videoclipuri și așa mai departe. Când o metaetichetă este utilizată pentru a defini titlul unei pagini web, aceasta definește titlul paginii. Metaeticheta de descriere spune puțin despre conținutul dvs. Metaeticheta imaginii determină modul în care va apărea pe platformele de socializare. Când partajați o imagine pe rețelele sociale, 1200 x 628 pixeli este cea mai bună dimensiune.

optimizează conținutul dvs. partajat și îl face mai ușor de utilizat. Beneficiile SEO includ vizibilitate sporită, mai multă implicare și mai mult trafic către site-ul dvs. Pentru a adăuga etichetele Open Graph, trebuie mai întâi să le adăugați la secțiunea HTML etichetată >head>. Când cineva vă distribuie pagina, utilizați o etichetă de modă veche (OG) pentru a notifica rețelelor de socializare ce conținut să afișați. Folosind marcajul Open Graph , rețelele sociale afișează conținut care a fost partajat. Când utilizați etichete grafice deschise, nu puteți include informații despre persoane, locuri, produse, recenzii, prețuri, evenimente și așa mai departe. Fragmentele îmbogățite sunt incluse în markupurile de schemă pentru a îmbunătăți aspectul paginii dvs. în rezultatele căutării. Vizitați schema.org pentru a afla mai multe despre cum să utilizați schema.org.
Ce sunt etichetele Open Graph?
Metaetichetele Open Graph controlează modul în care sunt afișate adresele URL pe rețelele sociale și sunt fragmente de cod care sunt folosite pentru a afișa adresele URL. Aceste carduri fac parte din protocolul Open Graph al Facebook și sunt folosite și de LinkedIn și Twitter (dacă nu sunt prezente). Prin selectarea *capului
Ce este Open Graph pentru SEO?
Metaetichetele sunt fragmente de text care apar în Open Graph pentru a indica cu ce site-uri de socializare comunică o pagină (cum ar fi Facebook și Twitter). Puteți partaja o pagină pe Facebook, precum și pe site-ul dvs., iar conținutul va fi afișat în fila „Cine vede pagina mea”.
Deschideți WordPress Graph
Open Graph este un protocol care permite oricărei pagini web să devină un obiect bogat într-un grafic social . De exemplu, acesta este folosit pe Facebook pentru a permite oricărei pagini web să aibă aceeași funcționalitate ca orice alt obiect de pe Facebook.
Este un protocol care permite ca o pagină web să fie inclusă într-un grafic social într-un mod elegant. Like-urile acestor pagini pot fi folosite împreună cu butonul Like și API-ul Graph pe Facebook, precum și cu postările Twitter. Pluginul Open Graph inserează metadatele Open Graph în postările și paginile WordPress, precum și oferind un mecanism de extensie pentru alte plugin-uri și teme pentru a le înlocui. Software-ul open-source, cum ar fi Open Graph, este disponibil pentru acces gratuit și deschis. Acest plugin a fost pus la dispoziția publicului de către un număr de colaboratori. Open Graph poate fi găsit pe GitHub la willnorris/wordpress-opengraph. Noua versiune va fi disponibilă pe 21 octombrie 2021. Versiunea 1.10.0 va fi lansată pe 20 aprilie 2020. Există nouă recenzii de citit.
Open Graph este încă în uz, în ciuda sistemului de etichetare Twitter
În ciuda utilizării de către Twitter a propriului sistem de etichete, protocolul Open Graph este încă folosit pe multe site-uri web. Obiectele bogate pot fi create în grafice sociale folosind protocolul și pot fi folosite cu butonul Like și API-ul Graph de la Facebook, precum și cu postările Twitter care îl folosesc. În plus, protocolul este încă folosit pe unele dintre cele mai populare site-uri web din lume, cum ar fi Amazon și TripAdvisor. În ciuda liderului Twitter în implementarea Open Graph, protocolul este încă în uz și va fi pentru ceva timp.
Deschideți Graph WordPress Yoast
Open Graph este un protocol care a fost creat inițial de Facebook pentru a standardiza modul în care informațiile sunt partajate pe rețelele sociale. WordPress Yoast este un plugin care vă permite să adăugați cu ușurință etichete Open Graph pe site-ul dvs. web, oferindu-vă mai mult control asupra modului în care conținutul dvs. este partajat pe rețelele sociale.
Protocolul Open Graph este un set de meta-etichete pe care cineva le poate adăuga pe site-ul lor. Platformele de social media evaluează apoi aceste etichete și determină cum ar trebui să apară linkurile către o anumită pagină. Folosind un plugin precum Yoast SEO, este relativ simplu să adăugați etichete Open Graph pe site-ul dvs. Selectând imaginea, titlul și descrierea potrivite, postarea ta va ieși mai mult în evidență în ceea ce privește conținutul de pe Facebook. Este obișnuit ca alte rețele sociale (cum ar fi LinkedIn și Google+) să folosească aceleași date Open Graph ca și Facebook. Pe lângă postările și paginile dvs., Yoast SEO le poate adăuga pe acestea. Pentru a vedea dacă aveți un instrument de partajare Facebook defect, accesați Debuggerul de partajare al Facebook.
După ce ați introdus adresa URL a postării sau a paginii dvs., vi se va solicita să depanați. Când faceți clic pe fila Previzualizare link, veți vedea o imagine cu cum va arăta linkul dvs. partajat pe Facebook. Dacă datele nu se potrivesc, faceți clic pe butonul Scrape Again din partea de sus a paginii pentru a reveni la datele originale Open Graph .
Cum setați etichete grafice deschise?
Pentru a încărca o etichetă Open Graph pe o pagină Squarespace, accesați Setări pagină și apoi Imagine socială. Pentru a adăuga mai multe etichete OG și a personaliza setările implicite, accesați Setări pagină > Avansat > Injectare cod antet pagină. Următoarea secțiune vă va ghida prin adăugarea manuală a etichetelor, precum și prin copierea și inserarea codului în fișierul corespunzător.
Ce este Open Graph Protocol WordPress?
Acesta este un rezumat a ceea ce am scris. Orice pagină web poate fi transformată într-un obiect bogat într-un grafic social datorită Open Graph. Aceste pagini pot fi utilizate, printre altele, cu butonul Like și API-ul Graph de la Facebook, precum și cu postările Twitter.
Cum adaug protocolul Open Graph pe site-ul meu?
Folosind pluginul WordPress pentru SEO de la Yoast, puteți adăuga metaetichete open graph pe site-ul dvs. web. După ce ați adăugat pluginul, navigați la setările pluginului (SEO) și selectați „Add Open Graph Meta Data ” în setările pluginului.
