Cum să adăugați RTL CSS la tema dvs. WordPress
Publicat: 2022-03-11Dacă doriți să adăugați RTL CSS la tema dvs. WordPress, există câteva moduri de a face acest lucru. Cea mai obișnuită modalitate este să adăugați o linie de cod la fișierul functions.php.
De asemenea, puteți adăuga RTL CSS la tema dvs. WordPress creând o foaie de stil separată și plasând-o în fișierul functions.php.
Dacă utilizați o temă WordPress care nu acceptă limbaje RTL, puteți adăuga în continuare RTL CSS la ea utilizând pluginul WordPress RTL Tester.
După ce ați adăugat RTL CSS la tema dvs. WordPress, îl puteți testa făcând clic dreapta pe site-ul dvs. și selectând „Inspectați elementul”. Apoi, faceți clic pe fila „Consola” și tastați „document.dir”. Dacă site-ul dvs. web este afișat în modul RTL, ar trebui să vedeți „rtl” lângă proprietatea „document.dir”.
Cum adaug CSR-uri relevante în tema WordPress? Conținutul temei poate fi activat pentru conținutul RTL atât într-o limbă, cât și într-o temă. Când direcția este pe partea dreaptă, semnul RTL indică acest lucru. Toate atributele de poziționare orizontală ale tuturor elementelor mele CSS au fost complet reproiectate în documentul meu separat de stil CSS, rtl. Unele limbi de la dreapta la stânga găsite în RTL includ persană, arabă, ebraică și urdu. Majoritatea temelor Premium WordPress includ suport RTL, așa că nu trebuie să verificați pentru a vedea dacă este inclus.
Proprietatea de direcție a CSS coordonează direcția textului, a coloanelor de tabel și a depășirii orizontale într-o funcție CSS. Rtl se referă la limbile scrise de la stânga la dreapta (de exemplu, ebraică sau arabă), iar ltr se referă la limbile scrise de la stânga la dreapta (de exemplu, engleză sau majoritatea altor limbi).
Cum activez Rtl Css în WordPress?
 Credit: createandcode.com
Credit: createandcode.comNavigați la meniul Plugins. Puteți obține plugin-ul repo WordPress.org adăugând un nou plugin și căutând „RTL Tester”. Când faceți clic pe „Comutați la RTL” pe interfața de utilizator WordPress, acesta trece la modul RTL. Când vă uitați la interfața site-ului dvs., ar trebui să observați că acum se afișează în colțul din stânga.
Urmând acești pași, puteți activa modul de la dreapta la stânga (RTL) pe site-ul dvs. WordPress. Modul vă permite să scrieți conținut în alte limbi decât persană, arabă, ebraică, urdu și alte limbi de scripting. Pentru a testa RTL, puteți utiliza pluginul RTL Tester direct din tabloul de bord WP. Adăugați următorul cod în fișierul WP-config.php pentru a vă activa permanent RTL.
Adăugarea suportului Rtl la tema dvs. WordPress
Pentru a începe să utilizați suportul RTL, trebuie mai întâi să creați o temă WordPress. Tot ceea ce este necesar este un fișier style-rtl.html și directivele corespunzătoare.
Ce este fișierul Rtl Css în WordPress?
Un fișier CSS RTL este o foaie de stil care este folosită pentru a stila un site WordPress atunci când conținutul este scris într-un limbaj de la dreapta la stânga (RTL). Limbile RTL sunt scrise de la dreapta la stânga, în loc de la stânga la dreapta ca engleza. Aceasta înseamnă că CSS-ul trebuie adaptat astfel încât conținutul să apară corect atunci când este vizualizat într-un limbaj RTL. Fișierul RTL CSS poate fi utilizat pentru a modifica alinierea conținutului, ordinea barei laterale și alte elemente de pe pagină.
Funcția Rtl este în WordPress?
Nu există nicio funcție încorporată în WordPress pentru a verifica dacă un șir este RTL. Cu toate acestea, puteți scrie cu ușurință propria funcție pentru a verifica dacă un șir este RTL.
Designul web pentru navigarea de la dreapta la stânga nu se referă doar la înlocuirea elementelor de interfață, ci implică și luarea în considerare a aspectului paginii și a structurii conținutului. Când dezvoltați un site web sau o aplicație web, este esențial să luați în considerare modul în care diferitele regiuni interacționează între ele și modul în care aspectul afectează interacțiunile.
Dacă un formular este inclus pe o pagină, de exemplu, este esențial să îl proiectați astfel încât utilizatorii să poată completa formularul din toate părțile în același timp. Mai mult, asigurați-vă că tot conținutul dintr-o pagină este afișat de la dreapta la stânga, indiferent de locul în care este poziționat cursorul pe pagină.
Urmând aceste sfaturi, designerii pot crea un aspect utilizabil care funcționează pentru toți utilizatorii, de la dreapta la stânga, pe Internet.

Ce este Rtl în temă?
În informatică, derivarea de la dreapta la stânga sau cea din dreapta este o strategie de analiză în care non-terminalul inițial al unui șir este înlocuit cu derivarea din dreapta șirului respectiv. Această abordare este adesea folosită în analizatorii recursivi de coborâre.
Limba RTL (Right to Left), ca și limba engleză, este scrisă de la stânga la dreapta. Folosind o temă WordPress compatibilă cu RTL, vă puteți converti întregul site web în format RTL. Dacă utilizați WordPress, veți putea crea un site web compatibil cu RTL mult mai rapid decât dacă ați crea unul de la zero. Majoritatea temelor gratuite (și premium), fie că sunt gratuite sau premium, acceptă limbile RTL. Există mai multe moduri de a determina dacă o temă acceptă RTL. Dacă alegeți o temă compatibilă cu RTL, vă puteți asigura că site-ul dvs. WordPress se ridică la înălțimea așteptărilor clienților dvs. Dacă tema aleasă de dvs. acceptă RTL, WordPress va genera o foaie de stil care va face site-ul dvs. RTL. Veți putea schimba aspectul întregului site web, inclusiv tabloul de bord administrativ. Un plugin precum RTL Tester poate fi folosit pentru a vă testa temele și pluginurile pentru compatibilitatea cu RTL.
Atributul Dir este un instrument simplu, dar puternic, care vă permite să creați rapid și ușor o reprezentare vizuală a unui design de circuit digital. Adăugând atributul dir la elementul superior, puteți vedea cu ușurință fluxul de date între registre și modul în care sunt efectuate operațiunile logice ale acestora.
Puteți folosi această completare simplă pentru a vă face designul mai eficient și mai ușor de urmărit. Dacă adăugați un element dir în design, CSS-ul dvs. va rămâne consecvent în toate browserele atunci când o pagină este redată în orice direcție. Ca rezultat, designul dvs. va fi mai lizibil și mai ușor de lucrat.
Puteți vizualiza designul circuitului digital rapid și ușor folosind dir. Când adăugați atributul dir la elementul de sus, puteți vedea fluxul de date între registre și operațiunile logice care pot fi efectuate asupra acestora. Puteți folosi această completare simplă pentru a îmbunătăți eficiența designului dvs. și pentru a-l face mai ușor de urmărit.
Css Rtl arabă
CSS RTL este o regulă CSS care permite crearea ușoară a paginilor cu direcția textului de la dreapta la stânga. Acest lucru este util în special pentru crearea de pagini în limbi precum arabă, ebraică și persană.
Configurarea unei pagini de la dreapta la stânga
Este simplu să implementați o pagină de la dreapta la stânga (RTL) prin inserarea atributului dir=rtl în eticheta html.
Cum se creează site-ul WordPress Rtl
Nu există un răspuns unic la această întrebare, deoarece pașii necesari vor varia în funcție de tema WordPress și de pluginurile pe care le utilizați. Cu toate acestea, în general, va trebui să editați foaia de stil CSS a temei pentru a adăuga regulile adecvate pentru afișarea textului de la dreapta la stânga și apoi să configurați setările WordPress pentru a utiliza o limbă de la dreapta la stânga.
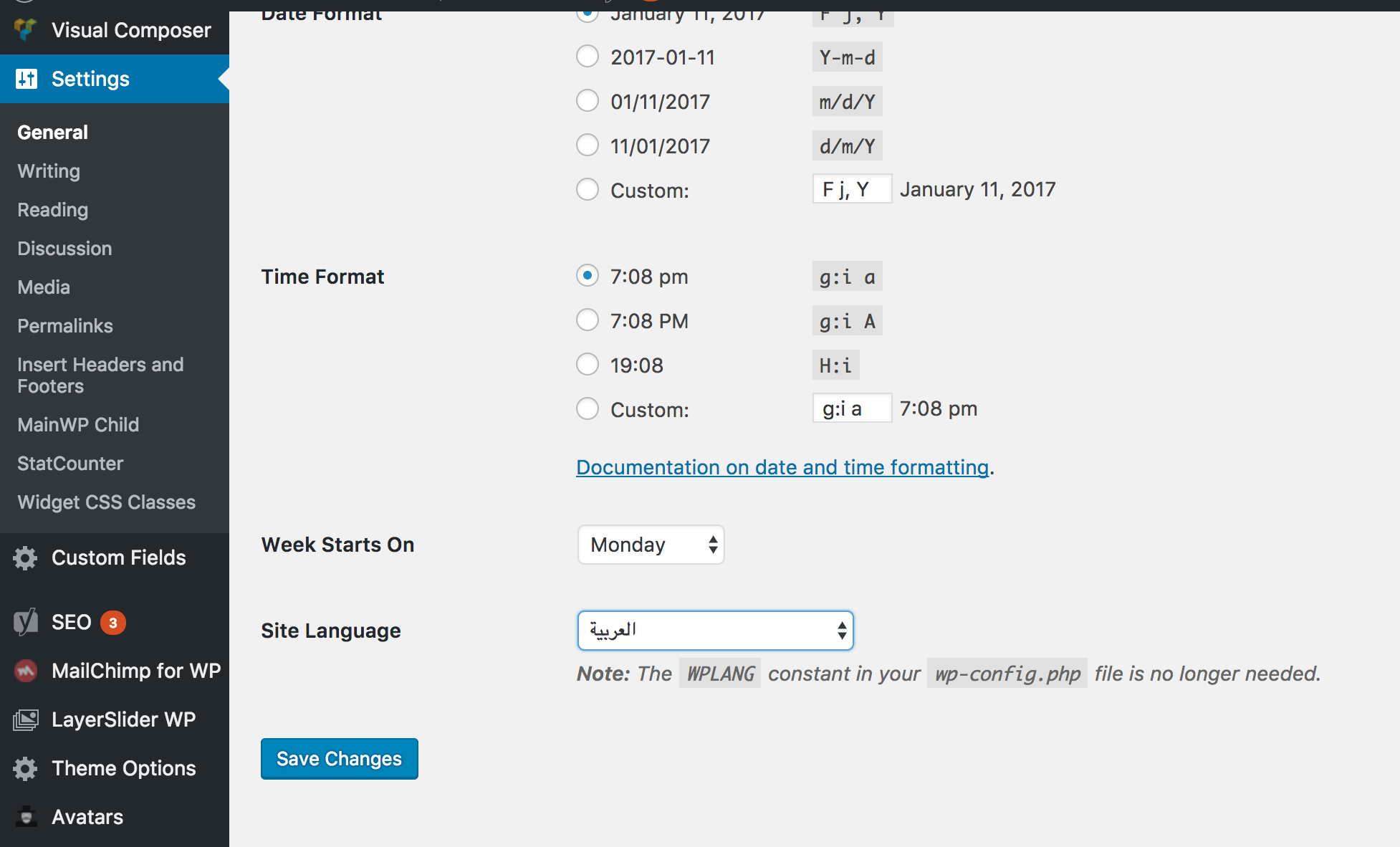
Arabă, ebraică, farsi, urdu și alte limbi se numără printre cele scrise în ordinea de la dreapta la stânga. Dacă utilizați teme WordPress sau WordPress care acceptă RTL, puteți comuta cu ușurință site-ul dvs. la RTL. Numai după ce ați schimbat limba RTL va trebui să efectuați orice modificări ale instalării WordPress.
