Cum să adăugați grafică vectorială scalabilă pe site-ul dvs. WordPress
Publicat: 2023-01-16Dacă doriți să adăugați grafică vectorială scalabilă (SVG) pe site-ul dvs. WordPress, există câteva metode pe care le puteți utiliza. În general, puteți utiliza biblioteca media încorporată pentru a încărca fișierele SVG sau puteți utiliza un plugin precum Safe SVG pentru a le gestiona și încărca. Odată ce ați pregătit fișierele SVG, există câteva modalități de a le adăuga pe site-ul dvs. WordPress. Puteți folosi funcțiile de imagine WordPress încorporate pentru a le adăuga la postările și paginile dvs. sau puteți utiliza un plugin precum WP Shape pentru a le adăuga la antetul, subsolul sau bara laterală a site-ului dvs. Dacă doriți mai mult control asupra modului în care sunt afișate fișierele dvs. SVG, puteți utiliza un plugin precum SVG Support pentru a adăuga coduri scurte care vă permit să controlați dimensiunea, culoarea și alte aspecte ale fișierelor dvs. SVG. Indiferent cum alegeți să adăugați SVG pe site-ul dvs. WordPress, asigurați-vă că utilizați o sursă de încredere pentru fișierele dvs. Cu puțină planificare, puteți adăuga cu ușurință grafică vectorială scalabilă pe site-ul dvs. WordPress.
(Scalable Vector Graphics) este un format de imagine bazat pe XML folosit pentru a afișa grafice pe web și în aplicații. Un fișier SVG este un fișier XML care specifică formele și culorile utilizate într-o imagine. Când vine vorba de performanță, SVG-urile sunt de obicei mult mai mici decât omologii lor. Ca urmare, au fost create multe fonturi de pictograme, despre care vor fi discutate mai târziu. Când vine vorba de XML, metoda tradițională este foarte ineficientă pentru grafica complexă, deoarece este foarte lungă și plictisitoare. Puteți utiliza software bazat pe vector pentru a crea grafice, care pot fi exportate ulterior ca fișiere SVG gata făcute. Adobe Illustrator și Inkscape sunt două programe de editare vectorială binecunoscute, la fel ca Affinity Designer și Illustrator.
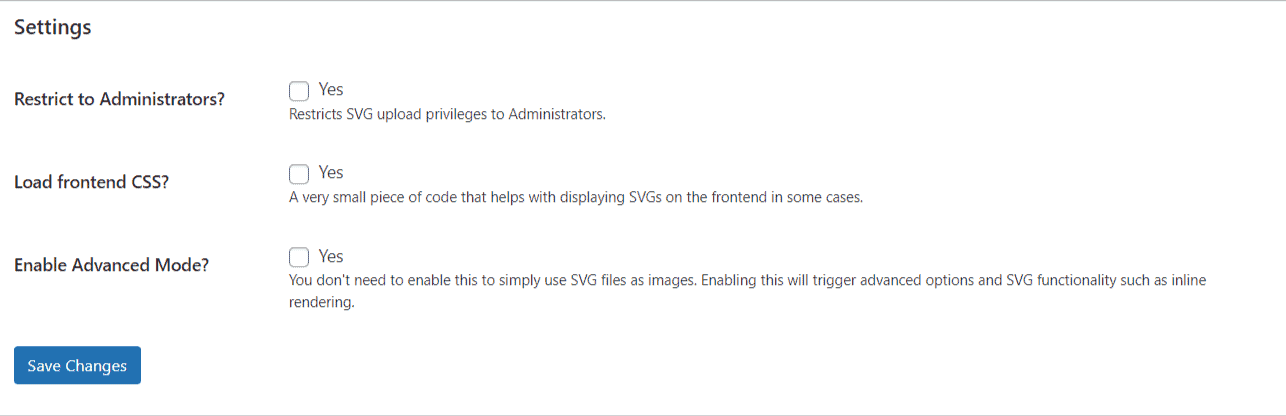
Adăugarea fișierelor SVG la postările și paginile dvs. cu eticheta de imagine tradițională le va da forma. De asemenea, pot fi necesare stiluri personalizate, efecte de animație și restricții. Există o serie de plugin-uri bine-cunoscute pe care le puteți folosi pentru a realiza toate acestea. Câteva dintre cele mai populare plugin-uri pentru activarea SVG în WordPress sunt enumerate mai jos. Acest plugin, care este folosit ca widget, vă permite să afișați pictogramele rețelelor sociale în format SVG. Puteți adăuga fișiere svega și puteți genera coduri scurte folosind funcția Adăugare suport complet SVG . În plus, nu trebuie să recreați fiecare imagine din afișajele Retina, atâta timp cât setați lățimea maximă să fie de cel puțin 200%.
SLATE este un plugin care vă permite să adăugați efecte svega personalizate pe site-ul dvs. Puteți folosi acest plugin pentru a crea o imagine puternică de marcă, pentru a sublinia widget-urile CTA sau pentru a evidenția anumite elemente într-un mod care să iasă în evidență. Puteți trece peste spectrul de culori, diferite forme și așa mai departe cu un SVG.
Cum activez Svg în WordPress fără pluginuri?

Pentru a activa SVG în WordPress fără pluginuri, trebuie să adăugați următorul cod în fișierul functions.php al temei: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version ! == '4.7.1' ) { return $date; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ filetype['tip'], 'proper_filename' => $date['proper_filename'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'mare ' => __('Large'), 'full' => __('Full Size'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg');
Este un format de imagine popular printre designerii de site-uri web pentru a adăuga imagini vectoriale folosind un tip de imagine numit SVG (grafică vectorială scalabilă). Nu este posibil să încărcați fișiere SVG din WordPress folosind metoda de încărcare oferită de site. Adăugând un plugin pe site-ul dvs. WordPress, puteți activa asistența. Deși este posibil să activați încărcarea SVG folosind metode manuale, nu este necesar niciun plugin. Orice fișier sva corupt poate fi încărcat și folosit pentru a vă distruge site-ul. Acest tip de amenințare la securitate poate fi evitată prin utilizarea mai multor plugin-uri de securitate pentru WordPress. Cum poți încărca o imagine sva pe WordPress?
Metoda 1: Utilizați pluginul de asistență SVG pentru a adăuga SVG la WordPress. Puteți încărca și dezinfecta fișiere SVG utilizând Upload Safe. Dacă nu doriți postări pentru invitați, pluginul Safe SVG este cea mai bună opțiune. De asemenea, puteți utiliza un plugin de gestionare a codului, cum ar fi Fragmente de cod, dacă doriți să adăugați cod PHP pe site-ul dvs. WordPress. Vă rugăm să ne spuneți dacă aveți întrebări în acest sens, astfel încât să le putem aborda în secțiunea de comentarii. Dacă urmați, veți învăța cum să încărcați SVG-uri în WordPress cu încredere.

Există atât de multe plugin-uri SVG gratuite și plătite disponibile, poate fi dificil să-l selectați pe cel potrivit pentru dvs. Am fost destul de norocoși să obținem feedback atât de la propriile noastre cercetări, cât și de la utilizatori, pentru a vă oferi o listă cu cele mai bune plugin-uri jQuery SVG disponibile astăzi. Recomand să utilizați pluginul gratuit Raphael-Vector Graphics pentru a crea o grafică vectorială. A primit multă atenție pentru ușurința sa de utilizare, precum și pentru funcționalitatea și caracteristicile sale. Plugin-ul SVG de pan și zoom activat la atingere simplifică deplasarea și mărirea imaginilor SVG cu ajutorul degetelor, făcându-le potrivite pentru dispozitivele activate cu atingere. Când utilizați JQuery inline, puteți încorpora codul HTML cu imagini direct din plugin. Puteți crea și edita imagini folosind iSVG, un plugin puternic și versatil care poate fi rulat în browserul dvs. web. Pluginul de animație a căilor SVG vă permite să animați cu ușurință căile în fișierele dvs. VSP. În cele din urmă, dacă doriți un plugin plătit care să includă un editor de cale SVG, vă recomandăm să utilizați pluginul. Prețul pluginului îl face o alegere excelentă pentru cei cu o gamă largă de abilități SVG avansate.
5 moduri de a adăuga imagini Svg la postările dvs. din WordPress
Există numeroase modalități de a crea bloguri folosind WordPress, dar încărcarea imaginilor sva poate fi dificilă. Există mai multe moduri de a adăuga fișiere SVG la postările tale WordPress. După ce ați încărcat fișierul SVG, puteți adăuga un bloc de imagini în editorul de postări. Paginile HTML HTML pot fi, de asemenea, încorporate cu elemente SVG. Dacă imaginea dvs. SVG nu apare în Google Chrome, poate fi necesar să modificați valoarea din codul sursă SVG pentru a include un atribut cu valoarea corectă.
Cum încorporez un fișier Svg în site-ul meu?

Pur și simplu faceți referire la adresa URL de încorporare în atributul src, așa cum ați face în mod normal pentru un element img>. Dacă nu aveți un raport de aspect inerent, trebuie utilizat atributul înălțime sau lățime. Dacă nu ați făcut deja acest lucru, vă rugăm să accesați pagina HTML pentru a vizualiza Imagini.
Mai avem nevoie de eticheta „obiect” cu cele mai recente actualizări de browser și tehnologie? Care sunt avantajele și dezavantajele de a avea un cont Quora? Etichetați și încorporați fonturi folosind funcția Nano. Dacă este posibil, utilizați compresia și compresia statică cu Brotli pentru a vă comprima SVG-ul. Din cauza numărului tot mai mare de imagini de pe site-urile noastre web, este posibil să întâmpinăm probleme de afișare. Drept urmare, dacă folosim încorporarea, motoarele de căutare vor putea afișa imaginile noastre pe site-urile lor web. Eticheta HTML este cea mai eficientă modalitate de a încorpora SVG în HTML.
Dacă aveți nevoie de interactivitate în fișierele dvs. de imagine, puteți utiliza o etichetă „nu poate fi interactiv”. Cu excepția cazului în care imaginile dvs. sunt stocate în cache, utilizarea etichetei „Fall Back” va duce la încărcare dublă. Deoarece SVG este în esență un DOM, puteți gestiona cu ușurință dependențele folosind CSS, fonturi și scripturi externe. Deoarece ID-urile și clasele sunt încă încapsulate în fișier, păstrarea imaginilor SVG folosind etichete de obiect este simplă. Pentru a implementa încorporarea inline, toate ID-urile și clasele trebuie să fie unice. Numai dacă sunt necesare modificări dinamice ca urmare a interacțiunii utilizatorului cu SVG-ul dvs. sunt excepții de la această regulă. În cele mai multe cazuri, vă recomandăm să utilizați SVG inline , cu excepția preîncărcării paginilor. Iframe-urile pot fi dificil de întreținut, nu sunt indexate de motoarele de căutare și nu sunt utile pentru SEO.
Puteți insera elemente SVG în paginile dvs. HTML într-o varietate de moduri. Puteți trage sau plasa fișierul SVG și apoi alegeți un fișier din zona albă. Este necesar să faceți clic pe butonul Convertiți după ce ați ales metoda de conversie. Odată ce conversia SVG în HTML este completă, veți putea descărca fișierul HTML.
Puteți folosi SVG pentru a vă afișa munca într-un format mai convenabil dacă îl încorporați în paginile dvs. Puteți crea cu ușurință un document descărcabil prin conversia fișierului dvs. sva în HTML.
De ce SVG este cea mai bună alegere pentru logo-uri și icoane
Utilizarea SVG pentru a crea logo-uri, pictograme și alte elemente grafice plate este cea mai potrivită pentru culori și forme simple. În plus, în timp ce majoritatea browserelor moderne acceptă SVG, versiunile mai vechi s-ar putea să nu nu. Dacă se întâmplă acest lucru, mulți oameni care încă folosesc un site web îl vor vedea ca fiind stricat sau depășit.
Ca rezultat, SVG poate fi încorporat direct în paginile dvs. HTML, permițându-i să fie stocat în cache, editat direct folosind CSS și indexat pentru o mai mare accesibilitate. În plus, SVG-urile pot fi prietenoase cu SEO și vă permit să inserați cuvinte cheie, descrieri și link-uri direct în markup. După conversie, un fișier HTML poate fi descărcat și utilizat pentru a adăuga SVG la alt program.
