Cum să adăugați schema de markup pe site-ul dvs. WordPress
Publicat: 2022-09-11Adăugarea unui marcaj de schemă pe site-ul dvs. WordPress poate ajuta la îmbunătățirea ratei de clic a site-ului dvs. și a clasamentului organic al căutării. Schema de marcare este un cod care ajută motoarele de căutare să înțeleagă conținutul de pe site-ul dvs. Adăugând un marcaj de schemă pe site-ul dvs., puteți spune motoarelor de căutare despre ce este site-ul dvs. și cum poate fi util utilizatorilor. În acest articol, vă vom arăta cum să adăugați un marcaj de schemă pe site-ul dvs. WordPress.
Marcarea este un exemplu de metadate (cunoscute și sub numele de microdate) care sunt adăugate pe site-ul dvs. web pentru a permite motoarelor de căutare să adune mai multe informații despre conținut. Elementele individuale câștigă mai multă valoare atunci când au informații suplimentare, cum ar fi informațiile pe care le includ și în ce context se află. Un SERP configurat corespunzător poate ajuta la SEO, permițând paginilor dvs. să fie prezentate cu cele mai avansate caracteristici. Ca rezultat, veți învăța tot ce trebuie să știți despre adăugarea unui marcaj de schemă pe site-ul dvs. WordPress, precum și cum funcționează și de ce este esențial. Cu datele contextuale furnizate motoarelor de căutare, site-ul dvs. va apărea mai sus în rezultatele căutării atunci când furnizați motoarele de căutare date relevante. În plus, SEO bazat pe locație este susținut de fragmente bogate și sitelinkuri. Schema.org acceptă un set divers de tipuri de date, inclusiv MediaGallery, SportsEvent și FloorPlan.
Devine din ce în ce mai important ca niciodată să vă asigurați că conținutul pe care îl partajați este un podcast, deoarece mai mulți oameni folosesc asistenți vocali precum Echo și Google Assistant de la Amazon. Pentru a vedea cum se pot asocia mai multe tipuri de date la același site web sau pagină, priviți pur și simplu acest exemplu simplu. Veți învăța cum să utilizați un plugin pentru a include microdatele schema.org în site-ul dvs. WordPress mai târziu. Organizațiile și companiile de tehnologie sunt utilizatorii principali ai marcajului de schemă. Schema Markup este disponibil într-o varietate de moduri pe site-urile WordPress. Instalarea unei teme care include deja markup este o metodă. Un plugin dedicat poate fi folosit și pentru a adăuga Schema Markup pe site-ul dvs.
Folosind tema Schema premium , puteți crește clasamentul site-ului dvs. în motoarele de căutare. După ce ați instalat și activat schema. Ar trebui să fie inclusă o siglă, pe lângă informațiile de bază despre paginile Despre și Contact. După ce ați făcut clic pe butonul Quick Configuration Wizard, va trebui să completați formularul. Extensiile pot fi adăugate la setările dvs. accesând fila Setări și făcând clic pe Extensii. În plus, există extensii pentru WooCommerce disponibile, precum și alte funcții. Dacă doriți să includeți un marcaj Schema pe un site WordPress, va trebui să știți ce tip de entitate reprezintă site-ul.
Un link către aceasta poate fi găsit în secțiunea Knowledge Graph a schema.org. Când adăugați un utilizator pe site-ul dvs., acesta va fi listat în lista derulantă a pluginului și informațiile din profilul acestuia vor fi încărcate. Când motoarele de căutare înțeleg ce vinde magazinul tău și unde sunt piețele sale cheie, le este mai ușor să găsească tipul de vizitatori pe care îi dorești. Un marcaj de magazin include două caracteristici importante: le spune oamenilor ce face marcajul Schema și care sunt limitele acestuia. Motoarele de căutare vor putea determina ce tip de comerciant cu amănuntul îi aparține acest site în funcție de tipul de organizație și subtipurile site-ului. Instrumentul de testare Google vă va spune ce aspecte ale marcajului Schema de pe site-ul dvs. sunt prezente și care lipsesc. Asigurați-vă că nu lipsesc funcții revenind înapoi și ajustând setările pluginului. Găsirea de informații relevante direct pe pagina de listare a unui motor de căutare poate fi diferența dintre o vânzare reușită și o vânzare eșuată.
Testerul de date structurate poate fi găsit în fila „Întreținere” a aplicației Schema. Dacă introduceți orice adresă URL, va fi afișată schema de marcare găsită pe pagina respectivă. Este singurul instrument de testare care afișează date dinamice schema.org și nu memorează rezultatele în cache.
Schema de marcare (schema.org) permite motoarelor de căutare să înțeleagă mai bine informațiile de pe site-ul dvs. web, rezultând rezultate mai relevante. Puteți utiliza aceste markupuri pentru a permite motoarelor de căutare să vadă ce se întâmplă în spatele entităților menționate pe site-ul dvs.
Alegeți Pagina Web pentru Tipul de schemă și Pagina Întrebări frecvente pentru Tipul paginii Web. Prima întrebare frecventă va putea fi adăugată odată cu adăugarea câmpurilor Întrebare și Răspuns. Făcând clic pe butonul „Adăugați nou”, puteți adăuga întrebări suplimentare aplicației dvs. Dacă ați terminat, asigurați-vă că ați salvat modificările.
Unde pun codul de markup Schema pe site-ul meu?
 Credit: www.schemaboost.com
Credit: www.schemaboost.comCodul de markup al schemei poate fi adăugat la antetul sau corpul site-ului dvs. web.
În Comunitatea Business 2, puteți găsi un loc pentru a adăuga un marcaj de schemă pe site-ul dvs. Puteți marca orice pagină cu anumite markupuri și există alte markupuri care sunt foarte specifice fiecărei pagini pe care o marcați. Un număr mare de teme vor avea un marcaj înainte de a fi lansate. Pe lângă pagina noastră de pornire, pe site există pagini de întrebări frecvente și formulare de contact. Această pagină a fost construită cu un generator front-end, permițându-ne să adăugăm cod rapid și ușor. Când mă duc aici și testez pagina, voi observa că am o schemă organizatorică suplimentară . Dacă vrei să fii cu adevărat curat, păstrează pagina cât mai sus posibil.
În afară de câteva suplimente, adăugarea acesteia la o anumită pagină înseamnă pur și simplu copierea datelor acelei pagini specifice în cod. Orice site WordPress nu va avea probabil probleme cu acest lucru. Este esențial să rețineți că orice folosiți în Întrebări frecvente trebuie inclus și în Întrebările frecvente de pe această pagină. Dacă nu doriți să treceți prin procesul de a face aceste lucruri, acest lucru poate fi benefic. Puteți folosi un plugin WordPress și în acest caz. Dacă vreau întrebări frecvente pentru toate postările sau șabloanele site-ului dvs., pot fie să creez o regulă care să facă acest lucru și să crească pentru fiecare postare sau șablon, fie pot folosi un șablon pentru a face acest lucru pe fiecare pagină anume, deoarece nu Nu vreau să ruleze întrebări frecvente pe toate Pentru a le adăuga, pur și simplu copiați și lipiți-l în corpul, antetul sau subsolul paginii, în funcție de locul în care se află.
Cum adaug o schemă de întrebări frecvente în WordPress fără plugin?
 Credit: techprofet.com
Credit: techprofet.comO Întrebări frecvente WordPress poate fi creată fără utilizarea unui plugin prin adăugarea unei scheme. Dacă utilizați Editorul clasic, codul JSON-LD va fi lipit în pagina dvs. în editorul de text după ce îl obțineți. Pentru a include o schemă de întrebări frecvente , adăugați mai întâi blocul HTML personalizat în Gutenberg.
Cum să adăugați o pagină sau o secțiune de întrebări frecvente pe site-ul dvs. WordPress
Accesând fila Pagini a site-ului dvs. WordPress, puteți adăuga o pagină de întrebări frecvente. Faceți clic pe linkul Adăugați o pagină nouă din zona Pagini pentru a adăuga o pagină nouă. Caseta de dialog Adăugați o pagină nouă a fost activată. Caseta Întrebări frecvente se află sub caseta Titlu. Când introduceți o adresă URL pentru pagina dvs. de întrebări frecvente, notați adresa URL. Caseta de descriere trebuie să fie completată cu o descriere scurtă, dar informativă a paginii dvs. de întrebări frecvente.
Pentru a adăuga o secțiune de întrebări frecvente pe site-ul dvs. WordPress, accesați zona Postări și faceți clic pe fila Postări. Opțiunea Adăugați o nouă postare poate fi găsită în zona Postări. Acum puteți lansa caseta de dialog Adăugați o nouă postare. Adresa URL a secțiunii dvs. de întrebări frecvente poate fi introdusă în caseta URL. În caseta de descriere, trebuie să completați o scurtă descriere a secțiunii Întrebări frecvente.
Cum să adăugați un marcaj de schemă pe site
 Credit: Cloudways
Credit: CloudwaysAdăugarea de markup schema la site-ul dvs. este o modalitate excelentă de a îmbunătăți SEO-ul site-ului dvs. Schema de marcare este un cod pe care îl puteți adăuga pe site-ul dvs. web pentru a ajuta motoarele de căutare să înțeleagă conținutul site-ului dvs. Adăugarea unui marcaj de schemă pe site-ul dvs. web vă poate ajuta să obțineți mai mult trafic de la motoarele de căutare și, de asemenea, vă poate ajuta să îmbunătățiți rata de clic a site-ului dvs.
Scopul proiectului de schemă este de a ajuta la definirea lucrurilor reprezentate în mod obișnuit prin dezvoltarea unui cadru open-source care este previzibil și structurat. Există peste 1000 de tipuri de markup de schemă disponibile pe site-ul web schema.org. Vă recomandăm să utilizați numai Schema care este acceptată de motoarele de căutare dacă utilizați un motor de căutare. Economisirea de timp și efort va fi posibilă dacă prioritizați ce motoare de căutare sunt acceptate. Există o varietate de instrumente disponibile pentru a vă ajuta să creați schema de markup pentru site-ul dvs. web. Deoarece este cel mai simplu de citit și actualizat, vă recomandăm să vă concentrați pe LD/JSON. Adăugarea de Schema Markup la fiecare pagină a site-ului web poate fi o durere în fund dacă motoarele de căutare nu sunt clare despre ce este.
Ce este schema pe un site web?
O schemă de site web este în esență o colecție de cuvinte sau etichete dintr-un vocabular comun care poate fi folosită de compania dvs. de marketing online (ca noi!) pentru a căuta rezultate mai precise pe motoarele de căutare precum Google.
Cum să adăugați schema de markup la WordPress fără plugin
Există câteva modalități de a adăuga markup schema la WordPress fără un plugin. O modalitate este să utilizați funcția Câmpuri personalizate WordPress. Acest lucru se poate face prin adăugarea unui câmp personalizat la postarea sau pagina dvs. WordPress cu numele „schemă” și valoarea fiind codul schemei. O altă modalitate este să adăugați codul schemei în fișierul functions.php al temei dvs. WordPress. Puteți face acest lucru adăugând următorul cod în fișierul functions.php: function my_schema_function() { echo ”; } add_action( 'wp_head', 'my_schema_function' ); Acest cod va adăuga codul schemei la antetul site-ului dvs. WordPress. De asemenea, puteți adăuga markup schema la WordPress utilizând un plugin. Există câteva plugin-uri care vă permit să adăugați cod de schemă pe site-ul dvs. WordPress. Unul dintre aceste plugin-uri este pluginul WordPress SEO by Yoast. Acest plugin vă permite să adăugați cod de schemă pe site-ul dvs. WordPress fără a fi nevoie să editați codul temei.

Folosind WordPress ca exemplu, vă voi arăta cum să adăugați un marcaj de schemă pe site fără a utiliza niciun plugin. Pe lângă faptul că învățăm ce este marcajul Schema și cum vă poate ajuta, vom discuta de ce este atât de important. Există trei tipuri de formate de date: JSON-LD, Microdata și RDFa. Puteți începe utilizând fie un document Google, fie un instrument online. Puteți modifica șablonul și puteți adăuga alte caracteristici, după cum este necesar, modificându-l. Există o serie de instrumente online pe care le puteți folosi pentru a genera o schemă. Cel mai semnificativ avantaj al unor astfel de instrumente este că nu necesită modificarea niciunui cod.
Sunt necesari următorii pași: trebuie să alegeți tipul de Schemă adecvat și să introduceți valorile pentru atributele corespunzătoare. Veți avea acces la codul necesar și îl veți putea testa imediat. Pentru a adăuga markup schema la WordPress fără un plugin, ar trebui să urmați două reguli de bază. Marcajul LocalBusiness, de exemplu, ar trebui să apară numai pe pagina de pornire sau pe pagina locației corespunzătoare (dacă compania are mai multe locații). Un plugin este cel mai convenabil mod de a accesa secțiunea unei pagini WordPress care include capul.
Markup Schema WordPress
Schema de marcare este un cod (vocabul semantic) pe care îl puteți adăuga site-ului dvs. web pentru a ajuta motoarele de căutare să înțeleagă mai bine conținutul site-ului dvs. Aceasta poate fi folosită pentru a îmbunătăți clasarea site-ului dvs. în motorul de căutare și rata de clic. WordPress are suport încorporat pentru unele tipuri de schemă , cum ar fi articole și profiluri. De asemenea, puteți adăuga propriul cod de schemă personalizat pe site-ul dvs. WordPress.
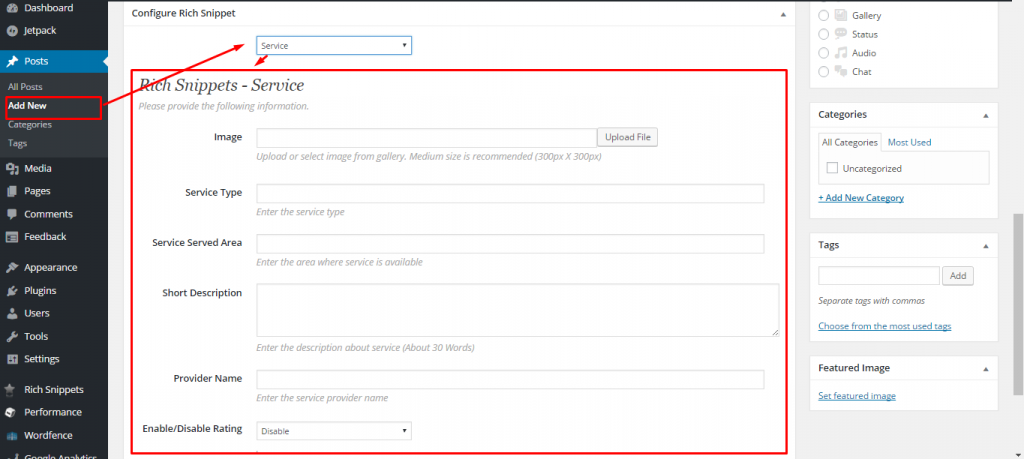
Markup-ul semantic este un tip specific de cod HTML pe care îl puteți adăuga la un site web WordPress pentru a permite motoarele de căutare să înțeleagă mai bine conținutul. Puteți oferi motoarelor de căutare mai multe informații despre afacerea dvs. în schimbul unei poziții mai ridicate în rezultatele căutării. Vom analiza cum să folosiți marcajul de schemă în WordPress în acest articol. Dacă utilizați o persoană sau o organizație, va trebui să îi selectați contul de utilizator din lista derulantă sau să introduceți manual informațiile acesteia. De asemenea, trebuie să includeți un Gravatar pentru utilizator pentru ca acesta să-și folosească fotografia de profil. După aceea, selectați setările implicite pentru generarea Schema Markup pentru postările și paginile dvs. WordPress. Fiecare schemă vine cu propriul set de microdate, astfel încât să puteți alege una care funcționează pentru dvs.
Când selectați titlul unei postări sau meniul la Rețetă, puteți include o descriere a rețetei, tipul de bucătărie, timpul de preparare, instrucțiunile și multe altele. Cu alte cuvinte, dacă utilizați All in One SEO, acesta plasează corect markup pentru toate produsele dvs. Cel mai bine este să activați această opțiune dacă compania dvs. are mai multe locații. De asemenea, puteți adăuga compania dvs. în lista Compania mea pe Google, dacă doriți. Google a adăugat, de asemenea, un nou instrument de testare Rich Snippet. De asemenea, puteți verifica dacă există date lipsă, rulând acest lucru în marcajul Schema al site-ului dvs. web.
Schema markup, cunoscut și sub numele de schema.org markup, este un cod care este folosit de motoarele de căutare pentru a genera informații suplimentare despre site-ul dvs. Aceste informații pot include informații precum numele site-ului dvs. web, categoriile în care se încadrează, numele paginilor pe care le conține și numele fișierelor pe care le conține. Acest cod, pe lângă îmbunătățirea vizibilității motorului de căutare, ajută la înțelegerea conținutului site-ului dvs. Prezența acestei caracteristici pe site-ul dvs. îl poate ajuta să se claseze mai sus în rezultatele motoarelor de căutare (SERP) și să crească vizibilitatea. Markupul schemelor, cunoscut și sub denumirea de marcaj structurat , este folosit pentru a produce rezultate extrem de relevante pentru motoarele de căutare. Creșterea CTR-ului site-ului dvs. vă va ajuta să vă poziționați sus în paginile cu rezultate ale motoarelor de căutare (SERP-uri). Marcarea schemei permite site-ului dvs. să fie prezentat cu fragmente recomandate, ceea ce va crește spațiul imobiliar disponibil în paginile cu rezultate ale motorului de căutare (SERP) de pe site-ul dvs. Dacă doriți să îmbunătățiți clasarea site-ului dvs. în motorul de căutare și vizibilitatea mărcii, marcajul schemat este o opțiune excelentă.
Cum să adăugați un marcaj de schemă pe site-ul dvs. WordPress
Adăugarea unui marcaj de schemă pe site-ul dvs. WordPress vă va ajuta să vă îmbunătățiți clasamentul în motoarele de căutare. Markup, cunoscut și sub denumirea de schema de markup, permite site-ului dvs. WordPress să spună mai ușor motoarele de căutare despre conținutul său. Când vedeți un anumit termen de căutare pe o pagină din magazinul dvs. online, de exemplu, o rețetă, Întrebări frecvente, un articol de știri sau o pagină de produs, este foarte probabil să fie o postare pe blog, o rețetă, Întrebări frecvente, un articol de știri sau un produs pagină. Pentru a adăuga o schemă de marcare la o pagină WordPress, trebuie instalat un plugin numit WP SEO Structured Data Schema . Accesați pagina de setări Schema după ce ați instalat și activat pluginul pentru a începe să adăugați markup pe site-ul dvs. Sunt incluse, de asemenea, fragmente bogate, precum și clasamentele motoarelor de căutare.
Schema Markup Generator
Generatoarele de markup de schemă sunt instrumente care vă pot ajuta să creați și să gestionați marcarea schemei. Aceste instrumente pot fi folosite pentru a crea și gestiona marcarea schemei atât pentru site-ul dvs. web, cât și pentru aplicația dvs. mobilă. Există multe generatoare de markup de schemă disponibile și variază în ceea ce privește caracteristicile și funcționalitatea. Unele generatoare de markup de schemă sunt gratuite, în timp ce altele sunt plătite.
Google a adus modificări modului în care afișează rezultatele căutării, ceea ce a dus la o creștere a importanței datelor structurate. Datele structurate sunt un serviciu gratuit de implementat pe site-ul dvs., pe care îl puteți face cu puține sau deloc cunoștințe de programare. Multe site-uri web au creat generatoare gratuite de marcare Schema , pe care le puteți folosi pentru a vă marca datele. Pur și simplu introduceți informațiile necesare, apoi faceți clic pe cod pentru a-l instala pe site-ul dvs. web. Aceste cinci instrumente vă vor ajuta să adăugați date structurate pe site-ul dvs. web. În primul rând, ar trebui să vă revizuiți munca utilizând Instrumentul de testare a datelor structurate de la Google. Codul este scris atât de larg sau specific cât este necesar, în funcție de organizație sau comunitate. Aceste instrumente pot fi folosite pentru a genera markup schema pentru companiile locale.
Unde să adăugați codul de schemă pe site
Există câteva locuri în care puteți adăuga cod de schemă pe site-ul dvs.:
- Antetul
-Corpul
- Subsolul
Pe care îl alegeți va depinde de tipul de site web pe care îl aveți și de cât de mult control aveți asupra codului. Dacă utilizați un sistem de gestionare a conținutului (CMS) precum WordPress, este posibil să nu puteți adăuga cod la antet sau subsol. În acest caz, va trebui să îl adăugați în corpul paginii dvs.
Adăugarea codului de schemă la antetul sau corpul paginii este relativ ușoară. Doar copiați și inserați codul în secțiunea corespunzătoare a codului paginii dvs.
Dacă nu sunteți sigur unde să adăugați codul, puteți oricând să contactați dezvoltatorul site-ului dvs. web sau echipa de asistență pentru ajutor.
Când roboții vă accesează cu crawlere site-ul web, ei pot înțelege mai ușor conținutul unei pagini dacă este marcată semantic. Scopul proiectului Schema este de a ajuta comunitatea web să definească lucruri reprezentate în mod obișnuit cu un sistem structurat, previzibil. În general, vă recomandăm să utilizați scheme care sunt susținute de motoarele de căutare precum Google și Bing. Dacă vă concentrați numai pe motoarele de căutare care vă sprijină căutarea, veți reduce timp și efort. Există o varietate de instrumente disponibile pentru a vă ajuta să creați schema de markup pentru site-ul dvs. web. Ca rezultat, cel mai bine este să vă concentrați pe LD. Este posibil ca motoarele de căutare să nu poată interpreta Schema Markup-ul unui site atunci când este adăugat la fiecare pagină.
Schema Markup: Cheia pentru un conținut mai bun
Când vine vorba de marcajul Schema, puteți specifica tipurile de informații care ar trebui incluse în conținutul dvs. Veți putea să vă organizați mai bine conținutul și să îl găsiți mai ușor ca urmare a acestui fapt. În plus, schema vă poate ajuta să vă vizați mai bine publicul utilizând termeni de căutare mai specifici. schema este un instrument esențial atât pentru creatorii de conținut, cât și pentru profesioniștii SEO. Capacitatea de a găsi și organiza conținutul dvs., precum și de a viza termeni de căutare specifici în funcție de publicul dvs., poate fi un beneficiu semnificativ.
