Cum să adăugați bara de defilare în tema WordPress
Publicat: 2022-10-18Dacă doriți să adăugați o bară de defilare la tema dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. O modalitate este să adăugați o bară de defilare la tema dvs. CSS. Acest lucru se poate face prin adăugarea următorului cod în fișierul CSS al temei dvs.: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); chenar-rază: 10px; } ::-webkit-scrollbar-thumb { chenar-rază: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); } Un alt mod în care puteți adăuga o bară de derulare la tema dvs. WordPress este prin utilizarea unui plugin. Există câteva plugin-uri diferite pe care le puteți utiliza, dar unul dintre cele mai populare este pluginul Scrollbar. Acest plugin va adăuga automat o bară de defilare la tema dvs. După ce ați instalat și activat pluginul Scrollbar, va trebui să accesați pagina de setări a pluginului pentru a-l configura. Pe pagina de setări a pluginului, va trebui să selectați tema la care doriți să adăugați bara de derulare. După ce ați făcut asta, va trebui să selectați poziția barei de defilare. Puteți alege să aveți bara de derulare în stânga, dreapta sau jos a temei. Odată ce ați configurat pluginul, va trebui să adăugați următorul cod în fișierul CSS al temei dvs.: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { lățime: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); chenar-rază: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); } După ce ați adăugat codul
În acest tutorial, vom învăța cum să folosim un plugin sau să cream cod CSS personalizat pentru site-ul dvs. WordPress pentru a utiliza bare de defilare personalizate. Există instrucțiuni despre cum să creați o bară de defilare personalizată în WordPress | Ghid cuprinzător, precum și cum să adăugați o bară de defilare personalizată pe site-ul dvs. WordPress. Adăugarea de bare de defilare personalizate pe site-ul dvs. folosind un plugin este cel mai simplu și mai rentabil mod de a face acest lucru. Dacă doriți ca site-ul dvs. să fie ușor, puteți utiliza o abordare mai prietenoasă pentru dezvoltatori, cum ar fi adăugarea CSS personalizat. Deoarece bara de derulare a site-ului dvs. nu este o regulă implicită, această abordare ar putea duce la lipsa unor funcții. Am analizat toate pluginurile disponibile pentru a stabili care este cel mai bun pentru adăugarea de bare de defilare personalizate pe site-ul dvs. WordPress. Când utilizați pluginul Advanced Scroll , puteți adăuga ușor și eficient derulare pe site-ul dvs.
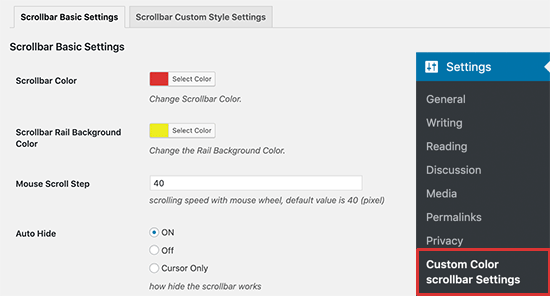
Tabloul de bord WordPress va conține instrucțiuni despre cum să instalați și să activați pluginul. Puteți modifica configurațiile principale ale pluginului imediat ce sunt activate. Culoarea barei de defilare, viteza și alinierea pot fi modificate. Cu pluginul Custom Scrollbar, puteți crea widget-uri personalizate de scrollbar pentru WordPress într-un plugin WordPress ușor și foarte capabil. Scrollbars sunt setările principale ale pluginurilor. Pentru a extinde foaia de calcul cu setări, puteți utiliza pictograma care apare deasupra câmpului Denumiți bara de derulare . Culorile barei de derulare pot fi aplicate la patru componente diferite.
CSS personalizat poate fi adăugat la un site web prin WordPress pentru a-i personaliza stilul. Motoarele de randare WebKit, cum ar fi Google Chrome, Safari și Opera, sunt folosite pentru a-l reda pentru browserele desktop. Această funcție nu va fi disponibilă pe dispozitive mobile sau browsere precum Firefox sau Edge. De asemenea, puteți personaliza fundalul barei de derulare. Barele de defilare personalizate pot fi adăugate cu ușurință și eficient pe site-ul dvs. prin utilizarea pluginurilor WordPress. Cealaltă opțiune este să includeți codul CSS personalizat pe site-ul dvs. Vă rugăm să ne împărtășiți metoda preferată de operare a software-ului și vă rugăm să lăsați comentariile dvs. mai jos. Sunteți un plugin sau o echipă CSS personalizată? Dacă aveți informații, vă rugăm să ne anunțați.
Style="overflow-y:scroll" trebuie să fie inclus în eticheta div. Ca rezultat, o bară de derulare va apărea pe verticală.
Dacă doriți să personalizați bara de derulare a browserului, puteți utiliza următoarele pseudo elemente: //-webkit-scrollbar the scrollbar. Butoanele de pe bara de defilare (săgețile îndreptate în sus și în jos) sunt situate în bara de derulare ::-webkit. Puteți derula prin webkit atingând bara de defilare.
Puteți crea o casetă de defilare cu o defilare verticală utilizând overflow-y: Scroll. Dacă conținutul containerului este prea mare/înalt, browserul dvs. va afișa bare de defilare pe axa y (verticală).

Axele x și y sunt folosite pentru a determina direcția barei de derulare orizontale . overflow-y: ascuns; overflow-x: auto; ambele vor ascunde bara de defilare verticală și vor afișa doar bara de defilare orizontală. Proprietatea spații albe: nowrap este utilizată pentru a încheia textul într-o singură linie.
Cum adaug o bară de defilare în WordPress?

Dacă doriți să adăugați o bară de derulare în WordPress, va trebui să adăugați următorul cod la tema dvs. WordPress:
.post {
preaplin: defilare;
}
Puteți adăuga acest cod la tema dvs. WordPress accesând fișierele temei prin panoul de administrare WordPress.
Creați o bară de defilare personalizată pe site-urile WordPress folosind 2 Quick Ways ale HireWPGeeks. WordPress, în ciuda unui an dificil, rămâne liderul de necontestat al pieței, captând peste 60% din piață. Acest element unic poate ajuta la îmbunătățirea aspectului aspectului dvs., subliniind și stilul său distinct. Procesul se desfășoară cel mai bine într-unul din două moduri, în funcție de nivelul de calificare și nivelul de confort. Acest ghid pas cu pas vă va ghida prin procesul de creare a unei bare de defilare personalizată pe site-ul dvs. WordPress. Pentru a finaliza procesul, nu este necesară nicio codificare și, în schimb, se folosește un plugin. Proprietățile și culorile programului de mai sus pot fi modificate în orice mod doriți.
Este util pentru utilizatorii noi care nu sunt familiarizați cu platforma. Ca parte a acestui ghid, vom folosi un plugin numit Advanced Scrollbar . Scrollbar Basic Settings este prima filă care apare pe pagina Scrollbar. În acest ecran, puteți selecta o culoare pentru bara de derulare, precum și pentru șină. Bara poate fi, de asemenea, afișată sau ascunsă constant în funcție de setări.
Cum adaug o bară de defilare la grila mea?
În fila de prezentare a proprietăților aspectului tabelului, alegeți lățimea conținutului ca Pixeli (Fit Content) pentru a afișa o bară de defilare orizontală pentru grila cu mai puține coloane.
Cum să adăugați bare de defilare la elemente
Pentru a adăuga bare de defilare la un element, există câteva opțiuni. Stilul=”overflow-y:scroll;” proprietatea poate fi folosită pentru a adăuga overflow la un div. Dacă apăsați pe aceasta, veți forța o bară de derulare să apară în verticală. Dacă doriți să adăugați overflow la eticheta div, aceasta poate fi ascunsă. Acesta va ascunde în continuare scroller-ul orizontal , dar va fi ascuns pe verticală.
Cum creez o secțiune de defilare în WordPress?

Există câteva moduri diferite prin care puteți crea o secțiune de defilare în WordPress. O modalitate este de a folosi un plugin precum Scrolling Sections pentru WordPress. Acest plugin vă permite să creați secțiuni care derulează orizontal sau vertical pe site-ul dvs. WordPress. O altă modalitate de a crea o secțiune de derulare în WordPress este să folosești un tip de postare personalizat. Puteți crea un tip de postare personalizat pentru fiecare secțiune pe care doriți să o defilați. Apoi puteți utiliza un plugin precum WP Query Manager pentru a afișa tipul de postare personalizat într-o secțiune de derulare. În cele din urmă, puteți utiliza și o temă WordPress care are încorporată o secțiune de defilare. Acesta este cel mai simplu mod de a crea o secțiune de defilare în WordPress.
Cum să dezactivați derularea pe pagina principală WordPress
WordPress, un sistem popular de gestionare a conținutului (CMS), are peste 27 de milioane de utilizatori. Platforma gratuită este ușor de utilizat și poate fi folosită de întreprinderile mici, precum și de blogurile personale. Un dezavantaj al WordPress este că poate fi dificil să blocați defilarea pe prima pagină. Pentru a dezactiva derularea pe prima pagină, accesați Aspect. Efectuați modificări ale setărilor Puteți dezactiva Postările recente/Conținutul de pe pagina dvs. de pornire și le puteți publica accesând Opțiunile temei.
