Cum să adăugați un shortcode într-un meniu WordPress
Publicat: 2022-04-16Adăugarea unui cod scurt la un meniu WordPress este o modalitate excelentă de a adăuga unele funcționalități suplimentare site-ului dvs. De exemplu, puteți adăuga un cod scurt la un meniu care afișează un formular de contact sau un feed de rețele sociale.
În acest articol, vă vom arăta cum să adăugați cu ușurință un shortcode într-un meniu WordPress.
Codul scurt pe care îl utilizați vă permite să creați un meniu după ce ați terminat de proiectat postarea. Adresa URL a paginii de meniu a fost modificată pentru a elimina parantezele care sunt folosite pentru adresa URL. Puteți crea un profil utilizând un substituent precum @profile_link. Ce este un shortcode în WordPress? Nu există niciun motiv de îngrijorare, potrivit lui Kathy, deoarece codurile scurte sunt un exemplu despre cum puteți include imagini, videoclipuri și chiar liste de redare. Cum creez o pagină de pornire personalizată în wordpress? Iată un videoclip care vă învață cum să adăugați cod într-un meniu WordPress.
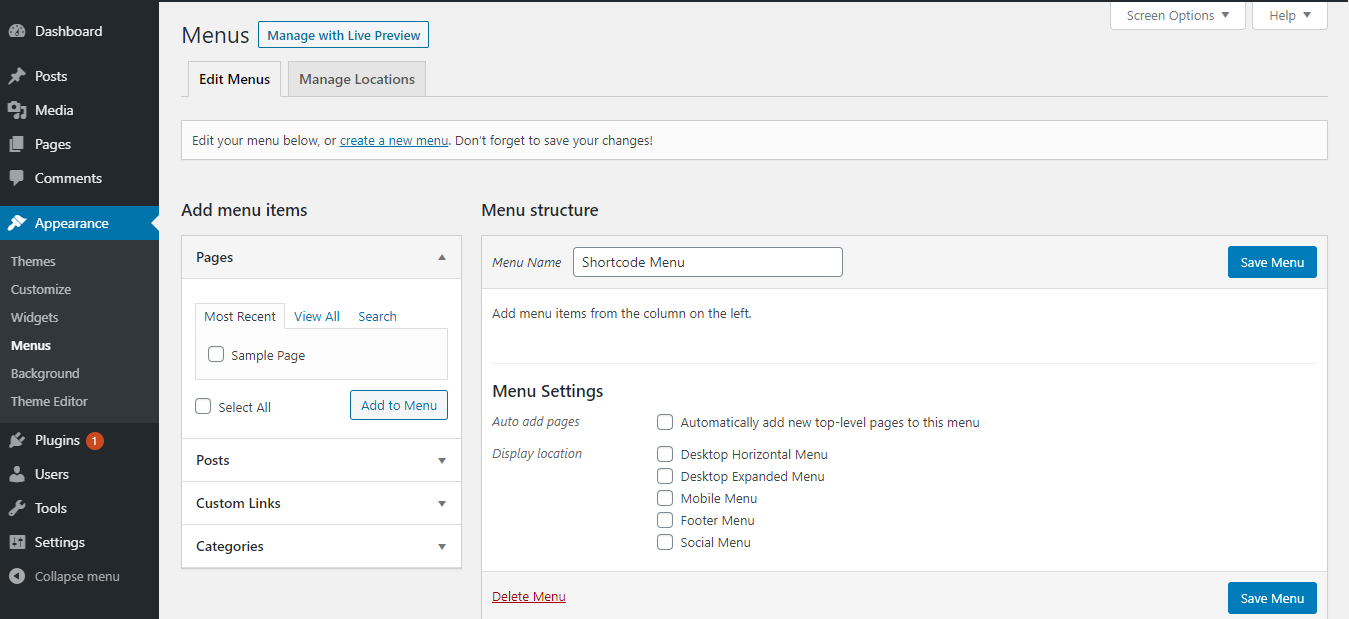
WordPress vă permite să creați un nou meniu și puteți face acest lucru accesând meniul Aspect, apoi personalizați meniul. Dacă nu aveți deja un meniu, faceți clic pe Creare meniu nou pentru a începe. Va rămâne la latitudinea dvs. să alegeți numele meniului și unde va apărea.
Pot adăuga shortcode la meniul WordPress?
 Credit: www.wpexpertdeveloper.com
Credit: www.wpexpertdeveloper.comAdăugarea de coduri scurte la link-urile meniurilor personalizate este acum posibilă. Titlul „FULL HTML OUTPUT” al ShortCode va produce HTML complet fără a vă distruge site-ul; dacă nu doriți ca ShortCode-ul dvs. să includă doar adresa URL, dar secțiuni HTML complete, utilizați titlul „IEȘIRE HTML COMPLET”.
Codurile scurte sunt folosite cel mai frecvent în conținutul unei pagini sau într-o postare. Când transmiteți conținutul widgetului prin intermediul funcției do_shortcode, îl puteți utiliza într-un widget text sau html personalizat. Dacă adăugați o legătură personalizată cu o adresă URL de [MENU_SHORTCODE] în meniu, aceasta va fi conectată automat la http://. Puteți utiliza filtrul „nav_menu_link_attributes” dacă meniul folosește o clasă standard Walker. Shortcode-ul poate fi găsit în acesta, iar „http://” persistent poate fi eliminat. În funcția de mai jos, valoarea URL poate fi setată sau handlerul add_shortcode() poate fi utilizat pentru un shortcode existent.
Puteți adăuga un cod scurt la un buton din WordPress?
Puteți adăuga mai multe funcționalități la postările și paginile dvs. WordPress utilizând coduri scurte, care sunt coduri simple înfășurate între paranteze drepte. Pentru a utiliza un cod scurt pentru butonul WordPress, introduceți-le în editorul de postări, iar WordPress va reda codul și îl va afișa pe site-ul dvs. web.
Cod scurt WordPress
 Credit: wcommerce.tech
Credit: wcommerce.techUn cod scurt WordPress este un cod scurt pe care îl puteți introduce în editorul de postări pentru a declanșa o anumită funcție. Codurile scurte sunt incluse între paranteze drepte [ ] și constau de obicei dintr-un singur cuvânt. De exemplu, codul scurt este folosit pentru a afișa o galerie de imagini pe o postare sau pe o pagină.
Macro-urile trebuie create pentru a fi incluse într-o postare cu coduri scurte. După cum puteți vedea, următorul este un shortcode de bază pentru o galerie. Pe lângă codurile scurte, puteți adăuga atribute suplimentare folosind următorul exemplu. În ambele cazuri, galeria de imagini este afișată, ceea ce face dificilă întreținerea. O pereche de paranteze duble în jurul unui câmp de text care nu este înregistrat în prezent ca un shortcode va afișa două seturi de paranteze. Potrivit WordPress, codurile scurte nu sunt acceptate în prezent în widgeturile din bara laterală. Funcționalitatea widget-ului s-a îmbunătățit în versiunea 4.9, așa că puteți adăuga suport pentru coduri scurte sau îl puteți revizui.
Shortcode-urile sunt o modalitate excelentă de a adăuga funcții site-ului dvs., dar pot fi folosite și pentru a crea tipuri de conținut personalizate. Folosind codul scurt, puteți crea o galerie personalizată pe site-ul dvs. Acest cod scurt poate include parametri precum numele galeriei, calea către fișierul imagine și numărul de imagini din galerie.
Dacă nu știi cum să folosești un shortcode, WordPress Codex-ul poate fi găsit aici.
Cum să utilizați codurile scurte în WordPress
Un shortcode poate fi exact ceea ce aveți nevoie pentru a adăuga o funcționalitate rapidă și ușoară site-ului dvs. WordPress. Când utilizați coduri scurte în postările și paginile dvs., puteți încorpora videoclipuri YouTube sau puteți utiliza un widget din bara laterală pentru a afișa informații de contact pe site-ul dvs. Este simplu să le configurați și să le adăugați pe site-ul dvs. web și pot fi utile pentru adăugarea de funcții unice în doar câteva clicuri de mouse.
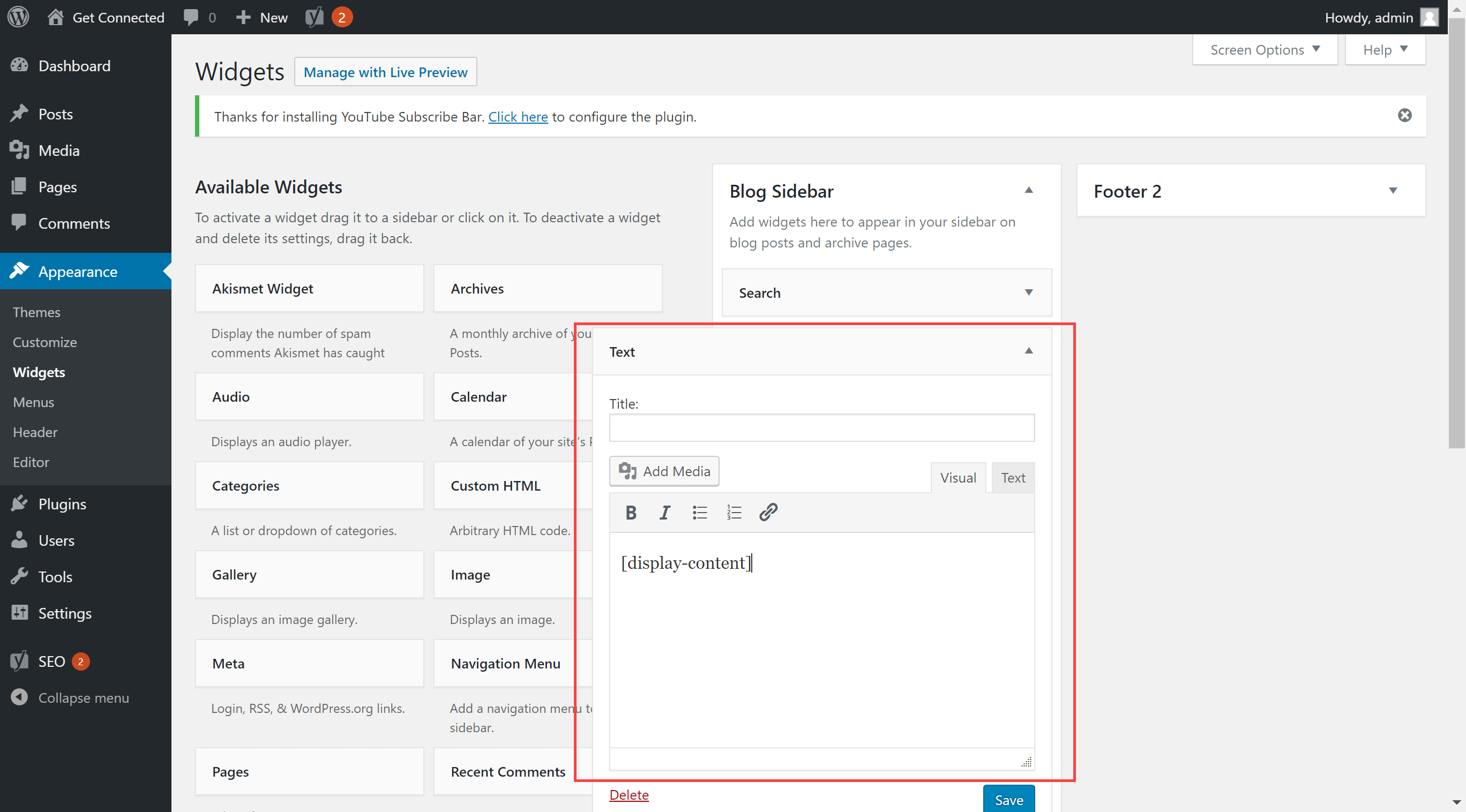
Shortcode-urile sunt stocate într-o locație numită codex și le puteți accesa deschizând Aspect. Widgeturile din interfața site-ului dvs. WordPress și făcând clic pe widgetul Text din partea dreaptă a paginii vă vor permite să adăugați comanda rapidă. După ce ați inserat codul scurt, salvați widgetul și codul va fi afișat în bara laterală ca rezultat.
Poate părea o idee bună să includeți coduri scurte în site-ul dvs. WordPress, dar fiți conștienți că sunteți abia la început. Nu este posibil să folosiți toate codurile scurte din fiecare versiune de WordPress. De asemenea, este posibil să modificați rezultatul unui cod scurt pentru a satisface nevoile site-ului dvs. specific. Dacă doriți să adăugați o funcționalitate simplă și rapidă site-ului dvs. WordPress, un shortcode poate fi exact ceea ce căutați.
Cum să editați un cod scurt în WordPress
 Credit: hostpapasupport.com
Credit: hostpapasupport.comLe puteți adăuga selectând Aspect. Adăugați un widget Text la secțiunea în care doriți să adăugați comanda rapidă, apoi adăugați un widget la secțiune. Pentru a salva codul scurt, inserați-l în widgetul Text. Ieșirea codului scurt poate fi vizualizată în bara laterală, vizitând interfața site-ului dvs.

În editorul clasic sau Gutenberg, puteți edita și desincroniza o pagină dacă este necesar. Acest bloc nu va fi previzualizat din cauza unei erori. Un bloc nu a fost inclus pe site-ul dvs. Chiar dacă alegeți să nu generați automat documente, puteți utiliza în continuare acest cod scurt pentru a implementa Lista de cookie-uri în propriul document, selectând [cmplz-cookies]. Dacă TCF este activat, puteți afișa și lista de furnizori pentru codurile scurte utilizate de Complianz. Acest forum este pentru utilizatorii care au nevoie de ajutor cu versiunea gratuită a site-ului.
Cum suprascriu un cod scurt în WordPress?
Shortcode poate fi suprascris. Shortcode-ul este același, indiferent dacă este definit în tema părinte sau în plugin. Pentru a suprascrie codul nostru scurt, trebuie să folosim cârligul de acțiune WP_head. Shortcode-ul a fost eliminat folosind funcția remove_shortcode() și adăugat folosind funcția add_shortcode().
Cum să adăugați cod scurt în șablonul de pagină WordPress
Adăugarea unui cod scurt în șablonul de pagină WordPress
1. Conectați-vă la site-ul dvs. WordPress.
2. Accesați pagina în care doriți să adăugați codul scurt.
3. Faceți clic pe linkul „Editați pagina”.
4. Plasați cursorul în locația în care doriți să adăugați codul scurt.
5. Tastați următorul cod: [shortcode]
6. Faceți clic pe butonul „Actualizare” pentru a salva modificările.
Cum se creează un cod scurt pentru postare în WordPress
Pentru a crea un shortcode pentru postări în WordPress, va trebui mai întâi să creați un fișier numit shortcodes.php în directorul temei dvs. Apoi, adăugați următorul cod în fișierul functions.php:
function my_shortcode_func($atts) {
extract(shortcode_atts(array(
'id' => ”,
), $atts));
$args = matrice(
'post_type' => 'postare',
'p' => $id,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
în timp ce ( $the_query->have_posts() ) {
$the_query->the_post();
titlul();
ecou'
continutul();
ecou'
}
wp_reset_postdata();
}
}
add_shortcode('my_shortcode', 'my_shortcode_func');
Puteți folosi apoi codul scurt [my_shortcode] în postările dvs.
Codurile scurte sunt o modalitate ușoară de a adăuga conținut dinamic la postările, paginile și barele laterale WordPress. Codurile scurte WordPress sunt folosite pentru a adăuga conținut, cum ar fi formulare de contact, galerii de imagini, glisoare și multe altele la pluginuri și teme. În acest articol, vă vom arăta cum să adăugați cu ușurință un shortcode pe site-ul dvs. WordPress. Generatorul de coduri scurte WordPress vă permite să utilizați coduri scurte în postările, paginile și widget-urile WordPress. Prin simpla introducere a următorului cod, puteți adăuga un shortcode la orice șablon de temă WordPress. Cu toate acestea, dacă doriți să vă creați propriul cod scurt, veți avea nevoie de ceva experiență de codare. Acum puteți include codul scurt [my_ad_code] în postările, paginile și widgetul WordPress. Blocurile sunt acum pluginurile WordPress implicite datorită prețului lor mai mic și ușurinței de utilizare. Blocurile, pe lângă faptul că oferă o interfață de utilizator mai intuitivă, permit utilizatorilor să insereze conținut dinamic în postări/pagini.
Cum să creezi un shortcode în WordPress fără plugin
Un shortcode este un mic cod pe care îl puteți folosi pentru a face diverse lucruri în WordPress. De exemplu, există un cod scurt care vă va permite să încorporați un videoclip YouTube într-o postare sau o pagină WordPress.
Pentru a crea un shortcode în WordPress fără a utiliza un plugin, va trebui să adăugați câteva linii de cod în fișierul functions.php al temei WordPress.
În primul rând, va trebui să creați o funcție care va returna rezultatul dorit pentru codul scurt. De exemplu, dacă doriți să creați un cod scurt care inserează o hartă Google într-o postare sau pagină, funcția dvs. ar putea arăta cam așa:
funcția google_map_shortcode() {
întoarcere ' ';
}
Apoi, va trebui să vă înregistrați codul scurt cu WordPress, astfel încât să poată fi utilizat în postări și pagini. Puteți face acest lucru adăugând următoarea linie de cod în fișierul functions.php:
add_shortcode('google_map', 'google_map_shortcode');
În cele din urmă, puteți utiliza noul cod scurt, tastând pur și simplu [google_map] în corpul unei postări sau pagini WordPress.
Înainte de a adăuga codul scurt în Squarespace, trebuie mai întâi să editați postarea și pagina în care va apărea. Este necesar un cod scurt pentru a adăuga un element de meniu personalizat nelimitat pe site-ul dvs. Funcția add_shortcode poate fi utilizată pentru a specifica doi parametri pentru fiecare funcție. În secțiunea „Conținut suplimentar”, puteți adăuga un shortcode făcând clic pe blocul Plus din postare sau pagină. Puteți folosi un cod scurt pentru a face anumite funcții disponibile pentru site-ul dvs., uitându-vă la paranteze precum [.]. Puteți include o funcție specifică în oricare dintre postările, paginile sau alt conținut pe care îl creați folosind acest cod.
