Cum să adăugați Slider Revolution pe site-ul dvs. WordPress
Publicat: 2022-09-11Dacă doriți să adăugați un glisor pe site-ul dvs. WordPress, una dintre cele mai simple moduri de a face acest lucru este să utilizați pluginul Slider Revolution . Acest plugin facilitează crearea și gestionarea glisoarelor și vine cu o gamă largă de funcții pentru a vă ajuta să creați prezentări frumoase. În acest articol, vă vom arăta cum să adăugați Slider Revolution pe site-ul dvs. WordPress.
Slider Revolution este un plugin de slider WordPress receptiv pentru WordPress. Modulele pot fi proiectate de utilizatori sau pot fi create din peste 200 de șabloane prefabricate. Modulele pot fi create în editorul de module din Slider Revolution, cunoscut și sub numele de editor vizual. Modulele pot include orice tip de media, cum ar fi videoclipuri, GIF-uri, butoane, audio, text sau imagini. Include trei pagini cu informații importante despre crearea modulelor. Tipul de modul trebuie configurat la pasul unu. Al doilea pas este de a specifica modul în care glisorul ar trebui să fie scalat pe diferite dispozitive, iar al treilea pas este de a specifica dimensiunea glisorului.
Modulele precum slider și carusel vă permit să creați prezentări de diapozitive. Modulele își pot seta lățimea și înălțimea ecranului selectând opțiunea pentru ecran complet. În setările de aspect, un utilizator poate modifica această setare pentru a menține constant raportul de aspect al modulului. Modulele apar în linie cu postările atunci când sunt activate automat, așa că ar trebui să le utilizați atunci când creați o prezentare de diapozitive sau un slider video. Modulele pot fi personalizate cu redimensionarea glisorului ca parte a ghidului de creare a modulelor. Mărimea glisorului este determinată de dimensiunea acestuia într-un anumit dispozitiv. Există trei opțiuni pentru dimensiunile personalizate manuale și automate: redimensionare liniară clasică, moștenire inteligentă și moștenire inteligentă.
Deoarece lumea se micșorează, unele straturi pot fi greu de văzut pe un ecran mic. Cu Slider Revolution, puteți crea peste două sute de șabloane chiar la îndemână. O varietate de șabloane includ efecte speciale și un format de design prefabricat. Acest lucru permite utilizatorilor să producă cu ușurință glisoare de înaltă calitate folosind șabloane. Fără a fi nevoie de un generator de pagini, șabloanele pot fi folosite pentru a crea un întreg site web. Există numeroase suplimente disponibile pentru glisorul Revolution care pot fi folosite pentru efecte speciale. Plasați cursorul peste miniatură pentru a vedea o versiune la dimensiune completă a unui șablon.
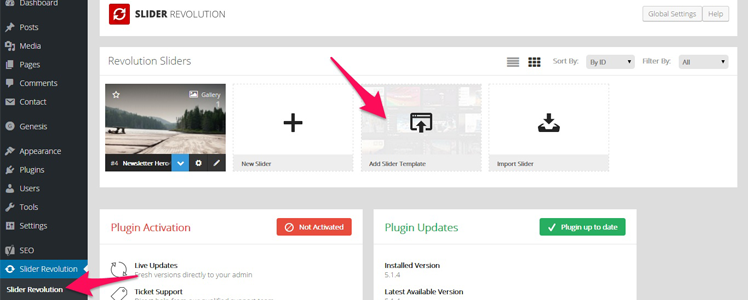
Pentru a instala un supliment, galeria de șabloane trebuie să fie închisă. Setările șablonului pot fi activate prin modulul Slider Revolution . După ce ați instalat modulele necesare, puteți reveni la galeria de șabloane de module. Trebuie să faceți clic pe pictograma plus din colțul din dreapta sus al miniaturii pentru a adăuga modulul. Folosind un cod scurt sau blocul Slider Revolution, un utilizator WordPress poate crea un slider. Pentru a afla cum să adăugați glisoare în editorul de blocuri Gutenberg, vă rugăm să citiți acest articol. În WordPress, codurile scurte pot fi folosite și pentru a adăuga un glisor.
Pluginul Slider Revolution, de exemplu, permite utilizatorilor să schimbe modulul pe care doresc să-l folosească. Plasați cursorul peste modul, apoi faceți clic pe săgeata în jos din partea de jos pentru a vedea unele setări. Dacă doriți să vedeți cum arată modulul glisor pe front-end după ce l-ați adăugat, puteți face acest lucru făcând clic pe Publicare.
Unde adaug un slider în WordPress?
 Credit: soliloquywp.com
Credit: soliloquywp.comNu există un răspuns unic la această întrebare, deoarece locația glisorului va depinde de tema pe care o utilizați. Cu toate acestea, majoritatea temelor vor avea o zonă dedicată pentru adăugarea unui glisor, adesea etichetat ca „conținut recomandat” sau „glisor”. Dacă nu puteți găsi o astfel de zonă, poate fi necesar să consultați documentația temei sau să contactați autorul temei pentru ajutor.
Ce face un slider în WordPress?
O prezentare de imagini și videoclipuri este o componentă a unui cursor de pagină web . Glisorul afișează un singur articol la un moment dat, cu opțiunea de a trece automat și/sau la intrarea utilizatorului. Un site web WordPress poate avea orice număr de glisoare.
Beneficiile comenzilor glisante
Folosirea unui glisor vă poate ajuta să afișați cantități mari de date, cum ar fi descrierile produselor sau fotografiile. Un control glisor, de exemplu, poate fi folosit pentru a prezenta o selecție de produse dintr-un catalog unui client. În plus, puteți utiliza comenzile glisante pentru a afișa o anumită galerie de fotografii unui client. Asigurați-vă că glisorul de interval al glisorului și un glisor de selectare sunt ambele prezente. Puteți seta un interval numeric ca valoare a intervalului de articole al glisorului. Un glisor vă permite să selectați un set de elemente selectând unul sau mai multe.
Cum stabilesc un glisor ca pagină de pornire în WordPress?
Primul pas este să instalați pluginul WordPress Homepage Slider ; în tabloul de bord WordPress, căutați fila „Plugin-uri” din meniul din partea stângă și faceți clic pe „Adăugați nou”. Glisorul glisor, Slider 3, ar trebui introdus în bara de căutare. Când îl vedeți, faceți clic pe „Instalare acum” și apoi pe „Activați”.
Cum să adăugați un glisor pe pagina dvs. de pornire în WordPress
Pur și simplu copiați și inserați codul scurt din widgetul Soliloquy Slider Code în editorul vizual ales pentru a adăuga un glisor pe pagina dvs. de pornire. Puteți utiliza și editorul de glisare pentru a schimba aspectul și senzația sliderului. Indiferent dacă doriți să adăugați un pic de fler paginii dvs. de pornire sau să creați o experiență captivantă pentru vizitatorii dvs., un glisor este o alegere excelentă.
Slider Revolution fără WordPress
 Credit: darmowe-wtyczki.pl
Credit: darmowe-wtyczki.plDacă nu doriți să utilizați WordPress pe serverul dvs. sau nu aveți acces la acesta, Addon-ul Slider Revolution jQuery Visual Editor, care funcționează numai cu pluginul nostru Slider Revolution Responsive jQuery , este cea mai bună opțiune.
Cel mai popular plugin de glisare plătit pentru WordPress este Slider Revolution. Deși există multe alternative gratuite excelente la Slider Revolution, acestea sunt la fel de bune. Iată 11 plugin-uri de glisare gratuite pe care le-am compilat pentru a le utiliza. Care sunt cea mai bună alternativă la popularul plugin WordPress Slider? Cele mai bune patru alternative gratuite pentru Slider Revolution sunt Smart Slider, Gutenslider, Master Slider și MetaSlider. Cel mai bine este să utilizați glisoare inteligente dacă doriți să creați un glisor stratificat care să includă text, imagini și videoclipuri. Gutenlider este un glisor ușor de utilizat, care funcționează bine cu Gutenberg și este ușor de utilizat.
Care este diferența dintre revoluția glisorului și slide-ul inteligent? Cu fiecare plugin, este inclus un editor vizual de diapozitive, astfel încât să puteți vizualiza rezultatele cât mai curând posibil și să puteți schimba glisoarele după cum este necesar. Slider Revolution vă permite să stratificați straturi pe glisor în funcție de locul în care doriți să fie plasat și de poziția absolută. Puteți folosi animații pe straturi, pe fundal sau pe un efect Ken Burns. Smart Slider, o alternativă la slider revolution, este un program gratuit excelent care vă permite să creați o gamă largă de glisoare. Glisorul inteligent vă permite să plasați titlul, textul, imaginea și butonul de pe diapozitiv oriunde doriți. Revolution Slider vă permite să creați galerii video, care se pot face în două moduri: prin YouTube sau Vimeo.
Puteți folosi acest glisor pe toată lățimea pentru a umple întreaga lățime a ecranului, care va apărea bine pe toate paginile. Un glisor ca acesta este o modalitate excelentă de a vă evidenția produsul sau conținutul pe pagina dvs. De fiecare dată când o postare este evidențiată, un Slider de postare afișează toate postările care au fost adăugate recent la ea. Puteți crea o pagină de pornire și un subsol cu aspect similar cu aceleași setări și caracteristici în revoluția glisoarelor și fără slider inteligent? Opțiunea de plată unică a Slider Revolution este de 79 USD cu un pachet de asistență de 6 luni. Folosind un glisor inteligent, aveți o mai mare libertate de creație decât folosind glisoarele tradiționale. Parallax, Ken Burns, Particle, Shape Divider și o varietate de alte efecte sunt printre efectele care pot fi folosite în versiunea pro.
Pluginul WordPress Revolution Slider
 Credit: www.narrowem.com
Credit: www.narrowem.comPluginul WordPress Revolution Slider este o modalitate excelentă de a crea glisoare frumoase și receptive pentru site-ul dvs. WordPress. Acest plugin este plin de funcții și este ușor de utilizat, ceea ce îl face o alegere excelentă pentru a crea glisoare pentru site-ul dvs.
În acest tutorial, vă vom arăta cum să utilizați pluginul WordPress premium Slider Revolution într-o varietate de moduri pe site-ul dvs. Poate fi plasat în antetul paginii, în mijlocul unei pagini sau în bara laterală a unui articol folosind un widget. Pentru a adăuga un glisor la pagina dvs., trebuie mai întâi să creați un element de generare a paginii numit „Slider Revoluție”. Fișierul „conținut demonstrativ” din folderul mare cu tema va conține fișiere glisante; pur și simplu deschideți-l și salvați fișierul „glisori”. Pentru a accesa bara laterală, trebuie să vă conectați la tabloul de bord WordPress. Când apăsați butonul „Suprapunere” dintr-un meniu, se adaugă o imagine de antet sau un glisor. Puteți utiliza culorile pentru antet sau pentru glisorul imaginii dacă doriți să schimbați culorile meniului.
Documentația Slider Revolution
Documentația Slider Revolution poate fi găsită la următorul link:
https://www.slider-revolution.com/documentation/
Această documentație acoperă totul, de la început până la subiecte avansate, cum ar fi personalizarea glisoarelor. De asemenea, include o listă cuprinzătoare a tuturor funcțiilor disponibile în Slider Revolution.
Cum se creează un plugin Slider în WordPress pas cu pas
Iată cum puteți crea un plugin de glisare în WordPress pas cu pas: 1. Decideți ce fel de glisor doriți să creați. Există multe pluginuri de glisare disponibile în WordPress. Unele sunt simple glisoare de imagine, în timp ce altele sunt mai complexe și pot include videoclipuri și alte media. 2. Alegeți un plugin care se potrivește nevoilor dvs. Există multe pluginuri de glisare disponibile gratuit în depozitul de pluginuri WordPress. 3. Instalați și activați pluginul. 4. Urmați instrucțiunile furnizate de autorul pluginului pentru a vă crea glisorul. 5. Plasați codul scurt sau widget-ul glisor în locația în care doriți să apară pe site-ul dvs. web. 6. Gata! Ați creat cu succes un plugin de glisare în WordPress.
Un glisor poate fi un media sau un link care direcționează vizitatorii către o anumită pagină. Sunt una dintre cele mai simple moduri de a atrage atenția unui utilizator fără a adăuga efecte suplimentare pe ecran. Glisoarele pot fi folosite pentru a prezenta mai multe medii în majoritatea site-urilor web și magazinelor, ceea ce le face o alegere excelentă pentru afișarea mai multor media. Folosind trei pluginuri WordPress diferite, vă vom arăta cum să creați un glisor. Când activați pluginul Soliloquy, pagina de setări va fi afișată în partea stângă a panoului de administrare. Puteți accesa opțiunile de personalizare făcând clic pe fila Configurare. Deoarece versiunea simplă nu are multe funcții, cel mai bine este să utilizați instrumentul premium dacă aveți nevoie de mai multe funcții și suplimente unice.
Pluginul Divi Builder este un puternic generator de pagini WordPress care este capabil să creeze mii de pagini pe lună. Poate fi folosit pentru a crea glisoare pentru site-urile WordPress. Deoarece folosește un editor drag-and-drop, ar fi o sarcină simplă să creați pagini personalizate. În această secțiune, vă vom arăta cum să creați un glisor în Divi Builder. Dacă vrei să-ți arăți momentele frumoase pe Instagram, aceasta este o modalitate excelentă de a face acest lucru. Un instrument de ultimă oră cu funcții avansate a fost proiectat pentru Instagram Feed Gallery. Folosind WordPress, puteți crea un slider sau o galerie de imagini Instagram.
Acum puteți crea și afișa glisoare personalizate chiar acum. Când adăugați prea multe imagini la o instalare WordPress, timpul de încărcare al unei pagini poate fi redus ușor. Pluginurile de stocare în cache WordPress vă pot ajuta să remediați majoritatea problemelor legate de viteză și optimizare. Dacă doriți să optimizați difuzarea imaginilor, trebuie să activați încărcarea leneră. WordPress creează o stare de încărcare leneșă atunci când derulează numai după ce utilizatorul derulează.

Cum fac un slide în WordPress?
Dacă doriți să creați o prezentare de diapozitive, accesați bara de meniu neagră din extrema stângă a ecranului și faceți clic pe Meta Slider. După ce faceți clic pe aceasta, veți fi direcționat către creatorul prezentării de diapozitive. Făcând clic pe Adăugare diapozitiv , puteți adăuga o imagine, apoi specificați toate detaliile de care aveți nevoie, cum ar fi subtitrări, linkuri URL și așa mai departe.
Cum să adăugați slider în pagina de pornire WordPress fără plugin
Dacă doriți să adăugați un glisor pe pagina dvs. de pornire WordPress fără a utiliza un plugin, puteți face acest lucru adăugând un fragment de cod personalizat pe site-ul dvs. Pentru a face acest lucru, va trebui mai întâi să creați un fișier nou numit „slider.php” în directorul temei copilului dumneavoastră. Apoi, copiați și inserați următorul cod în acel fișier:
$args = matrice(
'post_type' => 'glisor',
'posts_per_page' => -1
);
$the_query = new WP_Query( $args );
? >
have_posts() ): ? >
Cum să adăugați un glisor la o pagină de pornire în WordPress (pasul 3: tutorial). Scopul acestui articol este să vă învețe cum să instalați un glisor pe pagina de pornire a site-ului dvs. WordPress. Glisorul este un instrument incredibil, deoarece vă permite să creați prezentări de diapozitive fără a fi nevoie să utilizați nicio interacțiune a utilizatorului. De asemenea, pot răspunde la inputurile utilizatorului, cum ar fi clicuri sau glisări, pentru a vizualiza diapozitivele următoare sau anterioare. Deși pluginul Meta Slider este gratuit, este extrem de popular, cu peste 1,5 milioane de descărcări și o evaluare de 4,5 stele pe MetaChat. Puteți folosi unul dintre cele patru stiluri diferite în versiunea gratuită, precum și o varietate de setări și opțiuni utile care vă permit să adăugați slider responsiv prietenos cu SEO la postările și paginile dvs. Pe lângă definirea dimensiunii, efectului și navigației, puteți defini dimensiunile, efectele și navigarea.
Opțiunea Setări avansate poate fi găsită în partea dreaptă a ecranului. Cârligul antetului Genesis sau eticheta condiționată a paginii de pornire vor fi utilizate în funcția personalizată ca parte a codului scurt Meta Slider. Dacă utilizați conținut de prezentare de diapozitive, faceți mai ușor pentru vizitatori să-l vadă, asigurând imaginile și dimensiunile sliderului să aibă aceeași dimensiune. Versiunea premium Meta Slider adaugă o serie de caracteristici premium la versiunea gratuită a pluginului. De asemenea, puteți afișa videoclipuri (de pe YouTube) și conținut HTML pe glisoare folosind opțiunile de încărcare YouTube sau Vimeo. Pe lângă afișarea articolelor din portofoliul dvs. sau utilizarea WooCommerce pentru a crea un magazin online, aveți câteva alte caracteristici interesante. Meta Slider Pro are opțiuni simple de preț, astfel încât să puteți accesa rapid toate funcțiile Pro în funcție de numărul de site-uri web pe care intenționați să utilizați pluginul. Ofertele Pro încep de la 39 de dolari (2 site-uri) și ajung până la 291 de dolari (site-uri nelimitate). În plus, ca parte a politicii noastre complete de rambursare, puteți încerca MetaSlider Pro timp de 30 de zile fără riscuri.
Cum să adăugați mai multe imagini în Slider Revolution
Adăugarea mai multor imagini la revoluția cursorului este ușor! Pur și simplu faceți clic pe butonul „adăugați imagine” și selectați imaginile pe care doriți să le adăugați. De asemenea, puteți adăuga subtitrări și link-uri la fiecare imagine, dacă doriți. Odată ce sunteți mulțumit de glisor, faceți clic pe butonul „publicați” pentru a salva modificările.
Nu trebuie să știți dacă dispozitivul este mare sau mic dacă numărul de sigle din aceeași linie este redimensionat automat. Pentru a folosi un carusel ca https://www.educainventions.com (imaginea de sub textul „Reconocimientos”), vreau ca imaginile să fie rupte într-o nouă linie pe mobil. WordPress și Themeco au fost actualizate la cea mai recentă versiune. Nu putem să-l folosim momentan. Când dau clic pe Inspectare element (pe Google Chrome), am o vedere excelentă a glisorului Cornerstone. Când Inspectorul este activ, nu sunt afișate nici Slider Revolution, nici Essential Grid. În ciuda eficienței lor, niciuna dintre ele nu a fost eficientă.
Glisorul Cornerstone va continua să funcționeze după ce inspectorul a fost închis. Încerc să reîmprospătează pagina, dar nu funcționează (cu excepția cazului în care utilizați Chrome Inspector). De ce glisorul integrat al pietrei de temelie funcționează numai după o reîmprospătare?
Cum adaugi o imagine în glisorul Revolution?
Pentru a adăuga o imagine de fundal, pur și simplu selectați-o din meniul drop-down și apoi faceți clic pe butonul Media Library. Aveți opțiunea de a încărca o nouă imagine sau de a o selecta din Biblioteca dvs. media. Imaginea pe care o alegeți trebuie să corespundă mărimii glisorului dvs.
Cum adaug un strat în glisorul Revolution?
Pentru a adăuga straturi noi la modul și diapozitivele acestuia, treceți mouse-ul peste elementul de meniu „Adăugați strat” din colțul din stânga sus al editorului. Un strat poate fi adăugat ca „Supozitor de loc”, care este pur și simplu un strat care nu a fost încă definit.
Zona stratului vs. Scena: Pe care ar trebui să alegi?
„Zona stratului” aliniază un strat la un întreg modul, în timp ce „Scena” aderă un strat la o anumită zonă.
Cele mai multe situații pot fi gestionate cu „Zona strat”, care este cea mai versatilă dintre cele două opțiuni.
Zona Straturi și Scena sunt situate sub Cronologia Straturilor și, respectiv, în meniul „Layer”.
Când selectați „Zona Straturi” din meniul Straturi, întregul Modul va fi aliniat. Pentru a alinia un Layer la Zona Layer, faceți clic pe butonul „Zona Strat” de sub Cronologia Straturilor. În acest fel, Stratul va fi centrat. Dacă doriți să specificați o lățime minimă sau maximă pentru un Layer, introduceți casetele Lățime minimă și Lățime maximă de sub Cronologia Straturilor. În niciun caz, Stratul nu va fi mai mic sau mai mare decât aceste înălțimi.
Ce este Revolution Slider?
Un plugin numit Slider Revolution vă permite să creați cu ușurință secțiuni frumoase pe site-ul dvs. Probabil că prezentările de diapozitive de pe site-urile web pe care le vedeți sunt de la Slider Revolution.
3 motive pentru a utiliza glisoarele Hero pe site-ul dvs
Există numeroase tipuri de conținut de marketing online care utilizează glisoare eroi. Acestea pot ajuta la evidențierea punctelor forte ale site-ului dvs. și la atragerea de vizitatori.
Glisoarele Hero pot fi folosite pe orice pagină, dar sunt deosebit de eficiente pe paginile de destinație și paginile de pornire. Dacă doriți să evidențiați activele site-ului dvs., afișarea acestora este o modalitate excelentă de a face acest lucru.
De asemenea, puteți folosi glisoarele eroului pentru a exprima personalitatea mărcii dvs. Scopul fiecăruia, fie umoristic sau serios, este să trezească interesul vizitatorului tău.
Puteți prezenta punctele forte ale site-ului dvs. web și puteți capta atenția vizitatorilor folosind glisoarele eroi.
Faceți site-ul dvs. să iasă în evidență cu elemente de glisare eroi, care sunt o modalitate eficientă de a vă evidenția activele.
Folosind un glisor erou pe pagina de pornire și pe paginile de destinație, puteți stârni interesul clienților potențiali, arătând în același timp punctele forte ale site-ului dvs.
Slider Revolution receptiv
Slider Revolution este slider-ul WordPress responsiv numărul 1 în vânzare. Și nu este doar un glisor. Este o nouă modalitate de a oferi idei!
Acum puteți construi slidere frumoase pentru site-ul dvs. WordPress fără o singură linie de cod. Slider Revolution facilitează crearea de cursoare receptive, elegante, care arată grozav pe orice dispozitiv.
În plus, cu Slider Revolution puteți adăuga cu ușurință elemente interactive la glisoarele dvs., cum ar fi butoane, videoclipuri și multe altele. Așadar, nu numai că puteți crea glisoare frumoase, dar puteți crea și experiențe interactive care să atragă vizitatorii dvs.
Slider Revolution Responsive WordPress Builder are un editor optimizat cu toate opțiunile clasificate, astfel încât să puteți lucra mai rapid și include o bară laterală cu care este mai ușor de lucrat. Slider WordPress Revolution Builder include o bibliotecă robustă de suplimente care adaugă noi funcționalități pluginului. Centrul nostru de asistență este construit pentru a oferi cel mai înalt nivel de servicii, satisfacând în același timp nevoile specifice ale clienților noștri.
Cum să vă faceți glisorul receptiv în 4 pași simpli
Lățimea și adâncimea glisorului vor fi limitate în funcție de dimensiunea ecranului telefonului.
Va răspunde la cea mai mare dimensiune a ecranului, de obicei un desktop.
Când glisorul este mărit, acesta poate fi utilizat pe orice dimensiune a ecranului mai mare decât Mare.
În setarea Extra Large, glisorul va răspunde la orice dimensiune a ecranului mai mare decât setarea Extra Large.
La pasul 2, va trebui să setați liniile de grilă receptive. Trageți liniile în jurul glisorului pentru a schimba locul în care încep și se termină.
Al treilea pas este setarea înălțimii textului. Pentru a facilita citirea textului, trebuie să setați înălțimea zonei de text. Dacă doriți să modificați înălțimea, trageți colțul din dreapta jos în sus sau în jos.
Setați culoarea de fundal După ce ați ales culoarea de fundal, va trebui să o setați. Pentru a schimba culoarea de fundal, faceți clic pe eșantionul de culoare de lângă zona de text și apoi selectați culoarea pe care doriți să o utilizați.
Cum se instalează manual suplimentele Slider Revolution
Pentru a instala manual suplimentele slider revolution , mai întâi descărcați fișierele de supliment de pe internet. Apoi, dezarhivați fișierul și extrageți conținutul pe computer. În cele din urmă, încărcați fișierele de supliment pe site-ul dvs. WordPress prin FTP.
Această imagine este Licența Rev-Slider pentru YoloTheme. Acest subiect a fost rezolvat. Au fost vizualizate 11 postări (de la 1 la 11). acum 6 ani, 5 luni. ( 16) sunt subiecte care nu necesită discuții anonime. Cum adaug extensii la un cursor Revolution? Trebuie să-mi înregistrez copia cursorului Revolution pentru a-l folosi.
Am nevoie de o versiune rev-slider care să includă toate funcțiile premium, cum ar fi șabloanele gratuite, astfel încât să o pot înregistra pe site-ul web theme punch. Îmi pare rău pentru eroarea mea. Nu este nevoie să cumpărați un supliment dacă doriți să îl utilizați. Pentru mine, prețul temei tale este irelevant pentru că nu-mi poți oferi tot ce ai.
Crearea unui nou modul în Powerpoint
Noul modul poate fi creat făcând clic pe butonul New Module. Puteți specifica numele modulului, locația (unde va fi salvat) și alte setări în caseta de dialog Module noi. Este simplu să adăugați conținut la modul, deoarece conținutul este pre-populat cu cele mai populare elemente și teme, astfel încât nu trebuie să vă gândiți prea mult la design sau aspect.
Făcând clic pe Adăugare diapozitiv, puteți adăuga un nou diapozitiv la modulul curent. În caseta de dialog Adăugare diapozitiv, definiți setările corespunzătoare pentru titlu, conținut și imagine. De asemenea, puteți adăuga un strat la un diapozitiv, îl puteți muta și îi puteți modifica proprietățile într-o varietate de moduri.
Pentru a șterge un diapozitiv din modulul curent, selectați-l și faceți clic pe butonul Ștergere. Modificările aduse modulului pot fi apoi salvate făcând clic pe butonul Salvare.
